AMP и его влияние на SEO
Опубликовано: 2021-02-23Что такое AMP?
AMP — это формат страниц, появившийся в Интернете в 2016 году. Он относится к «ускоренным мобильным страницам», цель которых — улучшить взаимодействие с мобильными пользователями за счет более быстрого отображения страниц на устройстве.
Это инициатива с открытым исходным кодом, поддерживаемая Google, которая в настоящее время используется многими поставщиками решений, а также крупными СМИ и веб-сайтами, посвященными технологиям. Заявленное намерение AMP состоит в том, чтобы предоставить страницу, которая почти мгновенно отображается на мобильных телефонах, при этом предоставляя необходимый контент и снижая показатель отказов нетерпеливых пользователей Интернета.
Внедрение AMP — очень интересное упражнение, которое позволяет нам переориентироваться на основные элементы наших сайтов: их контент и взаимодействие пользователей с этим контентом.
Технически страницы AMP кодируются в AMP HTML, ультра-упрощенной версии HTML для чистого кода. Сторонние скрипты категорически запрещены, как и любые теги, замедляющие время загрузки.
По-прежнему можно использовать JavaScript, специфичный для AMP, через AMP-скрипт. Изображения и видео можно добавлять по строгим правилам, а также коды отслеживания и некоторые рекламные коды. Мы рекомендуем вам прочитать документацию AMP для получения более подробной информации.
Хотя его использование не является обязательным для проверки AMP, HTTP по-прежнему настоятельно рекомендуется.
AMP-страницы, в отличие от страниц проектов Facebook Instant Article и Apple News, хранятся непосредственно на вашем сервере. Google предлагает бесплатную систему CDN для управления кешем этих страниц, чтобы добиться еще большего повышения производительности!
Наконец, эти AMP-страницы можно предоставить с помощью подпапки (example.com/mynews.html/amp/), а также с помощью субдомена или даже отдельного доменного имени, хотя по причинам SEO мы рекомендуем первые два решения.
Будьте осторожны: внедрение AMP может потребовать много работы, которая может потребовать часов разработки в зависимости от технологий вашего веб-сайта. Даже если вы никогда не должны отказываться от технологии в принципе, мы рекомендуем вам хорошо подумать и постараться максимально предвидеть прибыль по сравнению с затратами на AMP на таком сайте, как ваш. Ниже мы постараемся дать вам больше информации, чтобы лучше оценить эту тему.
Как Google отображает мою AMP-страницу?
Существуют разные способы отображения страницы AMP в Google. Общим для всех них является эта маленькая молния, символ AMP, который выделяет эти результаты в поисковой выдаче!

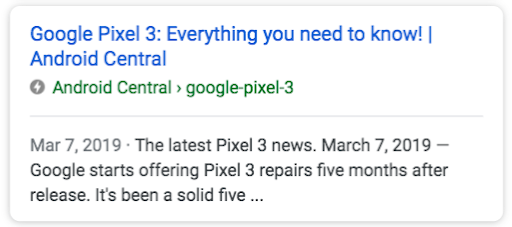
Первый, классический формат, состоит из заголовка, простой ссылки и метаописания: 
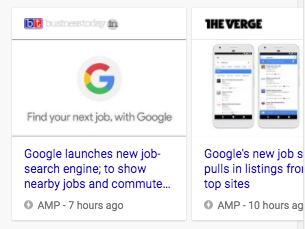
Второй — через карусель «Главные новости», в которую входят статьи, видео или прямые трансляции: 
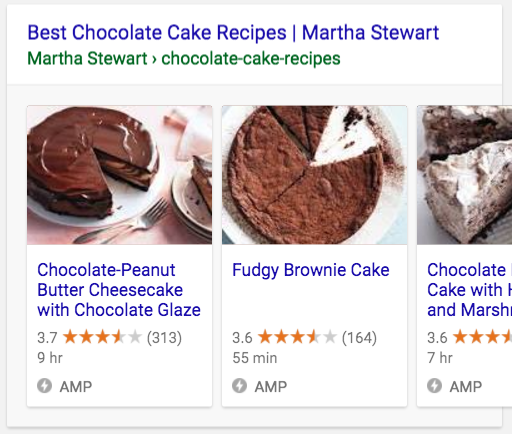
Третий — Host Carousel, который будет содержать только статьи с вашего доменного имени. Хотя это идеально, это будет отображаться только по запросам, где вы являетесь единственным законным веб-сайтом! (В большинстве случаев это будут брендированные запросы.) Эта карусель будет использовать ваши структурированные данные, как вы можете видеть ниже: 
Расширенные результаты: то же, что и в классической версии, но с изображениями, заметками и другой информацией, которую вы добавили через структурированные данные. 
