17 лучших примеров целевых страниц SaaS и почему они работают
Опубликовано: 2022-06-29Хотите создать потрясающую целевую страницу SaaS, на которую будет поступать больше подписчиков? Лучше спроектируй лучше, мой друг.
Разработка целевой страницы сложнее (и более конкурентоспособна) в бизнесе SaaS, чем в любой другой отрасли. Учитывая, что у вас есть виртуальный продукт, даже самые мелкие ошибки, как;
- выбор неправильного цвета кнопки,
- предоставление плохого пользовательского опыта,
- или слишком много отвлекающих факторов может свести на нет ваши усилия.
Подождите, давайте вернемся к исходной точке.
Целевая страница SaaS — это веб-страница, на которой посетитель может узнать больше о конкретном программном обеспечении для решения какой-либо проблемы. Однако средняя продолжительность концентрации внимания человека составляет всего 8 секунд, поэтому у вашей целевой страницы есть 8 секунд, чтобы доказать, почему она достойна внимания и времени человека.
Не волнуйся; мы исследовали лучшие из них, чтобы вы могли вдохновиться и раскрутить свою целевую страницу.
Не стесняйтесь прыгать от оглавления ниже.

Что такое целевая страница SaaS?
Целевая страница SaaS — это страница продаж, предназначенная для холодной продажи вашего продукта или услуги посетителям вашего сайта. Целевые страницы SaaS используются в маркетинговой стратегии продуктов и услуг, когда пользователям предлагается немедленная продажа без предварительного контакта с покупателем.
Целевая страница SaaS — это страница на вашем веб-сайте, на которую может перейти заинтересованный посетитель, чтобы найти дополнительную информацию о вашем продукте. Он предназначен для продвижения или продажи вашего программного обеспечения в Интернете . Это не обязательно должно быть связано с реальным приложением, но оно должно предоставлять информацию о том, как оно работает и какие преимущества оно может предоставить.
Наиболее важным фактором в создании хорошей целевой страницы SaaS является понимание вашей аудитории. Каковы их потребности? Что будет мотивировать их на покупку? Каким вы хотите видеть конечный результат страницы?
После того, как вы ответили на эти вопросы, вы можете создать эффективную целевую страницу SaaS, которая информирует потенциальных клиентов и побуждает их конвертировать в потенциальных клиентов, контакты или даже клиентов.
Каковы преимущества использования целевой страницы SaaS?
Целевая страница — это, по сути, еще один веб-сайт, а это значит, что у вас гораздо больше контроля над процессом конверсии.
Вы можете настроить шаблон дизайна для своей страницы, который представляет посетителям всю ключевую информацию в упорядоченном виде.
Целевые страницы позволяют создать беспрепятственный путь для посетителей, заинтересованных в покупке вашего продукта. Они разработаны специально для этой цели и ориентированы исключительно на совершение конверсий.
Полезно знать: средний коэффициент конверсии целевой страницы падает примерно на 2,35%.
Что включать в целевые страницы SaaS
- Кнопки призыва к действию
- Слоган продукта
- Логотипы ваших крупнейших клиентов
- Отзывы
- Особенности продукта
- Короткие обучающие видео для продвижения функций
Лучшие примеры целевых страниц SaaS и почему они конвертируют
1. Авокод

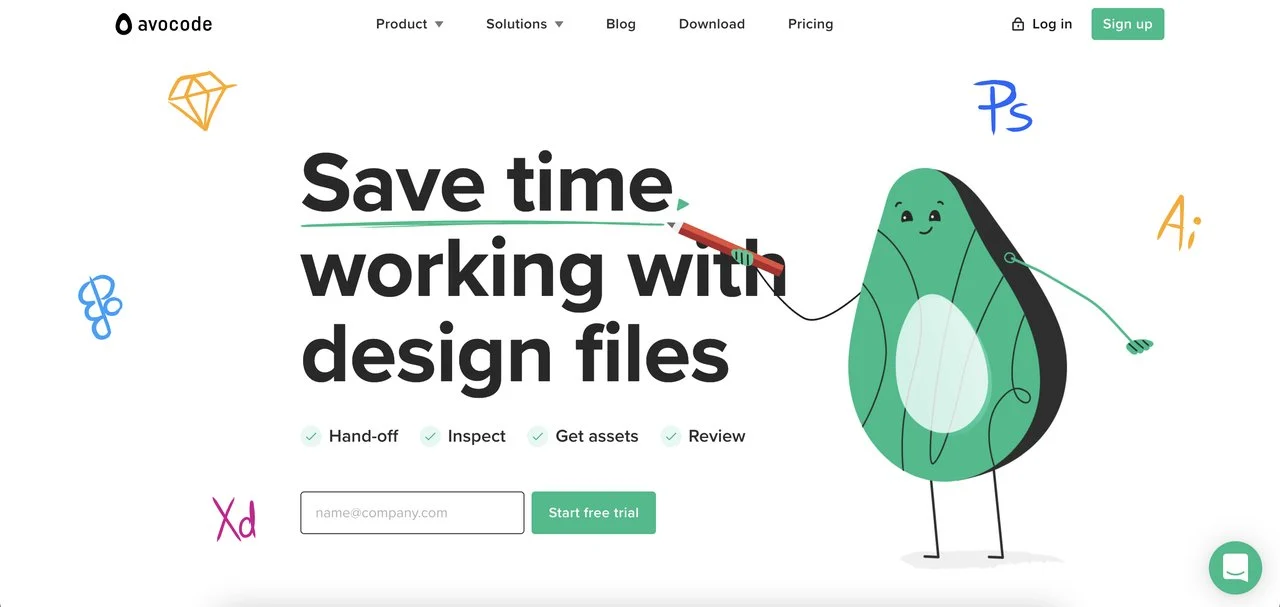
Первый пример целевой страницы SaaS, который мы рассмотрим, — это Avocode, инструмент передачи дизайна, который позволяет открывать, совместно использовать, проверять и совместно работать над файлами Sketch, Adobe XD, Photoshop, Illustrator и Figma.
Все эти инструменты отображаются на целевой странице в виде набросков логотипов, чтобы дать посетителям представление о доступных продуктах, не помещая их в предложение.
Дизайнеры обычно предпочитают простоту в плане форматирования. Посетитель должен с первого взгляда понять, что делает ваш продукт и какую проблему он решает. Кроме того, он должен включать убедительный призыв к действию, предпочтительно вверху страницы, например, кнопку Avocode «Начать бесплатную пробную версию».
Особенности
Использование пустого пространства. Белое пространство — это пустое место на странице, которое намеренно оставлено пустым. Это дает более сложное изображение и оставляет пространство для дыхания других элементов страницы. Кроме того, он максимально фокусирует внимание на таких элементах, как кнопки CTA, и убеждает посетителей совершить конверсию. Целевая страница Avocode SaaS отлично справляется с пустым пространством.
Социальное доказательство с логотипами брендов. Социальное доказательство — одна из самых сильных карт в ваших руках для продвижения вашего продукта. Вы можете отображать логотипы известных брендов, которые используют ваше программное обеспечение, рядом с кнопкой CTA, чтобы повысить доверие пользователей и убедить их нажать кнопку.
Поучительные и краткие видеоролики о характеристиках продукта: так же, как это делает Avocode, вы можете описать выделенные функции продукта и продвигать их с помощью коротких видеороликов рядом с субтитрами функций. (Короче говоря, мы буквально имеем в виду секунды.)
Отзывы клиентов. Размещение кратких отзывов клиентов рядом с каждой функцией, представленной на вашей целевой странице, является распространенной маркетинговой тактикой, которую вы также можете использовать.
CTA в разных местах: этот LP имеет два CTA, один вверху страницы, а другой внизу. Это отличный способ протестировать обе позиции и посмотреть, какая из них приносит больше конверсий.
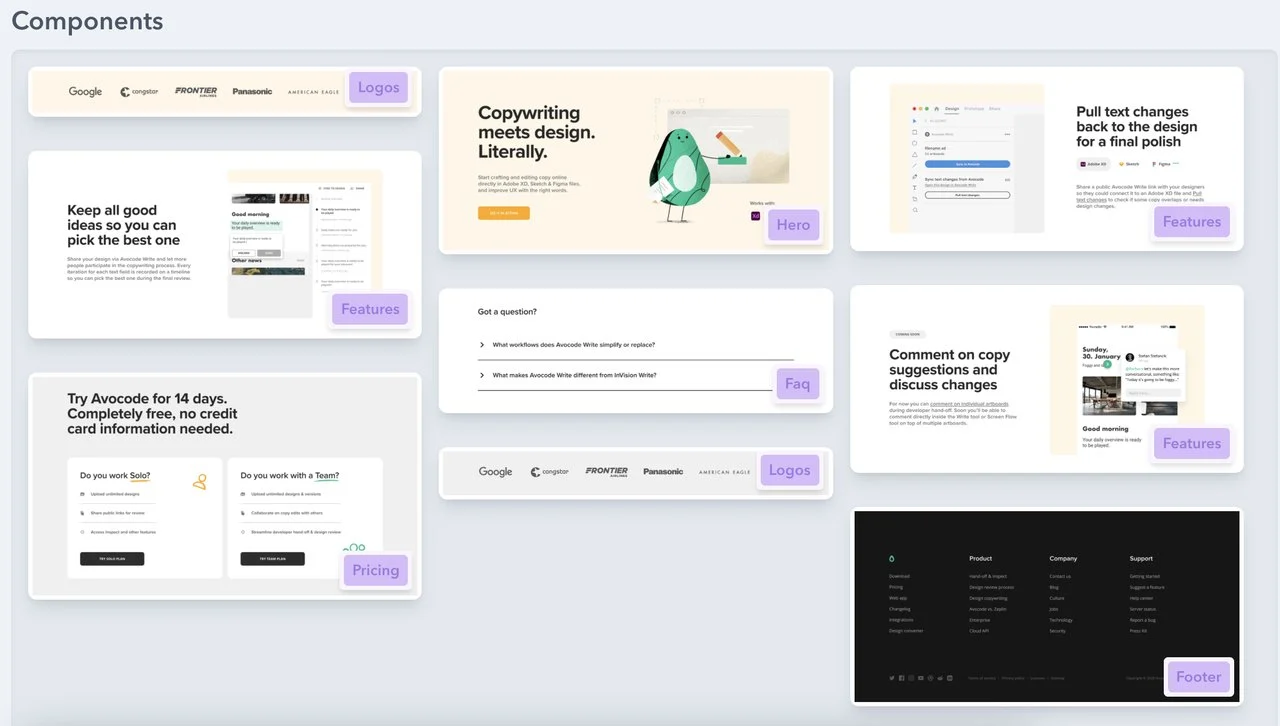
Составные части

(Источник)
- Логотипы
- Функции
- Герой
- Часто задаваемые вопросы
- Цены
- Социальное доказательство
- Нижний колонтитул
2. Задание

