Доступность в разработке приложений: создайте продукт без дискриминации
Опубликовано: 2021-06-11Вы когда-нибудь слышали термин «миноритарный пользователь»? Он описывает людей, которые имеют особые потребности в цифровом пространстве (например, в Интернете или мобильных приложениях), но количество которых недостаточно для корректировки существующих принципов разработки приложений.
Более 1 миллиарда человек (или 15% населения мира) живут с той или иной формой инвалидности, составляя, безусловно, самую большую и наиболее игнорируемую группу пользователей из числа меньшинств.
Вы спросите, какое это имеет отношение к разработке приложений? Все!
Понимание доступности

Прежде всего, давайте определим доступность, что она означает в разработке приложений и почему она важна для каждой вовлеченной стороны.
В самых общих чертах доступность просто означает включение людей с ограниченными возможностями . Этот термин распространен в социальных науках и городском планировании, поскольку он обычно охватывает степень, в которой определенное место, область или услуга доступны для тех, кто может испытывать трудности с доступом к ним. Помните, что последний бит, это важно.
Это очень похоже, когда дело доходит до разработки веб-приложений и мобильных приложений. Как правило, доступность относится к дизайну и функциям, которые позволяют людям с определенными нарушениями пользоваться преимуществами цифрового продукта.
Хотя существует множество различных форм таких нарушений, некоторые из них наиболее важны для мобильных приложений:
- зрение
- слух
- ловкость
- познание
Внедряя функции, которые решают эти проблемы, владельцы приложений могут создавать гораздо более полезные впечатления и повышать свою популярность среди своей аудитории.
Важность доступности мобильного приложения
На данный момент доступность является чем-то вроде «серой зоны» индустрии — все о ней слышали, все знают, что было бы неплохо иметь ее, и все же абсолютное большинство предприятий склонны игнорировать доступность как основное направление своей деятельности.
Это может показаться странным, учитывая, что 1 из 7 пользователей не сможет получить такой же опыт, как их сверстники. И все же, мы здесь. Именно поэтому особенно важно подчеркнуть, что именно обеспечивает доступность.

Узнайте больше о будущем мобильных приложений
Получите отчет прямо сейчас!Что означает доступность для пользователей

Вы когда-нибудь смотрели один и тот же фильм на Netflix с двумя разными субтитрами?
Скажем, вы собираетесь насладиться испанским фильмом ужасов с английскими субтитрами. Вам будет предоставлен творческий перевод того, что говорят персонажи, и, в редких случаях, того, что играет по радио. Однако просмотр того же фильма с субтитрами на испанском или английском языке [CC] будет другим. В нем будут все дополнительные входные данные, такие как «играет задумчивая музыка» и «скрипит дверь», что создает совершенно другое впечатление.
Для некоторых из нас включение этих субтитров — забавный способ отвлечься от сюжета. В то же время для других возможность просмотра фильма в первую очередь является базовой необходимостью. Добро пожаловать в идею доступности.
В конце концов, все сводится к пользовательскому опыту. Прежде всего, ваше приложение должно служить вашим пользователям и удовлетворять их насущные потребности, поэтому они будут окончательным судьей его успеха. И введение дополнительных функций для демонстрации более высокого уровня сопереживания, понимания и признания их потребностей имеет свои преимущества.
Преимущества доступности для бизнеса

Хотя счастливые пользователи — это здорово, вам должно быть интересно, что это даст вам как владельцу бизнеса. В конце концов, хотя опыт, который вы создадите для меньшинства пользователей, может быть бесценным, разработка приложений — нет. Однако не волнуйтесь, потому что вы можете многое выиграть.
Стоит ли упоминать еще один миллиард потенциальных клиентов ? Уже одно это должно быть достаточной причиной для того, чтобы вы хотя бы подумали об инвестировании в доступность приложений. Тем не менее, это еще не все.
Во времена движений за меньшинства вряд ли можно упускать из виду пользователей из числа меньшинств, поэтому вступление в партию определенно поможет вам улучшить имидж вашего бренда . А благодаря тому, что похвалы распространяются из уст в уста, а положительное восприятие бренда растет, вы сможете масштабироваться в кратчайшие сроки .
Еще один приятный бонус, который вы откроете, — это определенное конкурентное преимущество . Помните, как я сказал, что доступность — это то, о чем все знают, но на самом деле никто не беспокоится об этом? Что ж, представьте, что вы в числе первых сдвинули чашу весов.
Так почему же так много компаний игнорируют доступность и борются за инклюзивность в областях, отличных от разработки приложений? Давайте копать глубже!
Доступность в мобильных приложениях: правовые последствия и правила
Дело в том, что, хотя создание доступного приложения, наполненного удобными функциями, звучит великолепно в теории, на практике это может быть довольно сложно реализовать.
Каждый опытный владелец бизнеса знает ценность хорошего адвоката и головную боль, которую один пропущенный пункт может принести всей операции.
Разработка приложений ничем не отличается. Он поставляется с собственной справедливой долей правил, положений, режимов и рекомендаций, которые могут стать краеугольным камнем всего вашего проекта. Поэтому, прежде чем браться за какой-либо проект, лучше изучить законы, регулирующие отрасль.
WCAG против мобильных приложений

