Баннер для виртуального магазина: разбираемся в функциях и учимся создавать и использовать
Опубликовано: 2022-04-15Баннер для виртуального магазина представляет собой графическое изображение, обычно используемое для перехода пользователя на другую страницу одним щелчком мыши. Основная функция этого цифрового баннера — донести сообщение до потребителей, заходящих на сайт. Они выступают в качестве внутренней рекламы и средства коммуникации с публикой, но также являются отличными инструментами для привлечения и конвертации продаж.
Мы живем во все более визуальном обществе с огромным количеством доступной информации. А когда дело доходит до интернета, конкуренция за внимание еще больше, ведь там тысячи открытых вкладок, уведомлений и рекламы.
Поэтому, чтобы быть успешным в электронной коммерции, необходимо искать альтернативы, чтобы привлечь внимание потребителей и сделать вас реальным клиентом. Вот почему баннер для интернет-магазина является отличным ресурсом, который не может быть упущен из вашей стратегии онлайн-бизнеса.
Но чтобы быть действительно эффективным, важно хорошо понимать, каковы его функции, характеристики, как его создать и как использовать. И это то, что мы собираемся показать вам в этом посте. Проверить!
- что такое баннер
- Какова функция баннера для виртуального магазина?
- Как сделать баннер для своего интернет-магазина?
- Как создать бесплатный онлайн-баннер
- Где разместить баннеры в интернет-магазине
- Идеи баннеров интернет-магазина: форматы и виды
- Вывод
что такое баннер
Баннер представляет собой графическое изображение, обычно используемое в качестве рекламного элемента . Он может быть печатным или цифровым, его можно использовать для рекламы бренда, продвижения товаров, предложений и услуг, его можно использовать на мероприятиях и даже в качестве информационного материала.
Что такое цифровой баннер?
Цифровой баннер обычно используется для направления пользователя с одной страницы в Интернете на другую одним щелчком мыши. Это может быть изображение, статическое или анимированное, или даже видео.
Очень часто он появляется в объявлениях в контекстно-медийной сети Google Ads и в других рекламных инструментах, что позволяет рекламодателю появляться в почтовых ящиках пользователей и на сторонних веб-сайтах. Но он также широко используется брендами на своих веб-сайтах, включая виртуальные магазины .
Какова функция баннера для виртуального магазина?
Основная функция баннеров для виртуального магазина — передать сообщение потребителям , которые заходят на сайт. Они действуют как домашняя реклама и средства массовой информации для публики, но они также являются отличными средствами коммуникации. привлечение электронной конверсии продаж .
Может использоваться для:
- Общение
- Продвигать
- Привлекайте органические клики
- Привлечь внимание потребителя
Общение
Баннер в виртуальном магазине можно использовать для сообщения нескольких вещей, таких как доставка ; бесплатная доставка ; безопасность магазина; способы оплаты и т.д.
Продвигать
Цифровой баннер также можно использовать в интернет-магазине для продвижения брендов, продуктов или действий в магазине, таких как мероприятия, распродажи, распродажи и т. д.
Привлекайте органические клики
При вводе релевантного ключевого слова в атрибуте alt изображения ваш цифровой баннер может появиться в результатах поиска Google и других сайтов и, таким образом , генерировать органический трафик для вашего интернет-магазина.
Привлечь внимание потребителя
Вы также можете использовать цифровой баннер просто для того, чтобы привлечь внимание потребителей и привлечь их внимание к вашему бренду. Это можно сделать с помощью эффектной фразы, вашего слогана или ссылки на особую дату, например, Рождество , Новый год, Пасху и т. д.
Как сделать баннер для своего интернет-магазина?
Чтобы сделать баннеры для электронной коммерции , вы можете рассчитывать на помощь собственной команды дизайнеров, нанять агентство или стороннего специалиста или создать его самостоятельно.
Если вы выбрали третий вариант, существуют платформы , которые позволяют настраивать макет магазина и создавать баннеры, а также есть возможность создавать для этого бесплатные онлайн-баннеры на определенных веб-сайтах и в приложениях.