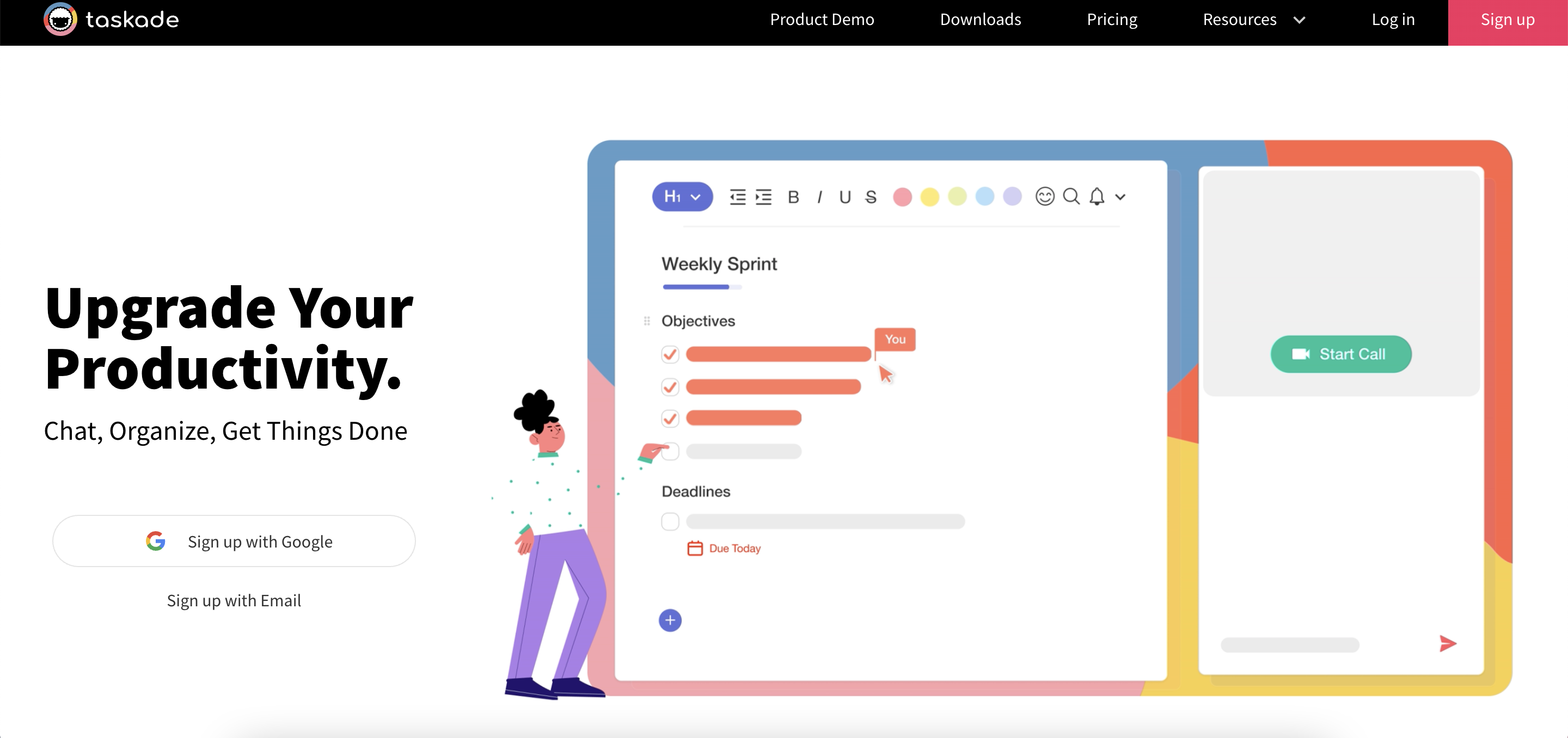
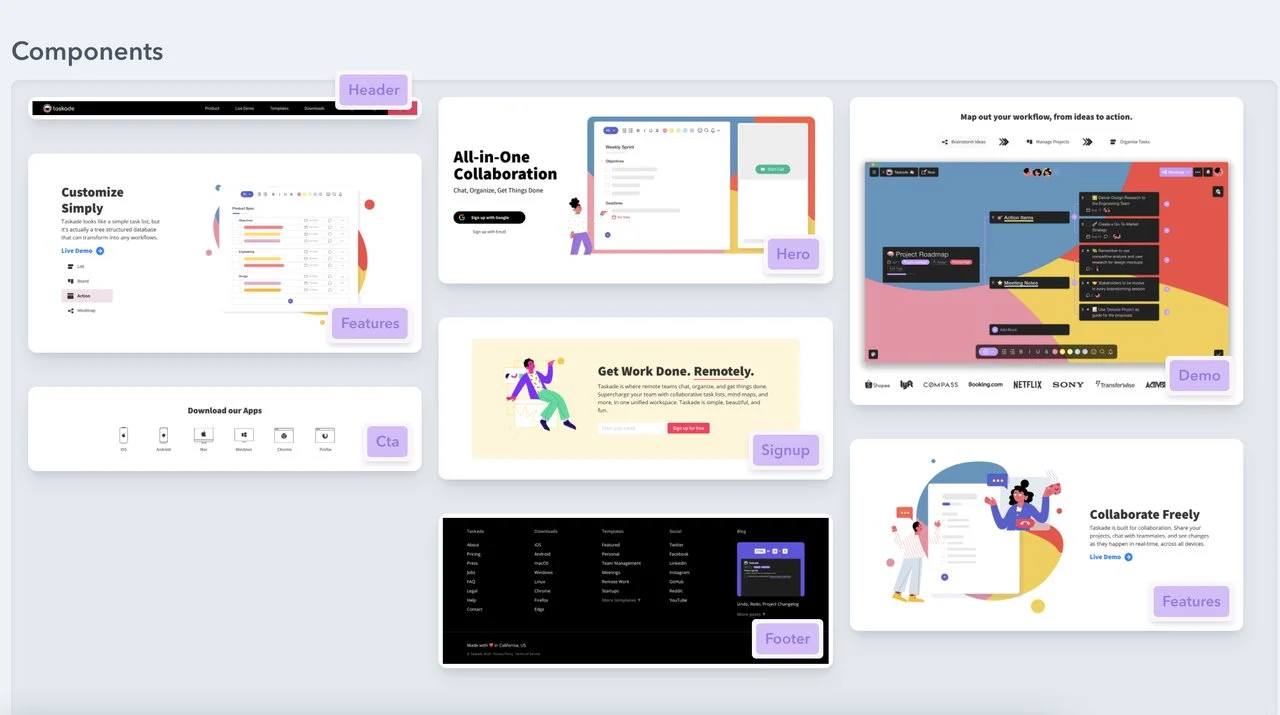
Taskade — это программное обеспечение как решение, предназначенное для предоставления списка совместных задач с неограниченной иерархией и помощи удаленным командам работать в едином рабочем пространстве.
Особенности
Четкий главный заголовок и описание: эта целевая страница имеет заголовок из 3 слов, кристально ясно демонстрирующий ценность продукта. Описание продукта ничем не отличается; он описывает, чего пользователь может достичь с помощью программного обеспечения — общаться, организовывать, добиваться цели. Чем меньше слов, тем лучше.
Два варианта регистрации в верхней части страницы: обратите внимание, как кнопка регистрации в правом верхнем углу контрастирует с меню верхней панели. Страница упрощает регистрацию людей, размещая два варианта под описанием продукта.
Красочная демонстрация продукта: LP Taskade полон демонстраций продуктов, и мы его копаем! Эти короткие демонстрации работают лучше, чем слова, поскольку современный пользователь хочет увидеть, как выглядит и работает продукт, прежде чем регистрироваться.
Наглядная демонстрация каждого рабочего процесса: разделение рабочих процессов вашего продукта на этапы с визуальным объяснением помогает пользователям полностью понять возможности продукта.
CTA со значками: если ваше программное обеспечение доступно в виде приложений или расширений для нескольких браузеров и операционных систем, вы можете поразить всех зайцев одним выстрелом, используя CTA со значками, как показано на рисунке ниже.
Составные части

(Источник: фолио целевой страницы)
- Функции
- призыв к действию
- Поле для регистрации
- Демо
3. MeisterNote

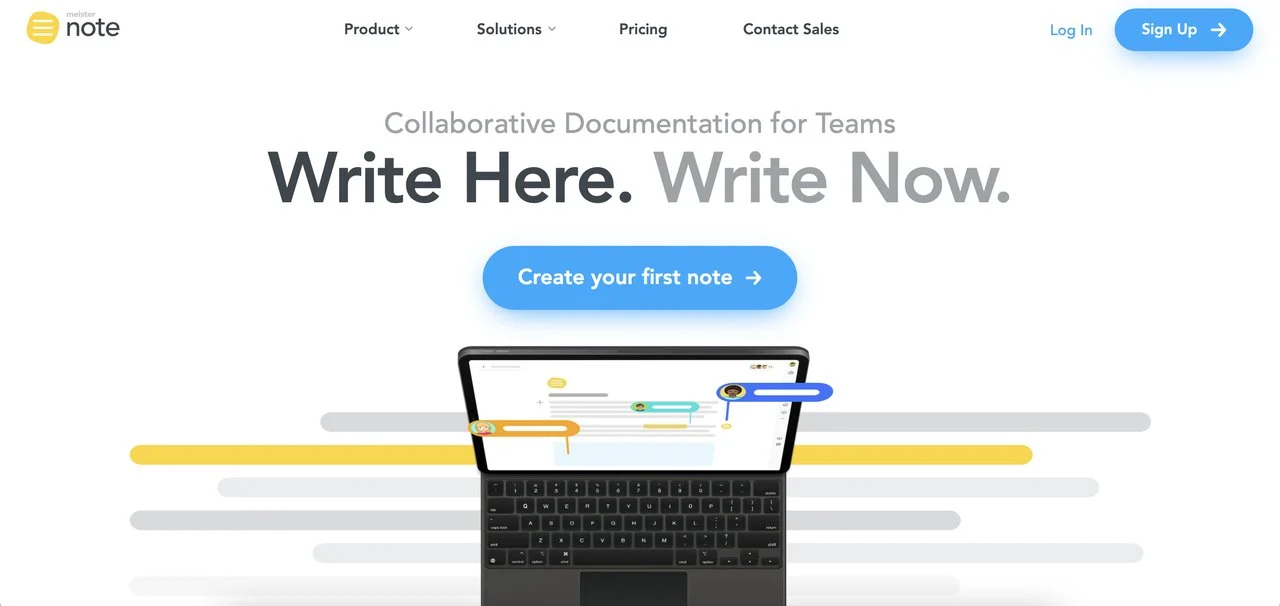
MesiterNote — это программное обеспечение для совместной работы над документацией для удаленных команд. Его целевая страница отлично справляется с простым объяснением продукта в разных формах, сочетая визуальные эффекты и тексты.
Особенности
Очистить кнопку CTA в верхней части экрана: цвет основной кнопки CTA удачно контрастирует с фоном. Обратите внимание, что это не «Зарегистрируйтесь», а «Создайте свою первую заметку». Он побуждает пользователей к действию и соответствует заголовку «Напишите сюда. Написать сейчас." И да, это отличный и остроумный заголовок.
Несколько кнопок призыва к действию: на этой целевой странице более 8 кнопок призыва к действию; однако есть только 4 основных призыва к действию для регистрации. MeisterNote просто не оставляет места для пропуска кнопки. Несколько CTA помогут вам проверить наилучшую позицию и привлечь внимание посетителя при каждом прокрутке.
Выделенные варианты интеграции: поскольку большинство пользователей имеют в своем арсенале более одного инструмента SaaS, предоставление дополнительных вариантов интеграции с другими сторонними платформами меняет правила игры.
Значок конфиденциальности: если ваш продукт включает пользовательские данные, покажите значок конфиденциальности, чтобы завоевать доверие клиентов.
Составные части
- Несколько CTA
- Значок конфиденциальности
- Выделенные интеграции
- Функции
4. Воздушный стол

