Руководство для начинающих по разметке схемы Google
Опубликовано: 2014-09-28Руководство для начинающих по разметке схемы Google
Разметка Schema — это одна из последних эволюций SEO, представленная в 2011 году, которая выступает в качестве нового мощного средства оптимизации. Несмотря на это, он остается одной из наименее используемых форм SEO. Это новая ветвь, отражающая поддержку Google разметки структурированных данных — механизма, помогающего выражать отношения между вещами в машиночитаемом формате.
Уже несколько лет Google поддерживает три стандарта структурированной разметки, а именно RDFa, микроформаты и микроданные. Однако разметка схемы фокусируется только на стандарте микроданных, чтобы упростить реализацию, а также повысить единообразие поисковых систем за счет достижения баланса между простотой микроформатов и расширяемостью RDFa.
Включение микроданных схемы в цифровые страницы — горячая тема в мире SEO, поскольку это признанный Google фактор ранжирования. Хотя форматы структурированной разметки популярны уже несколько лет, очень немногие сайты склонны использовать микроданные схемы, и, что удивительно, еще меньше людей действительно знают о том, что это такое и какова его важность.
Согласно недавнему исследованию, опубликованному на Searchmetrics, менее 1% доменов содержат микроразметку. Тем не менее, более 33% результатов поиска Google содержат расширенные фрагменты, которые ссылаются на добавление фрагментов информации, чтобы выделить результат на страницах результатов поисковой системы (SERP) и увеличить шансы на кликабельность и, следовательно, ранжирование.
Это само по себе говорит о том, насколько важным стало включение разметки схемы в ваш портфель стратегий SEO. Поэтому это руководство предназначено для всех тех, кто хочет включить схему в свои веб-страницы.
Обзор схемы, разметки схемы и Schema.org

По сути, схема относится к типу микроданных, которые позволяют поисковой системе более легко и эффективно анализировать и декодировать информацию на страницах. Это помогает им предлагать релевантные результаты посетителям в соответствии с поисковыми запросами.
Разметка схемы — новый лучший друг интернет-маркетолога, поскольку это отдельный набор HTML-тегов (метаданных), которые нужно добавить к HTML-страницам, чтобы помочь поисковым системам получить более глубокое представление о том, о чем эта конкретная страница. В результате посетителям легче получить именно то, что они ищут в Интернете, и, следовательно, получить лучший опыт поиска.
В то время как большинство тегов HTML передают поисковым системам то, что говорит сайт, разметка схемы информирует о том, что означает ваш сайт. Это отличие помогает поисковым системам предоставлять результаты поиска более высокого качества.
Schema.org — это централизованный центр проекта Schema в Интернете, созданный совместно Google, Yahoo, Bing и Яндекс (российская поисковая система, пробующая наш поиск без ссылок) для стандартизации механизма структурированной разметки. Результатом является согласованный набор кодовых маркеров, сообщающих ключевым поисковым системам, как обращаться с данными на сайтах.
Schema.org — это не протокол или язык разметки, а набор схем или словарный запас разметки микроданных, детализированный и систематизированный на сайте. Это стандартный словарь поисковых систем для работы с данными для ранжирования. Проще говоря, Schema.org — это инициатива по упрощению структурированной разметки для поисковых роботов и владельцев сайтов.
Технически схема — это тип расширенного HTML-фрагмента для добавления дополнительных деталей к тексту под URL-адресом, отображаемым в поисковой выдаче. Расширенные сниппеты помогают вам напрямую информировать поисковые системы о том, кто вы, что вы предлагаете и любую другую информацию, которую вы предоставляете. Они подобны указателям, которые устраняют любую путаницу. Например, схема сообщает поисковым системам, что данный контент на «Титанике» связан с кораблем, затонувшим в начале 20 -го века, а не с фильмом, номинированным на «Оскар».
Поэтому схема также является предпочтительным методом разметки для большинства поисковых систем. Разметка схемы предлагает все типы опций, чтобы листинг сайта выглядел ярко и релевантно в поисковой выдаче. Это код (семантический словарь) на вашем сайте, помогающий поисковым системам выдавать более релевантные и информативные результаты.
