AMP-разработка | Полное руководство по ускоренным мобильным страницам
Опубликовано: 2021-01-27 |
В последние годы использование мобильного Интернета превзошло использование настольных компьютеров во всем мире. Это также значительно изменило ожидания пользователей.
Они ожидают, что отличные цифровые впечатления будут доставлены им в тот момент, когда они им нужны. Это можно обеспечить с помощью ускоренных мобильных страниц (AMP).
Это можно обеспечить с помощью ускоренных мобильных страниц (AMP).
Содержание
Что такое AMP?

Accelerated Mobile Pages — это платформа веб-компонентов, которая молниеносно загружает ваш сайт на мобильных устройствах. Это уменьшает количество компонентов Content Delivery Network и CSS и JavaScript.
Таким образом, страницы загружаются мгновенно — это обеспечивает лучший пользовательский опыт на мобильных устройствах.
Каковы преимущества AMP?

Есть несколько причин, по которым все больше и больше брендов и компаний используют AMP. Вот их список.
1. Удобство для мобильных устройств
AMP оптимизированы для мобильных устройств. Они доступны на всех мобильных устройствах, таких как смартфоны, планшеты, ноутбуки, электронные книги и т. д.
Поскольку эти устройства в настоящее время используются более широко, чем настольные компьютеры, ваши веб-страницы становятся доступными для более широкого круга пользователей Интернета.
2. Быстрая загрузка
AMP может быстрее загружать ваши страницы. Это улучшит ваш пользовательский опыт, вовлеченность страниц и показатели удержания.
Исследования показали, что страницы с более длительным временем загрузки имеют меньшее среднее время пребывания на странице, более высокий показатель отказов и более низкую конверсию. AMP помогает избежать всех подобных негативных последствий.
3. Максимальный доход
Статистика говорит, что задержка загрузки сайта в одну секунду снижает коэффициент конверсии на 12%. Поскольку AMP загружают ваши веб-страницы быстрее, вы можете максимизировать свой доход с его помощью.
Кроме того, поскольку AMP-страницы распространяются на разные платформы сразу после их создания, рекламу можно увидеть на AMP-страницах и не-AMP-страницах. Таким образом, вы можете распространять опыт своего бренда на всех платформах, чтобы повысить рентабельность инвестиций в рекламный бюджет.
4. Доступность веб-компонентов
AMP позволяет использовать оптимизированные веб-компоненты. Вы можете выполнять A/B-тестирование, использовать CSS для получения данных с веб-страниц и т. д.
5. Повышение SEO
Google уделяет первостепенное внимание скорости отклика мобильных устройств и скорости загрузки страниц при ранжировании веб-сайтов. Поскольку обе эти функции обеспечиваются AMP, ваш сайт будет занимать более высокое место на страницах результатов поисковой системы.
Эта повышенная видимость, в свою очередь, увеличит количество посетителей вашего сайта и прибыль.
6. Простота
Разработка AMP проста и понятна. Весь ваш архив, включая архив CMS, можно легко преобразовать в AMP, и вам не потребуется никаких специальных навыков для оптимизации страниц AMP.
Кроме того, формат AMP является полностью переносимым, а страницы AMP всегда работают быстро, независимо от того, как пользователь достигает их. NotifyVisitors может помочь превратить ваш сайт в AMP.
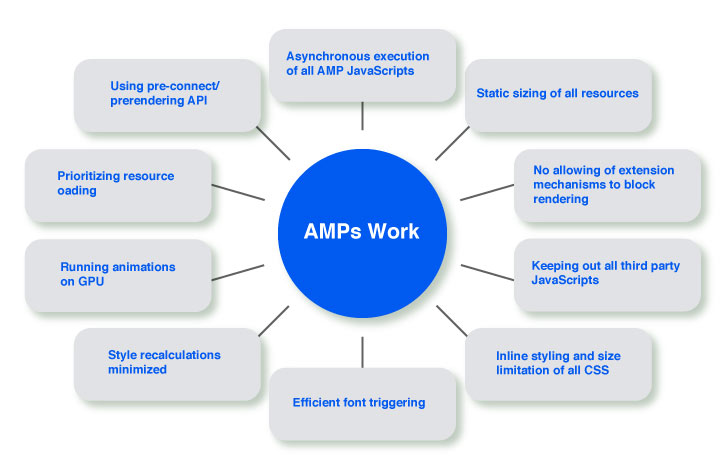
Как работают усилители?

