37+ лучших примеров личного веб-сайта для изучения
Опубликовано: 2021-12-24Если вы ученик или профессионал, желающий двигаться вперед, вам необходимо иметь веб-сайт. Это ваша возможность создать домашнюю онлайн-базу, произвести впечатление на рекрутеров и предложить что-то, что отличает вас от других соискателей.
Однако создание собственного веб-сайта может оказаться сложной задачей. Это хорошая идея, чтобы взглянуть на несколько примеров того, что делают другие люди. Таким образом, когда вы будете создавать свой сайт, вы будете знать, что делать, чтобы ваш сайт не выглядел так, как будто он создан в 2000 году.
Вот почему сегодня мы покажем вам список из 30+ лучших примеров персональных веб-сайтов для изучения. Список обещает вдохновить вас на создание собственного веб-сайта быстро и легко.
Зачем вам нужно создать свой личный сайт?

Ваше резюме должно быть одной страницей без излишеств, которая показывает ваш опыт работы. И хотя быть кратким — это хорошо, у вас очень мало шансов передать вашу уникальность.
Резюме часто является неизменным документом. Между тем, с личным веб-сайтом вы можете свободно настраивать и обновлять сайт в зависимости от того, над чем вы работаете, или что вы хотели бы выделить.
Тем не менее, вы не должны вычищать из Интернета все о себе. Работодатели ищут вас в Интернете. Чтобы выделиться среди других кандидатов, хорошим выбором будет создание персонального веб-сайта, на котором будет представлена история, которую вы хотели бы рассказать.
Типы личных веб-сайтов, которые вы можете создать

- Резюме - для поиска работы
- Блог — чтобы делиться дизайнерскими вдохновениями, общаться с людьми
- Портфолио - как Dribbble или Behance, выполняйте работу дизайнера
- Личный бренд - стать заметным, известным и получить больше шансов
- Интернет-магазин - для коммерческих
- Галерея - коллекция дизайнерских работ или письменных принадлежностей.
30+ лучших персональных сайтов для вашего вдохновения

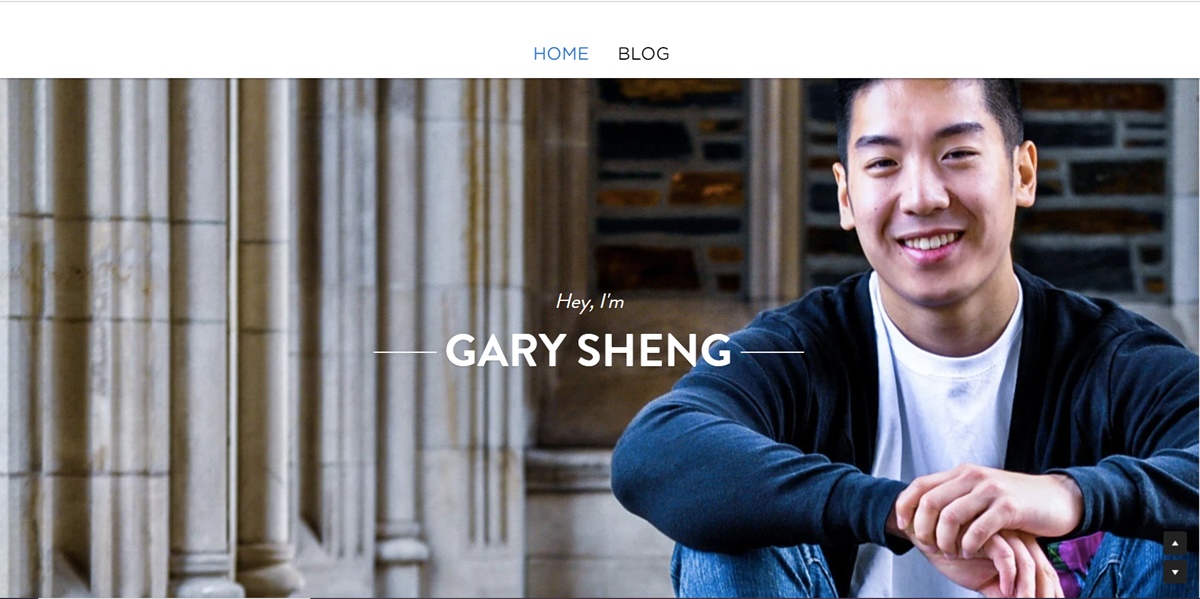
1. Гэри Шэн

В отличие от стандартного резюме, веб-сайт Шенга позволяет ему добавлять логотипы и доступные ссылки, которые могут подчеркнуть его навыки разработки программного обеспечения и веб-разработки.
Браузеры могут решить прокрутить его страницу вниз, чтобы просмотреть все категории сайта, или перейти на определенную страницу, используя верхнюю навигацию.
Раздел «Моя система» действует как заявление о миссии компании. Этот личный контакт должен помочь очеловечить его работу и заставить людей больше помнить о нем.
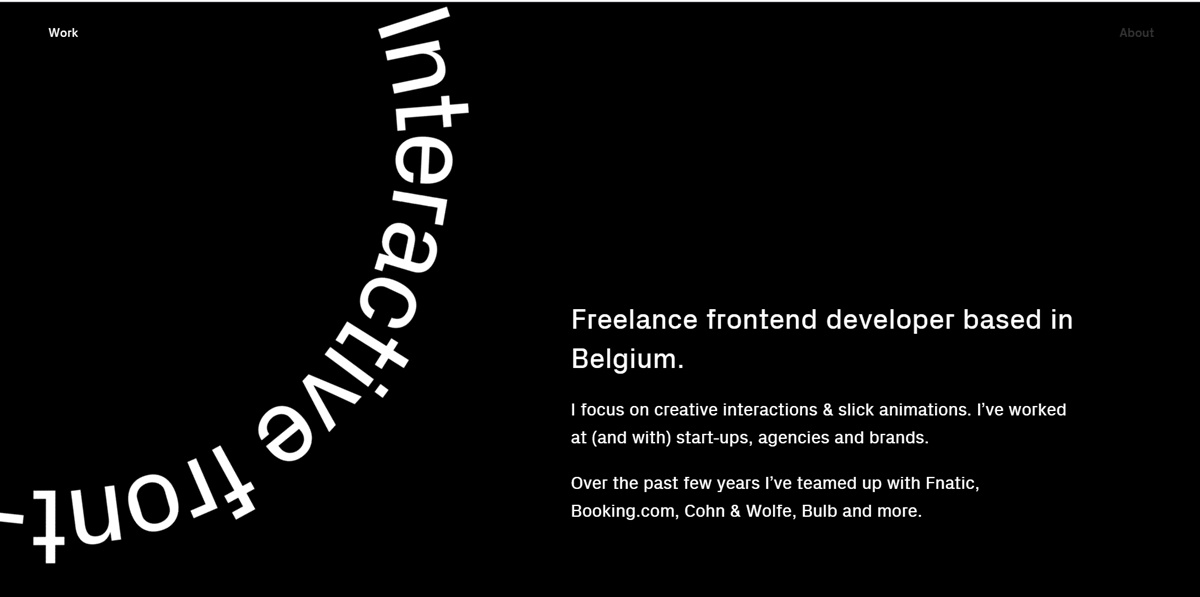
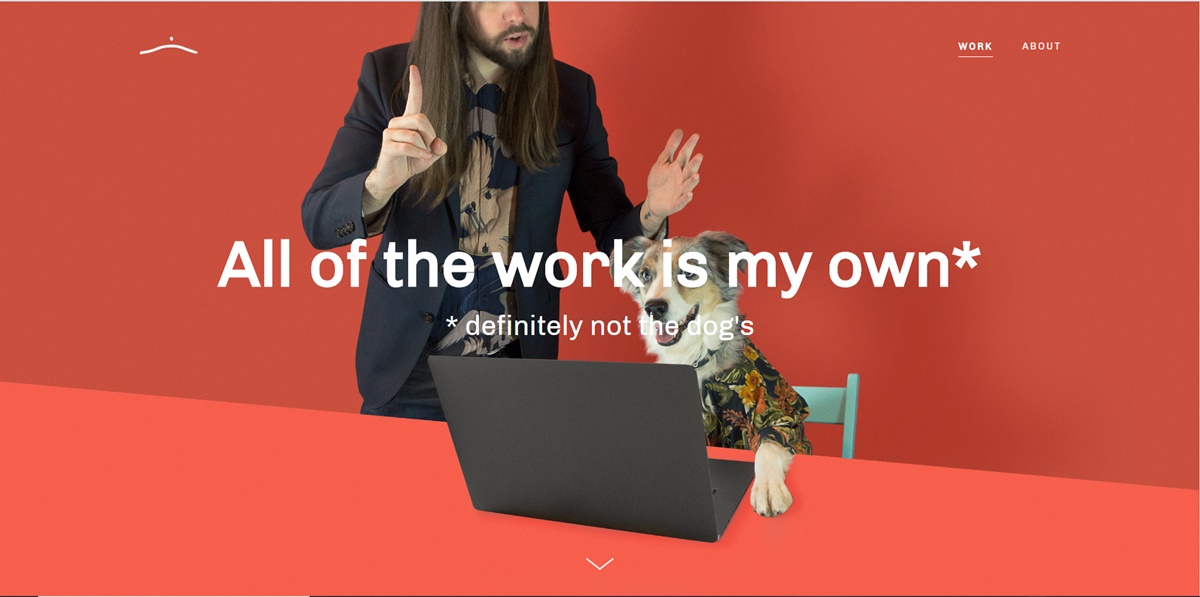
2. Раф Деролез

Это современный, красивый и информативный сайт. Он просто рассказывает о его личности, брендинге и развитии навыков. Используя впечатляющие шрифты и геометрические наложения, он делает свое имя привлекательным в глазах посетителей.
Если вы хотите связаться с Деролесом, нажмите кнопку CTA в нижней части сайта, чтобы открыть электронное письмо, которое уже было адресовано ему. Или вы можете выбрать одну из ссылок в социальных сетях, чтобы связаться с ним на таких платформах, как Twitter, где внешний вид и ощущение визуальных ресурсов соответствуют брендингу его сайта.
3. Паскаль ван Гемерт

Личный веб-сайт Паскаля ван Гемерта показывает, что вы можете добавить большой объем информации на один сайт, если он хорошо организован.
Чем больше у вас опыта работы, тем больше вы можете им поделиться с рекрутерами. На веб-сайте резюме Паскаля он использует расширенную полосу прокрутки, чтобы помочь браузерам узнать о нем, не переходя на другую страницу. Кроме того, он делает свою карьеру более наглядной различными способами между «Профилем», «Опытом», «Навыками» и «Проектами», получая при этом постоянный бирюзовый цвет, чтобы собрать всю информацию из своего резюме под одним брендом.
4. Брэндон Джонсон

