A/B-тестирование всплывающих окон: как сделать ваши всплывающие окна намного эффективнее
Опубликовано: 2022-05-19
Всплывающие окна есть везде .
Некоторые крупнейшие бренды, такие как Amazon, Pinterest и Adidas, используют всплывающие окна. На самом деле, убежать от них довольно сложно.

Мы готовы поспорить, что сегодня вы видели по крайней мере полдюжины. К сожалению, всплывающие окна — не единственное, что популярно. «Хаки» для создания лучших всплывающих окон также широко распространены.
Вот в чем дело: вы можете учиться на том, что сработало для ваших конкурентов, но слепая вера отпугнет ваших посетителей и будет стоить вам серьезных долларов.
- Всплывающие окна: раздражение или необходимость?
- Различные типы всплывающих окон (с показателями конверсии всплывающих окон)
- Входные всплывающие окна
- Активируемые кликом всплывающие окна
- Всплывающие окна с намерением выйти
- Всплывающие окна
- Какой тип всплывающих окон лучше конвертирует?
- Всплывающие окна для A/B-тестирования: нужно ли это делать и как?
- Что такое A/B-тестирование и сплит-тестирование всплывающих окон?
- Всплывающие A/B-тесты: различные элементы для изменения
- Время срабатывания
- Должность
- Копировать
- Предложение
- Призыв к действию (CTA)
- Геймификация
- Лучшие метрики для отслеживания всплывающих окон A/B-тестирования
- Рекомендации, о которых следует помнить при проведении A/B-тестирования всплывающих окон
- A/B-тестирование всплывающего окна в приложении Convert Experiences
- A/B-тестирование существующих всплывающих окон с помощью визуального редактора
- Добавьте всплывающие окна в свои варианты с помощью пользовательских редакторов Convert
- Всплывающие окна раздражают, навязчивы и неэффективны, только если вы не проводите их A/B-тестирование
Всплывающие окна: раздражение или необходимость?
У нас есть несколько горячих идей от экспертов по CRO и маркетологов:
О, они отстой. Они самые худшие — ПОТОМУ ЧТО люди думают, что «установил и забыл» — это стратегия .
Шива Манджунатх в Спиро
Всплывающие окна обычно раздражают. Однако маркетолог создает их таким образом, чтобы пользователь находил их более ценными, чем раздражающими .
Арек Новаковски, дизайнер продуктов в Spacelift
Но правильный ответ на этот вопрос заключается в том, что это зависит.
Всплывающие окна могут дать отличные результаты по сравнению с другими каналами или быть совершенно плохим ходом для вас. Вы не узнаете наверняка, пока не разделите тестовые страницы с всплывающими окнами и без них.
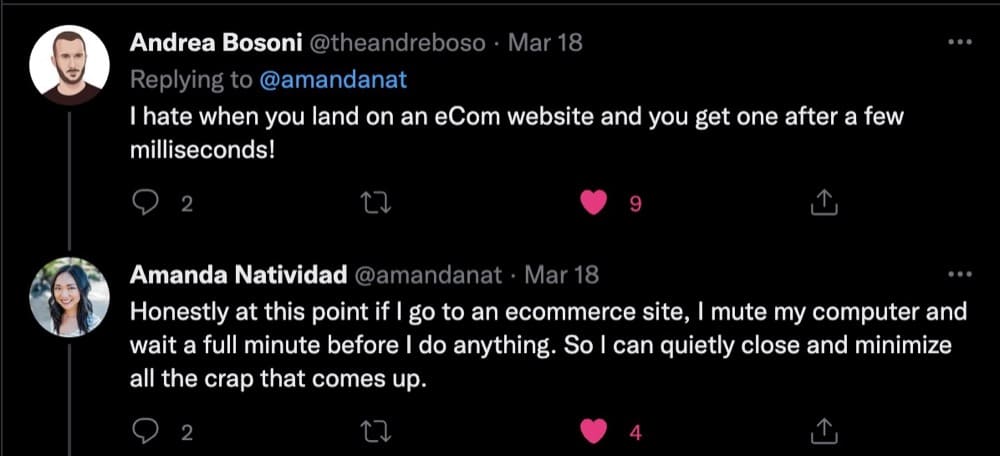
Настоящая причина, по которой всплывающие окна имеют плохую репутацию, — плохой пользовательский опыт. Вот что недавно испытала Аманда Нативидад, вице-президент по маркетингу SparkToro:
Плохой пользовательский опыт может привести к изменению поведения пользователя, например:

И люди, устанавливающие блокировщики всплывающих окон, чтобы не испортить свой опыт (по этой причине, когда вы ищете всплывающие окна, эти блокировщики рекламы так высоко ранжируются в Google).
Мы должны признать, что всплывающие окна все еще будут раздражать. Но они не должны раздражать всех .
Шива в Speero делится:
Когда все сделано правильно, они становятся целевыми, ТОГДА становятся ценными. Предоставление его всем может иметь более высокие общие показатели вовлеченности и общего количества представлений, но качество, вероятно, будет намного ниже. И никто никогда не отслеживает «вредные» последствия таких типов всплывающих окон .
