3 преимущества и 8 лучших практик AMP-историй для максимального вовлечения
Опубликовано: 2019-04-17Быстрые ссылки
- Что такое AMP-истории?
- Преимущества AMP-историй
- Создание AMP-истории
- Лучшие практики и спецификации
- Выберите цвет фона
- Обеспечьте удобочитаемость текста
- Используйте минимум текста
- Сделайте это осмысленным без звука
- Укажите атрибут постера для видео
- Укажите источник видео
- Оптимизируйте видео
- Перейти на следующую страницу после окончания видео
- Примеры AMP-историй
- Реклама в историях AMP
- Создавайте завораживающие впечатления с помощью AMP-историй
Инициатива AMP с открытым исходным кодом проложила путь к более быстрому мобильному веб-приложению. Принятие формата AMP не только увеличило скорость мобильных веб-страниц, но и улучшило показатели конверсии. AMP-страницы помогли увеличить трафик веб-сайта на 10% и повысить конверсию продаж на 20%:

Даже с этими впечатляющими цифрами формату не хватало одного — иммерсивной веб-страницы, основанной на истории. Специально для этого были запущены AMP-истории.
Истории AMP имеют тот же формат, что и истории Snapchat, Instagram и Facebook, и позволяют брендам создавать визуально яркий контент, чтобы привлечь внимание пользователей с помощью рассказывания историй.
В этом посте будет освещено все, что вам следует знать об AMP-историях: преимуществах, компонентах для их создания, примерах и применимости формата к рекламе.
Что такое AMP-истории?
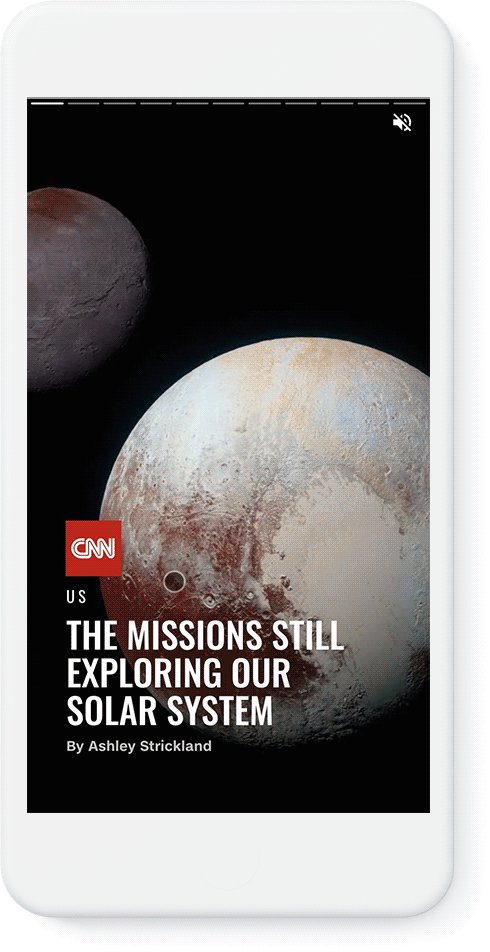
AMP Stories — это формат визуального повествования для открытого Интернета. Истории позволяют читателям погрузиться в интерактивный полноэкранный контент. Этот формат позволяет издателям и маркетологам создавать быстрый, открытый и ориентированный на пользователя визуальный контент:

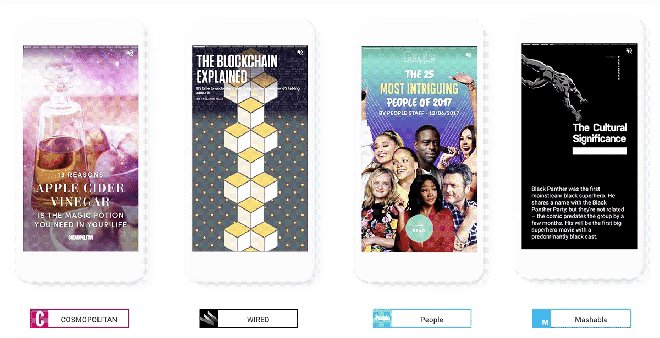
Первоначально формат был запущен восемью издателями, включая Vox Media, CNN, Mashable и Washington Post. После того, как формат набрал популярность у этих брендов, он был открыт для всех разработчиков AMP.
