Создание баланса в дизайне: примеры из жизни и советы профессионалов
Опубликовано: 2023-01-25Баланс — важнейший элемент дизайна , который отделяет хорошее от плохого. Независимо от того, являетесь ли вы дизайнером, художником или маркетологом, понимание и соблюдение баланса в дизайне может иметь решающее значение для создания визуально приятных и эффективных маркетинговых материалов.
Что такое баланс в дизайне?
Основные принципы хорошего дизайна следующие:
- Баланс
- Акцент
- Движение
- Шаблон
- Повторение
- Доля
- Ритм
- Разнообразие
- Единство
Все они одинаково важны, но, как вы можете заметить, первым в списке стоит баланс, доказывающий его значимость. В этой статье мы сосредоточимся на балансе в дизайне и приведем примеры, которые могут вас вдохновить.
Что такое баланс в дизайне? Это тщательное распределение визуального веса в дизайне вашего веб-сайта, логотипах, изображениях блогов и многих других элементах дизайна . Баланс должен быть виден в ваших изображениях, цветах, текстуре и пространстве, чтобы придать им стабильность и порядок.
Это то, что придает дизайну жизнь, волнение и привлекательность. Это точные атрибуты, чтобы привлечь внимание клиентов и клиентов и отличить ваш бренд от остальных.
Приведенные ниже примеры баланса в дизайне лучше объяснят его значение:
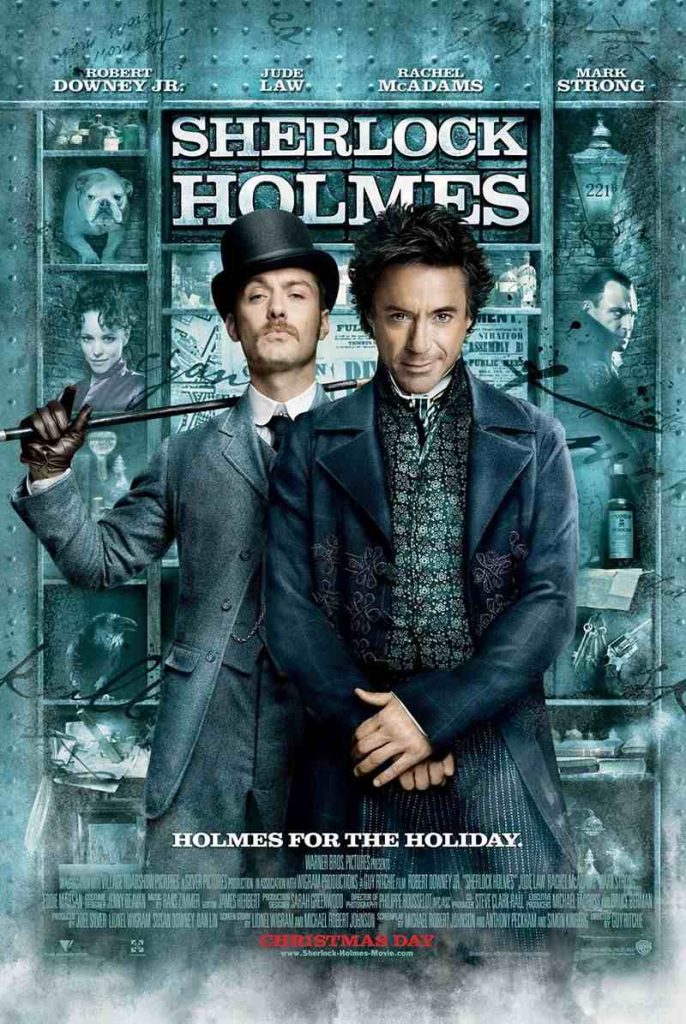
Постер фильма Шерлок Холмс

