Передовые концепции измерения скорости страницы в 2020 году
Опубликовано: 2020-04-09Чтобы понять, что влияет на скорость страницы в 2020 году, нам сначала нужно понять, как браузер отображает веб-страницу. Если вы не знакомы с такими понятиями, как скорость страницы и веб-технологии, такими как DOM, CSSOM, дерево рендеринга, стоимость перекомпоновки и типы DOM, вы, вероятно, захотите начать с прочтения статьи, ссылка на которую приведена выше.
По мере того, как веб-сайты и веб-браузеры становятся все более сложными, скорость страницы становится больше, чем просто размер страницы или скорость ответа сервера. В этой статье мы рассмотрим некоторые из новых и появляющихся показателей скорости страницы в 2020 году и далее: количество и размер запросов ресурсов, критический путь рендеринга, LCP, CLS и общее время блокировки.
Эта статья является второй в серии из четырех статей о скорости страницы. Вы можете найти первую статью здесь: Как браузер создает веб-страницу?
Управление порядком, размером и количеством запросов ресурсов
Каждый шаг процесса рендеринга требует времени. Чтобы определить, где ваш веб-сайт работает медленно, и как его ускорить, нужно посмотреть, как браузер обрабатывает ресурсы в процессе рендеринга страницы.
Это означает, что порядок, количество и размер запросов сегодня играют важную роль в измерении скорости страницы.
Наиболее важным вкладом в оптимизацию порядка ресурсов и подсказок загрузки ресурсов является сокращение TTI (время до взаимодействия) за счет самой большой отрисовки содержимого. Благодаря оптимизации порядка ресурсов вы можете загружать файлы одинакового количества и размера за меньшее время и доставлять их пользователям и поисковым системам.
Что такое критический путь рендеринга?
Критический путь рендеринга включает в себя все ресурсы, которые будут создавать часть веб-страницы в верхней части сгиба.
