5 лучших примеров всплывающих окон для повышения конверсии
Опубликовано: 2022-06-29Хотите верьте, хотите нет, но всплывающие окна конвертируют! И, если вы используете их правильно, они могут стать активом для лидогенерации и создания списка адресов электронной почты.
Существует множество вариантов использования всплывающих окон, которые вы можете использовать для продвижения своего бизнеса и увеличения общего дохода. Однако создание краткого, персонализированного и привлекательного всплывающего окна может оказаться сложной задачей.  Всплывающие оверлеи застают посетителей врасплох, сразу привлекают их внимание и побуждают их щелкнуть мышью, поскольку они находятся в верхней части страницы.
Всплывающие оверлеи застают посетителей врасплох, сразу привлекают их внимание и побуждают их щелкнуть мышью, поскольку они находятся в верхней части страницы.
Настраиваемое всплывающее окно помогает эффективно защитить ваш бизнес от спама, предлагает скидки и уникальные возможности, побуждает посетителей подписываться на новостную рассылку и мгновенно продавать ваш продукт.
Такие оверлеи способны увеличить конверсию и продажи.
Тем не менее, существуют определенные правила и приемы создания всплывающих окон, которым вы можете следовать, чтобы провести успешную попап-кампанию.
Вот несколько советов и некоторые из лучших примеров всплывающих окон от известных брендов, которые могут вас вдохновить.
Несколько советов по созданию эффективного всплывающего окна
Ниже приведен краткий список советов, которые следует учитывать при создании всплывающего окна для вашего бренда:
- Определите свои цели и примите меры
- Убедитесь, что ваш призыв к действию привлекает внимание
- Будьте кратки, но убедительны в своем тексте
- Используйте контраст, чтобы привлечь больше внимания к вашему сообщению
- Выбирайте креативные изображения и извлекайте из них максимальную пользу
- Адаптируйте дизайн всплывающего окна к стилю вашего сайта
- Не запрашивайте слишком много информации
- Создание настраиваемых мобильных всплывающих окон
Это довольно просто, не так ли? Итак, теперь, когда у вас есть общее представление, давайте покажем вам, как пять других брендов используют всплывающие окна.
Помимо примеров наложения всплывающих окон , у нас есть краткое описание того, как настроить всплывающее окно за несколько секунд с помощью нашего удобного конструктора всплывающих окон без кода.
Что такое всплывающее окно?
Всплывающие оверлеи, также известные как всплывающие окна лайтбокса и модальные всплывающие окна , представляют собой всплывающие окна веб-сайтов, которые предназначены для закрытия экрана путем затемнения или размытия фона.
Проблема в том, что всплывающие оверлеи часто являются огромным хитом или огромным провалом.
Когда посетители сталкиваются с оверлейным всплывающим окном, которое не представляет никакой ценности для их опыта, оно, как правило, раздражает или отвлекает.
Но когда всплывающее окно добавляет ценность (например, предлагает скидку или эксклюзивные предложения), посетители, как правило, заинтересованы** в том, что вы предлагаете.
Всплывающие оверлеи можно использовать для различных целей, таких как розыгрыш призов для привлечения потенциальных клиентов , предложение скидки для первого или повторного посетителя, ограниченная по времени сделка, например бесплатная доставка, дополнительные или перекрестные продажи продуктов.**
Примеры всплывающих окон
Давайте рассмотрим несколько лучших примеров эффективных всплывающих окон от известных брендов.
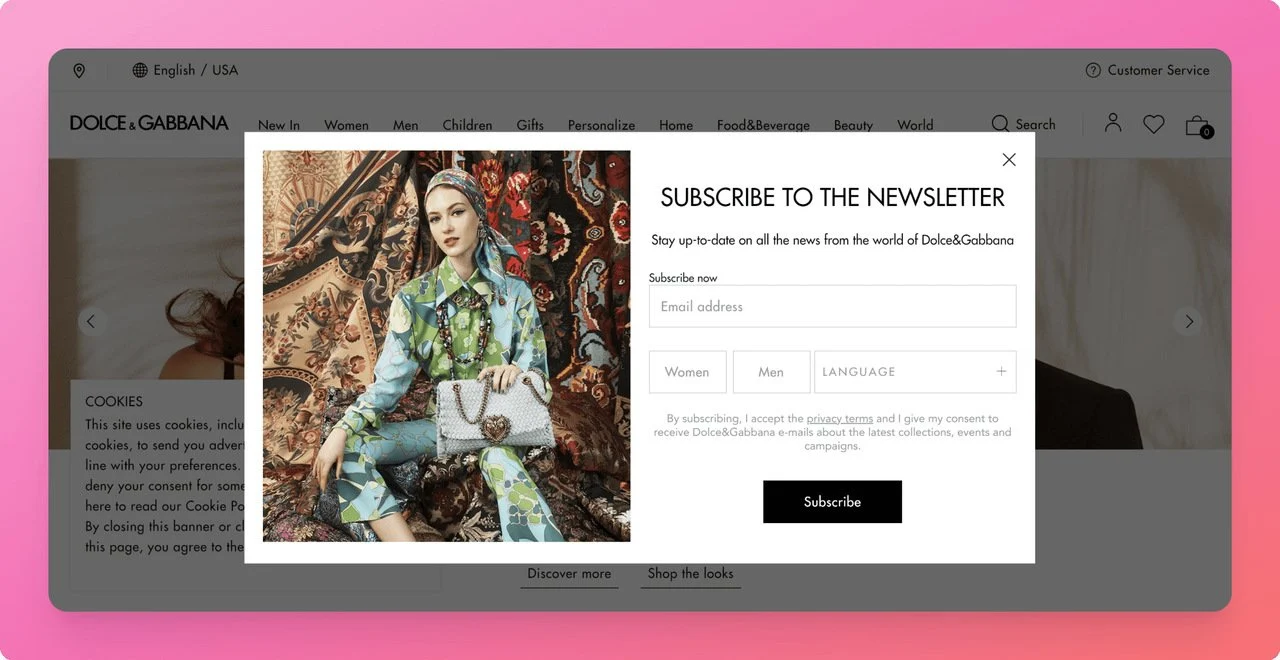
1- Всплывающее окно информационного бюллетеня Dolce & Gabbana
Известный модный бренд Dolce & Gabbana использует всплывающее окно с информационным бюллетенем, чтобы привлечь внимание пользователей.

Его дизайн всплывающего окна прост и элегантен, с интересным и привлекательным изображением и черно-белым использованием.
Всплывающее окно адаптируется к стилю бренда и использует соответствующие изображения, запрашивая у пользователей их пол и язык, чтобы предоставить больше настроек.
