Основы оптимизации изображений для SEO
Опубликовано: 2017-05-29Оптимизация изображений — это строительный блок SEO. Уже не секрет, что если вы хотите привлечь органический поисковый трафик на свой веб-сайт, ваша SEO-игра должна быть выше всех. Поскольку каждый день появляется все больше конкурирующих веб-сайтов, для вас важно получить более высокий рейтинг в поиске и улучшить свой трафик. Тем не менее, большинство людей упускают из виду один важный ресурс для сбора всего этого органического трафика: Google Image Search . И чтобы получить этот трафик, вам нужно знать основы оптимизации изображений. Вот несколько идей по оптимизации изображения.
Релевантность изображения на веб-сайте является наиболее важным фактором для SEO .
Изображения должны соответствовать содержанию веб-страницы. Если ваша страница посвящена телевизору Panasonic, используйте изображения этого телевизора с разных ракурсов. Пользователи, скорее всего, заинтересуются, если им будет предоставлена информация о продукте с помощью изображений.
Тег Alt или альтернативный тег является фундаментальной частью оптимизации изображения .
Теги Alt становятся незаменимыми, потому что большое количество поисковых систем основаны на тексте, то есть они не способны читать наши изображения. . Альтернативный текст будет отображаться, если загрузка изображения не удалась. Он содержит краткое описание изображения.
Пример: описание персидской кошки может быть,

Совет. Если это изображение продукта, укажите номер модели в теге alt.
Читайте: правила публикации изображений Google.
Изображения должны быть сжаты, иначе загрузка страницы займет некоторое время, и пользователи сети не будут ждать, пока загрузится медленный сайт .
Исследования показывают, что пользователи не будут ждать загрузки веб-страницы более 3 секунд. Попробуйте сжать изображение до младших байтов. Следующие сайты помогут вам выжать лишние байты из ваших изображений.
- шмуш.ит!
- Compressor.io (может уменьшить размер до 90% при сохранении качества изображения)
- WP Смуш
- Сжатие JPEG (для изображений JPEG)
- TinyPNG (для изображений PNG)
- EWWW Оптимизатор изображений
Примечание. Используйте изображения того же размера, что и на вашем сайте.
Если у вас нет времени на загрузку своего уникального изображения, существуют тысячи сайтов, откуда вы можете получить бесплатные изображения .
Хотя в некоторых случаях вы должны указывать источник изображения, на других сайтах таких требований нет! Следующие сайты пригодятся для выбора изображений.
- Pixabay
- 500 пикселей
- Flickr
- Пинтерест
- Скрыть
- И еще 20+ веб-сайтов для скачивания бесплатных стоковых фотографий по лицензии роялти-фри
Название изображения играет ключевую роль в обеспечении его видимости и релевантности при поиске .
Поэтому имя изображения должно быть описательным и содержать краткую информацию об изображении.
Например , изображение Смоки-Маунтинс в осенний сезон может быть
Smoky-mountains-fall-season.jpg а не IMG_0076.jpg

