13 лучших примеров A/B тестов для запуска в вашем магазине Shopify
Опубликовано: 2022-03-25
По умолчанию путь клиента усеян блокировщиками конверсий.
Для владельца магазина Shopify эти блокираторы являются причиной того, что посетители не покупают . Они рискуют впустую потратить деньги в неконверсионных областях при инвестировании в платный трафик.
Конечно, вы хотели бы найти и устранить любые проблемы, чтобы превратить больше посетителей в покупателей. Но это легче сказать, чем сделать.
Не существует волшебного зеркала, которое покажет вам, что мешает вашим посетителям совершить покупку. Вместо этого самое близкое к конверсиям, которое вы можете получить, — это провести A/B-тестирование вашего магазина Shopify . Но есть загвоздка: что именно вы должны тестировать?
Магазины Shopify имеют разные аспекты и функциональные возможности, и не так просто определить, какие области нужно протестировать, чтобы получить больше заказов. И это то, что многие компании стремятся упростить.
В этой статье мы покажем вам примеры эффективных A/B-тестов Shopify и объясним, почему они успешны, и поможем вам найти вдохновение для своих собственных.
- Что такое A/B-тестирование? Насколько это актуально для Shopify?
- Зачем нужно A/B-тестирование для сообщества Shopify Plus?
- Насколько удобно проводить A/B-тестирование Shopify?
- Типы A/B-тестов, которые вы можете запускать на платформе Shopify Plus
- Где в первую очередь проводить A/B-тесты в магазине Shopify Plus?
- Примеры A/B-тестов страницы продукта Shopify
- 1. Печать на холсте
- 2. Тихий
- 3. Кубик-подушка
- 4. Оранси
- Примеры A/B-тестов главной страницы Shopify
- 1. Соленый капитан
- 2. Легендарное настенное искусство
- 3. Биль
- Примеры A/B-тестов страницы категории Shopify
- 1. Имитация ароматов
- 2. Ледокол
- 3. Оливер Кэбелл
- Примеры A/B-тестов Shopify Checkout
- 1. Офлара
- 2. Сознательные предметы
- 3. Магазин товаров для дома Shopify
- Примечание о тестировании цен Shopify
- Как клиенты честно относятся к оплате
- Как провести A/B-тестирование ценообразования Shopify
- Анкеровка
- Магия 9
- Рефрейминг
- Shopify Plus A/B-тестирование с помощью Convert Experience
- Установите Convert с пользовательским приложением
- Создайте свою первую цель дохода
- Варианты испытательного полигона
- Добавьте отслеживание доходов в Shopify через Webhook
- Протестируйте, затем используйте: наслаждайтесь бесплатной пробной версией Convert
Пойдем…
Что такое A/B-тестирование? Насколько это актуально для Shopify?
A/B-тестирование включает в себя выявление и тестирование элементов веб-сайта или страницы на предмет потенциальных улучшений, которые приводят к более высоким коэффициентам конверсии.
Поскольку Shopify имеет много точек соприкосновения с клиентами , имеет смысл проводить их A/B-тестирование только для того, чтобы найти возможности для улучшения и обеспечить лучшее взаимодействие с клиентом и его опыт. Такие простые вещи, как неработающая ссылка или цвет кнопки, могут оттолкнуть посетителей и заставить их уйти.
Вот где в картину вписывается A/B-тестирование .
Давайте посмотрим, почему так важно запускать тесты в вашем магазине Shopify.
Зачем нужно A/B-тестирование для сообщества Shopify Plus?
Увеличение трафика на ваш сайт больше не гарантирует увеличения продаж. Из-за постоянно меняющихся законов и правил о конфиденциальности вы не можете рассчитывать на качество коммерческого трафика, которое вы получаете от рекламы. И вам также необходимо посвятить значительное время и усилия поисковой оптимизации.
Сообщество Shopify Plus больше не может полагаться на формулу «трафик = доход». Лучший (и научно обоснованный) способ увеличить доход вашего интернет-магазина — это оптимизировать его и сочетать с инновациями .

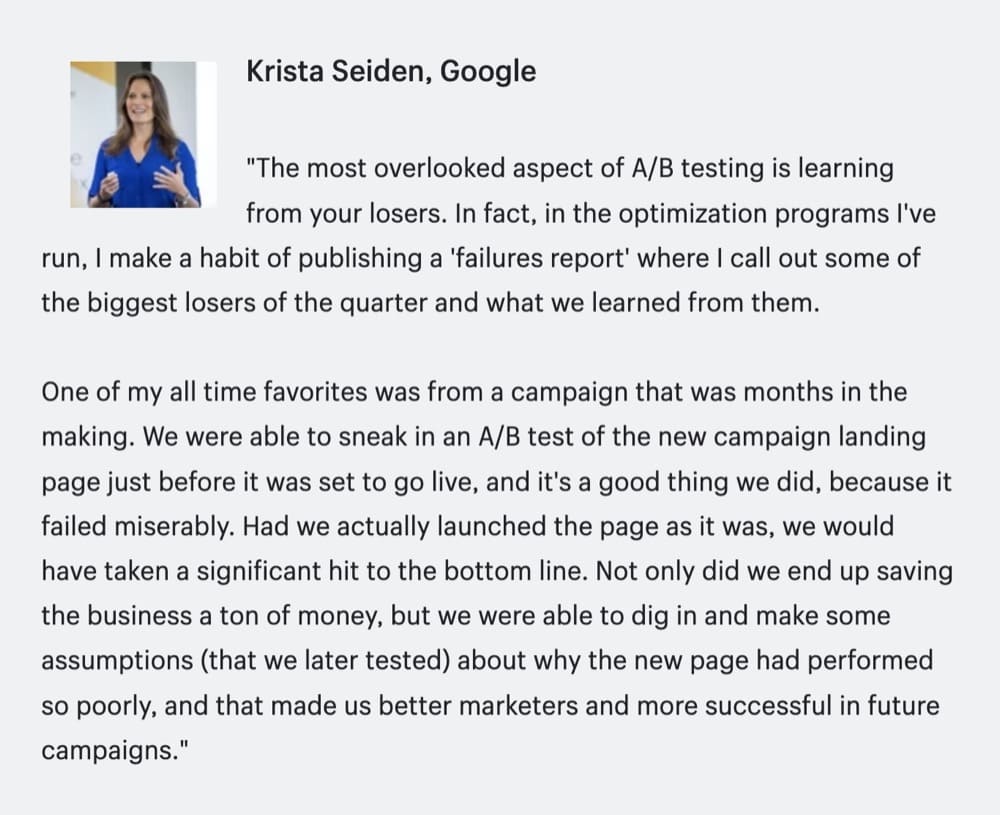
(Источник)
Как объясняет Криста, когда вы глубже изучаете , почему вы теряете клиентов , вы увеличиваете продажи за счет текущего трафика, а не тратите деньги на привлечение новых посетителей в неоптимизированный магазин. Вам нужно A/B-тестирование, чтобы «заблокировать утечку трафика», чтобы получить больше дохода от вашего существующего трафика.
Насколько удобно проводить A/B-тестирование Shopify?
Является ли Shopify A/B-тестирование удобным для пользователя? Можете ли вы просто установить приложение и сразу погрузиться в оптимизацию?
Хотя Shopify обычно позволяет проводить A/B-тестирование, с платформой Shopify Plus все намного проще. Вы получаете лучшую оптимизацию и настройку страницы продукта.
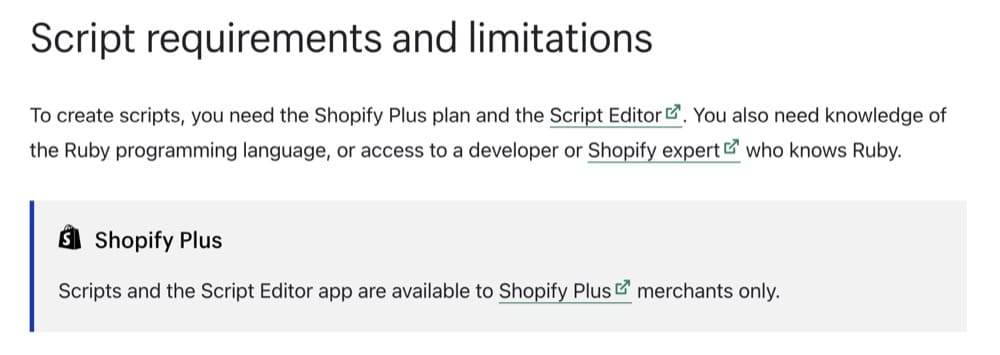
Например, вы можете запускать сторонние скрипты для тестирования страниц оформления заказа и A/B-тестирования вашей темы Shopify с платформой Shopify Plus через приложение Shopify. Это удобно при тестировании пользовательского дизайна страницы, созданного вами в интернет-магазине, таком как Shogun. Но говоря о простоте тестирования, отслеживания и атрибуции доходов на Shopify по сравнению с другими сайтами, вы также можете столкнуться с некоторыми проблемами, такими как:
- Правильный контроль качества мобильных тестов благодаря технологии Shopify против кликджекинга
- Ограничения в магазинах приложений Shopify по умолчанию, не позволяющие использовать сторонние скрипты .
- Вам нужен разработчик, чтобы продвигать победителей тестов без подходящего инструмента A/B-тестирования (Convert Experiences позволяет вам сделать это).

