8 лучших библиотек компонентов пользовательского интерфейса React и фреймворков на 2023 год
Опубликовано: 2023-02-01Без пользовательского интерфейса (UI) вы не сможете без труда работать с большинством приложений в Интернете. Однако разработчикам нужны быстрые способы создания этих пользовательских интерфейсов, которые также соответствуют типичным рекомендациям по разработке. React.js — это современный способ добиться этого, и с нашим списком лучших библиотек компонентов пользовательского интерфейса React и фреймворков вы сможете выбрать правильный вариант для своего проекта.
Фреймворки и библиотеки позволяют разрабатывать элементы вашего сайта без необходимости ручного кодирования каждого аспекта. Это означает, что вы часто можете использовать фрагмент или два для реализации таких элементов, как кнопки и таблицы, а затем продолжать создавать. Каждая библиотека и фреймворк имеют свою направленность, поэтому вы, скорее всего, будете использовать разные инструменты для каждого проекта.
В этом посте мы собрали некоторые из лучших библиотек компонентов пользовательского интерфейса React и фреймворков и даже покажем вам, как установить каждую из них. Во-первых, давайте подытожим, что такое React и что он может сделать для вас.
Что такое реакция
Короче говоря, React — это библиотека для языка программирования JavaScript. Он позволяет создавать пользовательские интерфейсы с использованием интерфейсной среды и фрагментов кода, а затем с легкостью развертывать их. Тем не менее, есть люди, которые хотят сделать React еще более простым в использовании.
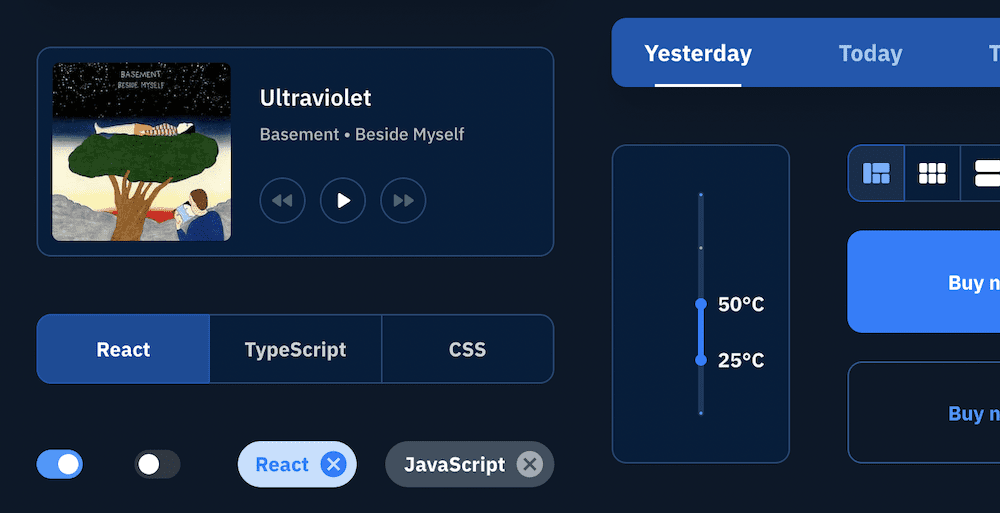
Таким образом, существует ряд фреймворков и библиотек компонентов, которые можно использовать, чтобы сократить время разработки, что позволит вам быть более творческим и инновационным. Например, вы можете добавлять всевозможные элементы без необходимости кода: кнопки, поля выбора, панели инструментов, интерактивные элементы и многое другое:

Все, что вам нужно сделать, это выбрать правильный фреймворк для вашего проекта. Далее мы рассмотрим некоторые из лучших доступных.
8 лучших библиотек компонентов пользовательского интерфейса React и фреймворков на 2023 год
Мы собираемся продемонстрировать восемь лучших библиотек компонентов и фреймворков React UI. Вот краткий список того, что мы рассмотрим:
- Реагировать на Bootstrap. Полноценная библиотека пользовательского интерфейса React, которая интегрируется с фреймворком Bootstrap.
- Люверс. Эта библиотека компонентов пользовательского интерфейса React отлично подходит, если вы хотите реализовать специальные возможности в своих проектах.
- Чертеж. Для настольных приложений React вам стоит ознакомиться с предложениями Blueprint.
- Муравей Дизайн. Основное внимание в дизайне этой библиотеки уделяется связи с пользователем: это то, чего хочет достичь каждый дизайнер.
- Пользовательский интерфейс Onsen React. Если вы хотите создать мобильное приложение React, эта библиотека поможет вам с дизайном пользовательского интерфейса.
- Ребас. Уникальная особенность этой библиотеки заключается в том, что вы можете использовать стилизованные реквизиты в своем коде без необходимости открывать вторую таблицу стилей.
- Семантический интерфейс React. Как следует из названия, эта библиотека React интегрируется с фреймворком разработки Semantic UI.
- МУИ. Для внешнего вида, напоминающего Material Design от Google, MUI — лучший выбор, особенно учитывая его чистую и простую реализацию.
На самом деле библиотек гораздо больше, чем восемь. Тем не менее, мы считаем, что они представляют собой самое высокое качество на рынке. Более того, они расположены не в каком-либо порядке, так что не стесняйтесь читать всех и каждого, чтобы увидеть, как они сравниваются.
1. Реагировать на Bootstrap
Во-первых, у нас есть React Bootstrap. Это одна из старых библиотек пользовательского интерфейса React, и это означает, что у вас есть отличная основа для дизайна пользовательского интерфейса.