Личный веб-сайт резюме Джонсона настолько удивителен. Он использует блестящие фотографии планет, чтобы дополнить свой опыт в планетарной науке. Использование анимации также помогает его резюме стать опытом, а не просто документом.
Что касается дизайна, двухмерная страница добавляет глубины благодаря текстурированному многослойному фону. Это усиливает ощущение пространства и планетных систем, на которых сосредоточена работа Джонсона.
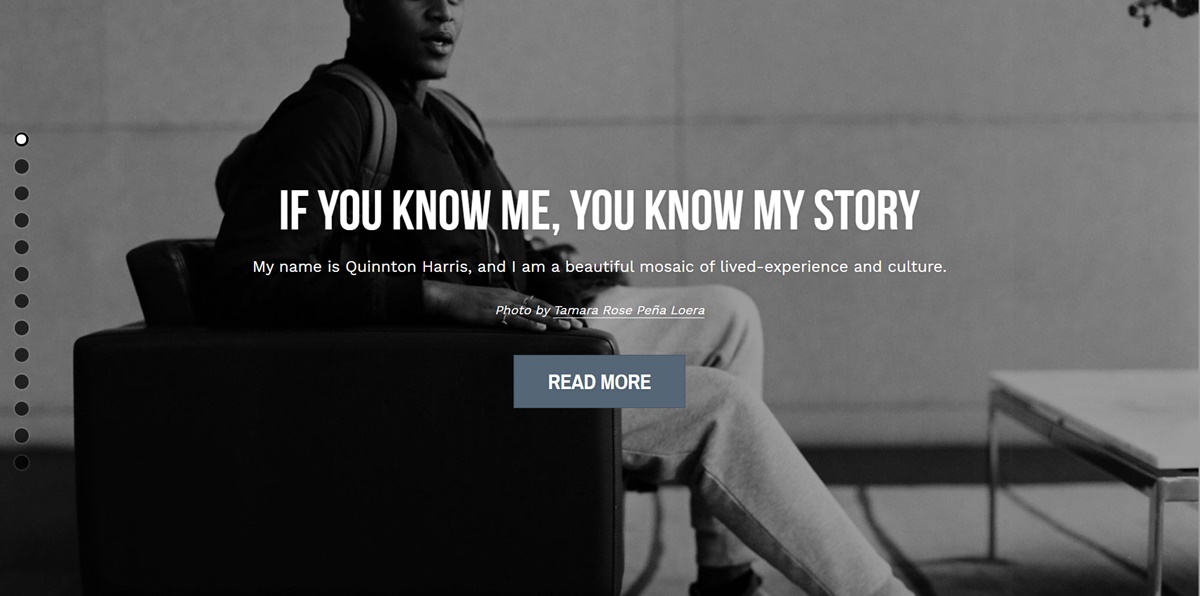
5. Куинтон Харрис

На своем веб-сайте-резюме Харрис рассказывает свою личную историю, используя множество изображений. Это похоже на невероятный цифровой альбом для вырезок. Он включает в себя все основные элементы резюме и охватывает все, что связано с его образованием, опытом работы и навыками.
Копия такая замечательная. Очевидно, что Харрис потратил время на подбор наиболее подходящих слов для описания каждого шага своего личного и профессионального пути.
Наконец, в последней навигационной точке (кружки прокрутки расположены в левой части веб-страницы) посетители переходят на quintonharris.com, где он продолжает рассказывать подробности своей истории.
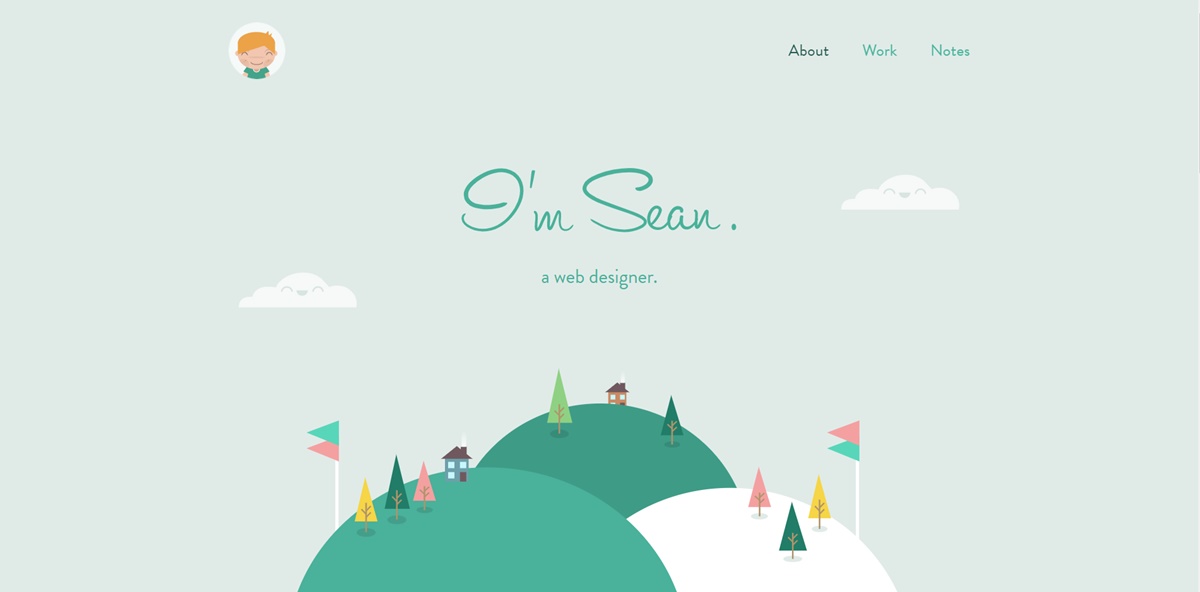
6. Шон Халпин

Резюме Шона Халпина лаконичное, приятное и целенаправленное, что соответствует его голосу и личному бренду, представленному на веб-сайте. Белое пространство освобождает место для его рисунков и копий, чтобы они появлялись и привлекали внимание зрителя, что может улучшить читаемость, особенно на мобильных устройствах.
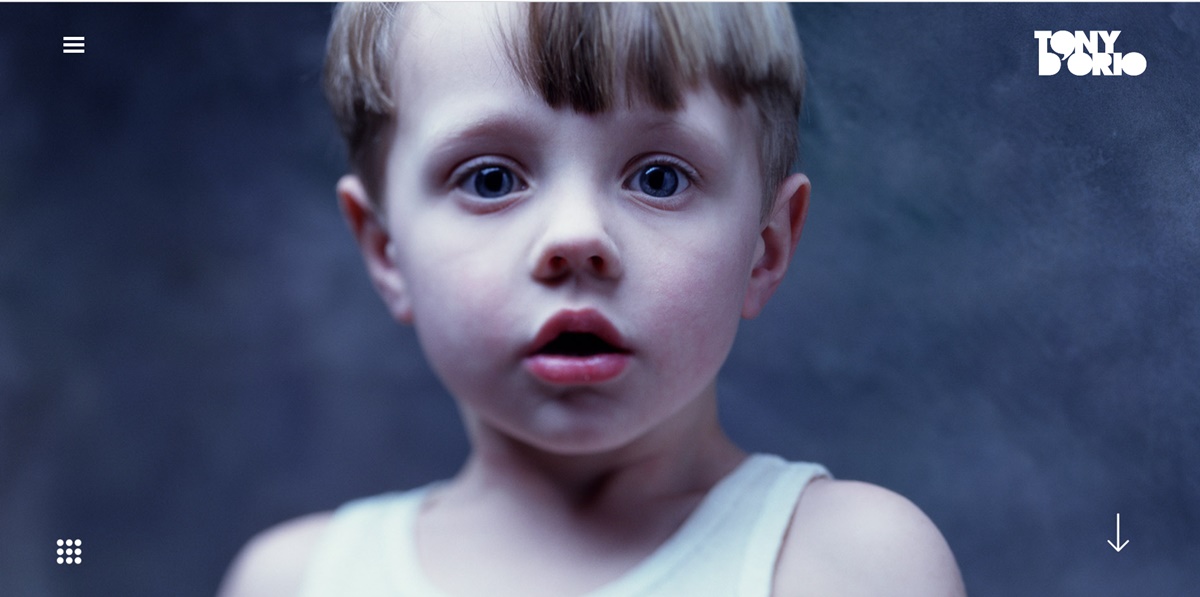
7. Тони Д'Орио

Очень важно упростить дизайн вашего визуального портфолио, чтобы фотографии привлекали внимание пользователей. И Д'Орио делает это, размещая смелые изображения в центре своего личного сайта. Он держит свой логотип и навигационное меню очень четкими и отделенными от своей работы. Его веб-сайт позволяет потенциальным клиентам бесплатно скачивать его работы.
Если вы хотите попробовать, перейдите в меню гамбургера в верхнем левом углу, выберите Create a PDF », чтобы выбрать столько фотографий, сколько вы хотите загрузить.
Когда вы откроете PDF-файл, вы увидите, что визитная карточка Д'Орио уже есть в качестве обложки на случай, если она вам понадобится.
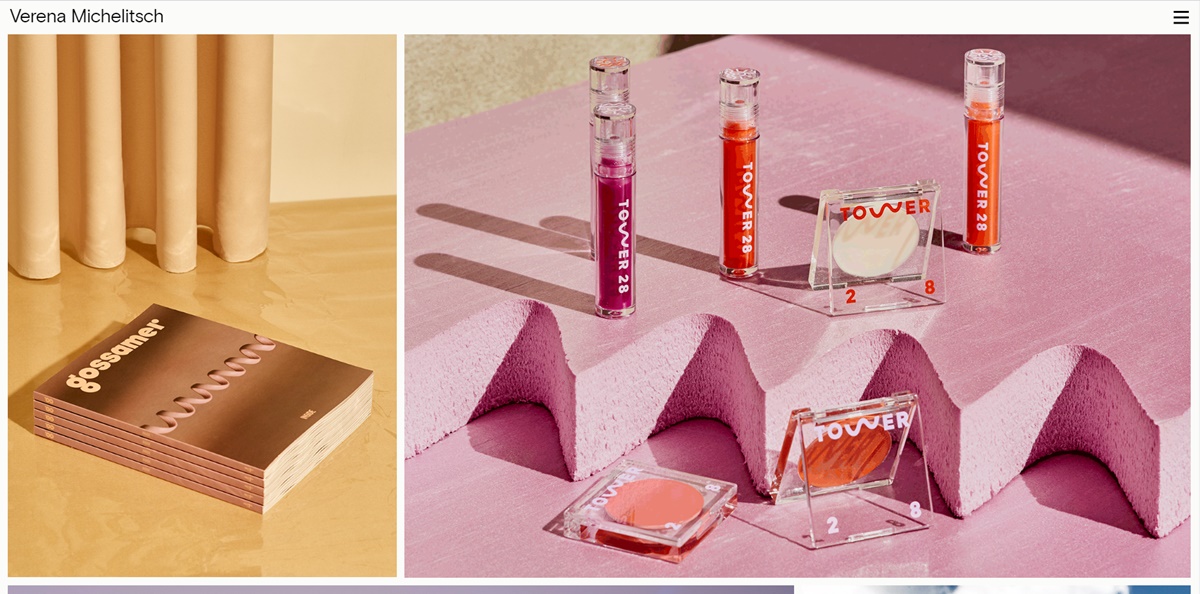
8. Верена Михелич