Но каким бы ни был выбор, если вы хотите привлечь больше кликов по баннерам и, следовательно, повысить коэффициент конверсии , вы должны выполнить несколько важных шагов. Ознакомьтесь с 8 советами ниже.
1) Создайте хороший заголовок
2) Инвестируйте в копирайтинг
3) Используйте релевантные ключевые слова
4) Используйте качественные изображения
5) Выберите правильные цвета
6) Выберите наиболее подходящий размер и формат
7) Подумайте об отзывчивости
8) Обновляйте часто
1) Создайте хороший заголовок
Чтобы баннер был напористым и выполнял свою функцию, придумайте простой заголовок, но привлекательный и соответствующий сообщению, которое вы хотите передать.
2) Инвестируйте в копирайтинг
Используйте технику копирайтинга , то есть убедительного письма, для привлечения потребителя через объективные и привлекательные тексты, использующие ментальные триггеры.
3) Используйте релевантные ключевые слова
Помимо эффективного привлечения кликов, использование релевантных ключевых слов в атрибуте alt изображения также помогает привлечь органический трафик в поисковых системах.
4) Используйте качественные изображения
Чтобы баннер был достаточно привлекательным, необходимо использовать изображения и качественные фотографии . Или это может иметь противоположный эффект, так как может создать впечатление неряшливости.
5) Выберите правильные цвета
Цвета могут иметь решающее значение, поэтому тщательно выбирайте те, которые больше всего соответствуют вашему бренду и тому сообщению, которое вы хотите передать. Также обратите внимание на сочетание тонов и не переусердствуйте. И помните, что хотя гармония важна, вам нужно выделяться, и цвета — отличный ресурс для этого.
6) Выберите наиболее подходящий размер и формат
Важно правильно подобрать размер и формат для цели и места, где будет размещен баннер. Позже мы обсудим форматы и типы баннеров.
7) Подумайте об отзывчивости
Прежде чем запускать свой цифровой баннер, подумайте о его отзывчивости. Убедитесь, что он визуально адаптируется ко всем размерам экрана: настольному компьютеру, мобильным устройствам и т. д.
8) Обновляйте часто
Не забывайте о несезонных баннерах на своем сайте. Например, если Рождество уже прошло, уберите рождественский баннер. В конце концов, это также может создать впечатление неряшливости и старомодности.
Будьте в курсе ВСЕХ важных дат электронной коммерции с нашим календарем электронной коммерции на 2022 год!
Как создать бесплатный онлайн-баннер
Ознакомьтесь с некоторыми инструментами , которые помогут вам создать бесплатный онлайн-баннер .
- холст
- ПосмотретьСоздать
- Креатопия
- Adobe Creative Cloud Экспресс
- фотопеа
холст
O canva , безусловно, является одним из основных инструментов, позволяющих создавать бесплатные онлайн-баннеры, а также одним из самых популярных. Он имеет веб-версию и версию приложения, имеет банк изображений и шаблонов различных размеров, которые можно легко редактировать.
ПосмотретьСоздать
O ViewCreate , ранее известный как Crello, очень похож на Canva, а также позволяет бесплатно создавать баннеры и другие типы графических изображений, помимо того, что он чрезвычайно интуитивно понятен.
Креатопия
Еще одна альтернатива бесплатному созданию онлайн-баннеров — Creatopy . Он также имеет банк изображений и шаблоны. Разница в том, что вы можете создать только одно изображение и на его основе создать вариации размера.

Минусы этого инструмента в том, что он позволяет создавать только 10 бесплатных баннеров. Для большей суммы необходимо оплатить услугу.
Adobe Creative Cloud Экспресс
Помимо бесплатных шаблонов и изображений, Adobe Creative Cloud Express интегрируется с другими инструментами Adobe и позволяет загружать логотип, цвета и типографику вашего бренда. Это также позволяет вам легко изменять элементы изображения, упрощая тестирование.
