Все, что цифровые рекламодатели должны знать об AMP-видео и атрибутах
Опубликовано: 2019-05-28Быстрые ссылки
- Атрибуты
- Общие атрибуты
- Макет
- Поддержка аналитики
- Видеокомпоненты AMP
- Заключение
Сегодня миллионы доменов опубликовали миллиарды страниц с мгновенной загрузкой, используя платформу Accelerated Mobile Pages. Этот проект, начатый несколько лет назад, успешно помог улучшить не только время загрузки веб-страниц, но и удобство для пользователей и, как следствие, рентабельность инвестиций в бизнес.
Это было достигнуто за счет снижения «веса» страниц — данных об их размере — с ограничениями на JavaScript, облегченными заменами популярных языков программирования и кэшированием в сети доставки контента Google.
Однако самая большая критика проекта заключалась в том, что он обменял вовлеченность на скорость. Хотя когда-то это было правдой — AMP в основном использовался на новостных сайтах для статического контента — теперь это не так. Теперь AMP можно использовать для создания целых веб-сайтов с высокоскоростными версиями тяжелых элементов страницы, таких как видео. Сегодня мы подробно расскажем, как работают эти видеокомпоненты AMP, вплоть до определений конкретных терминов кодирования, аналитических возможностей, макетов и многого другого.
Атрибуты
Каждый видеокомпонент AMP поставляется с набором атрибутов. Некоторые перекрываются, некоторые уникальны для компонента, и каждый из них управляет аспектом поведения или отображения видео.
Ниже приведен список атрибутов, которые вы найдете среди компонентов, и их значение. Этот список не является исчерпывающим. Перед тем, как добавить компонент на свою страницу, лучше всего перепроверить специальную страницу разработчика AMP для компонента.
- src: этот элемент обязателен, если не указан <источник>. Он должен быть указан в HTTPS.
- плакат: указывает миниатюру изображения, которая отображается перед тем, как зритель нажмет «воспроизвести». По умолчанию отображается первый кадр. Вы также можете выбрать отображение наложения, которое воспроизводится по клику.
- автовоспроизведение: если браузер поддерживает автовоспроизведение, вы можете использовать этот атрибут для автовоспроизведения видео, как только оно появится в поле зрения посетителя.
- элементы управления: с помощью этого атрибута браузер будет предлагать элементы управления, с помощью которых пользователь может управлять видеоплеером.
- controlList: поддерживается только некоторыми браузерами, controlList позволяет пользователям отображать элементы управления, которые можно использовать для настройки воспроизведения.
- док: в сочетании с расширением amp-video-docking этот атрибут сворачивает и фиксирует видеоплеер в углу, когда пользователь прокручивает его за пределы области.
- цикл: если реализовано, видео будет автоматически возвращаться к началу, когда оно достигает конца.
- crossorigin: этот элемент необходим, если видео размещено не в исходном документе.
- disableremoteplayback: с помощью этого элемента отключите удаленное воспроизведение через такие системы, как Chromecast или AirPlay.
- noaudio: этот атрибут отключает звук в видео.
- поворот в полноэкранный режим: если этот атрибут включен, когда пользователь поворачивает свое устройство, видео настраивается на полноэкранный режим.
Общие атрибуты
Общие атрибуты — это те, которые применяются ко многим компонентам AMP. В нашем списке видеокомпонентов AMP, когда вы видите ссылку на «общие атрибуты», это означает, что с ними можно использовать следующее.
Отступать
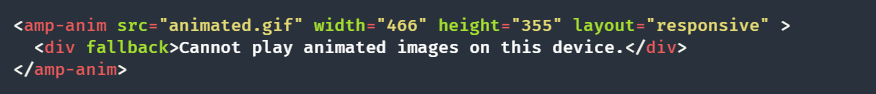
С резервом браузер сообщит зрителю, если он не поддерживает элемент или когда загрузка не удалась. В приведенном ниже примере сообщение об ошибке гласит: «Не удается воспроизвести анимированные изображения на этом устройстве». Резервный вариант можно использовать для любого элемента AMP, поддерживающего резервные варианты, и он будет отображаться вместо неподдерживаемого элемента.

Высоты
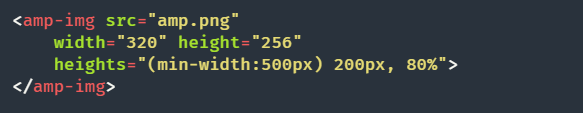
Если элемент поддерживает адаптивный макет, он также поддерживает атрибут высоты. Атрибут высоты указывается на основе медиавыражений и применяется только к высоте. Допускаются процентные значения. Если высота равна 80%, как в приведенном ниже примере, высота элемента будет составлять 80% его ширины.