Библиотека использует TypeScript, который является подмножеством JavaScript, соответствующего языку. Тем не менее, это быстрый и совместимый способ создания пользовательского интерфейса с использованием React. Более того, поскольку библиотека использует таблицу стилей Bootstrap, вы сможете использовать ее со своими собственными темами Bootstrap.
Вы можете использовать Yarn для установки React Bootstrap, если хотите, но также доступен пакет для npm:
npm install react-bootstrap bootstrap
React Bootstrap использует «варианты» для создания различных элементов:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;В этом примере будет создана строка стилизованных кнопок:

В целом, React Bootstrap интуитивно понятен в использовании и поможет вам создавать фантастические элементы пользовательского интерфейса.
2. Люверс
Следующим в нашем списке лучших библиотек компонентов пользовательского интерфейса React и фреймворков является Grommet. Это способствует упрощенному подходу и, если сравнивать его с React Bootstrap, предоставляет гораздо больше функциональных возможностей.

Эта структура предоставляет продуманные способы приступить к работе без длительного периода проектирования. Например, у вас есть Grommet Themer, который поможет вам сопоставить вашу библиотеку компонентов с вашими цветовыми схемами. Более того, у вас есть специальный дизайнер люверсов, который использует простой конструктор для создания дизайна ваших компонентов.
Установка очень проста с использованием npm или Yarn:
npm install grommet grommet-icons styled-components --save
Оттуда у вас также будет упрощенный способ создания ваших элементов:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );В результате получилась супергладкая кнопка:

В целом, нам нравится Grommet за его классный дизайн по умолчанию, функции доступности и дополнительные инструменты дизайна.
3. Пользовательский интерфейс чертежа
Если вам нужна серьезная библиотека компонентов пользовательского интерфейса React, которая также выглядит как бизнес, пользовательский интерфейс Blueprint может стать для вас набором инструментов.

Вы не захотите использовать Blueprint для мобильных приложений. Это способ разработки настольных приложений, которые запускаются в браузерах: чем сложнее, тем лучше!
Хотя вы можете использовать свой любимый менеджер пакетов для установки Blueprint, официальная документация использует Yarn:
yarn add @blueprintjs/core react react-dom
Хотя другие элементы могут отличаться, вам понадобится только одна строка для создания кнопки:
<Button intent="success" text="button content" onClick={incrementCounter} />Вывод выглядит функциональным и может вписаться практически в любой дизайн проекта:

Мы думаем, что Blueprint UI — это простой инструмент, который идеально подходит для быстрого создания дизайна. Попробуйте сами и убедитесь!
4. Дизайн муравья
Ant Design позиционирует себя как второй по популярности фреймворк в мире для пользовательского интерфейса React. Тем не менее, он может быть номером один для вашего проекта.

Идея дизайна Ant Design заключается в ясности и связи. Вы можете увидеть это в вариантах дизайна по умолчанию, а также во включениях инструментов. Например, у вас есть интерфейсный инструмент для создания тем, а также богатый и современный компонент, который будет выглядеть великолепно.

Как и в случае с другими библиотеками, вы можете использовать Yarn или npm для установки:
npm install antd
Чтобы создать кнопку, вам понадобится минимальное количество строк:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );В результате получилась интуитивно понятная, простая кнопка без излишеств:

В целом, Ant Design может помочь вам создавать современные дизайны, и, по нашему мнению, это одна из лучших библиотек компонентов и фреймворков React UI.
5. Реакция пользовательского интерфейса онсэн
В то время как пользовательский интерфейс Blueprint подходит для настольных приложений, Onsen UI React — это библиотека компонентов для мобильных приложений.

Он поддерживает как Android, так и iOS, а это означает, что у вас есть специальные компоненты для дизайна Material и Flat. Более того, Onsen UI React автоматически определит, для какой платформы предназначен ваш дизайн, и соответствующим образом адаптируется.
Onsen UI React использует npm в качестве предпочтительного менеджера пакетов:
npm install onsenui react-onsenui --save
Оттуда вы будете использовать VOns<element> и модификаторы для создания элементов:
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>В сочетании с некоторыми стилями у вас будет несколько красивых кнопок, которые можно добавить в свои проекты:

Для мобильных приложений вы не найдете много библиотек, более простых в использовании: настоятельно рекомендуется библиотека компонентов пользовательского интерфейса React.
6. Ребас
Очевидно, что стиль важен для любого дизайна пользовательского интерфейса. Rebass использует стилизованные реквизиты, чтобы вы могли кодировать их в своем пользовательском интерфейсе React.