Пользователи просматривают большое количество контента на своих мобильных устройствах, и этот формат использует жирный шрифт, изображения, видео и графику, чтобы как можно быстрее привлечь внимание мобильных пользователей и позволяет им потреблять контент без лишних затрат:

Истории AMP появляются в Google Images, Discover, Search и News.
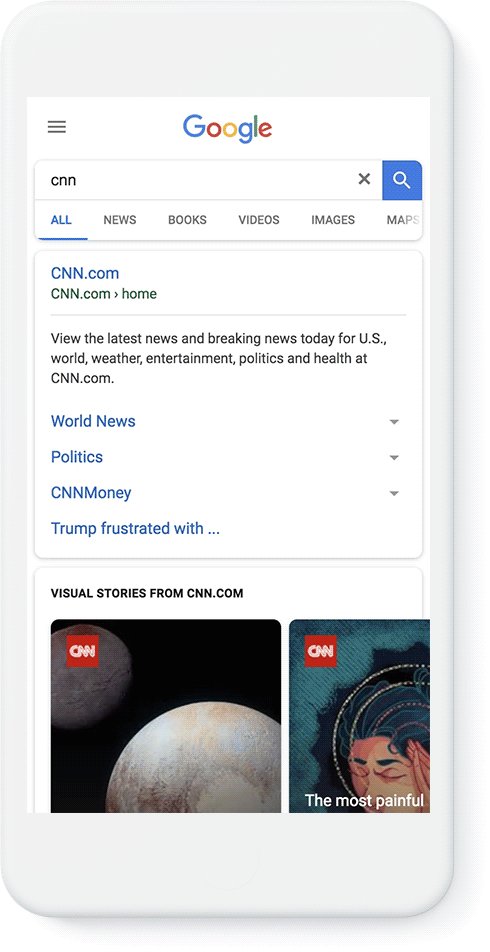
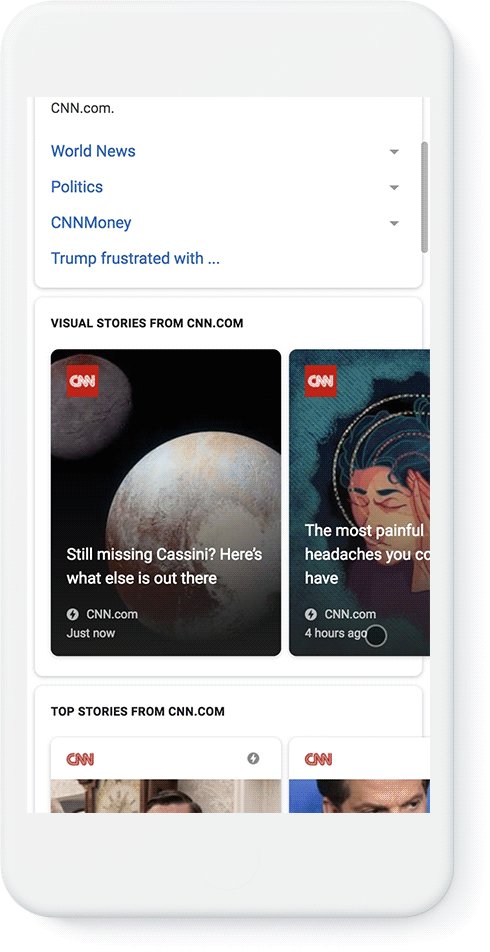
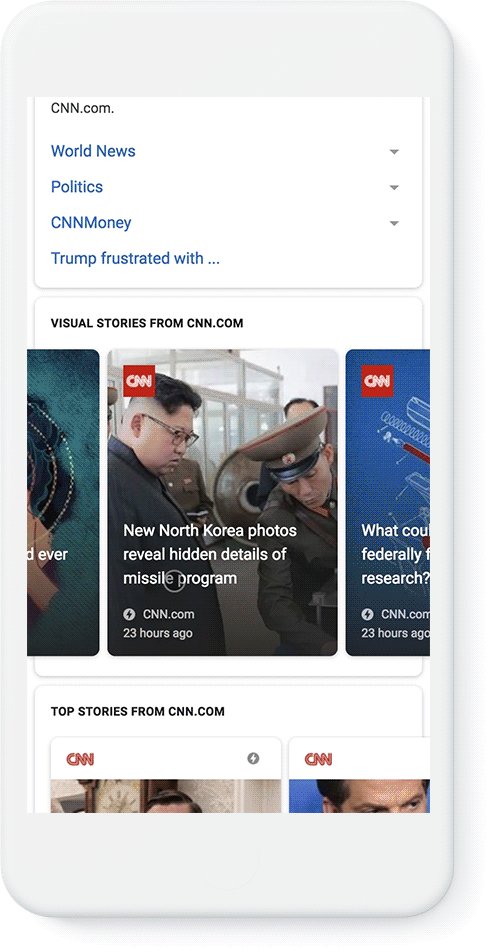
Формат портрета естественным образом передается в Google Feed с карточкой истории с высоким изображением, которое занимает большую часть экрана. Истории помечены как «Избранная визуальная история». При нажатии на историю открывается стандартная вкладка Chrome Custom для истории AMP.
Дополнительное меню в правом верхнем углу позволяет получить доступ к стандартным элементам управления браузера, а функция Google «добавить в коллекцию» также присутствует на панели приложения.
Истории AMP появляются в ленте Google слева от главного экрана, а также в приложении Google.
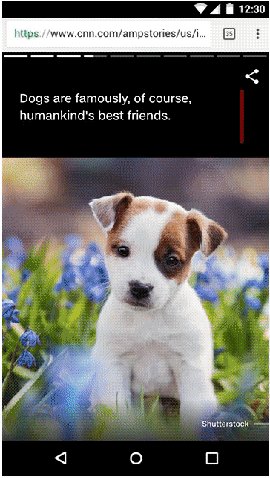
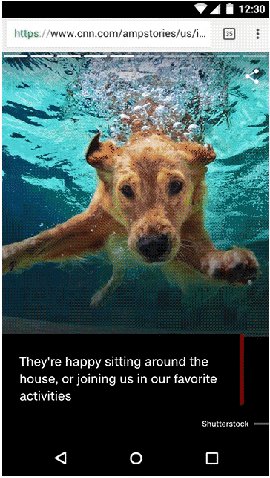
Вот что вы можете ожидать, нажав, чтобы открыть историю AMP в результатах поиска Google:

Преимущества AMP-историй
Как и на других веб-страницах, бренды и издатели могут размещать AMP-истории на своем веб-сайте в формате HTML и могут ссылаться на них с любой другой страницы для увеличения количества просмотров. Платформы Discovery используют такие методы, как страницы с предварительным рендерингом, оптимизированную загрузку видео и кэширование для оптимизации доставки пользователям.
Формат истории Google AMP поставляется с предустановленными гибкими шаблонами макетов, стандартизированными элементами управления пользовательского интерфейса и компонентами для обмена и добавления последующего контента.
Вам следует подумать о создании AMP-историй, потому что они:
- Быстро: AMP-истории загружаются быстро и обеспечивают удобство работы пользователей.
- Иммерсивность: истории создают эффект погружения, поскольку они расширяются и визуально заполняют экран пользователя. Формат Tappable предлагает творческие возможности для повествования с гибкостью дизайна, которая привлекает аудиторию.
