25 лучших примеров целевых страниц от ведущих брендов для вдохновения
Опубликовано: 2022-11-29Когда дело доходит до цифрового маркетинга, мы должны смотреть на лучшие примеры целевых страниц ведущих лидеров отрасли, чтобы совершенствоваться и учиться у них.
В конце концов, эти автономные веб-страницы, ориентированные на действия, играют ключевую роль в продвижении людей на каждом этапе пути покупателя. И если хорошо зарекомендовавшие себя компании используют целевые страницы, то они должны быть неотъемлемой частью любой маркетинговой стратегии, особенно на уровне предприятия.
Ниже вы найдете лучшие примеры целевых страниц 25 ведущих компаний. Прочтите их, чтобы начать учиться у лучших, чтобы создать собственную высокоэффективную целевую страницу. Вы также можете щелкнуть по названию бренда, чтобы найти специальную статью с еще большим количеством примеров этого конкретного бренда.
25 лучших компаний с лучшими примерами целевых страниц
(Имейте в виду, что для более коротких страниц мы показывали всю страницу. Для более длинных страниц мы показывали только верхнюю часть сгиба. Вам может потребоваться щелкнуть пример целевой страницы, чтобы увидеть некоторые из обсуждаемых нами моментов. Кроме того, некоторые сайты могут проводить A/B-тестирование своих страниц, что означает, что вам могут предоставить альтернативную версию.)
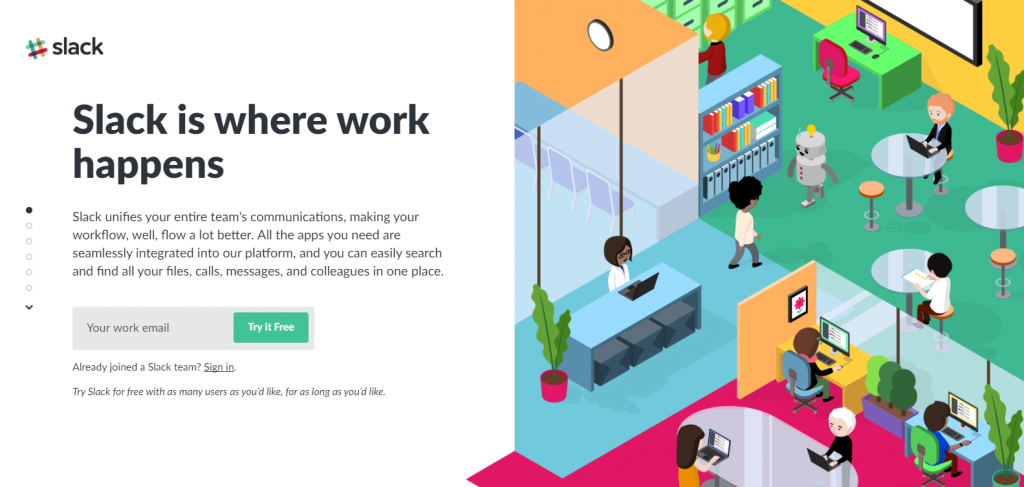
1. Пример целевой страницы Slack
Что страница делает хорошо:
- Уникальный стиль прокрутки позволяет отображать всю необходимую информацию, позволяя посетителям получать информацию без необходимости перемещаться вверх и вниз по странице.
- Форма захвата лидов постоянно присутствует, когда пользователи прокручивают контент.
- Копия кнопки CTA убедительна, потому что она короткая, прямая и использует слово «бесплатно».
- Только одно поле формы повышает вероятность того, что посетители заполнят форму.
- Изображения яркие, привлекательные, в фирменных цветах и актуальны для каждого соответствующего раздела.
- Использование социального доказательства , скорее всего, заставит посетителей использовать Slack.
Что тестировать A/B:
- Существует несколько выходных ссылок , в том числе логотип Slack, «Войти», «Просмотреть все приложения», «Просмотреть истории клиентов», «Продукт», «Цены» и «Корпоративная сетка», что повышает вероятность того, что посетители уйдут. страницу без конвертации.
- Никакая политика конфиденциальности не может удержать потенциальных клиентов от передачи своего адреса электронной почты.
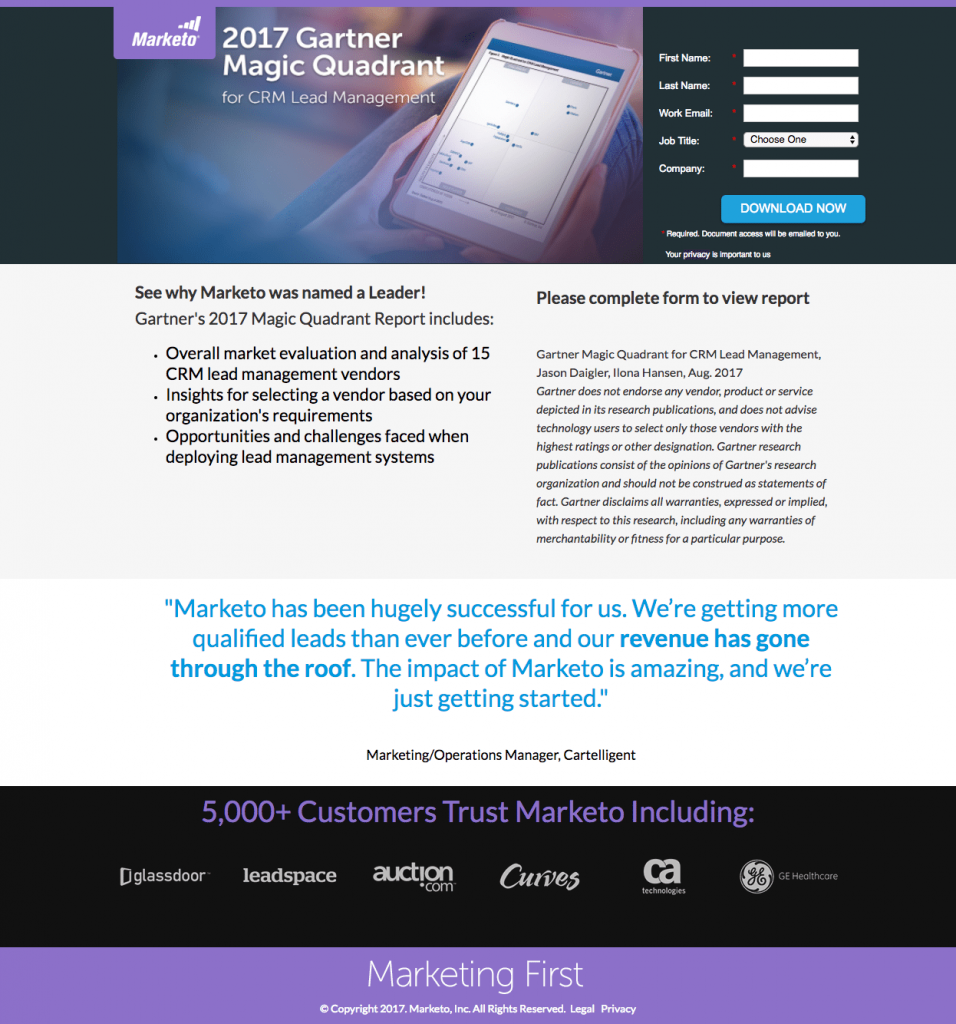
2. Пример целевой страницы Marketo

Что страница делает хорошо:
- Заголовок сообщает посетителям, о чем отчет.
- На изображении показано, что посетители могут ожидать, если решат загрузить отчет.
- Маркеры позволяют потенциальным клиентам быстро просмотреть страницу, чтобы узнать, что включает в себя отчет.
- Социальное доказательство — отзывы клиентов и значки компании — повышает доверие к предложению и компании в целом.
Что тестировать A/B:
- Выходные ссылки — логотип Marketo и юридическая ссылка в нижнем колонтитуле — предоставляют посетителям возможность покинуть страницу, не загружая отчет.
- Форма из 5 полей может пугать кого-то на этом этапе рассмотрения на пути покупателя. Удаление полей «Должность» и «Компания» может побудить больше посетителей заполнить форму.
- Цвет кнопки призыва к действию не выделяется так сильно, как мог бы, потому что он используется в другом месте на странице.
- Копия кнопки CTA расплывчата. Измените его на что-то вроде «Я хочу отчет!» может побудить больше потенциальных клиентов щелкнуть.
- Большой блок выделенного курсивом текста не кажется необходимым, и его удаление может привести к лучшим результатам преобразования.
- Включение полного имени и портрета в отзыв клиента может повысить его авторитет.
- Добавление пустого пространства помогло бы странице выглядеть менее переполненной и более эстетически привлекательной.
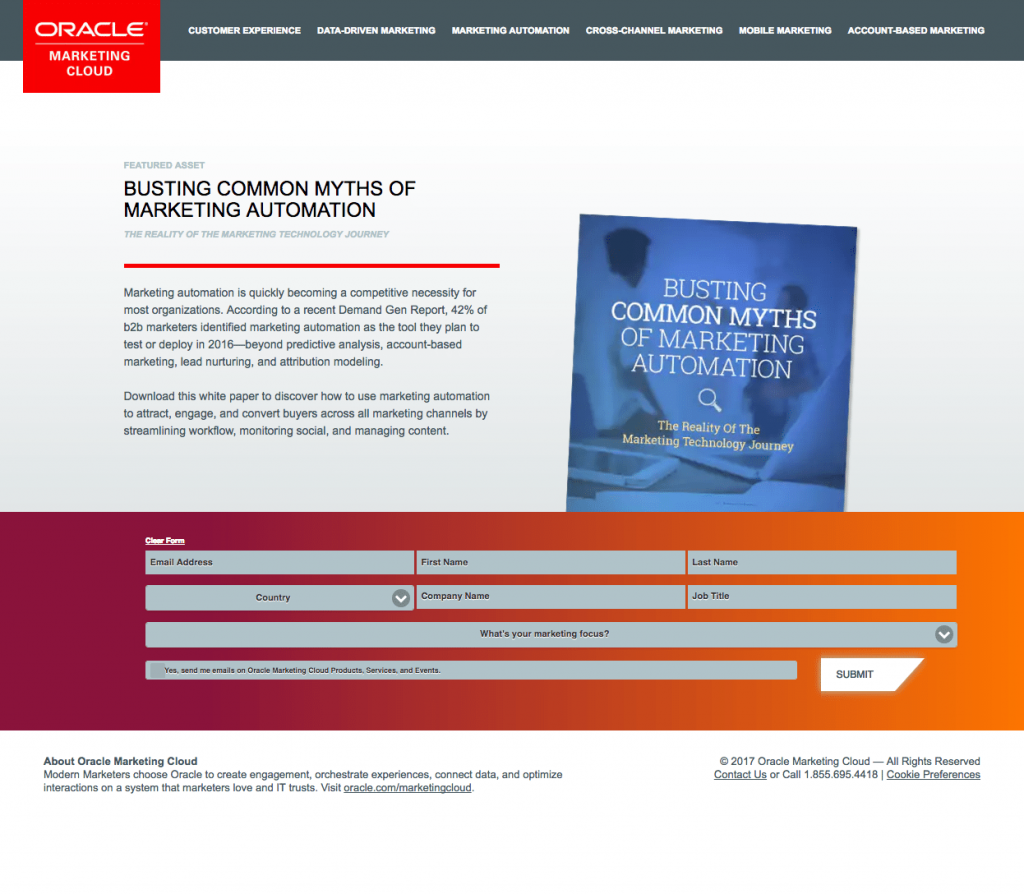
3. Пример целевой страницы Oracle
Что страница делает хорошо:
- Статистика Demand Gen Report в копии не является «последней», как указано, — она до 2016 года, а дата авторского права на этой странице — 2017 год.
- URL-адрес «HTTPS» гарантирует посетителям, что сайт Oracle безопасен и защищен, и что посторонние не смогут получить доступ к их информации.
- Изображение официального документа позволяет посетителям предварительно увидеть, что они могут получить, загрузив официальный документ.
- Контрастный цвет формы выделяется и привлекает внимание, побуждая посетителей заполнить ее.