фотопеа
O Photopea очень похожа на Photoshop, но предлагает услугу бесплатно. Он принимает файлы .psd, .xd, .sketch и .raw, идеально подходит для расширенного редактирования и обладает большей функциональностью, чем большинство бесплатных инструментов.
Чтобы узнать больше об основных инструментах для электронной коммерции, загрузите это бесплатное руководство с 50 инструментами для электронной коммерции .
Где разместить баннеры в интернет-магазине
Цифровые баннеры можно размещать везде, где позволяет ваше воображение, ваш веб-сайт и стратегия.
Но, не преувеличивайте . Вам не нужно размещать баннеры во всех возможных местах, так как это может навредить пользовательскому опыту и вызвать раздражение, потеря эффекта и даже может привести к нежелательному результату. Так что выберите несколько пространств или переключитесь, чтобы проверить, какие из них работают лучше всего.
Ниже мы перечислим основные места, где можно разместить баннеры в интернет-магазине:
- в доме магазина;
- в боковых панелях;
- в разделении категорий и/или отделов;
- в футере;
- посередине страницы;
- на горячих точках;
- во всплывающих окнах;
- в поисках.
Идеи баннеров интернет-магазина: форматы и виды
Нет ни одного лучшего формата и типа баннера для использования в интернет-магазине. Все зависит от сообщения, изображения, которое будет использоваться, цели и макета сайта.
Ниже мы собрали несколько идей баннеров для интернет-магазинов , которые вы можете использовать, принимая во внимание форматы и типы.
форматы баннеров
