Как гарантировать, что ваши целевые страницы совместимы с AMP
Опубликовано: 2019-01-02Быстрые ссылки
- 7 принципов дизайна страниц, совместимых с AMP
- Пользовательский опыт важнее всего
- Делайте только то, что можно сделать быстро
- Не проектируйте для гипотетических браузеров
- Не ломайте сеть
- Отдайте предпочтение пользовательскому опыту, но идите на компромисс
- Решайте проблемы на правильном уровне
- Нет белых списков
- Как проверить соответствие AMP
- Консоль разработчика браузера
- Веб интерфейс
- Расширение для браузера
- Как создать AMP-страницу в Instapage
- Начните создавать страницы, совместимые с AMP
Когда начинался проект Accelerated Mobile Pages (AMP), он был ограничен в основном статическим контентом. Базовая структура помогла в основном издателям, позволив им создать более быстрый и удобный опыт поиска и потребления для читателей.
Однако годы спустя многое изменилось. Одномерное начало AMP заменено развитым набором инструментов, способным создавать целые веб-сайты. Когда дело доходит до запуска этих универсальных, быстро загружаемых приложений, главная цель AMP остается прежней: сделать мобильный Интернет быстрее.
Но способ, которым это достигается, отличается. С помощью обходных путей и продвинутых методов дизайнеры нашли способы соответствовать ограничениям AMP, создавая страницы, которые для случайного пользователя вообще не выглядят и не ощущаются ограниченными.
С постоянно меняющимися обновлениями и тактиками проектирования, что должен ожидать дизайнер сегодня, пытаясь соответствовать стандартам AMP?
7 принципов дизайна страниц, совместимых с AMP
Хотя многое из того, что может сделать AMP, изменилось, принципы проектирования, которыми руководствуются его разработчики, остались прежними. Согласно веб-сайту AMP, для создания страниц, совместимых с AMP, вам необходимо следовать этим семи принципам при разработке в рамках фреймворка:
1. Пользовательский опыт > Опыт разработчика > Простота реализации
Хотя AMP является проектом с открытым исходным кодом, он был инициирован Google. И, как и во всем, что касается Google, пользовательский опыт является приоритетом. «Если вы сомневаетесь, — говорят создатели AMP, — делайте то, что лучше для удобства конечного пользователя, даже если это означает, что создателю страницы будет сложнее создать страницу, а разработчику библиотеки — реализовать».
2. Делайте только то, что можно сделать быстро
Как проект с открытым исходным кодом, дизайнеры могут создавать собственные AMP. Но конечной целью ускоренных мобильных страниц является ускорение. Настройка — это честная игра, и она ожидаема, но только во имя скорости. Создатели AMP предупреждают: «Не вводите в AMP компоненты или функции, которые не могут надежно работать со скоростью 60 кадров в секунду или мешают мгновенной загрузке на самых распространенных современных мобильных устройствах».
3. Не проектируйте для гипотетического более быстрого браузера будущего
Создателям AMP нравится их фреймворк так же, как веб-пользователям нравятся их страницы: сейчас. Платформа была создана для работы в сегодняшнем мобильном Интернете, а не в завтрашнем. Так что дизайнеры должны думать об этом, а не о гипотетическом браузере, работающем на маховых скоростях.