- Неотмеченный флажок подписки гарантирует, что потенциальные клиенты, подписавшиеся на подписку, хотят получать электронные письма от Oracle.
Что тестировать A/B:
- Логотип компании и навигация в верхней части страницы потенциально могут удалить посетителей со страницы без загрузки технического описания.
- Маленькая копия на полях формы и под ними плохо читается.
- Белая кнопка призыва к действию не так сильно выделяется, как могла бы, потому что вверху и внизу страницы есть белый цвет.
- Выходные ссылки в нижнем колонтитуле предоставляют посетителям еще больше возможностей уйти со страницы.
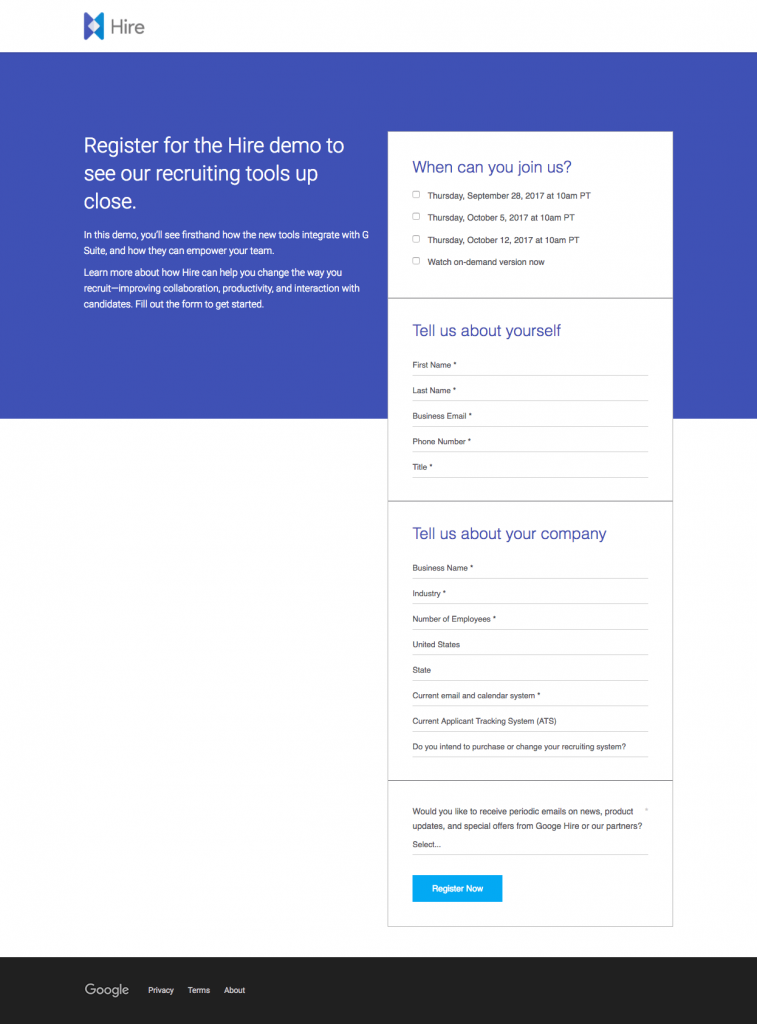
4. Пример целевой страницы Google Hire
Что страница делает хорошо:
- Логотип Hire в верхнем левом углу сразу сообщает посетителям, где они находятся, когда они попадают на страницу. Тот факт, что это не гиперссылка, также не позволит людям щелкнуть мышью, что делает эту целевую страницу отличной.
- Четкий заголовок сообщает потенциальным клиентам, что демонстрация будет включать информацию об инструментах для рекрутинга.
- Минимальный, точный текст позволяет посетителям быстро прочитать и определить, хотят ли они конвертировать предложение.
- Инкапсуляция формы помогает ей выделиться на странице, что, вероятно, увеличивает коэффициент конверсии.
- Ссылка на политику конфиденциальности в нижнем колонтитуле повышает доверие, позволяя потенциальным клиентам чувствовать себя более комфортно при отправке своей личной информации.
Что тестировать A/B:
- Соответствие сообщения может быть улучшено. Я перешел на эту целевую страницу из промо-акции вебинара Hire с кнопкой CTA, призывающей посетителей «зарегистрироваться» для участия в «предстоящем вебинаре». На целевой странице вообще не упоминается вебинар, а вместо этого рекламируется демонстрация по запросу. Если Google Hire считает, что их вебинар и демонстрация — одно и то же, увеличение соответствия сообщений между двумя страницами, вероятно, уменьшит путаницу у посетителей.
- 14 полей формы — это много даже для этапа рассмотрения маркетинговой воронки. Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству конверсий.
- Бирюзовая кнопка CTA похожа на другой оттенок синего на странице. Если сделать его более контрастным, например, оранжевым, он станет более «популярным».
- Страница не сбалансирована . Добавление дополнительного элемента целевой страницы слева от нижней части формы, например, отзыва клиента или привлекательного изображения, может сделать страницу более эстетичной.
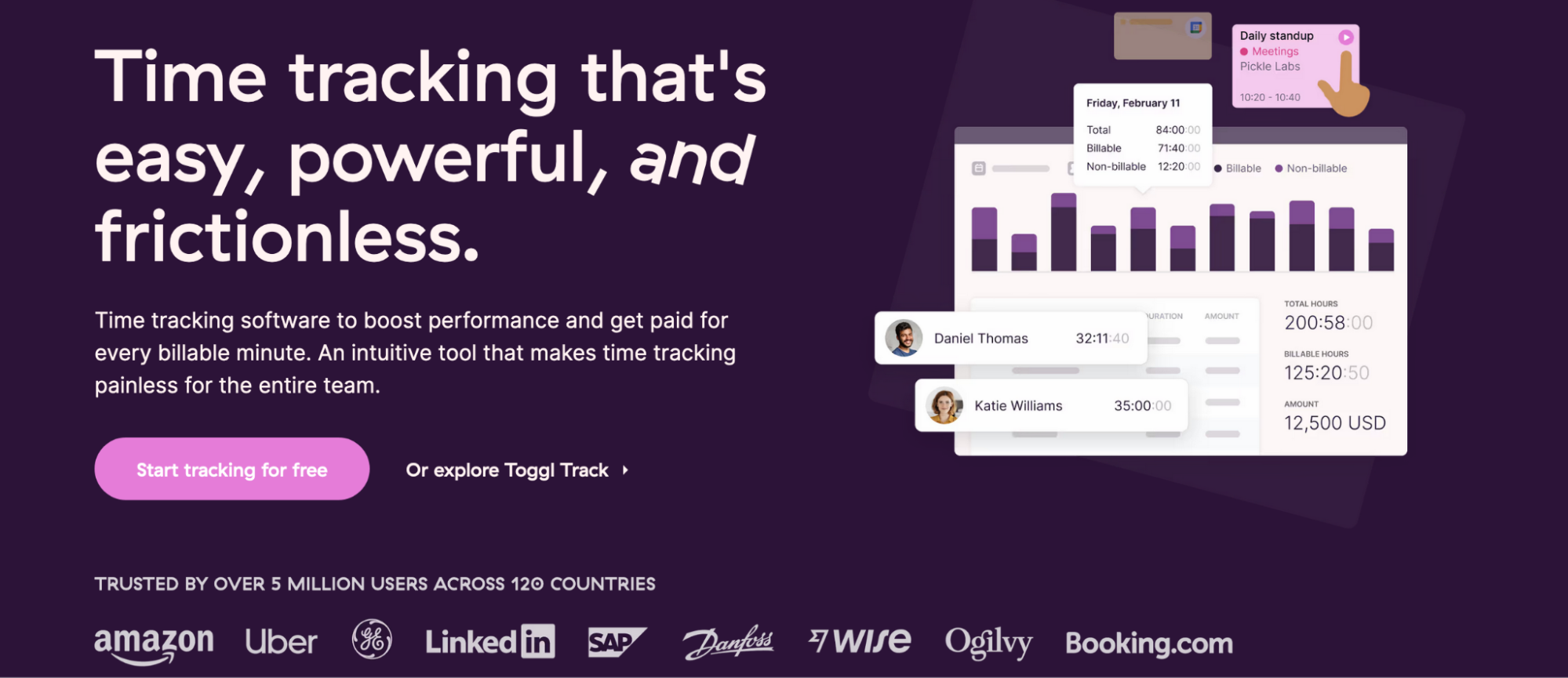
5. Пример целевой страницы Toggl

Что страница делает хорошо:
- Заголовок объясняет, что Toggl помогает пользователям делать: легкое, эффективное и эффективное отслеживание времени.
- Кнопка CTA повторяет предложение (отслеживание времени бесплатно), а цвет кнопки контрастирует с цветом фона.
- Количество клиентов и логотипы помогают привить социальное доказательство и установить доверие к инструменту отслеживания времени.
- Скриншоты продукта помогают посетителям визуализировать, насколько легко будет работать на Toggl.
Что тестировать A/B:
- Навигация в верхнем и нижнем колонтитулах может легко отвлечь посетителей от предложения страницы и оттолкнуть их без конвертации.
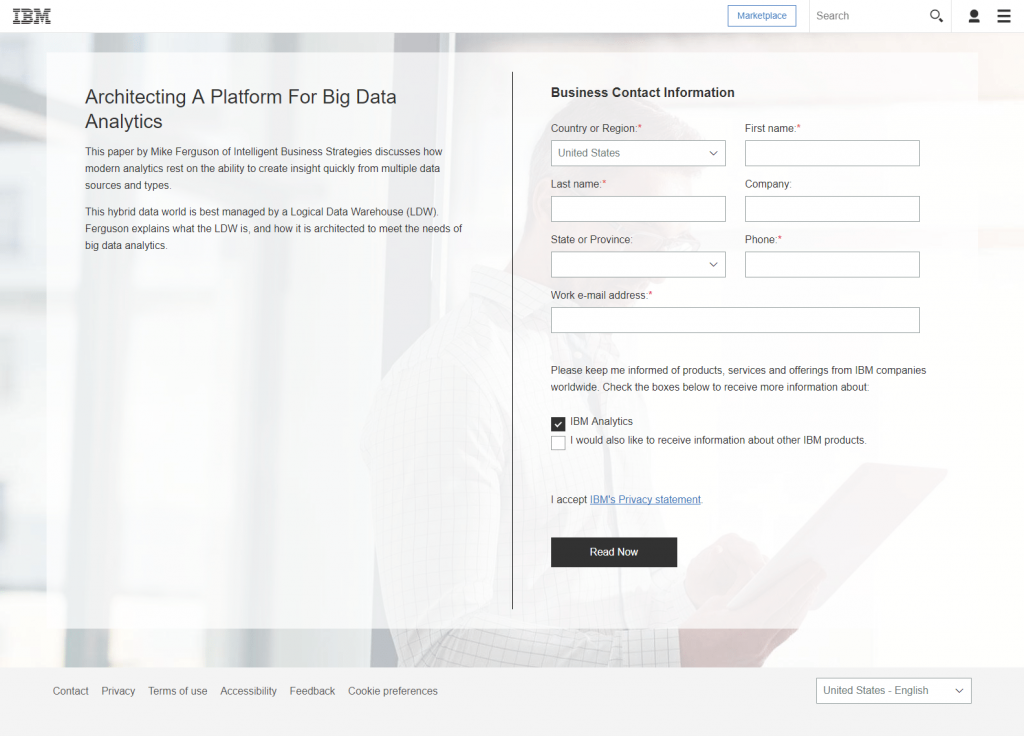
6. Пример целевой страницы IBM
Что страница делает хорошо:
- Заголовок четкий и интригующий, побуждающий посетителей продолжить страницу вниз, чтобы узнать больше о предложении.
- Минимальный текст обеспечивает краткий обзор технического описания, не перегружая потенциальных клиентов ненужной информацией.
- Предоставление возможности переключения языков — отличная идея в теории. К сожалению, когда посетители выбирают другой язык, они переходят на домашнюю страницу вместо того, чтобы напрямую переводить эту целевую страницу.