Помните, что формат и размеры цифрового баннера зависят от места, которое вы хотите использовать на своем веб-сайте. Важно всегда иметь точные размеры и соответствующим образом оформлять баннер. Но самые распространенные форматы:
- горизонтальный;
- вертикальный;
- прямоугольный;
- площадь.
типы баннеров
Что касается типов баннеров, есть несколько вариантов. Посмотрите несколько идей ниже.
- статический баннер
- Текстовый баннер
- видео баннер
- карусель баннер
- баннер в поиске
- Баннер на горячих сайтах
- Баннер во всплывающих окнах
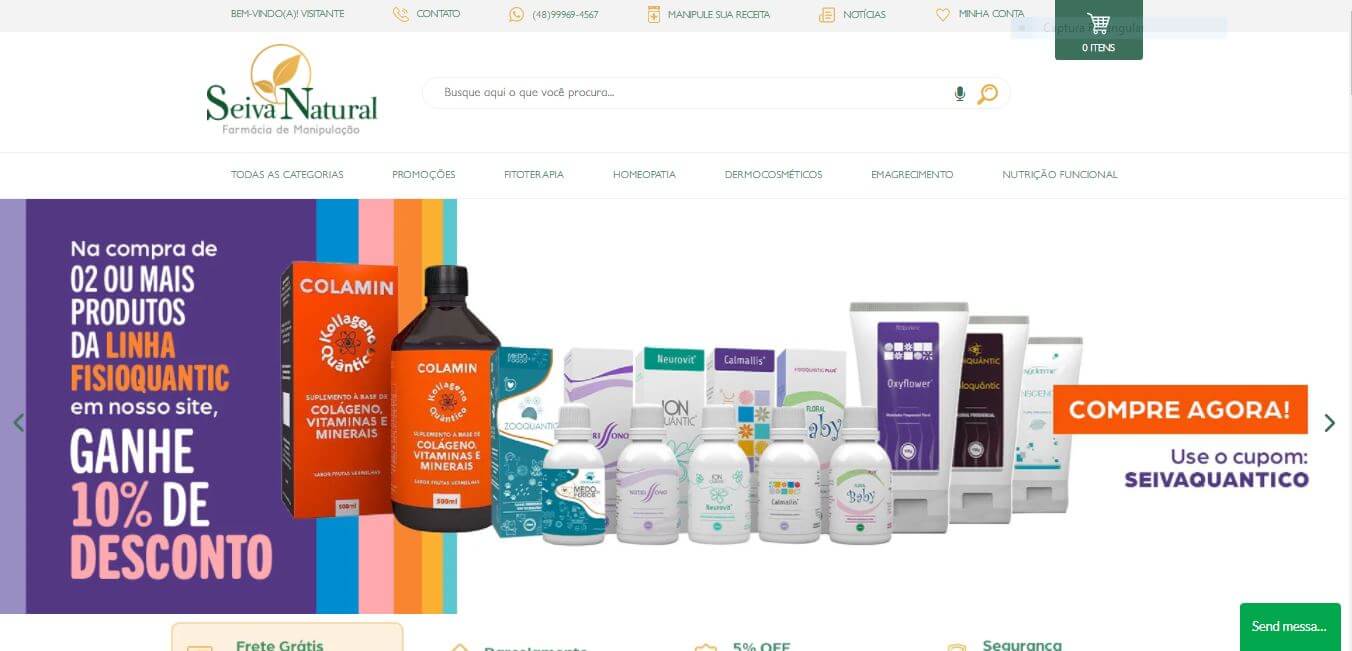
статический баннер
Статический баннер, несомненно, является наиболее часто используемым. Далее, на сайте Natural Sap у нас есть пример статического баннера дома, вверху страницы. В данном случае он использовался для продвижения товаров из определенной линейки со скидкой.

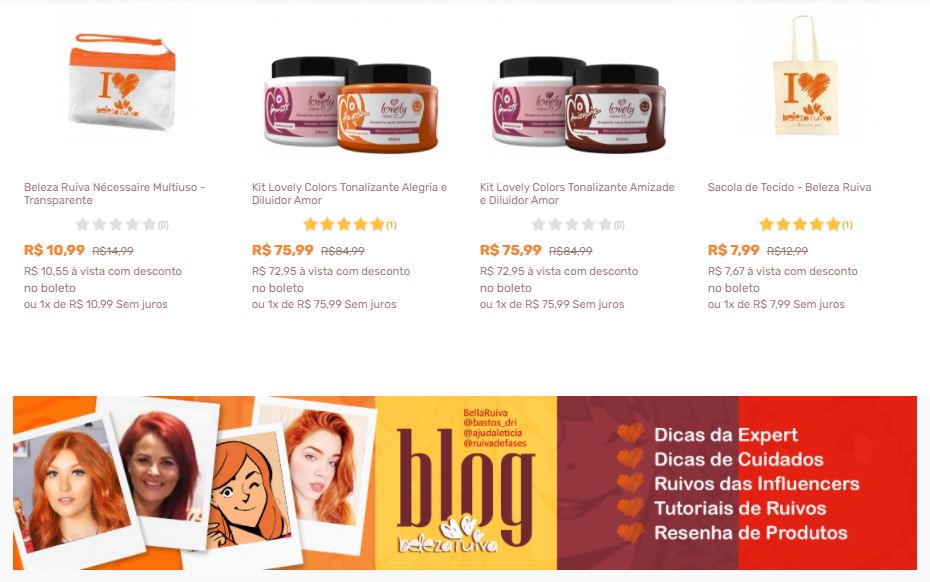
Этот другой пример статического баннера в магазине красотка рыжая был вставлен в середину страницы с целью популяризации блога бренда:

Текстовый баннер
Текстовый баннер также является одним из наиболее часто используемых. Хотя это кажется простым, вам нужно использовать правильные слова и цвета, чтобы привлечь желаемый клик. На изображении ниже показан пример текстового баннера, используемого для выделения летних акций на ФОМ .

видео баннер
Видеобаннер может принести отличные результаты, так как он выходит за рамки здравого смысла и выделяется на странице, отличаясь от остальной информации. Но важно использовать короткие ролики, чтобы пользователь не бросил смотреть до конца.