Если вы дизайнер, вам не следует использовать пиксель на своем личном веб-сайте. Портфолио Верены Михелич полностью заполнено искусством. Из своей огромной библиотеки работ она решила выставить различные цвета, стили и размеры, чтобы браузеры могли видеть, насколько широким диапазоном она обладает как дизайнер.
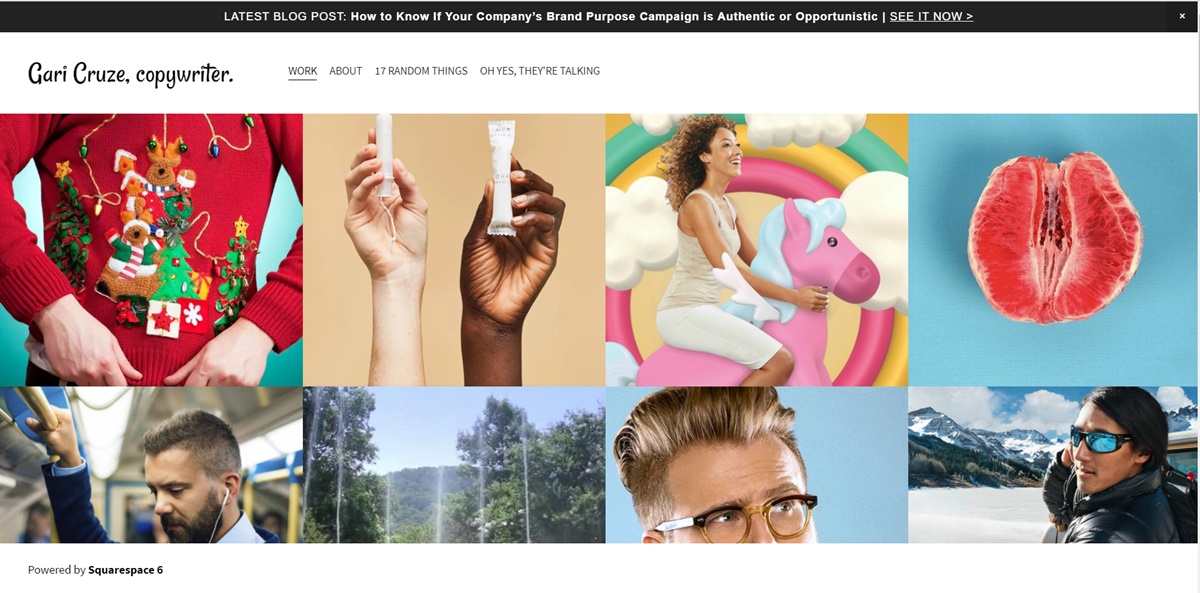
9. Гари Круз

Гари Круз — копирайтер. Но, превратив свой сайт в портфолио, заполненное фотографиями из различных рекламных кампаний, в которых он участвовал, он заставляет работодателей узнать о себе больше. Более того, в верхней части сайта находится решительный призыв к действию, который перенаправляет пользователей на его новейшую запись в блоге.
Его веб-сайт полон юмористических текстов, особенно в разделах «О да, они разговаривают» и «17 случайных вещей». Это может как показать его навыки, так и сделать его более запоминающимся. Эти страницы позволяют посетителям легко подключаться и общаться с Крузом, предоставляя его контактные данные справа.
10. Мелани Дэвид

Этот персональный веб-сайт — отличный пример принципа «лучше меньше, да лучше». Портфолио Дэвида демонстрирует четкие и фирменные образы стратегий и приложений, над которыми он работал. Ее навыки кодирования также демонстрируются, когда вы щелкаете, чтобы просмотреть ее работу более подробно.
В то время как добавление трех примеров ее работы может показаться минимальным, Дэвид превращает свое портфолио в услугу, добавляя свои лучшие, наиболее значимые кампании. В конце концов, несколько примеров совершенства намного лучше, чем несколько примеров посредственности.
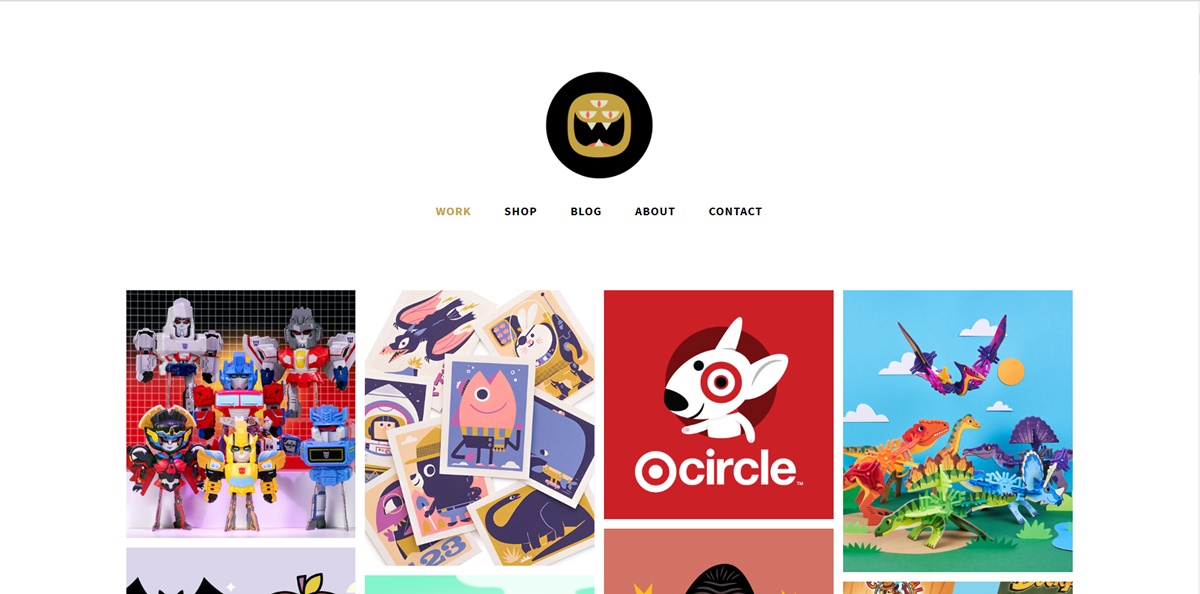
11. Зверь вернулся

Портфолио Кристофера Ли такое насыщенное и красочное. Когда вы узнаете больше о Ли на его веб-сайте, вы увидите, что веселая и яркая веб-страница отлично подходит для дизайнера игрушек и иллюстратора.
«Зверь вернулся» — это его торговая марка. Портфолио Ли подчеркивает привлекательный дизайн известных брендов, таких как Mario и Target, в дополнение к ссылкам, по которым можно купить его работы. Это портфолио в стиле галереи с различными цветами, что делает его интересным, уникальным и запоминающимся.
12. Дэниел Гриндрод

В своем портфолио Дэниел распределяет различные типы медиа, над которыми он работал, по разным категориям, благодаря чему его потенциальные клиенты постоянно узнают о нем. Вступительный видеоролик на главной странице под названием «Дэниел Гриндрод 2018», показанный на неподвижном изображении, также сообщает браузерам его сайта, что он прилагает усилия для создания фантастической работы.
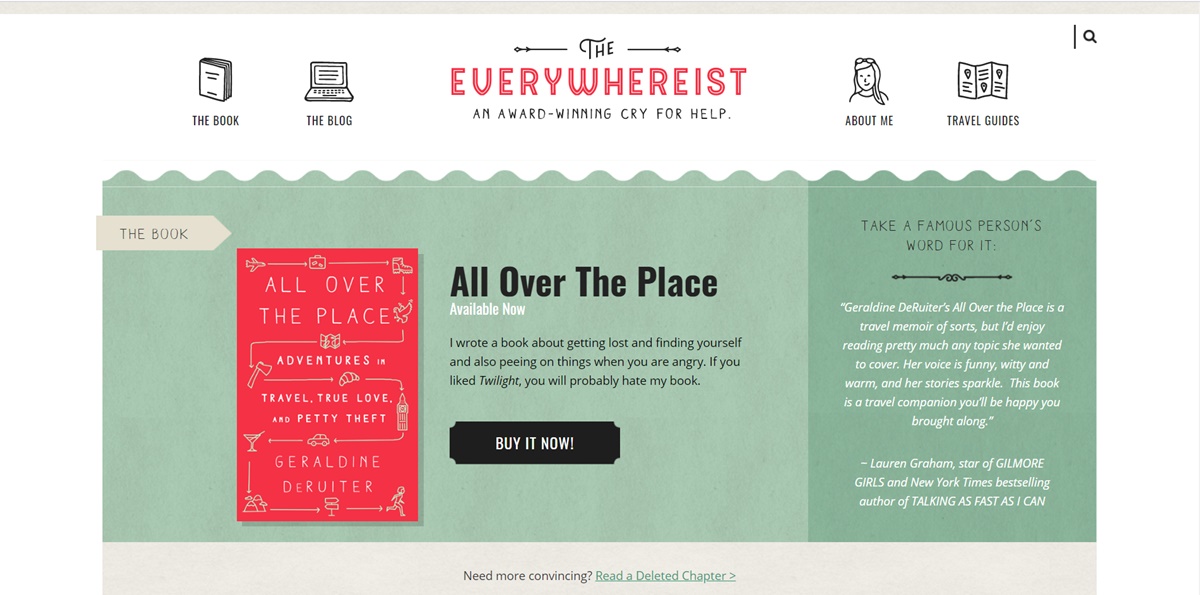
13. Вездеход