Макет
Атрибут layout определяет поведение элемента. Вы можете указать макет для компонента, добавив атрибут макета с одним из поддерживаемых значений макета для элемента (подробнее об этом позже).

Средства массовой информации
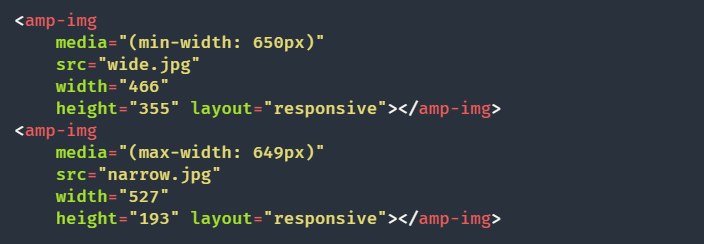
Большинство элементов AMP поддерживают атрибут media. Значение media — это медиа-запрос. Если запрос не соответствует, элемент не отображается, а его ресурсы и, возможно, его дочерние ресурсы не будут извлечены. Если окно браузера меняет размер или ориентацию, медиа-запросы оцениваются повторно, а элементы скрываются и отображаются на основе новых результатов.

Нет загрузки
По мере загрузки многие элементы AMP отображают базовую анимацию загрузки, которая указывает на то, что элемент обрабатывается для отображения. Атрибут noloading определяет, отображается ли эта анимация.

Заполнитель
Элемент, отмеченный атрибутом заполнителя, будет отображать заполнитель для своего родительского элемента. В приведенном ниже примере изображение для предварительного просмотра показано в качестве заполнителя для анимированного gif. Этот атрибут можно использовать для любого элемента HTML, который является дочерним элементом элемента AMP, поддерживающего заполнители.
По умолчанию заполнитель сразу же отображается на месте своего родителя. Когда ресурс обслуживается, заполнитель скрывается, а ресурс отображается на его месте.

Размеры
Если элемент AMP поддерживает адаптивный макет, он также поддерживает атрибут размеров. Этот атрибут определяется медиа-запросом на основе размера окна текущего пользователя.

Ширина и высота
В некоторых макетах для некоторых компонентов AMP необходимо указать атрибуты ширины и высоты, содержащие значение в пикселях.