Этот постер фильма о Шерлоке Холмсе — прекрасный пример симметричного баланса. Этот тип баланса размещает элементы ровно и упорядоченно . Те, что на этом плакате, равномерно разделены на обе стороны, создавая то, что обычно называют формальным балансом.
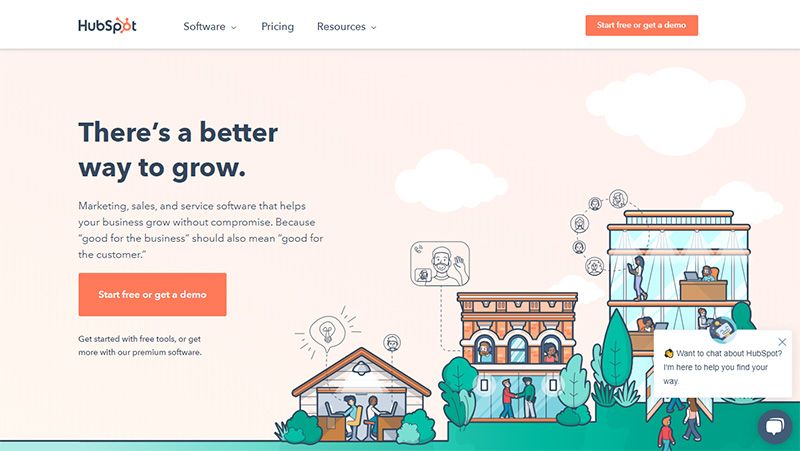
Веб-сайт HubSpot

Баланс в дизайне не всегда означает наличие равных частей по горизонтали, вертикали или радиусу. Другой тип баланса — асимметричный, что означает наличие баланса без симметрии . Это противоположно симметричному балансу и также известно как неформальный баланс. Веб-сайт Hubspot эффективно демонстрирует это с помощью иллюстраций и текста.
Логотип Старбакс

Крупнейшая в мире кофейная франшиза имеет один из самых знаковых логотипов, которые только можно найти. Это из-за его вертикальной плоскости симметрии, которая придает ему баланс во всем . Человеческие глаза обычно ищут порядок и стабильность в любом изображении, на которое мы смотрим. Этот логотип Starbucks обладает этими двумя характеристиками помимо многих других привлекательных элементов.
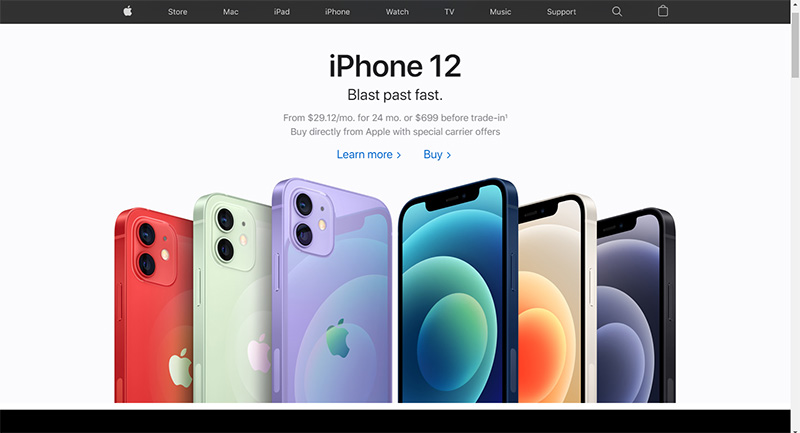
Веб-сайт Apple iPhone 12

Apple не отстает в дизайне и балансе, и ее страница для Apple iPhone 12 не является исключением. Это прекрасный пример отражательной симметрии. Айфоны одинаково расположены на экране, а текст сверху имеет одинаковую длину с обеих сторон. Симметрия отражения – это когда одна половина изображения отражает другую половину. Ее также называют линейной или зеркальной симметрией.
Печатная реклама Evian

Вы можете добиться баланса в дизайне, используя цвета, как показано в этой печатной рекламе Evian. Это не только отличный пример симметрично сбалансированного дизайна, но и хорошее представление баланса цвета. Невероятное смешение темных цветов с более светлыми подчеркивает имя бренда и выделяет его.
Логотип Шанель