Наконец, в Discover, Google Images или даже в приложении Google у вас будет возможность получить доступ к веб-историям: 
Зачем внедрять формат AMP?
Технически все сайты могут извлечь выгоду из технологии AMP. И вопреки тому, что утверждают некоторые, этот формат предназначен не только для новостей.
Однако жертвы, требуемые с точки зрения веб-дизайна и UX, а также стоимость его реализации в некоторых средах означают, что AMP иногда не используется.
Чтобы определить, нуждается ли ваш сайт в AMP и стоит ли оно того, мы рекомендуем вам проанализировать долю мобильного трафика на ваших страницах, качество мобильного опыта (показатель отказов, продолжительность посещений, конверсии) и изучить конкуренцию. предложения. Веб-сайты, на которых есть новости, не должны задавать себе этот вопрос, поскольку AMP идеально адаптирован к этому типу контента. Для электронной коммерции труднее увидеть реальную выгоду, но в любом случае AMP не повредит вашей конфигурации, потому что он соблюдает многие стандарты SEO, особенно с точки зрения веб-производительности.
Основные проблемы Web Vitals уже влияют на SEO. Скорость, UX и мобильный опыт лежат в основе проекта AMP и могут изменить SEO в ближайшие годы.
Как мне внедрить AMP на свой сайт?
Столь же глубокое изучение результатов поисковой выдачи — хорошая идея. Вам нужно будет обнаружить результаты AMP в поисковой выдаче, которые вас интересуют, чтобы узнать, какой тип результатов предпочитает Google или ваши конкуренты.
SEMRush также позволяет точно отслеживать эффективность ваших AMP-страниц с помощью «отслеживания позиций» ключевых слов, а также благодаря запросам с карусельным отображением (часто содержащим AMP). Инструмент также предлагает довольно хороший аудит страниц AMP, если вы привыкли отслеживать свои проекты с помощью инструмента.
Чтобы настроить AMP с домашнего сайта, на сайте проекта AMP есть много понятных руководств. Если вы любите код, начните!
Вот 6 примеров того, как преобразовать HTML-код в HTML-код AMP:
- Изображение будет информироваться тегом
amp-imgвместоimg. - Страница будет объявлена и идентифицирована как AMP с помощью
html ampилиhtml amp lang="fr". - CSS интегрирован непосредственно в HTML-код.
-
script async src="https://cdn.ampproject.org/v0.js"></scriptпредварительно загрузит JS-библиотеку проекта AMP, которая будет объявлена как можно скорее. - Канонический тег обязателен. Вам решать, предпочитаете ли вы версию AMP или классическую версию…
- Чтобы сделать AMP-эквивалент классической страницы, используйте
link rel="amphtml" ref="…".
Ваш код AMP можно протестировать и проверить с помощью этого инструмента.
Редакторы CMS отреагировали на спрос, и многие плагины теперь позволяют пользователям добавлять формат AMP на сайт, не тратя слишком много времени на код. Например, это касается плагина AMP для WordPress или версии wbAMP Community Edition и ускоренных мобильных страниц (AMP) для Drupal.
Однако обязательно сделайте резервную копию своего сайта перед установкой плагина, потому что некоторые шаблоны не очень хорошо поддерживают миграцию. Если это так, у вас не будет другого выбора, кроме как изменить шаблоны или самостоятельно закодировать AMP на своих страницах.
Конечно, убедитесь, что ваш файл robots.txt и/или ваш метатег robots не блокирует сканирование страниц AMP поисковыми системами.

Как оценить выигрыш от перехода на AMP?
Основными преимуществами AMP-страниц являются скорость загрузки и мобильность. В мире, где доля мобильного трафика, как правило, намного выше, чем доля настольного трафика на многих веб-страницах, это большое преимущество!
Хотя эта технология более доступна и быстрее, не было доказано, что страница AMP лучше ранжируется в поисковой выдаче по сравнению с «классической» мобильной страницей.