Это может показаться нелогичным, но основным ограничением доступности приложения является его отсутствие. Просто не существует определенного органа, который определял бы, что можно считать доступным, а что нет.
Конечно, есть определенные рекомендации относительно того, как было бы «хорошо иметь» определенную практику. Тем не менее, до сих пор нет общепринятого определения минимальных стандартов доступности. Вот почему многие разработчики вместо этого обращаются к Руководству по доступности веб-контента (WCAG).
Согласно WCAG, для того, чтобы веб-сайт считался доступным, все его содержимое должно быть:

- Воспринимаемость : пользователи должны иметь возможность воспринимать все элементы дизайна пользовательского интерфейса и информацию, представленную на странице;
- Оперативный : все компоненты пользовательского интерфейса и навигация по сайту должны быть выполнимыми;
- Понятность : пользователи должны понимать, о чем страница и как с ней предполагается взаимодействовать;
- Надежность : контент должен быть доставлен таким образом, чтобы вспомогательные технологии могли правильно его обрабатывать, интерпретировать и воспроизводить.
Теперь, когда мы знаем правила, давайте посмотрим, как они воплощаются в реальной разработке доступных приложений.
Как создать доступное приложение
Прежде всего, я хотел бы подчеркнуть, что я буду иметь в виду доступность веб-приложений и мобильных приложений одновременно. В конце концов, цель состоит в том, чтобы создать дорожную карту для инклюзивного взаимодействия с пользователем для всех .
Таким образом, чтобы создать по-настоящему доступное приложение, вам необходимо сосредоточиться на трех основных областях каждого проекта : дизайне и навигации, контенте и тестировании. Теперь давайте поближе познакомимся с каждым.
Дизайн и навигация

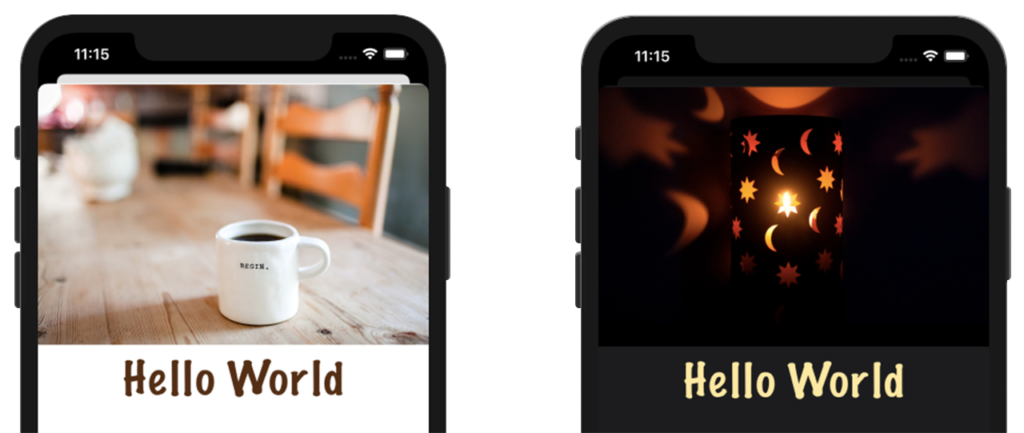
Проверьте этот пример темного и светлого режима для iOS. Вы можете ясно видеть разницу, и, хотя она может показаться интуитивной и естественной, было приложено много усилий, чтобы она выглядела именно так. Стив Джобс утверждал, что дизайн — это не то, как что-то выглядит, а то, как оно работает . С доступностью немного сложнее. И внешний вид, и функциональность имеют здесь одинаковое значение.
Вот некоторые из лучших практик, которые помогут вам сделать ваше приложение доступным:
Разработайте доступное приложение с Miquido
Свяжитесь с нами- Внедрите четкое разделение основного и фонового цветов — сделайте его удобным для дальтоников
- Избегайте вызывающих припадок элементов , таких как мигающие всплывающие окна или быстро меняющиеся цвета.
- Дайте пользователям возможность настроить основные элементы макета, такие как размер текста, цвет фона и яркость, в соответствии со своими личными предпочтениями.
- Убедитесь, что вашему приложению не требуются какие-либо специальные жесты для правильной работы — поменьше ненужных нажатий, смахиваний и прокрутки.
- Включите четко дифференцированные кнопки для упрощения навигации — четко направляйте пользователей к разным частям вашего приложения.
При этом у вас должно быть довольно хорошее понимание того, как работает и выглядит доступный дизайн. Итак, пришло время посмотреть, как вы можете улучшить его, предоставляя высококачественную информацию в высококачественном формате.
Содержание