(Источник)
Типы A/B-тестов, которые вы можете запускать на платформе Shopify Plus
Вы можете запускать A/B-тесты в разных разделах вашего магазина Shopify, в том числе
- Домашняя страница (или другие целевые страницы объявлений)
- Страницы категорий
- Страницы продукта
- Страницы оформления заказа
Но с чего начать?
Где в первую очередь проводить A/B-тесты в магазине Shopify Plus?
Все страницы Shopify можно оптимизировать. Но с чего начать поиск информации для улучшения конверсии страниц? Что было бы наиболее ценным для запуска вашей программы оптимизации?
Мы спросили эксперта Shopify Plus Риши Равата, и вот что он предложил:
Место для начала оптимизации — это точка, в которой потребитель должен принять решение о покупке. Для большинства веб-сайтов электронной коммерции это страница продукта.
Страница продукта состоит из:
- Изображения продуктов
- Информация о цене
- Отзывы клиентов
- Описание продукта
Обновление фотографий товара стоит дорого. Цена есть цена, и отзывы клиентов находятся вне нашего контроля. Если у вас есть 600 положительных отзывов со средней оценкой 4,8 звезды, но последние три отзыва отрицательные, это сильно и отрицательно повлияет на коэффициент конверсии.
Так что на самом деле все, с чем нам нужно поиграть, — это описание продукта.
Описание товара часто упускается из виду. В то время как много усилий уходит на то, чтобы получить лучшие изображения продуктов, многие владельцы магазинов относятся к описаниям продуктов как к второстепенным (если они вообще включены) и упускают этот мощный драйвер конверсии.
Описания продуктов нужны не только для SEO. Люди хотят их читать, особенно при изучении продуктов перед покупкой. И поскольку это ваша точка продажи, как вы максимизируете свои усилия?
Далее Риши предлагает рассматривать описание продукта как сценарий фильма в трех действиях:
Открытие
Когда пользователь впервые заходит на страницу вашего продукта, он немного заинтересован, но не полностью вовлечен. У них может быть даже открыто несколько вкладок конкурентов. Это не должно удивлять — вспомните свое собственное покупательское поведение, полностью ли вы вовлечены в каждый маркетинговый ход, с которым сталкиваетесь? Конечно нет. Это было бы невозможно. Потребителям приходится иметь дело с сотнями рекламных объявлений каждый день.
Таким образом, цель открытия — дать пользователю понять, что он не просто смотрит на какой-либо продукт. Они видят что-то особенное.
Хорошо, теперь вы привлекли внимание пользователя. Следующий шаг — заставить их доверять нам как бренду.
Мы не можем продвигать наш продукт до тех пор, пока покупатель не будет чувствовать себя комфортно с нами. Нам нужно, чтобы покупатель преодолел «барьер незнакомости».
Теперь покупатель готов выслушать нашу презентацию.
Середина
На данный момент у маркетолога есть только одна задача — убедить покупателя в нашем продукте.
Потребители хотят покупать лучший в мире продукт, который выполняет свою работу и стоит в рамках их бюджета.
Маркетолог должен убедить покупателя, что это единственный продукт, который соответствует этим критериям.
Маркетолог должен сделать следующее:
- Докажите, что этот продукт может делать то, что заявлено.
- Докажите, что вы эксперт в этом вопросе.
- Покажите трудности, которые вы преодолели, чтобы сделать продукт идеальным. В конце концов, если у вас не было проблем, откуда вы знаете, что ваш продукт лучший?
- Дайте покупателю уверенность, чтобы он прекратил то, что он делал, и начал делать то, что ваш продукт ожидает от него. В конечном счете, создание лучшего в мире рекламного предложения бессмысленно, если вы не можете мотивировать покупателя действовать прямо сейчас.
Закрытие
По мере того как читатель читает коммерческое предложение, в его голове формируются вопросы. Угадайте, что произойдет, если читатель дойдет до конца поля и у него все еще останутся вопросы без ответов? Они отложат решение. Они подумают: «Мне нравится этот продукт, и я хочу его купить, но у меня есть некоторые вопросы, на которые я не нашел ответов на сегодня. Я просто вернусь позже и нажму на курок». Но позже этого не происходит, потому что жизнь мешает.
Чтобы этого не произошло, маркетолог должен подумать о каждой потенциальной проблеме и вопросе.
Мне нравится думать о копирайтинге как о судебном процессе, где копирайтер играет роль юриста и пытается убедить присяжных из 12 человек.
Чтобы выиграть дело (закрыть продажу), нам нужно убедить каждого члена жюри .
Этот проверенный и проверенный метод создания описаний продуктов в магазине Shopify может обновить страницу вашего продукта. И с этим стоит поэкспериментировать!
Давайте сначала покажем вам примеры некоторых описаний, а затем мы обсудим, как начать работу с лучшими инструментами для A/B-тестирования на Shopify.
Примеры A/B-тестов страницы продукта Shopify
Как упоминалось выше, страницы сведений о продукте (PDP) определяют, открывают ли ваши посетители свои кошельки. Производительность преобразования должна быть самой высокой на ваших PDP.
Вы можете вносить изменения и дополнения на эти страницы, чтобы упростить путь клиента по воронке продаж. Посмотрите, как следующие четыре бренда провели впечатляющее A/B-тестирование.
1. Печать на холсте
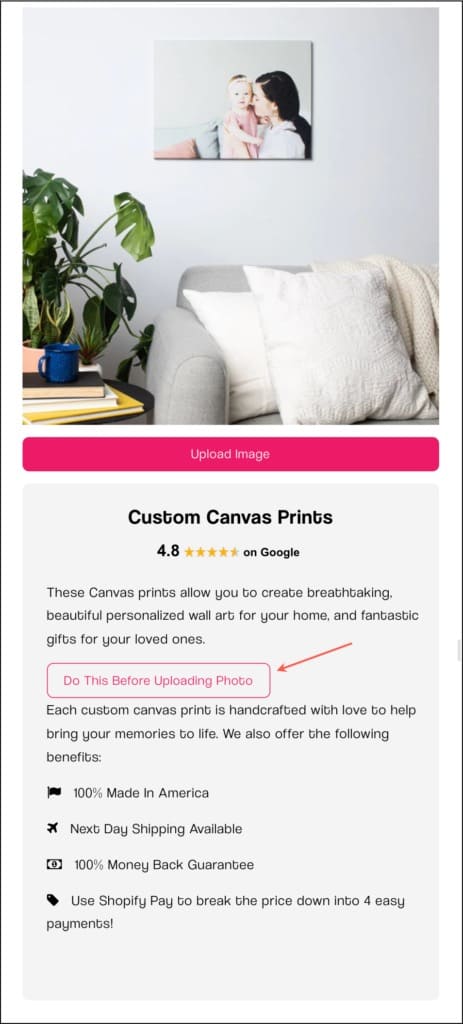
Canvas Prints конкурирует в насыщенной нише. Чтобы выделить свой сайт фотопечати среди конкурентов и повысить коэффициент конверсии, Frictionless Commerce протестировала конверсионный копирайтинг на своей странице продукта.
Идея заключалась в том, чтобы помочь посетителям преодолеть «барьер незнакомости». И как Canvas Prints сделали это?
Поскольку у них не было конкретного суперзвездного продукта, но было много продуктов в разных подкатегориях, им нужно было найти решение, которое можно было бы внедрить на всей площадке. И это решение должно было работать одинаково на всех страницах продукта, поэтому Canvas Prints решили добавить кнопку «Сделать это перед загрузкой фото» на свои страницы продукта.

(Источник)
Эта кнопка познакомила читателя с презентацией Canvas Prints «Почему мы существуем» . Это было гладко, разговорно и относительно. Далее они протестировали этот вариант страницы продукта в сравнении с контрольной — исходной страницей продукта без кнопки.
Вот некоторые из их выводов:
13,8% посетителей сайта взаимодействовали с этой кнопкой. У них был явный победитель после показа теста 17 921 посетителю и 1447 выполненным заказам. Вариант с кнопкой показал себя на 8,84% лучше, чем контроль.
Canvas Prints протестировала еще пять вариантов презентации. Они признали, что помочь посетителям лучше понять ваш бренд выходит за рамки страницы «О нас» и способствует конверсии на страницах продукта (не мешая пути клиента). Это стоит протестировать.
2. Тихий
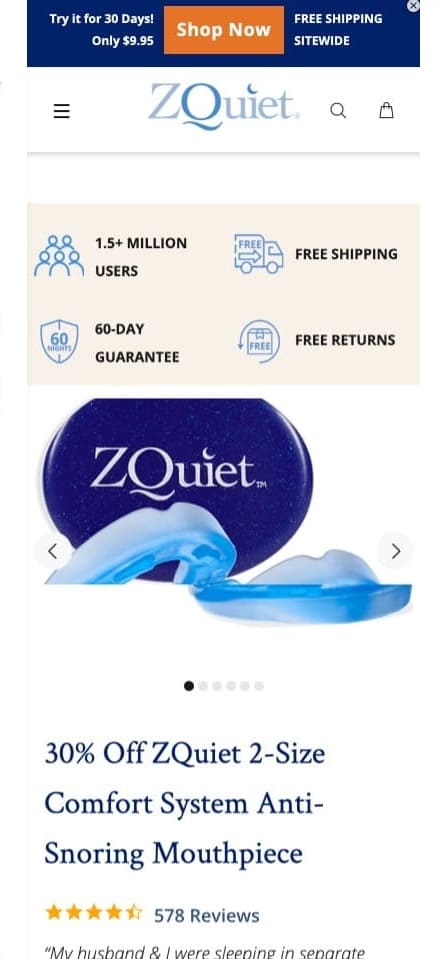
Страница продукта мундштука ZQuiet против храпа была звездным продуктом на их сайте. Поэтому, когда они хотели увеличить продажи продукта, Frictionless Commerce обратилась к Google Analytics, чтобы понять, как происходят продажи.
Они обнаружили, что основная часть трафика на сайт ZQuiet поступает с мобильных устройств, привлеченных рекламой. Но что-то в этом тоже было не так. У мобильной версии этой страницы продукта был более низкий коэффициент конверсии, чем у настольной версии .
Учитывая, что мобильный сайт получал большую часть трафика (платного трафика, если уж на то пошло), его просто нужно было оптимизировать.
Кроме того, поскольку эти посетители пришли из рекламы, их первым контактом с брендом была эта страница продукта на мобильном сайте. Для A/B-теста пришлось переосмыслить каждый пиксель. Три предыдущие попытки Frictionless Commerce потерпели неудачу, но они придерживались плана и нашли победителя с четвертой попытки.