Например, реализация правильной разметки схемы для страницы, оптимизированной для «вегетарианского рецепта тукпы», может отображать изображение, количество калорий, звездный рейтинг, время приготовления и другую интересную информацию под своим URL-адресом в поисковой выдаче. Это просто позволяет увеличить количество кликов. Здесь правильная разметка схемы сообщает поисковой системе, что ключевое слово — это не просто набор случайных слов, а рецепт приготовления, который предлагает веб-страница. Следовательно, можно сделать вывод, что разметка схемы использует отдельный семантический словарь в формате микроданных.
Когда сайт имеет разметку схемы, пользователи могут наблюдать в поисковой выдаче, о чем сайт, что он делает, где он находится, каков его рейтинг, какова стоимость элемента и многое другое. Следовательно, с другой точки зрения, схема разметки предназначена для пользователей, которую веб-мастера реализуют как «виртуальную визитную карточку». Это ориентированный на пользователя прогресс, который выполняет цель предоставления наиболее актуальной информации пользователям.
Google называет разметку схемы «предпочтительным» методом упорядочения (структурирования) контента, если вы хотите показать расширенный фрагмент в поисковой выдаче. Что ж, хорошая новость заключается в том, что вам не требуется изучать новые навыки кодирования, так как достаточно знания HTML. Единственная разница заключается в том, что фрагменты словаря schema.org вставляются в микроданные, существующие в HTML-форме.
Работа со схемой микроданных
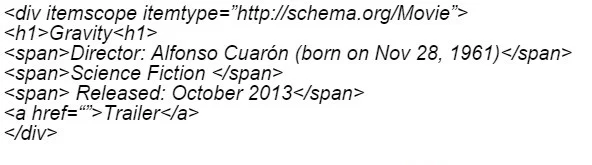
Как и другие разметки, микроданные схемы применяются непосредственно к содержимому страницы для точного определения того, что они означают и как поисковая система должна их обрабатывать. Веб-мастеру необходимо добавить элементы схемы и атрибуты непосредственно в HTML-код страницы, чтобы предлагать поисковым роботам дополнительную информацию. Давайте возьмем пример расширенного фрагмента разметки схемы.
 В приведенном выше примере акцент сделан на содержание фильма Альфонсо Куарона 2013 года «Гравитация». Добавляя атрибут itemscope, вы сообщаете, что код под тегом <div> относится к конкретному элементу с именем гравитация. Если вы проигнорируете атрибут itemtype, в коде не будет указано, что это за элемент. Следовательно, атрибут itemtype указывает, что элемент является фильмом, определение которого существует в иерархии типов schema.org. Обратите внимание, что тип элемента указывается в виде URL-адреса. Он указывает, что информация в блоке <div> относится к фильму.
В приведенном выше примере акцент сделан на содержание фильма Альфонсо Куарона 2013 года «Гравитация». Добавляя атрибут itemscope, вы сообщаете, что код под тегом <div> относится к конкретному элементу с именем гравитация. Если вы проигнорируете атрибут itemtype, в коде не будет указано, что это за элемент. Следовательно, атрибут itemtype указывает, что элемент является фильмом, определение которого существует в иерархии типов schema.org. Обратите внимание, что тип элемента указывается в виде URL-адреса. Он указывает, что информация в блоке <div> относится к фильму.Интересно отметить, что <h1>Gravity</h1> указывает браузеру отображать Gravity в формате заголовка 1. Однако сам тег не предоставляет никакой информации о значении строки. Это затрудняет поисковым системам разумное отображение контента, который имеет отношение к пользователю. Однако атрибуты itemscope и itemtype устраняют эту трудность. Давайте рассмотрим еще один пример:

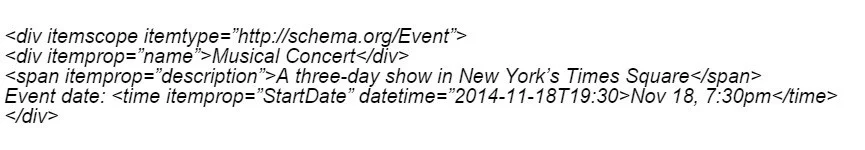
В приведенном выше примере разметка схемы сообщает поисковой системе, что событие (itemtype — это событие) будет происходить в определенный день (StartDate и datetime). Это упрощает для поисковых систем отображение релевантных результатов для искателей без какой-либо двусмысленности. Даты и время на самом деле трудно точно интерпретировать поисковыми системами из-за различий в форматах. Однако такая разметка упрощает эту интерпретацию.