Тем не менее, этот формат объединяет некоторые передовые методы SEO: упрощение кода и сокращение времени загрузки, а также более строгие правила проверки, что делает SEO-оптимизацию, такую как канонические, обязательной.
Кроме того, страницы AMP выделяются каруселями в Google и обычно имеют более высокий рейтинг кликов, чем классические мобильные страницы.
Формат AMP как таковой не способствует лучшему SEO, но все правила, входящие в его состав, имеют косвенное влияние.
Вот пример сравнения классической мобильной страницы и ее AMP-версии:
Page Speed Insight: какой мобильный рейтинг?
Классическая страница: 10/100
Версия AMP: 60/100
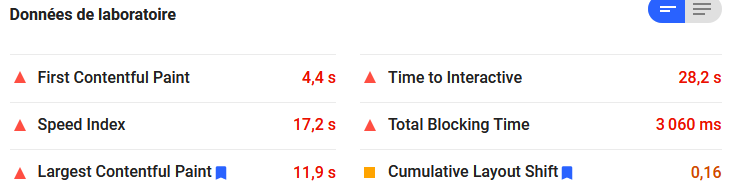
Разница в баллах в этом случае огромна. Рассмотрим подробнее влияние на показатели PSI:  Классический мобильный
Классический мобильный
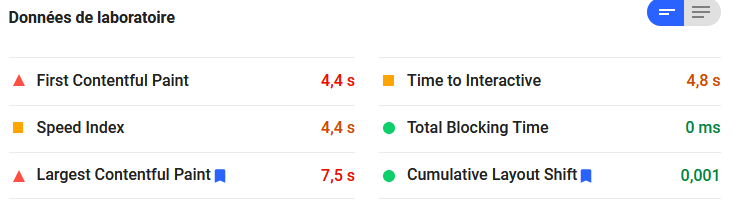
 AMP-версия
AMP-версия
Здесь мы видим реальный прирост в рейтинге Page Speed Insight, но особенно в показателях Speed Index, Time to Interactive и Total Blocking Time!