Посмотрите баннерное видео, используемое LEGO :
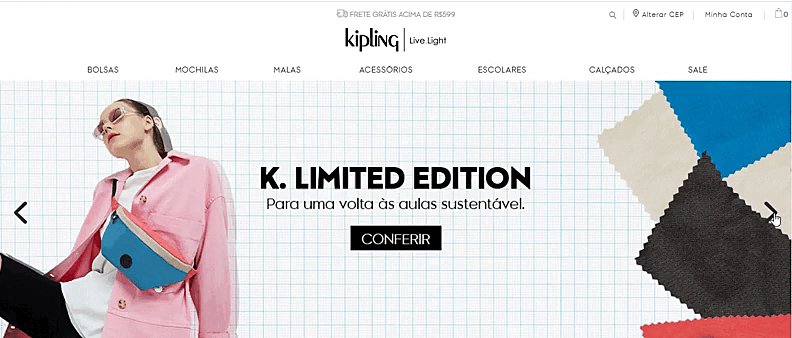
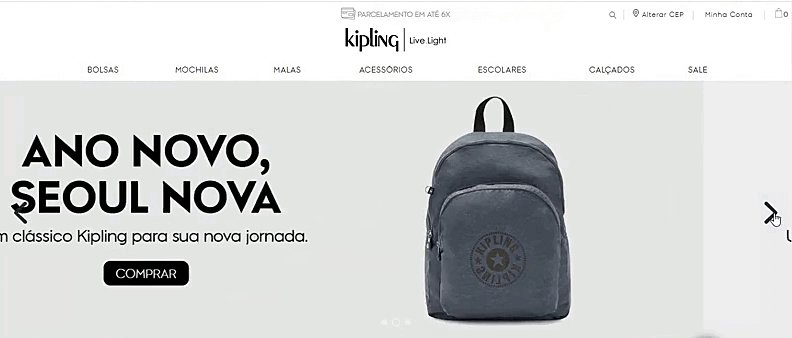
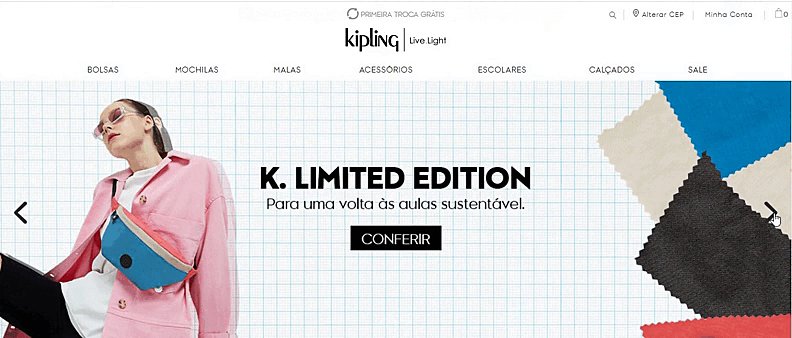
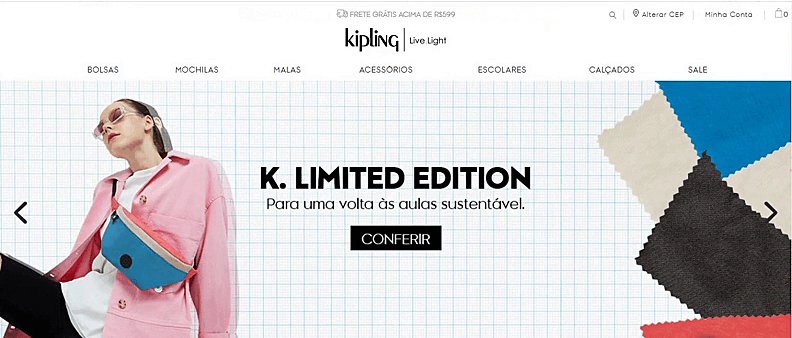
карусель баннер
Этот тип баннера очень удобен тем, что вы можете передать несколько сообщений, используя одно место и не перегружая страницу информацией. Или даже создавать сообщения, которые дополняют друг друга для одной и той же цели.