Логотип Chanel кажется простым и простым, но в нем есть баланс, повторение, единство и изысканная красота . В логотипе есть перекрывающиеся буквы C, обозначающие инициалы самого дизайнера логотипа, Коко Шанель. Формула использования различных принципов дизайна делает его привлекательным и культовым логотипом.
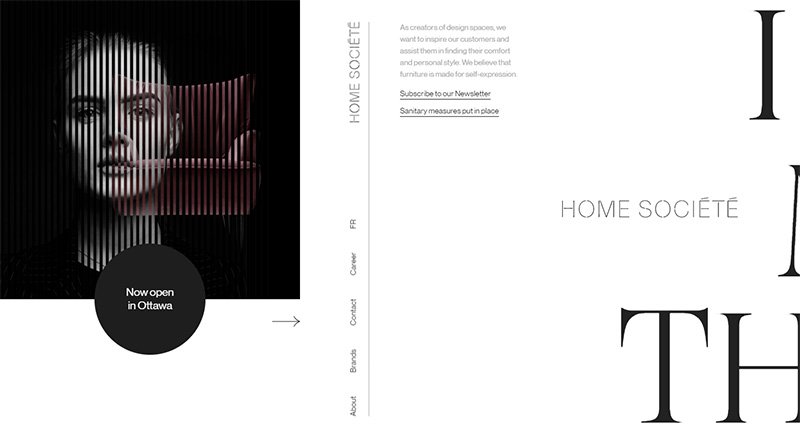
Домашняя страница Societe

У компании домашней мебели и аксессуаров Home Sociētē есть веб-сайт, который является воплощением асимметричного баланса. Слева находятся изображения, а справа — тексты разных размеров и стилей шрифта. Горизонтальная прокрутка — это пример баланса во всем , предоставляющий зрителям дизайн, приятный для глаз и возбуждающий чувства.
Логотип Бритиш Петролеум

При радиальном балансе элементы располагаются вокруг точки, исходящей из центра . Это видно по логотипу British Petroleum. Не все балансы можно увидеть слева и справа или вверх и вниз. Баланс в дизайне также можно увидеть в элементах, сгруппированных вокруг центральной точки.
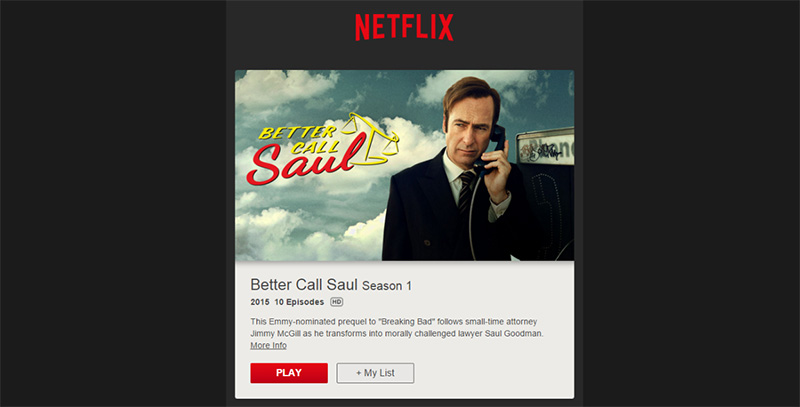
Информационный бюллетень Нетфликс