Когда дело доходит до того, чтобы сделать контент по-настоящему доступным, существует множество нераскрытых возможностей и огромный потенциал для внедрения инноваций. Однако, чтобы дать вам общее представление о том, что мы здесь ищем, подумайте об этом следующим образом:
- Добавляйте подписи к каждому видео, представленному на вашей мобильной платформе.
- Убедитесь, что текст идеально синхронизирован со звуком , чтобы пользователи могли точно понять, что происходит.
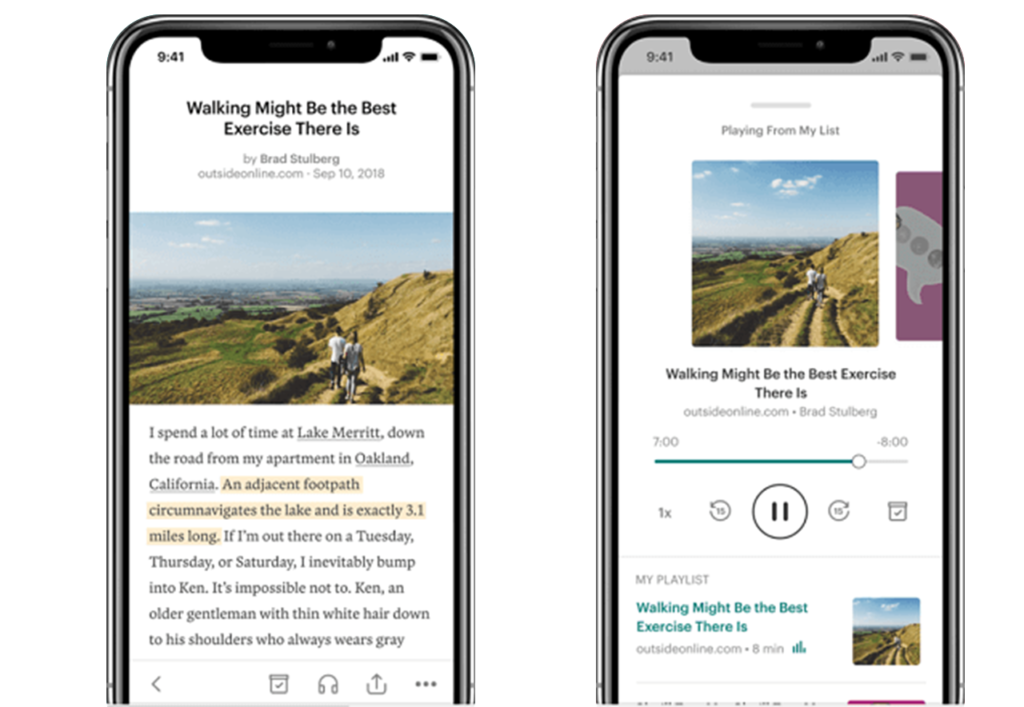
- Обеспечьте аудиодоступ к визуальному контенту — полагайтесь на функции преобразования текста в речь, текстовые диктовки, аудиоописания изображений и видео, голосовые помощники и т. д.
- Проверяйте непрерывность содержимого во время поворота экрана — вы хотите, чтобы одно и то же место страницы было доступно независимо от режима поворота.
Ищете действительно инновационное решение? Узнайте, как искусственный интеллект может помочь сделать мобильные приложения более доступными и привлекательными для любого пользователя!
А теперь давайте перейдем к последней части головоломки.
Тестирование доступности
Если вы не совсем новичок в разработке программного обеспечения, вы уже должны знать, насколько важно тестирование для успешного запуска продукта. Вы хотите убедиться, что все работает должным образом, пользователи хорошо реагируют, и не будет сюрпризов, прежде чем ваше приложение выйдет на рынок.
Вам может быть интересно, есть ли какие-нибудь ярлыки, и у меня есть для вас хорошие новости! В связи с растущим спросом на доступные мобильные приложения Google представила платформу проверки доступности для Android и iOS на Github.
Относитесь к доступности как к любому другому важному аспекту вашего приложения, точно так же, как вы подходите к основным функциям или дизайну UX. На самом деле, он охватывает оба! Так что, возможно, было бы разумно уделить немного больше внимания.
И при этом остается ответить только на один вопрос.

Стоит ли доступность затраченных усилий?
Хотите знать, присоединяетесь ли вы к движению за доступность приложений, подписываетесь ли вы на социальную инициативу? Применяя передовые методы обеспечения доступности в своем бизнесе, вам не обязательно выступать публично. Apple не хвастается своими темными и светлыми режимами на каждой конференции, которую посещает.
Вместо этого вы тратите дополнительные часы на работу и продумываете продукт, зная, что больше людей смогут присоединиться к вашей компании в ваших начинаниях.
У вас есть идея доступного приложения, которое покорит рынок, и вы ищете подходящую команду для ее реализации? Не смотрите дальше!
Расскажите нам все об этом, и давайте начнем строить!