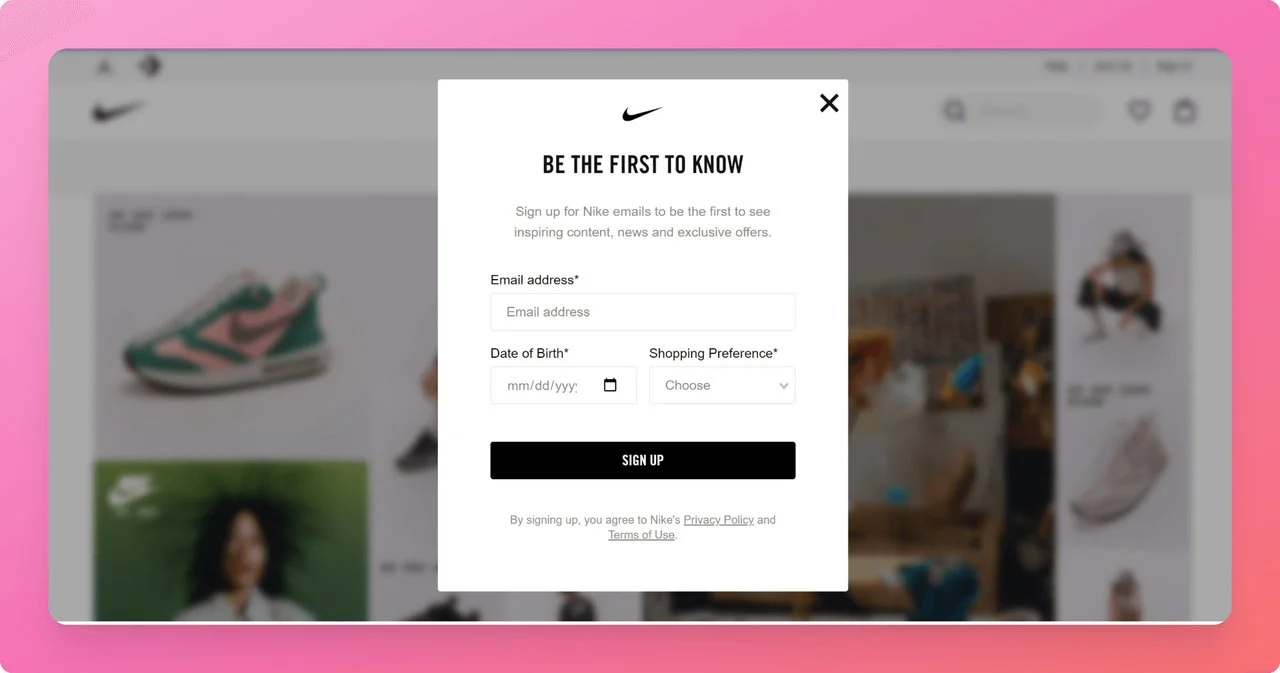
2- Наложение всплывающего окна электронной почты Nike
Nike выбирает краткий, но убедительный текст, чтобы привлечь внимание пользователей и убедить их подписаться на рассылку , чтобы узнавать первыми .

Чтобы предложить наиболее релевантный контент, это всплывающее окно запрашивает адрес электронной почты пользователя и дополнительную информацию, такую как дата рождения и предпочтения продукта.
Маркетинговая команда сможет предлагать скидки или ограниченные предложения соответствующим группам клиентов с этими подробными данными.
Это простое и элегантное решение с приятным минималистичным дизайном и запоминающимся текстом.
Это отличный способ расширить свой список адресов электронной почты и создать эффективную маркетинговую кампанию по электронной почте.
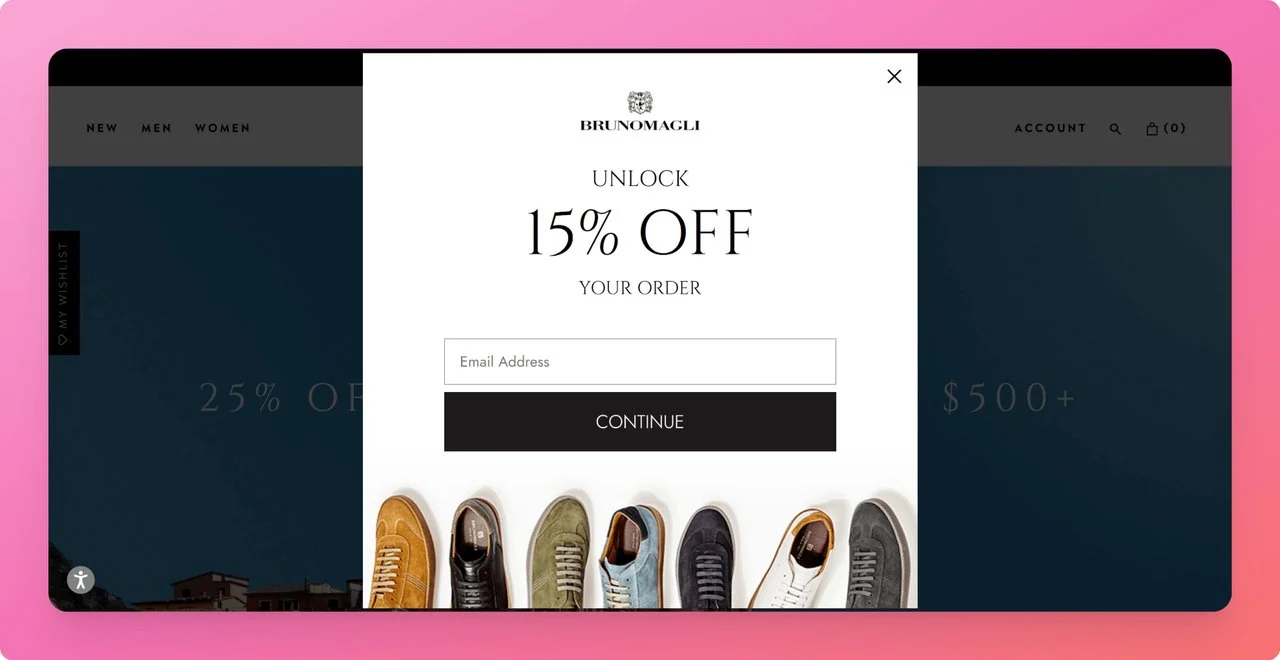
3- Всплывающее окно со скидкой Brunomagli
Когда вы заходите на веб-сайт, появляются всплывающие окна со скидкой Brunomag, предлагающие скидку 15% в обмен на ваш адрес электронной почты.

Это хороший продукт, продвигающий легкое всплывающее окно , которое обеспечивает релевантную ценность именно тогда, когда посетитель веб-сайта этого хочет.
Скидка 15% на ваш заказ в основном стоит адреса электронной почты пользователя. Особенно, если они уже посетили веб-сайт! Посмотрите, как всплывающее окно сочетается с брендом, а цвета обуви дополняют кнопку призыва к действию.