Несколько оптимизаций работают в сочетании, чтобы молниеносно загружать страницы AMP. Вот их список.
1. Асинхронное выполнение всех AMP JavaScript
JavaScript — мощный инструмент для вашей веб-страницы, но он может задерживать рендеринг страницы. Хотя JavaScript может включать компоненты AMP, они спроектированы таким образом, чтобы не снижать производительность.
AMP позволяет использовать только асинхронный JavaScript, чтобы предотвратить задержку рендеринга страницы.
2. Статический размер всех ресурсов
AMP отделяет макет ресурса от макета документа и начинает загрузку макета страницы, не дожидаясь загрузки каких-либо ресурсов.

Кроме того, внешние ресурсы, такие как реклама, изображения и фреймы, должны указывать свой размер в HTML, чтобы AMP мог определить положение и размер элемента перед их загрузкой.
3. Не позволять механизмам расширения блокировать рендеринг
AMP поддерживает расширения для твитов, встраивания Instagram, лайтбоксов и т. д. Хотя для этого требуются дополнительные HTTP-запросы, AMP не позволяет им блокировать макет и рендеринг.
4. Не допускайте использования стороннего JavaScript
Сторонние JavaScripts любят загружать JS синхронно с загрузкой JS. Это замедлит процесс загрузки. Но страницы AMP ограничиваются изолированными фреймами iframe. Таким образом, они не могут помешать выполнению главной страницы.
Даже если они стимулируют многократные пересчеты стилей, очень маленький DOM их крошечных фреймов ускоряет время, затрачиваемое на это.
5. Встроенные стили и ограничение размера всего CSS
CSS блокирует загрузку страницы и весь рендеринг, что может привести к ее раздуванию. Поскольку HTML-страницы AMP допускают только встроенные стили, один или несколько HTTP-запросов исключаются из основного пути рендеринга.
Кроме того, максимальный размер встроенной таблицы стилей ограничен 50 килобайтами.
6. Эффективное срабатывание шрифтов
Веб-шрифты огромны. Браузеру требуется много времени, чтобы начать их загрузку. Поэтому для обеспечения эффективной работы разработка AMP система оптимизирует веб-шрифты.
Он объявляет нулевые HTTP-запросы, пока шрифты не начнут загружаться. Это стало возможным благодаря асинхронному выполнению и встроенным стилям в JavaScript.
7. Сведены к минимуму пересчеты стилей
Пересчеты стилей требуют больших затрат, но каждый раз, когда вы что-то измеряете, запускаются пересчеты стилей.
Система AMP решает эту проблему, разрабатывая все чтения DOM так, чтобы они происходили до всех операций записи. Таким образом, в каждом кадре происходит не более одного пересчета стиля.
8. Запуск анимации на GPU
Запуск анимации графического процессора (GPU) способствует быстрой оптимизации. Например, GPU выполняет такие действия, как перемещение и затухание элементов на слоях.
Однако он не может обновить макет страницы и назначить задачу браузеру, что не очень хорошо.
Таким образом, система AMP позволяет анимировать и переходить только при непрозрачности и преобразовании. Таким образом, макет страницы устраняется.
9. Приоритизация загрузки ресурсов
AMP контролирует загрузку всех ресурсов. Он загружает только то, что необходимо, и предварительно загружает те ресурсы, которые загружены лениво.
Таким образом, в первую очередь загружаются только те ресурсы, которые наиболее важны в данный момент. Объявления и изображения загружаются только в том случае, если пользователь может их увидеть. Такая расстановка приоритетов гарантирует быструю загрузку.