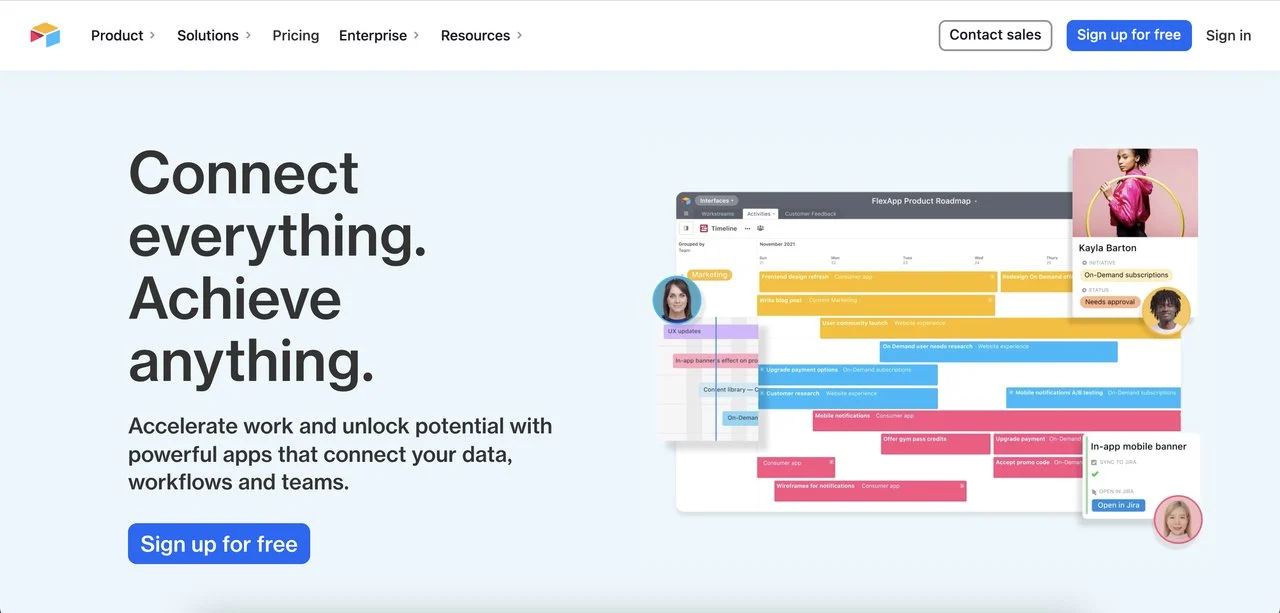
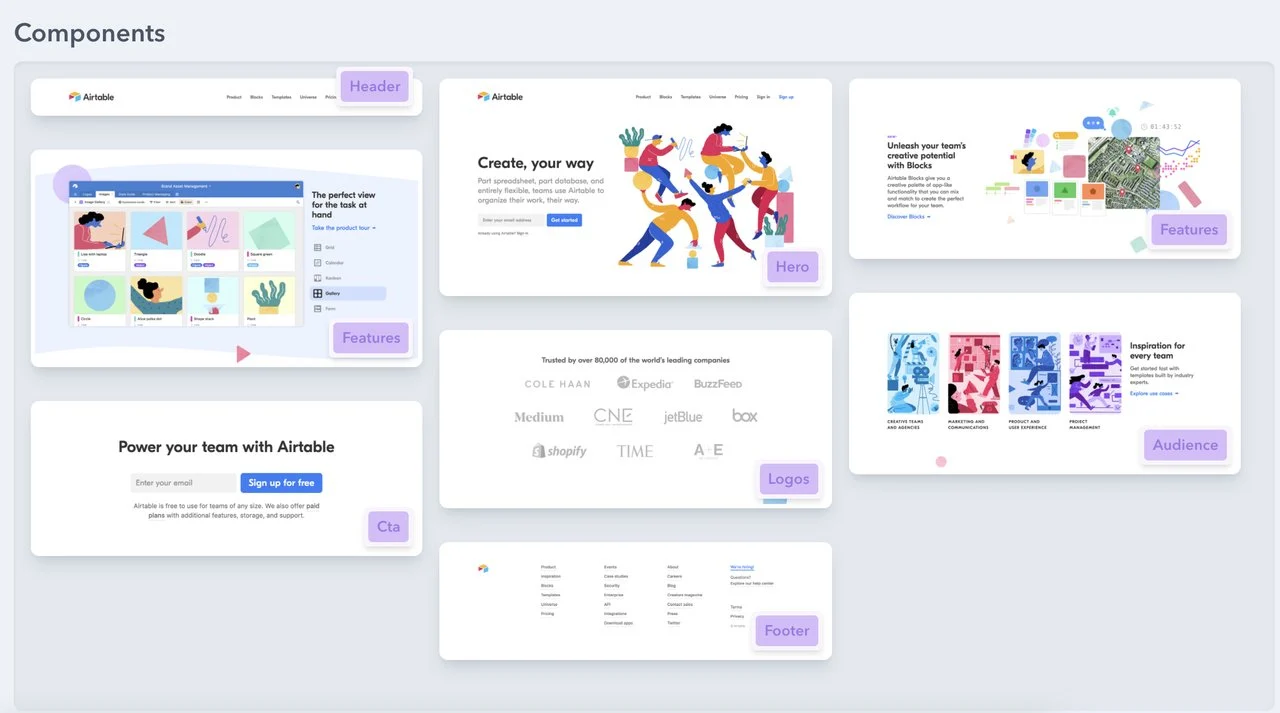
Следующим в нашем списке лучших примеров целевых страниц SaaS является AirTable. Это платформа с низким кодом для создания приложений для совместной работы. Этот продукт может быть немного сложным для большинства пользователей, но целевая страница превосходно упрощает предложение продукта и его функции.
Особенности
Социальное доказательство с логотипами брендов клиентов. Многие популярные бренды, такие как Medium и Netflix, используют Airtable, и эта целевая страница демонстрирует их логотипы, чтобы завоевать доверие.
Анимированная демонстрация продукта. Если вы хотите передать интерфейс, возможности и функции своего продукта, анимированные демонстрации — один из лучших способов сделать это.
Отзывы: эта целевая страница размещает один отзыв в нижней части со ссылкой CTA на отзыв в формате видео.
Выделенные решения объясняются визуально: Airtable также использует анимированные видеоролики для описания функций продукта и решений.

Четко представленная ценность продукта: название героя рифмуется и ясно говорит о том, что предлагает программное обеспечение, как и описание.
Составные части

(Источник: фолио целевой страницы)
- Функции
- призыв к действию
- Аудитория
- Логотипы
- Нижний колонтитул
- Герой
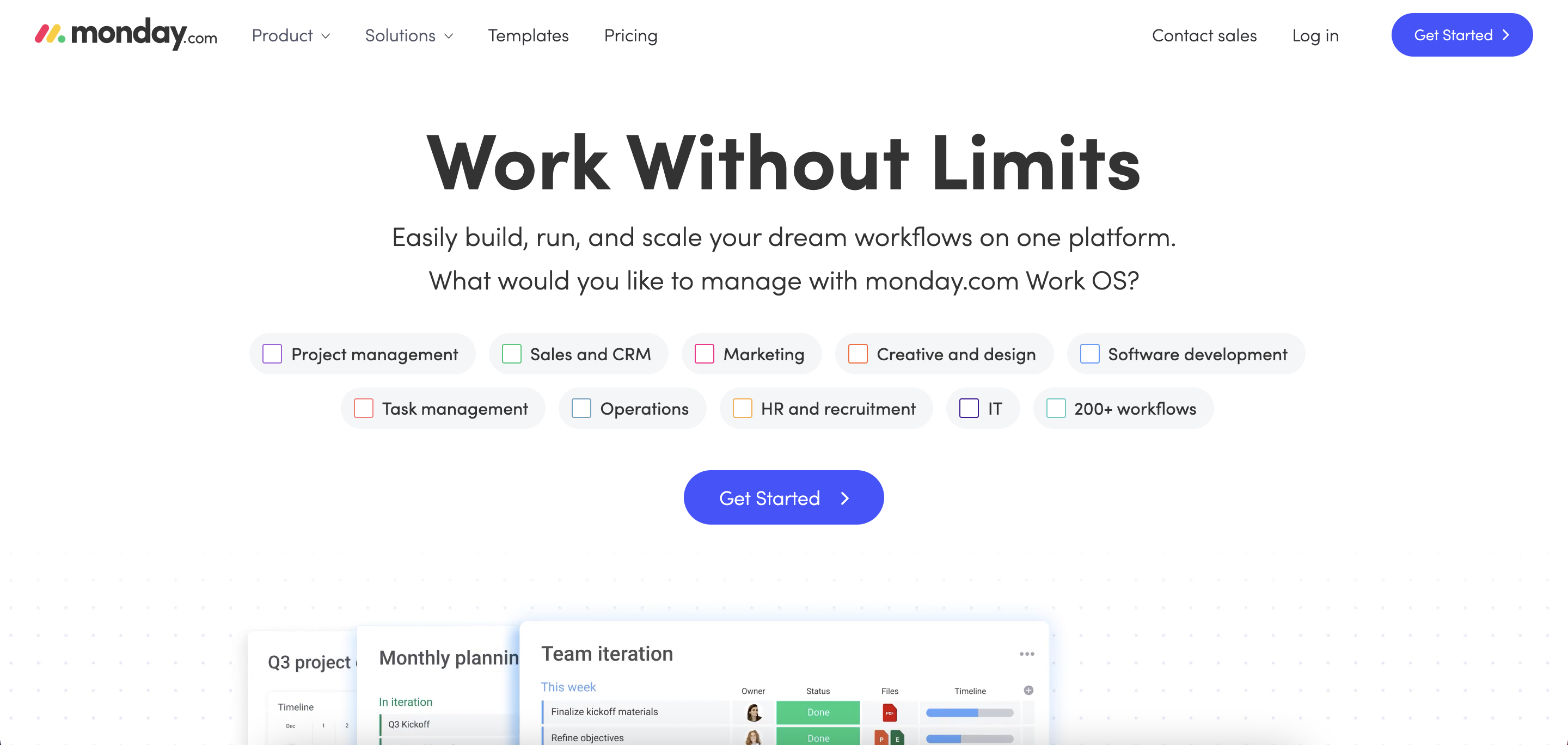
5. Понедельник.com