Макет
Согласно ресурсам разработчиков AMP, элементы AMP <amp-img> и <amp-video> могут иметь один из шести макетов, каждый из которых заставляет элемент вести себя по-разному:
Отзывчивый
Когда элемент становится адаптивным, его размер автоматически изменяется, чтобы соответствовать пространству заданной области. Доступное пространство зависит от родительского элемента.
Однако вы не можете просто указать элемент как отзывчивый. Чтобы убедиться, что он отображается, вы должны указать ширину и высоту для содержащего элемента.
Нет дисплея
С этим макетом ваш элемент не будет отображаться. Он вообще не займет места на экране. Его можно применить к любому элементу AMP и предполагается, что действие пользователя может сделать элемент видимым, например, наведение курсора мыши для включения всплывающего окна.
внутренний
В этом макете элемент занимает доступное пространство, изменяя свою высоту на основе атрибутов ширины и высоты до тех пор, пока не достигнет естественного размера или ограничения CSS, такого как max-width.
Это доступное пространство зависит от родительского элемента.
Flex-элемент
При таком макете элементы в их родительском элементе будут занимать оставшееся пространство этого родителя, когда он является гибким контейнером, например «display: flex».
Фиксированная высота
Элементы, указанные как фиксированная высота, будут подстраиваться под доступное пространство, но их высота останется неизменной. При этом атрибут высоты должен присутствовать, а атрибута ширины быть не должно (или если он есть, то равен нулю).
Зафиксированный
Фиксированный элемент имеет фиксированную высоту и ширину, а отзывчивость не поддерживается. Чтобы включить этот макет, необходимо указать как ширину, так и высоту.
Наполнять
При таком макете элемент будет занимать всю доступную высоту и ширину. Он будет соответствовать высоте и ширине своего родительского элемента, если в родительском контейнере указано «position:relative» или «position:absolute».
Контейнер
Подобно элементу div HTML, этот макет позволяет дочерним элементам элемента определять его размер. С контейнером компонент действует только как контейнер и не имеет определенного макета. Его дочерние элементы отображаются мгновенно.
Поддержка аналитики
Хотя каждый видеокомпонент AMP может не иметь аналитических возможностей, которые есть у других видеоплееров, это не означает, что вы не можете отслеживать очень конкретные показатели производительности видео. Вот что вы сможете отслеживать:
- автовоспроизведение: указывает, началось ли видео с автовоспроизведения.
- currentTime: указывает текущее время воспроизведения (в секундах) во время запуска.
- продолжительность: указывает общую продолжительность видео (в секундах).
- высота: указывает высоту видео (в пикселях).
- id: указывает идентификатор элемента видео.
- playTotal: указывает общее количество времени, в течение которого пользователь смотрел видео.
- состояние: указывает состояние, которое может быть «playing_auto», «playing_manual» или «paused».
- ширина: определяет ширину видео (в пикселях).
- playRangesJson: представляет сегменты времени, в течение которых пользователь просматривал видео (в формате JSON).
Для некоторых видеокомпонентов AMP вы сможете определить все эти показатели. Для других у вас будет только частичная поддержка аналитики. Частичная поддержка означает, что поддерживаются все, кроме currentTime, aduration, playRangesJson и playTotal . В разделе видеокомпонентов AMP вы найдете уровни поддержки аналитики. Узнайте больше о видеоаналитике AMP здесь.
Видеокомпоненты AMP
усилитель-видео
Компонент amp-video заменяет тег видео HTML5; использовать только для прямого встраивания видеофайлов HTML5. Компонент amp-video лениво загружает видеоресурс, указанный в его атрибуте src, в момент времени, определяемый средой выполнения. Вы можете управлять компонентом amp-video почти так же, как и стандартным HTML5-тегом <video>.
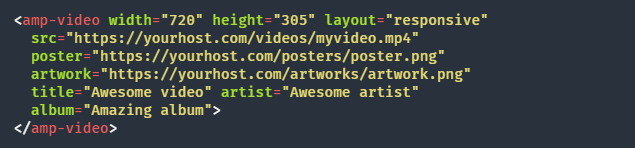
Пример

Поддержка аналитики: полная
Требуется сценарий: <script async custom-element="amp-video" src="https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, с фиксированной высотой, гибкий элемент, без отображения, адаптивный.
Атрибуты: источник, постер, автовоспроизведение, элементы управления, список элементов управления, док-станция, цикл, перекрестное происхождение, отключение удаленного воспроизведения, отсутствие звука, поворот в полноэкранный режим, общие атрибуты.
amp-3q-плеер
Компонент amp-3q-player позволяет разработчикам встраивать видео из 3Q SDN.
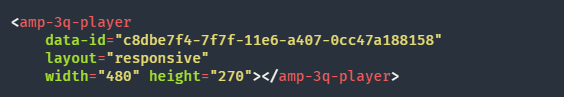
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-3q-player" src="https://cdn.ampproject.org/v0/amp-3q-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, гибкий элемент, адаптивный.
Атрибуты: автовоспроизведение (необязательно), общие атрибуты
amp-brightcove
Компонент amp-brightcove включает в себя видеоплеер, который можно увидеть в Brightcove Video Cloud или Brightcove Player.
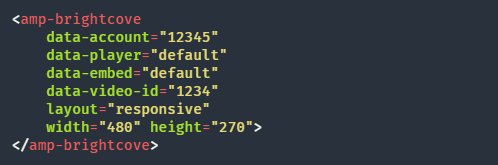
Пример

Поддержка аналитики: полная
Требуется сценарий: <script async custom-element="amp-brightcove" src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, с фиксированной высотой, гибкий элемент, без отображения, адаптивный.
Атрибуты: data-account, data-player или data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-
amp-dailymotion
Когда компонент amp-dailymotion показывает видео из плеера Dailymotion.
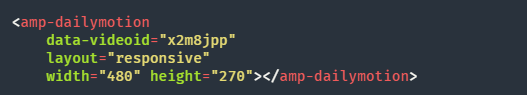
Пример


Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-dailymotion" src="https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный.
Атрибуты: autoplay, data-videoid (обязательно), data-mute (необязательно), data-endscreen-enable (необязательно), data-share-enable (необязательно), data-start (необязательно), data-ui-highlight (необязательно) ), data-ui-logo (необязательно), data-info (необязательно), data-param-* (необязательно), док, общие атрибуты
amp-facebook
Компонент amp-facebook немного более универсален, чем многие теги в этом списке. Помимо видео, тег amp-facebook также может отображать комментарий или публикацию в Facebook.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, с фиксированной высотой, гибкий элемент, без отображения, адаптивный.
Атрибуты: data-href (обязательно), data-embed-as, data-align-center, data-locale (необязательно), общие атрибуты
amp-gfycat
Компонент amp-gfycat отображает GIF-файл с сайта gfycat.com.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-gfycat" src="https://cdn.ampproject.org/v0/amp-gfycat-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный.
Атрибуты: data-gfyid, ширина и высота, noautoplay, общие атрибуты
амп-хулу
Компонент amp-hulu встраивает видео с Hulu.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-hulu" src="https://cdn.ampproject.org/v0/amp-hulu-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный.
Атрибуты: data-eid, общие атрибуты
amp-ima-видео
В amp-ima-video встроен видеоплеер для видеообъявлений In-Stream. Компоненту требуется тег объявления, указанный в теге данных, который представляет собой URL-адрес ответа объявления, совместимого с VAST (примеры см. в разделе Примеры тегов IMA).
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-ima-video" src="https://cdn.ampproject.org/v0/amp-ima-video-0.1.js"></script>
Доступный макет: фиксированный, адаптивный
Атрибуты: data-tag (обязательно), data-src, data-crossorigin, data-poster (необязательно), data-delay-ad-request (необязательно), data-ad-label (необязательно), док, общие атрибуты
амп-излесенье
Компонент amp-izlesene позволяет пользователям вставлять видео Izlesene.
Пример

Поддержка аналитики : частичная
Требуется сценарий: <script async custom-element="amp-izlesene" src="https://cdn.ampproject.org/v0/amp-izlesene-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный.
Атрибуты: data-videoid (обязательно), data-param-showrel
amp-kaltura-плеер
Компонент amp-kaltura-player позволяет пользователям встраивать видео с помощью проигрывателя Kaltura Video Platform.
Пример

Поддержка аналитики : частичная
Требуется сценарий: <script async custom-element="amp-kaltura-player" src="https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, с фиксированной высотой, гибкий элемент, без отображения, адаптивный.
Атрибуты: data-partner, data-uiconf, data-entryid, data-param-*, общие атрибуты.
amp-ooyala-плеер
amp-ooyala-player позволяет пользователям вставлять видео Ooyala.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-ooyala-player" src="https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, гибкий элемент, адаптивный
Атрибуты: data-embedcode (обязательно), data-playerid (обязательно), data-pcode (обязательно), data-playerversion (необязательно), data-config (необязательно), общие атрибуты.
amp-reach-плеер
Компонент amp-reach-player позволяет пользователям встраивать Reach Player, найденный на платформе Beachfront Reach.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-reach-player" src="https://cdn.ampproject.org/v0/amp-reach-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный
Атрибуты: data-embed-id, общие атрибуты
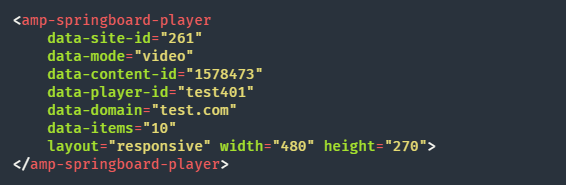
усилитель-трамплин-плеер
amp-springboard-player отображает проигрыватель, используемый в Springboard.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-springboard-player" src="https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, гибкий элемент, адаптивный
Атрибуты: date-site-id (обязательно), data-mode (обязательно), data-content-id (обязательно), data-player-id (обязательно), data-domain (обязательно), data-items (обязательно), общие атрибуты
усилитель-видео-док
С помощью расширения amp-video-docking видео можно свернуть в угол страницы или в произвольно расположенный элемент, но только в том случае, если видео воспроизводится вручную. Когда пользователь прокручивает область видеокомпонента, видео сворачивается и перемещается в указанное место. Если пользователь прокрутит назад, он вернется в исходное положение. Кроме того…
- Видео можно пристыковать к углу по умолчанию или к пользовательскому фиксированному положению.
- Пользователь может перетаскивать видео и перемещать его в другой угол.
- Видео можно щелкнуть, чтобы убрать из закрепленного положения.
- Несколько видео на одной странице могут быть прикреплены, но только одно за раз будет прикреплено и исправлено.
По умолчанию видео будет свернуто в правый верхний угол. На 30% ширины области просмотра, шириной не менее 180 пикселей. Если документ RTL, видео пристыкуется к верхнему левому углу. В этом режиме пользователи могут перетаскивать закрепленное видео, чтобы привязать его к любому углу.
Это расширение можно использовать только с поддерживаемым видеоплеером. В настоящее время поддерживаются следующие игроки:
- amp-brightcove
- amp-dailymotion
- усилитель-восторг-плеер
- amp-ima-видео
- усилитель-видео
- усилитель-видео-iframe
- amp-youtube
Опять же, видео будет прикреплено, ТОЛЬКО если оно воспроизводится вручную. Это означает:
- Если у видео есть автовоспроизведение, эта функция не будет активирована, если пользователь сначала не нажмет на видео.
- Если видео не имеет автовоспроизведения, функция не будет активирована, пока пользователь не воспроизведет видео.
- Если видео поставлено на паузу во время прокрутки, оно не будет закреплено.
Требуется сценарий: <script async custom-element="amp-video-docking" src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js"></script>
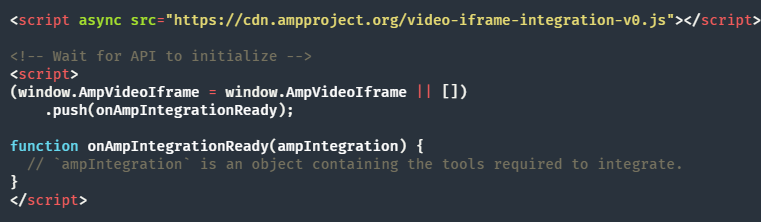
усилитель-видео-iframe
amp-video-iframe отображает iframe, содержащий видеоплеер. Этот компонент не должен использоваться для основной цели показа рекламы. Можно использовать amp-video-iframe для показа видео, часть которых является рекламой. Но вместо этого в рекламных случаях следует использовать amp-ad.
Пример
Чтобы интеграция с видео работала, документ, находящийся внутри вашего фрейма, должен включать в себя небольшую библиотеку:

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-vimeo" src="https://cdn.ampproject.org/v0/amp-vimeo-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, с фиксированной высотой, гибкий элемент, встроенный, без отображения, адаптивный.
Атрибуты: src (обязательно), постер (обязательно), автовоспроизведение, общие атрибуты, док, реализация-медиа-сеанс, внедрение-поворот в полноэкранный режим
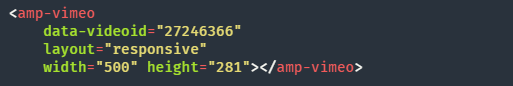
amp-vimeo
Компонент amp-vimeo позволяет пользователям вставлять видео из Vimeo.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-vimeo" src="https://cdn.ampproject.org/v0/amp-vimeo-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный
Атрибуты: autoplay, data-videoid (обязательно)
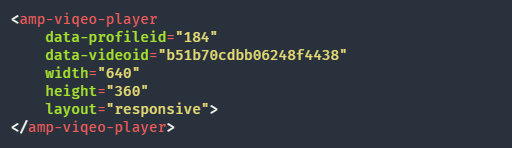
amp-viqeo-плеер
amp-viqeo-player отображает видеоплеер Viqeo.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-viqeo-player" src="https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный
Атрибуты: автовоспроизведение, data-profileid, data-videoid, ширина и высота
amp-wistia-плеер
Компонент amp-wistia-player позволяет пользователям встраивать.
Пример

Поддержка аналитики: частичная
Требуется сценарий: <script async custom-element="amp-wistia-player" src="https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js"></script>
Доступные макеты: заполняющий, фиксированный, фиксированной высоты, гибкий элемент, адаптивный
Атрибуты: data-media-hashed-id, общие атрибуты
amp-youtube
Компонент amp-youtube позволяет авторам вставлять видео с YouTube.
Пример

Требуется сценарий: <script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Атрибуты: автовоспроизведение, data-videoid, data-live-channelid, data-param-*, док, учетные данные (необязательно), общие атрибуты.
Заключение
Веб-страницы AMP больше не ограничены в плане отображения мультимедиа. В сочетании с атрибутами, макетами и аналитикой видеокомпоненты AMP позволяют создателям отображать богатые визуализации без ущерба для скорости. Готовы ли вы создавать более быстрые мобильные целевые страницы после клика?
Начните (и закончите) сегодня с Instapage AMP.