(Предупреждение! Не используйте заметки «Сводка по происхождению», которые «смешивают» данные со страницы Classic и страницы AMP).
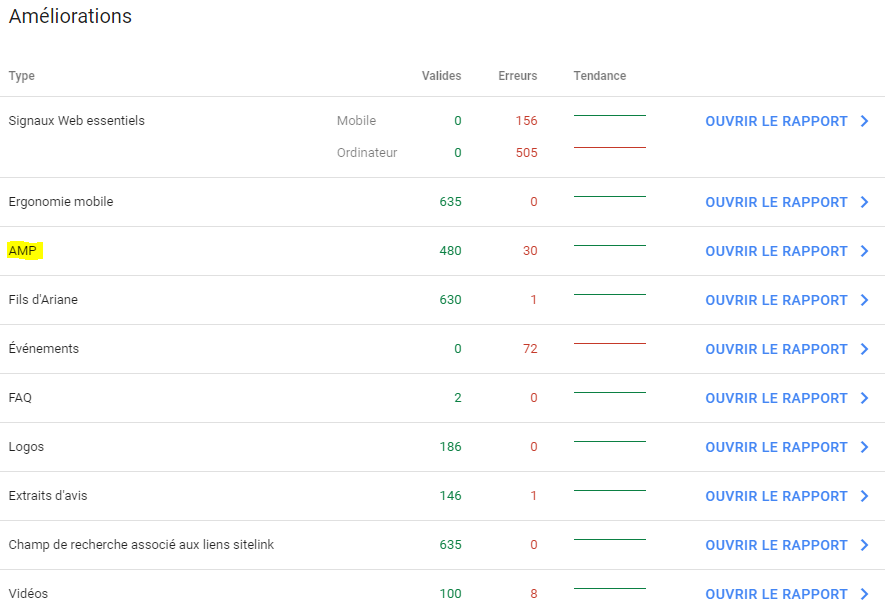
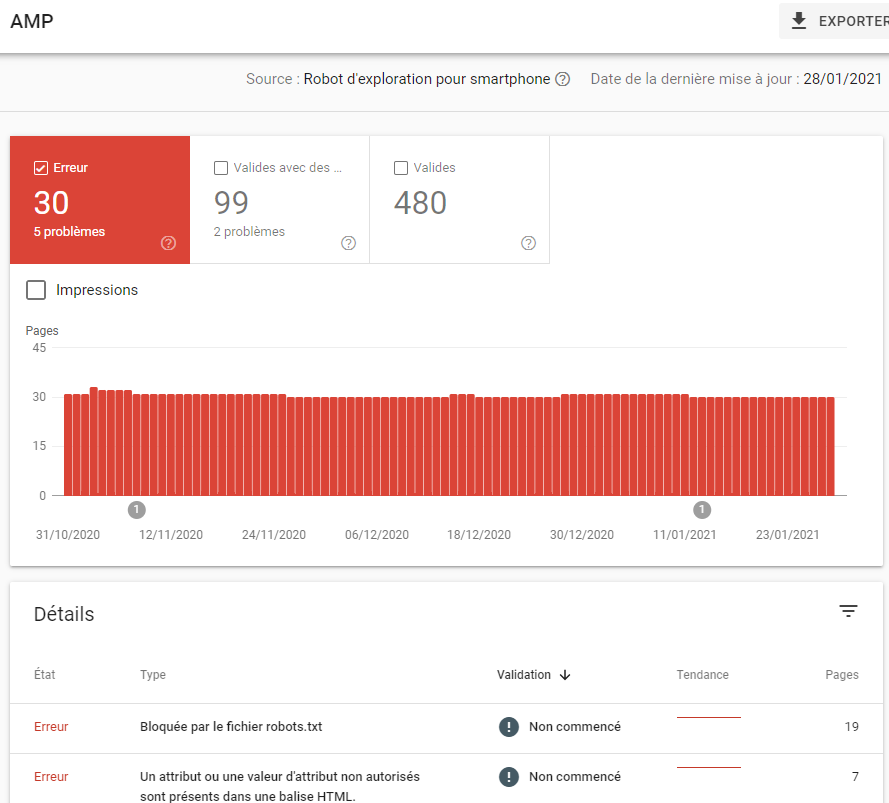
Google Search Console: как мне управлять своими AMP?
Также возможно получить информацию об эффективности ваших AMP-страниц прямо в Search Console: 
Вы сможете отслеживать свои страницы за последние 3 месяца с помощью: действительных страниц, действительных страниц с предупреждением или ошибками. 

С точки зрения эффективности трафика и видимости мы также рекомендуем вам использовать консоль поиска через отчет об эффективности.
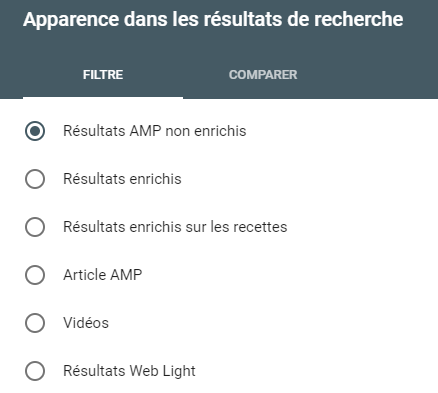
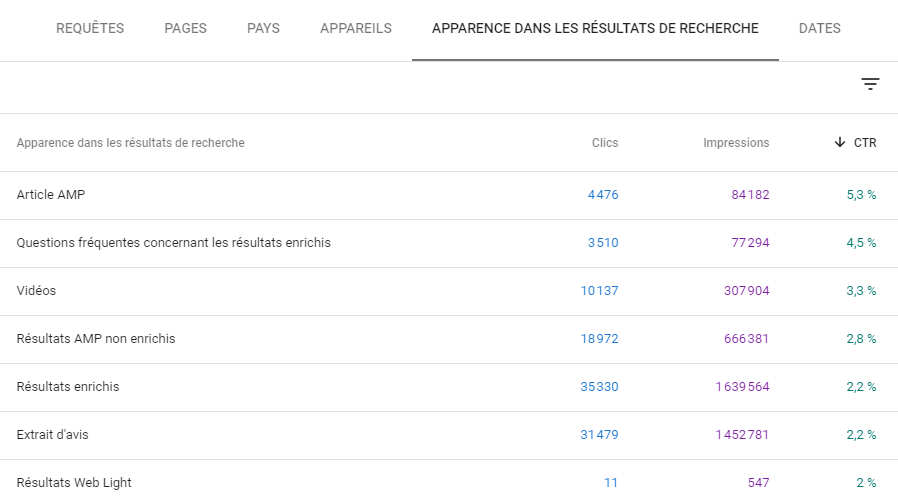
Вам все равно придется проанализировать доступные типы внешности: 
С помощью отчета об эффективности и вкладки «Появление в результатах поиска» вы можете увидеть влияние каждого формата отображения на количество показов и рейтинг кликов.