Ваша веб-страница может работать медленнее, чем веб-страница ваших конкурентов, из-за общего размера загрузки вашей страницы. Но вот в чем хитрость: даже если другие бизнес-подразделения не позволят вам исправить размер загрузки страницы, вы все равно сможете обслуживать свой контент быстрее, чем ваши конкуренты, за счет оптимизации критического пути рендеринга.
Как оптимизировать критический путь рендеринга

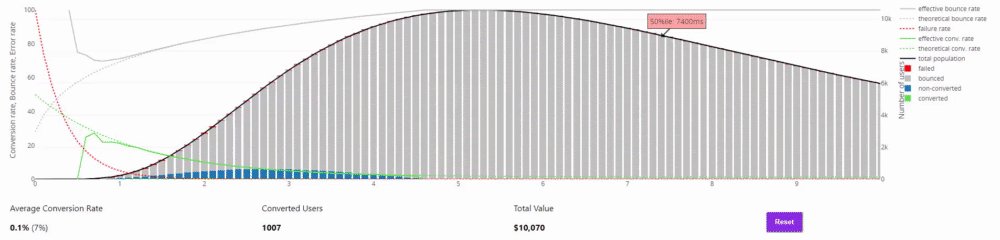
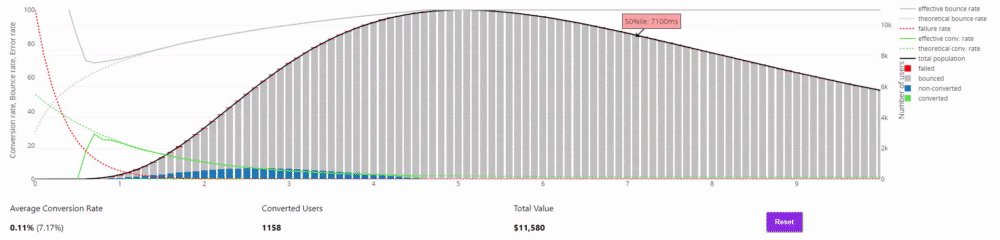
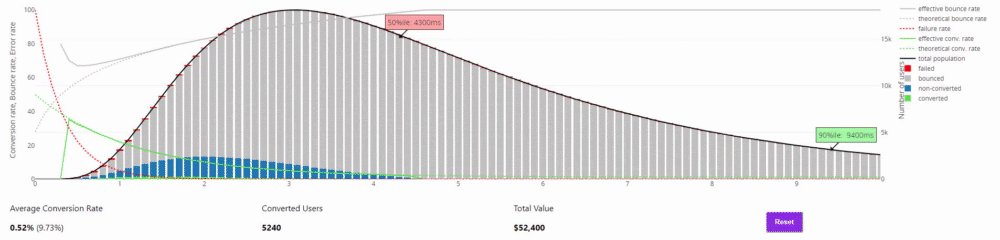
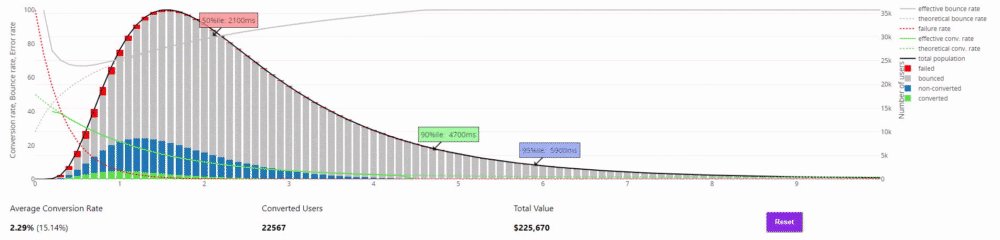
Это симулятор корреляции скорости страницы и коэффициента конверсии, созданный Сергеем Чернышевым. Вы можете найти ответ на вопрос, что произойдет, если моя веб-страница будет загружаться на 0,5 секунды быстрее для пользователей, и показать ее вашей команде разработчиков, чтобы указать, что каждая миллисекунда может улучшить конверсию.
Чтобы оптимизировать критический путь рендеринга, вам нужно определить, какие ресурсы вам потребуются для создания части над сгибом. После этого следует задать несколько мелких вопросов:
- Какие ресурсы предотвращают загрузку критических источников браузером?
- Можно ли уменьшить размер и количество критических источников?
- Можно ли встроить критические источники?
- Можно ли унифицировать источники критических путей рендеринга, чтобы ограничить процесс поиска DNS?
Мы рассмотрим пример. Мы также предоставим некоторые рекомендации по ускорению CSS, JS и HTML.

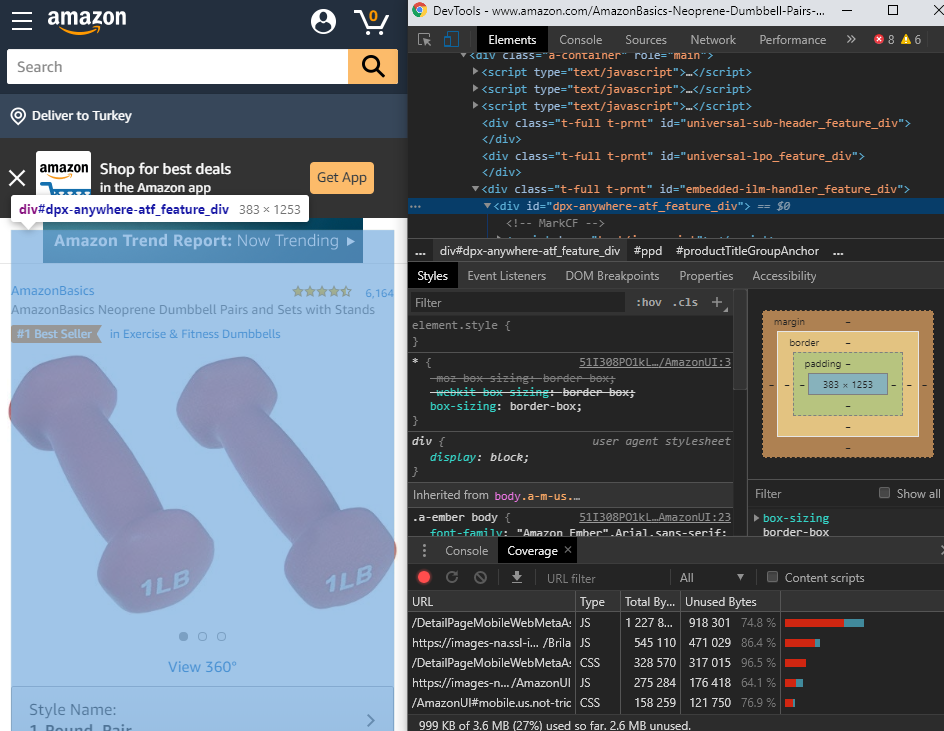
Вот пример важной части с веб-страницы Amazon. С помощью DevTools вы можете увидеть самый важный элемент <div> в критической части страницы вместе с необходимыми кодами CSS. Таким образом, вы можете создать встроенный блок кода CSS до того, как блокирующие ресурсы рендеринга будут мешать работе браузера. Вы также можете увидеть неиспользуемые стеки кода внизу. Amazon всегда использует одни и те же шаблоны ресурсов CSS/JS для разных категорий, даже если они не оптимизированы.