Баланс в дизайне может быть достигнут разными способами, один из них — использование формы или формы . В этом примере рассылки от Netflix баланс был создан с помощью простого плоского поля со сложной композицией изображений и текстов. Детали справа гармонируют с почти пустой областью на противоположной стороне.
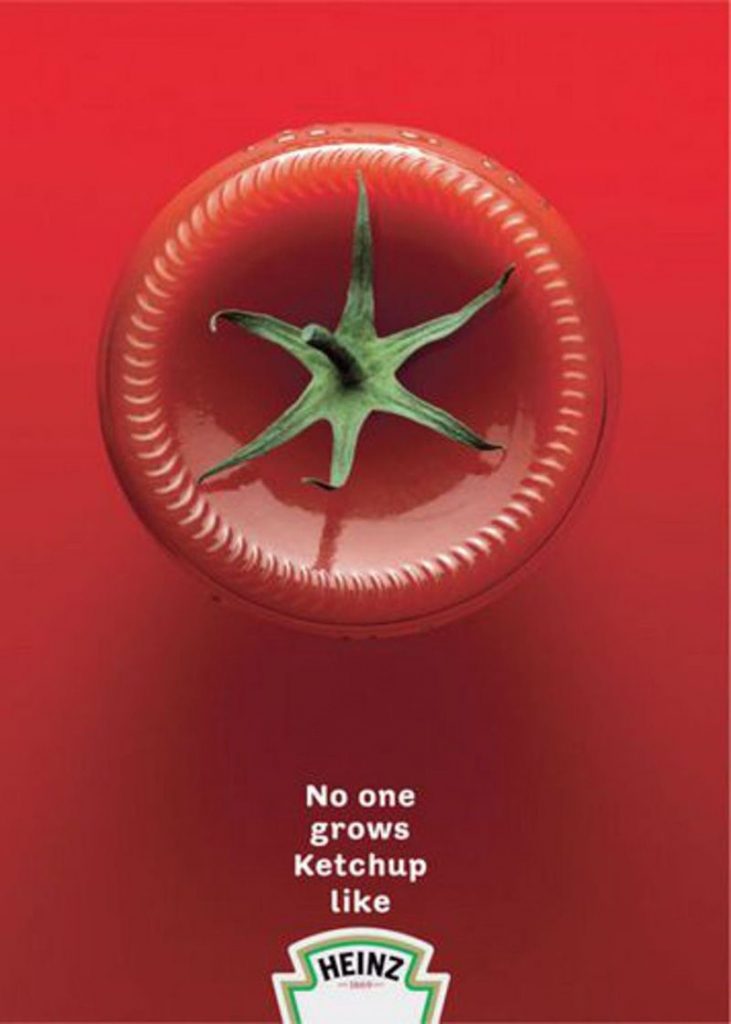
Цифровая реклама Heinz

Heinz является мастером, когда дело доходит до баланса в дизайне . В приведенном ниже примере показано дно бутылки из-под кетчупа со стеблем помидора. Это всего лишь одна из их многочисленных рекламных роликов, которые играют либо с бутылкой, либо с самим помидором. Это полезно, если вы хотите хорошо понять баланс в дизайне.
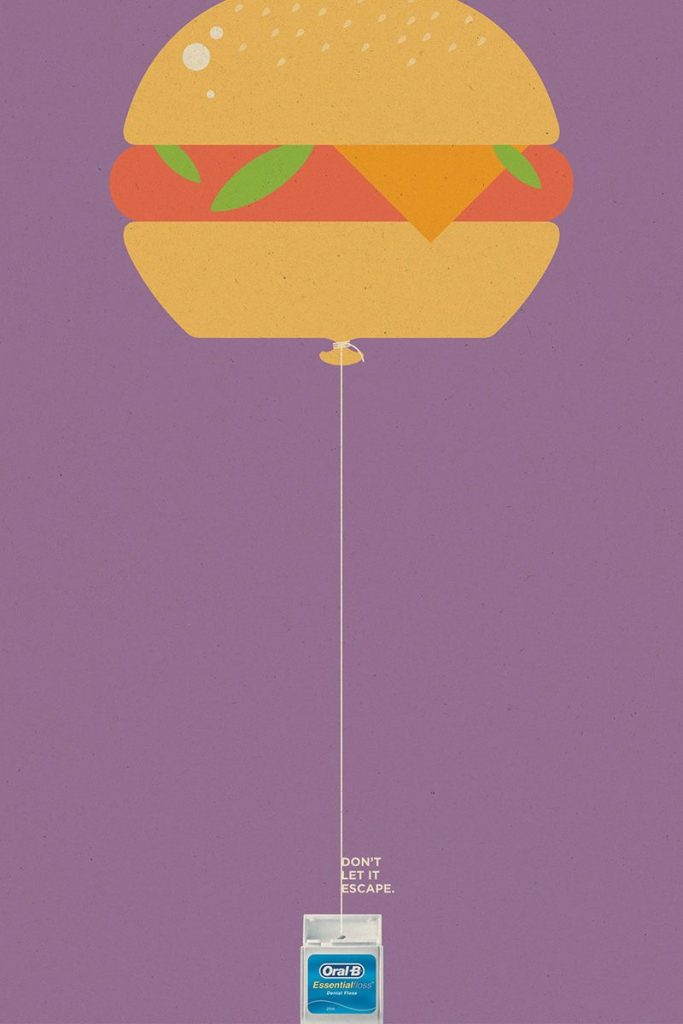
Плакат Oral-B