В этом A/B-тесте страницы продукта Shopify в версии «B» было внесено много изменений. Переосмысление мобильной версии страницы заставило их задаться вопросом о назначении каждого элемента страницы.
Мобильные сайты имеют ограниченное пространство, поэтому Frictionless Commerce:
- Укорочен каждый обрезаемый элемент
- Убраны ненужные детали
- Те, которые могли работать лучше, перемещены в другое место.
Они внесли множество изменений с одной целью: преобразование . И получилось с четвертой попытки! Через семь дней у них был явный победитель. Но они продолжали работать еще две недели, чтобы тест был представлен широкому кругу посетителей.
Что обнаружил Frictionless Commerce:
Вариант работал на 34,04% лучше. Это означает, что на 34% больше прибыли от денег, потраченных на привлечение трафика на мобильную версию страницы продукта.
Мобильные сайты не всегда должны быть уменьшенными версиями сайта для ПК. Многие элементы сайта отображаются по-разному, и путь клиента также может быть разным. Подумайте об этом и решите, нужно ли вам переделывать свой мобильный сайт.
3. Кубик-подушка
Вы когда-нибудь видели такую подушку?

(Источник)
Pillow Cube экспериментировал с видеороликом о продукте, который стал вирусным. Естественно, это означало тонну трафика на их сайт. Поэтому им нужно было максимально использовать это внимание.
Чтобы повысить конверсию своей самой продаваемой страницы продукта, им нужно было ориентироваться на два типа покупателей:
- Кто был рад купить сразу
- Кто хотел больше информации, чтобы убедиться
Заполнение страницы продукта копиями, которые нравятся обеим аудиториям, было одним из способов, но это могло повредить пользовательскому опыту. Таким образом, они проверяли разные возражения в разных местах.
- Ценник был потенциальной точкой трения. 88 долларов за подушку довольно дорого, так почему покупатель должен платить? Pillow Cube добавил лайтбокс «Качество имеет значение» рядом с ценой. В нем говорилось, почему продукт стоил более 88 долларов.

(Источник)
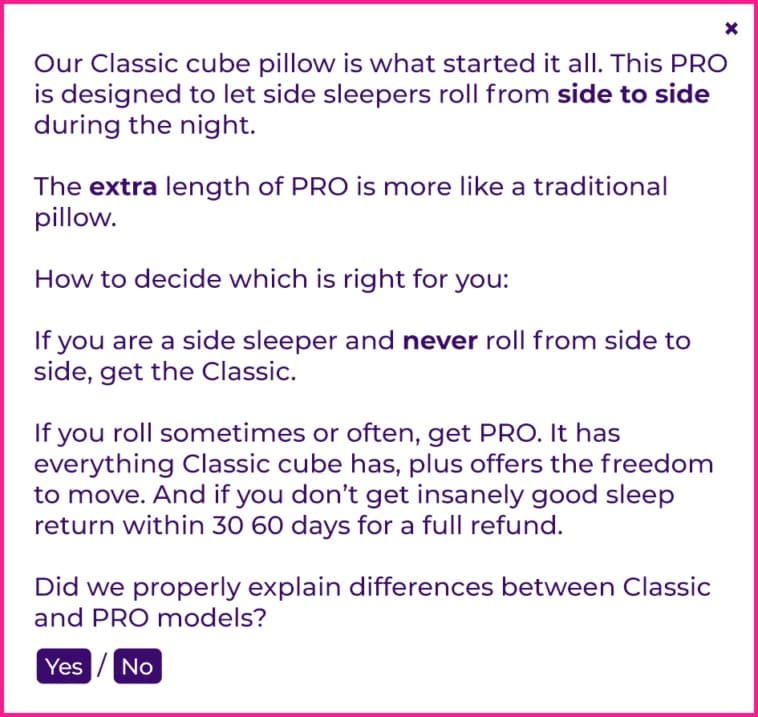
- У продукта было две версии: pro и classic . Зачем платить за про, когда есть классика? Они добавили еще одну заметку под названием «Что делает это профессионалом?». Это устранило стратегическую разницу между «классическими» и «про» скептиками.
- Они также добавили кнопку «Вся история» на страницы своих продуктов. Это был еще один способ ответить на дополнительные вопросы и доказать ценность подушек странной формы .

(Источник)
И это сработало.
После 4 недель, 60 000 посетителей и 4 903 заказов это изменение привело к росту на 10,17%.
Вы не можете недооценивать силу выравнивания с вашими покупателями. Все хотят, чтобы их деньги были вложены правильно, и имеют базовый уровень недоверия к чему-то незнакомому в Интернете. Поэтому вам нужно ответить на их возражения, чтобы это не прерывало поток контента на вашей странице, и посмотреть, что произойдет.
4. Оранси
Сколько контента должно быть на вашей странице продукта Shopify, чтобы получить самый высокий коэффициент конверсии?
Что делать, если ваш продукт имеет много технических деталей? Как лучше всего представить его разнообразной аудитории (тем, кто изучает каждую строчку текста и просто хочет знать, что это работает)?
Oransi’s — один из самых знаковых примеров A/B/n-тестирования, позволяющий понять, как работает Shopify A/B-тестирование. Для этого Frictionless Commerce создала четыре варианта. Но мы сосредоточимся на варианте 4, потому что в нем есть все элементы для достижения успеха.
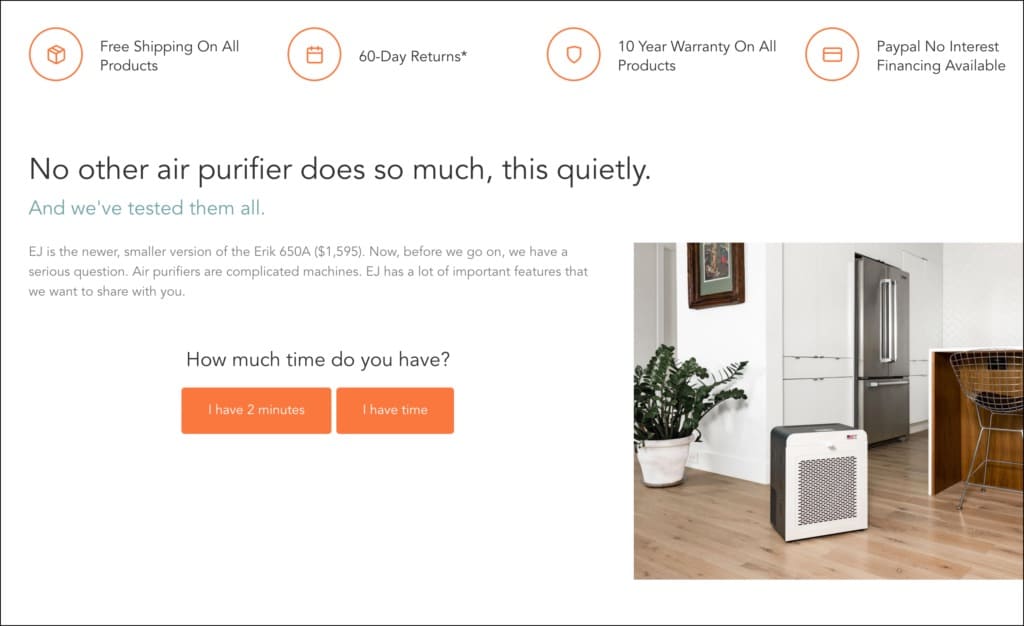
- Заголовок был переписан для лучшей «убеждения».
«Ни один другой очиститель воздуха не делает так много и тихо. И мы проверили их все».
- Это отличный способ предложить читателю прекратить поиск . Вместо того, чтобы выяснять, как обращаться и к копателям , и к скиммерам , как насчет того, чтобы позволить им идентифицировать себя? Это было сделано с вопросом:
"Сколько у тебя есть времени?"
Все, кто выбирал «У меня есть 2 минуты», получали краткое описание продукта с наиболее важными моментами. И любой, кто выбрал «У меня есть время», получил всю информацию, которая поможет ему принять решение о покупке.