Помимо скорости, здесь есть еще одна проблема. При разных размерах экранов мобильных телефонов важная часть веб-страницы варьируется от модели к модели. На некоторых экранах не отображается цена, на некоторых не отображается информация об акциях. Это важная ошибка проектирования, но она также усложняет оптимизацию критического пути рендеринга. Он также делит значение PageRank, если в этой области есть ссылка, и снижает вероятность конверсии.
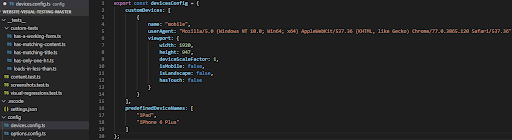
Вы можете использовать Puppeteer (движок Googlebot Crawl Engine), чтобы изучить этот тип проблемы и сделать автоматические снимки экрана для каждой модели смартфона/планшета и проверить дизайн важной части веб-страницы. У Жана-Франсуа Лагарда есть хорошая библиотека Puppeteer для этой задачи, которую вы, возможно, захотите проверить.

Вот быстрый снимок экрана для настройки устройства в автоматическом снимке экрана Puppeteer для каждого инструмента окна просмотра устройства.
Какая самая большая содержательная краска?
Самая большая отрисовка содержимого (LCP) — это самая большая область веб-страницы с точки зрения байтов и размера. На каждой веб-странице есть множество элементов «div», и все они содержат разные компоненты страницы. И эти компоненты имеют разные значения загрузки страницы.
По данным Google, на Largest Contentful Paint в основном влияет самый важный элемент страницы. Чтобы дать вам представление о важности LCP, Google решил добавить эту новую метрику в отчеты Lighthouse в будущем.
Это также означает, что мы будем все больше слышать о LCP, поскольку он будет использоваться вместе с реальными пользовательскими метриками (RUM) и станет ключевым показателем, особенно когда речь идет о критическом пути рендеринга.

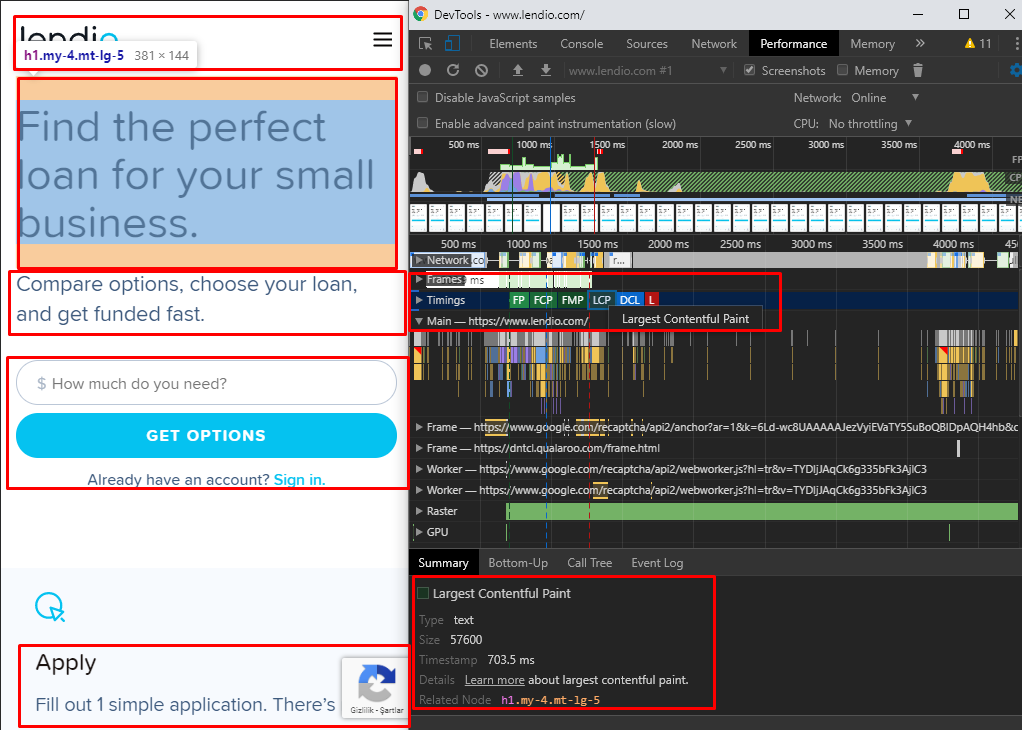
Вот пример самого крупного Contentful Paint от Lendio. Как видите, DevTools показывает LCP на странице вместе с данными о ее типе, размере и времени загрузки. Содержимое вашего самого крупного содержательного рисования всегда должно включать цель и ценность страницы, а также наиболее важные функции или призыв к действию — и, что наиболее важно, оно также должно быть загружено первым!