Monday.com — это платформа для управления работой, которая позволяет командам совместно управлять проектами, а также рекламными кампаниями и многим другим. Что уникально и креативно в его целевой странице, так это то, как он превратил возможности своего продукта в формат, похожий на задачу, который вы можете проверить.
Особенности
Выделенная поддержка клиентов: пользователи обычно хотят знать, что они могут быстро обратиться к вам за помощью. Выделение вашей поддержки клиентов на вашей целевой странице SaaS может фактически продвинуть ваш продукт на шаг вперед.
Креативный дизайн: Ориентированный на задачу формат безупречно соответствует продукту. Кроме того, общий дизайн упрощен, чтобы исключить отвлекающие факторы.
Логотипы компаний-клиентов: на этой целевой странице рядом с кнопкой призыва к действию размещены логотипы компаний-клиентов, которые вызывают конверсию.
Короткие видеоролики, объясняющие функции продукта. Как и большинство продуктов SaaS в нашем списке, Monday.com использует короткие видеоролики, чтобы объяснить возможности, функции и интерфейс продукта.
Варианты интеграции: Варианты интеграции указаны с выдвижными логотипами платформы.
Составные части
- CTA внизу и вверху страницы
- Функции
- Логотипы компаний-клиентов
- Визуальные демонстрации
Также прочитайте 10 тактик призыва к действию на целевой странице.
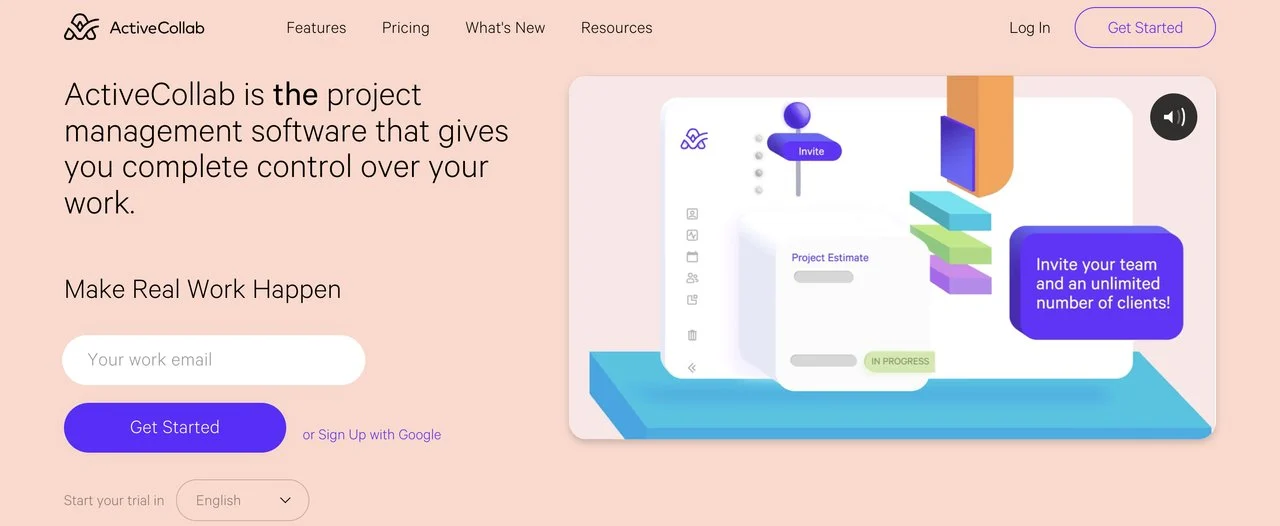
6. АктивКоллаб

ActiveCollab — это программное обеспечение для управления проектами, которое централизует все задачи, файлы и проекты.
Особенности
Параметр выбора языка: эта целевая страница имеет параметр языка при запуске пробной версии. Он расположен прямо под кнопкой CTA. Это удивительная тактика, чтобы подчеркнуть многоязычность вашего продукта.
Количество команд, использовавших продукт: ActiveCollab отображает приблизительное количество команд, использовавших программное обеспечение до сих пор, а также демонстрирует логотипы компаний-клиентов.
Контраст кнопки CTA: выбор правильной цветовой палитры для вашей целевой страницы является важной частью ее дизайна, поскольку это может напрямую повлиять на ваши конверсии. Он должен представлять цвета компании, а цвета должны дополнять друг друга. Кроме того, кнопки CTA должны выделяться адекватным контрастом.
Жирным шрифтом «The»: главный заголовок ActiveCollab слишком длинный по сравнению с отраслевыми стандартами. Тем не менее, стратегическое выделение предлога «the» должно подчеркнуть их конкурентоспособность.
Составные части
- Функции
- Отзывы
- CTA
- Нижний колонтитул
- Демонстрационное видео продукта
Вам также могут понравиться 12 лучших статистических данных о целевых страницах, которые вы должны знать.
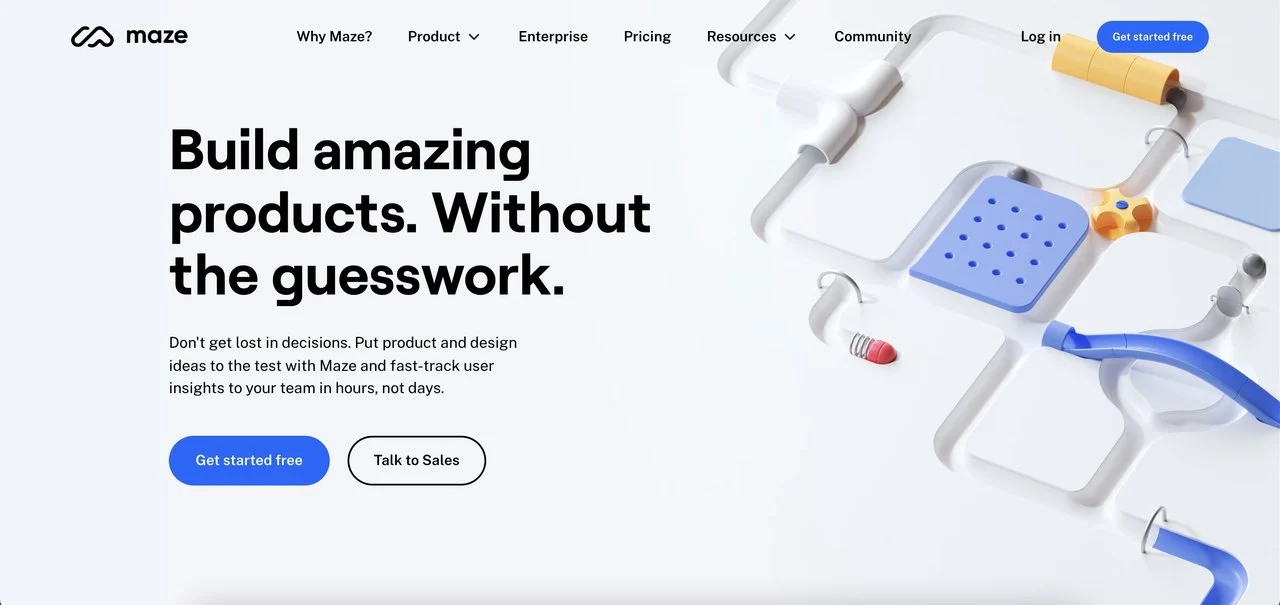
7. Лабиринт