Определяя типы элементов и реквизиты (свойства) элементов, поисковые системы получают структурированную информацию для предоставления наиболее релевантных результатов. Без такой семантики поисковые роботы должны интерпретировать дату на сайте самостоятельно, что означает, что составленный ими список может быть не лучшим представлением сайта.
Важность использования разметки схемы

Крайне важно включить разметку схемы, если вы хотите, чтобы список вашего сайта выделялся среди остальных. Скорее всего, вы установили авторство Google, что могло улучшить ваш рейтинг или, по крайней мере, сделать визуальную привлекательность. К этому, если вы просто добавите еще несколько интересных для пользователей подробностей, уровень привлекательности наверняка возрастет.
Добавление разметки схемы необходимо не только для целей SEO, но и для удобства пользователя. С более актуальными и полезными деталями, отображаемыми в поисковой выдаче, они находятся в лучшем положении, чтобы сделать более осознанный выбор. Конечная цель состоит в том, чтобы сделать Всемирную паутину лучшим местом, предлагающим самые надежные и релевантные результаты на страницах результатов.
Принимая во внимание тот факт, что менее 1 % веб-страниц используют такие расширенные фрагменты и что более 30 % результатов содержат разметку, полученную из схемы, у вас есть большое и пустое игровое поле, на котором вы можете быстро войти и ощутить преимущества. Более того, страницы со схемой schema.org ранжируются лучше, чем страницы без нее. Хотя наценки в соответствии со структурированными данными редко используются веб-мастерами, они массово отображаются в поисковой выдаче Google. Это само по себе указывает на растущее значение микроразметки.
Преимущества использования разметки схемы
Хотя семантика schema.org напрямую не улучшает рейтинг, страницы, использующие разметку схемы, имеют больше шансов получить большую видимость, что, в свою очередь, может увеличить трафик и, следовательно, рейтинг. Это то, о чем Google постоянно говорит и акцентирует внимание. Эта новая форма оптимизации не только занимает видное место, но и дает преимущества поисковикам, поисковым роботам и веб-мастерам.
Для искателей
- Быстро находите то, что они ищут, поскольку расширенный сниппет предлагает информацию в обобщенной форме (рейтинг, цена, описание и т. д.).
- Щелкните правильный URL-адрес на основе увиденной информации и сопоставьте ее с тем, что необходимо.
- Более релевантные результаты для запроса
Для краулеров
- Более простая, более точная и интеллектуальная интерпретация данных на месте в организованном порядке
- Умное отображение расширенных фрагментов в поисковой выдаче
- Более релевантное обнаружение страниц по запросу пользователя
- Повышенная эффективность
Для веб-мастеров
- Сделайте Интернет более полезным миром информации
- Повышение рейтинга кликов (CTR) на 15-50%
- Экономия времени благодаря совместной работе schema.org, связанной с Google, Yahoo и Bing, что устраняет необходимость добавлять разные коды разметки для каждой поисковой системы.
- Больше шансов оказаться выше в поиске с использованием большего количества типов схем
- Большая возможность из-за того, что в настоящее время менее 1% сайтов используют схему
- Пониженный показатель отказов
- Более эффективный электронный маркетинг, а также локальное SEO
- Нет конфликтов с использованием тегов социальных сетей
- Простая конвертация сайта не разработанного в HTML5
5 основных причин использовать разметку Schema на ваших веб-страницах
Даже после прочтения приведенного выше обсуждения у вас могут возникнуть сомнения относительно того, следует ли вам использовать разметку схемы для своих страниц. В таком случае, вот три факта, которые могут побудить вас использовать ее прямо сейчас! Мэтт Каттс, который закрыл бесчисленное количество сайтов, использующих сомнительные стратегии SEO, уже несколько лет рекомендует использовать разметку схемы для веб-страниц. Поскольку он контролирует крупнейшую поисковую систему на планете, его слова имеют вес, чтобы повлиять на ваш разум для принятия правильного решения.