Что тестировать A/B:
- Навигация в верхнем и нижнем колонтитулах может легко отвлечь посетителей от настоящего предложения и увести их со страницы без конвертации.
- Балансировка страницы путем добавления изображения или отзыва клиента с левой стороны сделает ее визуально более привлекательной.
- Кнопка призыва к действию может быть улучшена в соответствии с рекомендациями нашей целевой страницы. Цвет может быть более контрастным и привлекающим внимание, а текст может быть более ориентированным на клиента и выгоду.
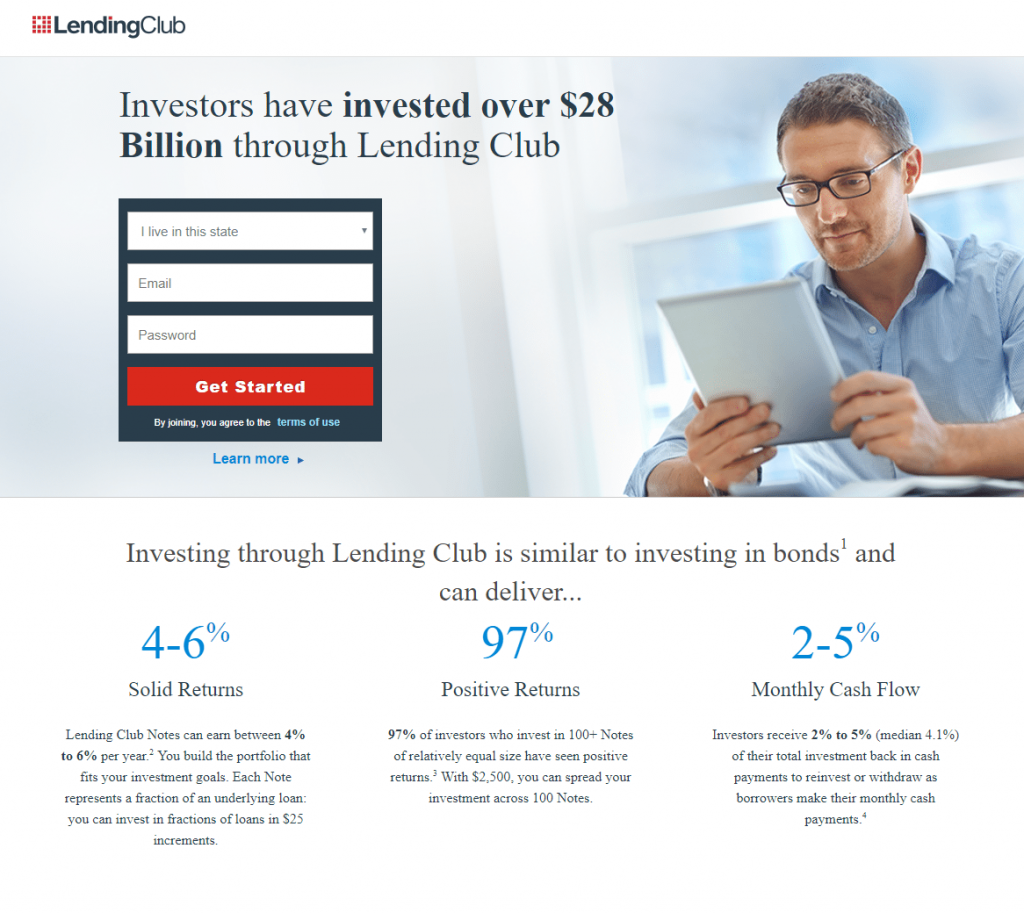
7. Пример целевой страницы LendingClub

Что страница делает хорошо:
- В заголовке используется жирный шрифт, чтобы подчеркнуть ценностное предложение.
- Инкапсуляция формы с цветовым контрастом делает ее привлекающей внимание.
- Красные кнопки CTA контрастируют и выделяются на странице, что, вероятно, увеличивает конверсию.
- Раздел «Инвестирование через LendingClub» рассказывает об основных преимуществах партнерства с компанией, не заполняя страницу огромным количеством текста. Кроме того, конкретные проценты инвестиций служат социальным доказательством.
- Логотипы компании также служат социальным доказательством и сообщают посетителям, что многие известные бренды признают LendingClub и доверяют ему.
- Несколько кнопок CTA дают потенциальным клиентам несколько шансов совершить конверсию по предложению.
Что тестировать A/B:
- Несколько выходных ссылок — логотип LendingClub, «условия использования», «Узнать больше», несколько слов, напечатанных мелким шрифтом, и навигация в нижнем колонтитуле — могут удалить посетителей со страницы без конвертации.
- Смещение направления глаз мужчины на фотографии, чтобы посмотреть на форму для захвата лидов, может подсознательно побудить больше посетителей заполнить ее.
- Изменение текста кнопки CTA на что-то более привлекательное и убедительное, например: «Начните инвестировать сейчас и получайте прибыль!» может привести к большему количеству конверсий.
- Чрезмерное количество мелкого шрифта внизу страницы пугает и может заставить потенциальных клиентов задуматься о том, есть ли у компании скрытые планы.
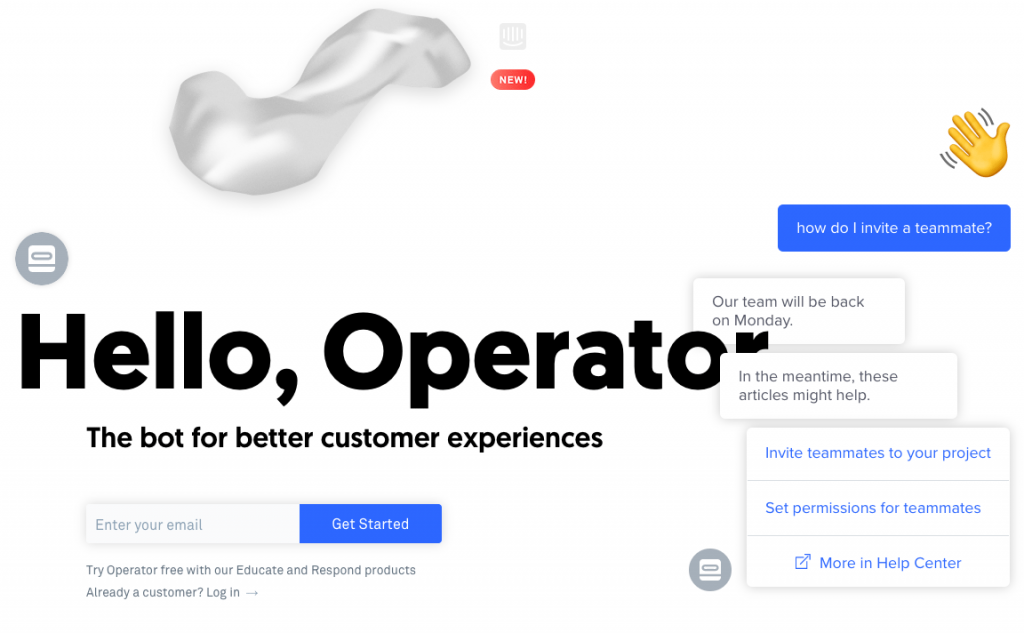
8. Пример целевой страницы интеркома
Что страница делает хорошо:
- Юмор , особенно в разделе «Боты сегодня очень раздражают», помогает установить тесную, чуткую, человеческую связь с посетителями.
- Заголовки разделов с минимальным текстом сообщают потенциальным клиентам, что включает в себя Оператор (и какую пользу он может им принести), не заполняя страницу ненужным текстом.
- Достаточное пустое пространство делает страницу более удобной для навигации и удобоваримой.
Что тестировать A/B:
- Заголовок частично скрыт. Текстовые поля, закрывающие его, можно немного сдвинуть, чтобы был виден весь заголовок.
- Несколько выходных ссылок — логотип Intercom вверху и внизу страницы, ссылка для входа под первой формой и ссылка «Узнать больше» под второй формой — могут отвлекать посетителей и удалять их со страницы до совершения конверсии.
- Форма и кнопка CTA сливаются с остальной частью страницы, потому что многие элементы на странице имеют одинаковый формат и кажутся кликабельными.
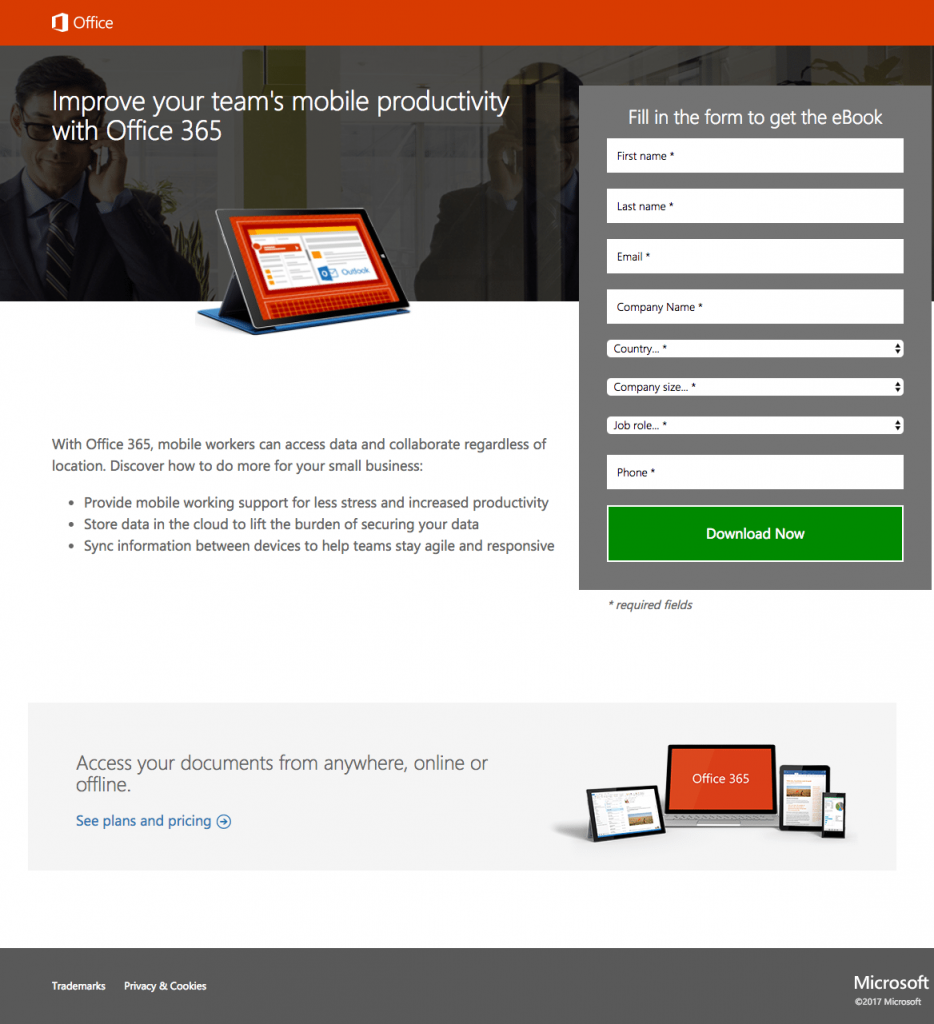
9. Пример целевой страницы Microsoft
Что страница делает хорошо:
- Заголовок, ориентированный на выгоду, сообщает посетителям, что они могут повысить производительность своей рабочей группы с помощью Office 365, и побуждает их узнать больше с помощью электронной книги.
- Изображение продукта показывает потенциальным клиентам, что они получат, если решат загрузить электронную книгу. Увеличив его и сделав более реалистичным, можно еще больше улучшить результаты конверсии.
- Маркеры с минимальным текстом позволяют потенциальным клиентам сканировать страницу в поисках нужной информации.
- Инкапсулированная форма выделяется, направляя внимание посетителя на ее завершение.
- Зеленая кнопка CTA привлекает внимание, потому что хорошо контрастирует с остальной частью страницы.
Что тестировать A/B:
- Логотип Office с гиперссылкой может увести посетителей со страницы, не увидев предложение и не конвертируясь.
