9 последних обновлений усилителя, которые улучшают пользовательский опыт
Опубликовано: 2019-10-16Быстрые ссылки
- Подписанные обмены
- Рендеринг на стороне сервера
- Маскировка ввода
- Оптимизация видео
- Оптимизированные списки
- Сторонняя интеграция
- Режим лайтбокса
- Пользовательский JavaScript
- Набор инструментов AMP
- Получите демоверсию Instapage AMP
С тех пор, как Google анонсировала AMP в 2015 году для увеличения скорости загрузки страниц и улучшения общего взаимодействия с мобильными пользователями, популярность платформы с открытым исходным кодом продолжает расти.
Мало того, фреймворк значительно обновился, чтобы поддерживать широкий спектр элементов на странице, улучшенные функции и параметры, а также улучшенные интерфейсы — и все это для дальнейшего улучшения взаимодействия с пользователем.
Вот некоторые из последних новых обновлений AMP.
9 обновлений AMP, о которых вы, возможно, еще не знали
1. Подписанные обмены
Когда появился AMP, Google пошел на компромисс, чтобы обеспечить мгновенную загрузку веб-контента с сохранением конфиденциальности. Во-первых, URL-адреса, отображаемые в адресных строках, начинались с «google.com/amp», а не с домена издателя:
![]()
Это было одним из самых заметных критических замечаний AMP. Компании не хотели, чтобы Google отображал URL-адрес AMP вместо домена, из которого на самом деле исходит контент, поскольку доменные имена необходимы для брендинга и публикации контента.
В апреле 2019 года Google анонсировала решение — способ показать исходный URL-адрес контента, сохраняя при этом возможности мгновенной загрузки. Это решение является подписанным обменом.
Гугл заявляет:
Подписанный обмен — это формат файла, определенный в спецификации веб-пакетов, который позволяет браузеру доверять документу, как если бы он принадлежал вашему источнику. Это позволяет вам использовать собственные файлы cookie и хранилище для настройки контента и упрощения интеграции аналитики.
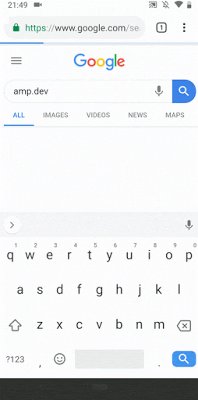
Однако наиболее важно то, что подписанные биржи отображают реальный URL-адрес издателя, когда люди используют Google Поиск и нажимают на ссылку AMP, а не на ссылку «http//google.com/amp»:

Это большое дело по двум причинам:
- Доменное имя — основная часть фирменного стиля
- Проще получить аналитику AMP с собственным URL
(Примечание. Google ссылается на подписанные обмены только в том случае, если издатель, браузер и контекст поиска поддерживают это. Это означает, что вам нужно будет опубликовать как подписанную версию обмена, так и неподписанную версию обмена вашего контента.)
2. Рендеринг на стороне сервера (SSR)
Рендеринг на стороне сервера (SSR) — это метод, который вы можете применить к страницам AMP, чтобы заставить их загружаться еще быстрее — фактически до 50% быстрее.
SSR работает, улучшая время первой отрисовки содержимого (FCP) для фреймворков, отображающих страницу на стороне клиента. Недостатком рендеринга на стороне клиента является то, что весь JavaScript, необходимый для рендеринга страницы, должен быть загружен в первую очередь, что задерживает время загрузки содержимого страницы и потенциально может увеличить показатель отказов.
В качестве решения AMP SSR удаляет шаблонный код AMP и отображает макет страницы на сервере.
(Примечание. Стандартный код AMP предназначен для предотвращения скачков контента во время загрузки страницы, скрытия контента до тех пор, пока не будет загружена платформа AMP и не будет установлен макет страницы. Вот почему страницы AMP страдают от той же проблемы, что и другие клиентские платформы — рендеринг заблокирован до тех пор, пока не будет загружен JavaScript.)
Удалив шаблонный код, AMP SSR на 50 % сокращает время FCP.
Оптимизация AMP от SSR нарушает правила спецификации AMP, что делает документ недействительным. Однако до тех пор, пока он отмечен флажком во время установки, валидатор AMP по-прежнему будет рассматривать AMP с SSR как действительный AMP.
В настоящее время для AMP SSR доступны два инструмента:
- AMP Optimizer — библиотека NodeJs для создания оптимизированного AMP.