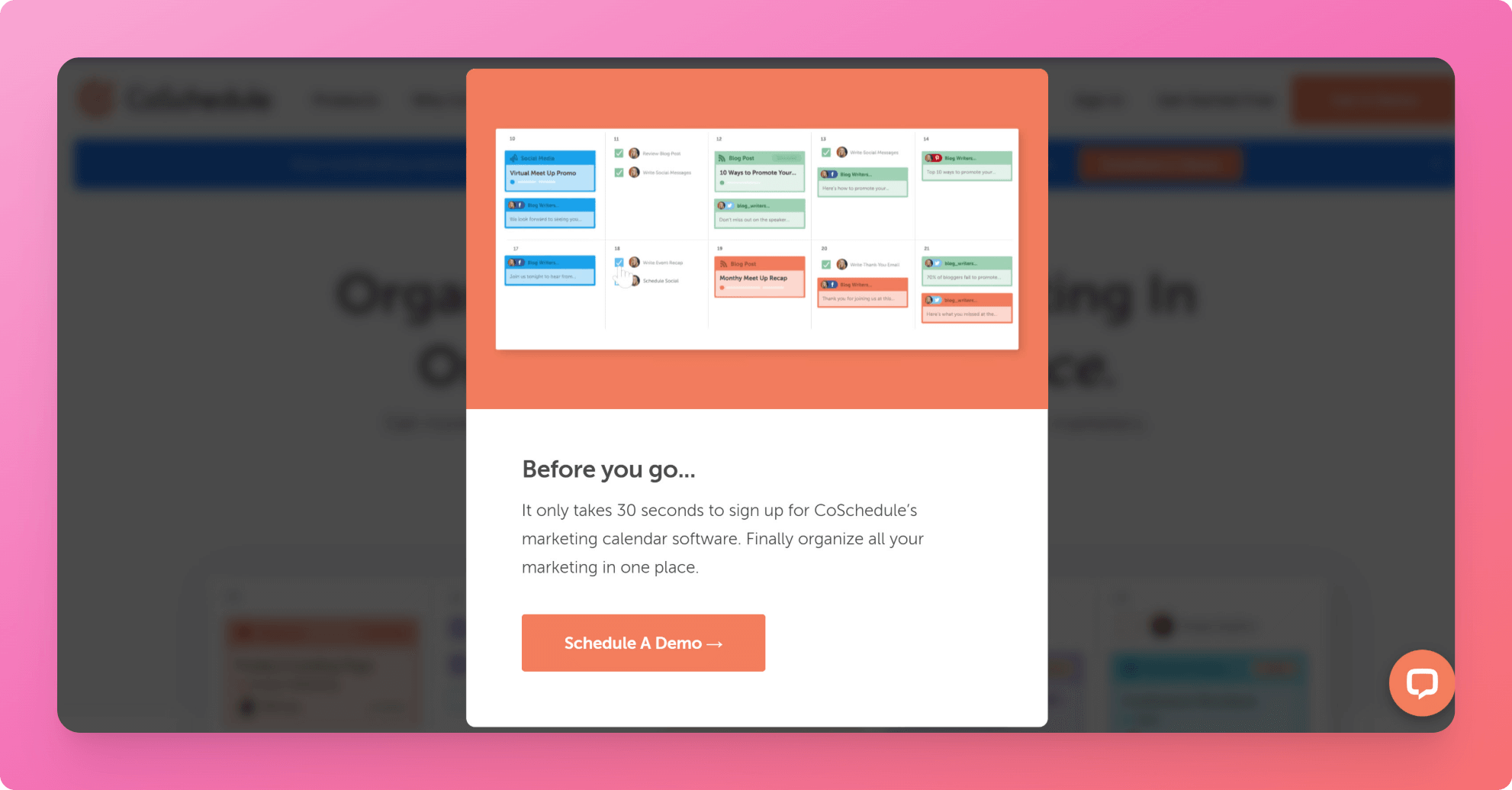
4- Совместно запланированное всплывающее окно с намерением выхода
CoSchedule — это универсальная платформа контент-маркетинга, которая позволяет планировать, организовывать и проводить кампании контент-маркетинга.

В этом всплывающем окне с намерением выхода CoSchedule продвигает свой сервис маркетингового календаря с соответствующим изображением, адаптируя его к стилю бренда.
CoSchedule предлагает посетителям проверить свои продукты и услуги и призывает их запланировать демонстрацию в конце с сильным CTA.
В свою очередь, это всплывающее окно с рекламой дает им возможность конвертировать продажи , которых в противном случае у них не было бы.
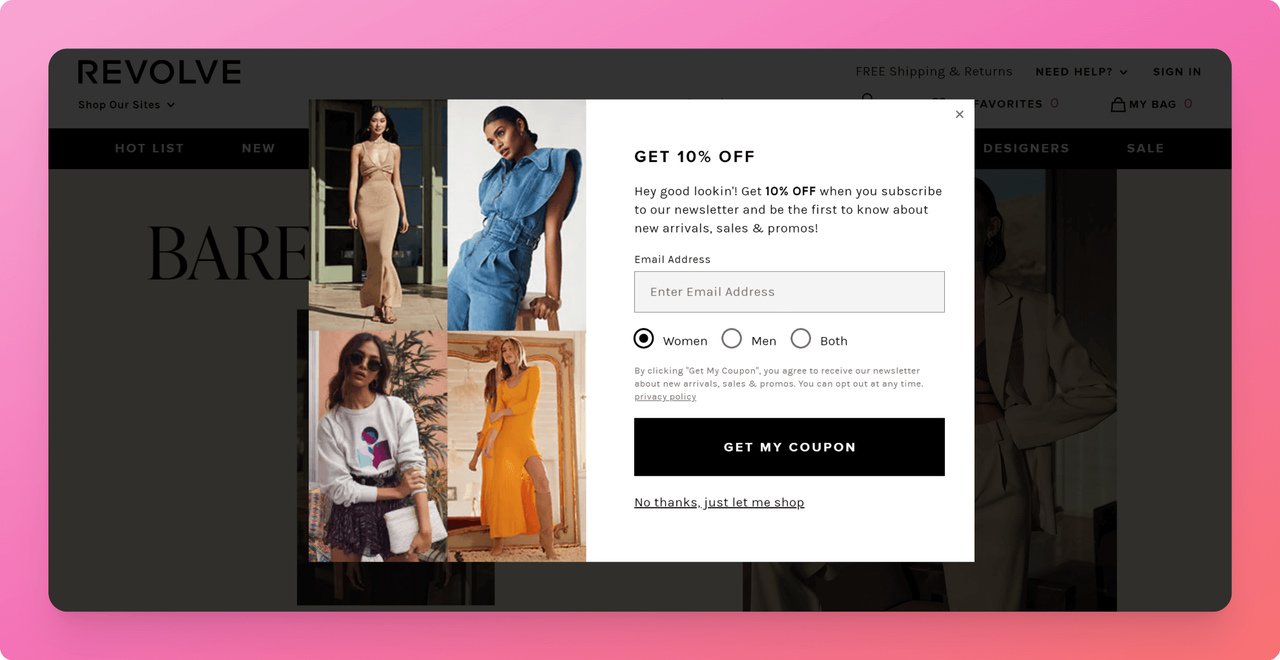
5- Всплывающее окно с купоном для первого покупателя Revolvea
Следующее предложение скидки отображается, как только вы заходите на сайт электронной коммерции Revolve.
Всплывающее окно запрашивает адрес электронной почты посетителя, чтобы предложить скидку потенциальным покупателям!


Revolvea использует это всплывающее окно не только для создания списка адресов электронной почты, но и для продвижения продуктов и убеждения аудитории совершить покупку. поймать двух зайцев одним выстрелом!
По данным Cision PR Newswire, 92% посетителей сайта еще не готовы к покупке, но это не значит, что они не заинтересованы! Таким образом, может срабатывать быстрое предложение скидки для первого покупателя.
У пользователя также есть возможность закрыть всплывающее окно, нажав кнопку X или фразу «Нет, спасибо, просто позвольте мне сделать покупки» и возобновить просмотр, что является еще одним положительным аспектом этого всплывающего окна.
Создайте интерактивное всплывающее окно с помощью Popupsmart
Создание всплывающих окон для вашего веб-сайта может занять много времени и быть сложным. Хорошая новость заключается в том, что вам больше не нужно проходить этот процесс.
Легко и быстро создать профессионально выглядящее и эффективное всплывающее окно с помощью конструктора всплывающих окон Popupsmart.
Конструктор всплывающих окон без кода, Popupsmart дает вам возможность создать всплывающее окно в соответствии с вашими потребностями с различными параметрами и функциями всего за несколько минут.