(Источник)
Как оказалось, это то, что понравилось зрителям.
Через 4 недели вариант 4 увеличил продажи очистителей воздуха на 30,56% при статистической значимости 98,51%. Другие варианты показали хорошие результаты, но этот был с самым высоким уровнем достоверности.
Примеры A/B-тестов главной страницы Shopify
Ваша домашняя страница — это очень ценная недвижимость, которая определяет, перейдут ли посетители к вашим продуктам и предложениям. Он должен быть захватывающим и отличительным.
Вот несколько примеров того, как лучше всего оптимизировать домашнюю страницу Shopify.
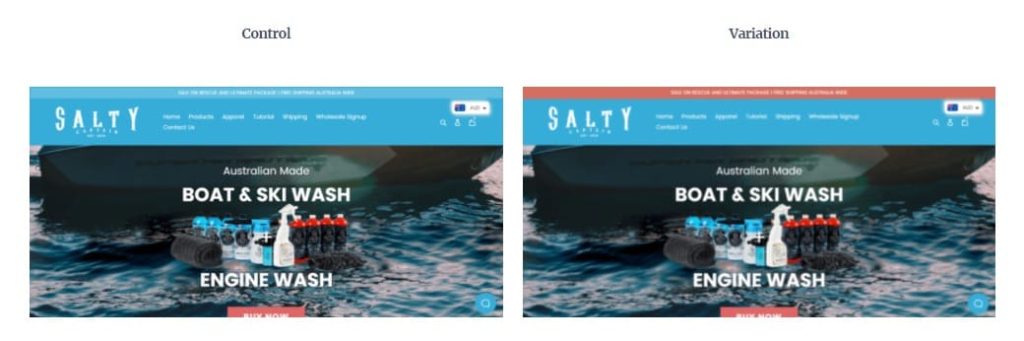
1. Соленый капитан
Salty Captain предлагает промывку солью, промывку двигателя и лодочное снаряжение в США, Австралии и Новой Зеландии. У них была панель объявлений в верхней части главной страницы их магазинов Shopify, но мало кто с ней взаимодействовал.
С точки зрения UX очевидным виновником оказался цвет панели объявлений, который был слишком похож на цвет фона меню. Если вы тоже так думаете, возможно, вы правы. Давайте выясним это с помощью этого тематического исследования A / B-тестирования от агентства Swanky Shopify Plus.

(Источник)
Для этого теста цвет панели объявлений был изменен на более контрастный и совмещен с меню. Эта модифицированная версия показала лучшие результаты, чем предыдущая.
Чем больше людей видели полосу объявлений, тем больше узнавали о скидках и распродажах.
Вариант превзошел контрольный, набрав на панель объявлений на 234,54% больше кликов. И не только это, он также повысил коэффициент конверсии на 13,39% и общий доход магазина на 4,88%. Какая большая разница от незначительного изменения!

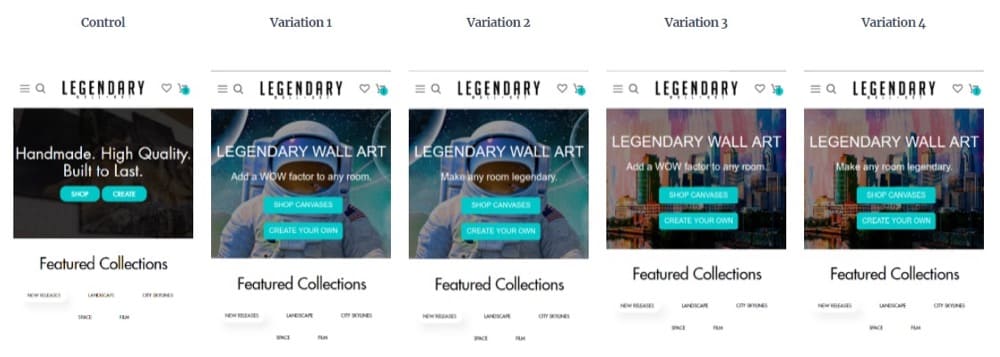
2. Легендарное настенное искусство
«Раздел героя» позволяет посетителям взаимодействовать с остальной частью вашего сайта Shopify. Эффективность этого влечения зависит от того, насколько «убедительна» эта область.
Для Legendary Wall Art, компании, которая продает холсты на заказ для украшения дома, раздел героев имел одну цель:
Заставьте посетителей нажимать одну из двух кнопок CTA: «Магазин» и «Создать».
Или это две работы?
У вас есть крошечная возможность привлечь внимание. Посетители уходят с сайта, если он не сразу привлекает внимание.
Когда Legendary Wall Art изучили свои тепловые карты, они обнаружили, что не так много посетителей интересовались разделом героев, поэтому им пришлось изменить его. Для этого они решили протестировать четыре комбинации двух разных фоновых изображений и двух сообщений с многовариантным тестированием .
Они внесли одно определенное изменение:
Кнопки CTA теперь были «Купить холсты» и «Создать свой собственный».

Источник
Все 4 варианта показали лучшие результаты, чем контроль. Но вариант 3 стал победителем: на 325,39% больше взаимодействия с разделом героев и на 30,07% выше общий доход.
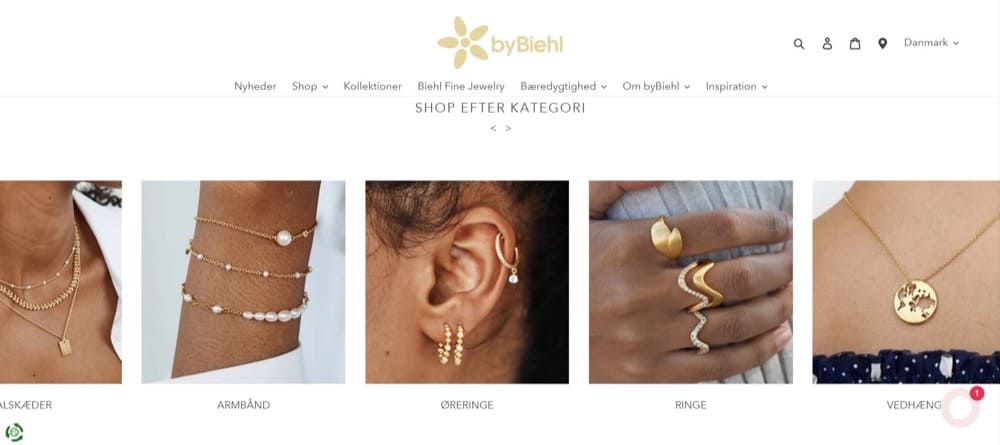
3. Биль
byBiehl использует переработанное золото и серебро для создания женских украшений и продает их напрямую покупателям через свой магазин Shopify. Устойчивые бренды, такие как byBiehl, привлекают сегодня многих сознательных потребителей, но этой датской ювелирной компании этого было недостаточно.
Во-первых, их домашняя страница не была достаточно убедительной, чтобы посетители могли перейти на страницы категорий и продуктов.
Чтобы выяснить, как улучшить конверсию своей домашней страницы, Ontrack Digital обратилась к аналитическим данным и качественным исследованиям.
Они обнаружили, что главная страница должна лучше представлять продукты. Поэтому они протестировали добавление раздела слайдера, показывающего самые важные коллекции.

(Источник)
Слайдер продемонстрировал коллекции продуктов и сделал главную страницу визуально привлекательной, особенно для бренда, который продает модные аксессуары.
И результаты показали, что он конвертировал лучше, чем контрольный, увеличив количество посещений страницы категории на 5,87%, доход на пользователя на 3,25% и общий коэффициент конверсии на 19,73%.
Примеры A/B-тестов страницы категории Shopify
Страницы категорий похожи на коридоры на вашем сайте Shopify, которые направляют «искателей» к продуктам, которые им нужны. Если у вас есть тысячи продуктов, эта страница жизненно важна, чтобы помочь пользователям сориентироваться.
Вы хотели бы проверить, насколько эффективны эти страницы для упрощения навигации по сайту, среди прочего. Давайте рассмотрим несколько примеров предприятий электронной коммерции, добившихся успеха с помощью A/B-тестирования.
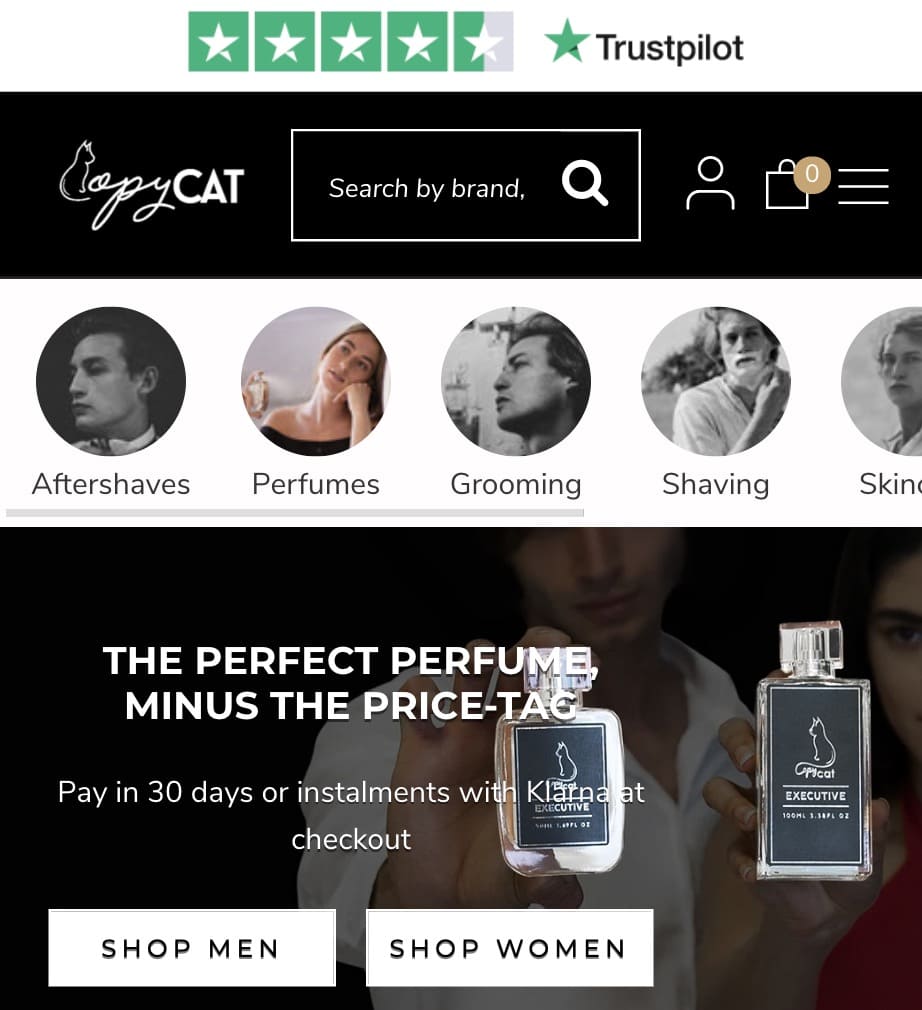
1. Имитация ароматов
Вы когда-нибудь задумывались, почему функция истории на сайтах социальных сетей работает так хорошо? Представьте, как подобная функция может повлиять на магазин Shopify?
Вот как агентство по оптимизации коэффициента конверсии Copycat Fragrances, Ontrack Digital , использовало функцию истории, похожую на социальную сеть, для оптимизации магазина Shopify парфюмерной компании.