Это может быть тип, который меняет изображения сам по себе, или тот, который позволяет пользователю щелкнуть сбоку для просмотра по желанию.
Единственный момент, на который стоит обратить внимание, это то, что, поскольку штук несколько, они будут конкурировать друг с другом за внимание потребителя.
Ниже приведен пример баннера такого типа, который использовал Киплинг :

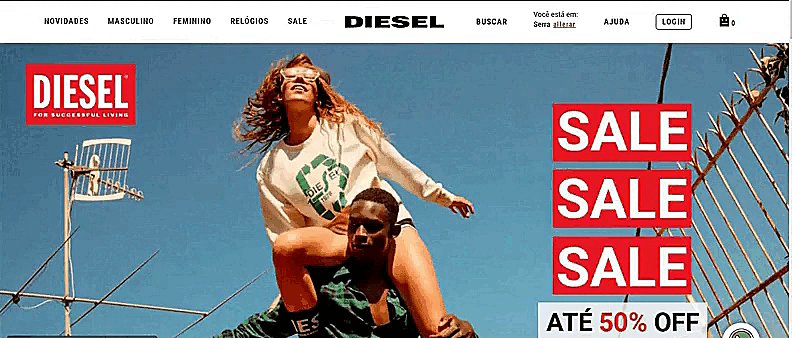
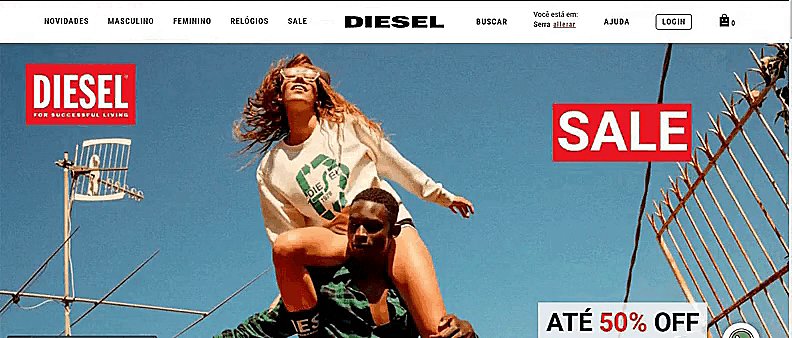
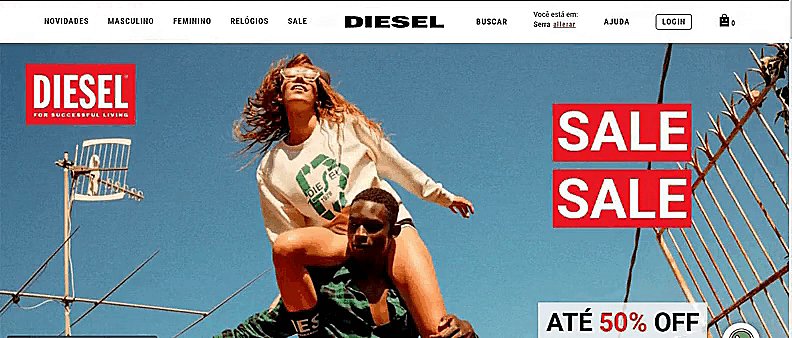
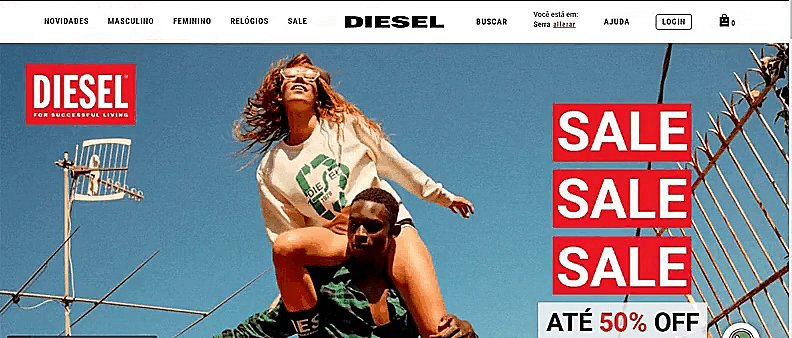
анимированный баннер
Как и видеобаннер, анимированный баннер выделяется на фоне остальной части страницы и позволяет выделить определенное изображение или слово еще больше, как показано в примере Diesel ниже.