Сайт, кажется, немного загружен. Но браузеры могут просто перемещаться по блогу по последовательному брендингу. Благодаря иконке земного шара этот блог о путешествиях может перемещать посетителей по сайту, позволяя им находить разделы за пределами блога.
Этот блог Джеральдин ДеРуитер также содержит раздел «Лучшее из», который позволяет новым браузерам узнать о том, что блог собирается акклиматизироваться. Доминирующий цвет – теплый, нейтральный и без лишнего беспорядка.
14. Нация суеты

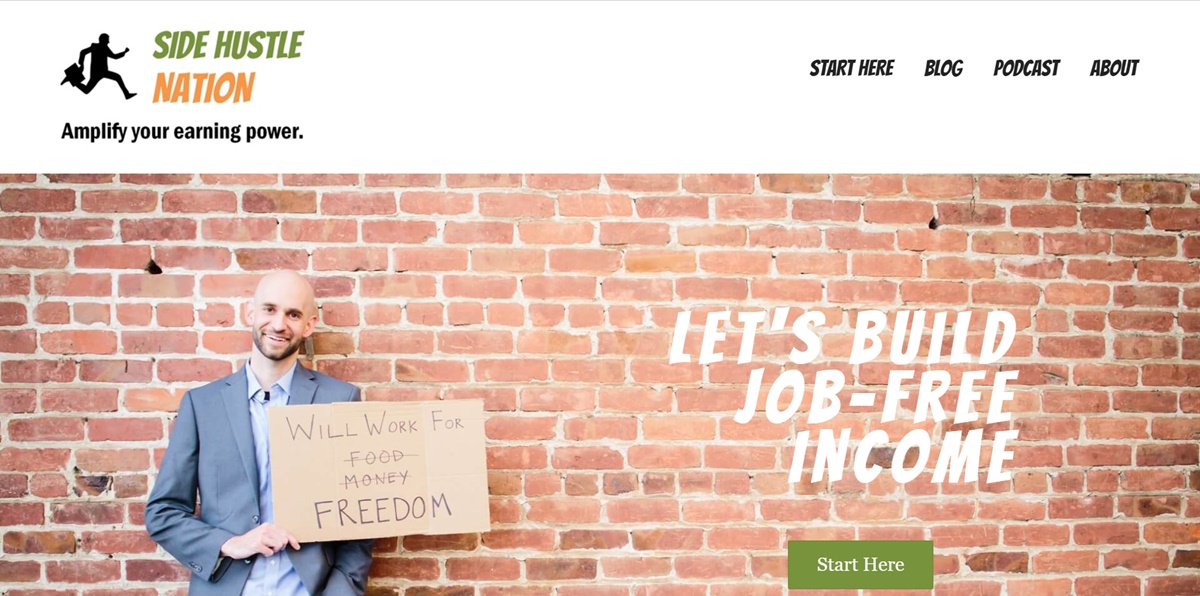
Side Hustle Nation — это бизнес-блог консультанта Ника Лопера, чей веб-сайт предоставляет широкий спектр ценных финансовых советов для индивидуальных владельцев бизнеса. На главной странице для его посетителей настроен беззаботный, но страстный тон. Он предлагает вам получать дружественный контент, направленный на одну цель: финансовую свободу. Зеленый CTA «Начните здесь» облегчает навигацию по сайту для начинающих читателей.
В блоге Ника есть два уникальных вида контента: «Процесс создания моего подкаста» и «Ежеквартальный отчет о проделанной работе». Первый показывает, как Ник создает контент, который помогает развивать его бизнес, а второй помогает читателям следить за ростом его блога с течением времени. Эти виды контента предлагают людям заглянуть за вашу работу, говоря им, что вы делаете то, что говорите, и ваше понимание проверено и верно.
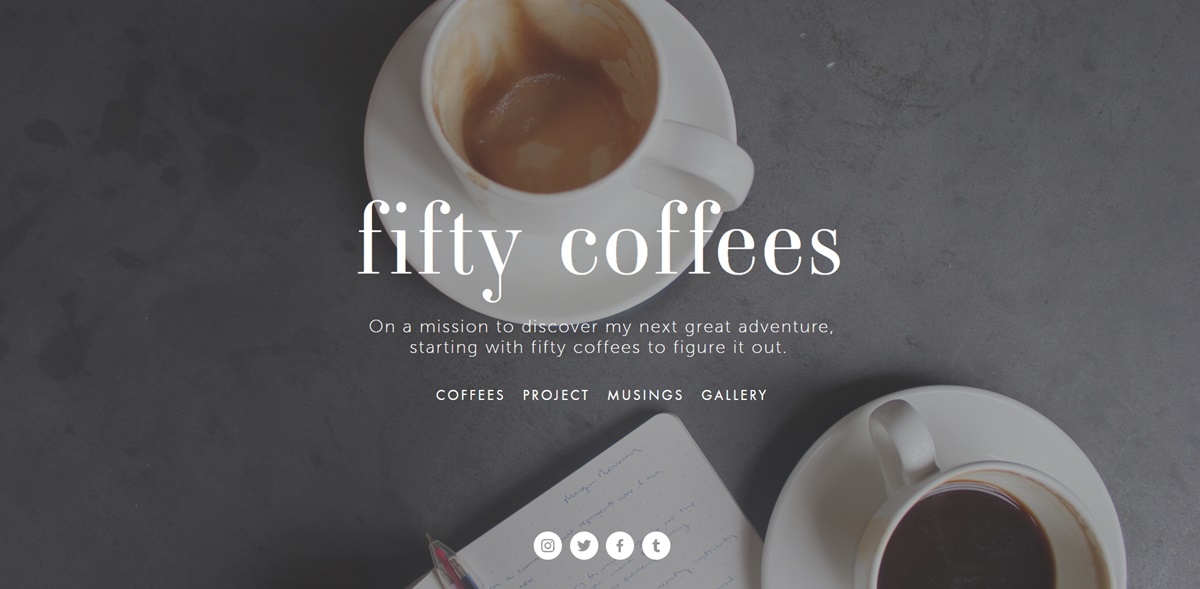
15. пятьдесят чашек кофе

Веб-сайт «fifty coffees» записывает серию встреч автора за чашкой кофе, когда она ищет новую работу. Она использует фотографии и визуальные эффекты, чтобы рассказывать свои длинные истории.
Что заметно? Каждый пост заканчивается пронумерованными выводами из ее конференций, что облегчает понимание. Используемые высококачественные изображения очень помогают ей рассказывать свои истории.

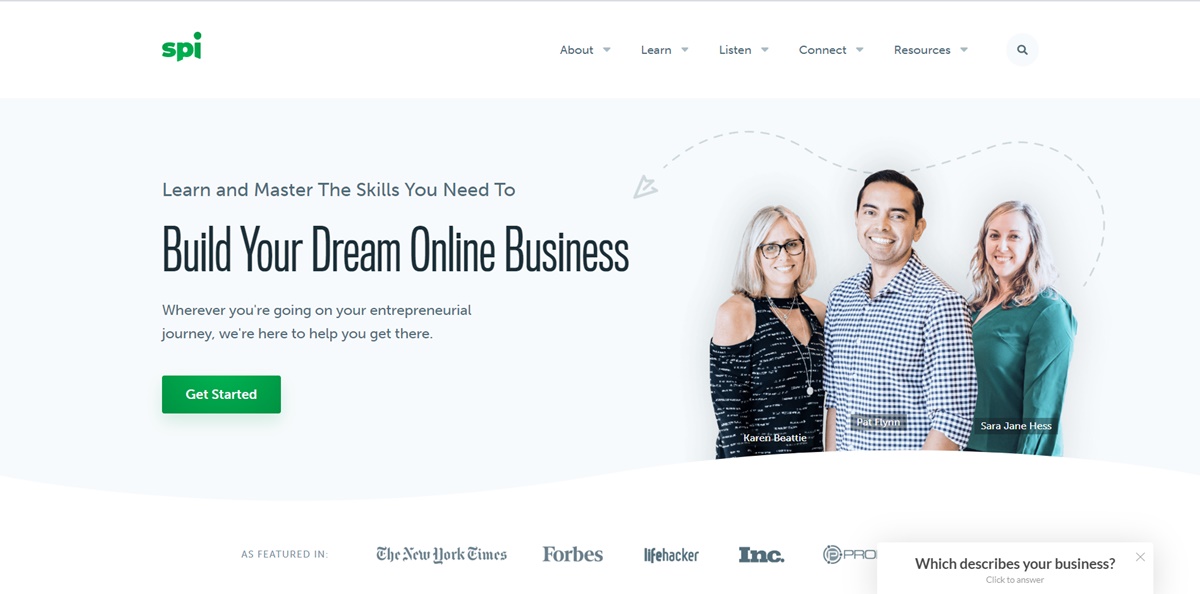
16. Умный пассивный доход

Это личный веб-сайт Пэта Флинна, центр финансовых консультаций для всех, кто хочет вести собственный бизнес. Его домашняя страница позволяет читателям точно знать, кто создает контент и какова его миссия в отношении контента, который он предоставляет посетителям.
Его страница блога также предлагает уникальный инструмент навигации, который классифицируется не по теме, а по тому, чего хочет достичь зритель. Структура веб-сайта может настроить посетителей, а это означает, что вы не заставляете их просто гадать, какие сообщения будут решать их проблему. Это направлено на то, чтобы дольше удерживать посетителей на вашем сайте и увеличивать трафик вашего блога в долгосрочной перспективе.
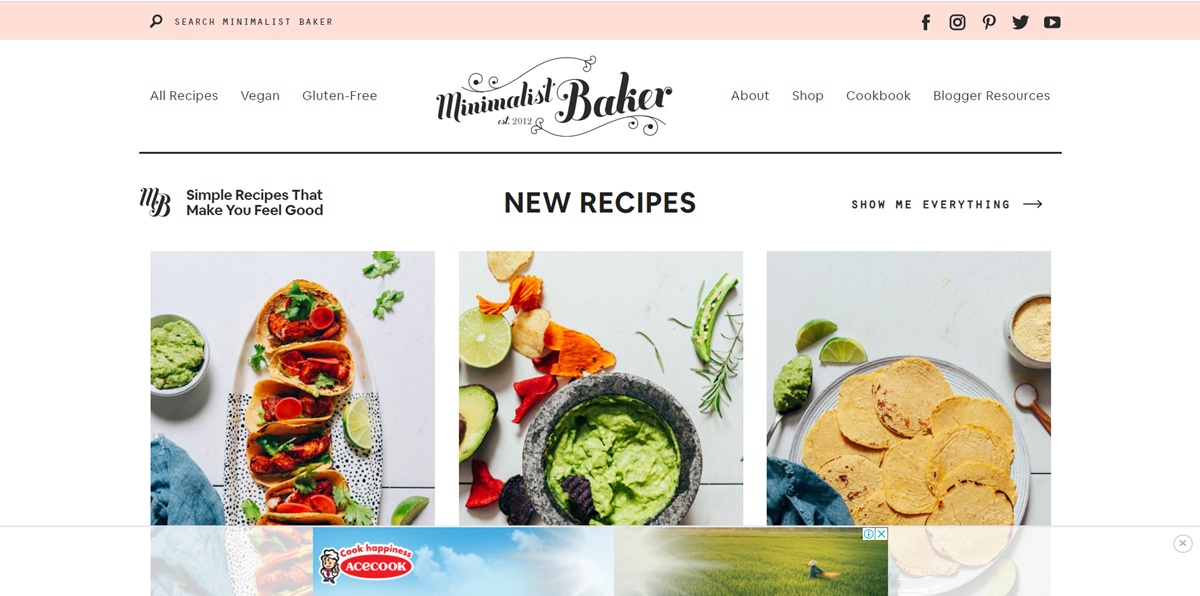
17. Минималистский пекарь