Еще один способ сбалансировать дизайн — использовать ценность. На этом плакате от Oral-B область высокой ценности (часть гамбургера) создает баланс с областью низкой ценности (часть зубной нити). Кроме того, это отличный пример симметричного баланса , который делает эту рекламу простой, но эффективной.
Сайт Родионова и сыновей

Еще один прекрасный пример зеркальной симметрии — веб-сайт российской винокуренной компании «Родионов и сыновья». Когда вы окажетесь на странице, вас встретит горлышко бутылки, вокруг которого движутся причудливые завитки. Как только вы прокрутите вниз, вы обнаружите, что страница наполнена симметричным балансом.
Постер фильма о Гарри Поттере

Борьба между добром и злом показана в идеальном равновесии на постере фильма «Гарри Поттер и Дары смерти: Часть 2». Вес распределяется поровну , оставляя у нас впечатление, что финал может принести либо победу, либо трагедию (по крайней мере, для тех, кто не читает книгу).

Визитная карточка, разработанная Penji

Симметричный баланс является наиболее распространенным типом баланса . Иногда это может граничить с неинтересностью, но с правильным дизайнером может привлекать внимание. Дизайн визитной карточки представляет собой сложную задачу из-за ограниченного пространства, но эта предыдущая работа Пенджи показывает, что баланс может творить чудеса и в небольших помещениях.
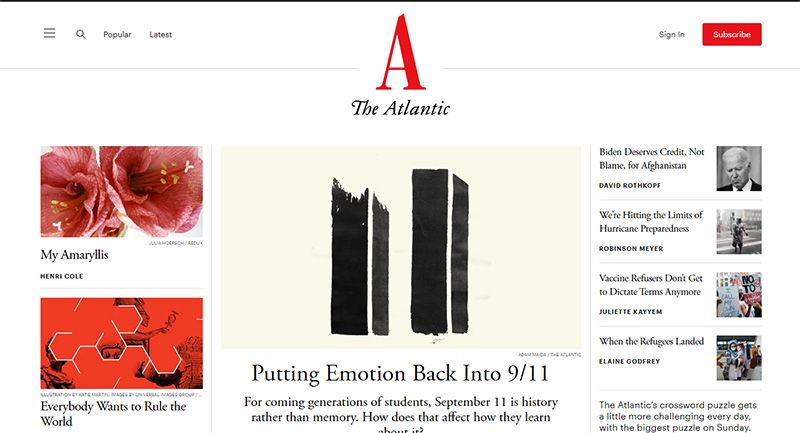
Атлантический веб-сайт

Противоположностью сбалансированного дизайна является другой тип баланса, называемый дисбалансом (также известным как диссонанс) . Это сложно, так как это прекрасная смесь хаоса и порядка. Веб-сайт The Atlantic является отличным примером этого. Кажется, что ему не хватает баланса, и в то же время он выглядит привлекательно.
Логотип Найк

