13 лучших шрифтов для ваших магазинов Shopify
Опубликовано: 2021-12-24Сегодня клиенты рассчитывают найти то, что они хотят, как можно быстрее, не просматривая страницы с неактуальными продуктами и информацией. Если потребители не могут найти то, что хотят, или просто разочарованы просмотром, они могут (и будут) оставить свой поиск одним щелчком мыши.
Одним из важнейших аспектов, удерживающих внимание посетителей сайта, является типографика. Выбор правильного шрифта не только помогает выразить ваше сообщение, но также может повлиять на имидж вашего бренда и даже сделать его более узнаваемым.
В этой статье я познакомлю вас с лучшими шрифтами, которые вы можете использовать для своего магазина Shopify, и некоторыми ошибками, которых следует избегать при выборе шрифта. Теперь давайте сразу перейдем к деталям.
Похожие сообщения:
- Как изменить шрифт на странице оформления заказа в Shopify
- Как добавить шрифты в тему Shopify
Почему шрифты важны для вашего магазина Shopify

Важной концепцией, которую следует учитывать при создании веб-сайта электронной коммерции, является «минимальная стоимость взаимодействия». Это минимальные усилия, необходимые для того, чтобы решить, стоит ли читать контент. Исследование, проведенное группой Nielsen/Norman, показало, что в среднем пользователи читают максимум 28% слов на веб-сайте. Процент немного варьируется в зависимости от количества копий на сайте. Тем не менее, в сочетании с тем фактом, что большинство людей проводят на веб-странице в среднем 15 секунд, статистика подтверждает простую истину: каждое слово нужно тщательно просчитывать.
Здесь шрифты играют важную роль. При правильном использовании шрифты помогут читателю привлечь внимание, заставят его дольше оставаться на вашем веб-сайте и, надеюсь, успешно проведут клиента через процесс покупки.
Лучший шрифт для вашего магазина Shopify
Теперь давайте рассмотрим, какие шрифты вы можете использовать для своего магазина Shopify. Имейте в виду, что это не означает, что вы не можете использовать какие-либо другие шрифты, не входящие в этот список, просто эти шрифты являются самыми популярными и удобными для чтения.
Гельветика

Гельветика устарела; он существует с 1957 года. Это часть семейства шрифтов без засечек, поэтому буквы не имеют закруглений в конце каждого штриха. Это классический шрифт, и теперь он разделен на множество типов, таких как светлый Helvetica, округлый и другие. Helvetica проста и широко используется крупными компаниями для своих логотипов и маркетинговых материалов.
Гарамонд

Гарамонд тоже старый, и в нем чувствуется ретро. Он идеально подходит для основного текста в печатных книгах, а также его легко читать. С этим шрифтом ваш сайт будет иметь классический вид, и каждая буква может показаться некоторым людям гравюрой.
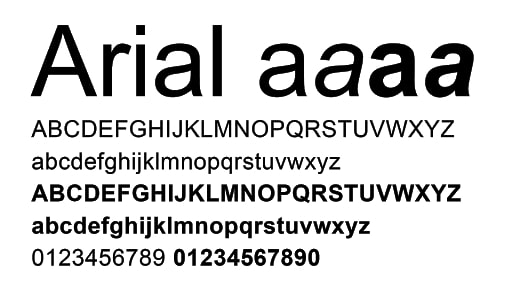
Ариал

Arial, вероятно, самый безопасный шрифт для использования, и это в значительной степени норма в мире типографики. В некоторых машинах или текстовых процессорах Arial называется Arial MT. Они идентичны без каких-либо заметных изменений.
Есть много подтипов этого шрифта, но все они легко читаются. Он принадлежит к семейству шрифтов без засечек. Без засечек означает, что в конце каждой буквы нет линий. Положительным моментом в этом шрифте является то, что он знаком, и все устройства Microsoft предоставляют его в операционной системе. iOS и Android также без проблем распознают этот шрифт.
Курьер Семья