- Образ мужчины кажется нерелевантным для предложения. Замена его на человека, использующего Office 365 или читающего электронную книгу, могла бы быть более эффективной.
- Восемь обязательных полей формы могут отпугнуть тех, кто находится только на стадии рассмотрения пути покупателя.
- Копия CTA не является точной или заманчивой. Измените его на что-то более персонализированное и захватывающее, например «Пришлите мне электронную книгу!» вероятно, побудит больше потенциальных клиентов щелкнуть.
- «Посмотреть планы и цены» внизу страницы может отвлечь посетителей от основного предложения и помешать им совершить покупку.
- Добавление социальных доказательств , таких как отзывы клиентов или печати доверия, повысит доверие.
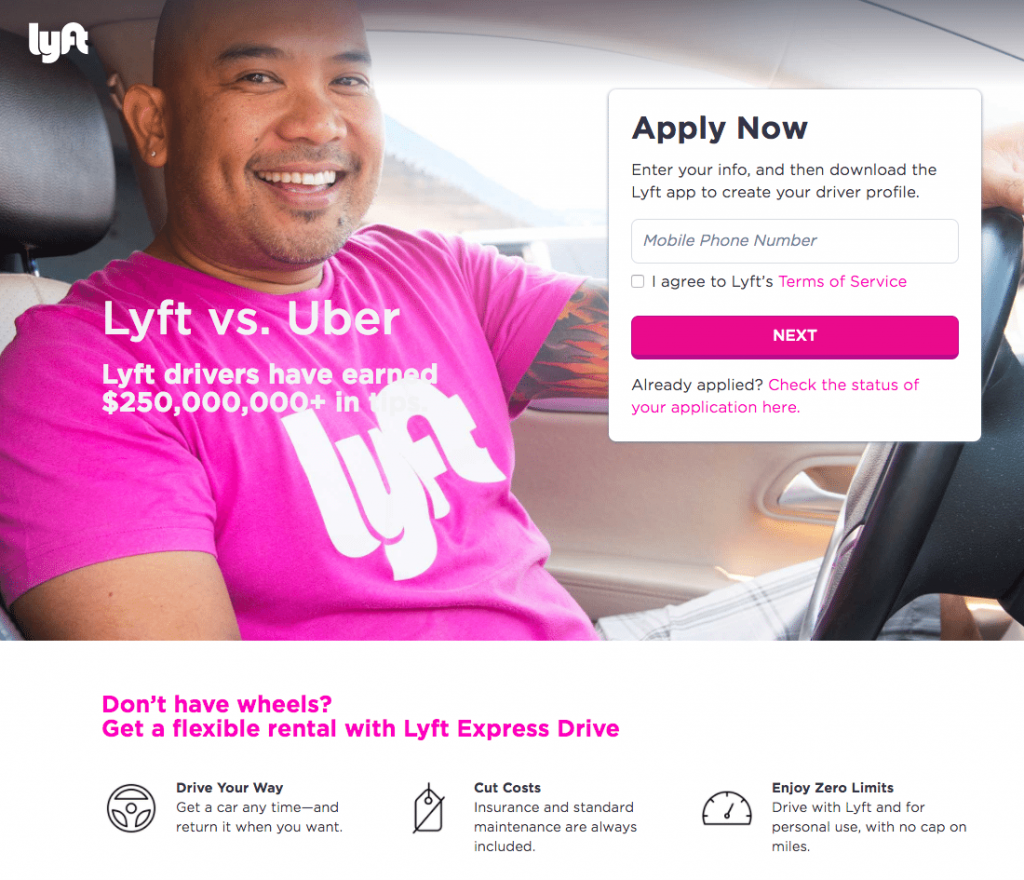
10. Пример целевой страницы Lyft
Что страница делает хорошо:
- Подзаголовок служит социальным доказательством, позволяя посетителям узнать, что другие дали отличные советы, работая с Lyft.
- Только одно поле формы с запросом номера телефона можно заполнить быстро и легко, так что это не отпугнет многих потенциальных клиентов.
- Если оставить поле выбора неотмеченным , кандидаты будут чувствовать, что выбор полностью зависит от них.
- «Получите бонус в размере 250 долларов» , вероятно, является убедительным стимулом для многих потенциальных клиентов.
- Кнопка призыва к действию «Подать заявку» — это якорный тег, который выводит потенциальных клиентов наверх страницы для быстрого заполнения формы.
- Функция калькулятора позволяет посетителям определить, сколько денег они могли бы заработать, если бы выбрали поездку с Lyft.
- В разделе «Почему Lyft» используются пиктограммы и минималистичный простой текст, чтобы передать основные преимущества работы в Lyft.
- Ползунок «Как работает Lyft Driving» объясняет, как Lyft работает с мобильным приложением.
- «Страховая защита Lyft» и «Рейтинги пассажиров» обеспечивают водителям уверенность, когда дело доходит до работы в компании Lyft.
Что тестировать A/B:
- Многие выходные ссылки , в том числе логотип Lyft и несколько слов-гиперссылок по всему тексту, могут отвлекать посетителей и уводить их со страницы без конвертации.
- Заголовок — Lyft vs. Uber , но на странице нет ничего, что бы сравнивало эти две услуги.
- Белый текст не отображается на фоне белого логотипа на мужской рубашке.
- Перенаправление взгляда мужчины на форму захвата лидов может привести к тому, что ее заполнит больше посетителей.
- Копия кнопки CTA «Далее» настолько скучна, насколько это возможно. Измените его на что-то более привлекательное, например: «Начни зарабатывать деньги прямо сейчас!» скорее всего, улучшит результаты конверсии.
- Розовая кнопка призыва к действию не выделяется так сильно, как могла бы, потому что розовый цвет используется повсюду на странице.
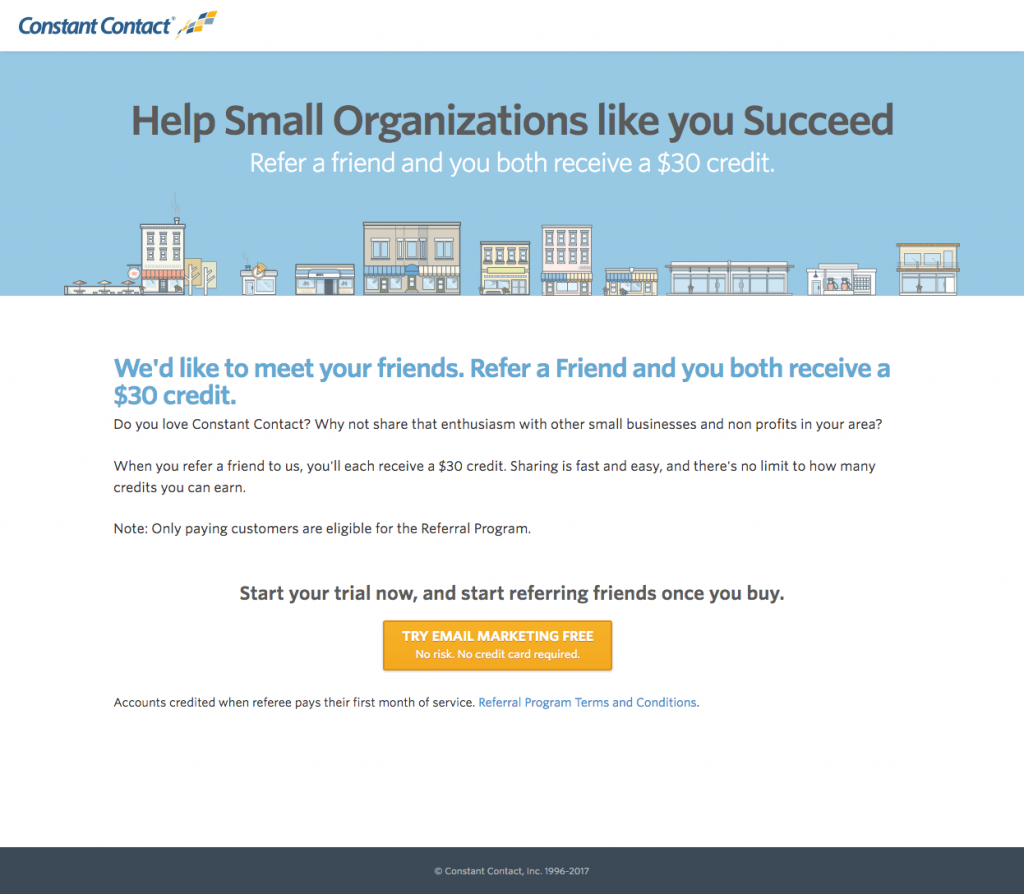
11. Пример целевой страницы с постоянным контактом
Что страница делает хорошо:
- Заголовок и подзаголовок ориентированы на выгоду и хорошо поддерживают друг друга.
- Минимальный текст позволяет посетителям понять предложение, не перегружаясь излишним текстом.
- Оранжевая кнопка CTA выделяется, потому что она хорошо контрастирует с остальными цветами на странице.
- Дизайн с переходом по клику и формой захвата потенциальных клиентов на следующей странице позволяет посетителям получать всю информацию о предложении, не отвлекаясь и не пугаясь формы.
Что тестировать A/B:
- Логотип «Постоянный контакт» с гиперссылкой может сразу же увести посетителей со страницы, не видя всего предложения.
- Кнопка CTA имеет слишком много текста, что делает ее маленькой и трудной для чтения. "Без риска. Кредитная карта не требуется». можно было переместить под кнопку.
- Никакая политика конфиденциальности не может заставить потенциальных клиентов колебаться перед конверсией.
- Добавление социальных доказательств , таких как отзывы клиентов, скорее всего, заставит кандидатов чувствовать себя более уверенно в своем решении зарегистрироваться в Constant Contact, что повысит коэффициент конверсии.
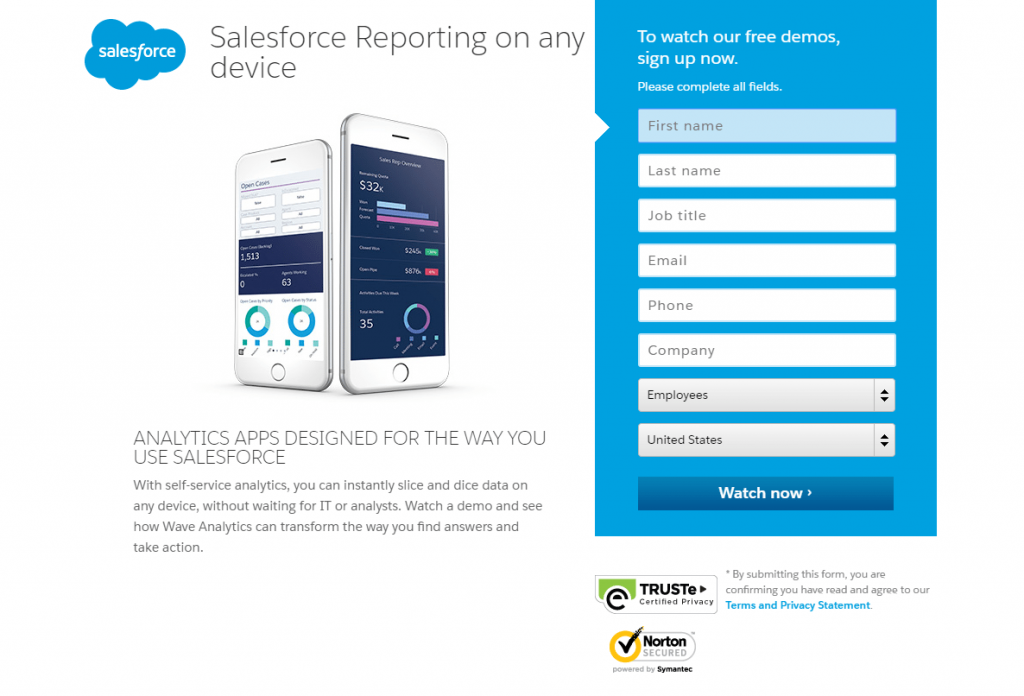
12. Пример целевой страницы Salesforce
Что страница делает хорошо:
- Первичный и вторичный заголовки убедительны, потому что они признают проблему и предлагают решение.