Maze — это платформа для быстрого тестирования, предназначенная для продуктовых и маркетинговых групп для тестирования дизайнерских проектов на основе Adobe XD, Figma, Sketch, InVision или Marvel.
Что первым бросается в глаза на этой целевой странице? Анимации.
Особенности
Креативная анимация: обычно на целевых страницах SaaS используются демонстрационные анимации продуктов. Однако в случае с Maze это не так. Они используют одну и ту же концептуальную анимацию пинбола по всей странице потрясающим образом.
Боковые CTA: в то время как большинство целевых страниц размещают одну основную кнопку CTA над сгибом, Maze использует два CTA сбоку. Тем не менее, хорошая часть заключается в том, что разница в цвете умно показывает важность иерархии.
По существу: и заголовок, и описание объясняют предложение продукта и проблему, которую он решает.
Выделяет, кто может его использовать: в нижней части страницы Maze демонстрирует, кто может использовать их продукт и с какой целью. Это помогает ориентироваться на правильную аудиторию.
Составные части
- CTA
- Нижний колонтитул
- Отзывы
- Функции
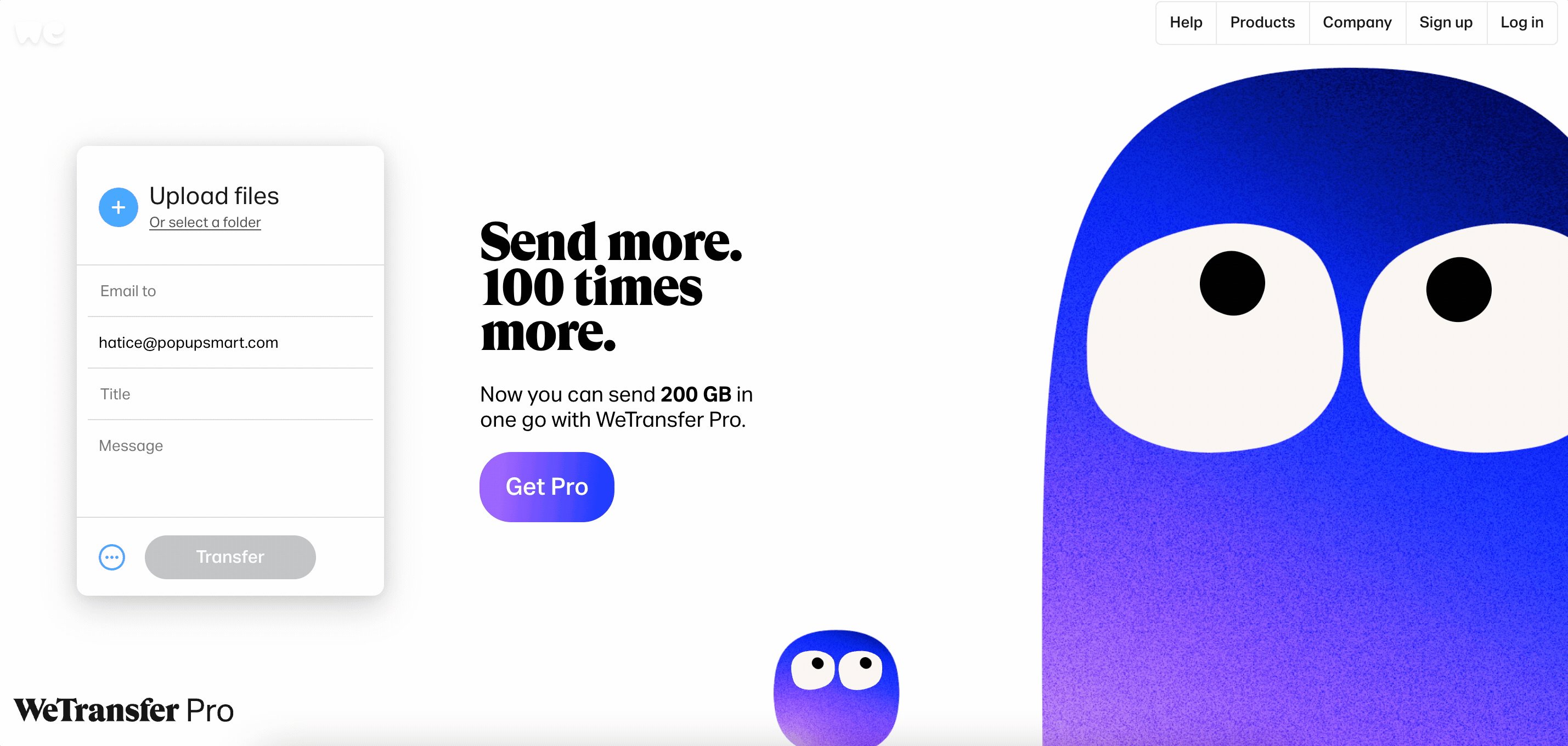
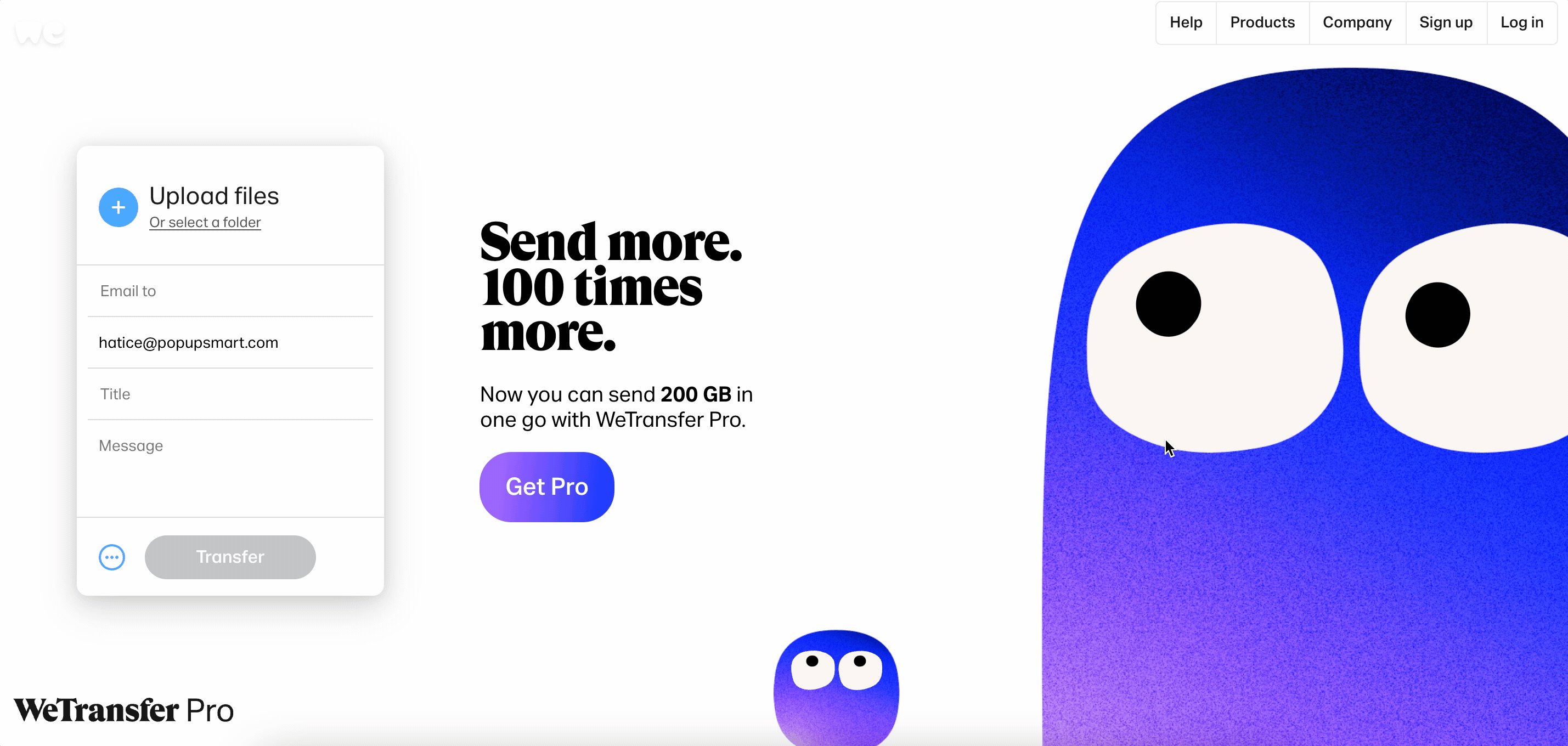
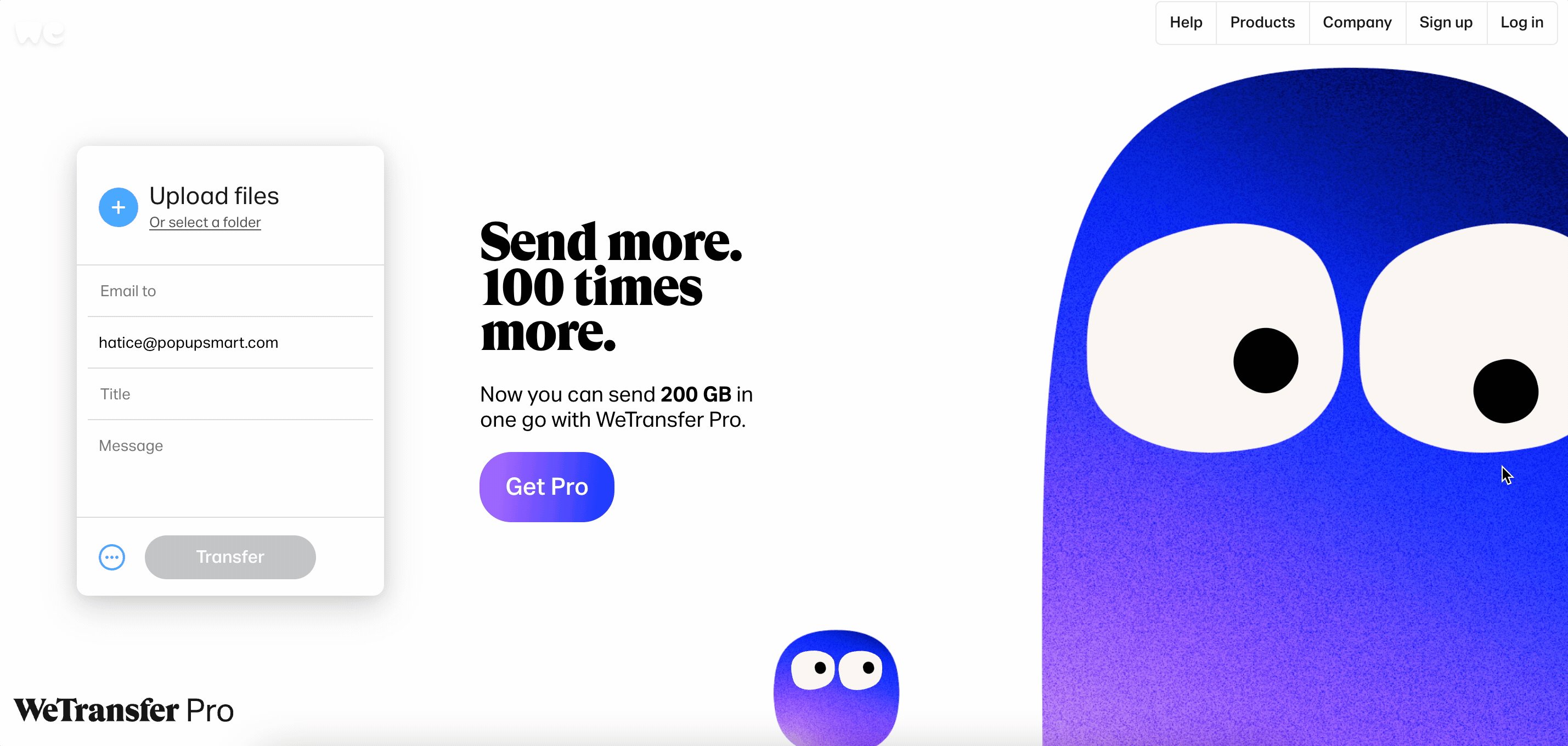
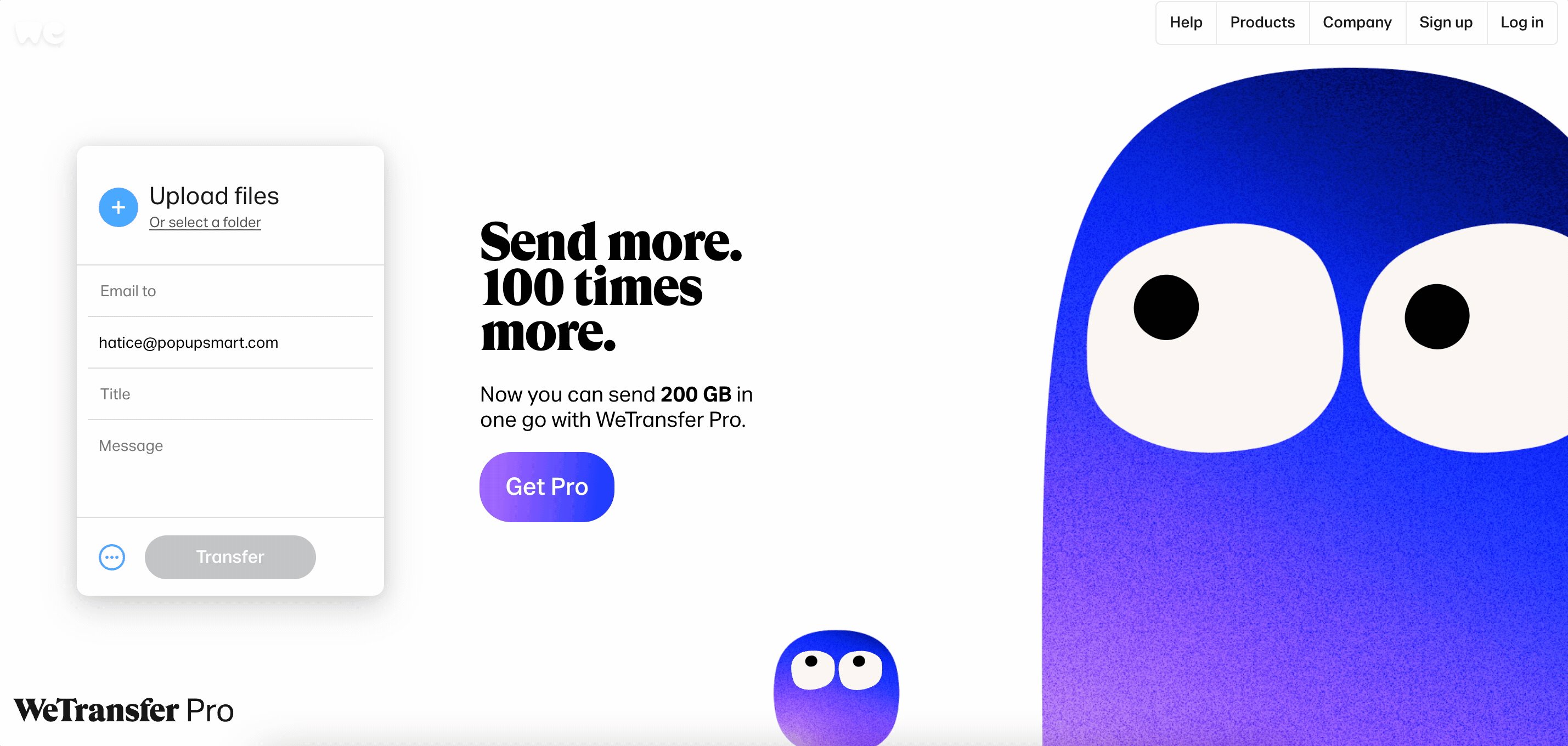
8. МыТрансфер

