Технический контрольный список SEO на осень 2019 года
Опубликовано: 2019-10-16Лето закончилось, и пришло время упаковать надувного лебедя и лосьон для загара и сразу же вернуться к тому, чтобы сделать ваш сайт еще более удобным для поисковых систем! Это может быть изрядная работа, поэтому, чтобы немного упростить вещи, я составил список, сосредоточив внимание на 14 ключевых моментах с кратким описанием и — поскольку место ограничено — ссылками на ресурсы, объясняющие лучшие практики и полезные советы.
Вот список из 14 вещей, которые мы собираемся проверить:
– HTTPS, HTTP/2, www
- статус страницы 2xx, 3xx, 4xx, 5xx
– страницы-сироты
– Роботы.txt
– Карта сайта
- Мобильный дружественный
– Скорость страницы TTFB,
- Ресурсы для минификации
- Кэш
– Canonical и Hreflang
- Название, Описание, H1
- Изображения: размер, альтернатива, заголовок и рисунок
– Структурированные данные Schema.org
– Семантическая структура HTML5
Прежде чем мы начнем, вам необходимо просканировать свой сайт с помощью OnCrawl или любого другого приложения для сканирования.
Сделайте глубокий вдох, и давайте начнем!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS является главным приоритетом для Google и других поисковых систем.
Даже не сканируя ваш сайт, вы можете легко проверить надежность обработки https с помощью
- Во-первых, просто введите свой домен без «https://» в адресную строку, и он должен показать замок, например:

Во-вторых, введите свой домен, но на этот раз с «http://», и он должен перенаправлять на протокол «https://».
Посмотрите на результаты сканирования и найдите внутренние URL-адреса, начинающиеся с http://. Если вы их найдете, все они должны иметь перенаправление на https:// (или использовать перезапись в вашем файле .htaccess), и вам нужно просмотреть код вашего сайта и заменить их на https:// в ссылках href. .
www / не www
Консоль поиска Google раньше различала данные для версий URL-адресов вашего веб-сайта с www и без www, но поскольку они представили свойства домена, данные объединяются. Однако постоянное использование URL-адресов с www или без www на вашем сайте является показателем качества, поэтому вам необходимо просмотреть результаты сканирования, убедиться, что перенаправления с неправильной версии на месте (или использовать перезапись в файле .htaccess) и обновите неверные URL-адреса в коде вашего сайта.
HTTP/2
Если ваш сайт делает много HTTP-запросов (чего в идеальном мире не должно быть), вы можете ускорить загрузку страниц, используя HTTP/2, который отправляет запросы одновременно, а не один за другим. Вы можете проверить, поддерживает ли ваш сервер HTTP/2 здесь, и, если нет, поговорить с разработчиком вашего сайта об изменении конфигурации.
HSTS
Безопасность всегда является проблемой для веб-сайтов, но если вы хотите пойти дальше, рассмотрите принудительное использование HTTPS с заголовками HSTS (Http Strict Transfer Security).
# 2 статус страницы 2xx, 3xx, 4xx, 5xx
Посмотрите на результаты сканирования, и вы увидите код состояния для каждого URL-адреса (страницы, изображения, файлы css, файлы javascript и т. д.):
- 200 означает успех!
- 301 — это постоянное перенаправление. Внутренних ссылок с ошибкой 301 должно быть как можно меньше, поэтому просмотрите html вашего сайта и замените перенаправляемые URL-адреса целевыми URL-адресами перенаправления.
- 302 — это временное перенаправление, и при необходимости вы должны использовать вместо него 301.
- Любые коды 400, 410 и т.д. означают, что файл не найден. Наличие очень небольшого процента из них не является серьезной проблемой (и они в любом случае будут удалены из индекса Google), но это могут быть файлы, которые вы ДЕЙСТВИТЕЛЬНО хотите проиндексировать, и это также может указывать на то, что доступ к ним заблокирован или что URL-адрес содержит, например, диакритические или другие нестандартные символы.
- Должно быть 0 URL-адресов со статусом 5xx !
Для получения дополнительной информации ознакомьтесь с этой статьей о различных кодах состояния https.
#3 Страницы-сироты
Бесхозная страница — это страница, на которую нет ссылок с какой-либо другой страницы сайта, и она может возникать, когда сайт очень большой, находится в сети в течение нескольких лет или был реструктурирован. Это упущенная возможность для вашего SEO! Вы можете найти их вручную, используя электронную таблицу, чтобы сопоставить список страниц, просканированных через сайт, со списком страниц, экспортированных из Search Console (чтобы получить страницы-сироты, проиндексированные Google) и/или использовать Oncrawl для перекрестных ссылок. с анализом журнала для всех потерянных страниц, которые были по крайней мере один раз посещены, независимо от того, проиндексированы они или нет. Владельцы сайтов часто удивляются тому, как много всего может скрываться в темных уголках их сайтов!
№4 Robots.txt
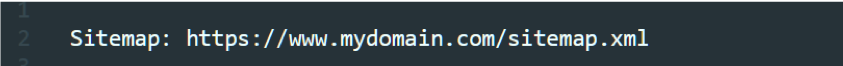
В корне сайта должен быть файл robots.txt, например https://mydomain.com/robots.txt. Обычно он содержит инструкции, описывающие, какие части сайта доступны для роботов поисковых систем, а какие нет, а чрезмерно широкие ограничения могут привести к тому, что части сайта не будут индексироваться. Он также должен содержать ссылку на карту сайта, например:

# 5 XML-карта сайта
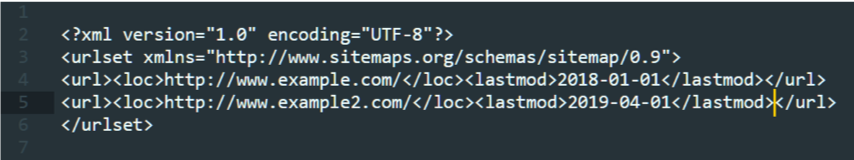
У вас должна быть карта сайта, содержащая полный список ваших страниц, и она должна быть актуальной. Некоторые плагины и программное обеспечение для сканирования создают карту сайта, но это можно сделать вручную, и базовая структура, которая должна быть, выглядит следующим образом:

Атрибут — это дата последнего обновления страницы, и он важен. Дополнительную информацию о картах сайта можно найти здесь.
# 6 Мобильный дружественный
Это отдельная тема! Поскольку индекс Google предназначен для мобильных устройств, вам необходимо регулярно проверять свой сайт, чтобы убедиться, что любые недавние изменения не сделали его неудобным для мобильных устройств. Проверьте, как мобильный бот Google видит ваш сайт здесь.

Даже если страница считается универсальной для мобильных устройств, она часто дает вам подсказки об обнаруженных проблемах.
#7 Скорость страницы: TTFB
Скорость страницы очень важна. На это влияет ряд факторов, и мы рассмотрим еще пару в этой статье, но одним из самых основных является время до первой поклевки (TTFB) или, другими словами, промежуток времени между когда вы нажимаете на ссылку и в тот момент, когда ваш браузер получает первый байт данных. Вы можете проверить это в Page Speed Insights, Pingdom или Chrome Developer Tools, и в идеале (по мнению Google) оно должно быть менее 200 миллисекунд.

Если у вас есть раздутый сайт на медленном сервере, это легко может быть в десять раз больше. Если вы цените свой бизнес, приобретите хороший хостинг, и в настоящее время существует все больше высокооптимизированных и невероятно быстрых хостинговых услуг для таких CMS, как WordPress.
#8 Скорость страницы: Минификация ресурсов страницы
Многие сайты загружают большое количество дополнительных ресурсов, таких как файлы css и javascript, необходимые для рендеринга страниц и взаимодействия, особенно CMS с большим количеством плагинов, такие как WordPress. Итак, откройте исходный код вашей домашней страницы и найдите (Ctrl+F) «.js»:


Каждый из этих файлов требует отдельного HTTP-запроса и представляет собой просто дополнительные данные для загрузки.
Итак, во-первых, спросите себя: «Действительно ли все эти плагины и другие интерактивные элементы javascript улучшают взаимодействие с пользователем?» Если это так, это здорово, но вам нужно объединить как можно больше файлов js в один файл, а затем минимизировать его, чтобы уменьшить его размер. Если у вас нет плагина для этого, есть множество онлайн-инструментов. Затем сделайте то же самое для ваших файлов css.
#9 Скорость страницы: кэш и CDN
Использование кэша для обслуживания страниц и файлов, которые не изменяются часто (или вообще не изменяются) — это отдельная тема, поскольку существует несколько способов его реализации в зависимости от вашей конкретной ситуации, но это отличный способ ускорить вашу работу. загрузка сайта.
CDN — это служба, состоящая из быстрых серверов доставки контента, которые обрабатывают отправку всех статических файлов для вашего сайта, таких как изображения, оставляя ваш собственный сервер сайта просто генерировать html, что значительно облегчает рабочую нагрузку. Некоторые CDN также изменяют размер изображений на лету, если в запросе отправляются определенные размеры.
Поговорите с разработчиком вашего сайта о том, есть ли у вас система кэширования и возможности ее реализации.
# 10 Канонический и Hreflang
Атрибут hreflang наиболее важен, если у вас есть разные языковые версии одной и той же страницы, но вы все равно должны указать их вместе с каноническими тегами, так как Google ищет их даже на одноязычных страницах. Подробнее об использовании канонических тегов читайте здесь.
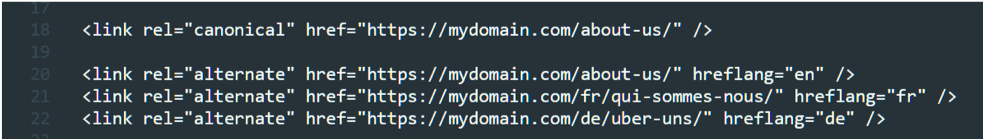
Взгляните на раздел исходного кода вашей страницы: тег canonical должен содержать URL-адрес страницы, на которой он находится, а атрибут(ы) hreflang должен указывать на URL-адрес для каждой из языковых версий, в том числе для язык текущей страницы, например:

# 11 Название, описание, H1
Вы можете проверить это, просканировав страницы своего сайта. Подробнее о том, как писать эти 3 элемента, читайте здесь.
Заголовок
Каждая страница должна иметь уникальный заголовок. Он должен содержать от 15 до 40 символов, избегайте таких слов, как «потрясающий», «безумный» и «невероятно», должен содержать ключевые слова и быть первым, что люди увидят в результатах поиска, поэтому он должен точно отвечать на вопрос пользователя. поисковый запрос.
Описание
Страницы, которые вы хотите ранжировать, должны иметь уникальное, привлекательное мета-описание. Описание само по себе не является фактором ранжирования, но если оно привлекательно и содержит призыв к действию, вы получите более высокий рейтинг кликов, поскольку Google часто использует его в качестве описательного текста, который появляется на страницах результатов поиска.
H1
Тег <h1> является заголовком основного контента и должен быть уникальным на всех страницах. Это должно быть первое, что пользователь увидит на странице, и оно должно убедить пользователя в том, что эта страница предоставит ему необходимую информацию.
#12 Изображения: размер, альт, заголовок и цифра
Посмотрите на раздел изображений в ваших данных сканирования и примите во внимание приведенные ниже пункты. Вы можете получить гораздо более подробную информацию об изображениях здесь.
- Ни одно стандартное изображение страницы не должно быть больше 100 000, иначе оно замедлит скорость загрузки вашей страницы, особенно на мобильных устройствах. Обратите особое внимание на изображения, загруженные участниками; Я видел 5-мегабайтные изображения на страницах блога!
- Убедитесь, что у них полезное имя без специальных символов (и без статуса «404 File Not Found»!)
- Изображения должны иметь значение для атрибута «alt», и он должен описывать изображение.
- Атрибут title, хотя и не обязательный, также является возможностью.
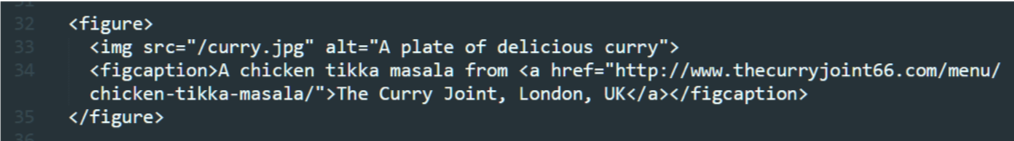
- Используйте семантические теги HTML5 <figure> вокруг ваших изображений и добавьте </figure>, например:

Джон Мюллер из Google заявил, что поиск изображений Google рассматривает alt и figcaption и рассматривает их как отдельные сущности.
# 13 Структурированные данные Schema.org
Структурированные данные Schema.org стали важным средством передачи информации поисковым системам и сами по себе являются еще одной обширной темой, но вы можете проверить их наличие и правильность использования, проверив URL-адреса своих страниц в инструменте проверки структурированных данных.
Должны присутствовать следующие структурированные данные:
- На вашей домашней странице и странице «О нас», по крайней мере, у вас должна быть полная разметка для вашей организации, максимально конкретизирующая тип организации. Если вы LocalBusiness, взгляните на подтипы. Включите как можно больше конкретных данных — идентификацию учредителей, ссылки на социальные сети, официальные сайты идентификации компании, любые профессиональные организации, членом которых является ваша компания, и т. д. — это повысит понимание и доверие Google и повысит ваш рейтинг.
- На страницах продуктов и услуг указаны полные данные, ссылка на вашу компанию в качестве поставщика (или в качестве брокера, если вы перечисляете услуги, предоставляемые другими компаниями) и свойство areaServed для услуг.
- Если на вашем сайте есть обзоры на платформах для отзывов, обязательно отметьте их в схеме и используйте звездный рейтинг, если вы работаете в сфере гостиничного или ресторанного бизнеса и имеете звездочки.
- Статьи блога должны быть полностью размечены, включая даты публикации и даты изменения, а также полную информацию об авторе со ссылками на его сайт или страницы в социальных сетях, чтобы показать его опыт.
Это лишь некоторые из возможностей разметки структурированных данных Schema.org. Обязательно используйте формат JSON-LD, а не включайте его в HTML-теги страницы.
[Электронная книга] Техническое SEO для нетехнических мыслителей
# 14 Семантическая структура HTML5

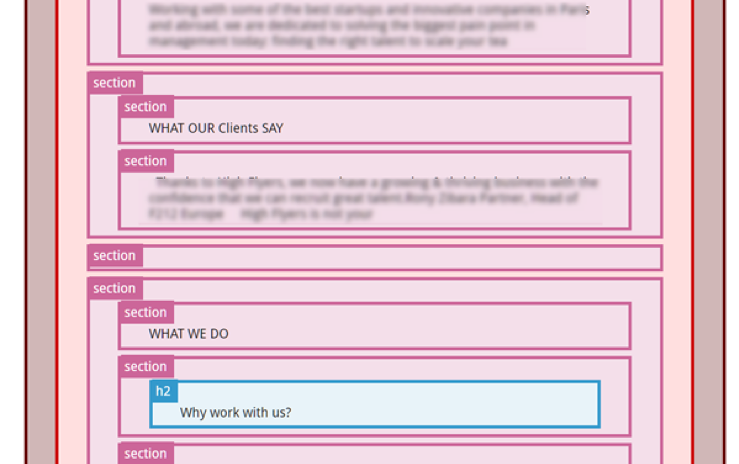
Это последний пункт, который нужно проверить в нашем списке. Как я описал в своей статье о семантических тегах HTML5, одна из целей использования этих тегов — облегчить жизнь Google, точно указав, какая часть страницы содержит уникальный и важный контент. Поэтому, если у вас слишком сложная структура с разделами, содержащими разделы, содержащие статьи и т. д. (как на изображении), вы просто все усложняете! Посмотрите статью, чтобы увидеть пример хорошей простой структуры, а затем протестируйте ее в средстве просмотра Semantic HTML5.
Последнее слово
Фу, это была настоящая поездка! Если вы проверили все эти пункты, вы на пути к тому, чтобы превратить свой веб-сайт в гладкую высокопроизводительную информационную машину, которая понравится алгоритмам поисковых систем!
И еще: протестируйте свой сайт, как если бы вы были обычным пользователем . Вы можете подумать: «Подождите, что?!» но вы будете удивлены, как редко люди тестируют свои собственные сайты и с удивлением обнаруживают, что очень сложно разместить заказ, найти контактную форму и т. д. Давай, сделай это сейчас!
Хорошей осени!