Здесь мы видим, что AMP имеет самый высокий рейтинг кликов, но все еще сильно отстает от других форматов с точки зрения показов. Дальнейший анализ поисковой выдачи для запросов, соответствующих этим форматам, позволит нам узнать, какие типы ключевых слов в настоящее время генерируют отображение статьи AMP или нет. Затем можно будет оптимизировать этот момент, чтобы увеличить количество показов элементов AMP, если это необходимо.

У вас также есть возможность сравнить эффективность каждого URL-адреса с фильтрами для этих URL-адресов:
Предупреждение! В настоящее время Google Search Console не предоставляет правильные URL-адреса в этом отчете о статьях AMP. Когда страница доступна в формате статьи AMP, URL-адрес, указанный в консоли поиска, кажется одним из ее канонических, а не URL-адресом AMP.
По этой причине мы рекомендуем вам не фильтровать по URL-адресу в Search Console, чтобы определить вашу активность AMP.
Аналитика: отслеживание эффективности AMP
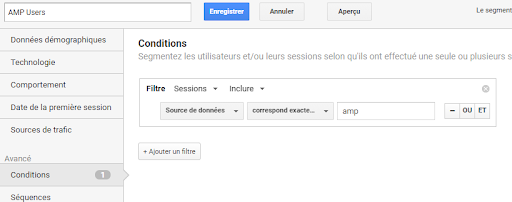
В Google Analytics можно использовать параметр «Источник данных», а затем фильтровать источники, которые точно соответствуют «усилителю».
Вы также можете использовать сегментацию в Google Analytics, чтобы сравнить свои страницы AMP с вашими «классическими» страницами. 

На страницах AMP должно быть предусмотрено специальное отслеживание. Вы найдете подробные пояснения в разделе AMP Analytics документации Google Developers. Это отслеживание было разработано с учетом правил AMP, обеспечивая при этом стандартный анализ Google Analytics для этих страниц.
Удаление страницы AMP: лучшие практики
В течение жизни веб-сайта некоторые страницы могут устареть. Это, конечно, также относится к страницам AMP, особенно к тем, которые посвящены очень старым новостям, прошедшим событиям или продукту, который больше не доступен. В связи с этим возникает вопрос об удалении страницы, чтобы эта версия больше не предлагалась интернет-пользователям и ботам. Это важный шаг в SEO, потому что он повлияет не только на ваш трафик, но и на ваш краулинговый бюджет, если им не управлять должным образом.
Если вы хотите удалить AMP-страницу, имейте в виду, что это может занять несколько недель из-за низкой частоты сканирования. Google предоставляет методы в Google Search Central по оптимизации того, как выполняются удаления, будь то только для страницы AMP или для всех версий страницы.
Здесь нет больших сюрпризов: перенаправление 301 и проверка кеша и Search Console, чтобы убедиться, что удаление учтено. Однако мы рекомендуем включать AMP только на страницы, которые должны оставаться в сети в течение как минимум нескольких месяцев, чтобы оптимизировать краулинговый бюджет и избежать негативных последствий для пользователей.
Мощный формат для тех, кто может себе это позволить!
AMP — это формат, который до сих пор вызывает много споров в SEO-сообществе. Расчет его влияния на SEO по сравнению со стоимостью его реализации зависит в основном от среды веб-сайта. Это на CMS, для которой уже существует плагин? Или придется кодить самому на сайте, созданном «с нуля»? Это вопрос, который вы должны задать себе с самого начала вашего проекта AMP.
Его основные преимущества заключаются в том, чтобы обеспечить чрезвычайно быстрый просмотр на мобильных устройствах, получить доступ к областям поисковой выдачи, которые зарезервированы для этого формата на мобильных устройствах, а также улучшить вашу видимость и трафик. Как объяснялось ранее, взаимодействие с пользователем на мобильных устройствах лежит в основе обновления Core Web Vitals, которое ожидается в мае. Пришло время встать на борт, для тех, кто может!
Еще не убеждены, что внедрение AMP для вас? Откройте для себя все истории успеха AMP на официальном сайте, для сайтов электронной коммерции, новостных сайтов и многих других.