Согласно справочному видео для веб-мастеров в 2012 году, Каттс сказал, что внедрение schema.org не обязательно приводит к более высокому рейтингу, но если вы ввели «лазанья» и щелкнули «рецепты» в левой части, это место, где находится schema.org. может помочь, так как у вас больше шансов появиться в этом.
Расширенные сниппеты обеспечивают более высокий CTR

Использование schema.org дает видимые преимущества, одним из которых является улучшенный список в поисковой выдаче. Хотя обычно включаются такие элементы, как заголовки и фрагменты страниц, целевая разметка схемы позволяет включать рейтинг клиентов, фотографии, дату/время и многое другое. Последний не только более эстетичен, но и более эффективен.
По данным Search Engine Land, списки расширенных фрагментов, которые показывают больше деталей, чем стандартные списки, могут увеличить CTR на 30%. Это означает увеличение трафика на 30%, что действительно важно для любой компании, чтобы выйти на новый уровень и повысить видимость в поисковых системах.

Микроданные схемы не только облегчают поисковым роботам разбивку и организацию содержимого вашего сайта, но и определяют, а также отображают расширенные фрагменты вашей информации в поисковой выдаче. Вопреки распространенному заблуждению, Google использует микроразметку для отображения фрагментов информации. Если фрагменты ясны и лаконичны, они могут генерировать более высокие рейтинги кликов, потому что посетители могут легко и быстро определить, соответствует ли контент сайта тому, что они ищут.
Страницы, реализованные по схеме, в среднем ранжируются на 4 позиции выше в Google
Хотя очень немногие веб-мастера внедрили микроразметку, в настоящее время они получают вознаграждение! Их сайты теперь ранжируются на четыре позиции выше в Google, а это означает, что четвертая страница ранжирования теперь занимает первое место. Исследование также объясняет, что Google показывает результаты для страниц с разметкой Schema для более чем 36% запросов по ключевым словам, тогда как страницы без разметки отображаются реже.
Продолжение поддержки существующих расширенных сниппетов

Если на ваших страницах есть разметка, сделанная с помощью RDFa или микроформатов, Schema.org ее поддержит. Это означает, что вам не нужно начинать с нуля и удалять существующую разметку, что экономит много времени и энергии при внедрении новой схемы разметки. Однако следует проявлять особую осторожность, чтобы форматы не смешивались вместе на одной странице, так как это может запутать сканеры.