- Открытость: AMP-истории являются частью открытой сети, и их можно легко распространять и встраивать на веб-сайты и в приложения, не ограничиваясь одной экосистемой.
Наконец, поскольку истории создаются на основе библиотеки компонентов AMP, они поддерживают такие функции, как аналитика, с помощью которых вы можете собирать и анализировать пользовательские данные для своих историй AMP.
Создание AMP-истории
Чтобы успешно создать AMP-историю, вы должны сначала понять, из каких частей состоит эта история.
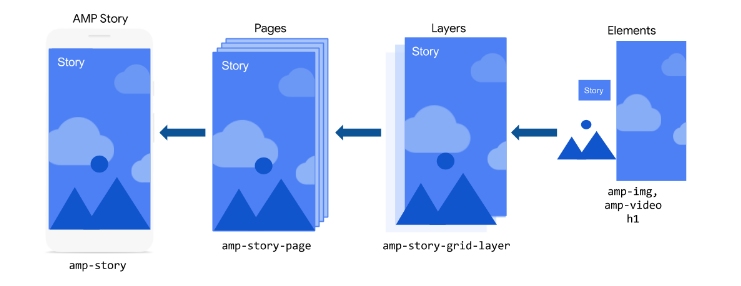
История AMP состоит из отдельных страниц, состоящих из отдельных слоев, содержащих основные элементы HTML и AMP:

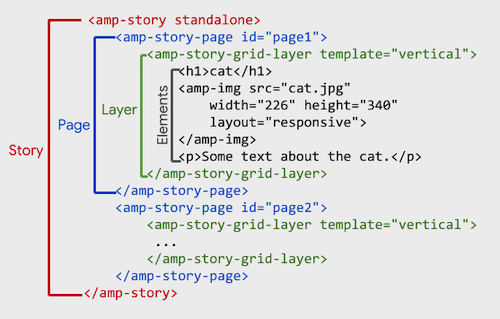
Каждая из этих частей переводится в компоненты AMP, где история представлена как «amp-story», страница представлена как «amp-story-page», а слои представлены как «amp-story-grid-layer». :

Теперь, когда мы обрисовали в общих чертах, что составляет историю AMP, давайте рассмотрим предварительные условия, прежде чем двигаться дальше:
- Базовые знания HTML, CSS и JavaScript.
- Базовое понимание основных концепций AMP.
- Браузер на ваш выбор.
- Текстовый редактор на ваш выбор.
После того, как вы настроите эти вещи, следуйте этому руководству, чтобы создать свою первую историю.
Лучшие практики и спецификации
При создании AMP-истории учитывайте следующие рекомендации, чтобы привлечь внимание пользователей.

Выберите цвет фона
Когда вы выбираете цвет фона, вы обеспечиваете хороший резервный пользовательский опыт в случае плохих условий сети. Цвет фона должен представлять доминирующий цвет на фоновом ресурсе страницы, чтобы обеспечить плавный переход с изображениями на самой странице.
Обеспечьте удобочитаемость текста
Этот пункт относится конкретно к текстовым наложениям. Выберите цвет шрифта, который контрастирует с цветом фона, потому что это обеспечивает лучший пользовательский интерфейс. Еще одна вещь, которую вы можете сделать, это добавить наложение градиента между текстом и изображением, чтобы добавить контраста.
Используйте минимум текста
Чтобы максимизировать вовлеченность и гарантировать, что каждое слово будет прочитано, не добавляйте более одного или двух предложений на страницу.
Сделайте это осмысленным даже без звука
Если ваша история включает звук, убедитесь, что история имеет смысл даже без звука, потому что многие пользователи просматривают истории AMP на ходу и могут смотреть их без звука. Вы также можете добавить подписи, чтобы передать свое сообщение, когда звук выключен.