- Изображение позволяет посетителям взглянуть на мобильное приложение Wave Analytics.
- Минимальный, точный текст описывает предложение, не заполняя страницу громоздким текстом.
- Инкапсулированная форма контрастного цвета помогает ей выделиться и, вероятно, побуждает больше потенциальных клиентов завершить ее.
- Стрелки — одна указывает на первое поле формы, а другая на кнопку CTA — служат подсказками направления.
- Значки доверия и политика конфиденциальности помогают потенциальным клиентам быть уверенными в том, что их личная информация останется в безопасности и останется конфиденциальной.
Что тестировать A/B:
- Ссылки для выхода — логотип Salesforce, значки доверия, ссылки на социальные сети и ссылки в нижнем колонтитуле — позволяют посетителям легко уйти с этой страницы.
- 8 полей формы могут отпугнуть посетителей от заполнения формы. Удаление ненужных запросов или изменение формы на многоэтапную уменьшит трения и увеличит количество загрузок.
- Синяя кнопка CTA гармонирует с синей формой. Тестирование в более контрастном цвете (например, оранжевом) привлекло бы больше внимания посетителей.
- Копию кнопки CTA можно было бы улучшить до чего-то более привлекательного, например «Покажите мне демо Wave Analytics!»
- Добавление социальных доказательств , таких как отзывы клиентов Salesforce, повысит доверие посетителей и повысит количество просмотров демоверсии.
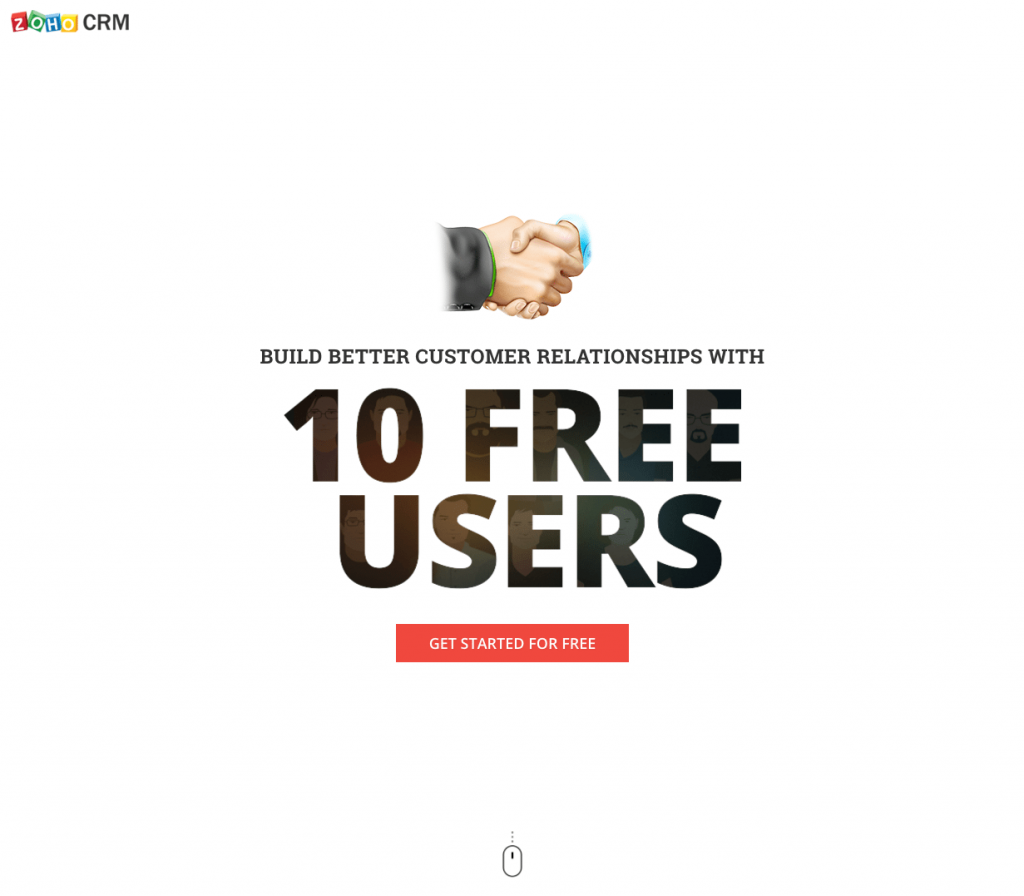
13. Пример целевой страницы Zoho
Что страница делает хорошо:
- Заголовок сразу же предлагает два преимущества подписки на бесплатный план Zoho CRM — лучшее построение отношений с клиентами и предоставление десяти бесплатных пользователей.
- «Бесплатно» используется в нескольких местах на странице — в заголовке, на кнопках CTA и несколько раз в описательной части.
- Несколько красных кнопок призыва к действию хорошо контрастируют с остальной частью страницы, выделяя их и привлекая внимание. Первая кнопка — это якорный тег, который удобно переводит потенциальных клиентов в форму внизу страницы.
- Значок мыши указывает посетителям, что им следует прокрутить страницу вниз, чтобы увидеть больше информации. Это также тег привязки, поэтому, если они нажмут на него, они сразу же перейдут к следующему разделу без необходимости прокрутки.
- Длинный список функций передает все, что предлагает Zoho CRM.
- Двухэтапный дизайн подписки означает меньше трения на этой странице, потому что форма не видна до тех пор, пока потенциальные клиенты не нажмут нижнюю кнопку CTA.
- Выделение формы желтым цветом помогает привлечь к ней внимание и, вероятно, увеличивает коэффициент конверсии.
- Форма с тремя полями , в которой требуется только имя, адрес электронной почты и пароль, уменьшает трения.
- Неотмеченный флажок информационного бюллетеня Zoho означает только искренний интерес; потенциальные перспективы получат содержание.
Что тестировать A/B:
- Выходные ссылки — логотип Zoho, «Условия обслуживания» и ссылки на социальные сети — могут отвлекать посетителей и уводить их со страницы до того, как у них появится шанс совершить конверсию.
- Изображение рукопожатия имеет отношение к предложению, но использование фотографии двух улыбающихся людей, пожимающих друг другу руки, может быть еще более эффективным.
- Копию кнопки CTA в форме «Зарегистрироваться» можно улучшить. Его можно даже изменить, чтобы воспроизвести копию кнопки CTA в верхней части страницы: «Начните бесплатно».
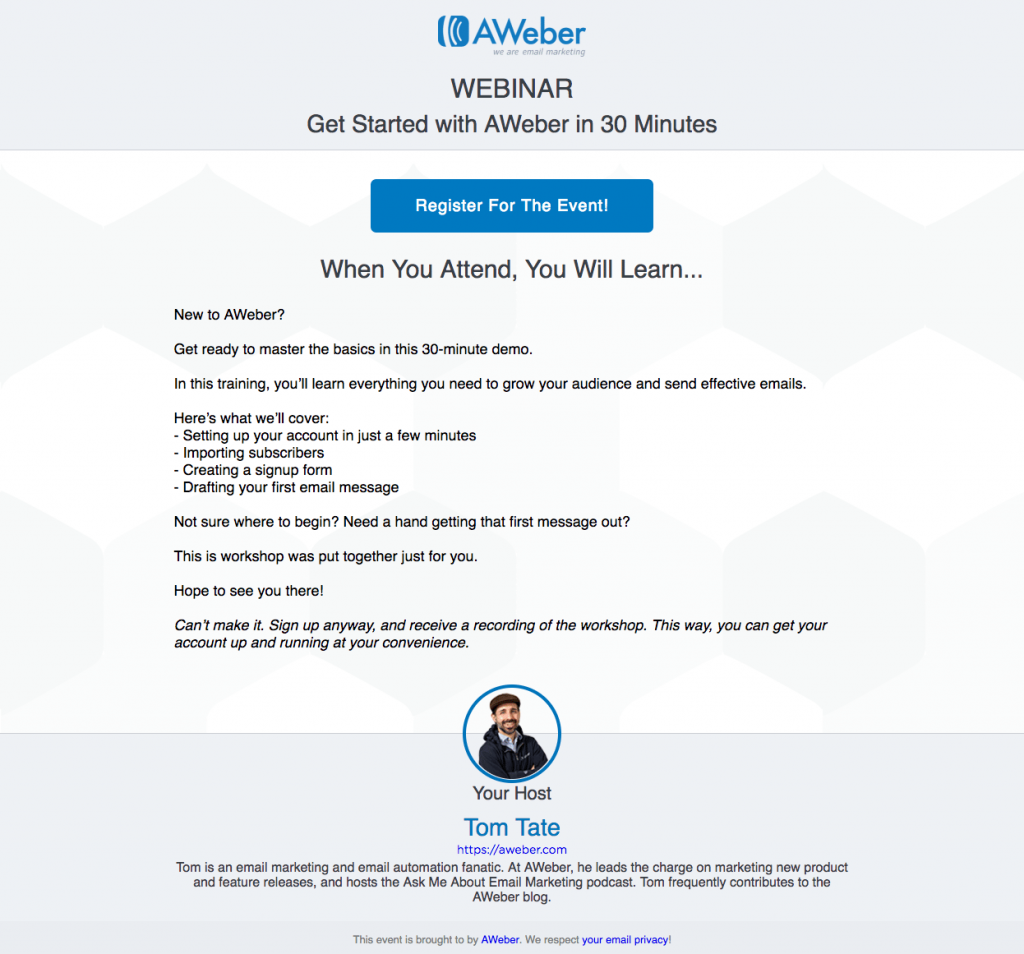
14. Пример целевой страницы AWeber
Что страница делает хорошо:
- Заголовок сразу сообщает потенциальным клиентам, что вебинар длится всего 30 минут.
- Кнопка CTA находится впереди и по центру , поэтому посетители обязательно увидят ее сразу же после перехода на страницу. Кроме того, текст является описательным и захватывающим, что, вероятно, побуждает потенциальных клиентов кликнуть.
- Двухэтапный дизайн подписки удаляет форму захвата потенциальных клиентов с этой страницы, и потенциальные клиенты видят ее только тогда, когда они нажимают кнопку CTA. Это означает меньше трения и, возможно, больше конверсий.
- Всего 3 поля формы — запрос только даты/времени события, имени и адреса электронной почты — заполняются быстро и легко.
- Текст, выделенный курсивом , сообщает потенциальным клиентам, что даже если они не смогут посетить какое-либо из запланированных мероприятий, они все равно могут подписаться на получение его записи.
- Снимок в голову и описание Тома Тейта — хорошие включения, потому что потенциальные клиенты могут видеть и узнавать о том, кто будет представлять. Хотя увеличение изображения, вероятно, повысит его эффективность.
- Ссылка на политику конфиденциальности в нижней части страницы, вероятно, позволит потенциальным клиентам чувствовать себя более комфортно при передаче своей личной информации.
Что тестировать A/B:
- Синяя кнопка CTA должна быть протестирована в цвете, который больше нигде на странице не используется, чтобы привлечь больше внимания.
- Различное форматирование , примененное к разделу «Вот что мы рассмотрим» (отступ в списке, включение значков или стрелок, использование полужирного шрифта и т. д.), сделает его более заметным, побуждая больше людей читать его.
- Две ссылки на главную страницу внизу страницы потенциально могут перенаправить посетителей с этой страницы без конвертации.
- Включение социальных доказательств , таких как отзывы клиентов или статистика AWeber, вероятно, повысит доверие к потенциальным клиентам и коэффициент конверсии.