Позвольте мне показать вам, как это просто, предоставив пошаговое руководство:
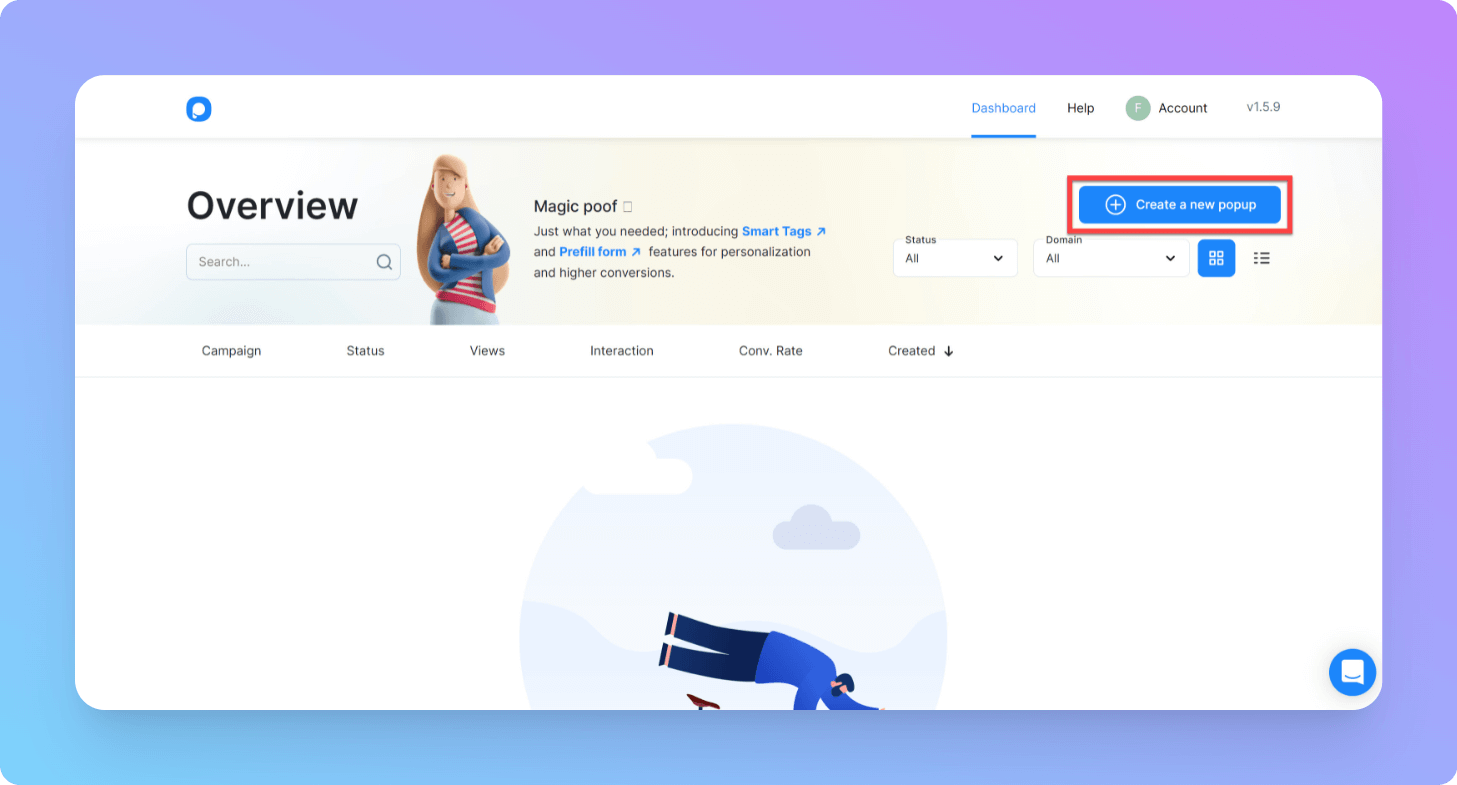
1- Зарегистрируйтесь в Popupsmart, а затем перейдите в свою панель управления.
2- Нажмите кнопку «Создать новое всплывающее окно» и начните создавать свое первое всплывающее окно.
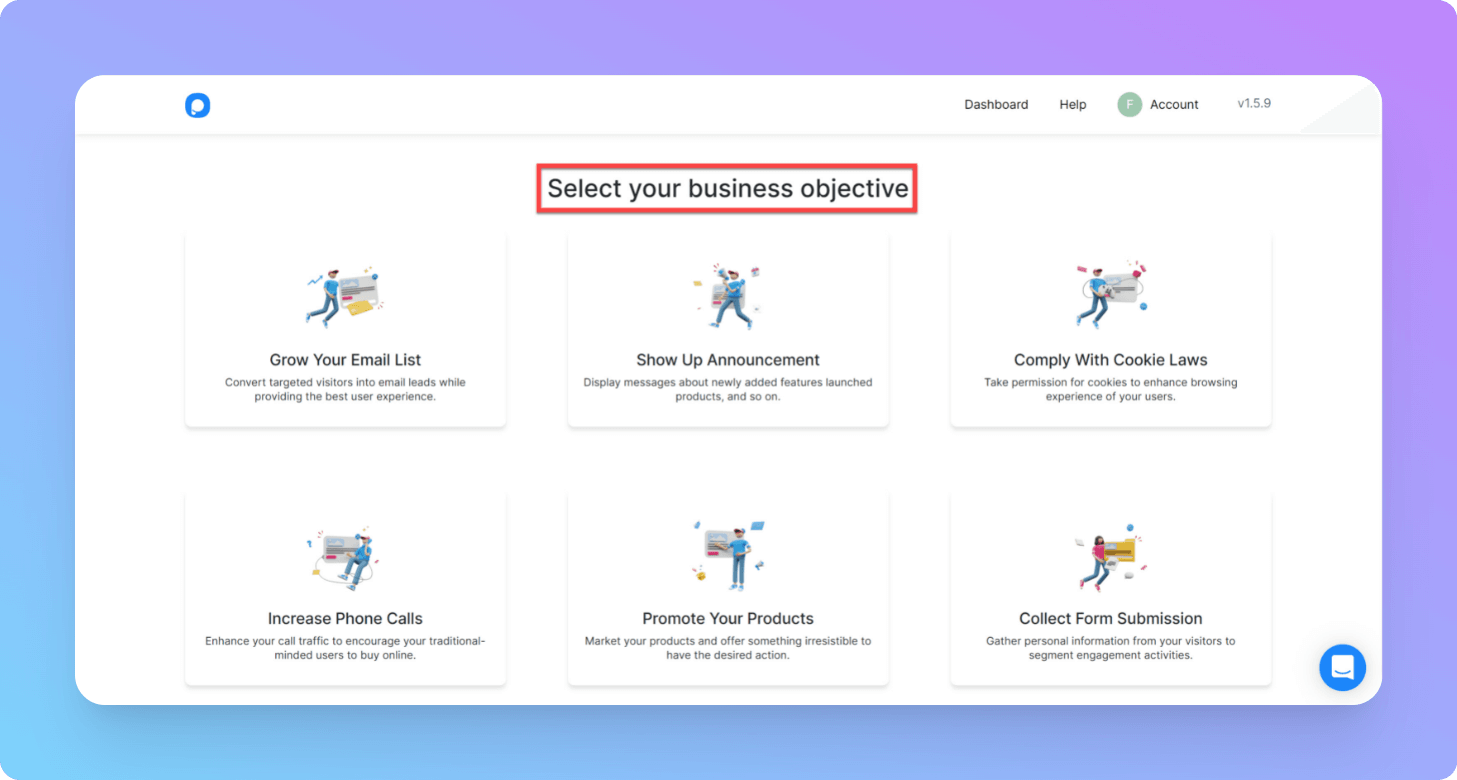
 3- Выберите свою бизнес-цель. Например, вы можете выбрать «Расширить свой список адресов электронной почты» , чтобы улучшить свои маркетинговые кампании по электронной почте и отправлять информационные бюллетени и качественный контент или индивидуальные скидки.