Укажите атрибут постера для видео
Постер — это изображение, которое отображается в пользовательском интерфейсе до тех пор, пока ваше видео не будет загружено. Обычно это первый кадр видео, хотя любое изображение может работать, вы должны выбрать изображение, которое является репрезентативным для видео и обеспечивает плавный переход. Рекомендуемые размеры плаката: 720p (720 x 1280).
Укажите источник видео
При указании источника для amp-video используйте дочерние элементы вместо атрибута src. Используя дочерний элемент, вы можете указать тип видео, а также добавить дополнительные видеоисточники. В дочернем элементе укажите тип MIME через атрибут «type».
Для оптимальной производительности старайтесь предоставлять видео размером не более 4 МБ. С более длинными видео рассмотрите возможность разделения видео на несколько страниц.
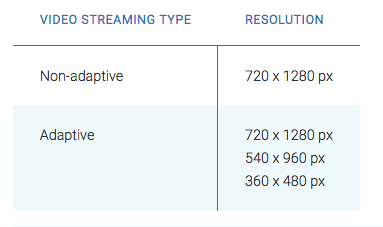
Видео-истории всегда вертикальные (т. е. в портретной ориентации) с ожидаемым соотношением сторон 16:9. Используйте рекомендуемое разрешение для типа потокового видео:

- Для видео MP4 используйте H.264.
- Для видео WEBM используйте VP9.
- Для видео HLS или DASH используйте H.264.
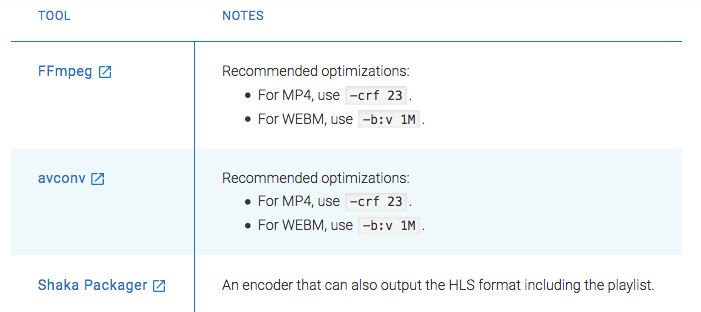