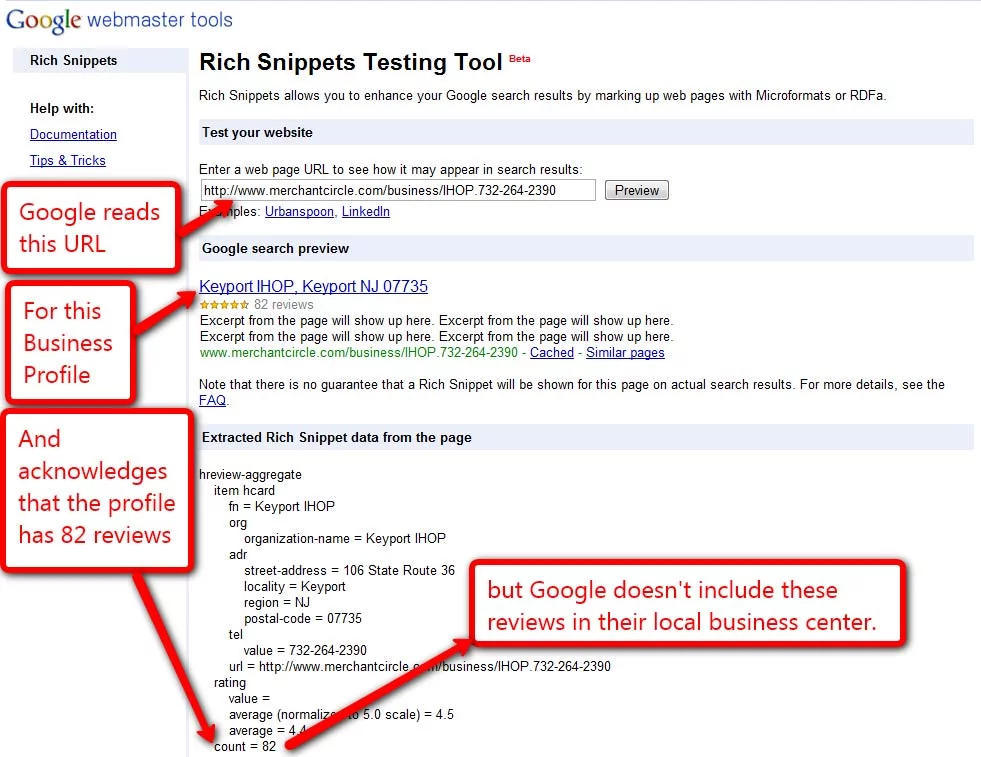
Проактивное тестирование

Так же, как и при тестировании веб-страницы, полезно проверить представление разметки. В случае успеха он просто сообщает, что сканер может точно проанализировать данные. Вы можете сделать это с помощью инструмента тестирования расширенных фрагментов. Хотя этот инструмент показывает проанализированную размеченную информацию, его предварительный просмотр по-прежнему не показывает текст для разметки schema.org, и эта функция будет добавлена в ближайшее время.
Суть в том, что эксперты ведущих поисковых систем рекомендуют схему, а это означает, что ее внедрение никоим образом не повредит, а скорее повысит ваши шансы на более высокий рейтинг кликов и, следовательно, на более высокий рейтинг.
Приложения, для которых следует использовать Schema.org
Новая разметка схемы улучшает видимость вашего сайта практически для всех типов контента. Существует разметка для фильмов, событий, продуктов, статей, ресторанов, обзоров книг, местных предприятий, телевизионных эпизодов и рейтингов, блогов, авторских прав и программных приложений. Существует бесчисленное множество типов разметки, начиная от магазинов игрушек и заканчивая ИТ-приложениями. Таким образом, вы можете связать практически любой тип данных на своей веб-странице с атрибутами itemscope и itemtype. Существует несколько способов реализации разметки схемы на веб-страницах, в том числе:
- Видео : Мэтт Каттс сообщил, что Google рекомендует использовать расширенные фрагменты на отдельной целевой странице видео, даже если видео встроено.
- Отзывы : Это еще одно достойное применение разметки схемы, которое может отображать описание обзора и рейтинг рецензируемого элемента. Большинство потребителей полагаются на онлайн-обзоры, что делает целесообразным разметку отзывов в поисковой выдаче.
- Идентификация бренда : это включает имя, адрес и телефон (NAP), которые точно раскрывают контактные данные вашего бизнеса, а также географическую информацию. Вы можете использовать категории локальной схемы в нижнем колонтитуле или на странице с надписью «Свяжитесь с нами».