Это кулинарный блог Даны. Использование простого белого фона делает ее фотографии еды яркими и выдающимися. В ее блоге используется уникальный брендинг, чтобы сделать ее запоминающейся, а мини-био — для персонализации ее личного веб-сайта.
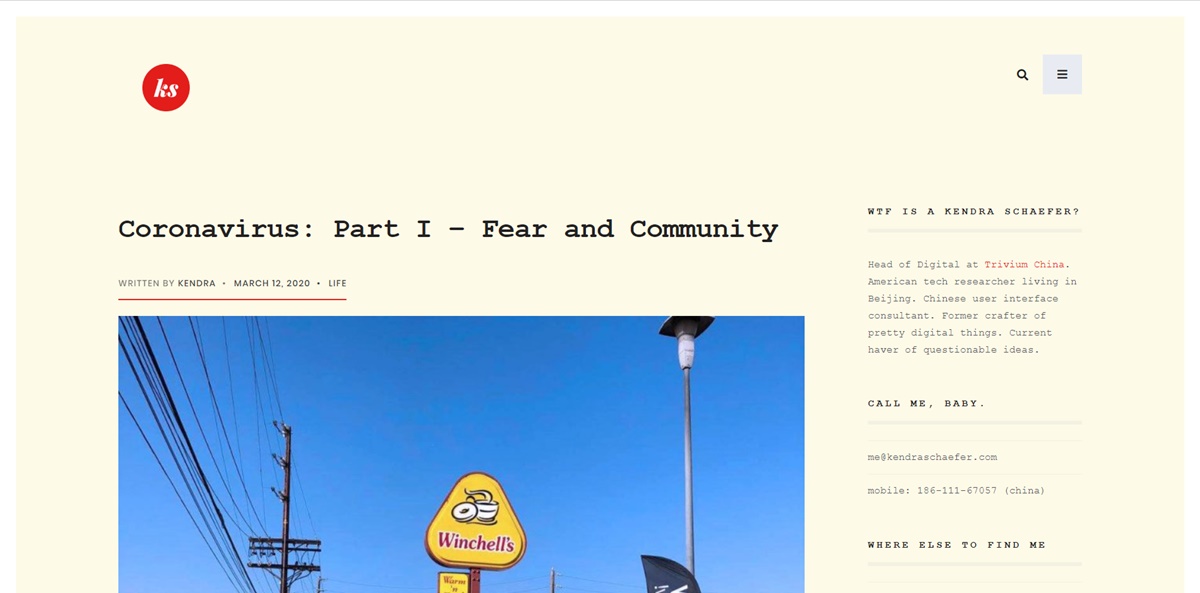
18. Кендра Шефер

Блог Кендры полностью заполнен информацией о ее повседневной жизни, прошлом и профессиональном опыте. Тем не менее, она использует светлый фон, чтобы избежать перегруженности браузеров, и организует модули своего блога, чтобы уменьшить беспорядок. Она также предлагает ссылки на некоторые примеры написания, которые могут повысить авторитет и доверие к ее письму.
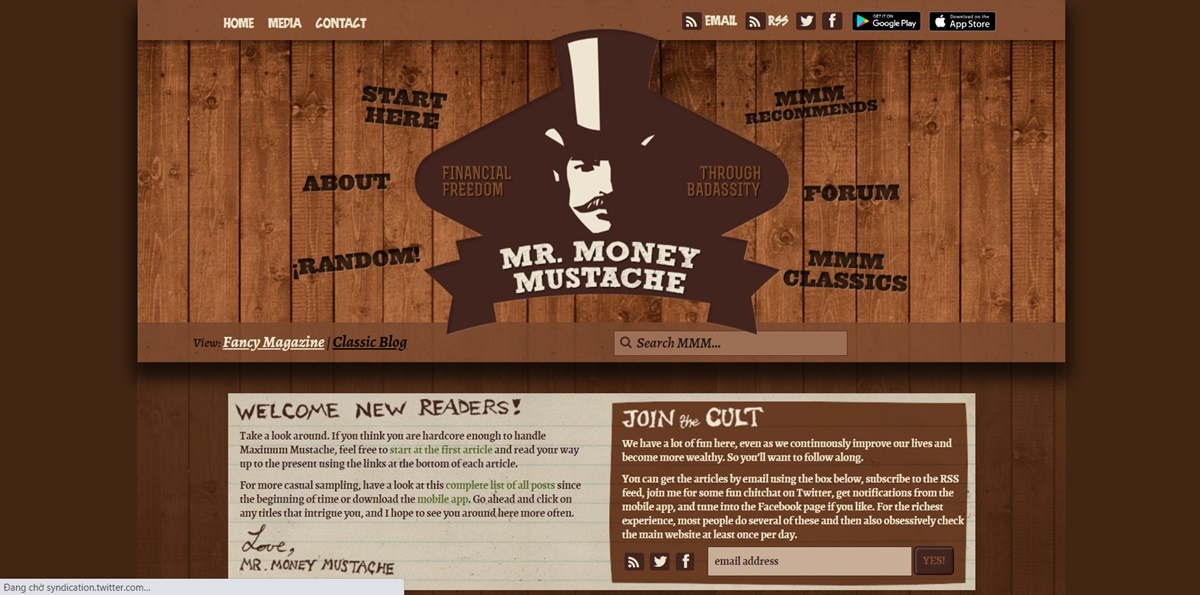
19. Мистер Денежные Усы

Mr. Money Mustache — это забавный, доступный для просмотра финансовый блог, который дает неспециалистам глубокое понимание управления денежными средствами. В то время как его личные истории повышают легитимность его советов, навигационные ссылки вокруг его логотипа могут мгновенно направлять посетителей к его контенту.
20. Альбино Тоннина

Этот веб-сайт демонстрирует передовые и сложные навыки Тонниной в области веб-разработки. Фотографии и значки используются очень ясно и просто для понимания. Кроме того, он также предоставляет возможность увидеть свое резюме в начале сайта для тех, у кого нет времени прокручивать анимацию.
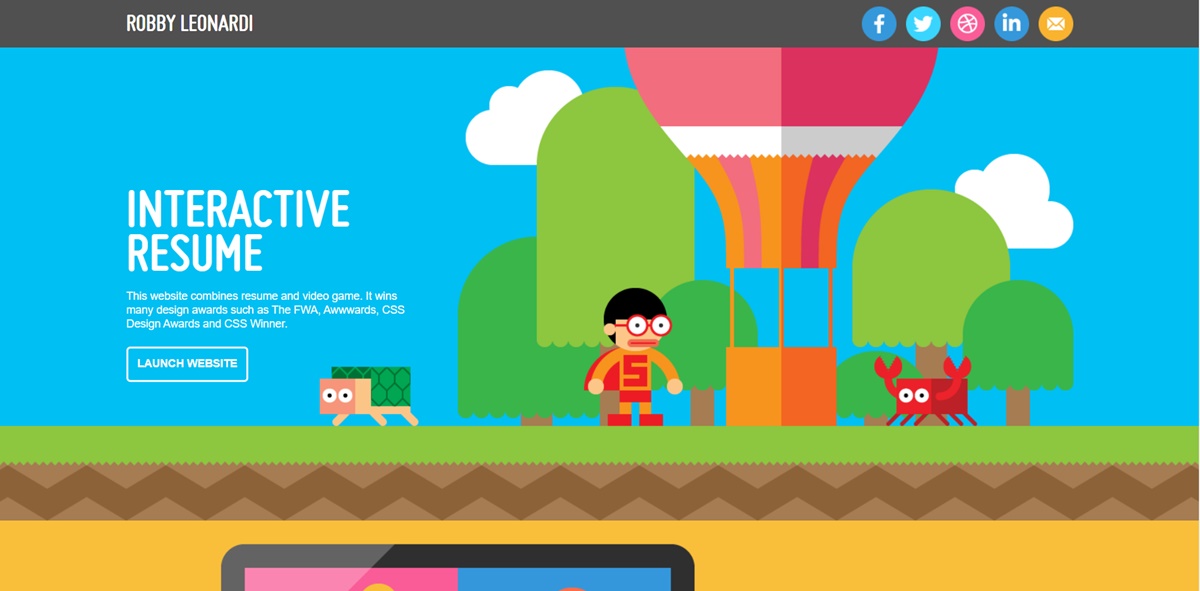
21. Робби Леонарди