- AMP Packager — инструмент командной строки Ago, который можно использовать для обслуживания подписанных обменов.
3. Маскировка ввода
Заполнение форм в Интернете может быть настолько громоздким, что пользователи не могут этого сделать. Это более верно для мобильных устройств, где экран меньше, а навигация сложнее. Но, как вы знаете, формы жизненно важны для сбора лидов и совершения продаж.
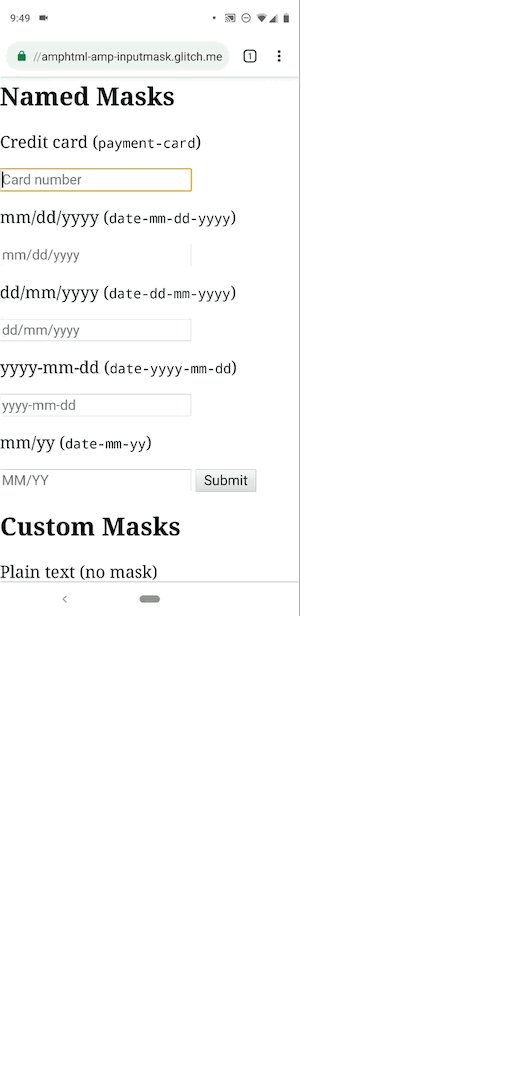
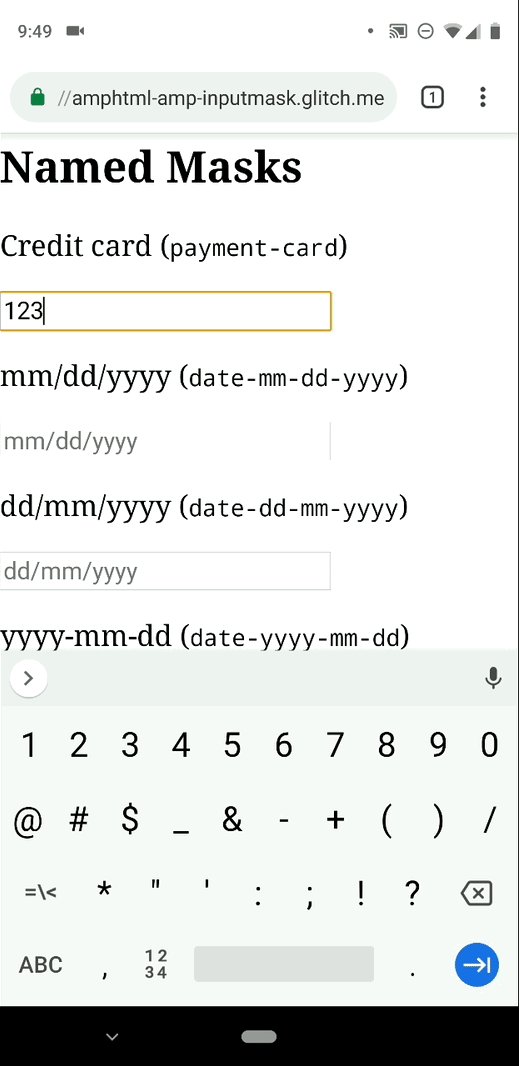
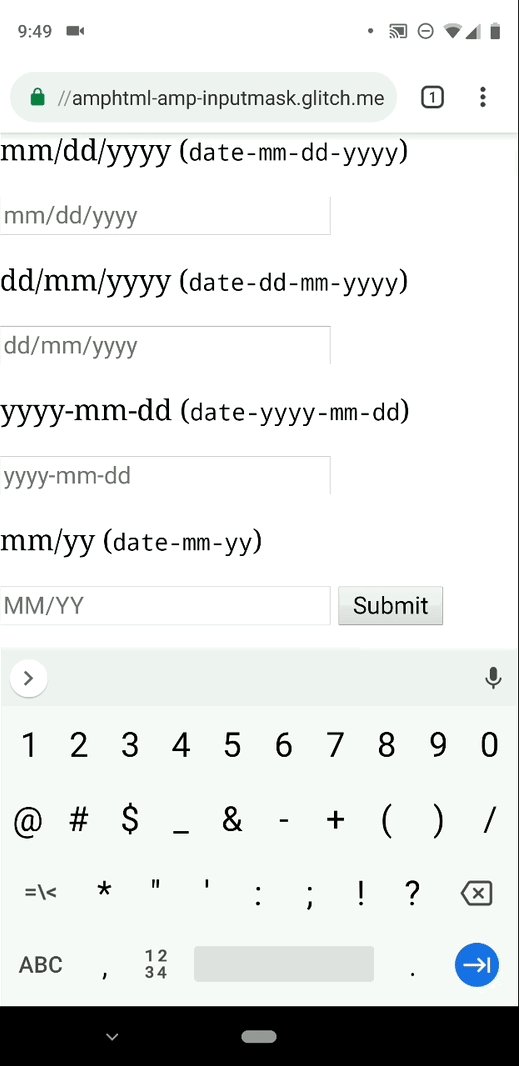
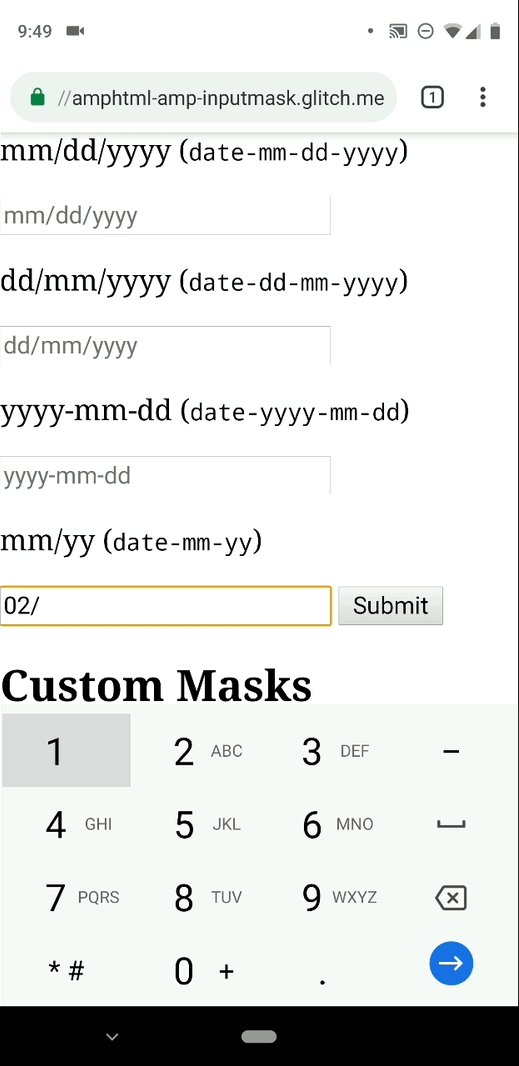
Чтобы сделать процесс заполнения формы проще и быстрее, AMP поддерживает маскирование ввода. Эта функция позволяет разработчикам добавлять форматирование, такое как пробелы и промежуточные символы, что особенно удобно, когда пользователи вводят даты, платежные реквизиты, номера телефонов и т. д.:

Поскольку в современном цифровом мире все больше и больше людей отправляют свою информацию онлайн, наличие более простой и быстрой системы может иметь решающее значение.
4. Оптимизация видео
Было введено несколько улучшений видео, чтобы увеличить многие преимущества AMP.