Оптимизируйте видео
Существуют различные инструменты, которые вы можете использовать для кодирования видео и настройки качества видео во время кодирования, но рекомендуется использовать следующие оптимизации видео:

Перейти на следующую страницу после окончания видео
Чтобы автоматически переходить с одной страницы на другую после завершения воспроизведения видео, задайте для атрибута auto-advance-after идентификатор видео, а не ожидаемую продолжительность видео.
Примеры AMP-историй
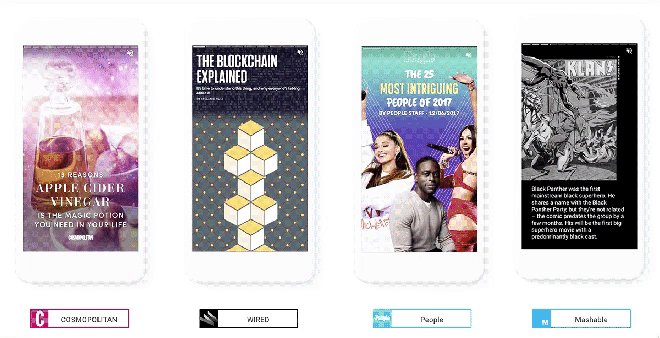
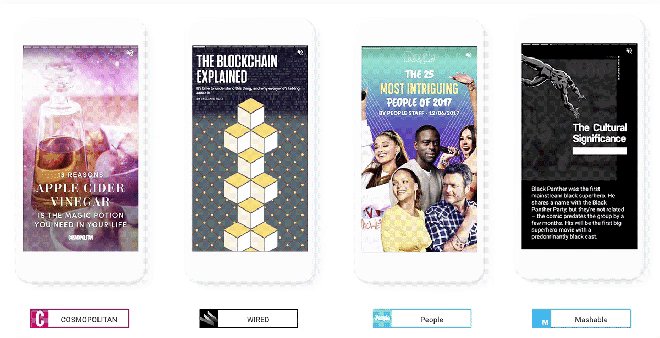
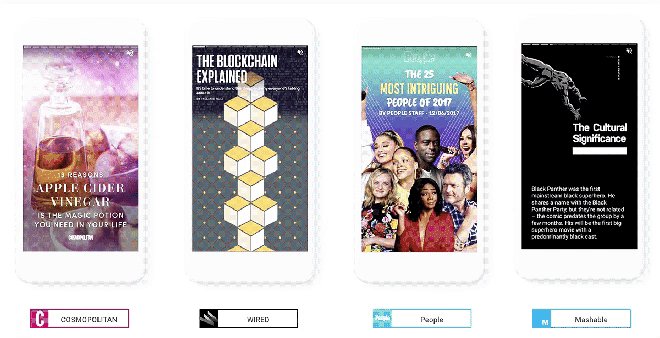
AMP-истории предназначены для передачи сообщения вашей аудитории. Успешные AMP-истории содержат высококачественные активы, визуально богаты и делятся релевантной для пользователя информацией.
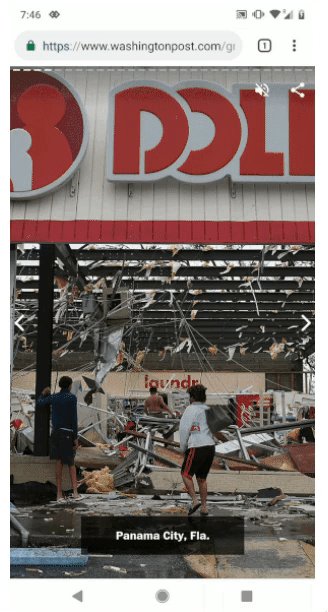
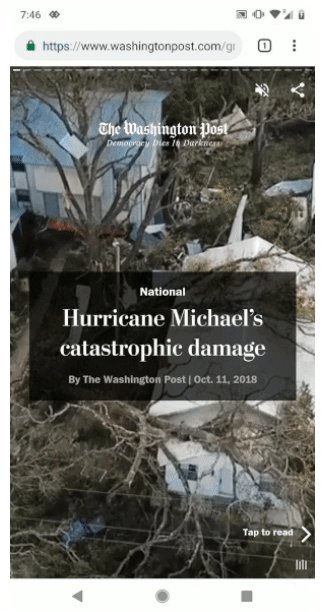
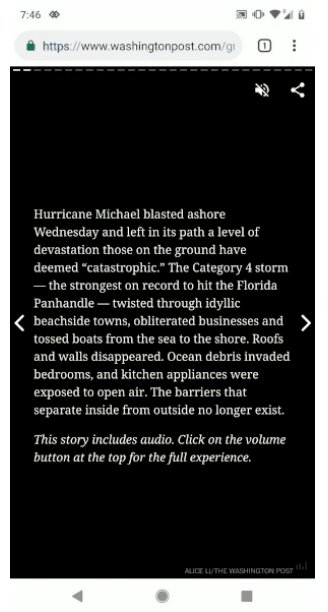
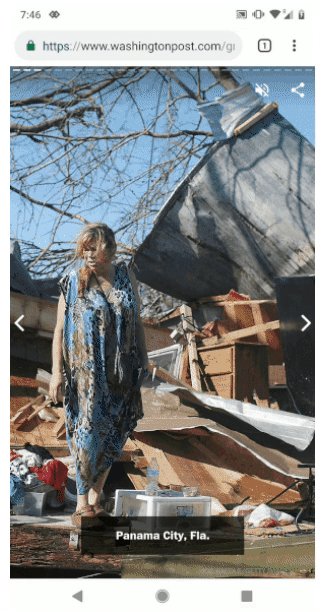
Вашингтон пост
История AMP в Washington Post вращается вокруг катастрофического ущерба, нанесенного ураганом «Майкл»:

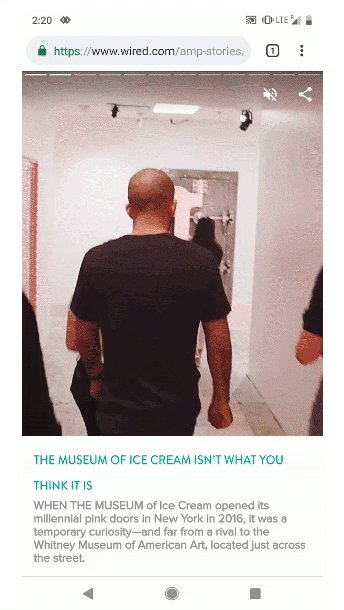
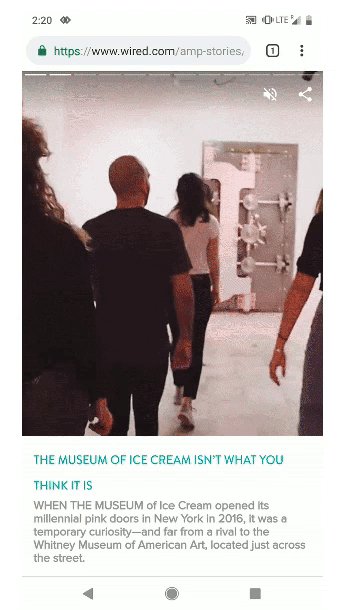