Не обманывайтесь простотой логотипа Nike, поскольку он разработан с учетом баланса, движения и ритма . Идеальная формула дизайна логотипа, которому суждено стать иконой. Асимметричный баланс — это то, что вам следует использовать, если вы хотите включить в свой дизайн напряжение и движение.
Рекламный щит Маунтин Дью

Текстура также может добавить баланса вашему дизайну. Создание области в вашем дизайне со сложными деталями создает баланс, если вы поместите ее рядом с плоской и нетекстурированной областью . Этот рекламный щит от Mountain Dew объясняет это лучше всего.
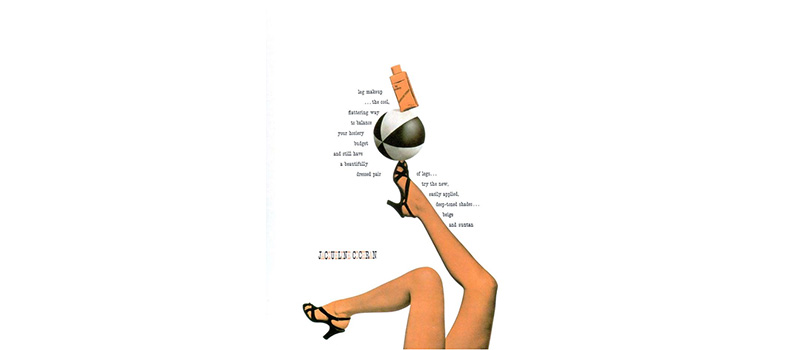
Реклама косметики Jacqueline Cochran

Американская летчица Жаклин Кокран была звездой этой косметической рекламы, разработанной не кем иным, как легендой графического дизайна Полом Рэндом. Эта реклама в прямом и переносном смысле имеет баланс . От выбора изображений до текстового макета, он функционален и приятен для чувств.
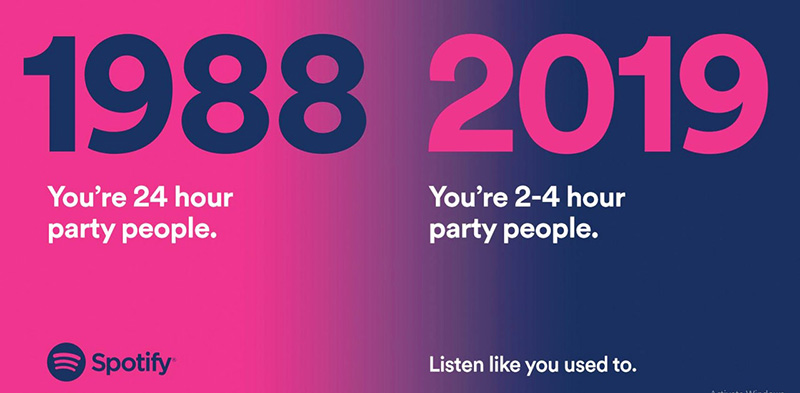
Объявление Spotify