(Источник)
Хотя функция Ontrack Digital, протестированная в магазине Copycat Fragrances, технически называется «навигация по миниатюрам», она очень похожа на Instagram Stories. С помощью этой функции Ontrack Digital направляла посетителей на страницы разных категорий. Как они это делают?
Сначала они начали анализировать поведение пользователей с помощью тепловых карт, записей сеансов и методологии пользовательского тестирования. Используя собранную информацию, они разработали функцию, похожую на историю, в варианте, отличном от оригинальной версии сайта.
Вариант увеличил взаимодействие с коллекциями на 4% и увеличил доход на пользователя на 18%. Это также доказало, что посетители сайта предпочли этот способ изучения страниц коллекции.
2. Ледокол
Общение с посетителями сайта на страницах ваших категорий может повысить коэффициент конверсии. Кроме того, это отличный способ развеять опасения, продемонстрировать понимание и укрепить доверие.
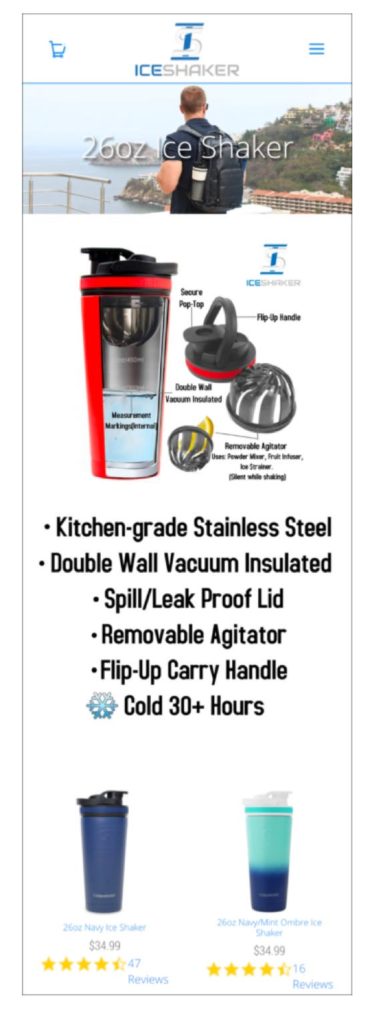
Ice Shaker — популярный бренд, предлагающий термостойкую посуду премиум-класса в качестве альтернативы пластиковым шейкерам. Их продукция не только экологична, но и конкурентоспособна. Они даже расширились до Shark Tank и обеспечили инвестиции Марка Кьюбана и Алекса Родригеса .
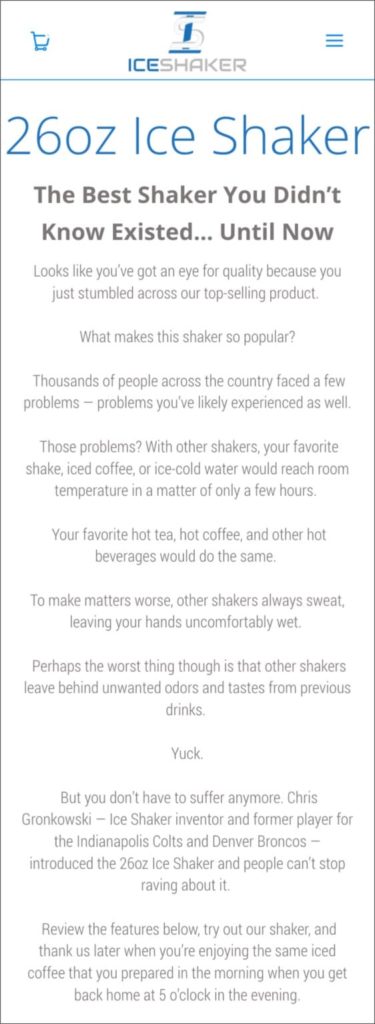
Их появление на Shark Tank, как и было обещано, пронизано уверенностью и компетентностью. Но когда Frictionless Commerce проверили их интернет-магазин, они не увидели, что эта уверенность играет значительную роль.
Как они могли сообщить об этом доверии в Интернете, чтобы посетители сайта увидели причины для покупки?
Для этого проекта по оптимизации Frictionless Commerce сосредоточилась на мобильной версии своей категории бестселлеров , так как она имела наибольший веб-трафик. Они планировали сократить количество инкриминирующего контента для посетителя и вместо этого представить историю продукта, которая устранила бы распространенные возражения против покупки .

(Источник)

(Источник)
Вы заметите, что изображение заголовка, инфографика и маркеры были удалены в варианте. Поскольку они не приносили пользы и плохо отображались на мобильных устройствах, им пришлось уйти.
Frictionless Commerce заменила все эти элементы рассказом о продукте, ориентированным на конверсию, маркерами характеристик продукта и слайдами с описаниями.
Тест длился один месяц, и этот вариант показал рост конверсии на 15,95%.
Работа с возражениями (или негативными мыслями) помогает разрушить барьеры, которые иначе убедили бы людей не покупать. Кроме того, не забудьте оптимизировать страницы категорий для мобильных устройств, чтобы повысить конверсию.
3. Оливер Кэбелл
Страница категории, которая хорошо выполняет свою работу, направляет большинство посетителей на нужные страницы продукта. Но если страница загромождена неконвертирующими элементами и труднодоступным фильтром, выполнить эту задачу сложно.
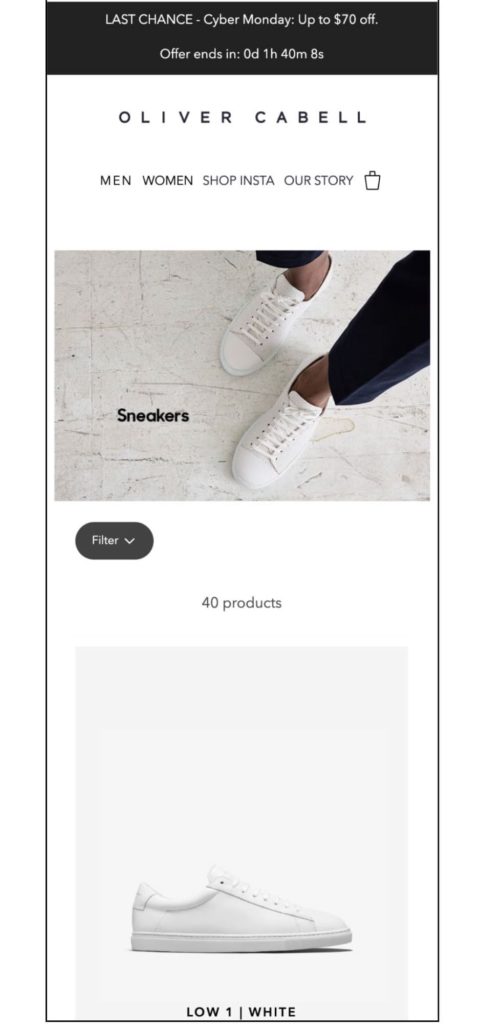
Обувной бренд премиум-класса DTC, Oliver Cabell , хотел улучшить путешествие мобильных посетителей по страницам своих категорий, поэтому они протестировали:
- Улучшение цвета и видимости кнопки фильтра
- Удаление изображения заголовка, чтобы продукты были сразу видны
- Изменение макета продукта для улучшения внешнего вида страницы
Они создали три варианта с двумя ключевыми отличиями:
- Варианты 1 и 3 имели другую копию, чем вариант 2.
- Вариант 3 имел двухколоночный макет, а 1 и 2 — одинарный.
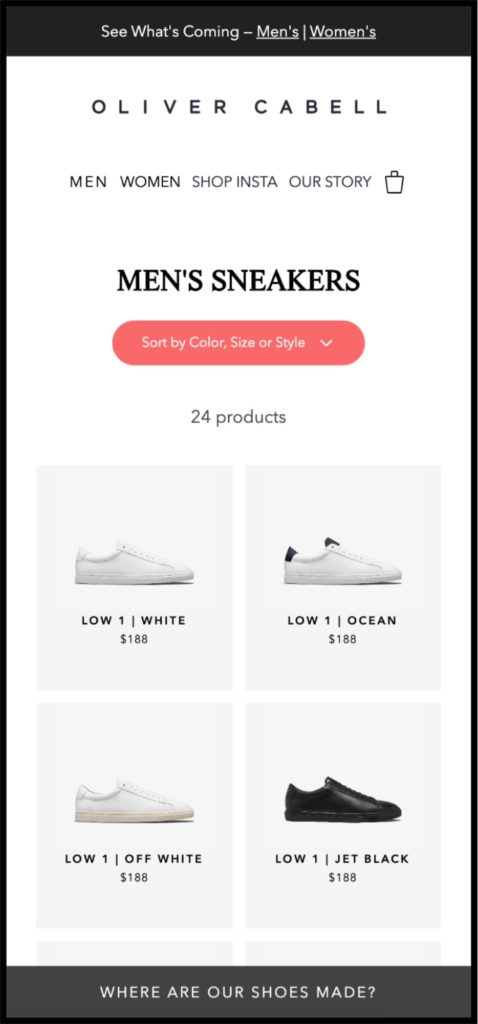
Вариант 3 с «новой копией» и «макетом в два столбца» показал лучшие результаты.