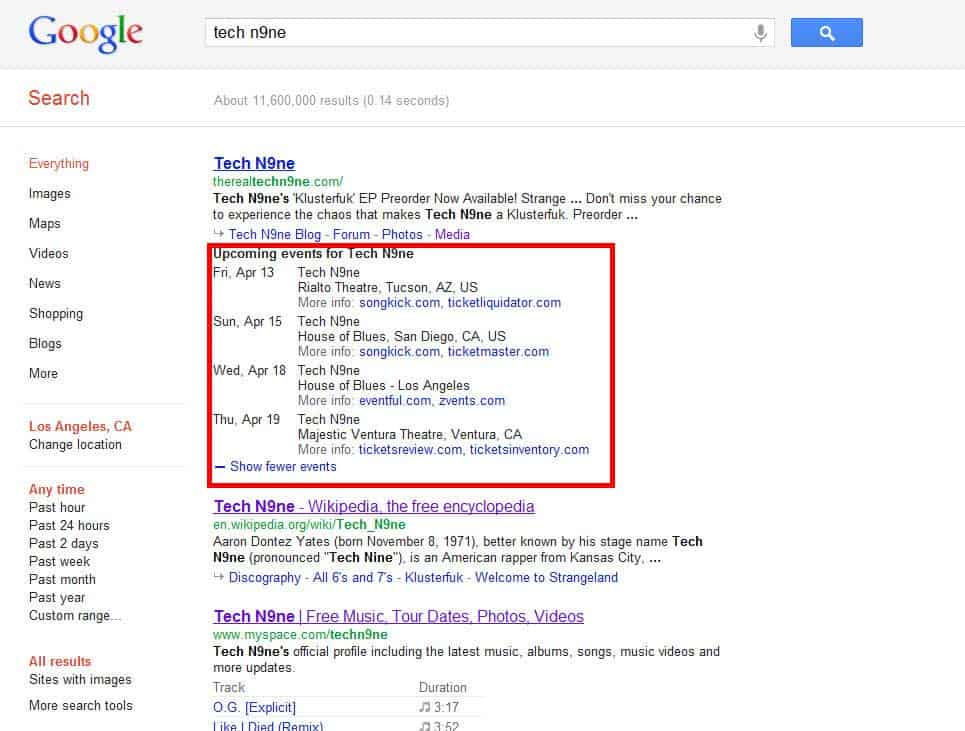
- События : здесь объявляются о происходящих событиях, информация о которых в поисковой выдаче действительно удобна для посетителей.
Когда Google представил schema.org, несколько веб-мастеров были разочарованы, узнав, что тип информации, поддерживаемый другими структурированными форматами, несовместим с этими новыми микроданными. Хорошая новость заключается в том, что эта проблема теперь решена, поскольку схема поддерживает несколько типов данных, представленных в других структурированных форматах. Для выделения вышеупомянутой информации Google официально поддерживает следующие типы данных (схем):
- Отзывы: для отображения рецензента, среднего рейтинга, общего количества отзывов, описания и т. д.
- Товары: для отображения доступности, ценового диапазона, изображения, описания, бренда, продавца и т. д.
- Продукты: для отображения времени, эскиза видео и т. д.
- Продукты: для отображения даты, места, времени и т. д.
- Продукты: для отображения способа оплаты, способа доставки, места, наличия товаров, для которых действует предложение, такое как купон или скидка, и т. д.
- Продукты: для отображения местоположения, организации, должности и т. д.
- Продукты: для отображения адреса местной компании, телефона, геолокации, логотипа и т. д.
- Продукты: для отображения калорий, времени приготовления, ингредиентов и т. д.
- Продукты: для отображения заголовка, дочернего элемента и URL-адреса.
- Продукты: для отображения песни, названия альбома, продолжительности и т. д.
Считаете ли вы, что приведенный выше словарь схем недостаточен? Если да, у вас может возникнуть вопрос, можете ли вы добавлять свои собственные типы в словарь схемы или нет. Ответ на это ни «да», ни «нет». В иерархии типов Schema есть несколько часто используемых типов элементов, каждый из которых имеет соответствующие подтипы. Однако уровень этих подтипов может различаться. Иногда вы можете предпочесть добавить пользовательский тип элемента, что возможно с помощью расширений.
Для объявления собственного типа элемента вам нужно всего лишь добавить косую черту в качестве суффикса существующего типа элемента и упомянуть новый термин. Например, вы можете написать «Человек/Доктор/Дантист», где «Человек» — текущий тип элемента, а «Доктор» и «Дантист» — настраиваемые типы. Вы можете найти информацию о соглашениях об именах и настройке свойств и перечисляемых элементов в разделе Продукты.