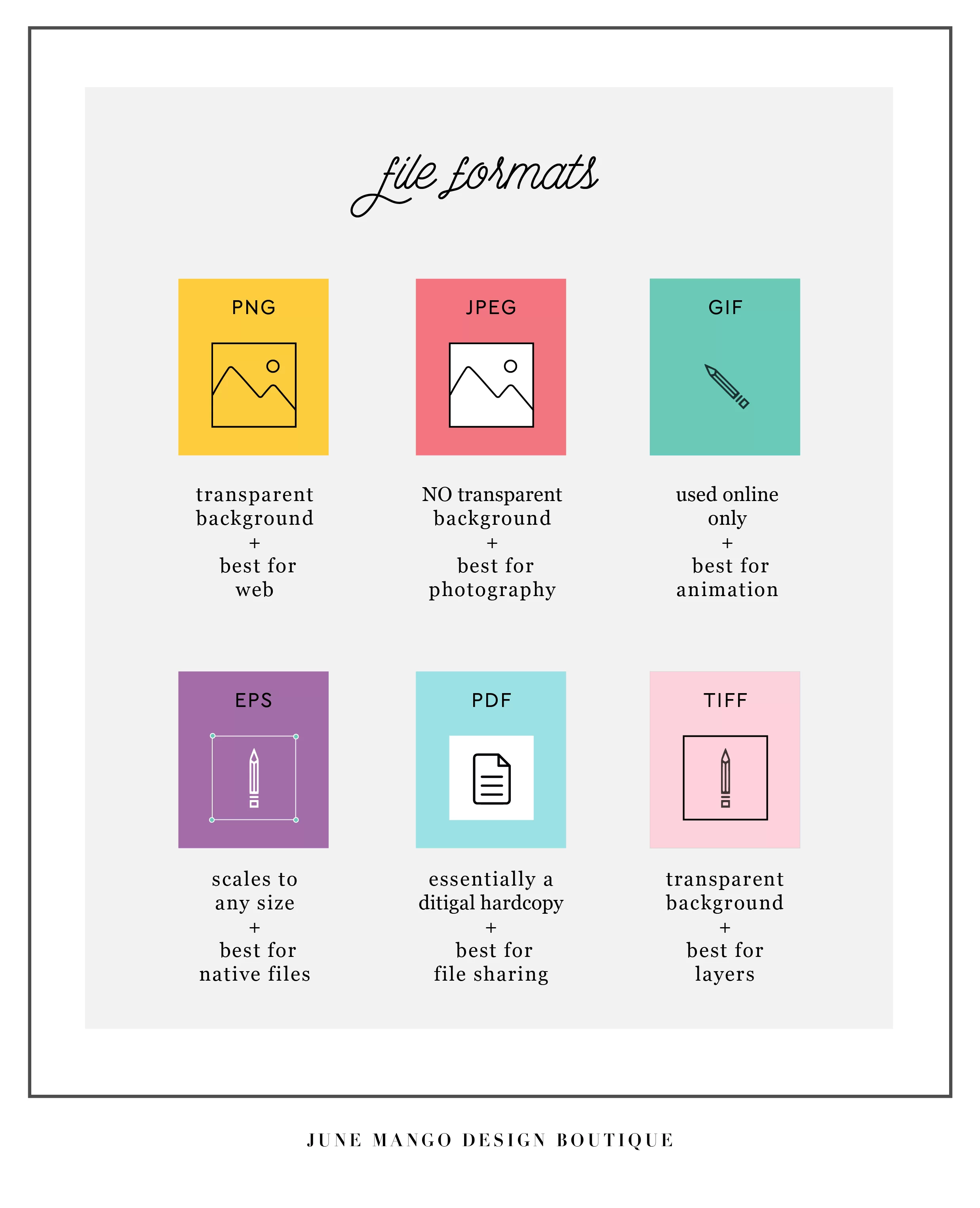
Выбор правильного типа файла — еще один важный фактор оптимизации изображения.

Источник: Джун Манго Дизайн Бутик
Обычно используются следующие типы файлов: JPEG (Объединенная группа экспертов по фотографии), GIF (формат обмена графикой) и PNG (переносимая сетевая графика).
Вы можете наилучшим образом использовать каждый тип, и вот как:
- Используйте формат GIF для создания потрясающих GIF-файлов
- Используйте формат JPEG для цветных и неподвижных фотографий .
- Используйте формат PNG для изображений с небольшим количеством цветов и логотипов (с выцветанием и прозрачностью).
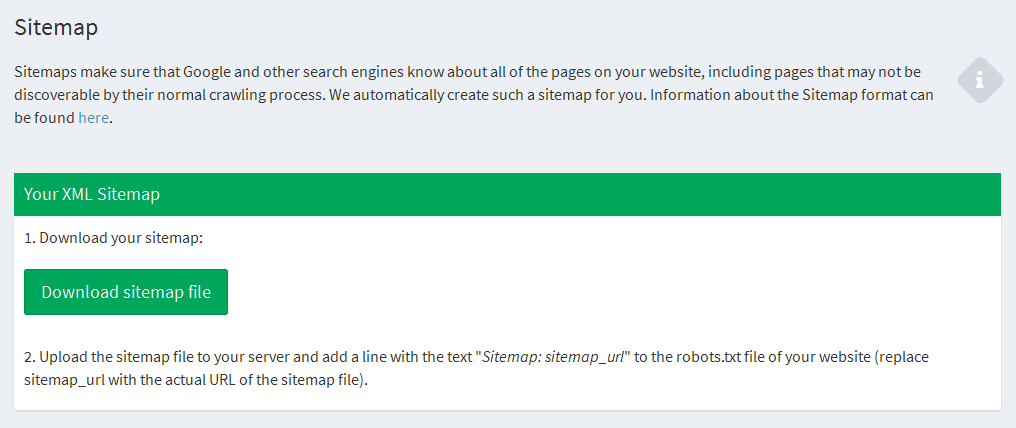
Включение изображений в XML-карты сайта еще больше увеличивает шансы того, что ваше изображение будет найдено при поиске Google.
Вы можете использовать теги <image:image> или <image:loc> в карте сайта XML.