В 2019 году Spotify выпустил серию рекламных объявлений на нескольких платформах, в основном на рекламных щитах и в наружной рекламе. Это отличный пример использования пустого пространства для достижения баланса в дизайне. Пространство делает две вещи: оно соединяет и разделяет элементы в дизайне , что хорошо показано в этой рекламе.
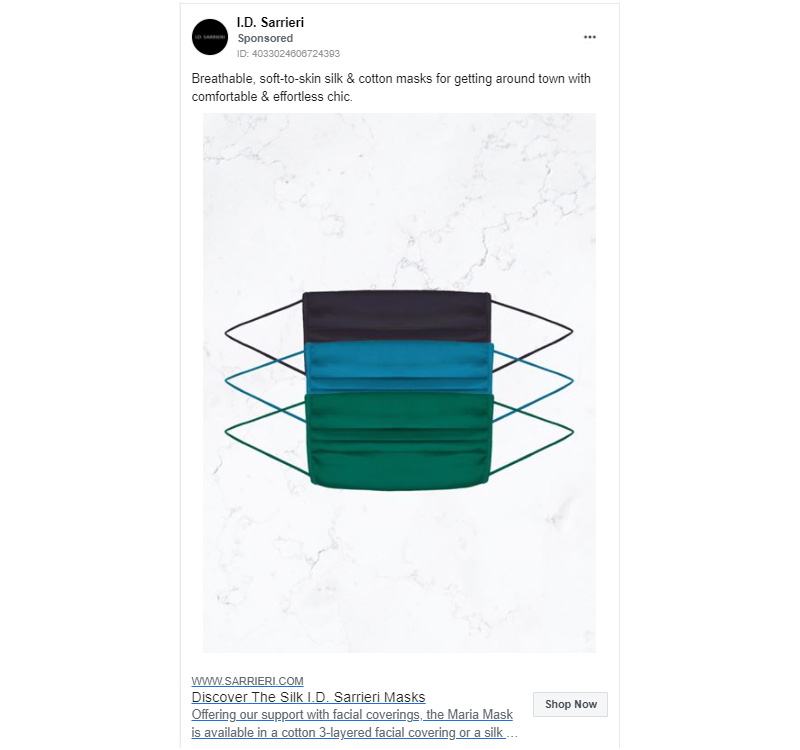
Реклама ID Sarrieri в Instagram

Пустое пространство, текстура, контрастные цвета и симметричный баланс дополняют эту рекламу ID Sarrieri в социальных сетях. Дизайн простой, но привлекательный. Выбор цветов придает ему живое ощущение, а не грустные и мрачные эмоции, с которыми мы обычно ассоциируем маски. Пространство и текстура вокруг него уравновешивают актуальность пандемии, делая модные заявления с помощью продуктов.
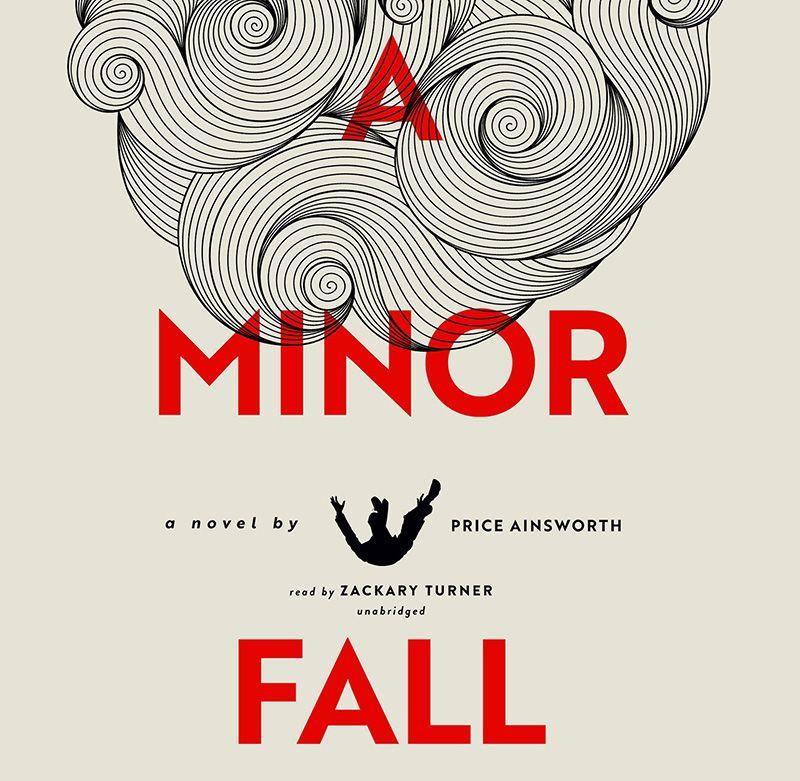
Незначительная осенняя обложка книги

