Что такое AMP? Полное руководство по ускоренным мобильным страницам
Опубликовано: 2018-08-22РАЗДЕЛ 1. Что такое ускоренные мобильные страницы?
Мышление, ориентированное на мобильные устройства, никуда не денется — это утверждение верно как для бизнеса, так и для потребителей.
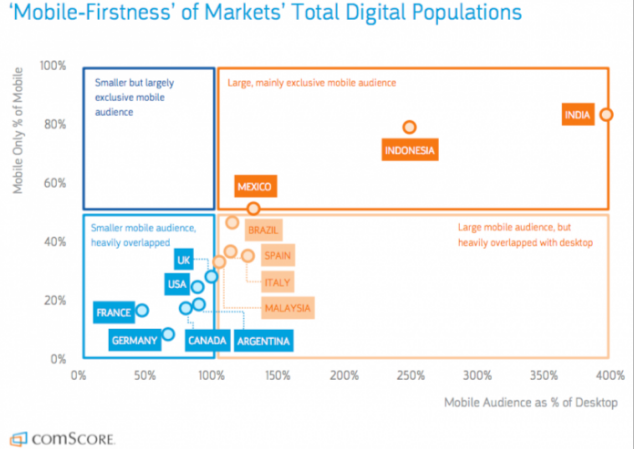
Сказать, что пользователи сверяются со своими мобильными телефонами перед совершением покупки, было бы грубым преуменьшением. Использование мобильного интернета превзошло использование настольных мобильных устройств во всем мире. Даже в таких странах, как Индия, Мексика и Индонезия, смартфоны используются более чем в 4 раза по сравнению с настольными компьютерами:

Только в США каждый день происходит 30 миллиардов мобильных моментов (момент, когда клиент сверяется со своим телефоном и ожидает немедленного ответа). Это означает, что каждый день у вашего бренда есть 30 миллиардов мобильных возможностей предложить пользователям то, что они хотят.
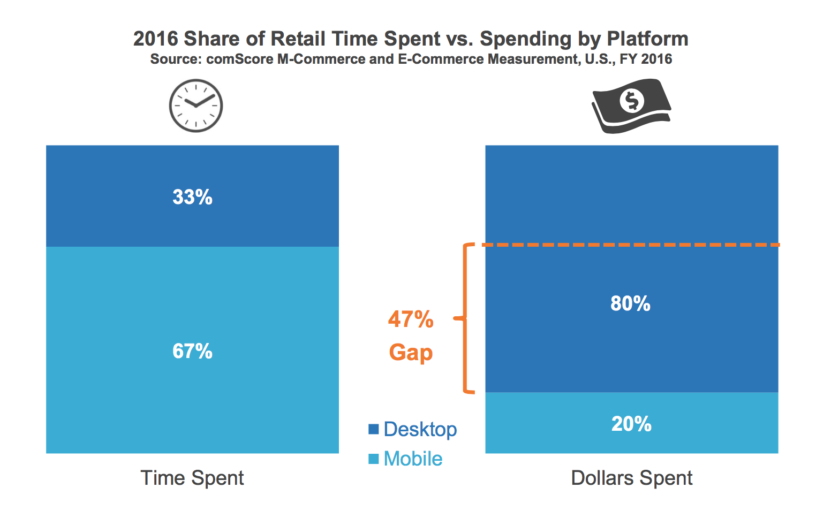
И все же расходы на мобильную рекламу отстают от потребления мобильных медиа:

Есть причина, по которой пользователи тратят больше времени на просмотр на мобильных устройствах, а не на покупки — пользователи больше жаждут мгновенного удовлетворения на своих мобильных устройствах.
Ответьте на вопрос: как долго вы ждете загрузки мобильной веб-страницы?
Согласно данным, собранным Google и SOASTA, 40% потребителей покидают страницу, которая загружается дольше трех секунд.
Три секунды.
Вот и все время, которое вам предстоит удерживать внимание пользователя, которому понравилось ваше объявление и он кликнул по нему. И если ваша веб-страница не загружается в течение вышеупомянутого времени, вы создали рекламу, какой бы привлекательной она ни была, напрасно. Плохая новость заключается в том, что, согласно данным, для загрузки большинства розничных мобильных сайтов требуется около 6,9 секунд, что более чем в два раза превышает время, которое 40% пользователей ждут, прежде чем покинуть страницу.
Как скорость веб-страницы влияет на показатель отказов
Скорость является важным фактором при измерении показателя отказов для мобильных веб-страниц. Прежде чем мы углубимся в это, важно объяснить, что скорость в первую очередь рассматривается в двух аспектах показателя отказов мобильного сайта, а именно: время готовности DOM и время полной загрузки страницы:

1. Время готовности DOM: время готовности DOM — это время, которое требуется для получения и анализа HTML-кода страницы браузером — это лучший показатель показателя отказов. Несмотря на то, что пользователь может не знать, когда код HTML принимается и анализируется, код должен быть загружен до того, как будут загружены какие-либо элементы страницы, такие как изображения. Если HTML-код занимает слишком много времени, веб-сайт загружается медленно. Чтобы ускорить время готовности DOM вашей мобильной веб-страницы, лучше избегать использования JavaScript, который блокирует и препятствует анализу HTML-кода браузером. Элементы страницы, использующие JavaScript, включают стороннюю рекламу и социальные виджеты, которые необходимо загрузить с внешнего сервера, прежде чем страница сможет быть загружена.
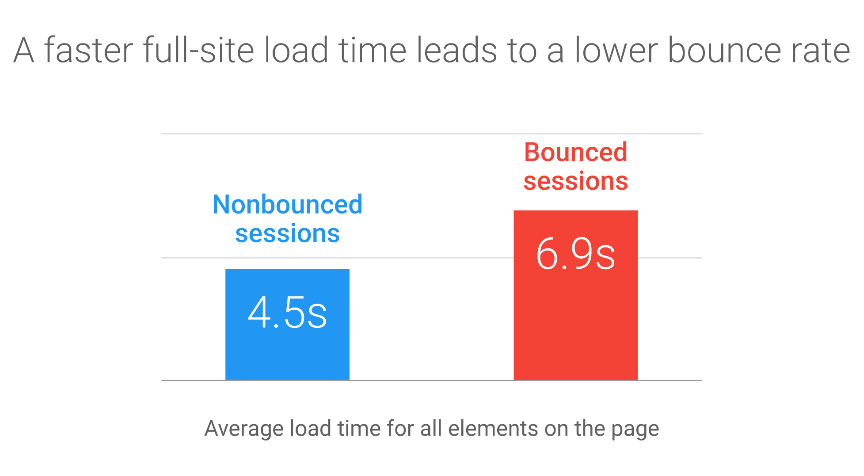
2. Время полной загрузки страницы. Время полной загрузки страницы включает в себя время, необходимое для загрузки изображений, шрифтов, CSS-кодов и т. д. на веб-страницу. Более быстрая загрузка полной страницы приводит к более низкому показателю отказов:

Чтобы ваша веб-страница загружалась быстрее, вам следует оптимизировать изображения, шрифты и избегать сторонних файлов, которые могут замедлить время загрузки.
Время загрузки страницы является одной из самых серьезных причин возврата страницы, что еще хуже, пользователи не только покинут страницу, но и, как показывают исследования, 79% пользователей не вернутся, если у них была медленная работа на веб-странице.
Рассмотрим эти поразительные откровения о скорости загрузки страниц:
- Среднему мобильному сайту требуется 19 секунд для загрузки через соединение 3G, а 77% мобильных сайтов загружаются более 10 секунд.
- Google обнаружил, что конверсия снижается на 20% за каждую дополнительную секунду, которая требуется для загрузки веб-страницы. Для сравнения, сайты, которые загружались за 5 секунд, приносили в 2 раза больше дохода от мобильной рекламы, чем сайты, загружавшиеся за 19 секунд.
- 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы.
Что это значит?
Если загрузка мобильной страницы не является мгновенной, недостаточно быстрой для пользователя, они отскочат и, вероятно, больше не вернутся.
Чтобы этого не произошло с вашей мобильной веб-страницей, важно усилить мобильные веб-сайты и целевые страницы.
Что такое AMP?
Google запустил проект с открытым исходным кодом Accelerated Mobile Pages, чтобы обеспечить оптимальную скорость работы мобильных веб-страниц.
Проект AMP направлен на то, чтобы «создать будущую сеть вместе», позволяя вам создавать веб-страницы и рекламу, которые будут неизменно быстрыми, красивыми и высокоэффективными на всех устройствах и платформах распространения.
AMP был создан в сотрудничестве с тысячами разработчиков, издателей, веб-сайтов, дистрибьюторских компаний и технологических компаний. На сегодняшний день создано более 1,5 миллиарда страниц AMP, и более 100 ведущих поставщиков аналитики, рекламных технологий и CMS поддерживают формат AMP.
При создании мобильных страниц в формате AMP вы получаете:
1. Более высокая производительность и вовлеченность. Страницы, созданные в рамках проекта AMP с открытым исходным кодом, загружаются практически мгновенно, обеспечивая пользователям плавный и более привлекательный опыт как на мобильных устройствах, так и на настольных компьютерах.
2. Гибкость и результаты: предприятия имеют возможность решать, как представлять свой контент и каких поставщиков технологий использовать, сохраняя при этом и улучшая ключевые показатели эффективности.
Скорее всего, вы уже нажимали на AMP-страницу раньше, просто не осознавали этого. Единственное, что вы, возможно, заметили, это то, как мгновенно открывается страница после того, как вы нажали. Веб-страницы, созданные с помощью AMP, имеют индикатор молнии в результатах поиска.
Вот как вы можете распознать AMP в результатах поиска:

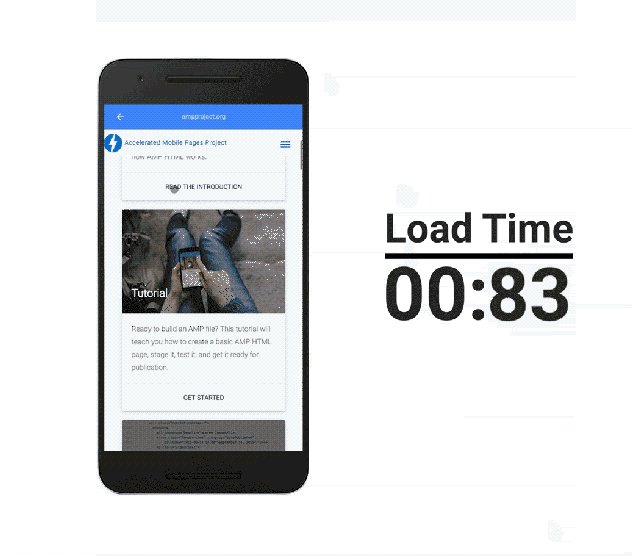
Вот как выглядит страница AMP по сравнению с обычной веб-страницей:

Причина, по которой страницы AMP загружаются мгновенно, заключается в том, что AMP ограничивает HTML/CSS и JavaScript, позволяя быстрее отображать мобильные веб-страницы. В отличие от обычных мобильных страниц, страницы AMP автоматически кэшируются Google AMP Cache для ускорения загрузки в поиске Google.
У пользователей есть определенные ожидания, когда они используют свои мобильные устройства, им нужен значимый, актуальный и более быстрый опыт — чтобы гарантировать, что ожидания вашей целевой аудитории оправдаются, AMP — ваш лучший выбор.
В этом руководстве вы узнаете все, что вам нужно знать о проекте с открытым исходным кодом AMP. Мы подробно рассмотрим, как работают AMP и что заставляет страницы загружаться так быстро.
В руководстве также будут представлены тематические исследования того, как использование AMP помогло увеличить конверсию для предприятий в различных отраслях, и преимущества, которые вы получите, увеличив свои страницы. В последнем разделе будет обсуждаться, что такое ускоренные мобильные целевые страницы и почему вы должны создавать страницы, чтобы предлагать посетителям более быструю и релевантную целевую страницу.
РАЗДЕЛ 2. Как работает AMP?
Google запустил платформу с открытым исходным кодом Accelerated Mobile Pages (AMP) в феврале 2016 года. Эта структура была создана, потому что возникла необходимость в создании оптимизированных, тесно интегрированных пользовательских интерфейсов вместо неуклюжих и медленных мобильных страниц, с которыми пользователи сталкиваются в повседневной жизни. основа.
Google запустил проект AMP, чтобы создать структуру, которая обеспечит точный путь к созданию оптимизированных мобильных веб-страниц. Проект с открытым исходным кодом AMP хорошо документирован, легко развертывается, проверяем и имеет мнение о том, что в дизайне веб-страницы должны быть на первом месте пользователи.
С момента его запуска почти два года назад 25 миллионов доменов опубликовали более 4 миллиардов страниц AMP:

С момента его запуска увеличилось не только количество AMP-страниц, но и их скорость: среднее время, необходимое AMP-странице для загрузки из поиска Google, теперь составляет менее полсекунды.
AMP увеличивает посещаемость сайта на 10 %, а время, проведенное на странице, увеличивается в 2 раза. Веб-сайты электронной коммерции, использующие AMP, демонстрируют увеличение продаж и конверсий на 20% по сравнению со страницами без AMP:

AMP помогает компаниям создавать оптимизированные, чистые и релевантные версии своих веб-страниц, предоставляя пользователям более быстрый доступ к мобильному Интернету.
Chartbeat проанализировал данные с 360 веб-сайтов, использующих AMP, за период с июня 2016 года по май 2017 года, чтобы выяснить, что типичный издатель, использующий AMP-страницы, получает 16 % всего мобильного трафика на своем AMP-контенте.
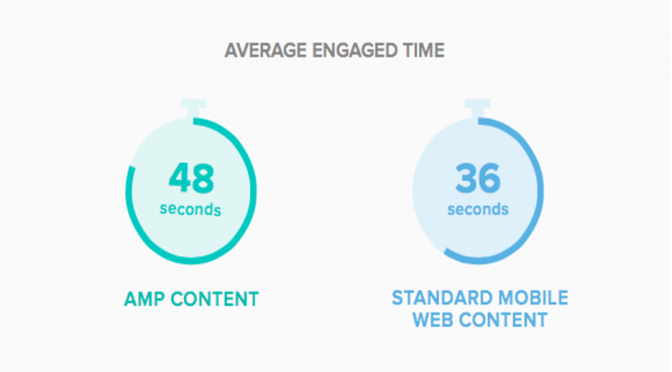
AMP-страницы загружаются примерно в четыре раза быстрее, чем стандартные веб-страницы, плюс пользователи взаимодействуют с AMP-страницами на 35 % больше, чем со стандартными мобильными веб-страницами:

Теперь, когда мы знаем, почему вы должны использовать страницы AMP, давайте посмотрим, как работает AMP, как он сравнивается с адаптивным веб-дизайном, мгновенными статьями Facebook и прогрессивными веб-приложениями.
3 основных компонента AMP
Страницы AMP состоят из следующих трех основных компонентов:
AMP HTML
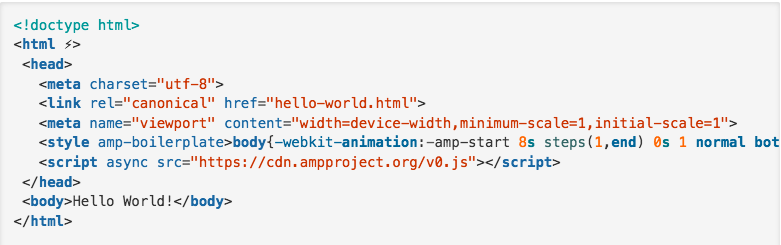
AMP HTML — это, по сути, HTML, но с некоторыми ограничениями для надежной работы. Самый простой HTML-файл AMP выглядит так:

Большинство тегов в AMP HTML являются обычными тегами HTML, однако некоторые теги HTML заменены тегами, специфичными для AMP. Эти пользовательские теги называются компонентами AMP HTML, и они упрощают реализацию общих шаблонов тегов эффективным способом. Страницы AMP обнаруживаются поисковыми системами и другими платформами по тегу HTML.
Вы можете выбрать версию без AMP и версию AMP для своей страницы или только версию AMP.
AMP JavaScript (JS)
Библиотека AMP JS обеспечивает быструю визуализацию HTML-страниц AMP. Библиотека JS реализует все лучшие практики AMP, такие как встроенный CSS и запуск шрифтов, это управляет загрузкой ресурсов и дает вам пользовательские теги HTML для обеспечения быстрого рендеринга страницы.
AMP JS делает все из внешних ресурсов асинхронным, так что ничто на странице не может блокировать рендеринг чего-либо. JS также использует другие методы повышения производительности, такие как песочница всех фреймов, предварительный расчет макета каждого элемента страницы перед загрузкой ресурсов и отключение медленных селекторов CSS.
Кэш AMP
Кэш Google AMP используется для обслуживания кэшированных HTML-страниц AMP. Кэш AMP — это сеть доставки контента на основе прокси, используемая для доставки всех действительных документов AMP. Кэш извлекает HTML-страницы AMP, кэширует их и автоматически повышает производительность страницы.
Для обеспечения максимальной эффективности AMP Cache загружает документ, файлы JS и все изображения из одного и того же источника, использующего протокол HTTP 2.0.
AMP Cache поставляется со встроенной системой проверки, которая подтверждает, что страница гарантированно работает и не зависит от внешних сил, которые могут замедлить работу страницы. Система проверки работает на основе ряда утверждений, которые подтверждают, что разметка страницы соответствует спецификациям AMP HTML.
Дополнительная версия системы проверки доступна вместе с каждой страницей AMP. Эта версия может регистрировать ошибки проверки непосредственно в консоли браузера при отображении страницы, что позволяет вам видеть сложные изменения в вашем коде, которые могут повлиять на производительность и взаимодействие с пользователем.
Три основных компонента AMP работают в унисон, обеспечивая быструю загрузку страниц. В следующем разделе будут освещены семь методов оптимизации, которые в совокупности делают AMP-страницы такими быстрыми.
Весь JavaScript AMP выполняется асинхронно
JavaScript может изменять каждый аспект страницы, он может блокировать построение DOM и задерживать рендеринг страницы — оба фактора приводят к медленной загрузке страницы. Чтобы гарантировать, что JavaScript не задерживает отрисовку страницы, AMP разрешает только асинхронный JavaScript.
Страницы AMP не содержат написанного авторами JavaScript, вместо этого все интерактивные функции страницы обрабатываются пользовательскими элементами AMP. Эти настраиваемые элементы AMP могут включать JavaScript, но они тщательно разработаны, чтобы гарантировать, что они не инициируют снижения производительности.
AMP выполняет сторонний JavaScript в iframe, но не может блокировать отрисовку страницы.
Все ресурсы имеют статический размер
Все внешние ресурсы, такие как изображения, фреймы и реклама, должны указывать свой размер HTML, чтобы AMP мог определить размер и положение каждого элемента до загрузки ресурсов страницы. AMP загружает макет страницы, не дожидаясь загрузки каких-либо ресурсов.
AMP имеет возможность отделить макет документа от макета размера, требуется только один HTTP-запрос для макета всего документа. Поскольку AMP оптимизирован, чтобы избежать каких-либо дорогостоящих макетов стилей и перерасчетов в браузере, при загрузке ресурсов страницы нет никакого повторного макета.
Механизмы расширения не блокируют рендеринг
AMP не позволяет механизмам расширения блокировать рендеринг страницы, он поддерживает расширения для таких элементов, как лайтбоксы и встраивания в социальные сети, и, хотя для этого требуются дополнительные HTTP-запросы, они не блокируют макет страницы и рендеринг.
Если на странице используется пользовательский скрипт, она должна сообщить системе AMP, что в конечном итоге у нее будет настраиваемый тег, после чего AMP создает необходимый тег, чтобы страница не замедлялась. Например, если тег amp-iframe сообщает AMP, что будет тег amp-iframe, AMP затем создает блок iframe, прежде чем он узнает, что он будет включать.
Весь сторонний JavaScript не попадает на критический путь
Сторонний JavaScript использует синхронную загрузку JS, что замедляет время загрузки. Страницы AMP допускают сторонний JavaScript, но только в изолированных окнах iframe, при этом загрузка JavaScript не может блокировать выполнение главной страницы. Даже если изолированный iframe JavaScript запускает множественные пересчеты стилей, их крошечные iframe имеют очень маленькую DOM.
Пересчет iframe выполняется очень быстро по сравнению с пересчетом стилей и макета страницы.
CSS должен быть встроенным и привязанным к размеру
CSS блокирует рендеринг, он также блокирует загрузку всех страниц и имеет тенденцию вызывать вздутие живота. AMP HTML допускает только встроенные стили, это удаляет 1 или несколько HTTP-запросов с критического пути рендеринга к большинству веб-страниц.
Встроенная таблица стилей должна иметь максимальный размер 75 КБ, хотя этого достаточно для очень сложных страниц, она по-прежнему требует от автора страницы соблюдения правил гигиены CSS.
Активация шрифта эффективна
Оптимизация веб-шрифтов имеет решающее значение для быстрой загрузки, поскольку веб-шрифты обычно имеют большой размер. На типичной странице, содержащей несколько сценариев синхронизации и пару внешних таблиц стилей, браузер ожидает загрузки шрифтов до тех пор, пока не будут загружены все сценарии.
Платформа AMP объявляет нулевые HTTP-запросы, пока не начнут загружаться все шрифты. Это стало возможным только потому, что весь JavaScript в AMP имеет атрибут async и разрешены только встроенные листы, нет HTTP-запросов, блокирующих загрузку шрифтов браузером.
Пересчеты стилей сведены к минимуму
На страницах AMP все чтения DOM происходят до всех операций записи, это гарантирует, что будет только один пересчет стилей на кадр, поэтому нет негативного влияния на производительность рендеринга страницы.
Запуск анимаций только с GPU-ускорением
Чтобы запустить быструю оптимизацию, вы должны запустить ее на графическом процессоре. GPU работает слоями, он умеет выполнять некоторые действия на этих слоях — слои можно двигать и затушевывать. Однако, когда GPU не может обновить макет страницы, он поручает эту задачу браузеру, что плохо влияет на время загрузки страницы.
Правила CSS, связанные с анимацией, гарантируют, что анимация может быть ускорена с помощью графического процессора, это означает, что AMP позволяет анимировать и переходить только при преобразовании и непрозрачности, поэтому макет страницы не требуется.
Загрузка ресурсов имеет приоритет
AMP контролирует загрузку всех ресурсов, устанавливает приоритет загрузки ресурсов и загружает только то, что необходимо, и предварительно извлекает все лениво загруженные ресурсы.
Когда AMP загружает ресурсы, он оптимизирует загрузку, поэтому наиболее важные ресурсы загружаются в первую очередь. Все изображения и реклама загружаются только в том случае, если они могут быть просмотрены пользователем, если они находятся в верхней части страницы или если посетитель может их прокрутить.
AMP также имеет возможность предварительной загрузки лениво загруженных ресурсов, эти ресурсы загружаются как можно позже, но предварительно загружаются как можно раньше. Таким образом, все загружается очень быстро, но ЦП используется только тогда, когда ресурсы отображаются пользователям.
Мгновенная загрузка страниц
Новый API предварительного подключения AMP активно используется для обеспечения максимальной скорости HTTP-запросов сразу после их выполнения. Из-за этого страница отображается до того, как пользователь явно заявляет, что хотел бы перейти на нее, страница может быть доступна к тому времени, когда пользователь действительно ее увидит, что делает загрузку страницы мгновенной.
AMP оптимизирован, чтобы не использовать большую пропускную способность и ЦП при предварительном рендеринге веб-контента. Когда документы AMP предварительно визуализируются для мгновенной загрузки, ресурсы, расположенные выше сгиба, фактически загружаются, а ресурсы, которые могут занимать много ресурсов ЦП, например сторонние iframe, не загружаются.
Вы также можете использовать следующее видео, чтобы узнать «7 способов, которыми AMP ускоряет работу ваших страниц»:
Теперь, когда мы знаем, как работает AMP, давайте посмотрим, как AMP сравнивается с Instant Articles, адаптивным веб-дизайном и прогрессивными веб-приложениями Facebook.
AMP против мгновенных статей Facebook
Facebook запустил Instant Articles в 2015 году, чтобы помочь издателям обеспечить невероятно быстрое и захватывающее чтение для пользователей Facebook. Мгновенные статьи Facebook:
- В 10 раз быстрее, чем стандартные мобильные веб-статьи.
- Моментальные статьи в среднем читают на 20% больше
- 70% читателей с меньшей вероятностью откажутся от моментальной статьи
Instant Articles помогает издателям создавать быстрые и интерактивные статьи на Facebook. Они обеспечивают вам следующие преимущества:
- Быстрый и отзывчивый: Моментальные статьи загружаются мгновенно, независимо от того, какое подключение или устройство использует пользователь. Статьи просты в использовании, поскольку они трансформируются для мобильного рассказывания историй.
- Интерактивность и привлекательность . Захватывающий опыт статей делает их более интерактивными, поэтому мгновенные статьи публикуются на 30 % чаще, чем статьи для мобильных устройств. Это поможет расширить охват ваших историй в Ленте новостей.
- Простая и гибкая монетизация: монетизация является неотъемлемой частью моментальных статей. Чтобы развивать свой бизнес с помощью статей, вы можете расширять рекламу с прямой продажей и заполнять доступный рекламный инвентарь с помощью Audience Network Facebook и даже создавать собственный фирменный контент.
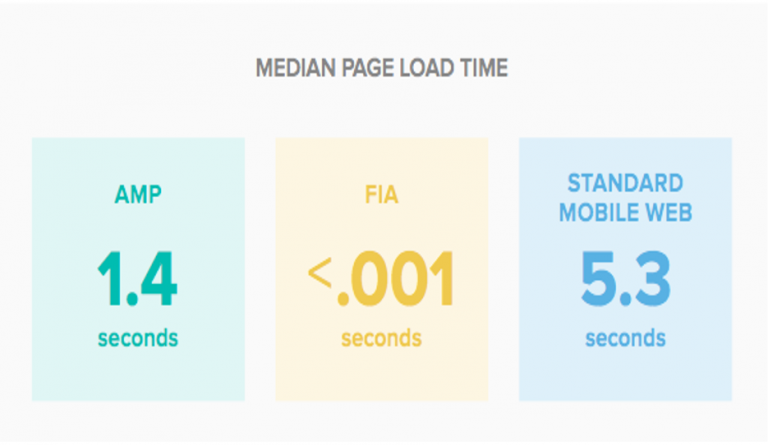
AMP-страницы и моментальные статьи обеспечивают пользователям быструю загрузку, что помогает снизить показатель отказов страницы и повысить вовлеченность. На самом деле моментальные статьи Facebook загружаются даже быстрее, чем страницы AMP:

Тем не менее, скорость принятия страниц AMP намного выше, чем мгновенных статей, и это в основном потому, что Facebook все чаще отдает приоритет видео над текстовыми статьями в своей новостной ленте. Это привело к тому, что несколько издателей перестали использовать Instant Articles, включая New York Times и The Guardian.
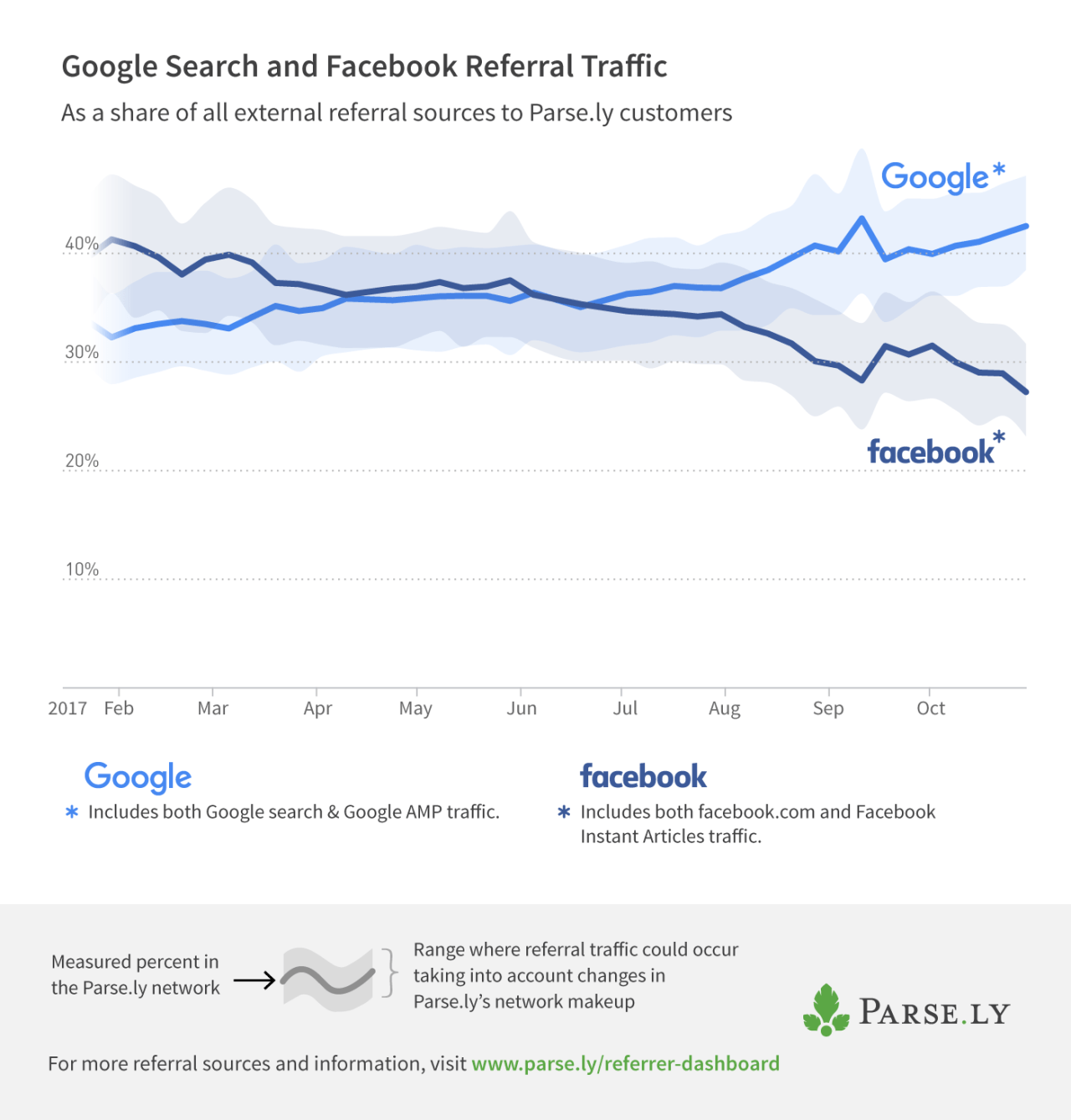
По словам Парсли, Google обогнал Facebook как главный источник внешнего трафика для издателей. Сейчас на Google приходится 42% внешнего трафика издателей:

Когда Facebook запустил мгновенные статьи, он превзошел Google в качестве основного источника трафика на медиа- и контент-сайты, однако с запуском и успехом AMP Google вернулся в лидеры.
Успех проекта AMP заключается в том, что это инициатива с открытым исходным кодом, а не деловое партнерство. Вместо того, чтобы привязывать пользователей к определенному приложению, как Facebook сделал с моментальными статьями, проект AMP направлен на изменение способа, которым издатели создают мобильные веб-страницы.
AMP против адаптивного веб-дизайна (RWD)
Создание мобильных веб-сайтов было приоритетом для маркетологов с тех пор, как Google запустил Mobilegeddon в начале 2015 года. Адаптивный веб-дизайн был направлен на создание веб-страниц, ориентированных на гибкость. Адаптивная веб-страница работала на любом устройстве или экране, обеспечивая лучший и более привлекательный мобильный веб-интерфейс.
По своей сути, AMP и адаптивный веб-дизайн используют почти одни и те же основные строительные блоки для создания мобильной страницы, то есть HTML и JavaScript. Однако у них есть ряд отличий, которые отличают их друг от друга, например:
1. RWD ориентирован на гибкость: Адаптивный веб-дизайн добавляет гибкости вашему веб-сайту. Вы можете создать страницу, которая автоматически реагирует на размер экрана посетителя, это позволит вашей странице охватить и дать пользователям возможность удобно работать на мобильных устройствах с широким диапазоном размеров экрана. Адаптивный веб-дизайн ориентирован не только на мобильные устройства, но и работает для всех устройств и любого пользовательского опыта.
2. AMP ориентирован на скорость. Платформа AMP с открытым исходным кодом ориентирована на скорость, особенно на скорость мобильной страницы. AMP представил мгновенный рендеринг мобильного веб-контента. Используя встроенные таблицы стилей, отложенную загрузку, предварительную выборку ресурсов и другие методы оптимизации, фреймворк может мгновенно загружать мобильные страницы.
3. AMP работает с веб-страницей, RWD заменяет веб-страницу: хотя AMP можно использовать исключительно на ваших страницах, AMP также можно добавить к существующему неадаптивному или адаптивному веб-сайту без изменения дизайна веб-сайта. Однако, чтобы сделать веб-страницу адаптивной, вам необходимо изменить ее дизайн.
4. AMP обеспечивает лучший пользовательский интерфейс: есть два основных фактора, определяющих мобильное взаимодействие с пользователем, а именно удобство элементов страницы для мобильных устройств и скорость. Хотя адаптивный веб-дизайн хорошо справляется с масштабированием элементов страницы в соответствии с экраном пользователя, он ужасно проигрывает по скорости по сравнению со страницами AMP.
5. AMP имеет ограничения для JavaScript: адаптивный веб-дизайн поддерживает все сторонние скрипты и медиа-библиотеки, чего нельзя сказать о страницах AMP. Чтобы страницы загружались быстро, фреймворк AMP имеет очень ограниченные функциональные возможности JavaScript и CSS.
AMP хорошо работает для статических страниц — страниц, которые не содержат много динамического контента, в то время как RWD можно использовать для любого типа страниц. Однако адаптивные веб-страницы загружаются слишком долго, из-за чего посетители уходят и, вероятно, никогда больше не возвращаются. Если вы хотите предоставить пользователям быструю мобильную адаптацию, вам следует рассмотреть возможность использования AMP-страниц.