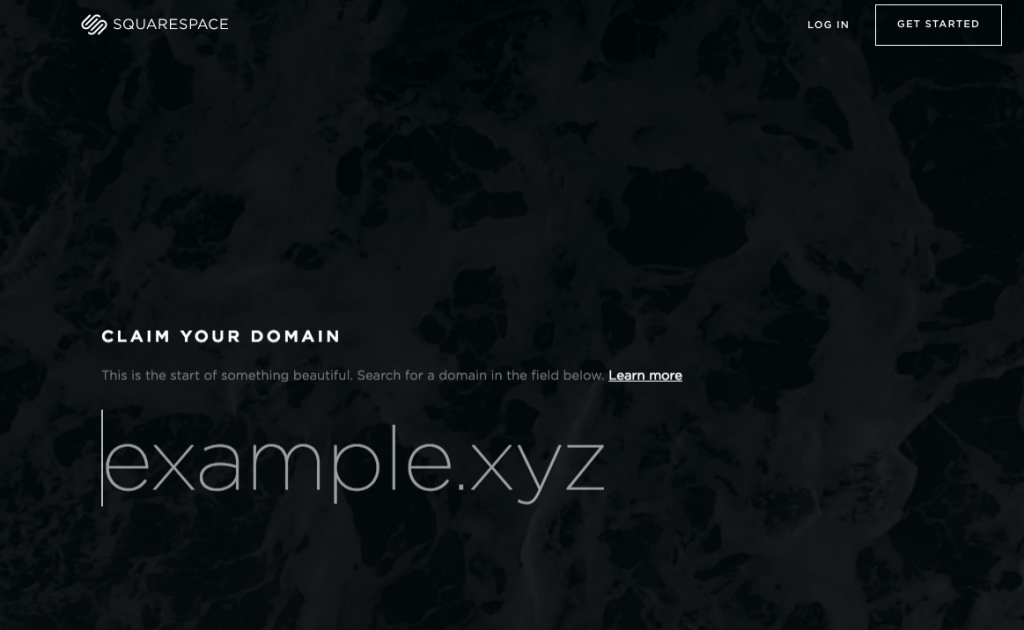
15. Квадратное пространство
Что страница делает хорошо:
- Заголовок «Заявите права на свой домен» эффективен, поскольку передает ощущение срочности. Потенциальные клиенты должны претендовать на желаемый домен раньше, чем кто-либо другой.
- Ссылка «Узнать больше» в подзаголовке — это якорный тег, который отправляет людей дальше по странице для получения дополнительной информации о предложении.
- Простой, однородный шрифт по всей странице придает ей профессиональную атмосферу.
- Небольшие фрагменты текста облегчают чтение и усвоение контента.
- Сравнение Squarespace с его конкурентами позволяет потенциальным клиентам понять, что они могут получить множество преимуществ, выбрав Squarespace, а не кого-либо еще.
- Взгляд женщины внизу страницы направлен прямо на заголовок раздела, что, вероятно, заставит посетителей заглянуть и туда.
Что тестировать A/B:
- Ссылки в заголовке и навигация по всему нижнему колонтитулу позволяют посетителям легко покинуть страницу, не предпринимая никаких действий.
- Поле домена гармонирует с остальной частью страницы. Несмотря на то, что он большой, он выглядит как еще один элемент дизайна на странице, и посетители могут легко его не заметить.
- Кнопки призыва к действию выделялись бы больше на странице, если бы они были более контрастного цвета, например красного или желтого.
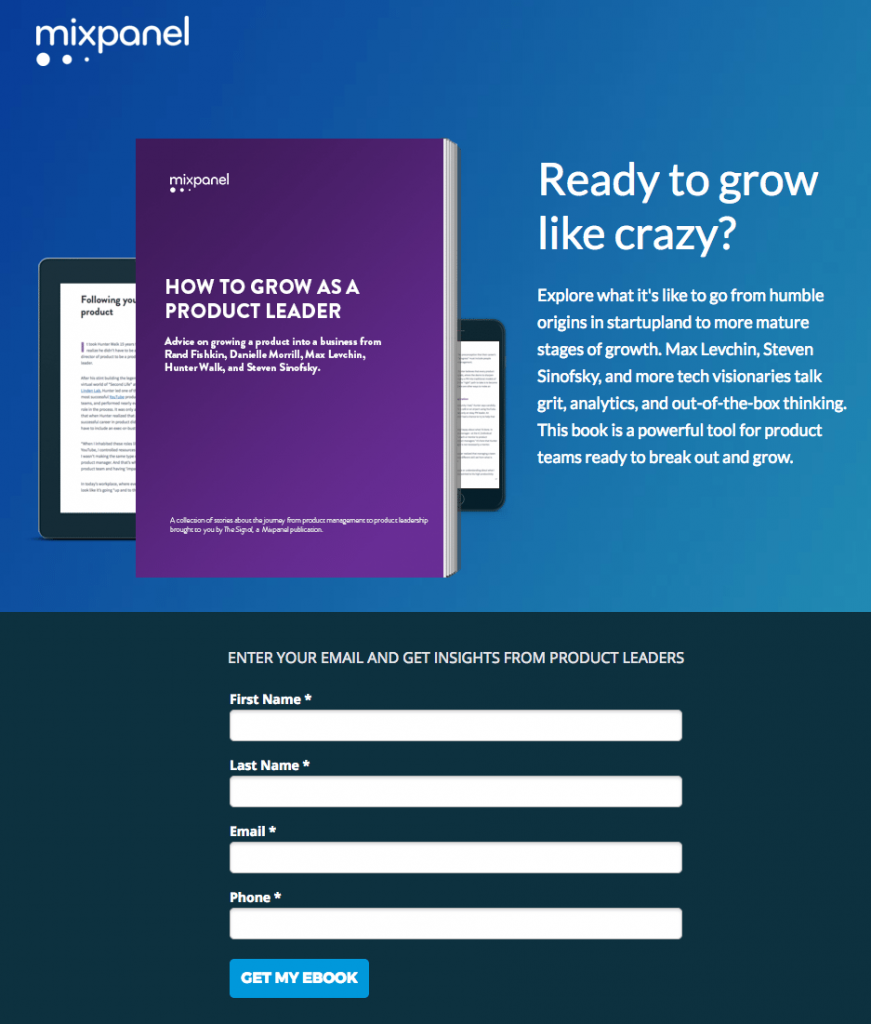
16. Пример целевой страницы Mixpanel
Что страница делает хорошо:
- Заголовок персонализирован и ориентирован на выгоду, спрашивая посетителей, готовы ли они развивать свой бизнес.
- На изображении показаны потенциальные клиенты, которые могут просматривать электронную книгу на нескольких устройствах.
- Краткое описание электронной книги предоставляет посетителям краткий первоначальный обзор предлагаемой электронной книги.
- Форма из 4 полей заполняется быстро и легко, что увеличивает шансы посетителей сделать это.
- Копия кнопки CTA использует вид от первого лица, что помогает потенциальным клиентам почувствовать связь с предложением.
- Раздел «Что внутри вашей электронной книги» развивает краткое описание, упомянутое выше, выделяя важные моменты, затронутые в электронной книге, а также то, что их обсуждают руководители продуктов. Включение выстрелов в голову также приятное прикосновение.
- Отсутствие выходных ссылок делает практически невозможным уход со страницы без конвертации. Единственный способ покинуть страницу — нажать «X» на вкладке браузера или заполнить форму.
Что тестировать A/B:
- Заголовок формы вводит в заблуждение. Это означает, что единственная необходимая часть информации — это адрес электронной почты, тогда как на самом деле для выкупа электронной книги необходимы три других поля формы.
- Синяя кнопка призыва к действию не выделяется, потому что она гармонирует с остальной цветовой схемой страницы. Тестирование цвета, который больше нигде на странице не используется, может привести к лучшим результатам конверсии.
- Добавление сигналов доверия, чтобы гарантировать людям, что их личная информация будет в безопасности — например, политика конфиденциальности или значки безопасности — может увеличить лидогенерацию.
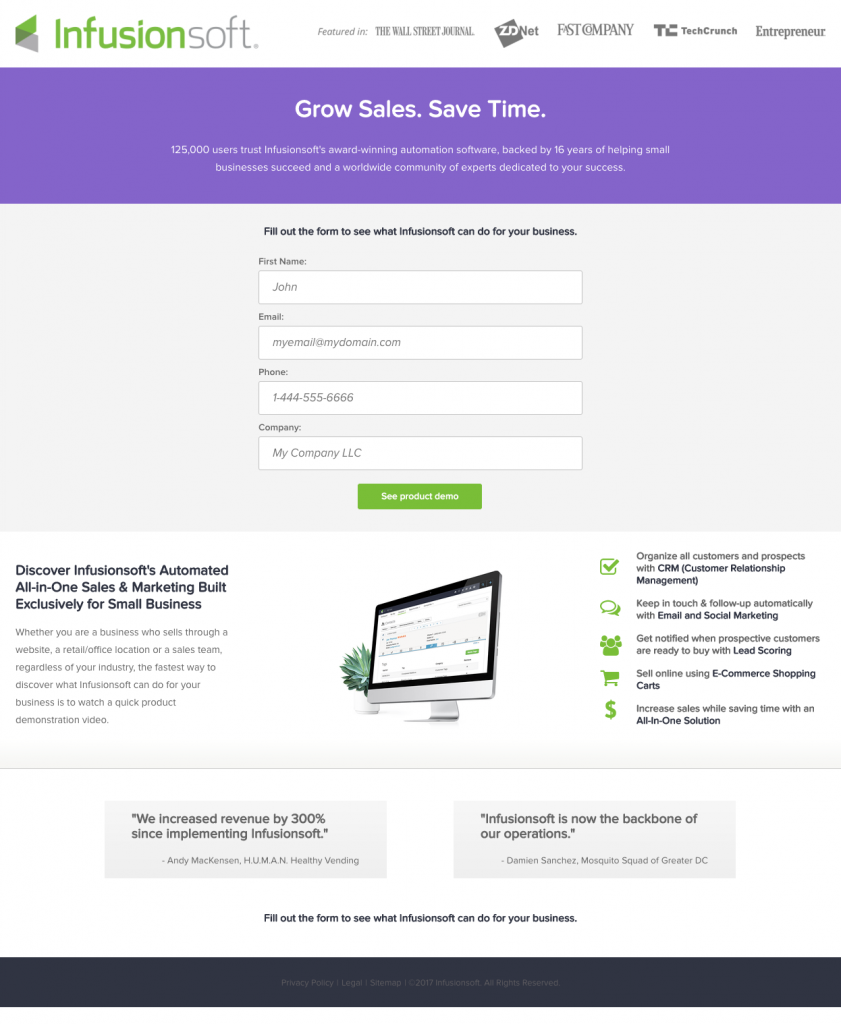
17. Пример целевой страницы Infusionsoft
Что страница делает хорошо:
- Социальное доказательство — значки компании вверху страницы и отзывы клиентов внизу страницы — вселяют чувство уверенности и доверия к потенциальным клиентам.
- Заголовок отлично справляется с признанием проблемы посетителя, сопереживанием ему, а затем предлагает решение.
- Подзаголовок хорошо поддерживает заголовок, предоставляя некоторые из основных преимуществ работы с Infusionsoft.
- В короткой форме с 4 полями запрашивается только основная информация, что повышает вероятность того, что потенциальные клиенты потратят время на ее заполнение.
- Копия кнопки CTA точно сообщает потенциальным клиентам, что они получат, заполнив форму и нажав кнопку.
- Список того, что предлагает Infusionsoft , позволяет потенциальным клиентам узнать о преимуществах, которые они получат, если решат работать с Infusionsoft. Иконография и жирный шрифт помогают привлечь внимание к этому разделу.
Что тестировать A/B:
- Добавление функции «звонок по клику» к номеру телефона позволит посетителям быстро и легко связаться с компанией, улучшив их общий пользовательский опыт.
- Увеличение кнопки CTA может привлечь больше просмотров и, вероятно, побудит больше посетителей нажать на нее.
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания, поскольку зеленый цвет уже используется в логотипе компании и для небольших значков, перечисленных в разделе под кнопкой.
- Изображение было бы более эффективным для предоставления посетителям предварительного просмотра программного обеспечения, если бы оно было больше и его было легче увидеть.
- Ссылка на карту сайта в нижнем колонтитуле действует как ссылка для выхода. Если посетители прокручивают страницу до конца перед заполнением формы, они могут отвлечься на это и покинуть страницу до конвертации.
18. Пример целевой страницы GetResponse
Что страница делает хорошо:
- Заголовок сообщает посетителям, что это за предложение.
- Подзаголовок хорошо поддерживает заголовок, давая потенциальным клиентам понять, какую выгоду они могут извлечь из предложения.