Стыковка
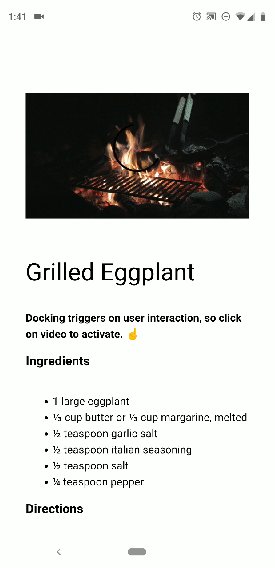
Видео на мобильных веб-страницах часто мешают просмотру пользователя, если оптимизация не реализована должным образом. Это может легко привести к ухудшению пользовательского опыта и удержать их от просмотра любого будущего контента.
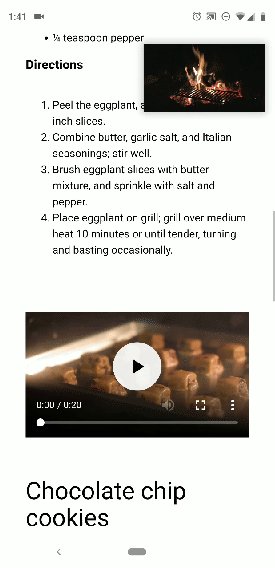
Этот новый атрибут док-станции сводит к минимуму видео, просматриваемое в данный момент, когда пользователи прокручивают страницу вниз, позволяя им просматривать контент и видео одновременно, без каких-либо препятствий:

Вы также можете настроить место и способ стыковки видео, чтобы найти лучший способ представить свое видео пользователю.
Видео-плеер
Еще одним новым обновлением является <amp-video-iframe>, который позволяет вам установить собственный видеоплеер, который включает в себя все функции видеоинтерфейса AMP, которые вы можете пожелать (автовоспроизведение, док-станция и т. д.).
Видеообъявления
Видеорекламу также можно интегрировать и оптимизировать в AMP — из любой рекламной сети, поддерживающей IMA SDK, чтобы вы могли отслеживать как рекламу, так и доход.

5. Оптимизированные списки
AMP недавно добавил два новых компонента для оптимизации списков на веб-страницах:
Изменение размера
<amp-list> позволяет вам указать, когда вы хотите, чтобы контейнер списка изменялся при взаимодействии с пользователем, чтобы лучше соответствовать разным видам контента (например, когда <amp-list> содержит <amp-accordion>, который пользователь нажимает ).
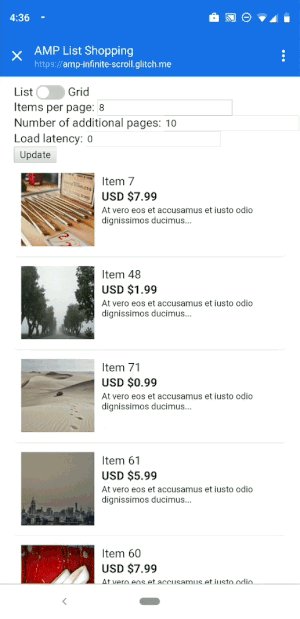
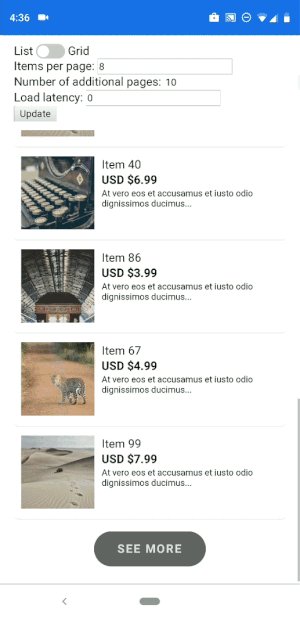
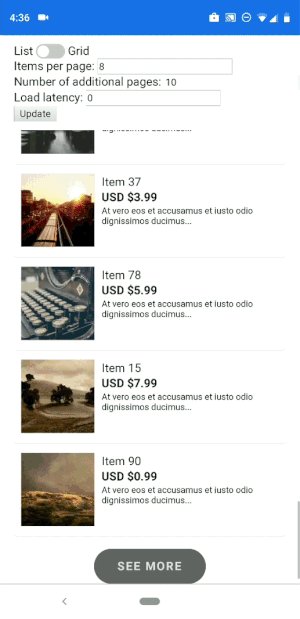
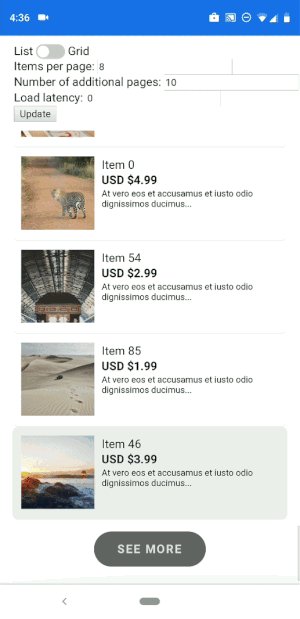
Бесконечная прокрутка
Теперь доступна бесконечная прокрутка, поэтому, когда пользователи достигают конца списка элементов (результатов поиска, карточек продуктов и т. д.), список автоматически заполняется дополнительными элементами:

Это предоставляет пользователям беспрепятственный доступ к большему количеству контента с одной страницы вместо того, чтобы нажимать кнопку «Далее» и переходить на другую страницу со списком.