WeTransfer — популярный интернет-сервис для передачи файлов. Это упрощает отправку больших файлов.
Особенности
Забавные иллюстрации и анимация: WeTransfer использует разные креативные иллюстрации для своих страниц, и его целевая страница ничем не отличается.
Нет прокрутки вниз: эта целевая страница представляет собой одну страницу, что делает ее четко сфокусированной и конкретной.
Кнопка CTA с одним фокусом: есть только один основной призыв к обновлению — «Go Pro», и он безупречно согласуется с цветовой палитрой.
Непосредственное использование: это может не сработать для вашего продукта, но посетитель, попавший на целевую страницу WeTransfer, может напрямую бесплатно пользоваться сервисом без регистрации. Это доказывает, насколько хорошо работает продукт, поэтому больше пользователей могут перейти на версию Pro и получить больше ГБ.
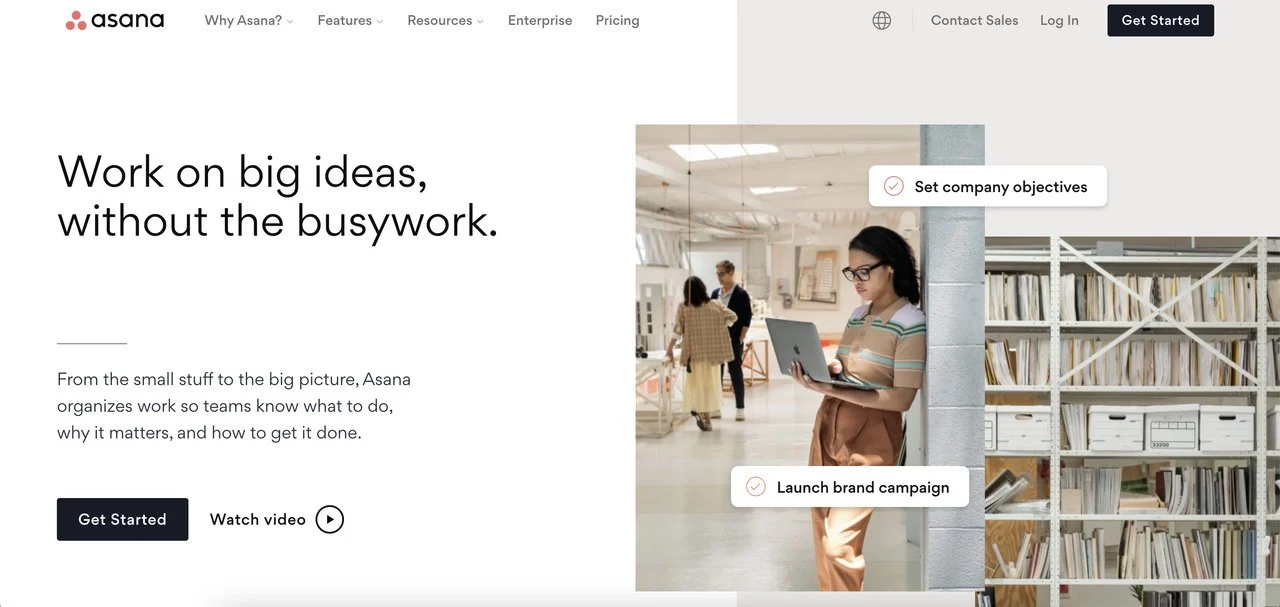
9. Асана

Одним из лучших примеров целевой страницы SaaS является популярная платформа управления работой Asana. В отличие от большинства брендов в нашем списке, эта целевая страница использует реальную человеческую фотографию в разделе героев. Это создает впечатление, что настоящие команды могут легко использовать Asana для управления проектами.
Особенности
Выдвижная форма: формат этой целевой страницы работает в выдвижной форме, что означает, что элементы соскальзывают, как только вы начинаете прокручивать. Он оставляет больше места для любой другой части ниже и выглядит приятно для глаз.
Скользящие варианты интеграции: в нижней части страницы автоматический слайдер демонстрирует все логотипы вариантов интеграции со стрелкой для каждого, чтобы направлять пользователей на соответствующие страницы.
Составные части
- CTA
- Нижний колонтитул
- Функции
- Интеграции
- Отзывы
Читайте также: Примеры целевых страниц электронной коммерции.
10. Умное всплывающее окно

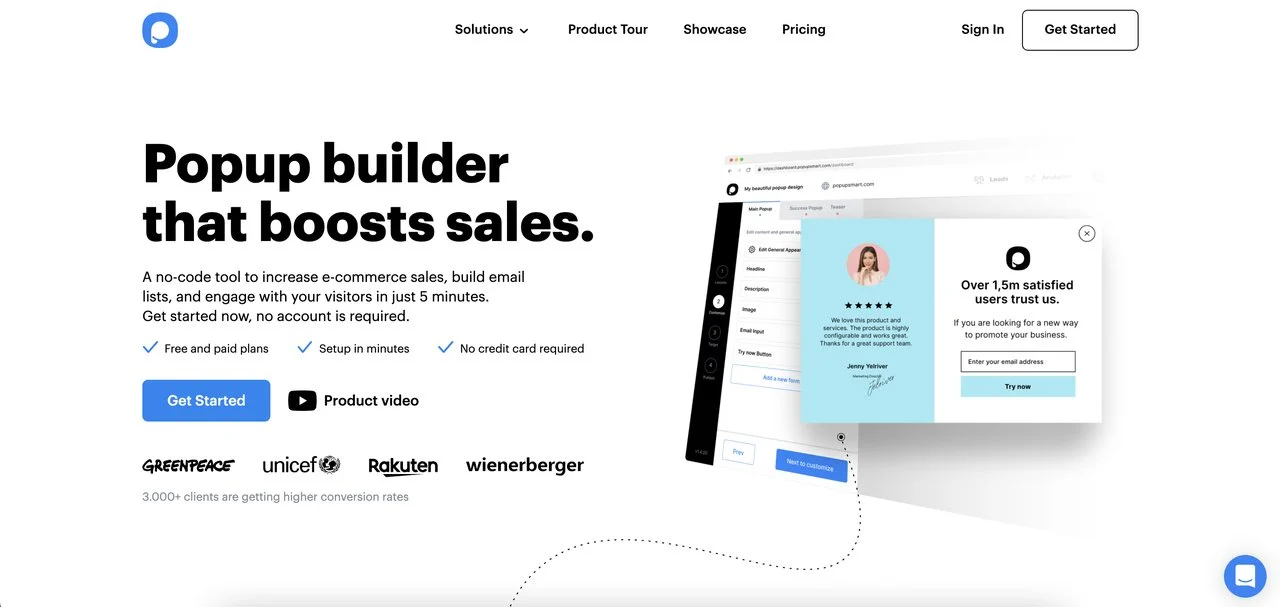
Popupsmart — это программа для создания всплывающих окон, предназначенная для увеличения продаж, подписок и конверсий.
Особенности
Бустеры конверсии: прямо под описанием героя Popuspmart обращает внимание на детали, ориентированные на конверсию, такие как «Бесплатные и платные планы», «Установка за считанные минуты» и «Без кредитной карты».
Простой конструктор прямо на целевой странице: подобно тому, как WeTranser позволяет клиентам свободно пользоваться услугой прямо на целевой странице, Popupsmart реализует простой конструктор всплывающих окон прямо на странице. Пользователи могут напрямую использовать программное обеспечение с помощью простого конструктора бесплатно.
Демонстрационная анимация программного обеспечения. Когда посетители прокручивают страницу вниз, они видят оптимизированную демонстрационную анимацию продукта.
Составные части
- Отзывы
- Часто задаваемые вопросы
- Нижний колонтитул
- Служба поддержки
- Простой конструктор
Создайте бесплатное всплывающее окно с Popupsmart
Примеры бонусных целевых страниц SaaS
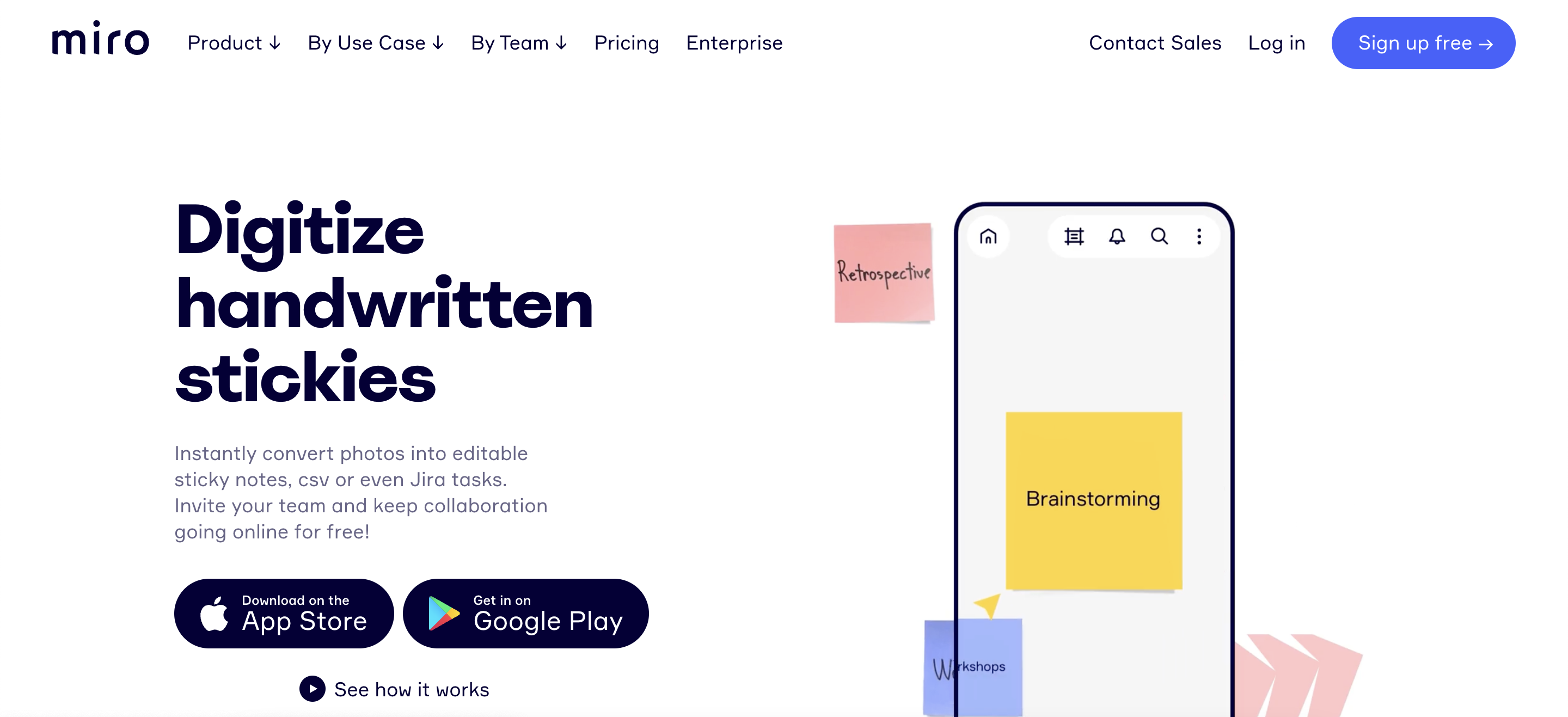
11. Миро