- Стрелка действует как подсказка направления, направленная прямо на кнопку CTA, заставляя посетителей направлять свое внимание и на нее.
- Условия обслуживания, политика защиты от спама и политика конфиденциальности четко сформулированы, чтобы установить доверие при передаче личной информации.
- Форма с тремя полями обеспечивает низкий порог входа и даже не требует заполнения фамилии.
- Цвет кнопки CTA — хороший контрастный цвет, который больше нигде на странице не используется.
Что тестировать A/B:
- Логотип связан с главной страницей и может легко оттолкнуть посетителей от страницы, не узнав о предложении и не конвертируясь.
- Описательного текста не так много. Более подробное изучение того, что такое GetResponse и каковы его основные преимущества, может привести к большему количеству конверсий.
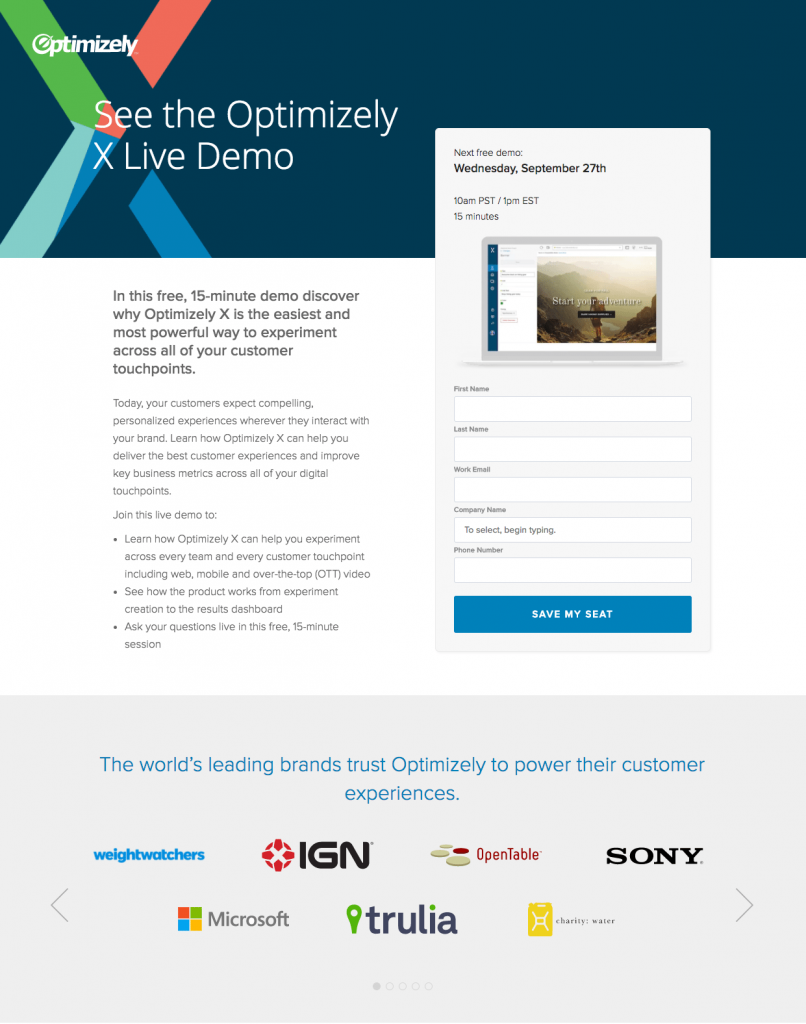
19. Пример оптимизированной целевой страницы
Что страница делает хорошо:
- Маркированная копия позволяет посетителям сканировать страницу, чтобы быстро узнать о демонстрации.
- Инкапсуляция формы помогает ей выделиться и, вероятно, способствует большему количеству конверсий.
- Компьютерное изображение в форме позволяет потенциальным клиентам предварительно увидеть, как будет выглядеть демонстрация.
- Форма из 5 полей подходит для предложения на этапе принятия решения.
- Копия кнопки CTA использует дефицит и срочность, чтобы убедить потенциальных клиентов подписаться на демонстрацию. «Сохранить мое место» означает, что количество мест ограничено, и их необходимо зарезервировать.
- Логотипы компаний служат социальным доказательством того, что посетители знают, что Optimizely доверяют некоторые ведущие мировые бренды. Кроме того, стрелки в этом разделе действуют как указатели направления, подразумевая, что можно увидеть еще больше логотипов.
Что тестировать A/B:
- Навигация в верхнем и нижнем колонтитулах должна быть удалена, потому что они могут удалить потенциальных клиентов со страницы и снизить коэффициент конверсии.
- Синяя кнопка CTA не выделяется так сильно, как если бы она была желтой или оранжевой.
- Кнопки социальных сетей в нижней части страницы также служат ссылками для выхода, отвлекая посетителей и уводя их с этой страницы.
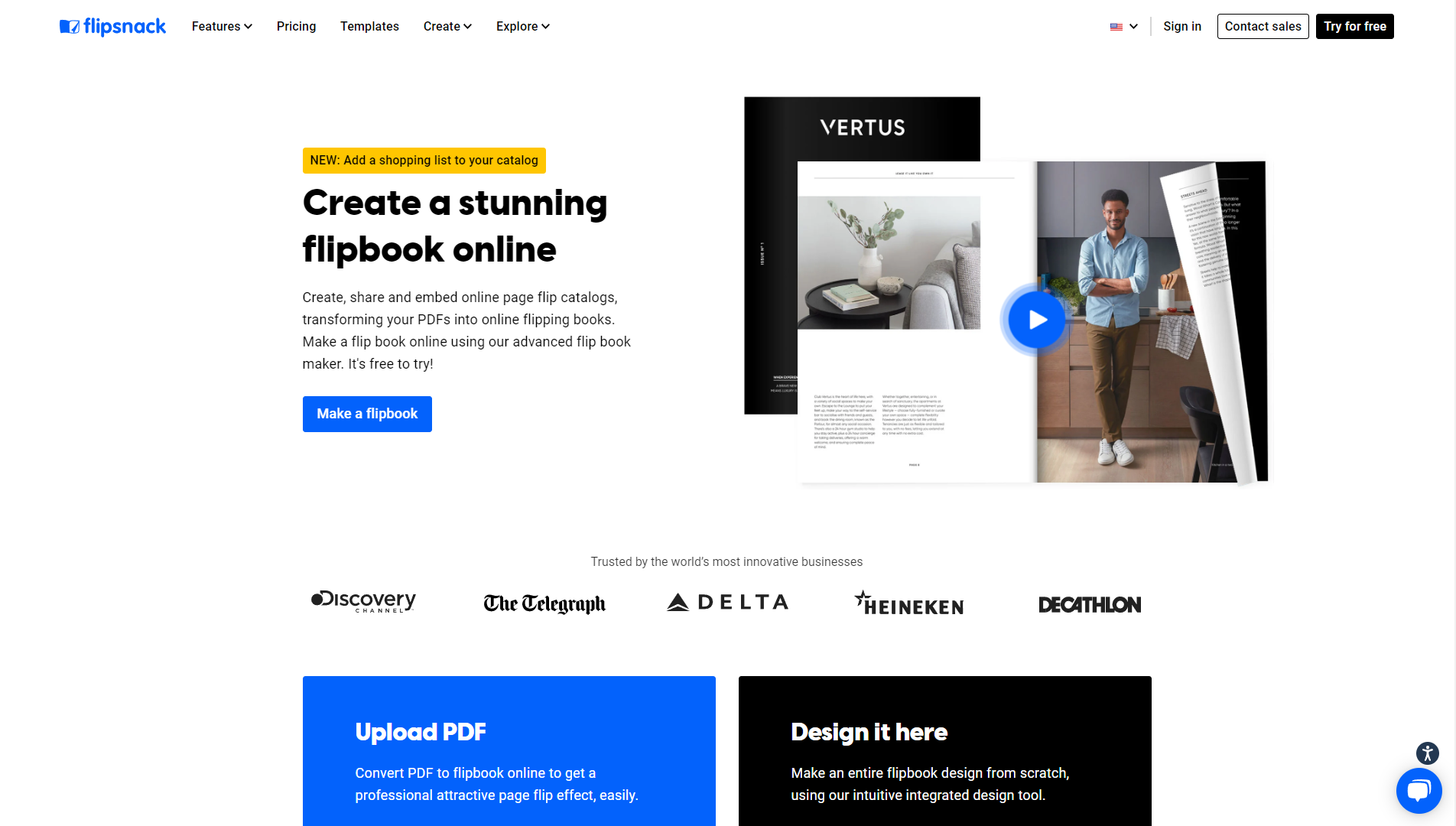
20. Пример целевой страницы Flipsnack


Что страница делает хорошо
- Единственный призыв к действию в верхней части страницы
- Чистый, простой дизайн облегчает чтение контента
- Целенаправленный обмен сообщениями позиционирует Flipsnack как лучшее программное обеспечение для создания флипбуков на рынке.
- Интегрированный блокнот с образцами эффективно иллюстрирует работу основного продукта, не будучи слишком навязчивым.
Что тестировать A/B
- Содержимое флипбука на странице можно использовать для обмена полезной информацией о Flipsnack, но вместо этого оно просто состоит из текста-заполнителя.
- Некоторый контент может быть визуально упрощен.
- Социальное доказательство можно было бы документировать более тщательно.
21. Пример целевой страницы MailChimp
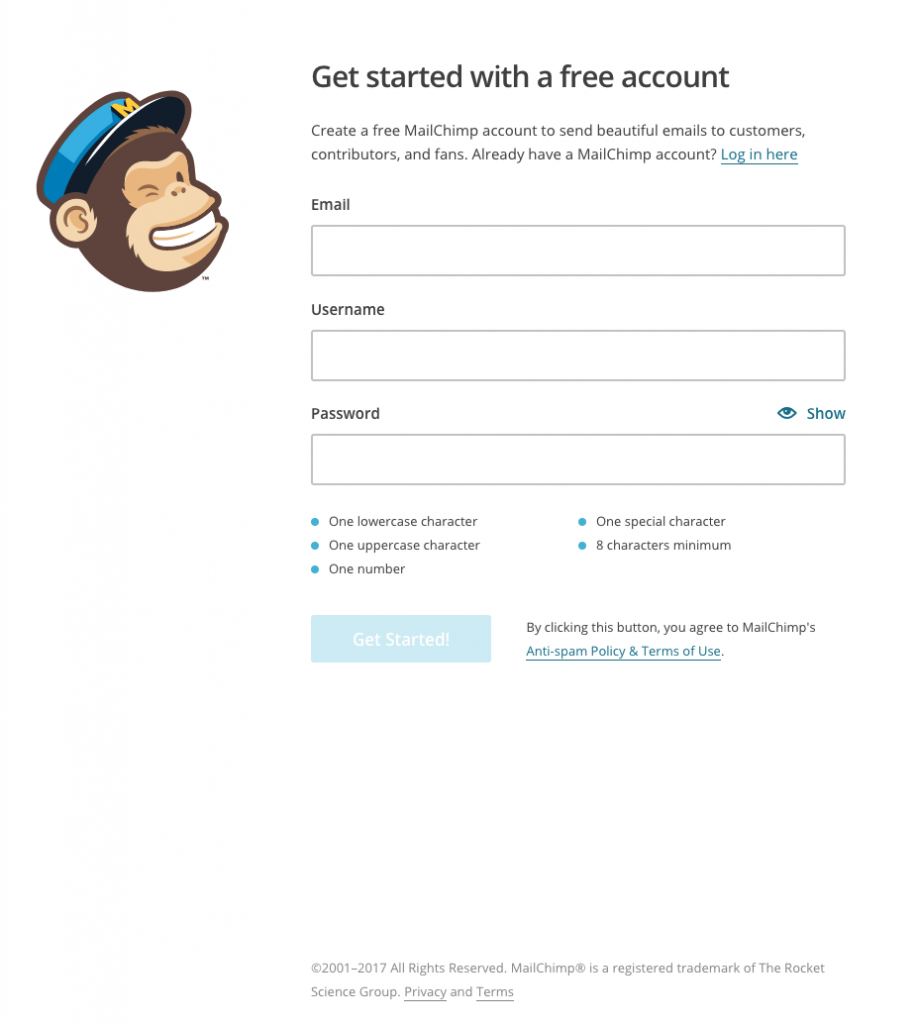
Что страница делает хорошо:
- Слово «бесплатно» в заголовке, скорее всего, сразу вызовет интерес посетителей.