3- Выберите свою бизнес-цель. Например, вы можете выбрать «Расширить свой список адресов электронной почты» , чтобы улучшить свои маркетинговые кампании по электронной почте и отправлять информационные бюллетени и качественный контент или индивидуальные скидки.

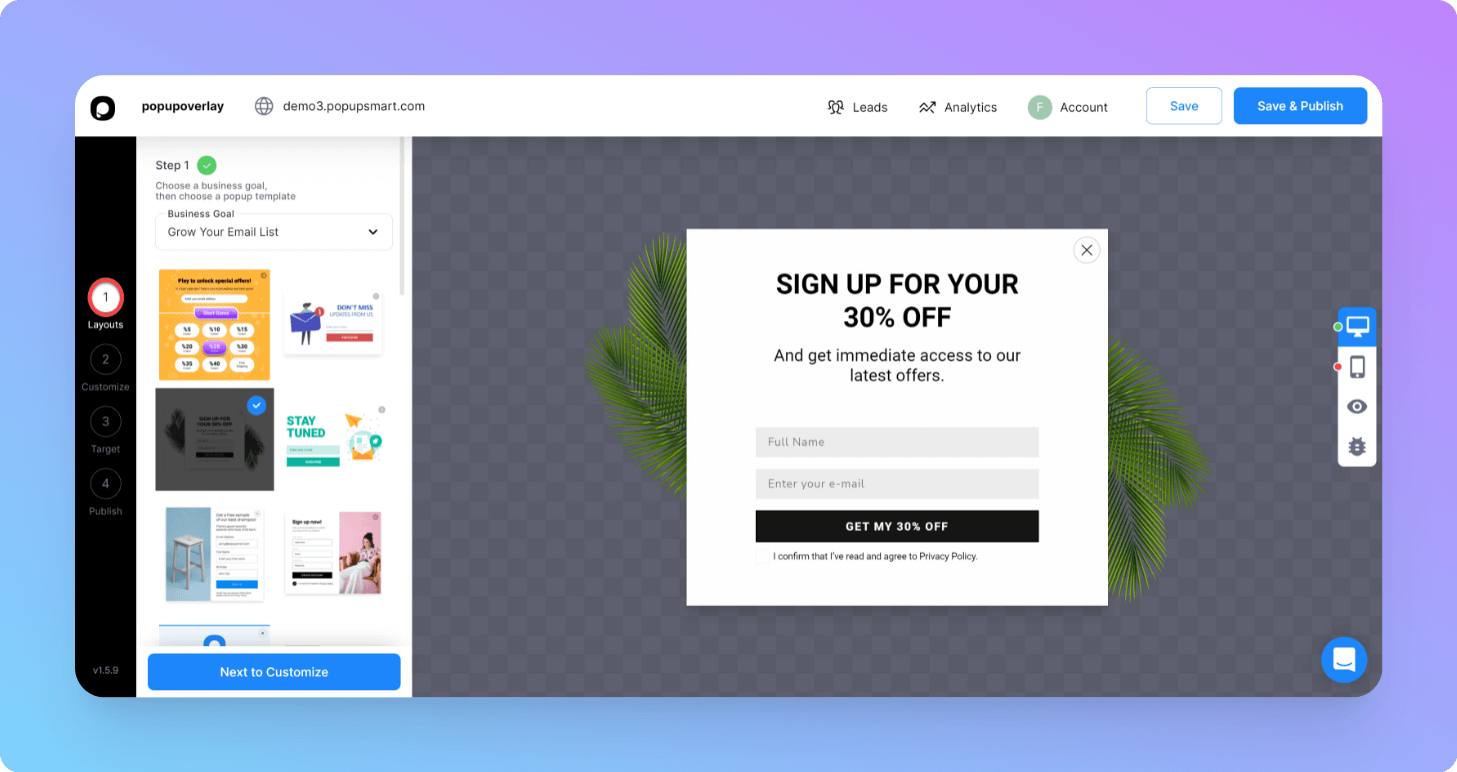
4- Вы можете либо создать всплывающее окно с нуля, либо использовать готовый шаблон и настроить его под свои цели.

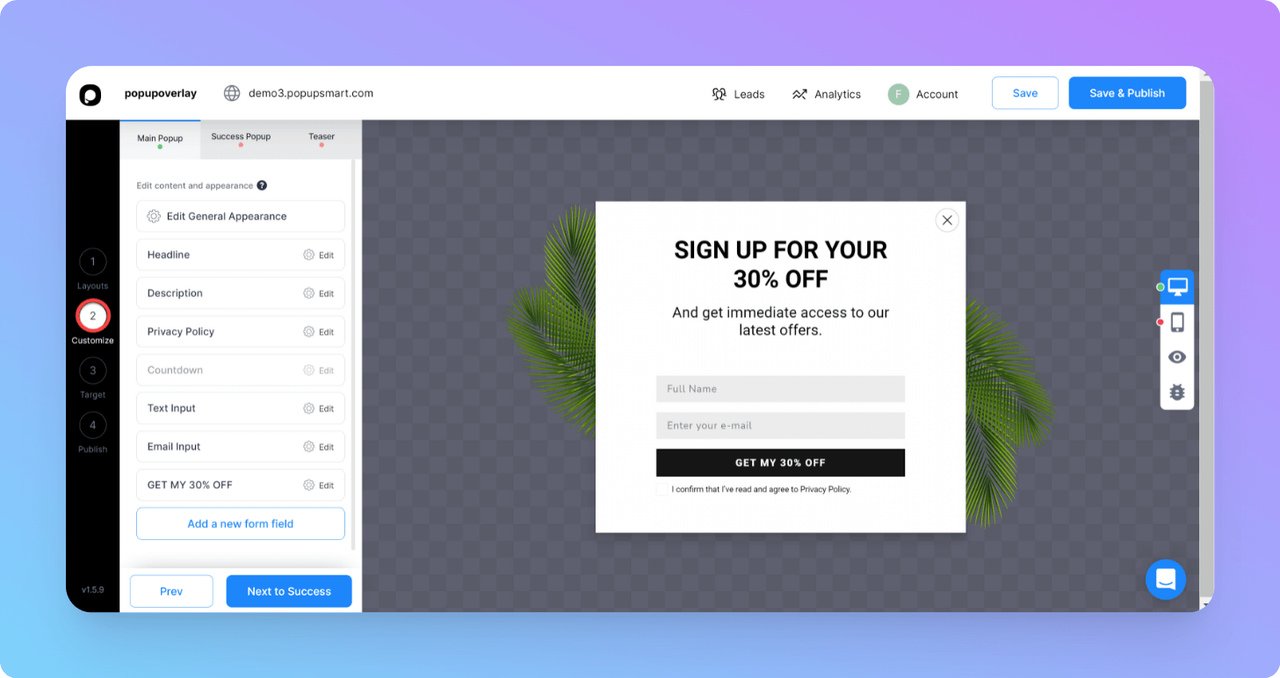
5- Затем вы можете настроить дизайн вашего всплывающего окна, выбрав вкладку «Настроить» после того, как вы выбрали свой макет.  Вы также можете изменить заголовок , ввод текста и раздел политики конфиденциальности .
Вы также можете изменить заголовок , ввод текста и раздел политики конфиденциальности .
Добавление убедительных CTA к заголовку и описанию вашего всплывающего окна может сделать его более привлекательным для вашей целевой аудитории.
При необходимости на этом шаге также можно добавить связанные изображения.