Механизм разметки страниц с помощью микроданных схемы
Буквально сидеть и добавлять код разметки в HTML каждой из нескольких страниц может быть болезненно, особенно если число исчисляется сотнями и более. Ручное добавление означает гораздо больше работы для больших сайтов, чем для небольших. Для упрощения работы с большими сайтами лучше всего использовать плагины, предлагаемые WordPress, или вы можете рассмотреть возможность использования следующих инструментов Google:
- Продукты: это экономит время, потому что автоматизирует задачу разметки сведений о вашей странице в удобной для пользователя форме. Это помогает в расшифровке того, что схема требует добавить на страницу. Просто выберите тип данных и введите URL-адрес своей страницы для ее разметки.
- Продукты Это похоже на инструмент тестирования, который диагностирует любые ошибки кода или проблемы после реализации. Вам нужно только ввести URL-адрес и сразу же получить указания по необходимым изменениям для получения правильного кода. Используйте этот инструмент только после того, как вы закончите включение всех тегов разметки.
В первый раз может возникнуть вопрос, необходимо ли включать каждое свойство или атрибут маркировки на каждой странице или нет. Что ж, это не обязательно делать, но чем больше свойств вы склонны применять к микроданным схемы, тем прозрачнее будет природа и назначение содержимого для поисковых роботов.
Кроме того, имейте в виду, что вам нужно применить разметку к нескольким свойствам, прежде чем Google сгенерирует расширенные фрагменты, ссылаясь на ваши микроданные. С помощью упомянутого выше инструмента тестирования легко проверить, какую информацию нужно извлечь из указанной разметки.
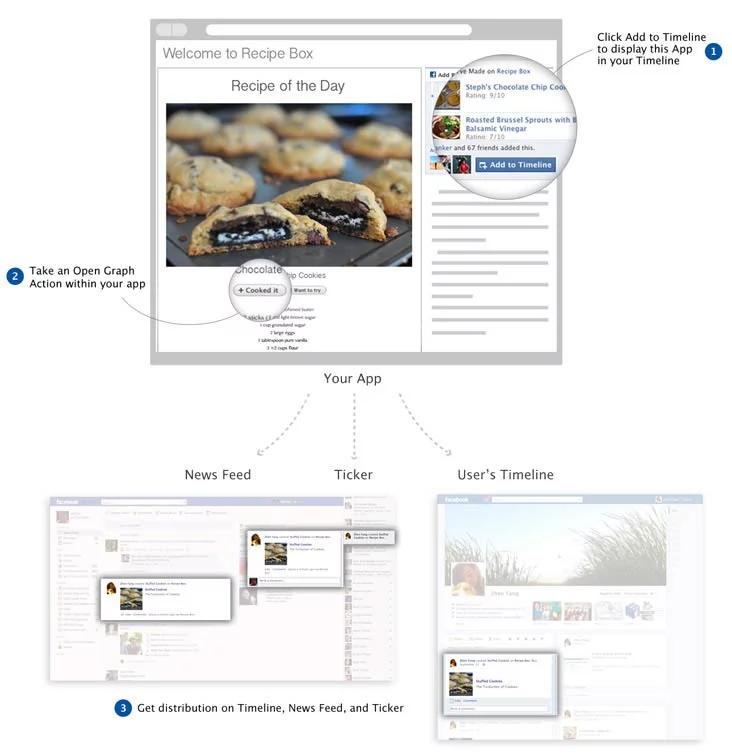
Интеграция с тегами социальных сетей

Социальные гиганты, такие как Facebook и Twitter, придумали собственные расширенные типы данных для разметки. Facebook выпустил продукты, созданные на основе RDFa, из-за чего большая часть тегов находится под тегом <meta>. В результате метки остаются невидимыми для человека. Твиттер придумал продукты. Что ж, никаких официальных заявлений ни от одного из двух гигантов об их поддержке микроданных новой схемы не существует. Однако веб-мастера успешно используют эти протоколы и Schema.org вместе на одной странице.
Некоторые маркетологи ошибочно полагают, что включения этих двух элементов достаточно, чтобы обеспечить высокую степень распространения данного контента. Однако вы можете использовать микроданные схемы вместе с тегами социальных сетей, чтобы предлагать поисковым системам еще больше сведений о содержании на странице. Рассмотрите возможность включения разметки рядом с тегами Open Graph, которые обеспечивают не только оптимизированный, но и общий контент.