В данном примере это только текст. Сочетание его с функциональным инструментом было бы лучше, чем просто LCP с текстом/изображением.
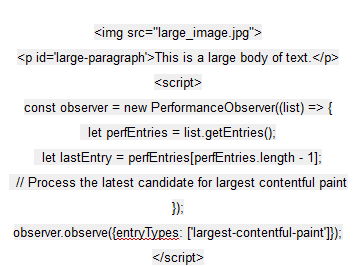
LCP рассматривает только определенные типы ресурсов. Основная причина этого заключается в том, чтобы поначалу сохранить простоту измерения LCP. Ниже приведен «Экземпляр сценария», который помечен для создания списка записей LCP. Изучение этих фрагментов кода покажет вам, на что и как разработчики Google обращают внимание при загрузке страницы.
[Открытое=Окно]
интерфейс LargestContentfulPaint : PerformanceEntry {
атрибут только для чтения DOMHighResTimeStamp renderTime;
атрибут только для чтения DOMHighResTimeStamp loadTime;
атрибут только для чтения unsigned long size;
идентификатор атрибута DOMString только для чтения;
URL атрибута DOMString только для чтения;
Элемент атрибута только для чтения? элемент;
[По умолчанию] объект toJSON();
};
То, что вы видите в этом списке, — это шкалы, необходимые для сравнения элементов-кандидатов, которые входят в список ввода LCP. Ниже я покажу вам методологию выбора кандидатов на LCP («крупный основной текст» и «крупное изображение»).

Понимание принципов и процесса определения LCP
Чрезвычайно важны принципы определения LCP:
- Пока страница загружается, LCP может измениться за считанные секунды. Иногда, даже если компонент страницы остается достаточно долго в качестве LCP на экране, даже более крупный элемент страницы, загруженный позади, не меняет предыдущее состояние.
- Иногда в качестве LCP выбирается верхний элемент (в критической части веб-страницы) вместо более крупного элемента в нижней части (некритическая часть веб-страницы).
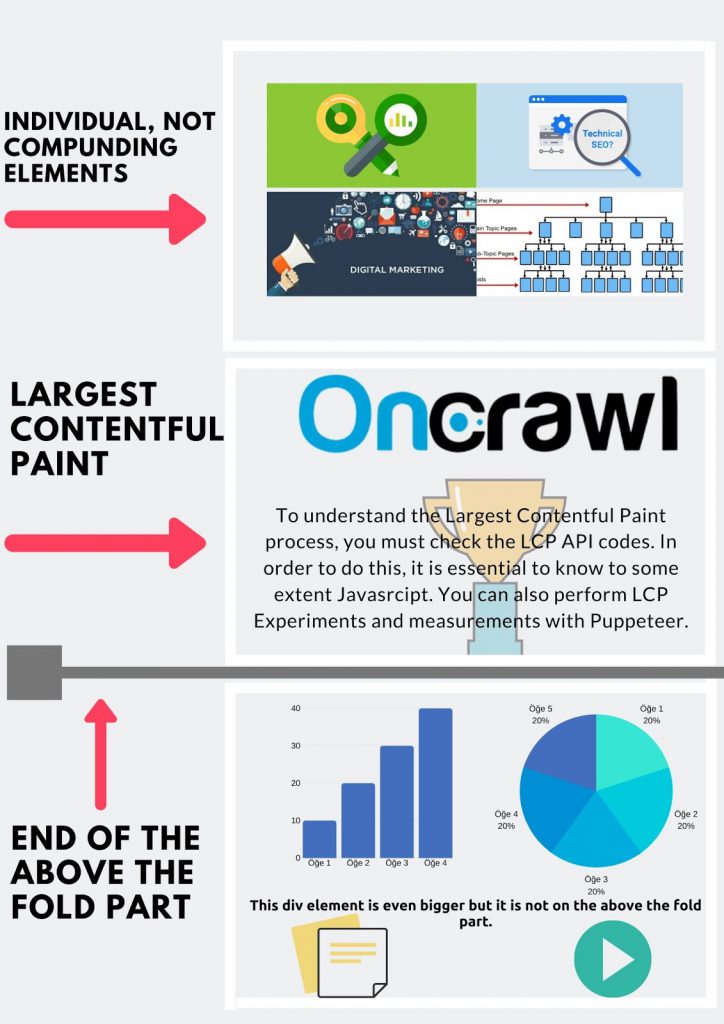
- Элемент <div> большего размера не может быть выбран в качестве LCP, если его компоненты разделены на экране. Вместо этого в качестве LCP будет выбран блочный элемент <div>. Ниже вы увидите пример, иллюстрирующий это.