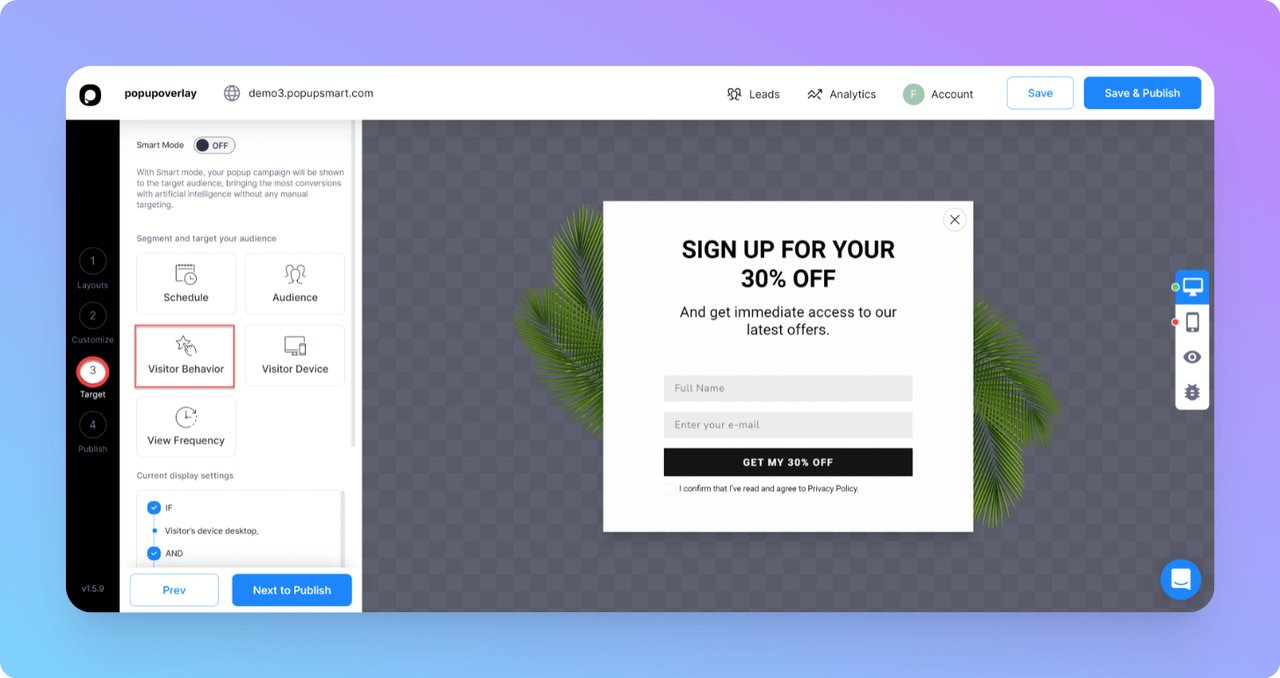
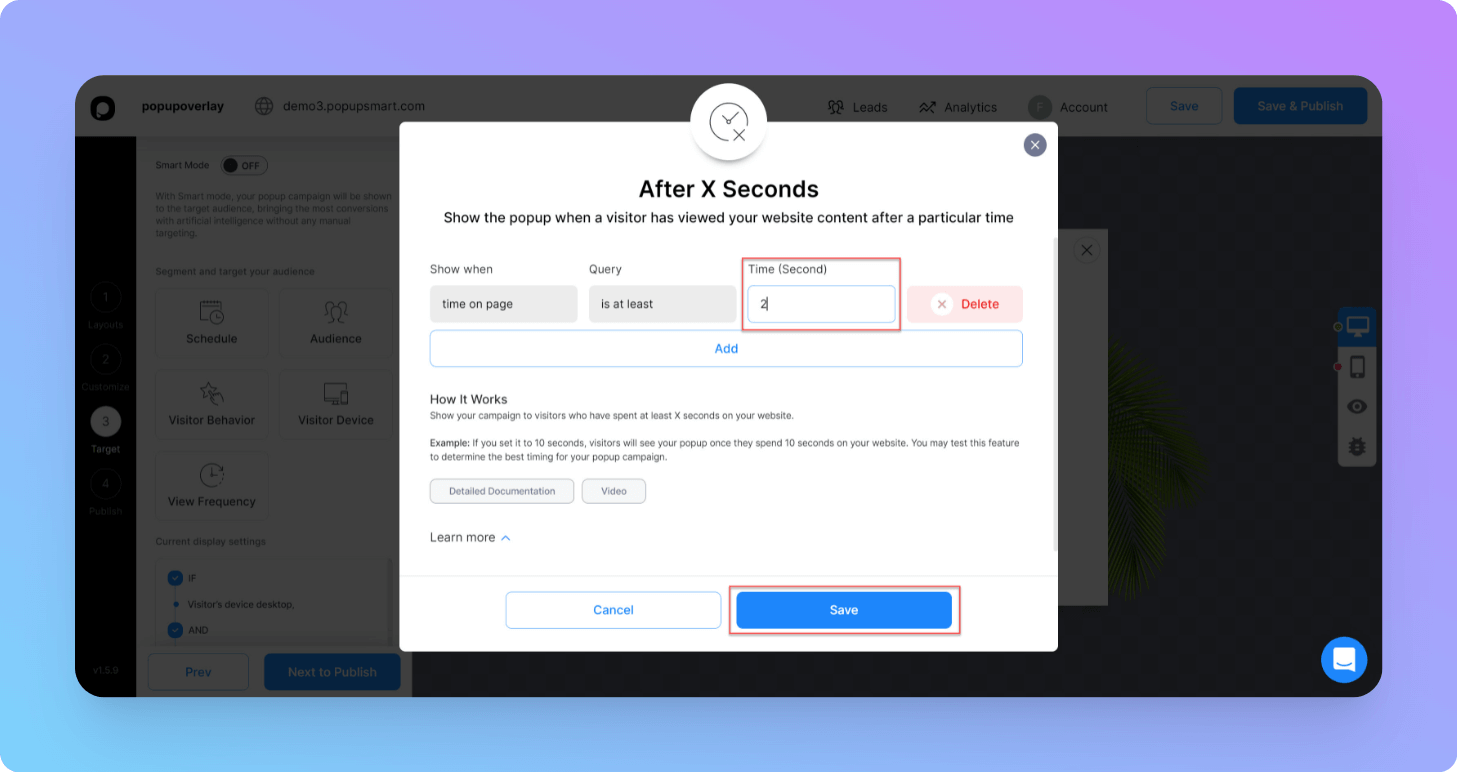
6- Затем вы можете перейти к разделу «Цель» . Здесь вы можете выбрать целевую аудиторию вашего всплывающего окна, детали расписания, поведение посетителя, устройство посетителя и частоту просмотра.
Это позволяет эффективно работать с аудиторией.