Это невероятный демо-сайт, принадлежащий Леонарди. Он превращает свое портфолио и резюме в видеоигру для веб-браузеров, используя навыки анимации и веб-разработки. Этот впечатляющий способ делиться историями делает его более запоминающимся для браузеров.
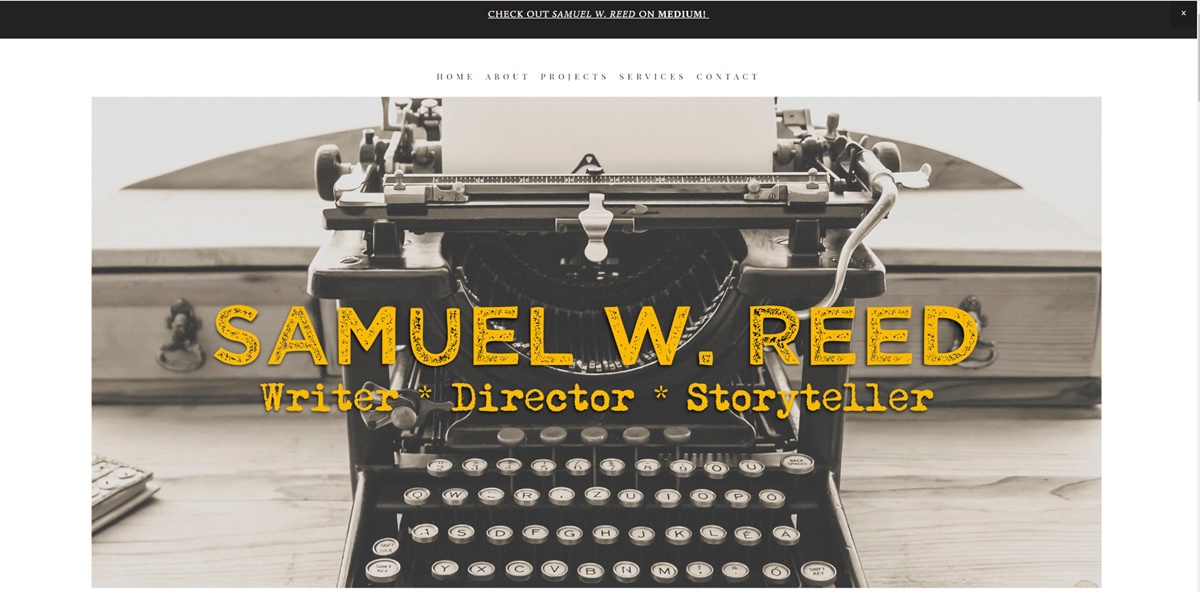
22. Сэмюэл Рид

Рид показывает свой личный сайт как сквозную демонстрацию того, как кодировать веб-сайт. Его веб-сайт начинается с пустой белой страницы и заканчивается информативным сайтом, на котором браузеры могут видеть, как он кодирует. Этот творческий фактор делает его страницу более запоминающейся и делает его навыки заметными.
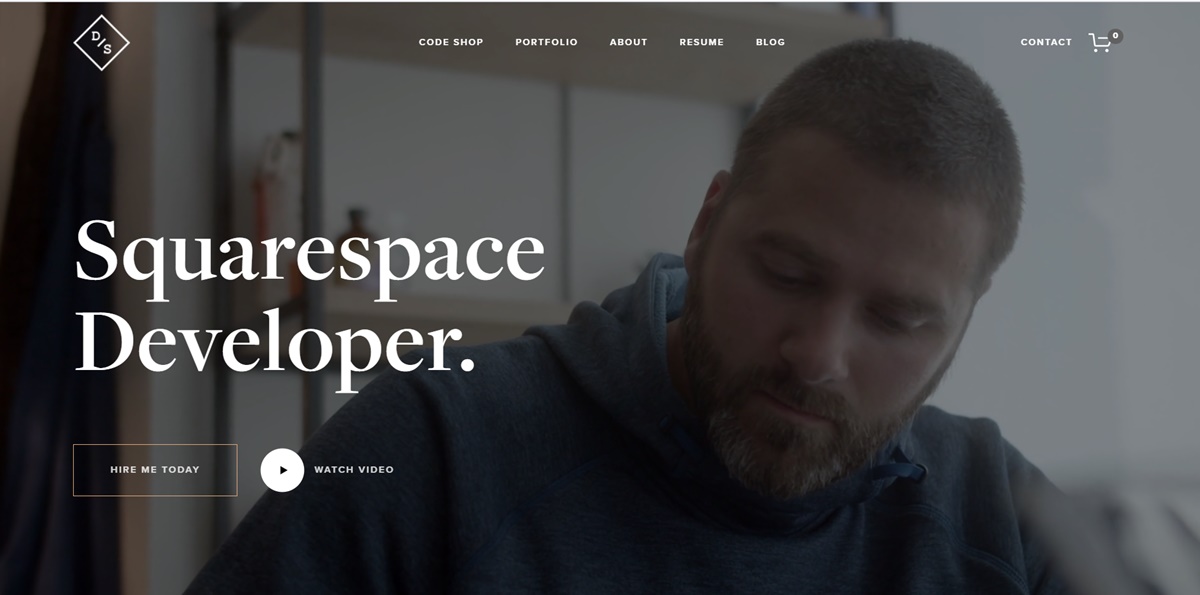
23. Девон Станк

Этот демонстрационный сайт не только показывает, что он владеет искусством веб-дизайна, но и делится с браузерами информацией о себе, своем агентстве и своих увлечениях. Это делает демонстрацию и мини-резюме в отличном балансе.
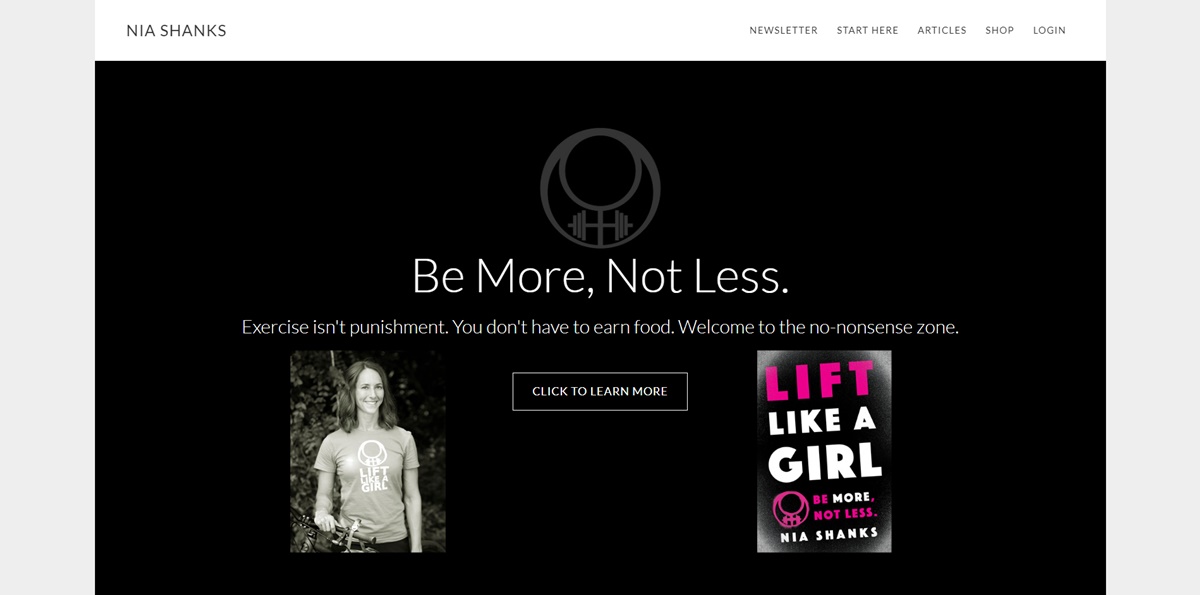
24. Ниа Шанкс

Дизайн этого персонального веб-сайта красивый, чистый и соответствует минималистичному стилю. Заголовок на главной странице настолько целенаправленный и прямой, что быстро передает ценность и информацию. Кроме того, Nia также использует верхнюю навигацию, чтобы направлять новых браузеров в правильном направлении для всего, что они хотят просмотреть. В этом примере не так много шума, и мы предлагаем вам применить его на своем собственном веб-сайте.
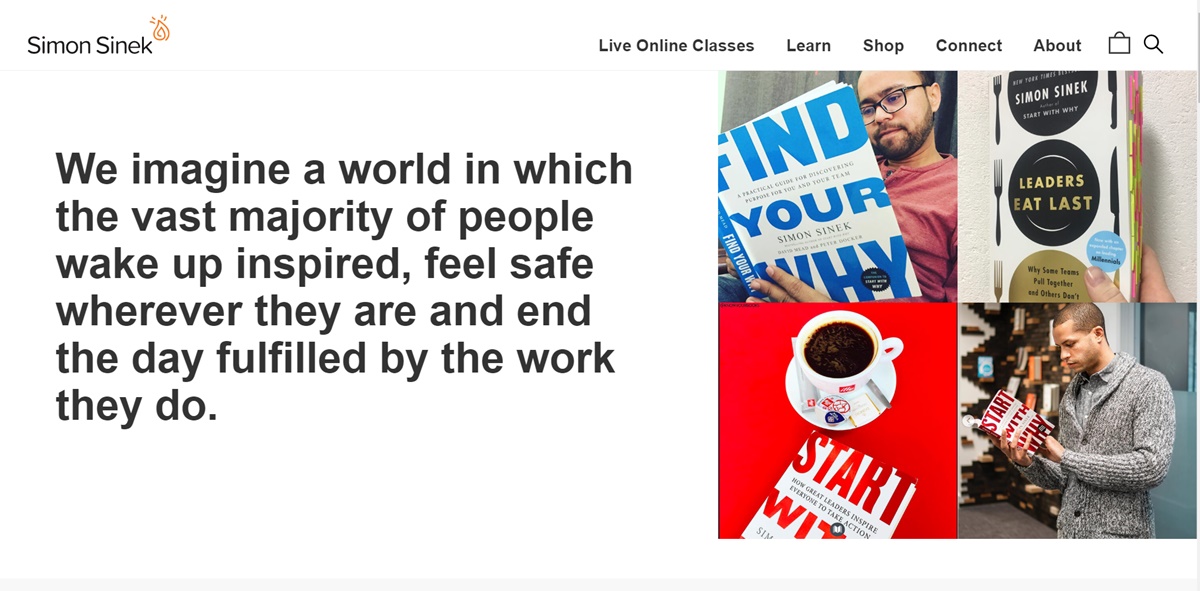
25. Саймон Синек

Дизайн этого сайта настолько великолепен, что делает его одним из лучших примеров персональных веб-сайтов, на которых люди должны учиться. Он хорошо использует пробелы. Типографика четкая и чистая с привлекательными цветами. Кнопка, расположенная в правом верхнем углу сайта, является отличным примером CTA.
Саймон предлагает широкий спектр контента на своем веб-сайте и различные инициативы, которые он собирается продвигать, но посетители сети работают очень эффективно. Иногда бывает так много проектов, что бывает сложно разместить их все на своей странице, не создавая беспорядка. Так что это хороший пример того, как сделать это эффективно, чему вы можете научиться.
26. Эллен Скай Райли

