Ограничений больше нет: 10 обновлений формата AMP, которые должны увидеть цифровые маркетологи
Опубликовано: 2020-03-11Быстрые ссылки
- Количество участников AMP растет
- Google отказался от контроля
- Он может поддерживать более универсальные типы страниц
- AMP не ограничивается мобильными устройствами
- AMP — это не только скорость
- AMP — это не только ускорение страниц
- Как изменилось определение AMP
- Это делает конфиденциальность приоритетом
- Это делает возможной персонализацию
- Использование AMP с JavaScript
- Начните использовать AMP со страницами после клика
Когда AMP был запущен несколько лет назад, он намеревался ускорить мобильную сеть, ограничив использование определенных элементов страницы. Однако сегодня, помимо обходных путей и новых разработок, он может поддерживать динамический контент и даже целые веб-сайты.
Тем не менее, остается заблуждение, что это эффективно только для статического контента. И это не единственное заблуждение. Сегодня мы рассказали о ключевых компонентах формата AMP и о том, как они развивались.
Как изменился формат AMP
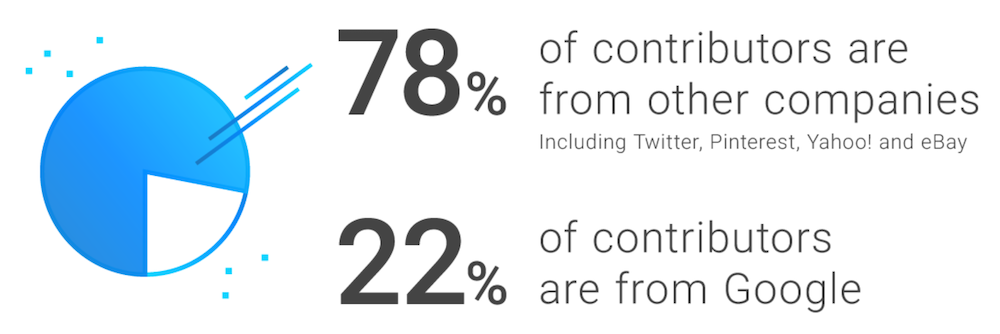
1. Количество и разнообразие авторов AMP растет
AMP начинался как небольшой проект, поддерживаемый Google, в котором участвовало всего два участника. К 2018 году в проекте приняли участие 700 человек. Год спустя это число увеличилось до 1000 участников с других сайтов, таких как Twitter, Yahoo, eBay и Pinterest. Только 22% участников были из Google:

2. Google отказался от контроля
С тех пор, как Google запустил AMP, он стал открытым исходным кодом, и основные решения о его будущем остались за Мэттом Ублом, руководителем проекта AMP.
Однако такие проекты, как AMP, влияют на всю сеть: на предприятия, людей, рабочие места, информацию и многое другое. И именно поэтому Убл и его команда планировали передать контроль представителю руководящего органа сообщества, который помог построить его.
Недавно команда выполнила этот план, внедрив «модель управления, ориентированную на достижение консенсуса». Говорит Убл:
Выбирая модель управления (систему, которая описывает, как принимаются решения) для AMP, мы изначально ориентировались на гибкость. AMP всегда основывался на мнениях и отзывах разработчиков и организаций, которые его используют. Тем не менее, управление было сосредоточено вокруг технического руководителя (которым являюсь я, автор этого поста), который в конечном итоге решал, что и как выполнять.
Хотя это отлично работает для небольших проектов, мы обнаружили, что сегодня оно не масштабируется до размера проекта AMP. Вместо этого мы хотим перейти к модели, которая явно дает право голоса всем участникам сообщества, включая тех, кто не может самостоятельно вносить свой код, например, конечных пользователей. Предлагаемое нами изменение основано на многомесячных исследованиях, в ходе которых мы решили последовать примеру проекта Node.js и перейти к модели управления, ориентированной на достижение консенсуса.
Принятие этого решения включало рассмотрение целей, которых они хотели достичь:
- Они хотели поощрить самых разных людей диктовать будущее AMP: определять функции, ошибки, вклады и т. д. И это включает людей, которые не вносят свой код, но затронуты AMP.
- Они хотели уточнить, как отдельный человек и компания могут внести свой вклад в AMP. Это распространяется не только на утверждение кода, но и на такие действия, как создание продуктовых и технических дорожных карт.
- Они хотели найти лучший баланс между повседневной работой и долгосрочным управлением.
- Они хотели узнать, что сработало, а что нет в других проектах с открытым исходным кодом, поэтому они встретились с людьми, участвующими в таких проектах, как Node.js и Kubernetes, и ознакомились с философией управления из таких мест, как JS Foundation.
Как именно новые изменения повлияют на формат AMP?
- Основные решения по проекту AMP больше не будут приниматься одним техническим руководителем. Вместо этого они обратятся к Техническому руководящему комитету, состоящему из представителей компаний, которые выделили ресурсы для создания AMP.
- Технический руководящий комитет будет принимать решения при участии Консультативного комитета, состоящего из многих избирателей AMP.
- Рабочие группы, отвечающие за определенные аспекты AMP, такие как пользовательский интерфейс, инфраструктура и документация, заменят существующие сегодня неформальные группы. В будущем будут внедрены системы и процессы, обеспечивающие более структурированный подход к улучшению Интернета.
3. Он может поддерживать более универсальные типы страниц
Первоначально ограниченный язык кодирования AMP мешал разработчикам делать гораздо больше, чем просто улучшать время загрузки статических страниц. Однако теперь в фреймворк было внесено много изменений, которые дают пользователям возможность создавать универсальные страницы, способные делать гораздо больше, чем просто делиться новостями.
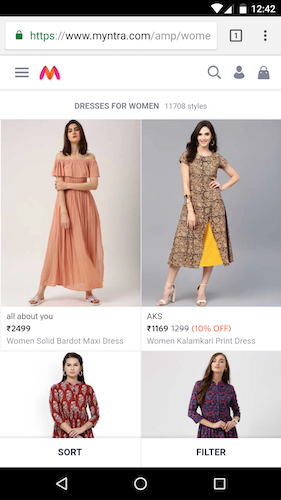
Сегодня AMP можно использовать на разных страницах и по вертикали. Его можно использовать для создания страниц продуктов и страниц категорий. Он может формировать кассовые потоки и принимать платежи. Он может персонализироваться для определенного сегмента и даже обслуживать динамический контент. Вот пример потрясающей страницы категории продуктов AMP от Myntra:

Эти и другие возможности делают его привлекательным выбором для всех предприятий, от новостей до электронной коммерции. И именно поэтому AMP все чаще используется для создания целых веб-сайтов и даже гибридных прогрессивных веб-приложений (PWA), которые живут на устройстве пользователя как приложение, но открываются, чтобы показать веб-сайт, который загружается со скоростью AMP.

4. AMP не ограничивается мобильными устройствами
«Мобильный» присутствует в названии, и на то есть веская причина: AMP начинался как способ ускорить возмутительно медленную загрузку мобильных страниц. Но с тех пор AMP превратился из решения только для мобильных устройств в охват всех форматов и типов устройств. Сегодняшний формат AMP — это язык кодирования, способный создавать высокоскоростные страницы на разных устройствах, включая настольные компьютеры и планшеты. Адаптивные элементы дизайна делают это возможным.
5. AMP — это не только скорость
Целью была скорость, а AMP был ответом. Однако на самом деле сокращение времени загрузки мобильных устройств было средством достижения цели, и эта цель заключалась в улучшении взаимодействия с пользователем. Имея в виду эту большую цель, цель ускорения веб-страниц расширилась, чтобы включить другие аспекты плохого взаимодействия с пользователем. Сегодняшний AMP «имеет всевозможные встроенные UX-преимущества», — говорит Убл, например, запрет межстраничных объявлений и обеспечение свободного основного потока для плавного взаимодействия.
6. AMP больше не предназначен только для ускорения страниц
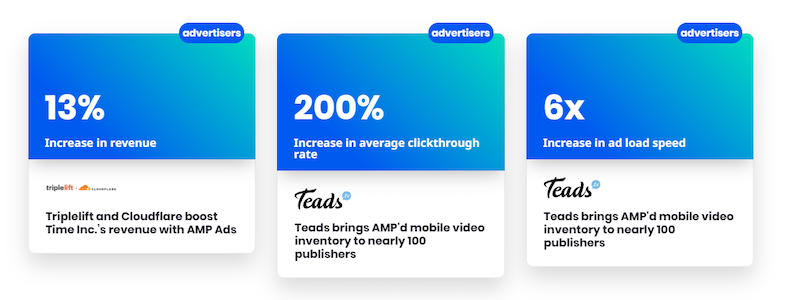
От ускоряющих страниц AMP перешел к рекламе и даже к электронной почте. Объявления AMP загружаются в 6 раз быстрее, чем традиционные объявления, и они оказались полезными для некоторых рекламодателей:

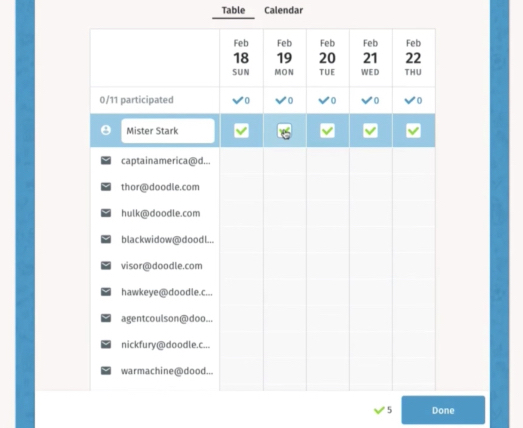
Для маркетологов по электронной почте AMP для электронной почты предоставляет способ создания интерактивного контента в теле письма. Это позволяет доставлять наиболее актуальный контент в теле сообщения. Например: акции вебинаров могут отражать оставшиеся места, пользователи могут планировать встречи с интерактивными выпадающими списками и т. д.:

7. AMP больше не означает «ускоренные мобильные страницы».
Из-за стольких изменений в формате AMP с момента его появления даже название больше не является отражением возможностей фреймворка. В своем блоге Пол Баукаус, разработчик AMP, говорит:
Некоторое время я изо всех сил пытался правильно объяснить, что такое AMP, особенно тем, кто знаком с его полной формой: ускоренными мобильными страницами. Реальность такова, что мы давно изжили свое собственное имя.
Если учесть, что AMP больше не предназначен исключительно для ускорения, мобильных устройств или страниц, имеет смысл изменить название. Сегодняшний AMP — это просто «AMP». Ничего не короче. Хотя, если это должно что-то обозначать, говорит Бакаус, «как насчет Удивительной Магической Силы».
8. Это делает конфиденциальность приоритетом
GDPR был знаковым событием в битве за конфиденциальность в Интернете, но не единственным. Поскольку все больше руководящих органов делают конфиденциальность в Интернете приоритетом, AMP подготовилась последовать их примеру. Сегодняшний формат AMP был обновлен в соответствии с новыми рекомендациями CCPA, что означает, что издатели теперь могут включать несколько запросов на согласие и запускать правильный в зависимости от местоположения пользователя.
9. Это делает возможной персонализацию
Персонализация — самый ценный инструмент современного маркетолога. Сегментирование групп на основе ключевых идентификаторов делает ваши предложения более релевантными и, в свою очередь, повышает вероятность того, что пользователи воспользуются вашим предложением.
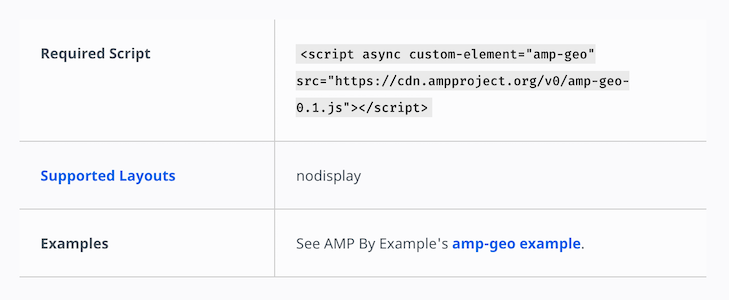
Чтобы сделать персонализацию более возможной с помощью AMP, команда планирует улучшить геолокационный таргетинг. С помощью элемента amp-geo маркетологи скоро смогут обнаруживать пользователей на уровне штатов США и предоставлять контент на основе этого:

10. Теперь можно использовать AMP и JavaScript вместе.
Одной из определяющих характеристик формата AMP было то, что он ограничивал использование JavaScript. Это помогло сократить время загрузки, но затруднило разработчикам создание более динамичного контента. Сегодня вам больше не нужно жертвовать одним ради другого.
С помощью компонента amp-script вы можете использовать JavaScript на своей странице, не перегружая ее лишним кодом. В своем блоге Наина Райзингхани, менеджер по продукту проекта AMP в Google, подробно описывает, как:
Это компонент AMP, который запускает ваш собственный JavaScript в отдельном рабочем потоке. Это позволяет вам добавлять собственный JavaScript на вашу AMP-страницу, сохраняя при этом ее молниеносную скорость!
<amp-script> позволяет вам охватить варианты использования, которые вы не могли бы использовать с существующими компонентами AMP. Это также позволяет вам делиться кодом на ваших страницах AMP и не AMP. Вы даже можете использовать фреймворк JavaScript. Вот несколько примеров, которые создала команда, работающая над <amp-script>:
- Todo MVC с использованием Vue
- Проверка пароля
- Визуализация данных в статье с помощью D3.js
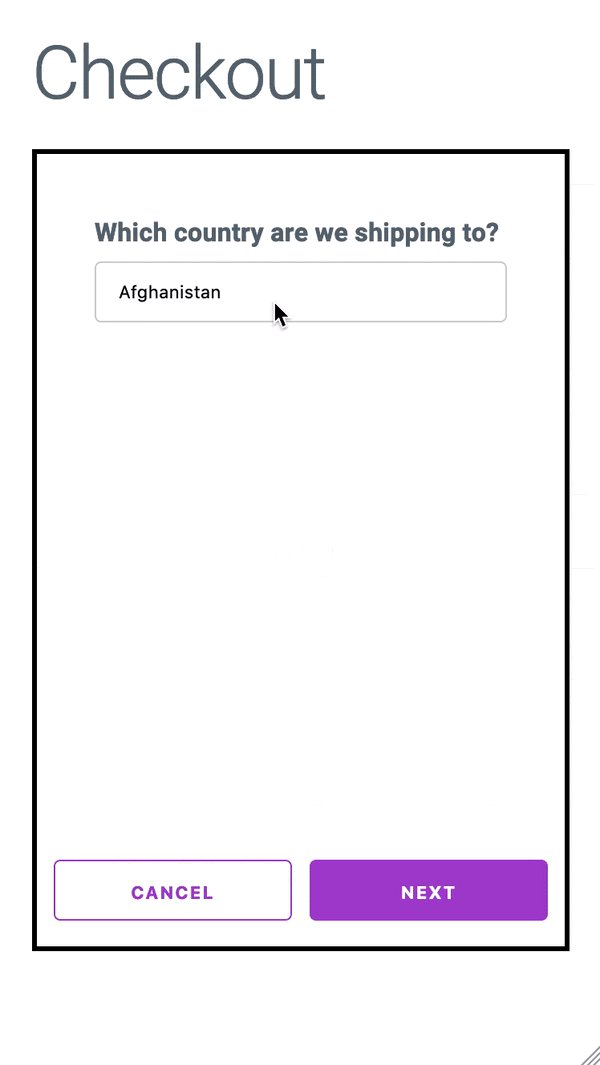
- Многостраничные формы, в которых каждый раздел требует проверки перед переходом к следующему разделу, как показано ниже:

Начните использовать формат AMP на своих страницах после клика.
AMP — это совсем другой формат, чем раньше. И одно из его самых больших преимуществ сейчас заключается в том, что он может поддерживать страницы, нацеленные на конверсию . Когда время загрузки является основным фактором коэффициента конверсии, даже незначительное увеличение скорости может иметь большое значение для итоговой прибыли.
Узнайте, как интегрировать и масштабировать самые важные целевые страницы после клика с помощью AMP в демо-версии Instapage.