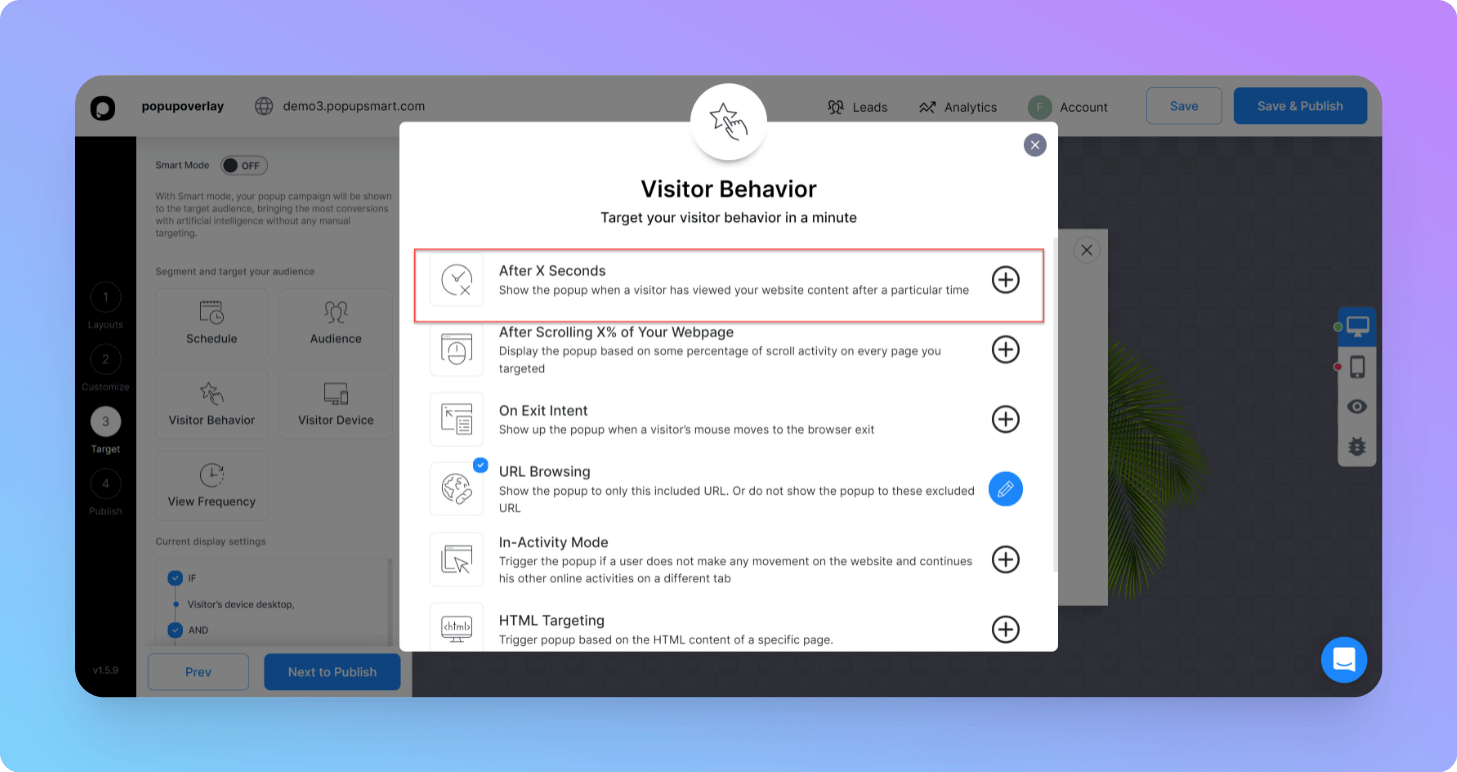
Например, здесь вы можете добавить определенное время в разделе «Поведение посетителей» , чтобы создать всплывающее окно со скидкой для первого покупателя и расширить свой список адресов электронной почты.

Сохраните и нажмите «Далее для публикации» после завершения этого шага.

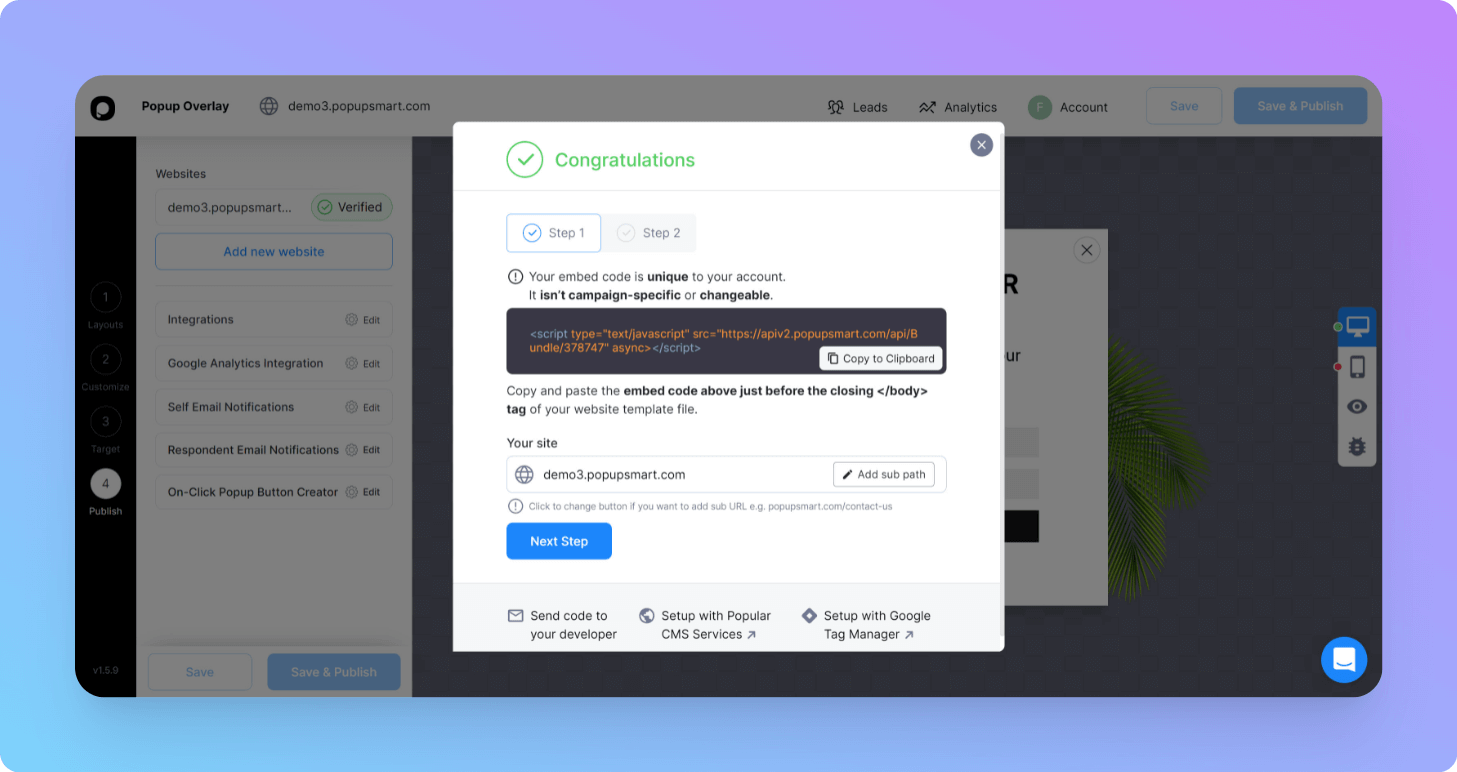
7- Скопируйте код для встраивания всплывающего окна в раздел «Опубликовать» , как показано ниже. Подтвердите свой домен и вставьте код в бэк-офис вашего сайта.

Помните, что очень важно проверить свой веб-сайт перед запуском всплывающей кампании , иначе она не будет работать должным образом. Вы также можете использовать Диспетчер тегов Google для встраивания всплывающих кодов на свой сайт.
Узнайте, как встроить код на свой сайт!