Это считается одним из лучших личных сайтов. Райли отлично справляется с демонстрацией своих удивительно талантливых дизайнерских навыков. Ее веб-сайт очень информативен и интересен для просмотра. Когда посетителю нравится просматривать ваш сайт, вы знаете, что находитесь на правильном пути, чтобы привлечь новых клиентов.
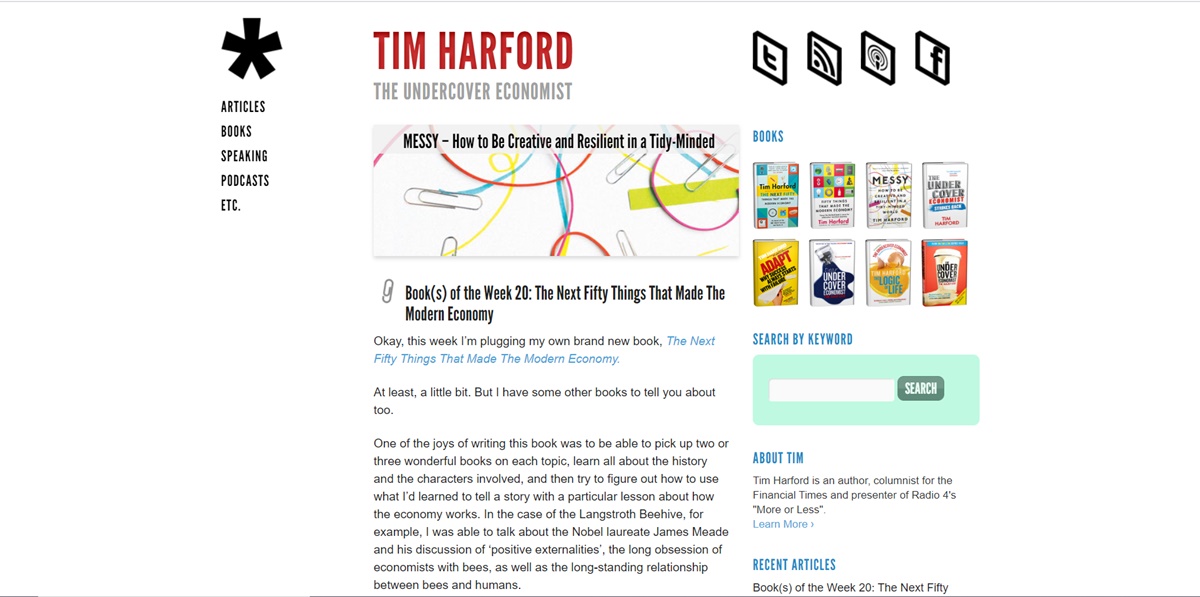
27. Тим Харфорд

Его способ использования пробелов на странице просто фантастический. Он переносит зрителей в основной столбец, где содержание является точкой. Он использует хороший призыв к действию, чтобы перенаправить пользователей на его избранную книгу, но не отвлечь их от общего впечатления. Вы часто видите, что люди заходят слишком далеко и размещают баннеры на всех своих личных сайтах, чтобы побудить клиентов совершить покупку. Хотя вам, безусловно, придется рекламировать себя, узнайте из этого примера, как это сделать, не затрагивая основную цель сайта. В этом случае Time может сделать так, чтобы браузеры хорошо знали о его работе, и поддерживать внешний вид веб-сайта, ориентированного на контент.
28. Джошуа Маккартни

Сайт Маккартни сразу же привлекает ваше внимание, когда вы его видите. Это действительно хорошая работа, демонстрирующая мастерство Маккарни. Его размещение большого количества контента на двух простых страницах помогает создать отличное сочетание качественного контента, который не выглядит загроможденным.
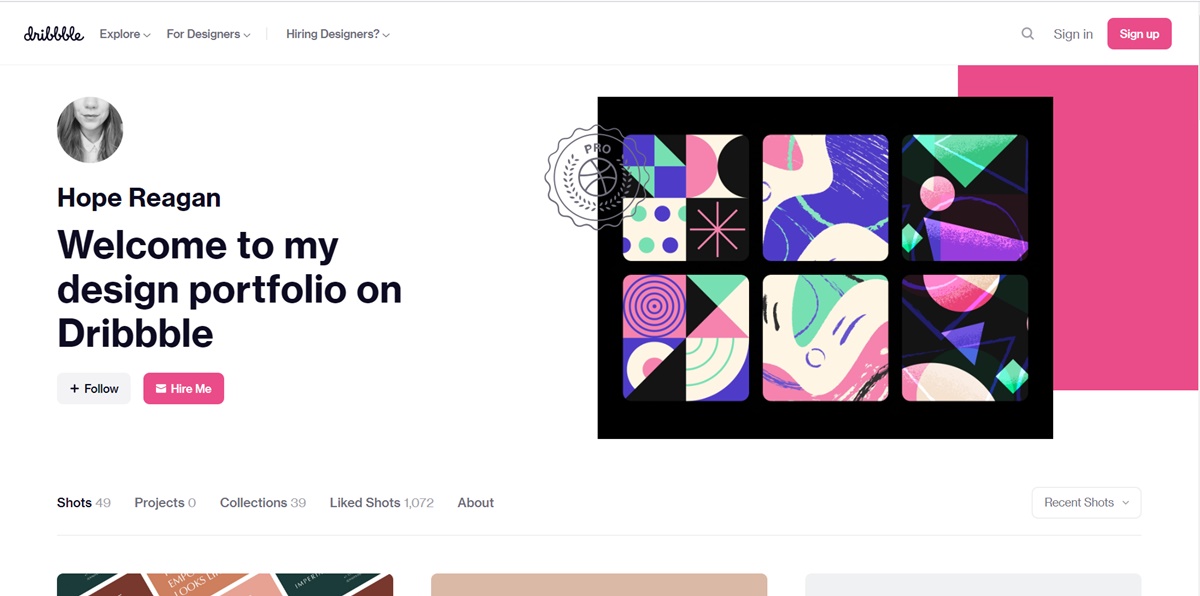
29. Хоуп Рейган

Иногда вам может понадобиться онлайн-присутствие, где посетители могут связаться с вами или взаимодействовать с вами, но вы не поглощены владением персональным сайтом. Так что вам следует взглянуть на сайт Рейгана. Она отлично формирует структуру красивой домашней страницы. Сайт очень понятный, простой и стильный и связан с ее работой.
30. Сет Годин

Одна из самых захватывающих вещей на этом веб-сайте — большая кнопка подписки, которую вы не должны пропустить. Это самое значительное действие, которое Сет хочет от своих зрителей. Используемый цвет хорошо прерывает блог и делает его популярным. Это отличный личный сайт, потому что он прекрасно организует многие вещи, не пытаясь быть чем-то, чем он не является. Контент на сайте также значительно повышает его брендинг.
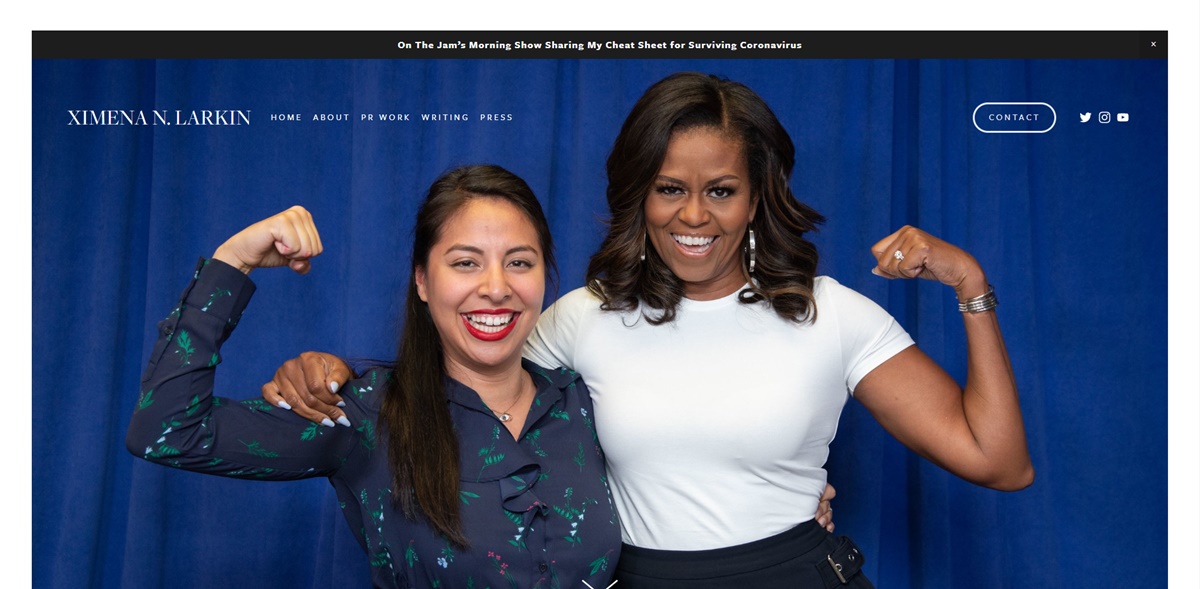
31. Химена Н. Ларкин

Ларкин отлично справляется со своей задачей — продвигать свою работу и налаживать связи с потенциальными клиентами. При переходе на сайт появляется действительно красивое всплывающее окно. То, как она оформляет свою страницу, очень полезно. Веб-страница позволяет посетителям легко и просто добраться до работы или Ларкина.
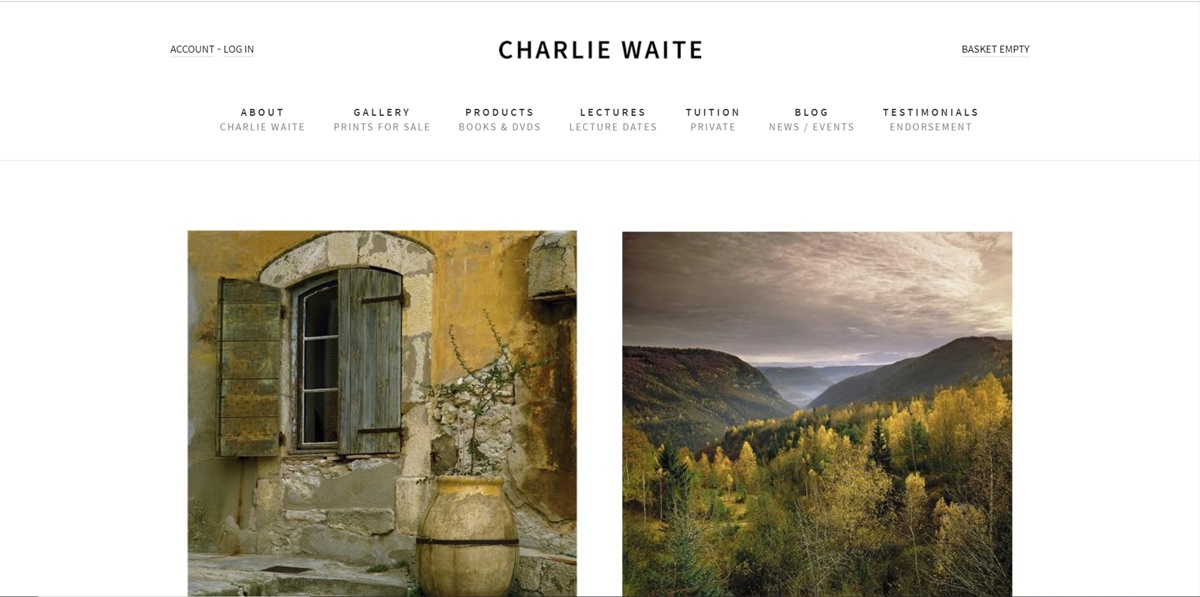
32. Чарли Уэйт