AMP против прогрессивных веб-приложений (PWA)
Прогрессивные веб-приложения — это мобильное веб-приложение, доставляемое через Интернет, оно ведет себя как нативное приложение. Основное различие между PWA и нативными приложениями заключается в том, что PWA не нужно загружать из Google или магазина приложений.
Прогрессивные веб-приложения работают внутри веб-браузера, поэтому они загружаются мгновенно, даже если ваше интернет-соединение не очень сильное. PWA использует предварительное кэширование, чтобы приложение постоянно обновлялось, чтобы пользователь мог видеть только последнюю версию.
Потребность в прогрессивных веб-приложениях возникла из-за того, что 1000 лучших мобильных веб-сайтов посещают в 4 раза больше людей, чем 1000 лучших нативных приложений. Однако эти веб-сайты привлекают пользователей в среднем в 20 раз меньше минут, чем мобильные приложения.
По сути, это означает, что мобильные веб-сайты способны привлекать посетителей, но не вовлекать их.
PWA спроектированы таким образом, чтобы выглядеть, ощущаться и работать так же, как нативные мобильные приложения. Пользователи сталкиваются с ними в браузере, как и на любом мобильном веб-сайте. После взаимодействия с этим сайтом пользователю предлагается установить веб-приложение на свое устройство. Если они выбирают установку, приложение загружается на их устройство так же, как и родное приложение.
ПВА это:
- Надежность — они загружаются мгновенно даже в условиях слабой сети.
- Быстрота — быстро реагируйте на взаимодействие с пользователем благодаря плавной анимации и отсутствию рывков при прокрутке.
- Вовлечение — они выглядят как родное приложение на устройстве, обеспечивая захватывающий пользовательский интерфейс.
Когда мобильное веб-приложение соответствует необходимым требованиям, изложенным Google, мобильное веб-приложение может быть предложено пользователям для загрузки.
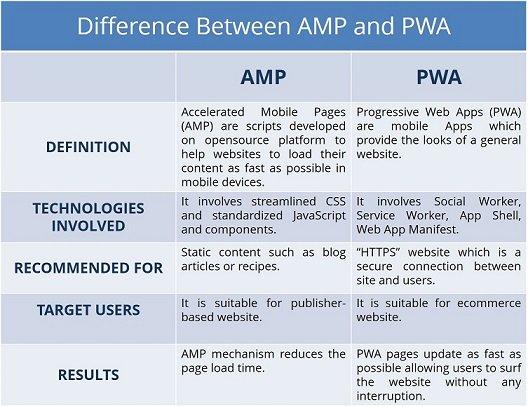
Вот ключевые различия между AMP и PWA:

Вы можете использовать AMP исключительно для быстрого, но простого взаимодействия. Вы можете положиться на прогрессивное веб-приложение, чтобы создать динамичный, но более медленный пользовательский интерфейс. Или вы можете начать быстро и оставаться быстрым, включив и то, и другое в свой веб-дизайн.
Сегодня использование AMP вместе с прогрессивными веб-приложениями становится все более распространенным, и разработчики используют их тремя способами.
1. AMP как прогрессивное веб-приложение
Если ваш контент в основном статичен и вы можете согласиться на ограниченную функциональность AMP, этот вариант позволяет создавать молниеносные возможности в качестве прогрессивного веб-приложения. AMP, например, устроен так — прогрессивное веб-приложение, полностью заряженное AMP. У него есть сервис-воркер, который разрешает автономный доступ, а также манифест, который предлагает баннер «Добавить на главный экран».
2. AMP в прогрессивное веб-приложение
Еще один способ использовать AMP вместе с прогрессивным веб-приложением — думать о своей AMP-странице как о привязке к вашему веб-сайту. Он ловит пользователя мгновенной загрузкой, а затем наматывает его в ваше прогрессивное веб-приложение. Это позволяет сочетать быстро загружаемые AMP-страницы с более динамичным PWA, чем первый вариант.
3. AMP в прогрессивном веб-приложении
Как и в случае с AMP и PWA, не обязательно все или ничего. Вам не нужно создавать все свои страницы с помощью AMP; вам также не нужно разделять AMP и PWA на крючок и стержень. Теперь вы можете AMP использовать только небольшую часть одной страницы, тем самым уменьшив ее размер и сократив время загрузки без полного отказа от динамической функциональности.
Это включает в себя использование другой формы AMP, называемой «Shadow AMP», которая позволяет AMP вкладываться в область веб-страницы. Результатом является AMP в оболочке прогрессивного веб-приложения.
Washington Post демонстрирует идеальный пример совместной работы PWA и AMP для повышения вовлеченности и ускорения загрузки. Когда Washington Post изначально сделала свой сайт адаптивным, их скорость составляла 3500 мс. Когда они внедрили AMP, время загрузки страницы сократилось до 1200 мс, а затем оно было сокращено до 400 мс с помощью технологии AMP CDN.
После того, как они внедрили PWA для снижения нагрузки на веб-сайт, пользователи могли наслаждаться молниеносной скоростью загрузки страниц без каких-либо перерывов и улучшенным взаимодействием с пользователем.
Проект Accelerated Mobile Pages позволяет создавать мобильные страницы, которые загружаются мгновенно, помогая посетителям лучше взаимодействовать со страницей, а не отказываться от нее. Методы оптимизации, используемые при создании страниц AMP, не только ускоряют загрузку страницы, но и обеспечивают посетителям хороший пользовательский интерфейс.
В следующем разделе мы сосредоточимся на конкретных преимуществах, которые вы получаете, используя платформу AMP на своих страницах.
РАЗДЕЛ 3: Преимущества и ограничения AMP
AMP обеспечивает более быструю загрузку веб-страниц, что повышает удобство работы пользователей и позволяет посетителям дольше оставаться на странице. AMP использует AMP HTML, который ускоряет загрузку мобильных страниц. По словам Гэри Иллайеса из Google, среднее время загрузки AMP-страниц составляет 1 секунду, что в 4 раза быстрее, чем средняя стандартная HTML-страница.
Мы уже обсуждали связь между показателем отказов страницы и скоростью страницы, и мы видели подробный отчет о том, как работает AMP и как он сравнивается с PWA, RWD и мгновенными статьями Facebook.
В этом разделе руководства основное внимание будет уделено преимуществам и ограничениям AMP, что поможет вам получить подробный отчет о том, что вы ожидаете при создании страниц AMP.
Преимущества AMP
Когда ваша мобильная веб-страница загружается быстрее, вы автоматически улучшаете взаимодействие с пользователем и ваши ключевые показатели эффективности. Благодаря мгновенной загрузке страниц AMP вы можете предложить своим пользователям стабильно быструю работу в Интернете на всех устройствах и платформах, таких как Google, LinkedIn и Bing.
AMP предлагает следующие преимущества для ваших мобильных страниц.
Вовлекает аудиторию
Среднее время загрузки AMP-страниц составляет менее одной секунды, это означает, что когда пользователь переходит на AMP-страницу, он мгновенно получает то, что искал. Поскольку страница загружается мгновенно, они дольше взаимодействуют со страницей и более открыты для изучения вашего предложения, что повышает вероятность выполнения действия, которое вы от них хотели.
Максимизирует доход
Каждая дополнительная секунда, затрачиваемая на загрузку вашей страницы, снижает конверсию на 12%. Это означает, что если вы хотите привлечь аудиторию и повысить рентабельность инвестиций, вам необходимо убедиться, что ваша мобильная страница соответствует ожиданиям ваших посетителей в отношении скорости.
Платформа AMP позволяет пользователям быстрее работать везде, включая рекламу, целевые страницы и веб-сайты.
Сохраняйте гибкость и контроль
Когда вы принимаете формат AMP, у вас есть возможность сохранить свой собственный бренд, используя преимущества веб-компонентов, оптимизированных для AMP. Вы можете использовать CSS для настройки стиля вашей веб-страницы и использовать динамический контент для извлечения данных, где это необходимо.
Вы также можете использовать A/B-тестирование, чтобы протестировать и создать максимально возможный мобильный пользовательский интерфейс для ваших клиентов.
Уменьшите сложность ваших операций
Процесс создания AMP-страниц довольно прост и понятен. У вас есть возможность конвертировать весь ваш архив, особенно если вы используете CMS, включая Drupal и WordPress.
Вам не нужно обладать какими-либо специальными навыками для оптимизации кода для каждой страницы AMP, формат AMP полностью переносим, а страницы AMP работают стабильно быстро, независимо от того, как пользователь попадает на них.
Максимизируйте рентабельность инвестиций
Однажды созданные AMP-страницы можно одновременно распространять на самых разных платформах распространения. Это позволяет показывать рекламу как на страницах AMP, так и на страницах без AMP, а это значит, что вы можете создать свою рекламу один раз и обеспечить запоминающееся впечатление о бренде везде.
Создайте устойчивое будущее
Проект AMP — это инициатива с открытым исходным кодом, которая защищает будущее Интернета, помогая всем предоставлять лучший и более быстрый мобильный пользовательский опыт. Вы можете присоединиться к проекту AMP и построить устойчивое будущее для своего бизнеса в открытой и быстрой сети, присоединившись к проекту AMP.
Обеспечьте лучший пользовательский опыт
Конечно, наиболее очевидным преимуществом использования ускоренных мобильных целевых страниц является то, что они обеспечат гораздо более высокую степень удовлетворенности пользователей. Когда каждый второй человек не может ждать загрузки веб-сайта всего 10 секунд, ускорение процесса на 15-85% может оказать огромное влияние на удовлетворенность посетителей.
Получите SEO-ускорение
Алгоритм Google учитывает скорость страницы и скорость отклика на мобильных устройствах. Чем быстрее ваша страница загружается на мобильных устройствах, тем выше она будет ранжироваться на страницах результатов поисковых систем.
Все страницы с поддержкой AMP будут отображаться в формате карусели, даже над платными объявлениями в результатах поиска с зеленой молнией под заголовком.
Хотя использование страниц AMP дает вам множество преимуществ, у AMP есть и некоторые недостатки.
Нет стороннего JavaScript
Поскольку у вас нет возможности использовать сторонний JavaScript, вам придется попрощаться с возможностями аналитики и отслеживания, которые позволяют предоставлять высокоцелевую рекламу.
Не только это, но и более легкая версия JavaScript от Google, элементы страницы, требующие передачи данных, не могут использоваться на страницах AMP.
Нет отслеживания Google Analytics
Google использует кешированную версию AMP-страниц для пользователей вместо доступа к вашим серверам, это одна из причин, почему AMP-страницы загружаются так быстро. Хотя кеш позволяет вашим страницам загружаться быстрее, Google Analytics не отслеживает посещения пользователей, если вы не настроите GA и не примените отдельные коды отслеживания к своим AMP-страницам.
Вот как вы можете отслеживать страницы AMP в Google Analytics с помощью Диспетчера тегов Google.
Страницы AMP имеют свои преимущества и недостатки, однако, если вы хотите предоставить своим посетителям быстрый и оптимизированный мобильный опыт, преимущества AMP определенно перевешивают недостатки.
В следующем разделе будут рассмотрены примеры компаний, которые использовали AMP для достижения KPI и повышения рентабельности инвестиций.
РАЗДЕЛ 4: Истории успеха AMP
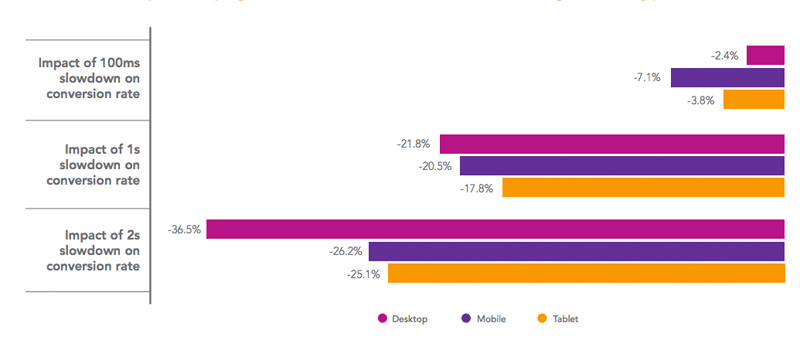
Когда мы говорим о мобильных веб-страницах, скорость равняется доходу. Исследования SOASTA показывают, что задержка загрузки страницы даже на 100 мс может привести к снижению конверсии:

Чтобы подчеркнуть влияние AMP на мобильные веб-страницы, Google поручил Forrester Consulting провести общее исследование экономического воздействия™ для издателей и веб-сайтов электронной коммерции, использующих AMP.
Исследование выделяет 4 веб-компании, которые используют формат AMP. Глядя на результаты четырех компаний, Forrester создал модель для прогнозирования ожидаемой отдачи от внедрения AMP в течение трех лет.
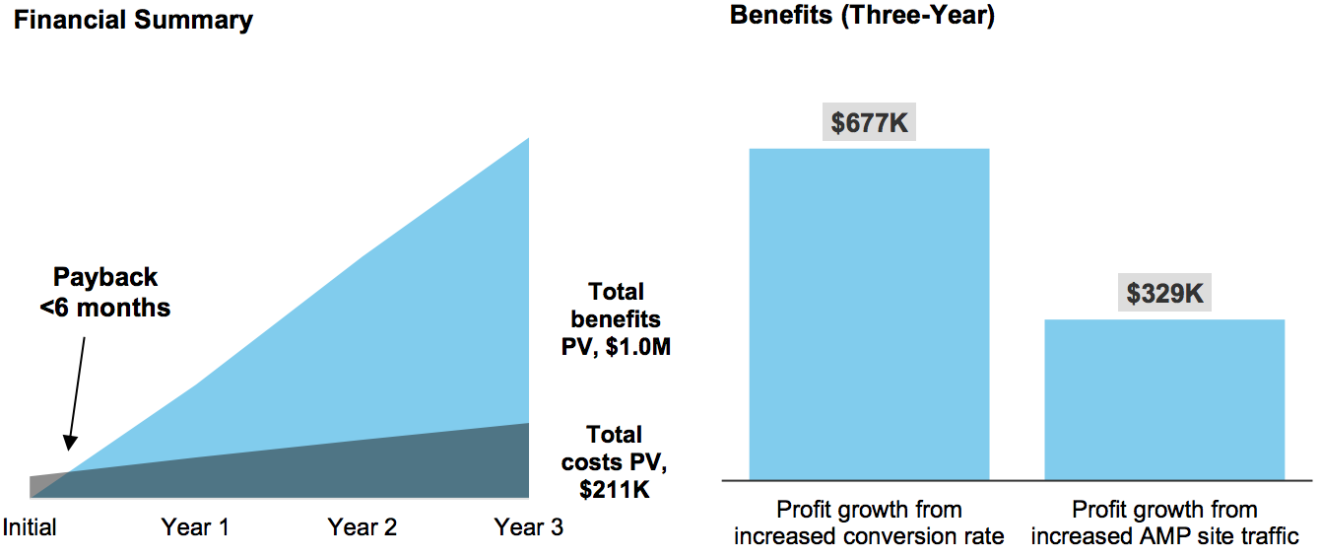
Используя эту модель, веб-сайт с ежемесячным количеством посещений сайта 4 миллиона и маржой прибыли 10% может рассчитывать на возмещение затрат на внедрение страниц AMP и начать получать положительные результаты менее чем за 6 месяцев:

Вот основные результаты, полученные в ходе исследования:
- Увеличение конверсии продаж на 20%. A/B-тестирование, проведенное двумя веб-сайтами электронной коммерции, опрошенными для этого исследования, продемонстрировало 20-процентное увеличение коэффициента конверсии на их AMP-страницах, что, согласно модели Forrester, принесет более 200 000 долларов годовой прибыли.
- Увеличение трафика сайта AMP на 10 % по сравнению с прошлым годом. Увеличение посещаемости сайта приводит к дополнительным продажам и просмотрам рекламы, что, согласно модели, принесет сайту более 75 тысяч долларов годовой прибыли в первый год.
- 60% увеличение количества страниц за посещение. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
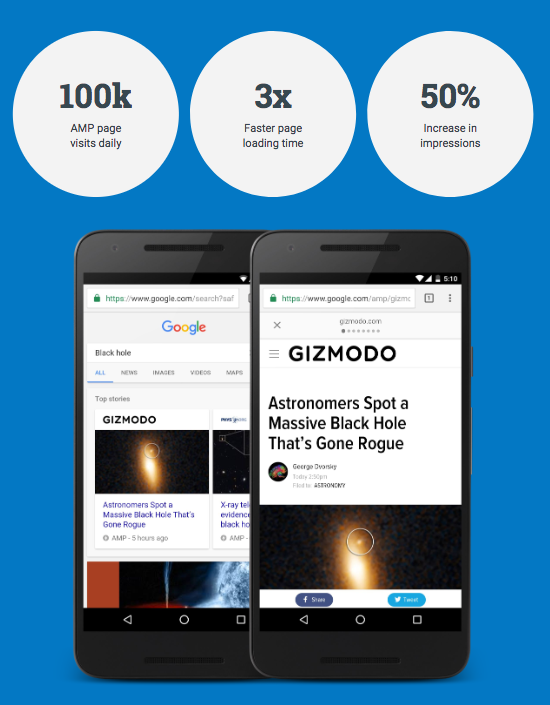
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
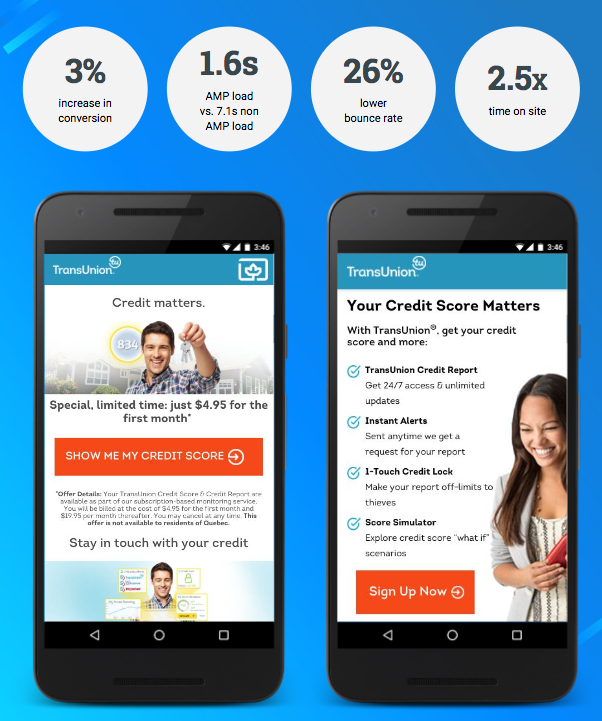
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
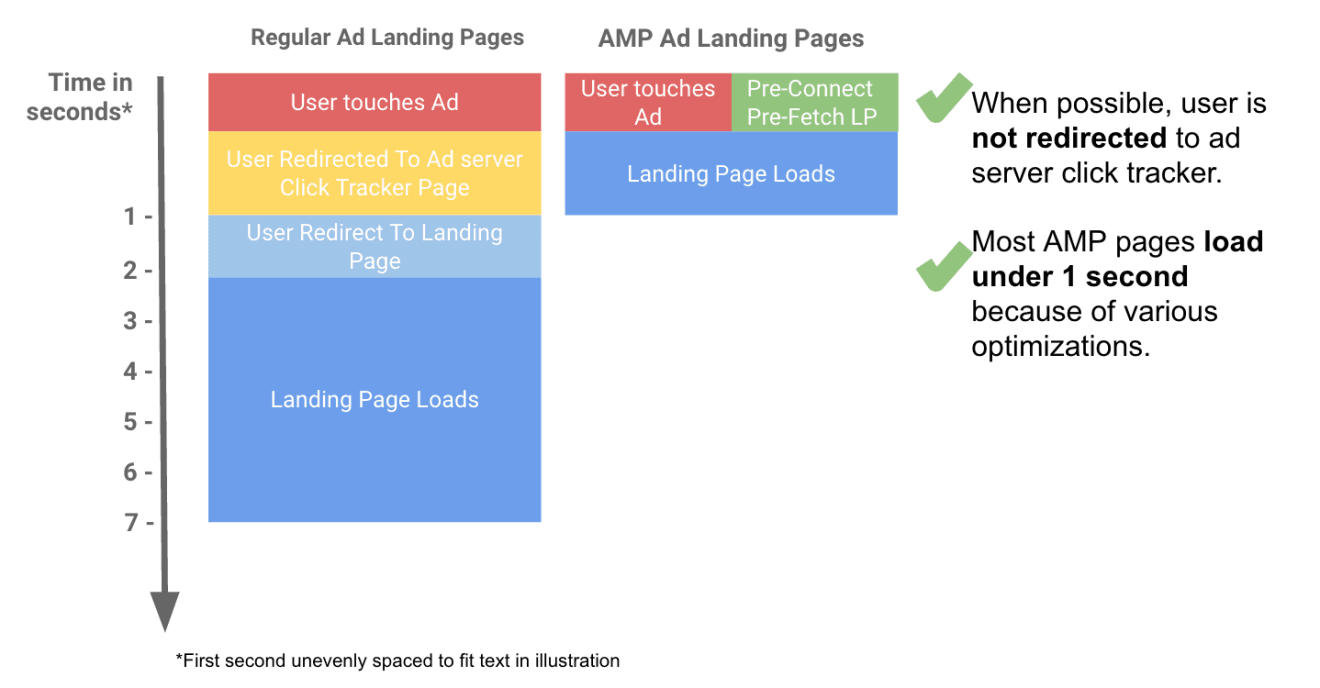
Here's how AMP Ad landing pages compare to regular ad landing pages:

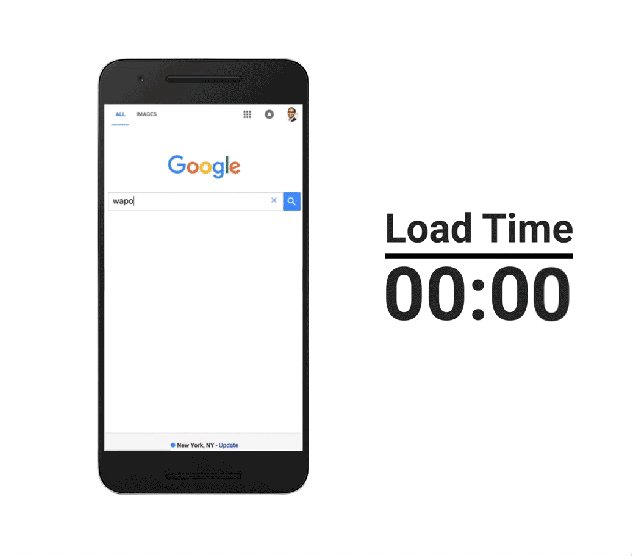
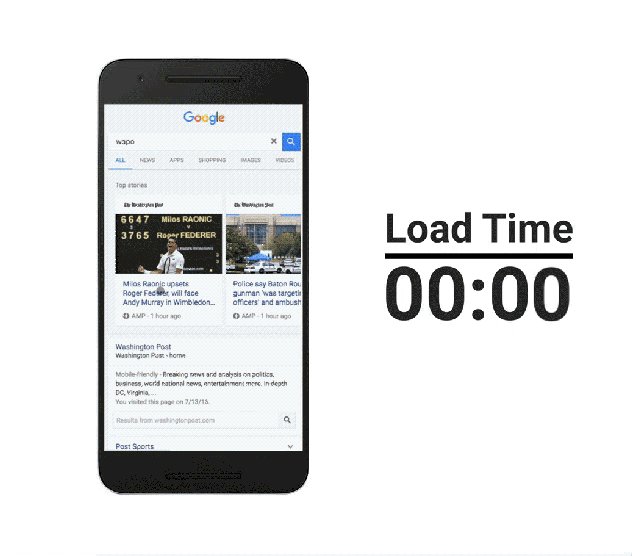
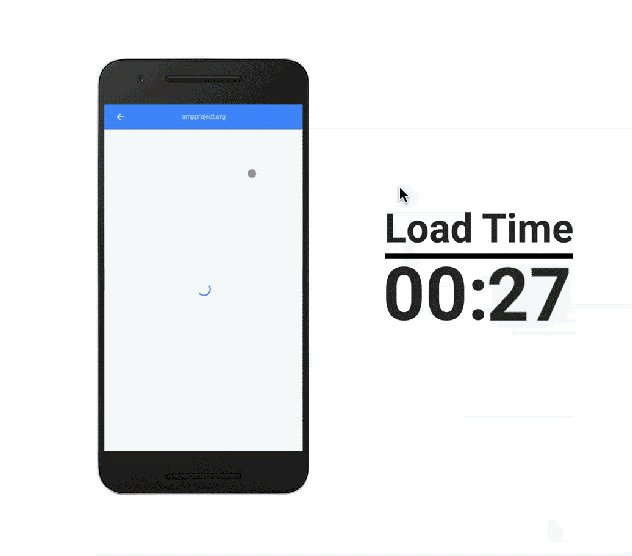
This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
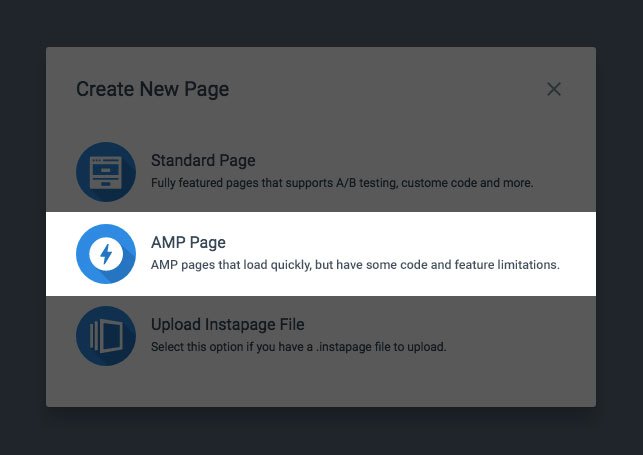
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
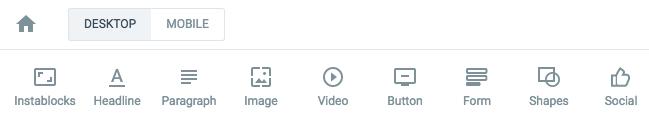
Step 2: Add elements to the page
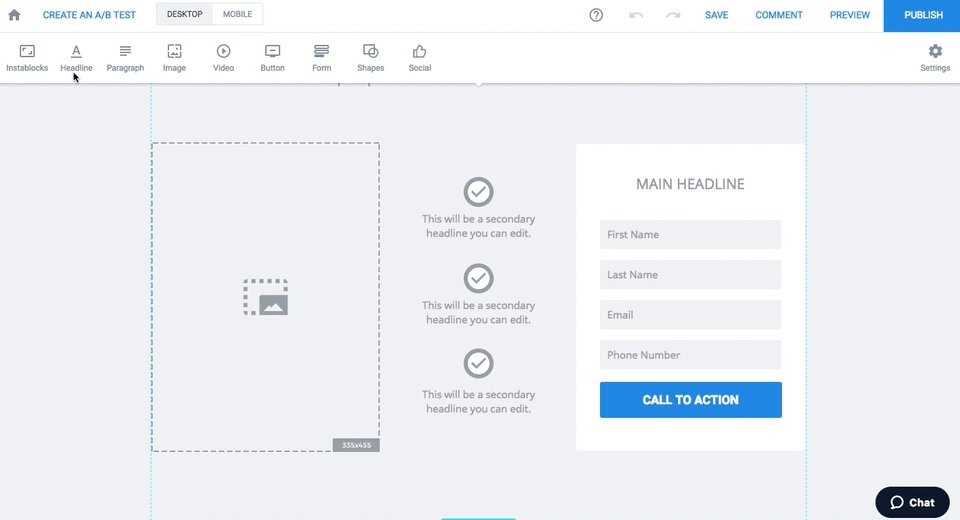
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