Советы по использованию разметки схемы
Воспользуйтесь следующими советами, чтобы еще глубже погрузиться в мир микроданных схемы и получить более точные результаты. Все, что вам нужно, это активно следовать советам.
- Подробно изучите schema.org, чтобы узнать о поддерживаемых типах данных и свойствах, а также о степени возможной настройки.
- Найдите все типы схем, которые подходят для ваших веб-страниц.
- Определите типы, которые чаще всего используются на похожих веб-страницах. Такое сравнение также может помочь в выборе наиболее полезных типов разметки. Schema.org содержит наиболее распространенные типы разметки. Короче говоря, из-за разнообразия типов разметки вам необходимо изучить Товары.
- Чем больше вы разметите свои страницы, тем лучше будут результаты. Когда вы начинаете разбираться в разнообразной коллекции типов элементов, легко сделать вывод, сколько всего на странице есть для разметки. Однако это не означает, что нужно размечать весь контент. Ключевым моментом здесь является разметка контента, который виден людям, которые посещают страницу, а не скрытого контента в теге div и других скрытых элементах HTML.
- Избегайте чрезмерного использования разметки вводящим в заблуждение или непоследовательным образом, что, безусловно, может заставить Google наложить штраф, который отрицательно скажется на рейтинге, а также на репутации вашего сайта во всемирной паутине. Поэтому будьте этичны и играйте честно.
- Нет необходимости делать разметку каждого свойства.
- Не переделывайте существующий контент в новый формат schema.org, так как Google продолжает поддерживать фрагменты для преобладающего контента. Более того, schema.org поддерживает все типы информации, которые поддерживают даже микроформаты и RDFa. Тем не менее, подумайте о переходе на новый формат разметки, чтобы получить больше преимуществ в долгосрочной перспективе.
- Если на сайте есть контент, который schehma.org в настоящее время не поддерживает, рассмотрите возможность использования менее специфичного типа разметки или используйте Продукты в качестве мощного инструмента настройки для создания нового типа.
- Создайте бизнес-страницу Google+, чтобы повысить узнаваемость бизнеса или бренда, а также получить более качественные отзывы. Хотя это не имеет прямого отношения к микроданным схемы, вы можете получить больше обзоров, а также информацию о схеме. Это связано с тем, что эта платформа социальных сетей интегрирована с Google Places для хорошо управляемой страницы.
- Внедряйте авторство Google.
- Всегда проверяйте разметку схемы. Если вы удовлетворены результатами, это просто означает, что поисковые системы могут легко просканировать их в следующий раз и более эффективно интерпретировать данные. Это просто означает увеличение шансов быть более заметным в поисковой выдаче.
Вывод
Несмотря на важность и преимущества разметки схемы для SEO, ее признание было низким, возможно, из-за отсутствия технических знаний или даже осведомленности. На самом деле это создало замечательную возможность для веб-мастеров и предприятий, особенно в сфере информационных технологий и маркетинга, которые работают вместе для достижения единой цели. В то время как маркетологи могут понимать важность разметки структурированных данных, веб-мастерам необходимо реализовать ее с помощью более продвинутых знаний HTML.
Другими словами, миллионы сайтов многое теряют, не будучи частью этого большого SEO-потенциала. Используя разметку схемы, вы автоматически окажетесь на большой лестнице конкуренции. Включение микроданных схемы в HTML, безусловно, увеличивает видимость, но это никоим образом не является быстрой или плохой стратегией SEO для получения более высокого рейтинга.
Скорее, лучше упростить процесс распознавания поисковыми системами по набору ключевых слов, по которым ваши страницы могут появляться на видном месте в поисковой выдаче. Разметка Schema — это инновация SEO, которая, возможно, продлится долгое время. Поэтому сейчас самое время изучить и внедрить наиболее подходящие микроданные для повышения результатов поиска. Тем не менее, вы должны делать все правильно, чтобы быть на шаг впереди. Я надеюсь, что это эксклюзивное руководство поможет использовать разметку схемы для достижения преимуществ SEO более простым и быстрым способом.