В семействе курьеров есть два подразделения — курьер и курьер новый. Сегодня широко распространена последняя версия. Шрифт легко читается, так как все буквы расположены через равные промежутки. Многие шрифты имеют большую ширину, но не этот. Вот как его спроектировал Говард Кеттлер в 1955 году.
И компьютеры, и браузеры знают семейство courier, и никакие изменения не будут внесены, если они откроют веб-сайт с использованием этого шрифта. Это было вокруг в течение десятилетий. Первоначально он использовался в пишущих машинках IBM, но позже широко использовался и в персональных компьютерах.
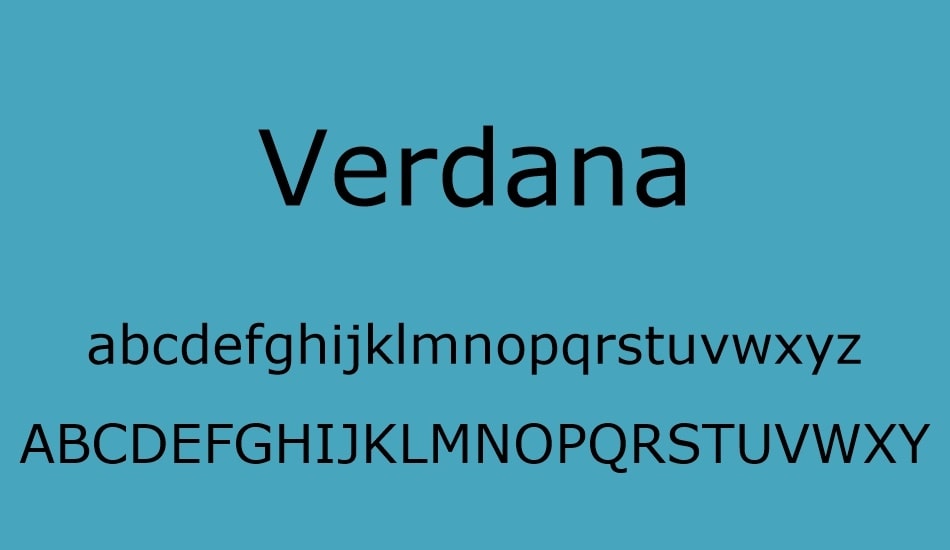
Вердана

Многие эксперты по шрифтам считают Verdana настоящим веб-шрифтом. Это обычный шрифт без засечек, достаточно крупный для быстрого чтения. Если присмотреться, буквы немного вытянуты, что облегчает чтение с ноутбуков, планшетов и смартфонов. Сейчас Verdana фокусируется на портативных устройствах и компьютерах. И это правильно, так как он был разработан для Microsoft.
Таймс Нью Роман

Этот шрифт представляет собой небольшую вариацию шрифта Times (один из самых старых шрифтов). Он широко используется в газетах и журналах по всему миру, и его легко узнать. Многие книги также написаны этим шрифтом, и людям со всего мира не составит труда его прочитать.
Причина, по которой он был назван Times, заключается в том, что компания, которая создала этот шрифт, называлась Time Magazine еще в 1931 году. Хотя он больше не используется журналом, он по-прежнему широко используется в качестве основного текста в газетных рекламных книгах.

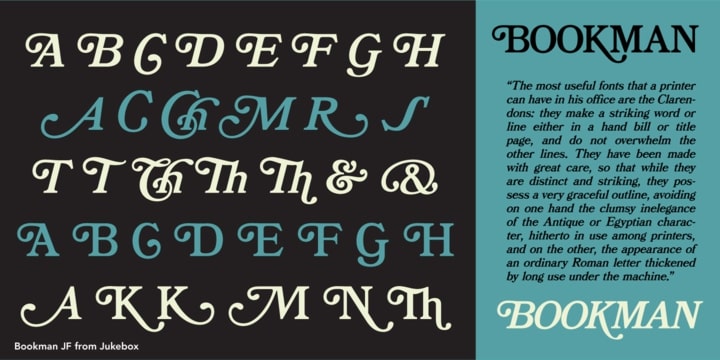
Книжник

Bookman похож на Times New Roman. Он также известен как Книжник Старого Стиля. Он широко используется для торговой печати и типографики для дисплеев. Это было очень распространено в 1960-х годах, но его корни можно проследить до 1850-х годов. Bookman идеально подходит в качестве заголовка, но вы также можете использовать более тонкую версию для основного текста.
Требюше МС