10. Использование API предварительного подключения/пререндеринга
Система AMP активно использует новый API предварительного подключения. Таким образом, когда выполняются HTTP-запросы, они выполняются настолько быстро, насколько это возможно.
Это гарантирует, что страница будет отображена до того, как пользователь сообщит, что хотел бы перейти по ней. Таким образом, когда пользователь выбирает ее на самом деле, страница уже доступна, что облегчает мгновенную загрузку.
Какие виды бизнеса выиграют от разработки AMP?
Компании, чьи сайты имеют статический контент и не очень богаты мультимедиа, выиграют от использования AMP .
За, веб-сайты с большим количеством видеоконтента не могут загружаться с молниеносной скоростью при разработке AMP . Однако за дополнительные расходы и дополнительные усилия вы можете внедрить дополнительные функции в свои AMP.
AMP — отличная платформа для обмена статьями, блогами и рецептами. Они также используются на целевых страницах генерации лидов из-за их скорости.
Отрасли, которые могут использовать весь потенциал AMP, — это сайты рекламы, электронной коммерции и публикации новостей. Одними из ведущих фирм, успешно использующих AMP, являются The Washington Post, US Xpress, WIRED, Fast Commerce и GIZMODO.
Например, TransUnion, американское агентство по предоставлению отчетов о потребительских кредитах, столкнулось с медленной загрузкой мобильных страниц, что привело к снижению показателей мобильной конверсии и увеличению показателей отказов.
Фирма прибегла к AMP для улучшения пользовательского опыта и повышения рентабельности инвестиций . Это помогло получить на 3% больше конверсий, снизить показатель отказов на 26%, а пользователи проводили на своем сайте в 2,5 раза больше времени.
Точно так же Gizmodo, веб-сайт, посвященный дизайну, технологиям, науке и научной фантастике, внедрил AMP в мае 2016 года, чтобы улучшить взаимодействие с пользователем. Это привело к тому, что его страницы загружались в 3 раза быстрее на мобильных устройствах .
Это значительно увеличило количество посещений, которые он получал каждый день. Кроме того, более 80% трафика с AMP-страниц — это новый трафик . На этих страницах фирма также отмечает 50-процентное увеличение количества показов на просмотр страницы .
В Индии Myntra, крупнейший интернет-магазин модной одежды в стране, добился большого успеха после внедрения AMP в мае 2017 года. AMP сократил общее время загрузки страницы на 65%, а показатель отказов — на 40% .
Фирма получила более высокий доход, чем раньше, от продаж через мобильные устройства. И лучше всего то, что рост доходов продолжает расти.
Некоторые другие компании, добившиеся большого успеха благодаря развитию AMP, — это Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group и т. д.
Округления
Accelerated Mobile Pages — это фреймворк с открытым исходным кодом, который молниеносно загружает ваш сайт на мобильные устройства за счет уменьшения количества компонентов Content Delivery Network, CSS и JavaScript.
Это делает ваш сайт доступным на всех мобильных устройствах, таких как смартфоны, планшеты, ноутбуки, электронные книги и т. д., и обеспечивает лучший пользовательский опыт на них.
Атрибут быстрой загрузки AMP также увеличивает коэффициент конверсии, вовлеченность страницы и коэффициент удержания, а также снижает показатель отказов. Они максимизируют рентабельность инвестиций.
Кроме того, переход на AMP также позволяет использовать оптимизированные веб-компоненты, такие как A/B-тестирование и CSS. Еще одним преимуществом является более высокий рейтинг AMP на страницах результатов поисковой системы, что повышает ваш SEO.
Многие фирмы по всему миру успешно используют огромный потенциал AMP. Создать AMP просто и понятно. NotifyVisitors может помочь вам в этом отношении.
Также читайте:
- Как AMP-страницы влияют на SEO?
- Как включить рекламу на AMP-страницах?