(Источник)

(Источник)
В варианте вы можете увидеть гораздо более заметную кнопку фильтра, нет изображения заголовка, двойной столбец и примечание внизу, которое гласит: «ГДЕ НАША ОБУВЬ СДЕЛАНА?».
Это распространенное возражение было правильно рассмотрено в лайтбоксе, подчеркнув, что профессионалы делают обувь в Италии. Заявление о качестве дало дополнительные баллы за прозрачность.
Рост трафика на страницы продуктов на 14,86% со стопроцентной уверенностью. Это также увеличило трафик страницы оформления заказа на 5,49%.
Говоря о страницах оформления заказа…
Примеры A/B-тестов Shopify Checkout
Суровая правда пути клиента электронной коммерции заключается в том, что многие доходят до страницы оформления заказа, но возвращаются обратно . Так как же снизить количество брошенных корзин?
Вот несколько примеров, которые помогут вам понять, как вы можете использовать процесс A/B-тестирования на страницах оформления заказа Shopify, чтобы повысить коэффициент конверсии и среднюю стоимость заказа (AOV).
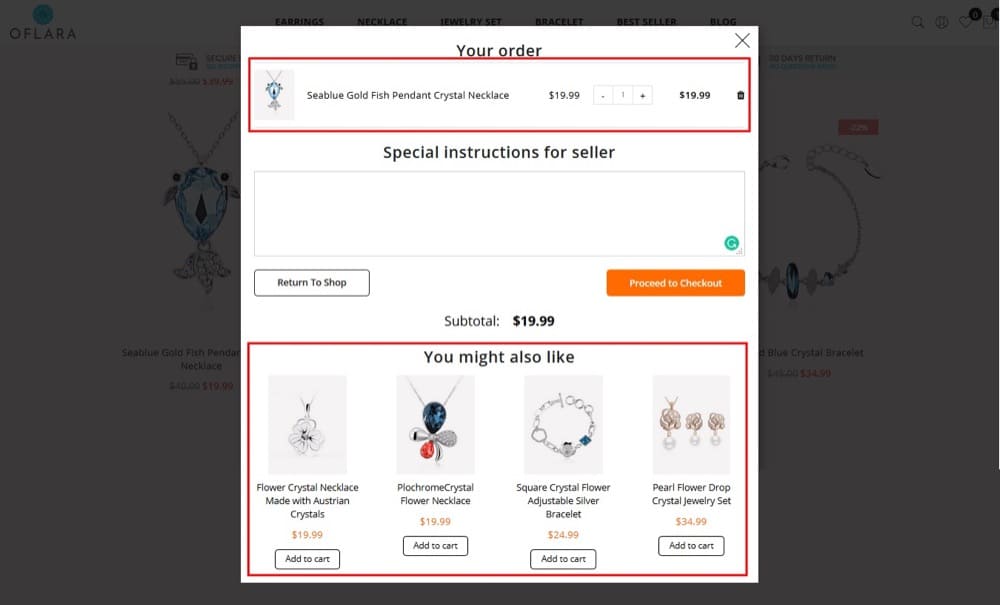
1. Офлара
Механизмы рекомендаций, которые показывают такие разделы, как «Похожие товары» или «Вам также могут понравиться», увеличивают среднюю стоимость заказа для сайтов электронной коммерции.
Вероятно, стоит протестировать эти движки в вашем магазине Shopify? Посмотрите, положительно ли ваша целевая аудитория отреагирует на дополнительные продажи, чтобы оправдать внедрение этой функции на всем сайте.
Но если рекомендация повышает AOV, зачем вообще ее тестировать? Почему бы не реализовать это сразу?
Хотя такие функции могут привлечь внимание к менее известным продуктам , они также могут отвлечь посетителей от более ценных продуктов . Таким образом, даже если они увеличат количество заказов, в то же время может произойти снижение общего объема продаж.
Эти показатели важнее, чем чистый коэффициент конверсии в этом тесте. Интернет-магазин ювелирных украшений Oflara протестировал это с помощью кнопки «Добавить в корзину»:

Источник
Тест длился 30 дней и показал значительное улучшение общего дохода.
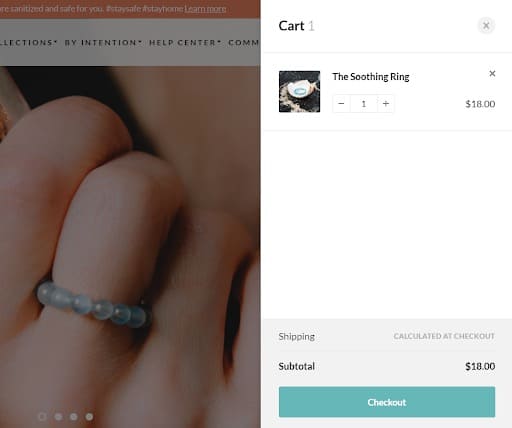
2. Сознательные предметы
Conscious Items продает духовные товары для дома и украшения для просветления тела и разума. Их посетители — это прежде всего мобильные пользователи , которым нравится сравнивать товары и предложения.
Но необходимость вернуться в корзину после перехода в другое место на сайте создала значительные трения в воронке продаж. Чтобы устранить эти трения, Ontrack Digital протестировала версию процесса оформления заказа, которая позволяла посетителям получать доступ к корзине покупок в любом месте сайта.
Поэтому, когда посетители добавляли товар в свою корзину и решили попробовать другой продукт, они не отказывались от корзины.
Эта корзина A/B-тестирования дала положительные результаты и в конечном итоге воплотилась в жизнь.
Результаты показали увеличение дохода на пользователя на 12% и увеличение коэффициента конверсии на 10%. Кроме того, среднее количество товаров на одного посетителя увеличилось на 14,45%, так как корзина следовала за посетителями по всему сайту.