В этом примере мы видим, что самым большим компонентом является <div>, который включает в себя четыре разных изображения. Но ни одно из этих отдельных изображений не больше, чем логотип Oncrawl и текст, который включен в него в одном и том же элементе <div>. Поскольку оба находятся в критической части веб-страницы, вторым элементом будет LCP.
При расчете времени LCP и определении точки зрения разработчиков Google вы также должны сосредоточиться на «составном» дизайне. Если элемент <div> не имеет составного и единого ощущения/вида дизайна, он, вероятно, не будет выбран в качестве LCP.
Даже если он выбран, Google Chrome может подумать, что это не исправный LCP с новыми кодами, которые он добавит в LCP API в будущем. По причинам, связанным с UX и лучшим пониманием скорости страницы, Google продолжит улучшать собственное восприятие, используя эти методы.
Что такое смещение макета и совокупное смещение макета?
Сдвиг макета — это идея о том, что во время загрузки страницы браузером элементы страницы меняют свое положение таким образом, что это может беспокоить пользователя.
Пока страница загружается, каждая часть страницы будет видна одна за другой в заданном порядке. Это нормально. Но если эти части меняют свою начальную позицию из-за последующих частей, это смещение макета.
Кумулятивное смещение макета (CLS) — это сумма всех событий смещения макета.
В Chrome User Experience также есть раздел, посвященный оценке CLS. Но дело не только в UX. Смещение макета может быть вредным для светочувствительных пациентов с эпилепсией. Как «компания здравоохранения» Google также должна ценить здоровье пользователей; они пытаются уменьшить «веб-стресс» везде, где могут.
«Я считаю, что Google уже является компанией здравоохранения. Это было в ДНК компании с самого начала».
Дэвид Файнберг — глава Google Health

Вот простой и убедительный пример смены макета с одного из тех же сайтов, которые мы видели ранее в этой серии. Это главный новостной сайт из Турции, а это их главная страница…
Вы можете узнать больше об опасных для здоровья смещении макета, мерцании, вспышках и цветовых вариациях от разработчиков Moz.
Как найти совокупное изменение макета на вашем сайте
Чтобы увидеть смещение частей макета ваших веб-страниц, вы можете использовать Google Chrome DevTools или вы можете использовать API нестабильности макета, чтобы масштабировать процесс для всех ваших веб-страниц.
Кумулятивное смещение макета или сумма всех событий смещения макета является важным критерием как скорости страницы, так и UX в 2020 году и далее. Если верхняя часть веб-страницы смещается во время загрузки, вам также необходимо оптимизировать ее при оптимизации скорости.