Миро Основные моменты
- Демонстрационная анимация продукта
- Отзывы
- Оптимизированный список основных функций
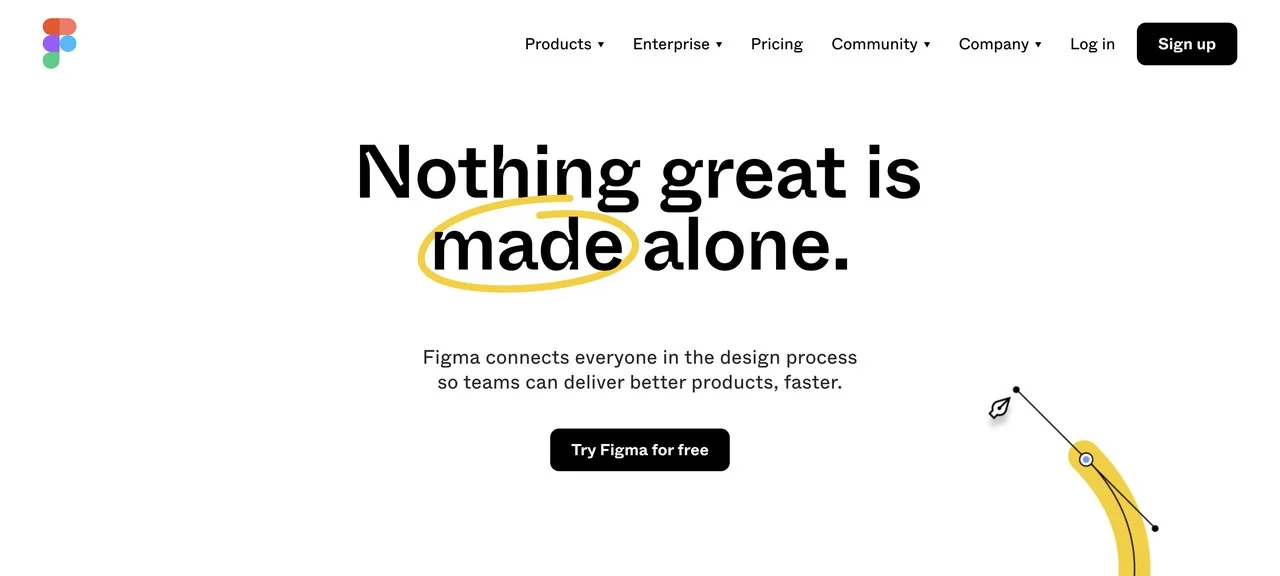
12. Фигма

Основные моменты Фигмы
- Анимированный, изменяющийся заголовок героя
- Анимированные слайды с пояснениями к функциям
- Отзывы
- Сообщество
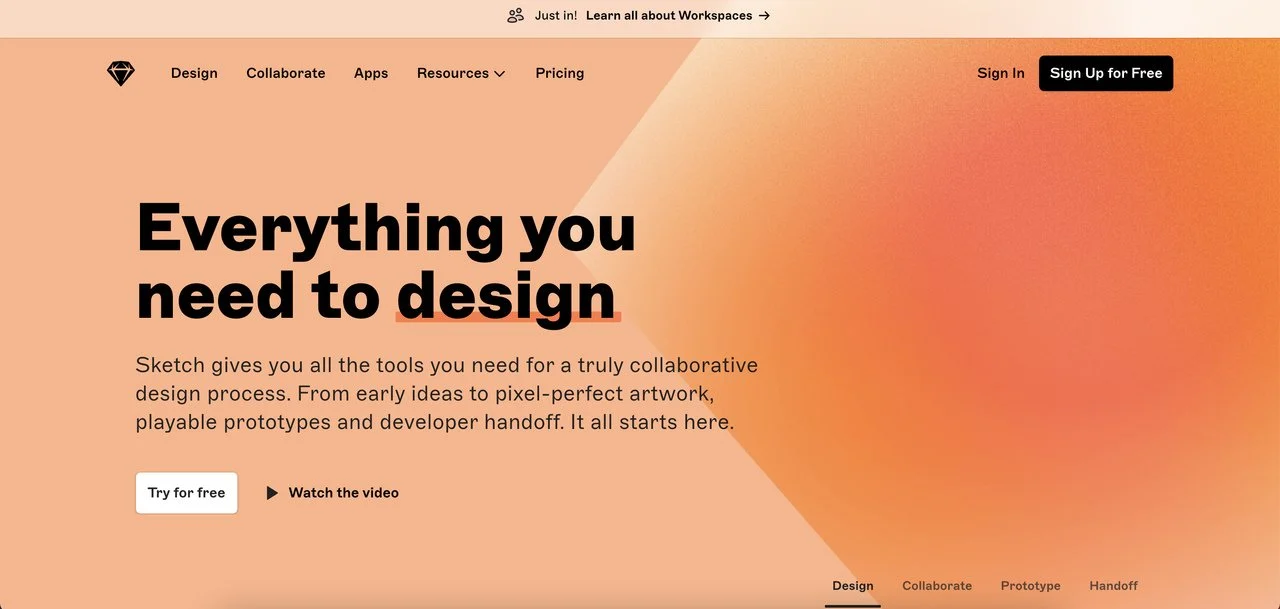
13. Эскиз

Основные моменты эскиза
- Анимированная демонстрация продукта
- Пояснения к анимированным верхним функциям
- Отзывы
- Ползунок расширений
- Форма подписки по электронной почте внизу
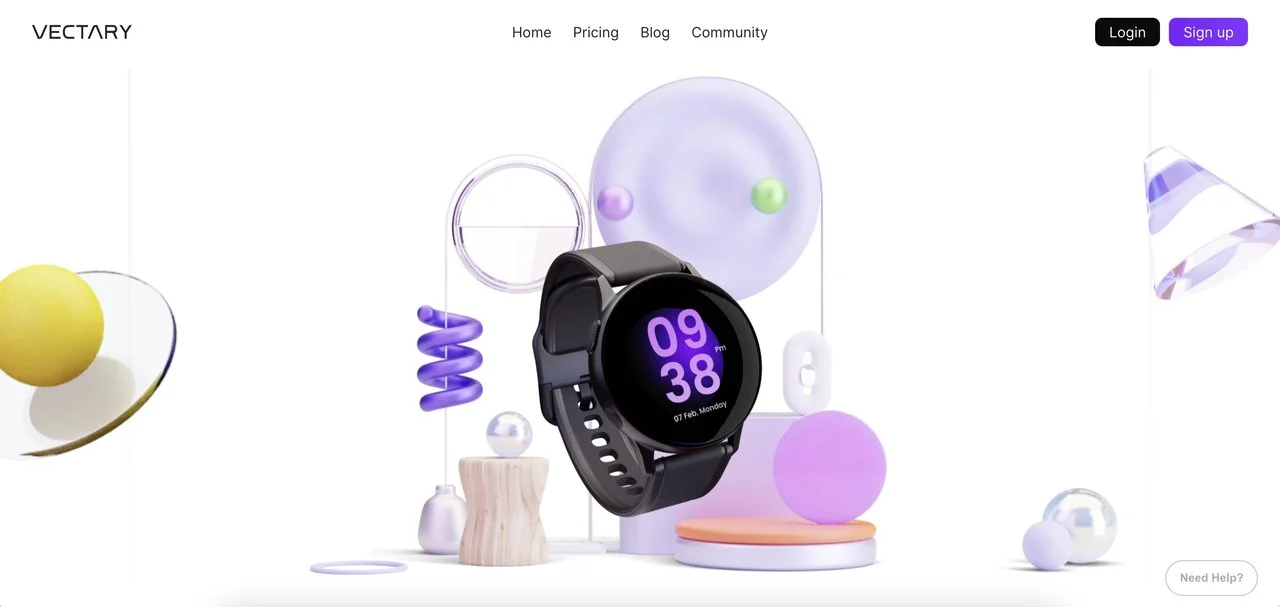
14. Вектар