6. Сторонняя интеграция
Файлы cookie и сбор данных необходимы брендам для записи информации о пользователях. Однако с GDPR правила в отношении согласия с данными и конфиденциальности стали более строгими и регулируются на всех сайтах. Это привело к тому, что многие издатели стали полагаться на сторонние платформы управления согласием (CMP) для сбора данных в соответствии с GDPR.
Имея это в виду, AMP запустил <amp-consent>, чтобы CMP могли легко интегрироваться с AMP. Это означает, что веб-сайты с поддержкой AMP теперь могут продолжать использовать CMP для сбора пользовательских данных и управления ими без проблем с совместимостью. Они также могут интегрировать пользовательский интерфейс согласия с данными и запрашивать у пользователей информацию перед тем, как они предоставят свою информацию.
7. Режим лайтбокса
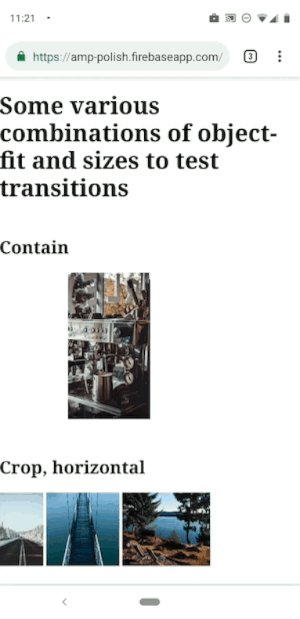
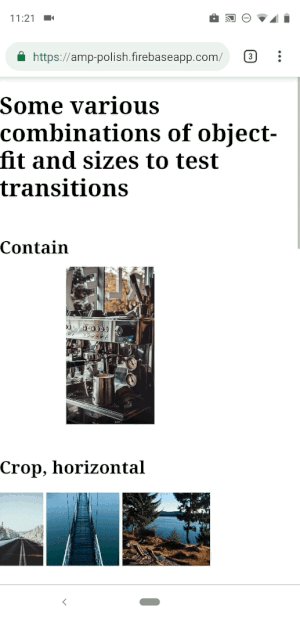
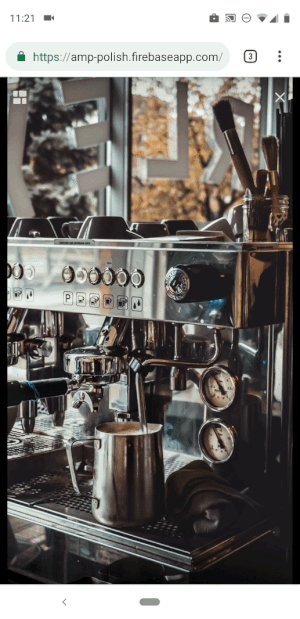
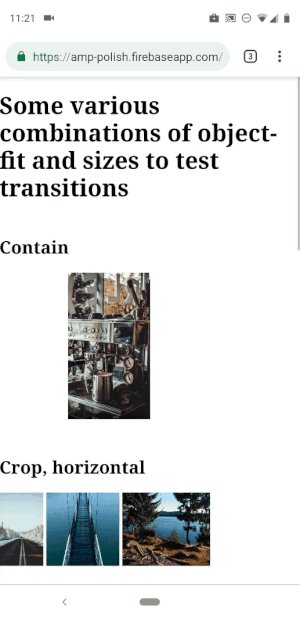
Просмотр изображений через лайтбокс — расширение элемента до заполнения экрана до тех пор, пока пользователь снова не закроет его, становится все более распространенным явлением. Тем не менее, разработчикам может быть сложно обеспечить плавный переход в режим лайтбокса, поскольку он включает интерполяцию между двумя изображениями с разным положением и размером.