Идея в том, что у вас будет меньше CSS для написания. Эффект домино заключается в том, что вы также можете приблизиться к готовому дизайну во время разработки, а не проходить второй раунд CSS. Его примитивные компоненты тоже выглядят великолепно, а весь корпус легкий. Таким образом, Rebass является гибким, масштабируемым, и вы можете легко интегрировать его в свои проекты.
Говоря об этом, нам нравится, что сайт Rebass размещает фрагмент кода установки на главной странице:
npm i rebass
Что касается добавления компонента, то часто это может происходить одной строкой:
<Button variant='primary' mr={2}>Primary</Button>Конечно, вам нужно будет разделить фрагмент на несколько строк в зависимости от стиля, который вы включили. Тем не менее, вы получаете великолепно выглядящий элемент пользовательского интерфейса независимо от:

Rebass для React похож на Bootstrap для CSS, но с лучшей разметкой и первоклассными вариантами дизайна. Эта библиотека поможет вам работать с компонентным дизайном, а не с дизайном HTML и CSS.
7. Семантическая реакция пользовательского интерфейса
Как и React Bootstrap, Semantic UI React является расширением родительской среды разработки.

Конечно, это будет одна из лучших библиотек компонентов и фреймворков React UI, если вы решите использовать Semantic UI. Более того, вы сможете быстро интегрировать его, и он должен быть интуитивно понятным.
Более того, вы получаете некоторые мощные функции, такие как увеличение, стенографические реквизиты и автоматически управляемые состояния. Это означает, что вы можете создавать компоненты, и они будут самостоятельно управлять своим состоянием без вашего участия.
Как и в случае с другими библиотеками в этом списке, установка проста и понятна:
npm install semantic-ui-react semantic-ui-css
Вы можете использовать либо npm, либо Yarn, и на основном веб-сайте есть фрагменты для обоих. Когда дело доходит до создания компонентов, вы можете сделать это одной строкой. Это в дополнение к любым командам импорта или экспорта, которые вам понадобятся для вашего проекта:
const ButtonExampleButton = () => <Button>Click Here</Button>По сравнению с другими библиотеками и фреймворками в этом списке компонент вывода может показаться голым:

Тем не менее, это дает вам почти идеальную фундаментальную основу для вашего дизайна. Если вы решите использовать Semantic UI, эта библиотека компонентов React UI будет наиболее подходящей для вашего проекта.
8. МУИ
Несколько лет назад Material Design от Google был в центре внимания общественности. Идея состоит в том, чтобы стандартизировать макеты и варианты дизайна в соответствии с тем, что Google считает «правильным». Не обсуждая плюсы и минусы этого подхода, MUI — это одна из лучших библиотек компонентов пользовательского интерфейса React и фреймворков, которые помогут вам создавать в этом стиле.

Однако MUI — это набор инструментов, а не простая библиотека. Например, у вас есть MUI Core, а также MUI X для расширенных вариантов использования. Когда вам нужно древовидное представление, средство выбора данных, сетка данных и многое другое, вы будете использовать этот инструмент. Кроме того, существуют также шаблоны макетов пользовательского интерфейса и комплекты дизайна, которые помогут вашему проекту.
Это еще одна библиотека, которая включает в себя фрагмент кода установки на главной домашней странице, готовый и ожидающий:
npm install @mui/material @emotion/react @emotion/styled
Несмотря на то, что существуют различные варианты элементов — например, кнопки имеют десятки типов — вам часто потребуется всего одна строка для их реализации:
<Button variant="contained">Contained</Button>Как и следовало ожидать, результат выглядит так, как будто бы его создала команда дизайнеров Google:

Учитывая сочетание удобства использования, реализации и результатов, вы не ошибетесь, выбрав MUI. Это идеально, если вам нужно разместить свое приложение рядом с собственным приложением Google.
Подведение итогов
Современные веб-приложения почти должны включать JavaScript. Однако во многих случаях вам потребуется ускорить этот дополнительный процесс кодирования. React — одна из лучших библиотек, которая поможет вам создать пользовательский интерфейс с помощью JavaScript. Более того, существует ряд библиотек компонентов и фреймворков React UI, которые помогут вам в дальнейшем.
Например, MUI удобен и позволяет создавать дизайн на основе собственных принципов Google. Onsen UI React позволяет разрабатывать дизайн пользовательского интерфейса для мобильных устройств, тогда как Blueprint UI — это библиотека для настольных приложений. Несмотря на это, существует так много библиотек и фреймворков, что вы без сомнения найдете подходящую для своего проекта.
Есть ли в этом списке лучших библиотек и фреймворков компонентов пользовательского интерфейса React ваша любимая? Дайте нам свое мнение в разделе комментариев ниже!