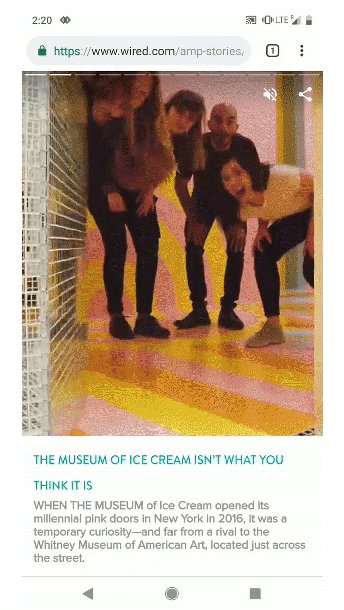
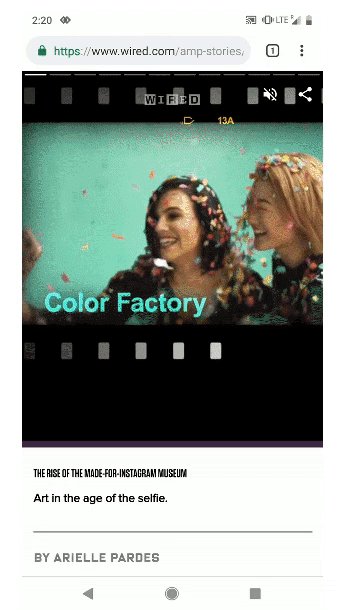
Проводной
AMP-история Wired отправляет пользователей на экскурсию по музею мороженого:

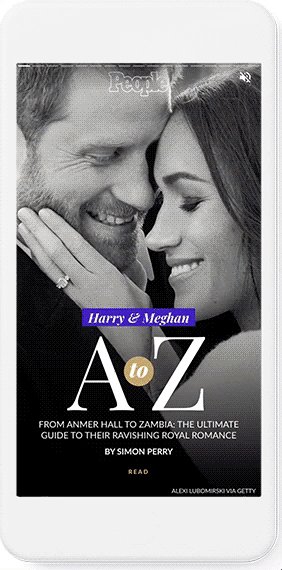
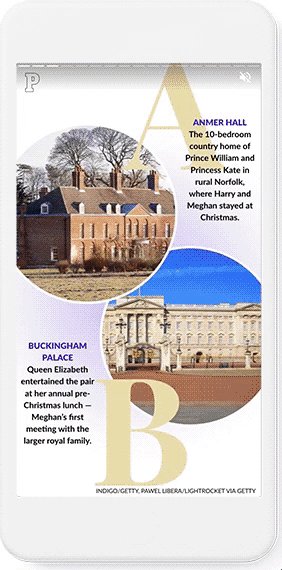
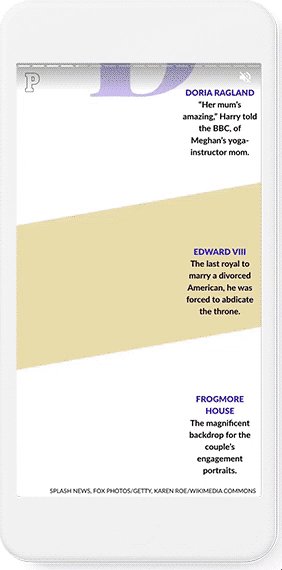
Журнал Люди
История AMP журнала People посвящена королевской свадьбе:

Независимо от тона вашего контента, вы можете использовать AMP-истории, чтобы донести свое сообщение более визуально эффектным способом.
Реклама в историях AMP
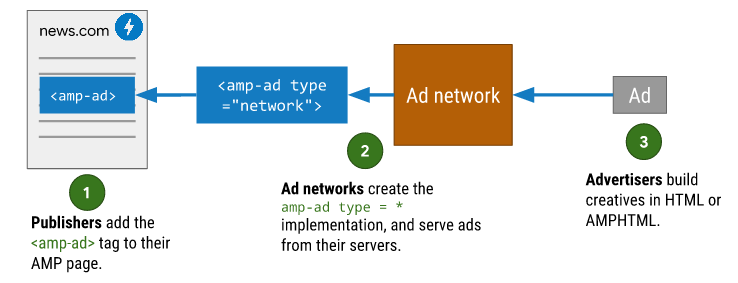
Вот как вы доставляете рекламу на страницы историй AMP:

В настоящее время AMP-истории поддерживают два типа форматов объявлений:
- Одностраничное объявление. Каждое одностраничное объявление имеет предварительно определенную кнопку CTA и, в идеале, направляет посетителей на целевую страницу после клика.
- Спонсируемая реклама в истории: этот тип рекламы представляет собой автономную мульти-историю. Это работает как спонсируемая история, и издатели могут направлять на нее трафик с помощью кнопки CTA URL-адреса одностраничного объявления.
Истории AMP также имеют новые возможности оформления книг, которые обеспечивают более богатую поддержку компонентами визуальных макетов. Вы можете добавить в рекламу ссылки с призывом к действию, текстовые поля, а также портретные и альбомные карты.
Ниже приведен пример одностраничного объявления Google Pixel 2 в истории CNN AMP:

Как и в случае со всеми другими объявлениями, чтобы обеспечить оптимизированную целевую страницу после клика, убедитесь, что ваша история AMP и кнопка CTA направляют посетителей на специальную целевую страницу после клика, а не на загруженную домашнюю страницу.
Создавайте завораживающие визуальные эффекты с помощью AMP-историй
Формат историй AMP позволяет создавать молниеносные, визуально насыщенные истории для вашей аудитории. Поскольку формат с открытым исходным кодом, вы можете легко создавать истории для своего бренда, а поскольку они существуют на вашем веб-сайте, их также можно найти в результатах поиска. Кроме того, их визуально захватывающий формат способствует большему вовлечению аудитории.
Хотите узнать, что формат AMP может сделать для вашего бренда? Посмотрите на конструктор Instapage AMP в действии и узнайте, почему Instapage является самой надежной платформой для пост-клик-оптимизации на рынке.