Основные моменты
- Демонстрационная анимация продукта
- Выдвижная форма
- Четкий дизайн
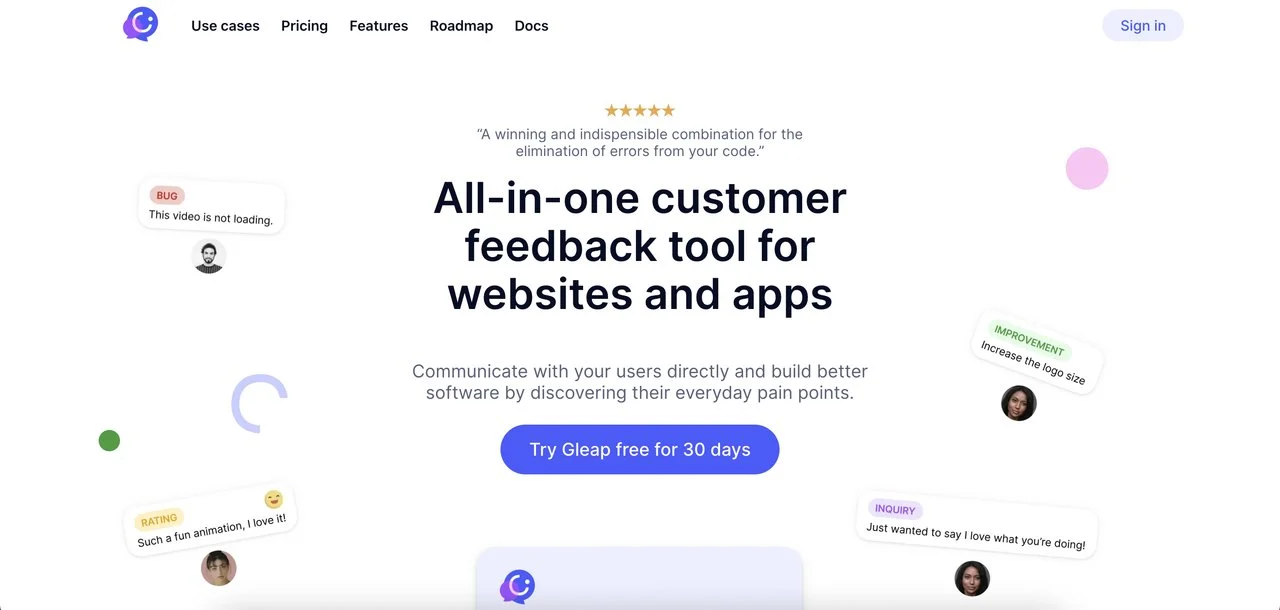
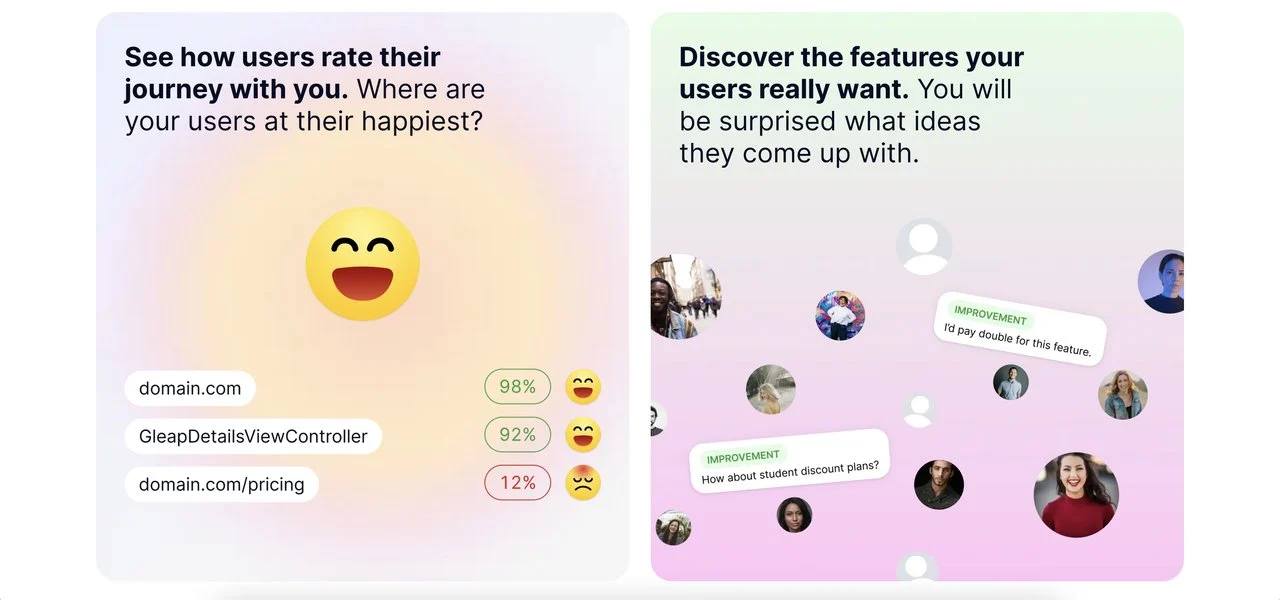
15. Взгляд

Основные моменты
- Вариант обратной связи
- Социальное доказательство
- Функции
- Прайс размещен внизу посадочной страницы

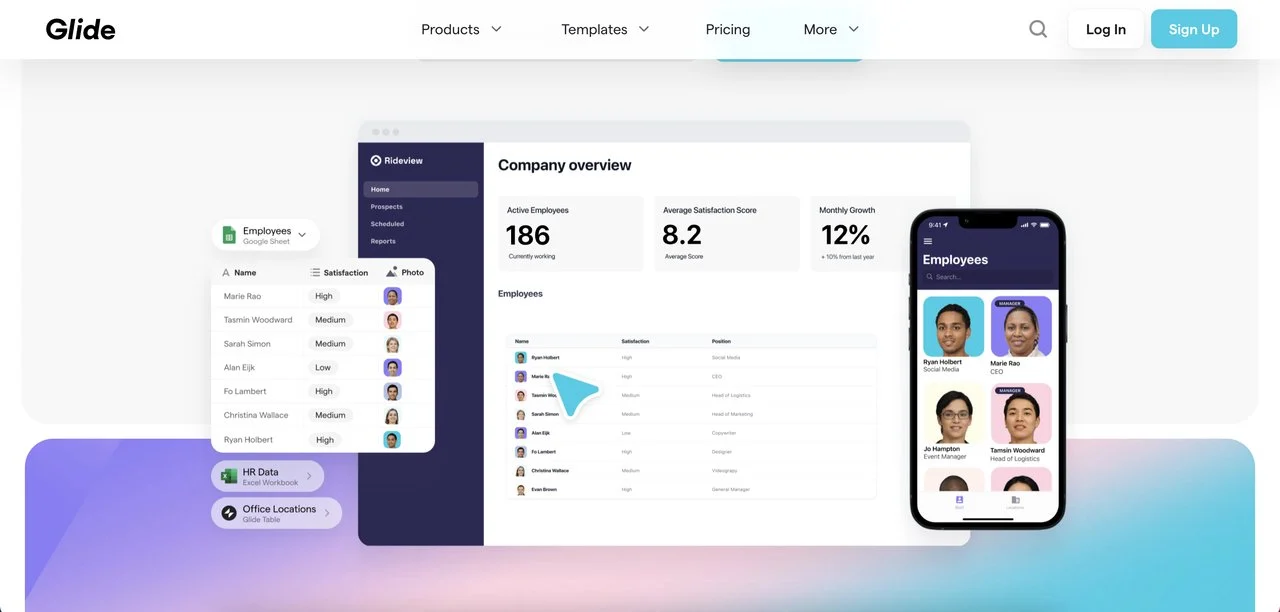
16. Скольжение

Основные моменты скольжения
- Анимированная демонстрация продукта
- Социальное доказательство
- Встроенное видео о продукте
- Функции
- Обучающие видеоролики по встроенным продуктам
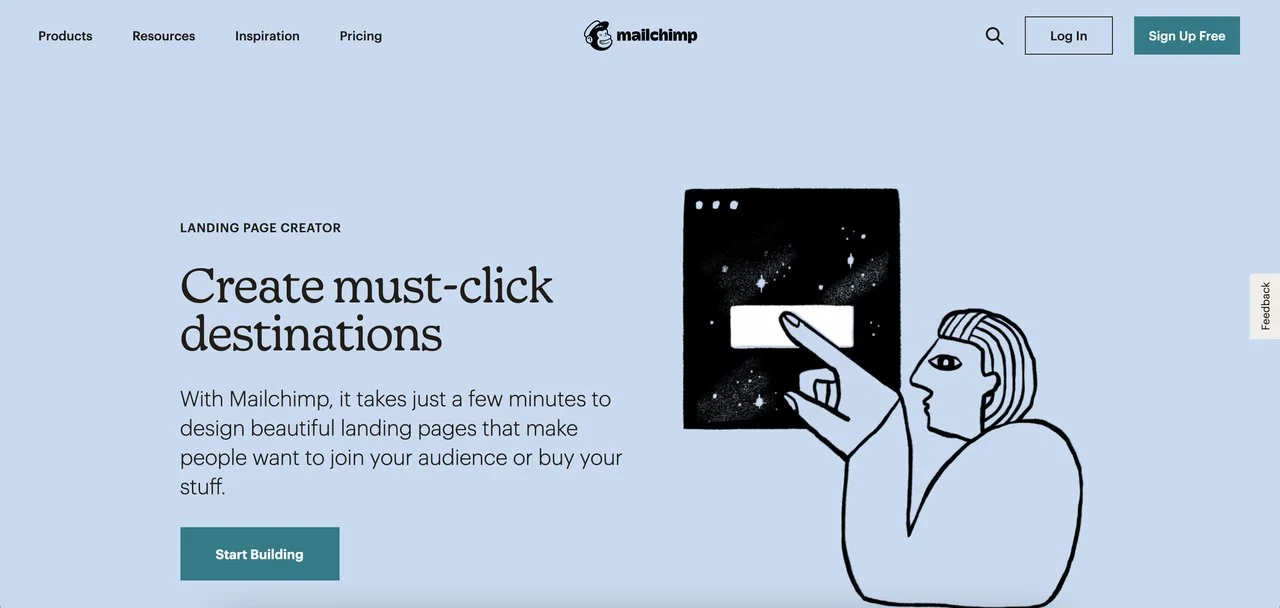
17. МейлЧимп

Основные моменты MailChimp
- Лучшие функции
- Ссылки на ресурсы внизу
- награда G2
- Отзывы
Последние слова
В основном мы использовали три разных ресурса для этой записи в блоге: LandingpageFolio, Lapa Ninja и целевую страницу SaaS. Вы можете проверить их, чтобы найти больше вдохновения для целевой страницы.
Мы надеемся, что вам понравились наши примеры, и вы вдохновились на создание следующего дизайна целевой страницы! Какой из них вам понравился больше всего? Поделитесь с нами в комментариях ниже.
Статьи, которые могут вам понравиться:
- 30 лучших инструментов адаптации пользователей
- 12 лучших инструментов оптимизации целевой страницы
- Лучшие инструменты обратной связи с клиентами для веб-сайтов