Это привело к тому, что рабочая группа AMP UI оптимизировала переходы лайтбоксов и улучшила видимость изображений:

Теперь <amp-lightbox-gallery> предоставляет рекламодателям возможность экспериментировать с различными размерами для своего веб-сайта и оптимизировать то, как они хотят, чтобы пользователи просматривали их изображения.
8. Наличие пользовательского JavaScript
Одним из последних обновлений Google AMP является доступность <amp-script>, предоставляющая возможность запускать JavaScript в отдельном рабочем потоке, чтобы рекламодатели могли добавлять собственный JavaScript на свою страницу AMP, сохраняя при этом высокую скорость загрузки.
Новый <amp-script> позволяет охватить варианты использования, которые были невозможны с ранее существовавшими компонентами AMP. Он также позволяет вам обмениваться кодом на ваших страницах AMP и не AMP и использовать фреймворк JavaScript.
Некоторые примеры, созданные командой AMP для <amp-script>, включают:
- Todo MVC с использованием Vue
- Проверка пароля
- Визуализация данных в статье с помощью D3.js
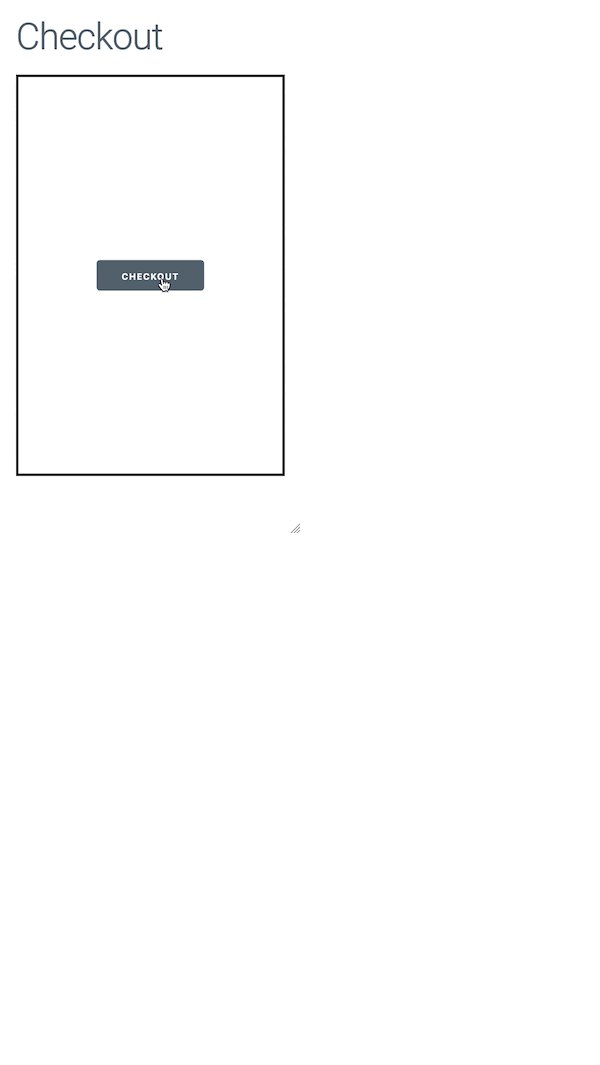
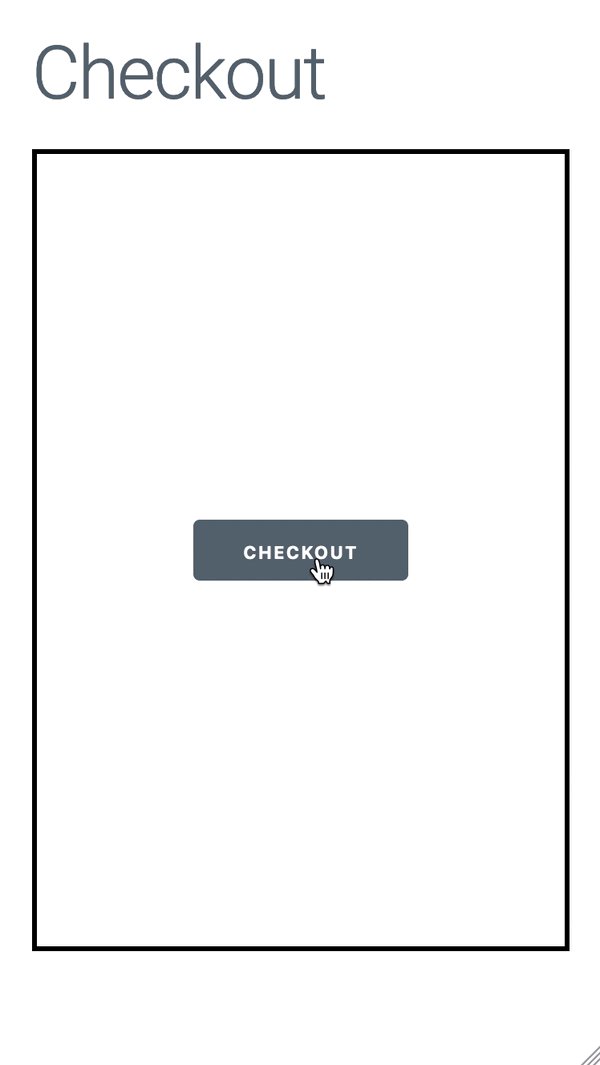
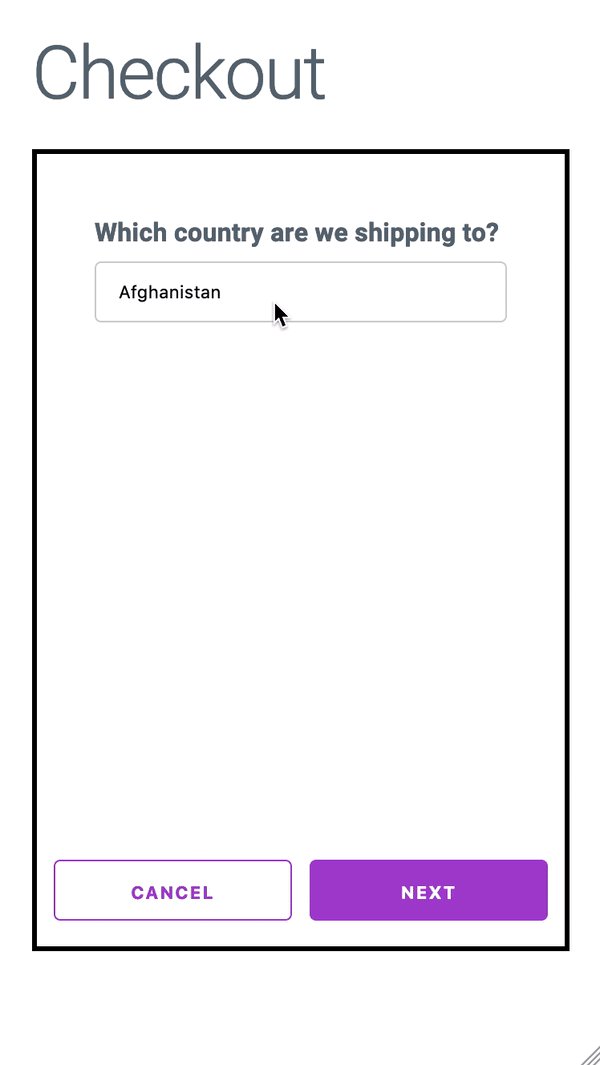
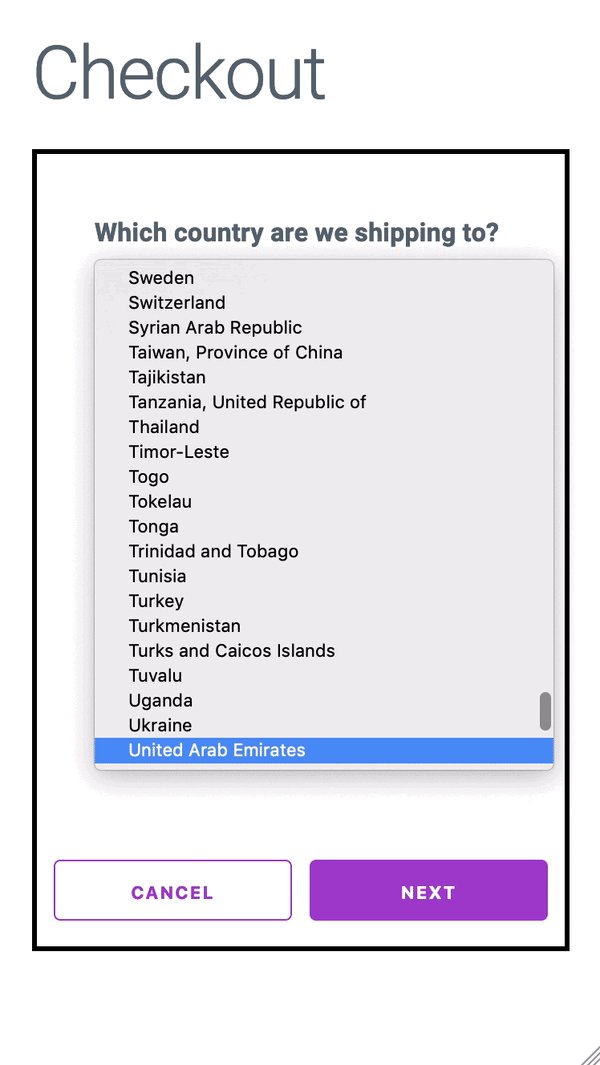
- Многостраничные формы, в которых каждый раздел требует проверки перед переходом к следующему разделу:

Однако для сохранения гарантии производительности AMP существуют некоторые ограничения:
- Переход содержимого — чтобы избежать неожиданного перехода содержимого, <amp-script> требует вмешательства пользователя для изменения содержимого страницы.
- Загрузка страницы — поскольку <amp-script> не изменяет содержимое страницы без взаимодействия с пользователем, он также не изменяет содержимое при загрузке страницы.
- Размер сценария — размер сценария, используемого в одном <amp-script>, не должен превышать 150 КБ.
- Поддержка API — внутри Web Worker поддерживаются не все API, а некоторые методы и свойства DOM еще не реализованы.
(Примечание: <amp-script> совместим с платформами, которые вы, возможно, уже используете, такими как React, Preact, Angular, Vue.js, jQuery и D3.js.)
9. Панель инструментов AMP
AMP Toolbox — это набор инструментов командной строки и JS API для упрощения публикации страниц AMP. Каждый инструмент в наборе инструментов можно загрузить и использовать по отдельности:
Командная строка AMP
Интерфейс командной строки, доступный для большинства функций, включенных в AMP Toolbox, который можно установить глобально через NPM.
АМП Линтер
Новый инструментарий-линтер проверяет ваши документы AMP на распространенные ошибки и рекомендации.
Оптимизатор AMP
AMP Optimizer на стороне сервера повышает производительность рендеринга страниц AMP, внедряя передовые методы повышения производительности AMP.
URL-адреса кэша AMP