Баланс в дизайне не всегда означает наличие всех элементов в центре. Вы можете сдвинуть его влево или вправо, или, в случае с обложкой книги A Minor Fall автора Прайса Эйнсворта, вверху. Расположение текстов, изображений и других ресурсов в виде строк или столбцов придает им порядок и баланс.
Дизайн упаковки кофе Archer Farms

Простой и легкий способ добиться баланса в дизайне — использовать позиционирование. Принцип заключается в том, чтобы разместить крупный элемент с одной стороны и сбалансировать его, поместив более мелкие объекты, например тексты, с противоположной стороны . Этот дизайн упаковки от Archer Farms показывает, как это сделать.
Кэдбери реклама

Еще один отличный пример несбалансированного или диссонирующего баланса — это модель от Cadbury. Шоколадная компания создала эту кампанию в благотворительных целях, и такой баланс в дизайне идеально подходит для такой рекламы. Неуравновешенный дизайн предполагает движение и действие . Он предназначен для использования, если вы хотите, чтобы зрители чувствовали себя некомфортно или заставили их задуматься.
Обложка альбома Touché Amoré

На первый взгляд, на обложке альбома Is Survived By Touché Amoré, пост-хардкор-группы из Калифорнии, нет ничего особенного. Но если присмотреться, это отличный пример создания баланса в дизайне . Пятно на левой стороне изображает участников группы. С правой стороны размытие того, что кажется городским пейзажем. Оба элемента дополняют друг друга, чтобы сбалансировать дизайн.
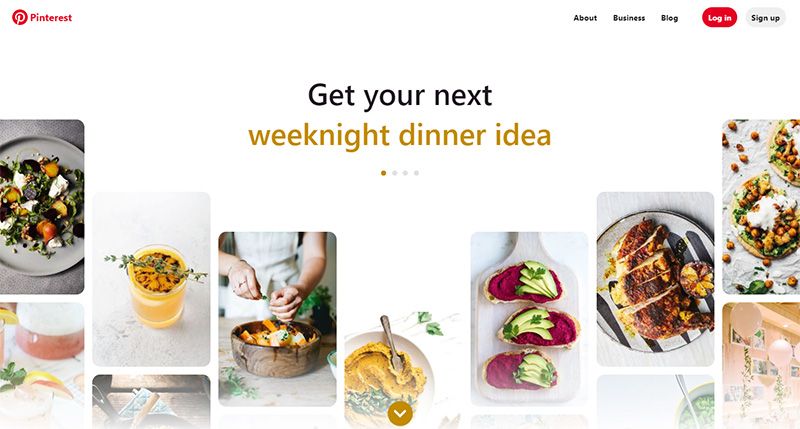
Домашняя страница Pinterest

Существует тип баланса, который используют немногие графические дизайнеры, поскольку результат иногда можно рассматривать как беспорядок. Мозаичный или кристаллографический баланс также называют «организованным хаосом ». Идея состоит в том, чтобы ни один элемент не выделялся больше остальных, что более чем подходит для Pinterest. Он не имеет вертикального выравнивания, но горизонтальное выравнивание и одинаковый размер изображений уравновешивают его.
Последние мысли
Бывают случаи, когда мы смотрим на дизайн и думаем, что что-то не так, но не можем указать на это пальцем. Скорее всего, дизайн не сбалансирован. Баланс в дизайне придает ему порядок и структуру . Поэтому, чтобы ваш дизайн был эффективным, убедитесь, что он сбалансирован.
Графические дизайнеры Penji понимают баланс в дизайне, вам не нужно беспокоиться о том, чтобы сделать это самостоятельно. Посмотрите наше демонстрационное видео здесь или зарегистрируйтесь сегодня, чтобы они начали работать над вашим дизайном.