баннер в поиске
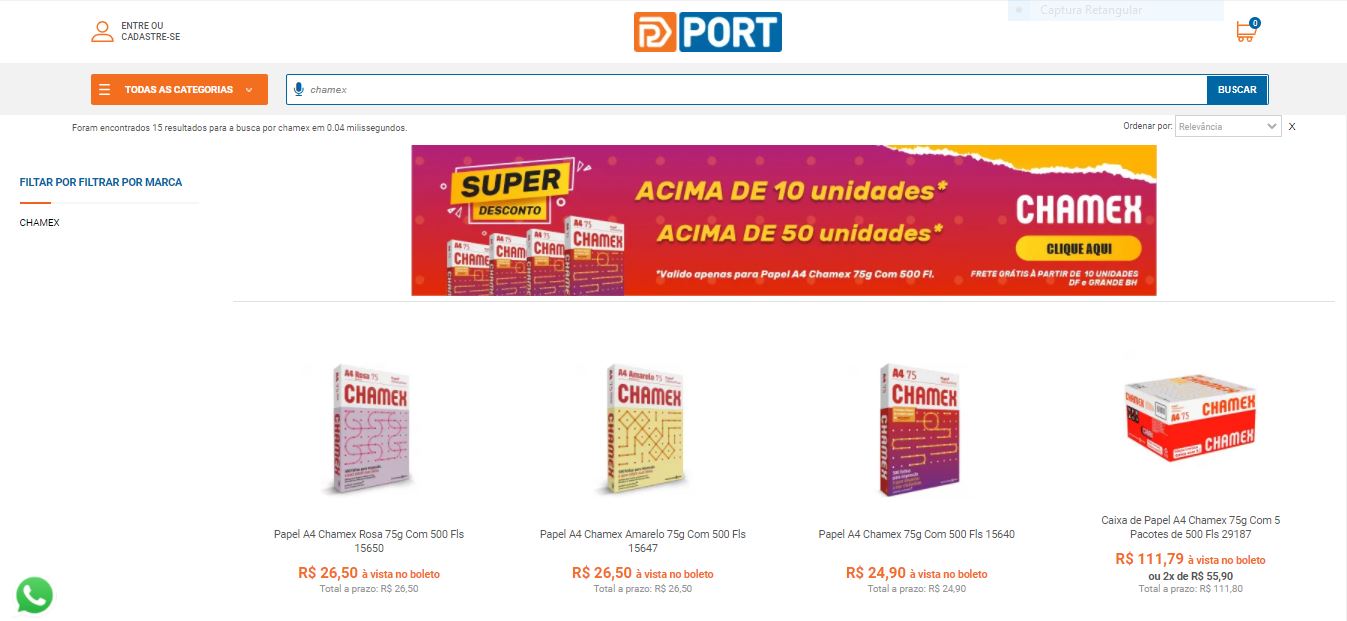
Вставка определенных баннеров для определенного поиска Это отличный способ персонализировать ваш опыт покупок в электронной коммерции.
В следующем примере из PORT , если клиент ищет «chamex», на него повлияет баннер, сообщающий о скидке на продукты этого бренда, что увеличивает шансы на клик и конверсию.

Преимущество этого типа баннера в том, что он появляется только у людей, которые уже заинтересованы в теме, что также улучшает пользовательский опыт. .
Для умного поиска от SmartHint можно очень удобно и легко вставлять баннеры для определенных условий поиска. Помимо наличия всех остальных преимуществ этого инструмента: скорость; фонетическая коррекция; поиск цвета; для тебя; за изображение; Пользовательский. Знакомьтесь с нашей технологией!