В то же время сегодняшние разработчики формируют будущее AMP. Итак, если вы не можете заставить что-то работать сейчас, это не значит, что вы не захотите этого когда-нибудь. Вот почему, по словам создателей AMP, важно, чтобы разработчики AMP «участвовали в разработке стандартов», чтобы в будущем сделать оптимизации доступными для AMP.
4. Не ломайте паутину
Обеспечение отличного пользовательского опыта в любое время означает подготовку к наихудшим сценариям. В случае с AMP это может быть связано с отказом кэша AMP или отказом API. Если что-то из этого произойдет, потребление вашего контента должно только «изящно ухудшиться». Если ваш контент работает с кешем AMP, он должен работать и без него.
5. Расставляйте приоритеты для улучшения взаимодействия с пользователем, но при необходимости идите на компромисс
Хотя в большинстве случаев более быстрая загрузка страницы означает лучшее взаимодействие с пользователем, это не всегда так. И AMP-действие не должно мешать пользователю. Существует баланс, и пользовательский опыт всегда побеждает. Согласно веб-сайту AMP: «Компромисс возможен только в том случае, если отсутствие поддержки чего-либо помешает широкому использованию и развертыванию AMP».
6. Решайте проблемы на правильном уровне
Решение проблемы с AMP заключается не в том, что проще всего реализовать разработчику, а в том, что лучше для конечного пользователя. К сожалению, эти два не всегда совпадают. Например, если что-то проще интегрировать на стороне клиента, не реализуйте просто так, если пользователь выиграет от интеграции на стороне сервера. С акцентом на UX проблемы должны решаться на правильном уровне.
7. Нет белых списков
Платформа не поддерживает белый список. Итак, если вы ищете особый подход, вы не найдете его в AMP для любого сайта, домена или источника, за одним исключением, говорят создатели:
когда это «необходимо по соображениям безопасности или производительности».
Как проверить соответствие AMP
Вы можете подумать, что самая большая сила страниц AMP — это их скорость. Это не так, говорят его создатели. Не только скорость делает AMP таким привлекательным, но и его способность к проверке. Таким образом, третьи стороны, такие как социальные сети, могут чувствовать себя комфортно, отправляя туда пользователей, зная, что они получат быструю и плавную целевую страницу после клика.
Чтобы ответить на вопрос «Соответствуют ли мои страницы AMP?», существует четыре метода. Google предлагает три из них по принципу «пройдено/не пройдено» с использованием своего валидатора. Валидатор AMP поможет вам обнаружить любые проблемы с вашими страницами до запуска. В конце концов, передача — это то, что дает им соответствие AMP, сигнализируя третьим лицам, что они могут ожидать от вашей страницы быстрого взаимодействия с пользователем.
Консоль разработчика браузера
Чтобы выявить проблемы с вашими AMP-страницами с помощью консоли разработчика браузера, выполните следующие три шага:
- Откройте свою AMP-страницу в веб-браузере.
- Добавьте «#development=1» в конец URL-адреса.
- Откройте консоль разработчика браузера, чтобы проверить наличие ошибок проверки.
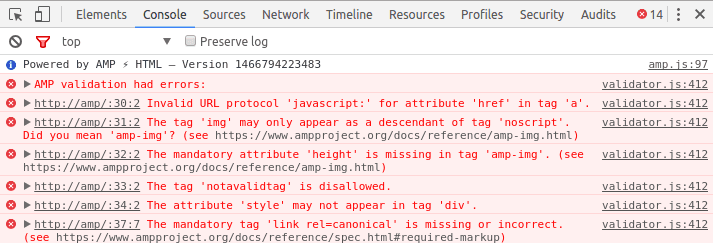
Любая ошибка, не позволяющая вашей странице соответствовать требованиям AMP, будет выглядеть примерно так:

веб интерфейс
С помощью веб-интерфейса легко определить соответствие требованиям AMP. Сначала перейдите к интерфейсу. Затем просто введите исходный код в поле «URL» и, наконец, нажмите кнопку подтверждения.

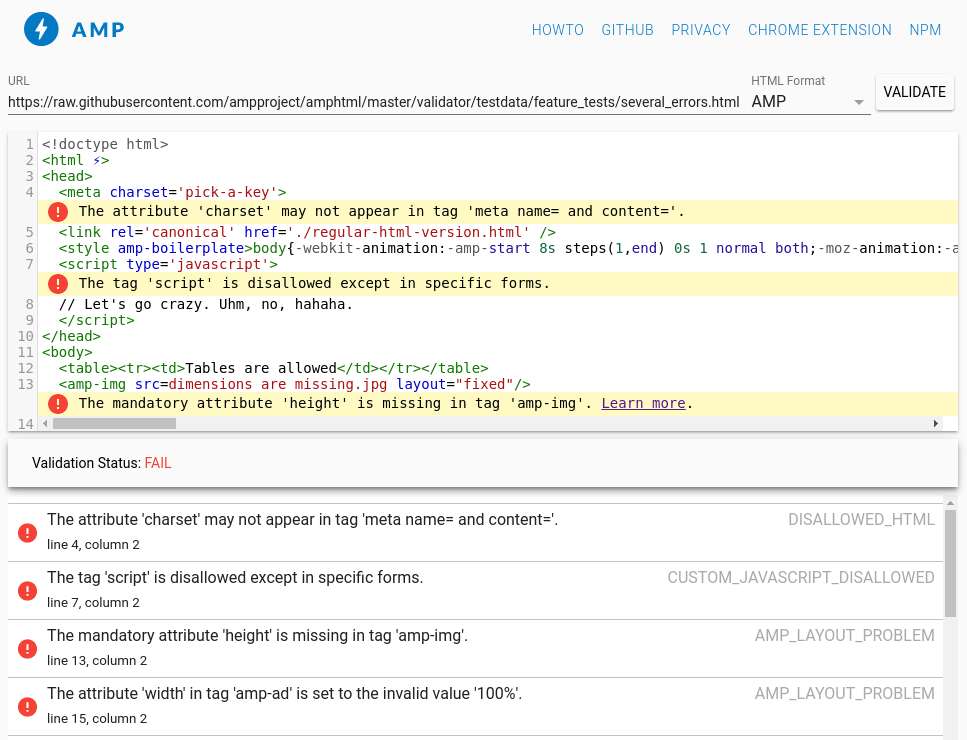
Ошибки, обнаруженные этим методом, будут выглядеть немного иначе. Как показано ниже, они будут отображаться рядом с исходным HTML-кодом страницы:

Расширение для браузера
Самый простой из всех трех, этот валидатор находится прямо на вашей панели инструментов в виде изящного расширения Chrome. Без каких-либо усилий с вашей стороны расширение проверяет любую страницу AMP, на которой вы находитесь. А его статус будет обозначаться одним из трех цветных значков.
- Синий значок означает, что страница, на которой вы находитесь , не является AMP, но существует ее AMP-версия. Если щелкнуть значок, браузер перенесет вас на ускоренную мобильную версию.
- Красный значок означает, что на этой странице есть ошибка, а рядом с этим значком будет отображаться число, указывающее, сколько именно ошибок.
- Зеленый значок означает, что на текущей странице AMP нет ошибок. Однако могут быть предупреждения. Если они есть, рядом с этим значком появится число, точно указывающее их количество.
Все три облегчают обнаружение ошибок на страницах AMP перед публикацией. Четвертый вариант предлагается не Google, а Instapage для создателей, пытающихся создать быструю целевую страницу после клика. Вот как это использовать при создании целевой страницы AMP после клика:
Как создать целевую страницу AMP после клика с помощью Instapage
Читая эти стандарты соответствия, вы можете содрогнуться от замешательства. К счастью, с Instapage создать целевую страницу AMP после клика очень просто. Пользователи могут просто выполнить следующие шаги:
1: Создать новую страницу
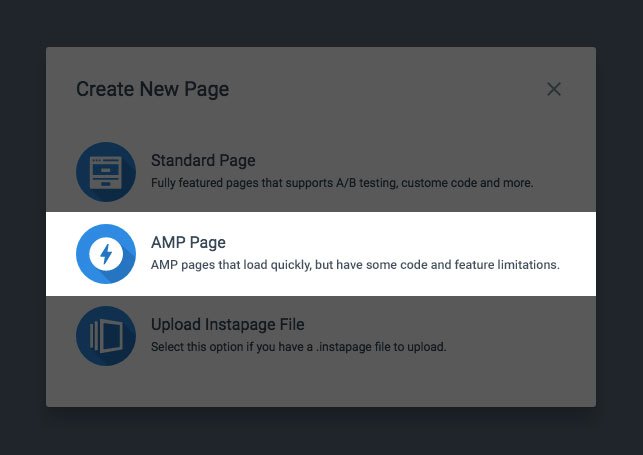
Когда вы начнете создавать новую страницу, нажмите «Страница AMP» при появлении запроса:

Пользователям следующий шаг может показаться незнакомым, потому что обычно конструктор спрашивает, какой шаблон вы хотели бы использовать. В то время как Instapage предлагает сотни проверенных шаблонов для страниц без AMP, страницы AMP создаются с нуля. Таким образом, параметры шаблона в настоящее время не существуют для страниц AMP.
Шаг 2. Добавьте элементы на страницу.
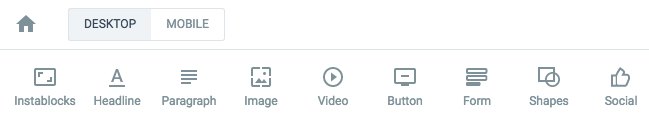
Если вы постоянный пользователь Instapage, вы также заметите, что виджеты Timer и HTML отсутствуют на панели инструментов. Однако все остальные значки и их возможности будут доступны для создания вашей страницы:

Кроме того, поскольку AMP ограничивает CSS и JavaScript, эти обычные параметры скрыты от компоновщика. Вместо этого вы увидите следующее:

Настройте фон, шрифты, SEO и все, что вы видите выше. Сделайте это сами или сотрудничайте со своей командой, используя решение для совместной работы Instapage. Затем даже сохраните компоненты своей страницы как Instablocks™ для вставки на другие страницы. (Примечание. В то время как Instablocks и Collaboration Solution работают с AMP Builder, Global Blocks и тепловые карты в настоящее время не работают.)
По мере добавления виджетов вы заметите, что вес страницы увеличивается. Каждая целевая страница AMP после клика имеет ограничение веса 75 КБ, и валидатор Instapage AMP гарантирует, что вы не превысите его. Когда вы достигнете 80 % своего предела дизайна, в нижней части экрана появится предупреждение, подобное этому:

Шаг 3. Подтвердите страницу
Если вы продолжите сборку, превышающую лимит веса AMP, снова появится окно с предупреждением, чтобы сообщить вам об этом. Вам будет предложено подтвердить страницу для подтверждения:

Если вес вашей страницы меньше допустимого, и вы прошли проверку, на вашем экране появятся следующие уведомления:


Шаг 4: Опубликуйте
Как только ваша страница будет разработана и готова к публикации, просто нажмите «Опубликовать». Если вы все еще превышаете лимит веса, появится следующее предупреждение:

Вернитесь на свою страницу и попытайтесь уменьшить ее, удалив контент. Помните, что наибольший вклад в увеличение веса, как показали исследования, обычно вносят изображения. Когда будете готовы, снова нажмите «Опубликовать». Очевидно, что если вы снова увидите это сообщение, вам придется еще больше сократить страницу.
Если вы не видите это сообщение, вы готовы опубликовать свою страницу, и вам будет предложено ввести свой поддомен и домен после того, как вы нажмете кнопку «Опубликовать».

Живая страница будет выглядеть на вашей панели инструментов с логотипом AMP в виде молнии рядом с ее названием:

Нажмите на него в любое время, чтобы вернуться к нему, где вы можете редактировать, запускать A/B-тестирование, собирать отчеты и многое другое.
Начните создавать целевые страницы после клика, совместимые с AMP.
Не только скорость, но и соответствие требованиям, которое делает целевые страницы AMP post-click такими мощными. Придерживаясь принципов разработки платформы, вы гарантируете, что третьи стороны могут рассчитывать на оптимизированный мобильный интерфейс для направления трафика.
Готовы создать быструю и совместимую целевую страницу AMP после клика? Получите персонализированную демонстрацию AMP здесь.