3. Магазин товаров для дома Shopify
В этом примере показано, почему важно смотреть на качественные и количественные данные вашего магазина Shopify перед разработкой теста . Что-то может работать для одного бренда, но не для другого из-за больших различий, таких как аудитория, продукт и поведение покупателей.
Данные этого британского магазина товаров для дома Shopify показали, что большинство посетителей приобрели только один товар. Это понимание дало возможность упростить процесс оформления заказа.
Они протестировали перенаправление пользователей (как настольных, так и мобильных) на страницу оформления заказа каждый раз, когда они нажимали кнопку «Добавить в корзину».
По прошествии 19 дней и 98 % статистики это перенаправление увеличило коэффициент конверсии на 47,7 % и доход на одного посетителя на 71,4 % для мобильных пользователей. На рабочем столе не сообщалось об увеличении.
Когда они развернули это изменение только для мобильных пользователей, они увидели общее увеличение числа конверсий на 26,9%. Довольно круто, правда?
Примечание о тестировании цен Shopify
Ценообразование – дело непростое . Люди платят столько, сколько, по их мнению, стоит ваш продукт. Когда люди согласны с тем, что ваш продукт стоит своей цены, в вашей воронке продаж на одно препятствие меньше. Если они не согласятся, слишком много потенциальных клиентов могут отвернуться, как только увидят стоимость.
То, как стоимость сообщается и понимается, определяет, что считается справедливой ценой. Если ценность, которую вы сообщаете, значительно выше, чем цена, которую вы требуете, вы оставляете деньги на столе. И это может заставить любого предпринимателя понервничать.
Но что еще более неприятно, так это потеря клиентов и репутации бренда, когда люди узнают, что вы тратите свои с трудом заработанные деньги, чтобы проверить свою идеальную цену. Таким образом, вам нужно знать и определить лучшую цену вашего продукта. Рынок постоянно меняется, и ваши цены тоже должны меняться.
Теперь, должны ли вы A / B протестировать свои цены Shopify? Является ли это разумной и этичной деловой практикой? И какова психология ценового тестирования? Давайте углубимся в детали.
Как клиенты честно относятся к оплате
Для большинства людей наименее любимой частью покупок является момент, когда деньги уходят из их кошельков. Этот момент обмена денег на товар на самом деле довольно болезненный.
Приятно получать что-то приятное, но обычно нам приходится платить болью за удовольствие от приобретения. Продукт и цена определяют величину этих эмоций. Чем выше цена по отношению к вам, тем больнее. Чем выше ценность продукта для вас, тем приятнее.
В «Нейронных предикторах покупки» Кнастона, Рика, Прелека и Лёвенштейна реакция потребителей на эту ценность-удовольствие и платежную боль отслеживалась с помощью МРТ-сканера.
Участникам показывали продукт, а затем его цену. Им нужно было нажать кнопку, чтобы определить, будут ли они покупать. Когда изображение продукта всплывало, оно активировало мозговой центр вознаграждения . Но когда пришел ценник , засветилась область, связанная с физической и социальной болью .
Чем больше мы чего-то хотим, тем активнее работает центр вознаграждений. Исследователи обнаружили, что участники были готовы покупать, когда выгода от получения чего-то перевешивала боль .
Теперь вы не можете подключить своих клиентов к сканеру фМРТ и найти лучшую цену, но есть разные способы сделать это.
Как провести A/B-тестирование ценообразования Shopify
Этика имеет решающее значение в тестировании. Вы не хотите тестировать высокие цены на свой продукт. Небольшие изменения в положительную или отрицательную сторону — это нормально, но по правильным причинам.
Помимо A/B-тестирования фактической цены продукта, вы можете попробовать продвинутые стратегии ценообразования, которые по-прежнему показывают ценность, которую клиенты придают вашим продуктам. Некоторые из этих стратегий обсуждаются ниже.
Анкеровка
Ценность вашего продукта динамична и на нее можно повлиять. Когда вы позволяете людям судить о цене, чем ниже цена, тем лучше. В результате два одинаковых продукта с разной ценой могут означать привязку к более дешевому.
Магия 9
Лучше заплатить 49,99 долларов, чем 50, даже если разница всего в 1 цент. Это даже лучше, чем платить 45 долларов. По данным SpringerLink, цены, оканчивающиеся на «9», превосходят более низкие цены на тот же продукт. Вы можете использовать те же гипотезы для определения цен. Предположим, что первоначально цена составляла 25 долларов; вы можете протестировать его за $ 29,99.
Рефрейминг
Здесь вы не меняете цену, а только то, как она представлена посетителям, чтобы посмотреть, как они отреагируют. Например, вы можете показать, что стоимость доставки отличается от стоимости товара в «А» и «Б», сложить их и предложить «бесплатную» доставку.
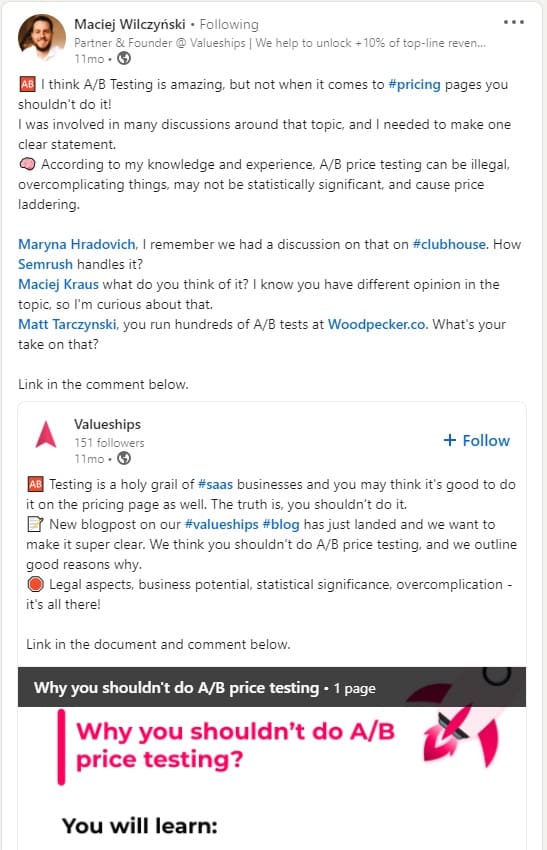
Ошибка может оттолкнуть клиентов, поэтому вы должны быть абсолютно уверены, что риск оправдан. Большинство A/B-тестеров настоятельно не рекомендуют A/B-тестировать ваши цены .
И у них тоже есть веские причины!

Источник
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
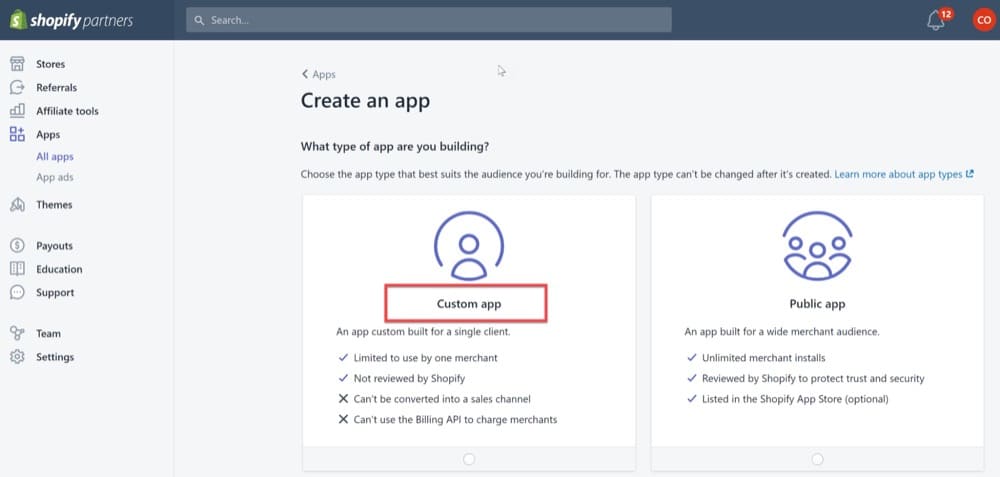
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
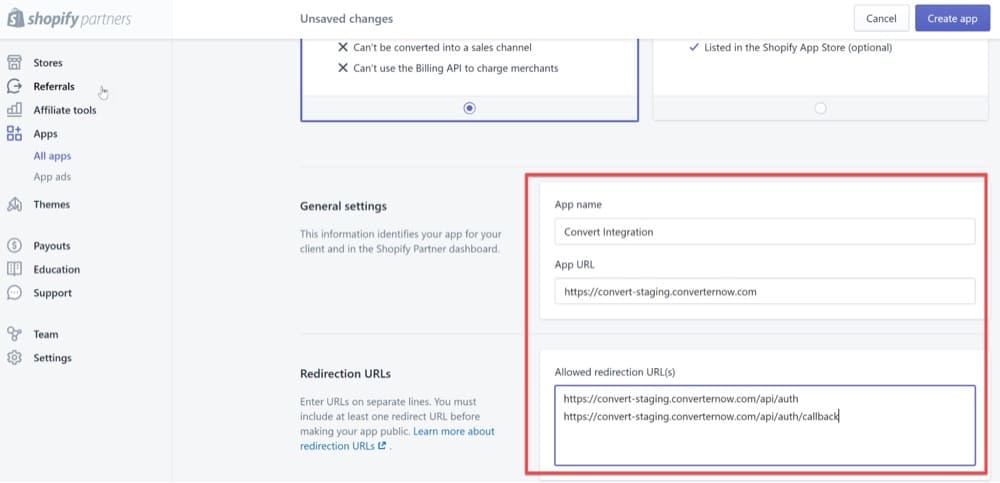
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
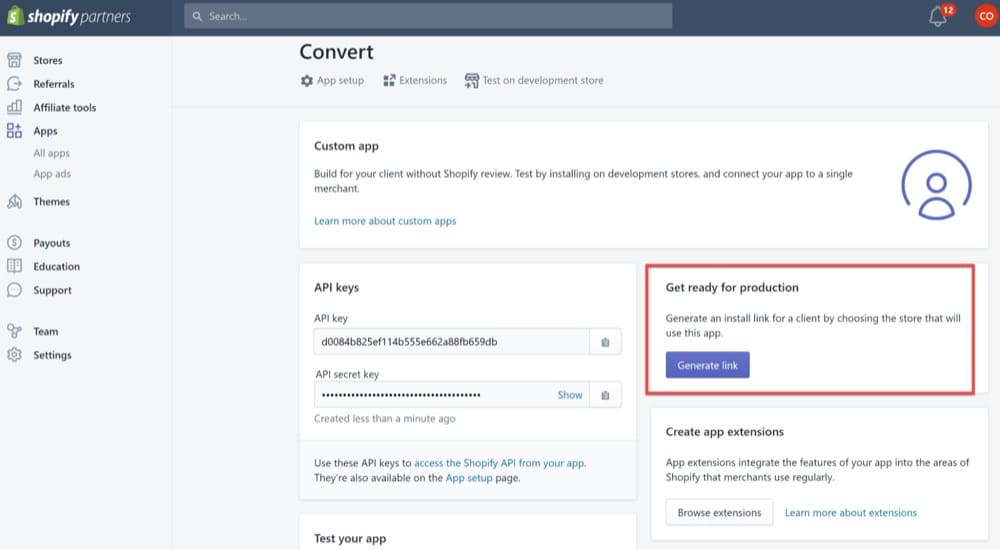
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
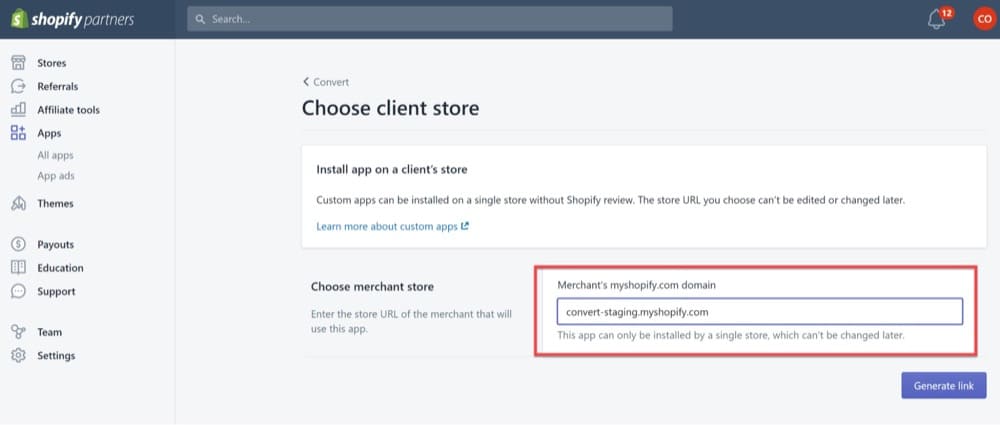
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
Create Your First Revenue Goal
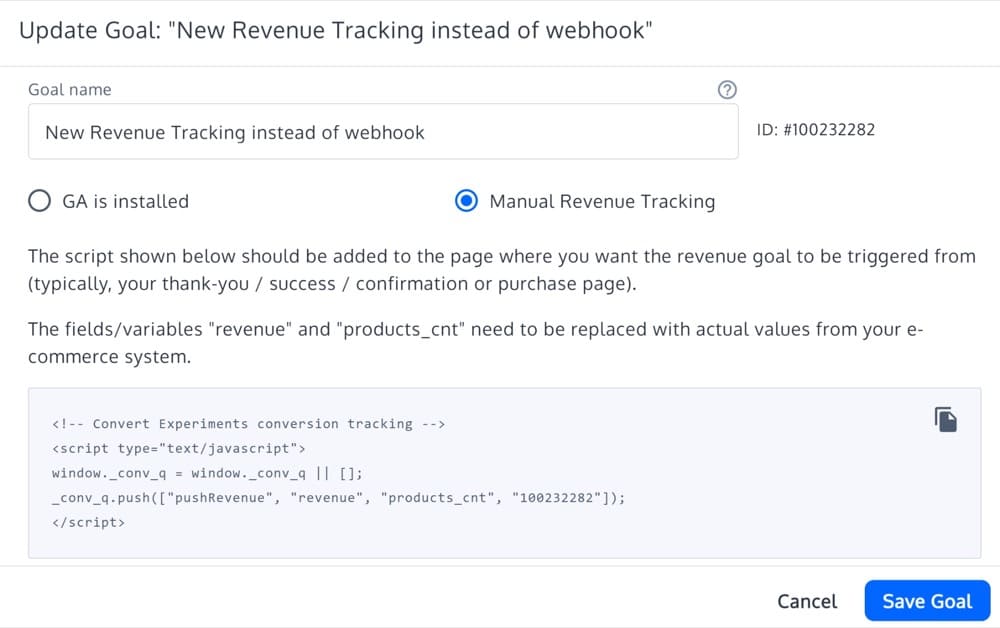
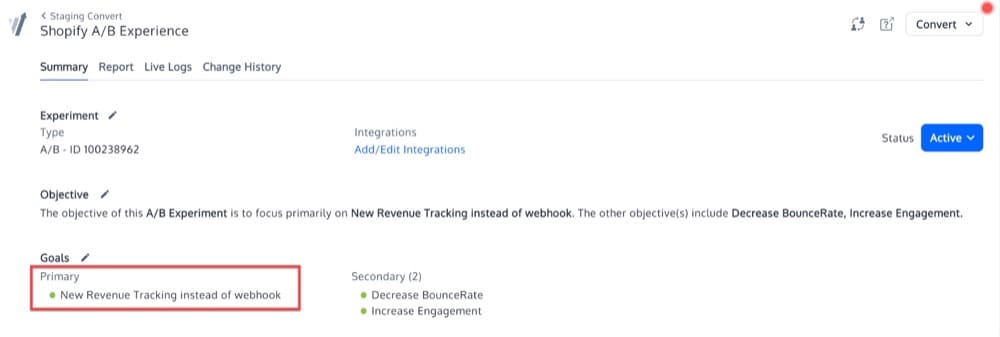
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Изучите функцию в бесплатной пробной версии)