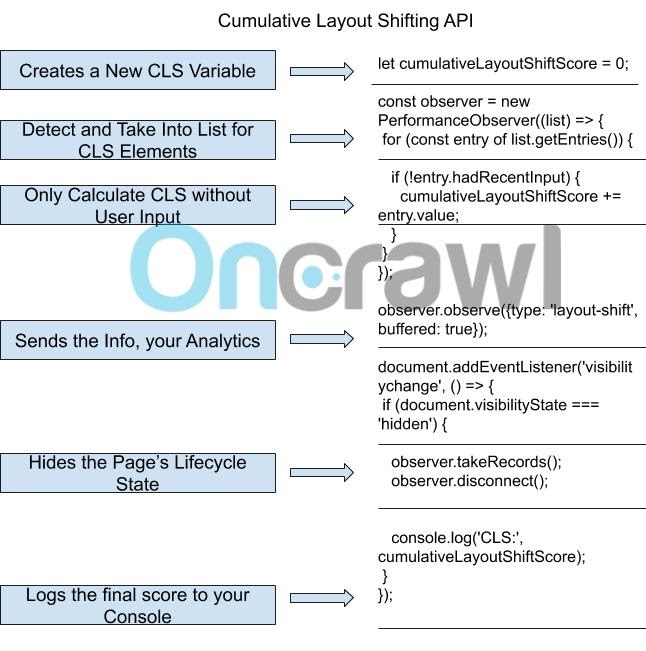
Ниже вы найдете формулу смещения макета, а также пример кода API нестабильности макета, чтобы дать вам представление о вкладе CLS и методе расчета вашего показателя смещения макета.
Формула смены макета приведена ниже:
Оценка смещения макета = доля воздействия * доля расстояния
Показатель смещения макета рассчитывается с помощью двух новых полезных терминов: Доля воздействия и Доля расстояния:
- Доля воздействия — это процент экрана, затронутый смещением. Вы знаете, что ваш CLS будет высоким, если элемент страницы, который покрывает 50% области просмотра на мобильных устройствах, создает сдвиг макета, потому что его перемещение повлияет, как минимум, на более чем 50% экрана.
- Доля расстояния измеряется тем, насколько смещающийся элемент удаляется от своей исходной точки в направлении, в котором он смещается во время сдвига. Если расстояние между первой и последней позицией слишком велико, доля расстояния также будет чрезмерной.