- Вспомогательный подзаголовок сообщает потенциальным клиентам, как они могут извлечь выгоду из начала работы с бесплатной учетной записью.
- Форма с 3 полями короткая и не требует очень личной информации.
- Поле пароля улучшает взаимодействие с пользователем, позволяя посетителям увидеть свою запись, нажав кнопку «Показать». Кроме того, требования к паролю четко указаны внизу страницы.
- Отсутствие навигации в верхнем колонтитуле и минималистичный нижний колонтитул позволяют сосредоточить потенциальных клиентов на цели страницы — подписке на бесплатную учетную запись.
Что тестировать A/B:
- Добавление социальных доказательств , таких как отзывы клиентов или статистические данные об использовании MailChimp, скорее всего, приведет к увеличению числа регистраций.
- Прозрачная кнопка CTA не выделяется так сильно, как могла бы. Если сделать его темнее и контрастнее, это побудит больше людей кликать.
- Копия кнопки CTA также может быть улучшена, чтобы включить более персонализированный и привлекательный язык, например «Создайте мою бесплатную учетную запись!»
22. Пример целевой страницы Shopify
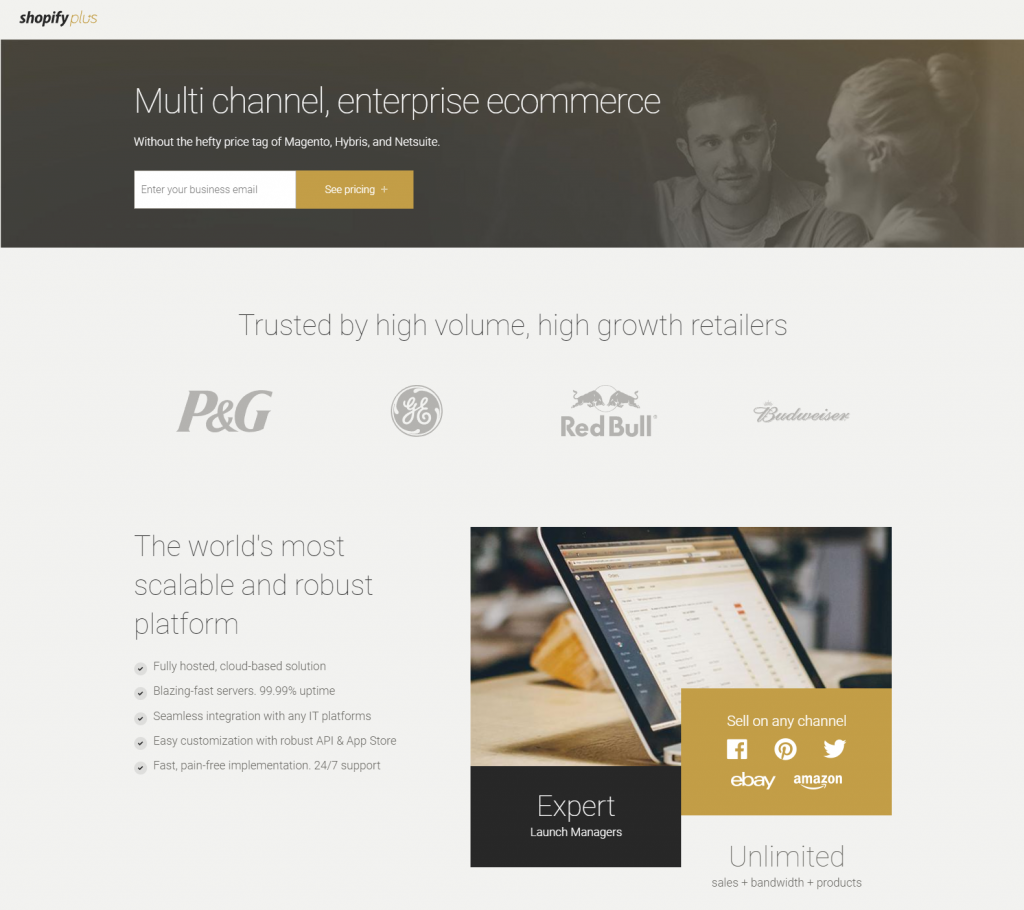
Что страница делает хорошо:
- Заголовок и подзаголовок хорошо контрастируют с темным фоном, привлекая внимание сразу после перехода на страницу.
- Всего одно поле формы в верхней части страницы позволяет посетителям легко выполнять действия.
- Логотипы компании и отзывы клиентов служат социальным доказательством, указывая на то, что есть другие известные компании и довольные клиенты, которые доверяют Shopify.
- Минимум текста делает навигацию по странице более легкой и приятной для посетителей, а маркеры помогают привлечь внимание к основным преимуществам Shopify.
- Изображение дает потенциальным клиентам реалистичный предварительный просмотр приборной панели.
Что тестировать A/B:
- Цвет кнопки CTA должен быть изменен на тот, который уже не так часто используется на странице.
- Перенаправление взгляда людей на изображении на форму и кнопку CTA побудит больше посетителей заглянуть туда и совершить конверсию.
- Ссылка «Корпоративная электронная коммерция» в нижнем колонтитуле действует как ссылка выхода. Это единственный элемент на странице, поэтому его удаление, скорее всего, повысит коэффициент конверсии.
23. Пример целевой страницы Eloqua
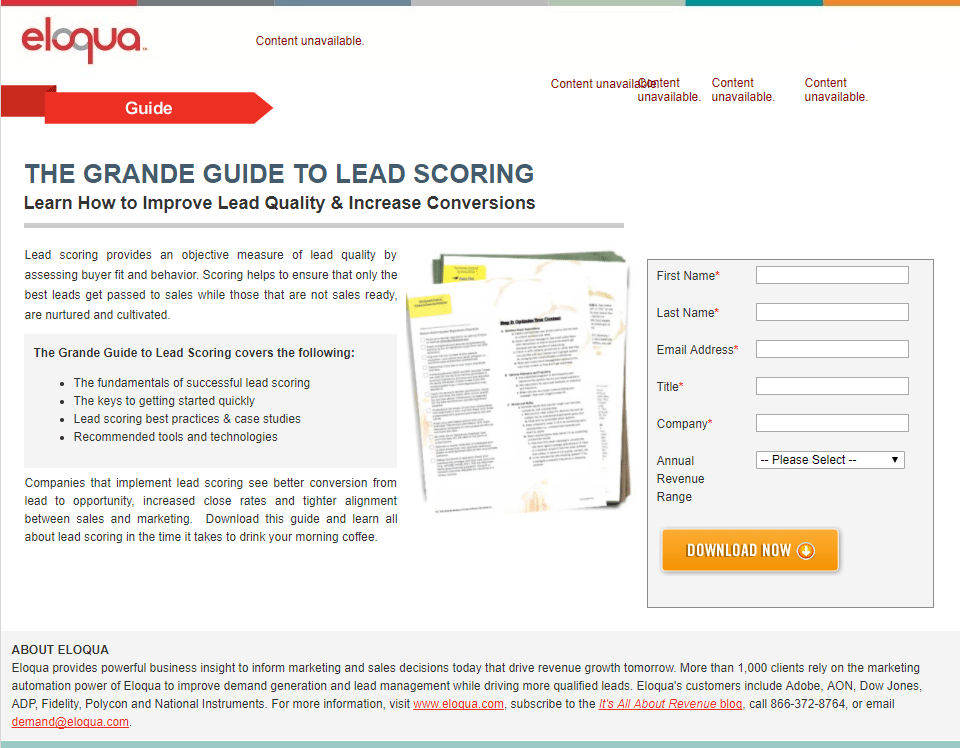
Что страница делает хорошо:
- Заголовок описывает предложение, а подзаголовок поддерживает его, предоставляя дополнительную информацию о том, что потенциальные клиенты могут ожидать от руководства.
- Маркированная копия позволяет посетителям сканировать страницу и извлекать важную информацию о руководстве. Серая рамка также помогает привлечь внимание к этому разделу.
- Обрамление и цветовой контраст вокруг формы выделяют ее на странице.
- Оранжевая кнопка CTA хорошо контрастирует с остальной частью страницы, делая ее «всплывающей» и привлекающей внимание потенциальных клиентов. Кроме того, стрелка на нем служит указателем направления.
Что тестировать A/B:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
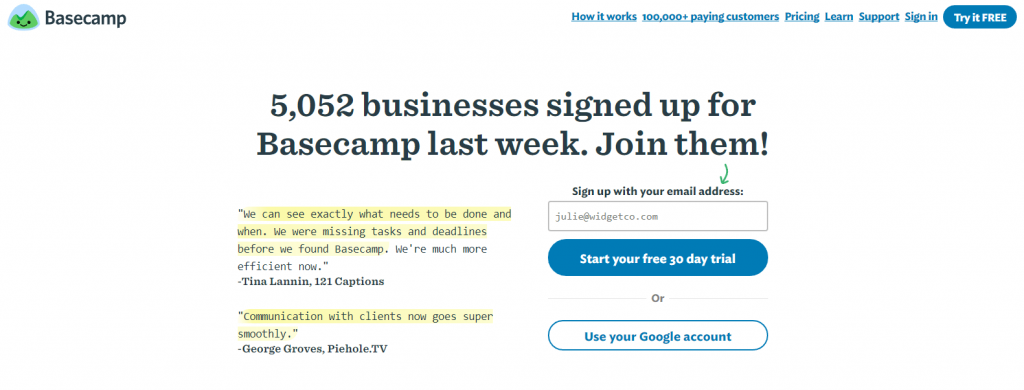
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
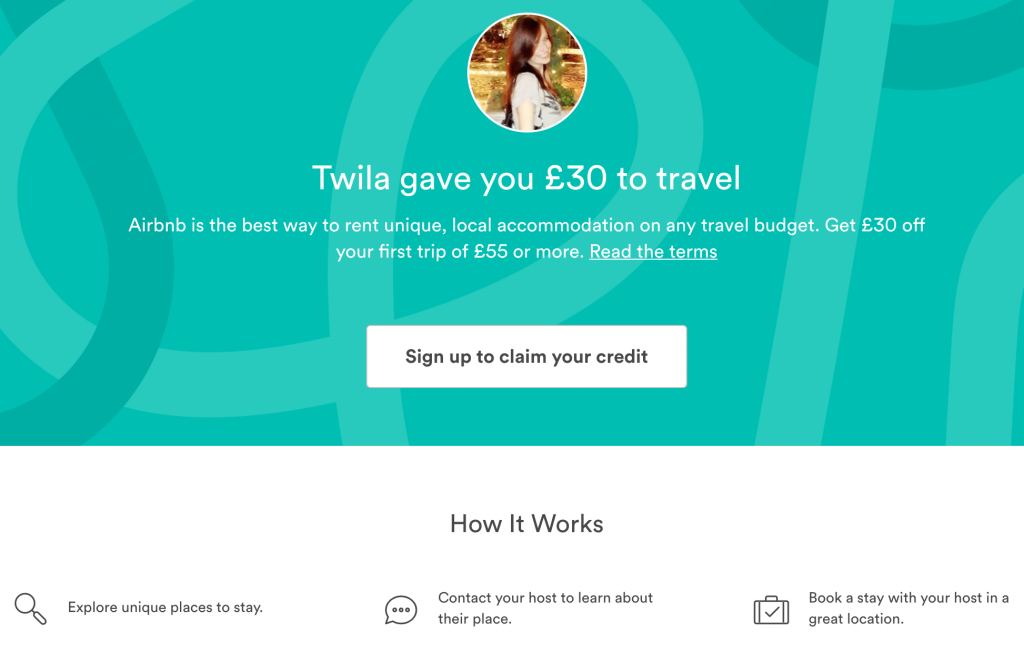
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.