(Изучите функцию в бесплатной пробной версии)
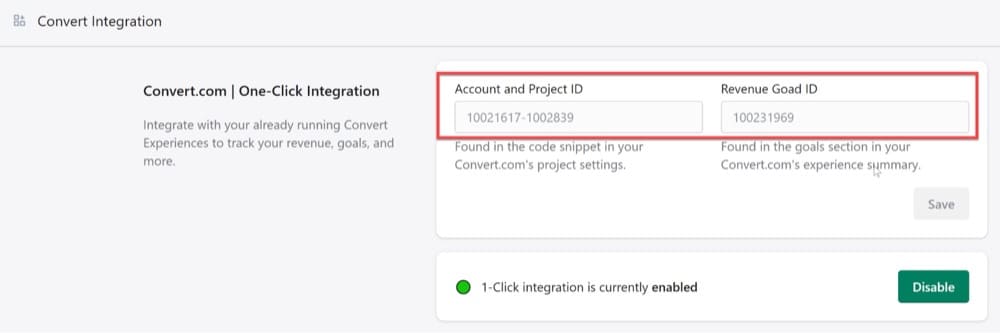
2. Добавьте идентификаторы учетной записи, проекта и цели дохода.

(Изучите функцию в бесплатной пробной версии)
Все эти шаги должны помочь вам разработать и запустить тесты в вашем магазине Shopify с Convert Experiences. Вы даже можете начать раздельное тестирование дизайна тем Shopify Plus, чтобы определить, какая тема работает лучше, чем другая.
С Convert Experiences вы можете сделать гораздо больше.
Варианты испытательного полигона
Convert позволяет тестировать варианты сайта с изменениями, вдохновленными одним или несколькими из 13 приведенных выше примеров. Это не ограничивается только A/B или сплит-тестированием; вы можете легко и эффективно выполнять многомерное тестирование с помощью Convert.
Добавьте отслеживание доходов в Shopify через Webhook
Поскольку все сводится к общей цели, т. е. увеличению дохода , вам необходимо убедиться, что вы правильно отслеживаете и распределяете доходы.
Всегда есть лучший (и более точный) метод, чем отслеживание страниц с благодарностью. Веб-хуки Shopify позволяют отслеживать продажи, когда посетитель размещает заказ. Вы можете легко создать цель дохода в своей учетной записи Convert и связать ее со своим магазином Shopify, не беспокоясь.
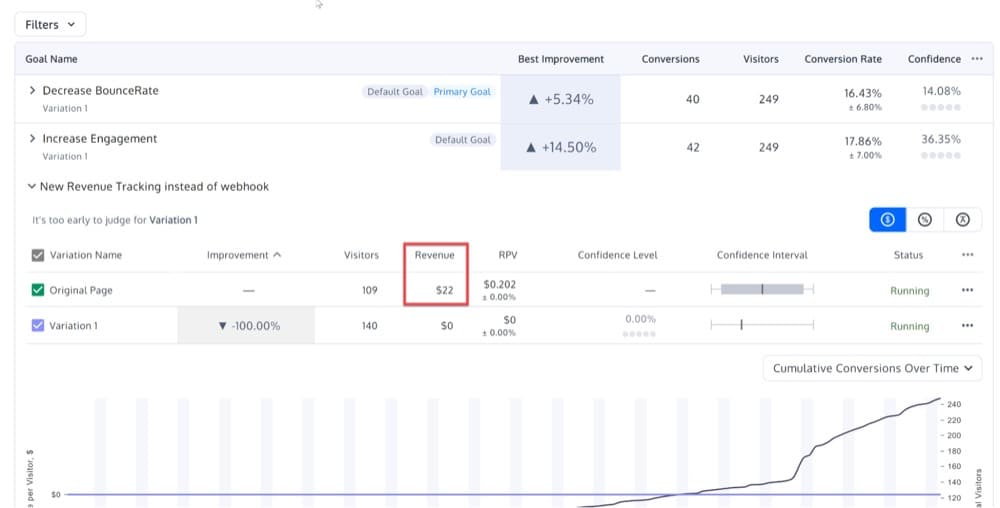
После настройки вы можете начать получать данные о доходах в отчете о тестировании A/B. Это гарантирует, что ваши отчеты о тестировании Shopify A/B точно соотносят доход с контролем и вариантами.

(Изучите функцию в бесплатной пробной версии)
Протестируйте, затем используйте: наслаждайтесь бесплатной пробной версией Convert
Начните оптимизировать свой магазин Shopify с 15-дневной бесплатной пробной версией Convert. Convert прост в использовании, имеет надежный код и визуальные редакторы и даже позволяет отлаживать оплату с помощью виртуальной карты. Это помогает ориентироваться на определенную аудиторию на основе источника трафика, среднего времени на странице, артикула продукта, цены, названия продукта и более 40 других фильтров.
Объедините эту гибкость таргетинга с расширенной постановкой целей, и вы сможете разрабатывать сложные тесты для своего магазина Shopify Plus, несмотря на его ограничения.