Это облегчит вам оценку вашего CLS Score и консультирование ваших ИТ-команд и UX-команд.

Выше вы можете увидеть фрагмент кода CLS API, а ниже — GIF-файл, показывающий, как рассчитать кумулятивное смещение макета.

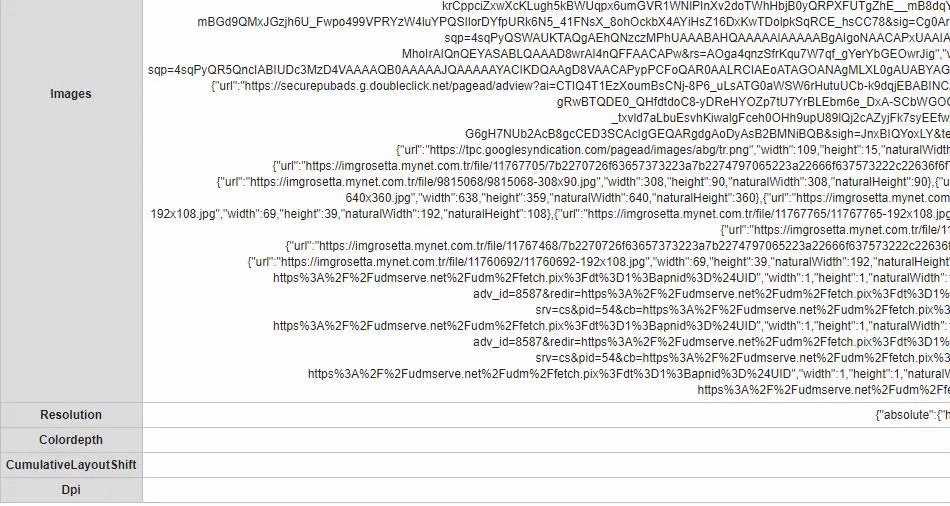
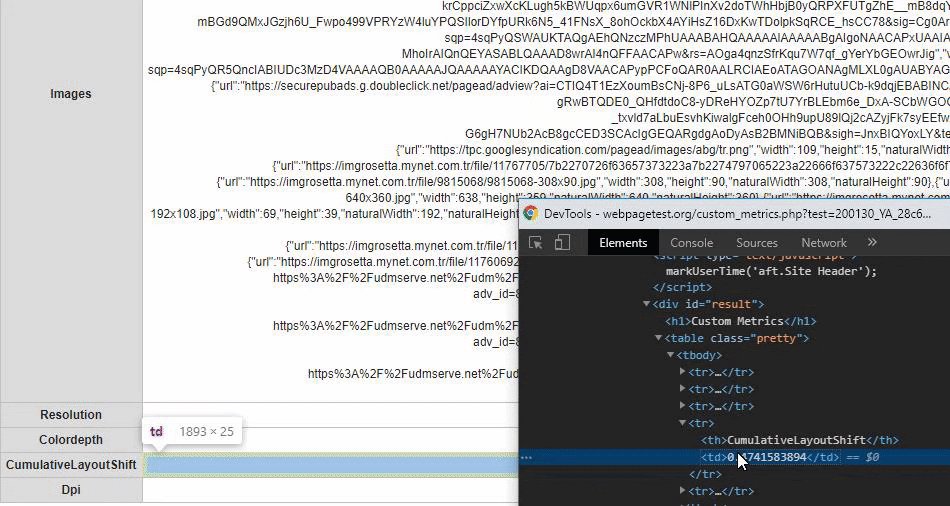
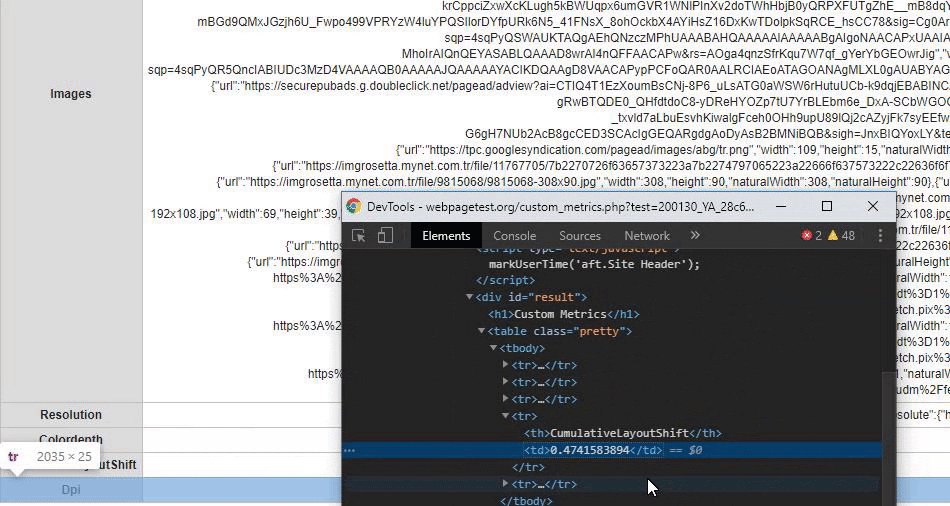
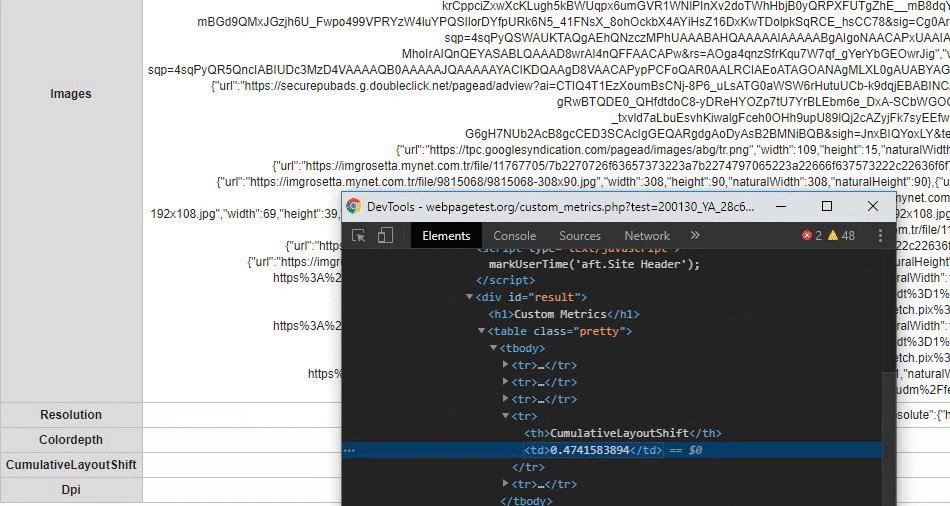
На том же турецком новостном сайте, на который мы смотрели, наш CLS равен 0,47. Учитывая, что он рассчитывается от 0 до 1, это довольно плохой показатель.
Вы можете рассчитать свой CLS с помощью Advanced Custom Metric System от Webpagetest.org. Вы должны использовать коды CLS API до тех пор, пока не будет отправлена информационная часть. После этого вам нужно изменить свой URL-адрес с root/results/ на root/custom_metrics.php?test={Тот же номер результата}.