В этом шрифте чувствуется средневековье. Почему-то это дает читателю ощущение старинных замков, где жили богатые люди. Он был разработан Microsoft и впервые выпущен в 1996 году. Он также был разработан для Интернета, поэтому его называют требушетом. Требушет — средневековая осадная машина, стрелявшая гигантскими снарядами. И поскольку он должен был быть запущен в Интернете, шрифт был назван так.
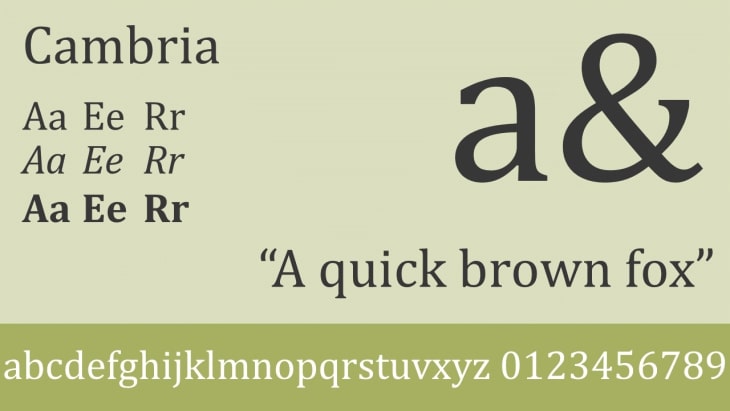
Камбрия

У этого есть несколько общих черт с Trebuchet MS. Он выглядит красиво и его лучше использовать, если вы не хотите использовать Calibri. Это часть семейства шрифтов с засечками, что означает наличие нескольких строк на концах букв. Однако также известно, что это простой тип шрифта. Cambria лучше всего использовать в качестве основного документа, так как он легко читается, даже если он небольшой.
Палатино Шрифт

Этот шрифт очень древний, и мы можем проследить его историю с 14 века. Это широкий стиль, так что это читабельно. Шрифт Palatino, который мы знаем сегодня, был впервые разработан в 1949 году. Когда он был создан, он был назван в честь мастера итальянской каллиграфии Джамбаттиста Палатино. Традиционно этот шрифт использовался только для заголовков и печатной рекламы, но теперь он часто используется для основного текста, особенно в электронных книгах.
Влияние

Это любимый шрифт для заголовков. Он плотный, жирный, быстро читается и занимает важное место в заголовке. Шрифт лучше всего подходит для заголовков и подзаголовков, но не для самого текста. Если использовать слишком много, толщина шрифта может затруднить чтение. Его лучше использовать, чтобы объявить о сделке или использовать его, чтобы привлечь внимание зрителей к вашей рекламе.
Калибри

Это очень новый шрифт, поскольку он вышел только в 2004 году и стал доступен миру в 2007 году. Он был представлен миру Microsoft и заменил Times New Roman в качестве шрифта по умолчанию для Microsoft Word и других продуктов MS Office. Он округлый, поэтому легко читается глазами. Хотя он округлый, он не похож на мультфильм. Он сохраняет формальный вид и считается простым типом шрифта.
Медная готика

Этот шрифт имеет большие пробелы между символами. Он был разработан в 1901 году, и художник использовал гравюры на меди в качестве основы для дизайна. Из-за этого шрифт легко читается, и его также можно использовать в качестве полужирного заголовка для вашего блога или названий продуктов. Этот шрифт лучше всего подходит для заголовков и лучше сочетается с другими полужирными шрифтами с большим пространством, такими как Verdana для основного текста.
Учить больше:
- Как добавить шрифты в тему Shopify?
- Как изменить шрифт на странице оформления заказа в Shopify?
Ошибки, которых следует избегать при выборе шрифтов для вашего магазина Shopify
Убедитесь, что вы не слишком усложняете свои шрифты. Смешивание слишком большого количества шрифтов и стилей затрудняет чтение текста. Это часто раздражает читателя и отвлекает его от сообщения, которое вы пытаетесь донести. Когда дело доходит до выбора шрифтов, чем меньше, тем лучше. Вот чего следует избегать:
Не путайте с пропорциями
Все, что растягивает, искажает, сжимает или иным образом манипулирует пропорциями шрифтов, не является хорошей идеей. Просто даже не пытайтесь.
Не используйте шрифт Comic Sans или Papyrus.
К сожалению, этими двумя шрифтами злоупотребляли и злоупотребляли настолько, что теперь они являются синонимом непрофессионализма. Последнее, что вы хотите сделать, это заставить ваш бренд выглядеть простым и неподдельным.
Заключительные слова
Выбор правильных шрифтов для вашего интернет-магазина Shopify может быть трудным, но коллекция шрифтов в этой статье поможет вам создать лучшую комбинацию шрифтов для вашего Интернета. Используя такие атрибуты, как цвет, рост, вес и классификация, вы можете создать дуэт, который хорошо сочетается друг с другом. Пожалуйста, не стесняйтесь оставлять комментарии ниже для дальнейшего обсуждения этой темы. :-)