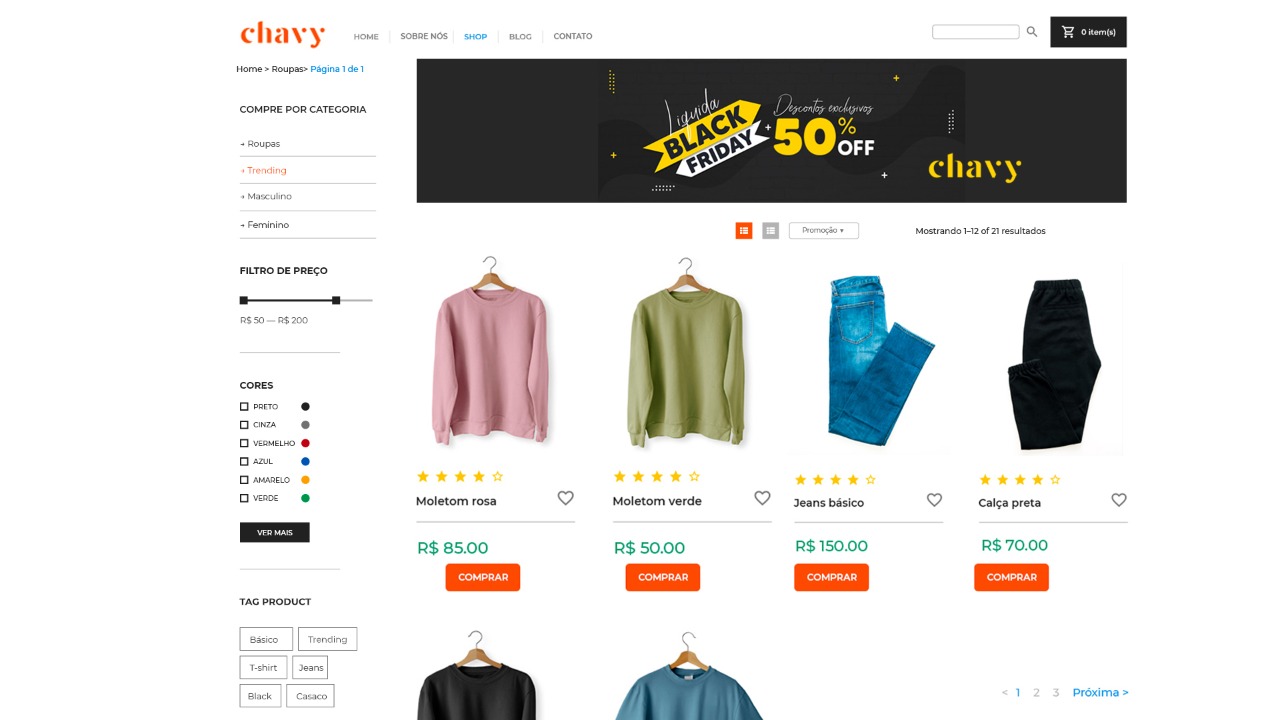
Баннер на горячих сайтах
Баннер на горячих сайтах — это тип, который помогает направить потребителя на конкретную сессию или просто составить внешний вид страницы. В следующем примере он использовался и как тематический визуальный элемент Черной пятницы , и для направления пользователя на акции.

Баннер во всплывающих окнах
Баннеры во всплывающих окнах также помогают составить сообщение и увеличить шансы на конверсию. В следующем примере из Fish Brazil баннер использовался для представления всплывающего окна, а также для рекламы купона на скидку.

Вывод
Вы видели, как много можно исследовать в отношении баннеров для виртуального магазина? Я надеюсь, что это содержание было полезным и помогло вам использовать эту стратегию продаж наилучшим образом для достижения ваших целей.
С помощью SmartHint вы можете вставлять баннеры в поиск для определенных результатов поиска, создавать горячие сайты и всплывающие окна с баннерами и по-прежнему использовать автономные витрины . Знакомьтесь с нашей технологией!