Рекомендуется проверить, работает ли страница AMP со всеми кэшами AMP, и для этого вы можете использовать компонент toolbox-cache-url, поскольку он переводит URL-адрес источника в формат URL-адреса кэша AMP.
Список кеша AMP
Здесь представлен список всех официальных кэшей AMP, который может быть полезен при быстром обновлении или удалении документов AMP из кэша AMP.
AMP CORS
Многие компоненты AMP (такие как amp-list или amp-state) используют удаленные конечные точки с помощью запросов CORS. AMP CORS — это промежуточное ПО для подключения/экспресса, которое автоматически добавит все заголовки CORS, необходимые для ваших AMP-страниц.
Правила проверки AMP
Это просто библиотека JavaScript для запроса правил проверки AMP.
Получите демонстрацию целевой страницы Instapage AMP после клика
Поскольку AMP стал обычным явлением в мобильной оптимизации, подобные постоянные обновления жизненно важны и полезны для разработчиков, издателей и рекламодателей. Все вышеперечисленные новейшие обновления идеально подходят для улучшения взаимодействия с пользователем и предоставления брендам дополнительных возможностей для экспериментов и тестирования, чтобы улучшить функции своего веб-сайта и взаимодействие на странице.
Для работы с AMP после клика по объявлению получите индивидуальную демонстрацию Instapage AMP, чтобы увидеть, как вы можете создавать быстро загружаемые страницы за считанные минуты, используя удобный конструктор, встроенный валидатор, расширенную аналитику и многое другое.