Личный сайт Уэйта — хороший пример элегантного дизайна и индивидуальности. Он включает мобильный скриншот, который показывает его любовь к родительству и радость жизни. Та же радость выражается и в цвете сайта, что говорит о внимании к деталям, которое должно исходить от дизайнера.
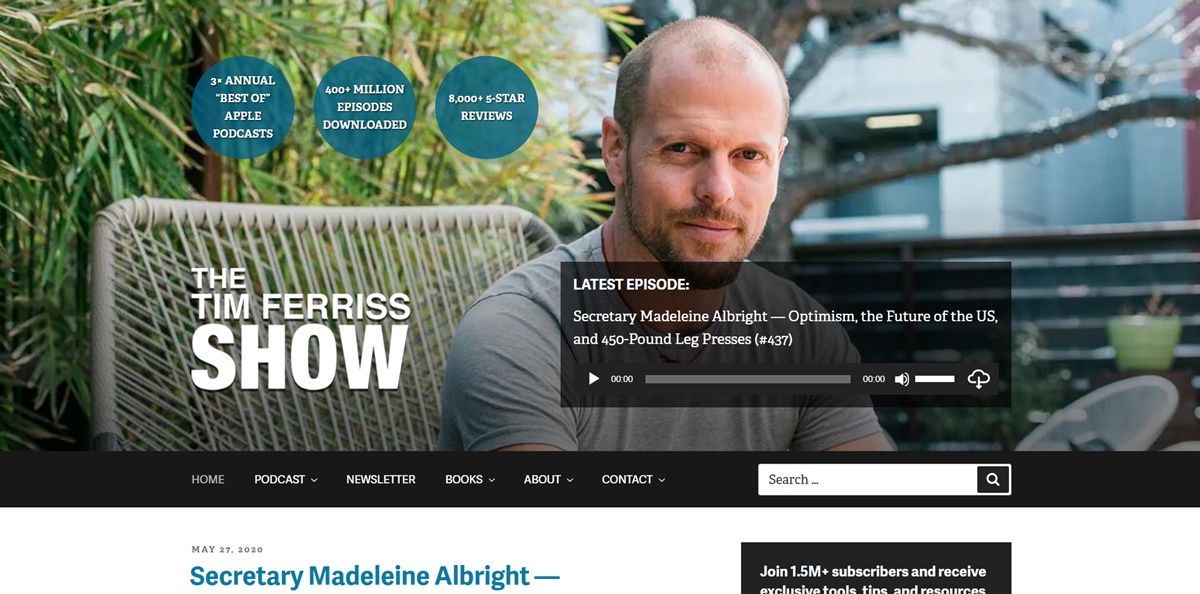
33. Тим Феррисс

Тим считается мастером продвижения. Это человек, у которого вам следует поучиться, если вы хотите, чтобы браузеры делали то, что вам нужно. Обычно он использует свой личный сайт в качестве канала для своих последних сообщений в подкастах с некоторыми приятными призывами к действию. Большой заголовок и кнопка «нажми, чтобы прослушать» очень эффективны. Он использует навигацию по главному меню, чтобы перейти к своим книгам, подкастам и шоу. Кроме того, огромный оверлей также используется для увеличения числа подписчиков на рассылку новостей. Некоторые могут подумать, что это слишком агрессивно, но эти люди, вероятно, не делают такие хорошие продажи, как Тим.
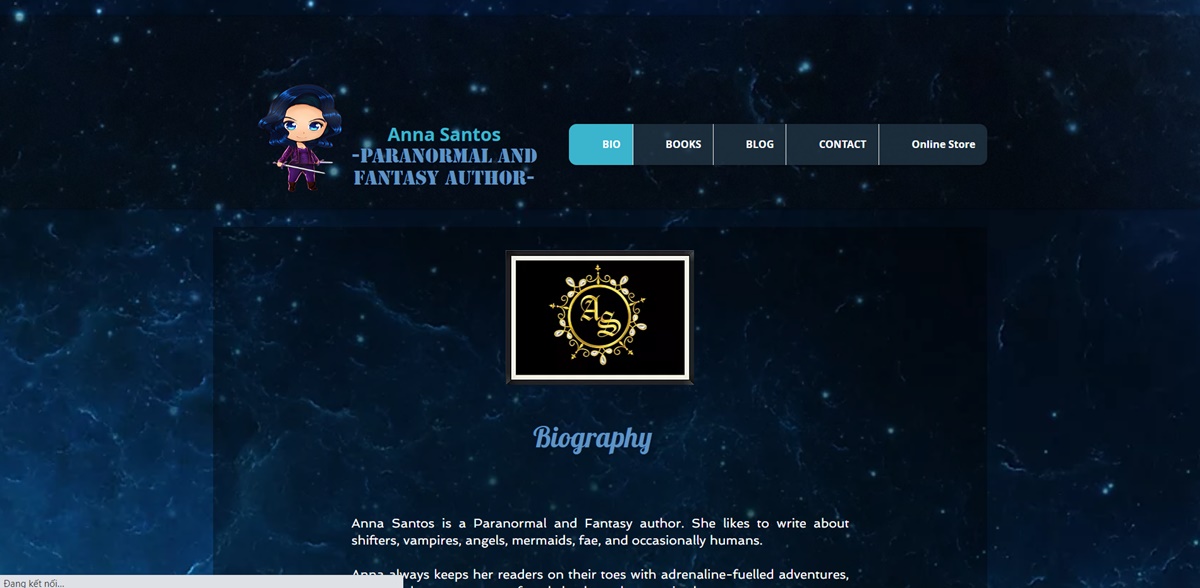
34. Анна Сантос

Сайт Сантоса дружелюбный и привлекательный. Вы можете почувствовать тепло ее профессионального духа, посетив этот сайт. Она предлагает большое количество источников, чтобы держать вас в курсе того, что она делала. Веб-сайт является хорошим примером использования всплывающих окон таким образом, чтобы главная страница не захламлялась.
35. Кевин Кошартоно

Сайт Кевина проделал впечатляющую работу по сочетанию фантастического дизайна с удобной веб-страницей. Дизайн молодой, чистый и современный. Это облегчает посетителям доступ к его социальному профилю на главной странице. Копия забавная, цветовая схема привлекательна, а добавление видео и слайд-шоу может очень хорошо продемонстрировать навыки веб-разработки через их личный сайт.
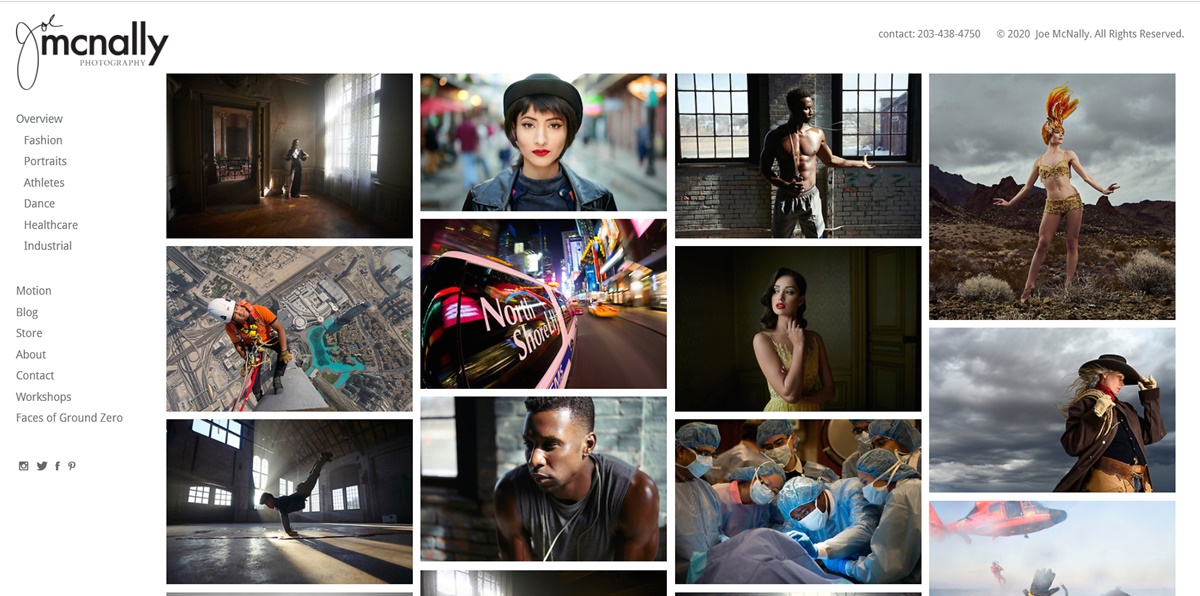
36. Джо Макналли

Блестящий веб-сайт, который идет прямо к делу. Сайт демонстрирует удивительные навыки фотографа Макналли. Это также хорошо организовано для клиентов, чтобы сделать покупку. Поиск эстетически привлекательного вида электронной коммерции может быть трудным, но Mcnally предлагает идеальное сочетание дизайна и спроса.
37. Джеральдин ДеРуитер
Этот сайт действительно хорош в саморекламе. Кроме того, он считается одним из лучших примеров личного веб-сайта, когда кто-то использует умное имя в качестве псевдонима. Этот сайт хорошо продвигает книгу и приключения Джеральдин, сохраняя при этом индивидуальный подход.
Резюме
Никто не может создать великого сразу. Тенденции приходят и уходят, вы должны потратить время на их использование. Успех этих веб-сайтов, упомянутых выше, заключается в том, что они способны выдержать испытание временем, хотя они очень невероятны и современны в глазах нынешнего поколения.
Хороший личный веб-сайт информативен, вдохновляет и привлекает внимание. Продолжайте пробовать и учиться на лучших примерах персональных веб -сайтов, мы держим пари, что вы скоро сможете создать действительно уникальную и звездную домашнюю страницу.
Оставьте любой вопрос, который у вас есть, в разделе комментариев. Мы поможем вам как можно скорее. Спасибо всем за чтение!