Совет: Yoast SEO Plugin — один из лучших плагинов. Он автоматически добавляет изображения в карту сайта XML. Вы можете проверить лучшие SEO-плагины WordPress здесь.
Если сотни других сайтов используют ваше уникальное изображение, не упоминая вас, ваша релевантность снизится, и это может нанести ущерб вашему сайту.
Вы можете использовать Image Raider для обратного поиска изображений . Все, что вам нужно сделать, это загрузить свое изображение в каталог, и всякий раз, когда сайт использует ваше изображение, вы будете уведомлены. Если вам не дали кредит, вы всегда можете попросить об этом создателя сайта.
Подписи к изображениям помогут вам снизить показатель отказов .
Показатели отказов теперь учитываются алгоритмами ранжирования, особенно после обновления Panda.

- Что такое показатель отказов?
Когда пользователь, ища конкретную вещь, нажимает на вашу страницу и быстро возвращается на страницу поиска, это увеличивает ваш показатель отказов, что совсем не желательно. Это означает, что пользователь нашел содержимое вашей страницы неудовлетворительным.
Поэтому, если вы добавите четкую подпись рядом с заголовком , это привлечет внимание зрителей, поскольку они узнают о вашей странице с первого взгляда. Он призывает к дальнейшему чтению.
Обратные ссылки являются одним из ведущих факторов улучшения вашей видимости и органического ранжирования.
Они помогают роботам поисковых систем эффективно сканировать ваш сайт.
- Что я имею в виду под обратными ссылками?
Когда веб-страница ссылается на другую страницу, она создает обратную ссылку.
Например, фотограф сделал снимки группы Coldplay на концерте и выложил их на свой сайт. Если официальный сайт Coldplay ссылается на этот сайт, создается обратная ссылка. Теперь поисковые системы будут считать эти два сайта связанными, что, в свою очередь, улучшит видимость страницы фотографа во всех поисковых запросах, связанных с Coldplay.
Вам не нужно беспокоиться, если у вас нет Photoshop, есть несколько онлайн-инструментов для редактирования.
Вы можете выбрать из ниже.

- Pixlr (я считаю его наиболее полезным)
- фотопеа
- Бесплатный фотоинструмент
- Бесплатный фоторедактор
Миниатюры очень удобны, потому что они уменьшают зубрежку и могут отображать много изображений одновременно. Но будьте осторожны!
Поэтому лучший вариант для вас — уменьшить размер миниатюр, даже если качество может ухудшиться.
Чтобы сжать миниатюру, используйте код:
add_filter('jpeg_quality', create_function(", 'return 60;') ); с вашим файлом functions.php .
В то время как WordPress использует 90 в качестве настроек по умолчанию, вы можете безопасно установить любое значение от 60 до 80, так как не будет заметного снижения качества изображения.
В двух словах,
Оптимизация изображения может занять много времени, но не сложно. Если вы внедрите идеи, изложенные в статье, вы сможете сами убедиться, что видимость вашего веб-сайта улучшилась.
Есть еще советы по оптимизации изображений? Поделитесь с нами, комментируя ниже! Я хотел бы знать ваши мысли!
Добрый день!