Что такое общее время блокировки?
Вы можете быстро загрузить верхнюю часть своей веб-страницы без какого-либо изменения макета, но если она не отвечает на ввод пользователя, Google Algorithms утверждает, что у вас есть еще одна проблема с UX и скоростью страницы. Общее время блокировки — это время, потерянное на этом этапе.
Подобно кумулятивному смещению макета и максимальному отрисовке контента, общее время блокировки — это новая скорость страницы и показатель UX для 2020 года и последующих лет.
В общее время блокировки (TBT) засчитывается любое событие загрузки между первой отрисовкой (FP) и временем до взаимодействия (TTI), которое блокирует основной поток браузера (или устройства) более чем на 50 миллисекунд и не позволяет пользователям выполнение любого процесса.
Как рассчитать и оптимизировать TBT
Вы можете рассчитать общее время блокировки (TBT) с помощью Long Tasks API.
Чтобы оптимизировать оценку TBT, вам также следует сосредоточиться на порядке и предпочтениях загрузки ресурсов, а также на количестве и размере запросов.

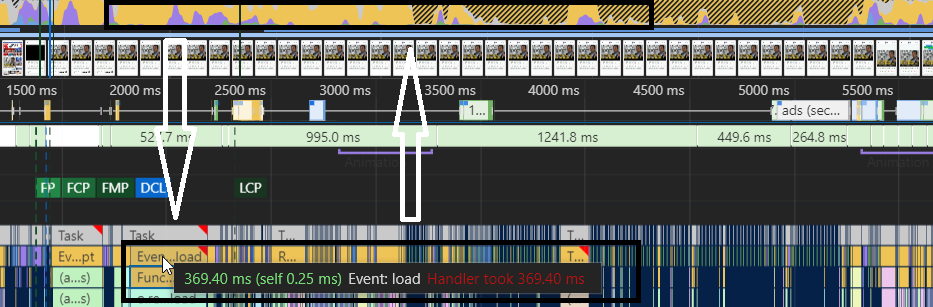
Это с того же сайта, что и раньше. Как вы могли заметить, основной поток полностью занят более 5 секунд без остановок. Их LCP все еще загружается спустя почти 2,5 секунды… Здесь важно отметить, что их самый длинный запрос задачи превышает 350 мс. Это означает, что он считается блокирующим основной поток более чем на 300 мс.
Кроме того, все заблокированное время считается частью общего времени блокировки. Это относится не только к элементам верхней части страницы, но и ко всем компонентам веб-страницы. Он создает вредоносную историю браузера для вашего веб-сайта.
Если ваш TBT превышает 300 миллисекунд, это, вероятно, значительно повредит вашему удержанию пользователей и коэффициенту конверсии.

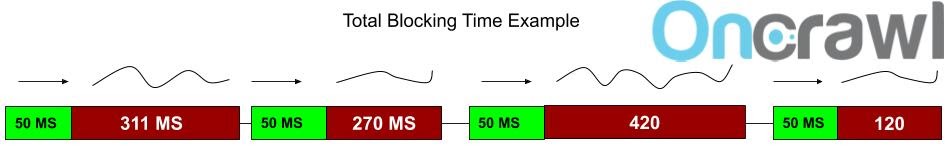
Вы можете увидеть пример расчета TBT для основного потока выше. В этом примере есть четыре запроса. Google Chrome может создавать 6 запросов с одного сервера одновременно. Только первые 50 мс из них пройдут гладко; после этого он начнет выполнять несколько задач одновременно, насколько позволяет мощность ЦП/сети. Помните, что человек может видеть один кадр каждые 16 мс. Google заботится о каждой миллисекунде пользователей.
В этом примере общее время блокировки составляет 1 секунду и 100 мс.
Следующие шаги в оптимизации скорости страницы
В этой серии мы рассмотрели, как браузеры создают веб-страницы, что позволило нам увидеть в этой статье, как новые показатели, связанные с загрузкой страниц в браузерах, могут повлиять на скорость страницы. Мы рассмотрели несколько основных новых показателей, а также способы их измерения и оптимизации.
В следующей статье из этой серии о скорости страниц на современных веб-сайтах мы рассмотрим тему, которая стала важной темой в SEO и веб-разработке: оптимизация ресурсов JavaScript для повышения скорости страницы и ее рендеринга.