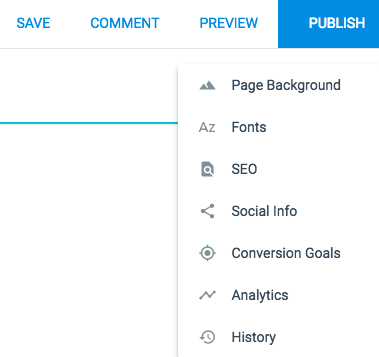
AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

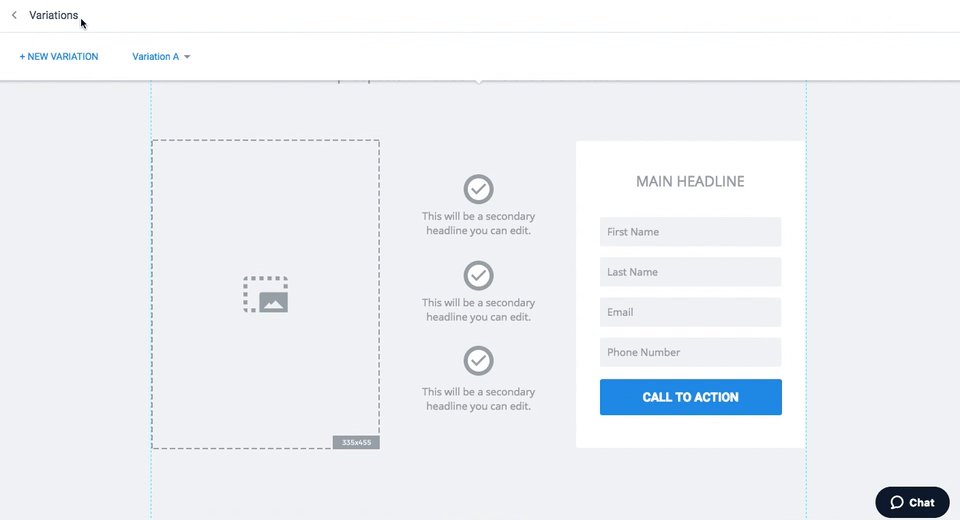
Step 3: Create a variation to A/B test
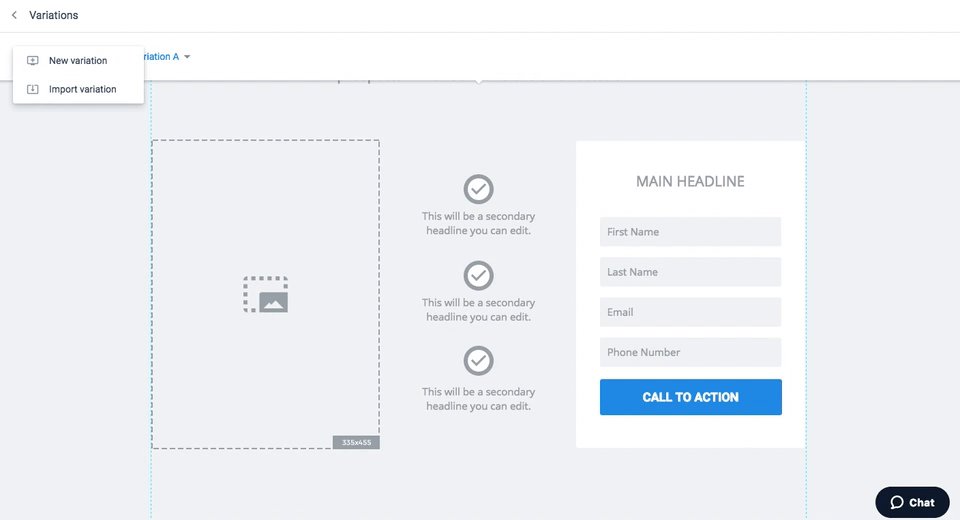
Click “Create an A/B Test” and add a new variation or import one of your own:

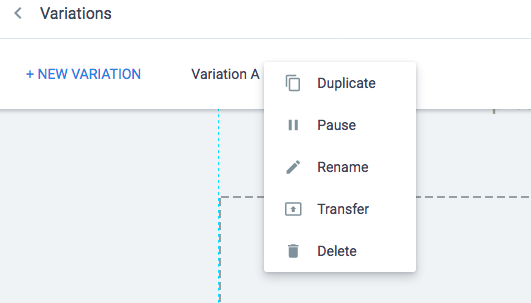
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
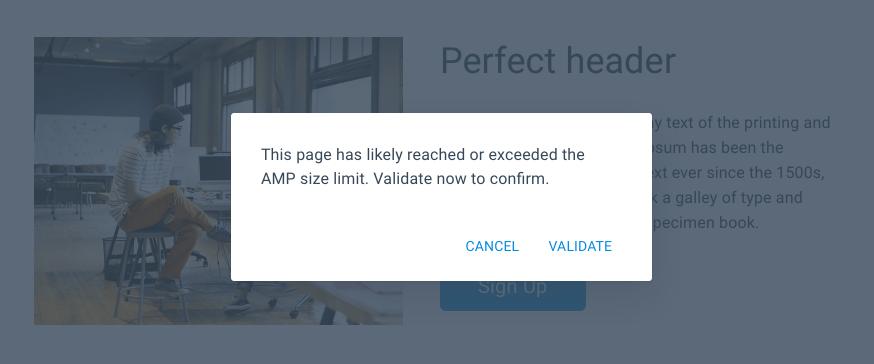
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
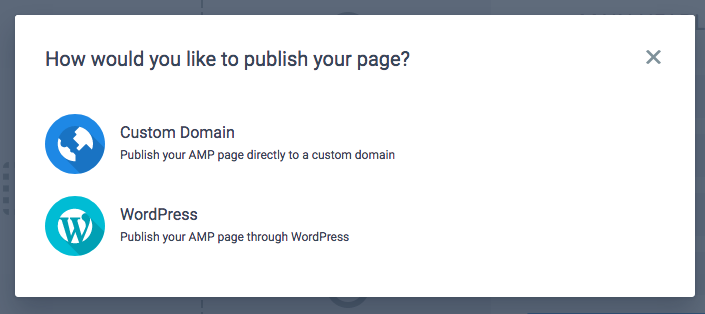
Шаг 5: Опубликуйте
WordPress и пользовательские домены могут публиковать целевые страницы AMP в Instapage. Вы можете выбрать любой метод после нажатия синей кнопки публикации:

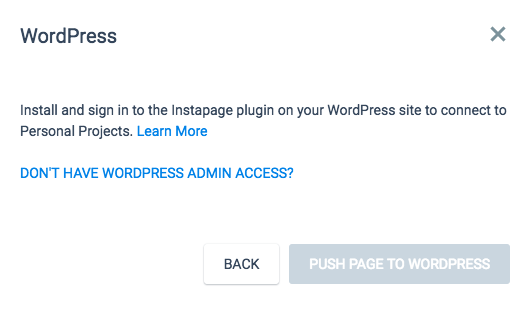
Для WordPress установите и войдите в плагин Instapage на своем веб-сайте и опубликуйте новую целевую страницу AMP в WordPress:

В противном случае введите свой домен и субдомен:

Как только страница будет запущена, вы увидите логотип AMP рядом со страницей на панели инструментов:

Если ваши мобильные страницы имеют высокие показатели отказов и низкую вовлеченность посетителей из-за низкой скорости загрузки страниц, создание AMP-страниц — отличное решение.
Платформа AMP использует методы оптимизации, которые помогают не только увеличить скорость страницы, но и обеспечивают пользователям восхитительный мобильный опыт. Создание целевых страниц для объявлений AMP поможет вам предоставлять посетителям оптимизированные, быстрые и релевантные целевые страницы.
Instapage в настоящее время является единственной платформой целевых страниц, которая позволяет создавать целевые страницы, оптимизированные для мобильных устройств, с использованием платформы Google AMP. Целевые страницы, созданные с помощью AMP, загружаются почти мгновенно и имеют плавную прокрутку.
Начните создавать AMP-страницы с помощью Instapage уже сегодня, чтобы повысить удобство просмотра на мобильных устройствах, повысить показатели качества и увеличить количество конверсий.