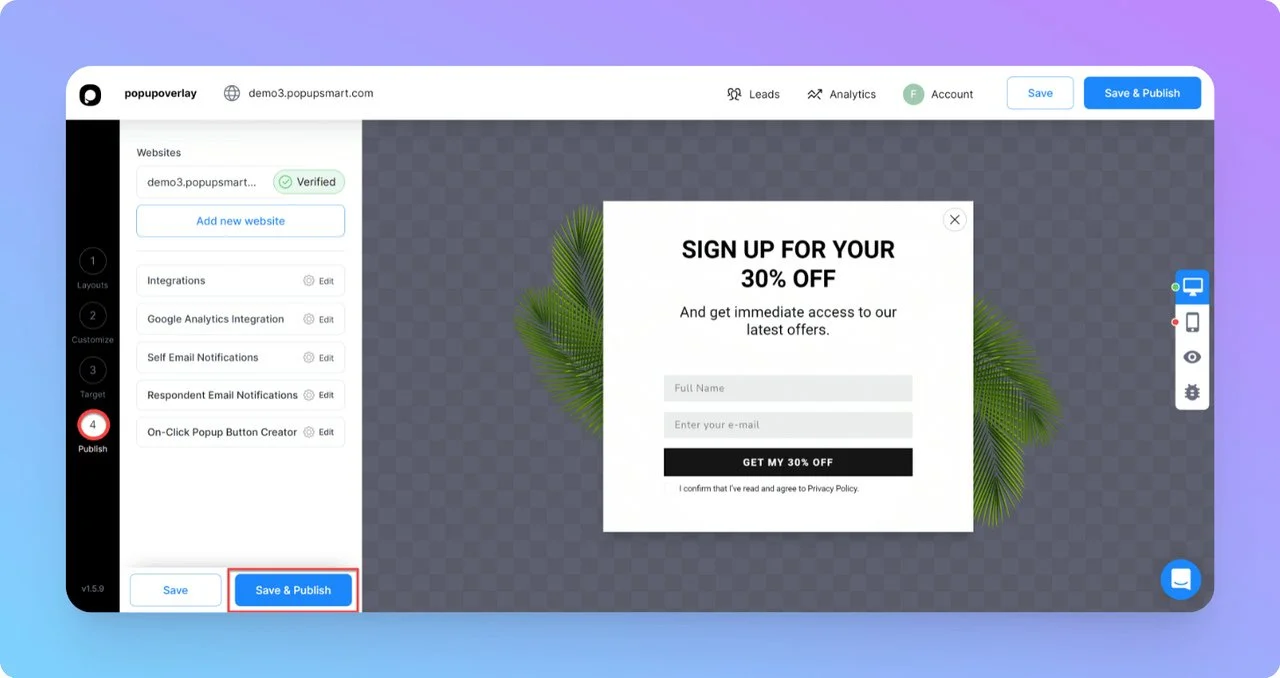
8- После того, как вы закончите создание всплывающего окна, нажмите кнопку «Сохранить и опубликовать» .


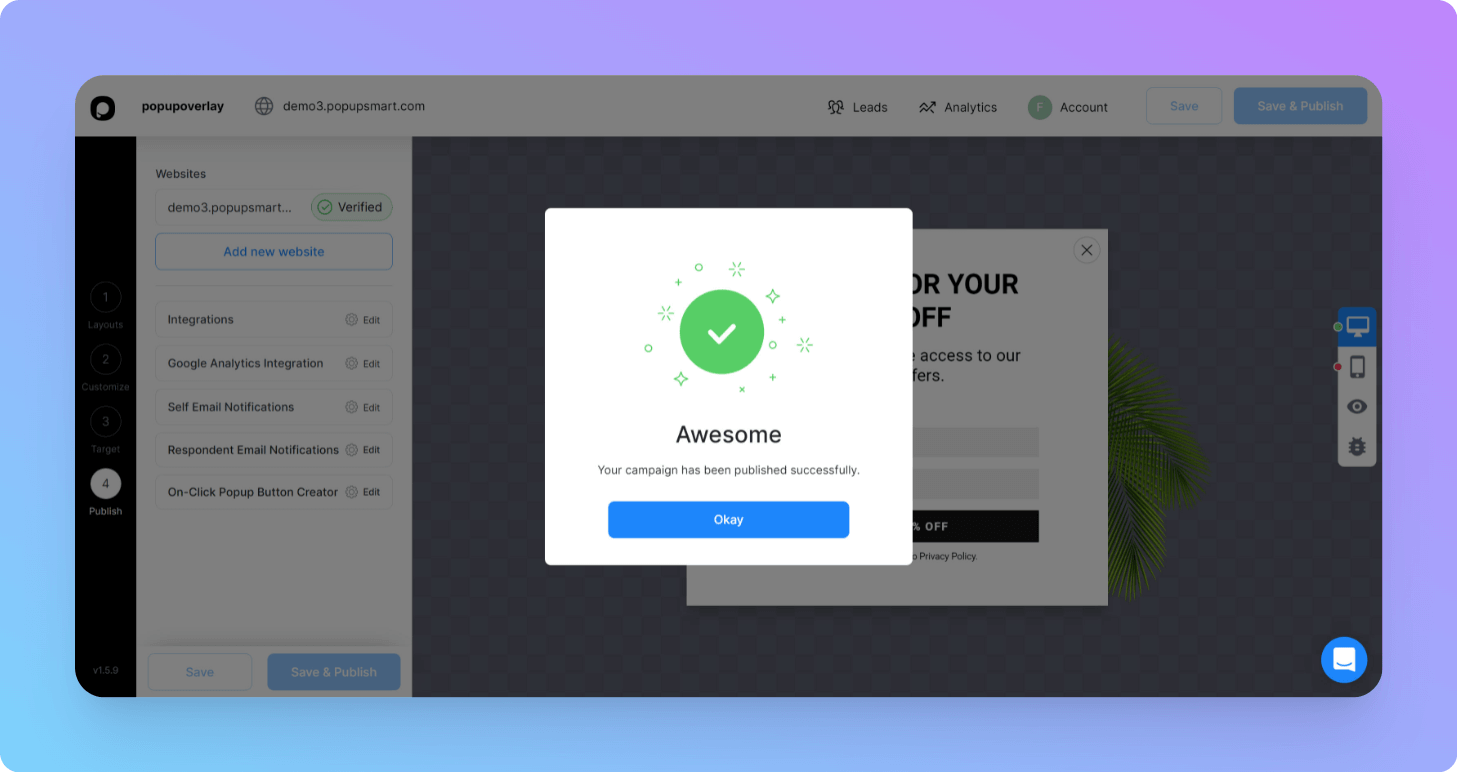
9- Вот так! как только вы опубликуете всплывающее окно, вы можете посетить свой веб-сайт, чтобы проверить окончательный вид. Довольно легко, да?

Попробуйте создать свою собственную попап-кампанию бесплатно прямо сейчас и дайте нам свой отзыв, просто написав комментарий здесь или связавшись со службой поддержки.
В качестве последней мысли

Следуя приведенным выше примерам и нашему руководству по лучшим оверлеям для всплывающих окон, вы получите четкое представление о том, какой вид всплывающих окон следует использовать, чтобы привлечь внимание аудитории и повысить коэффициент конверсии.
Однако не останавливайтесь на одном методе. Объедините его с другими маркетинговыми методами, упомянутыми выше, и учитесь у других успешных брендов, которые успешно используют всплывающие окна.
В худшем случае вы можете просто придумать одно хорошее всплывающее окно и неукоснительно следовать ему со своими клиентами.
Постарайтесь проявить творческий подход в реализации лучших способов завоевать доверие и предложить что-то ценное.
Начните работу с Popupsmart сегодня!
Статьи по Теме:
- Как создавать модальные всплывающие окна Vue
- Как создать модальные всплывающие окна Tailwind CSS для вашего сайта
- 15 обязательных решений для автоматизации лидогенерации в 2022 году