Вы должны знать, как и влияет ли это неблагоприятно на другие второстепенные и защитные показатели.
Метрики Guardrail — это критически важные метрики, предназначенные для предупреждения экспериментаторов о нарушении предположения. Показатели Guardrail обеспечивают то, что Спитцер (2007) называет «способностью побуждать к информированным действиям». Когда эффект обработки неожиданно перемещает метрику ограждения, вы можете уменьшить доверие к результатам или остановить эксперимент в случаях, когда может быть нанесен вред пользователям или организации .
Ронни Кохави, консультант по A/B-тестированию
Различные типы всплывающих окон (с показателями конверсии всплывающих окон)
Первая всплывающая реклама появилась на штативе в конце 1990-х годов, и их изобретатель Итан Цукерман с тех пор извинился за неудобства, которые он создал в Интернете. За свою бурную историю всплывающие окна прошли через этапы маркетингового изгоя.
Первоначально считавшиеся блестящей новинкой для злоупотреблений на каждом мошенническом веб-сайте, всплывающие окна погрузились в безвестность быстрее, чем спиннеры. Слепота всплывающих окон (или баннерная слепота) означала, что пользователи не считали их раздражающими — они стали невосприимчивы к ним и быстро проигнорировали их.
Всплывающие окна получили новую жизнь благодаря опытным маркетологам A/B-тестирования, которым удалось воскресить их из мертвых и использовать их навязчивость во благо.
Вот различные виды всплывающих окон, с которыми вы столкнетесь (с примерами и эталонным коэффициентом конверсии):
Боковая панель: всплывающие окна можно в основном разделить на 3 группы в зависимости от того, когда они появляются, как они появляются и какой контент они предлагают. В связи с этим вы увидите, что в некоторых статьях упоминается более 50 различных типов всплывающих окон, но мы придерживаемся основ и того, что наиболее актуально для электронной коммерции.
Входные всплывающие окна
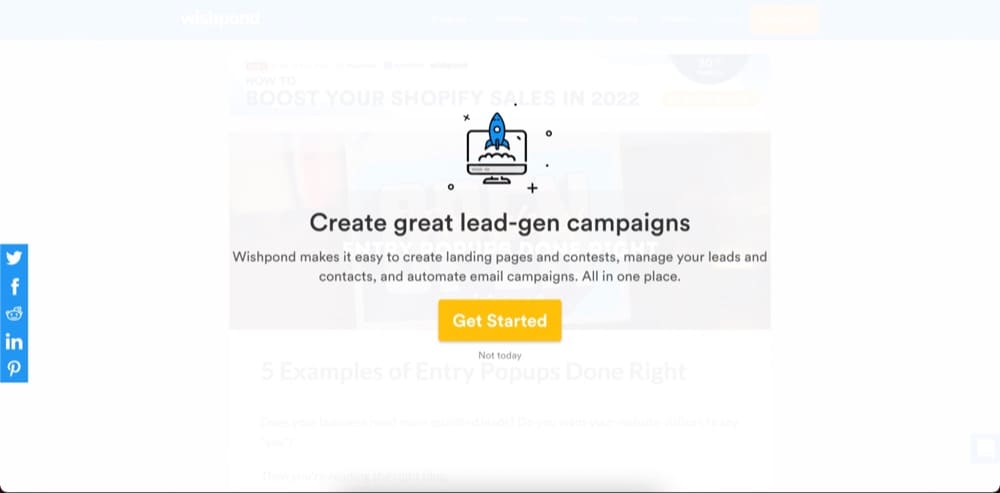
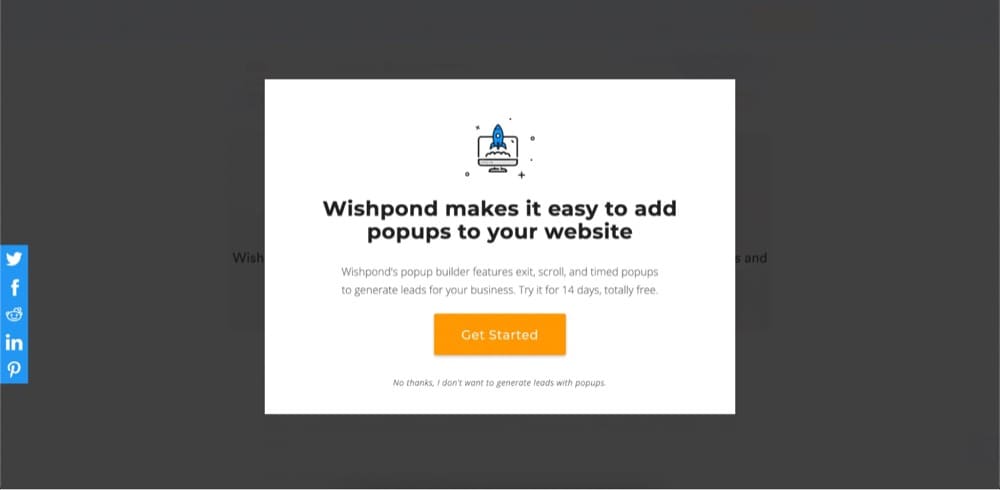
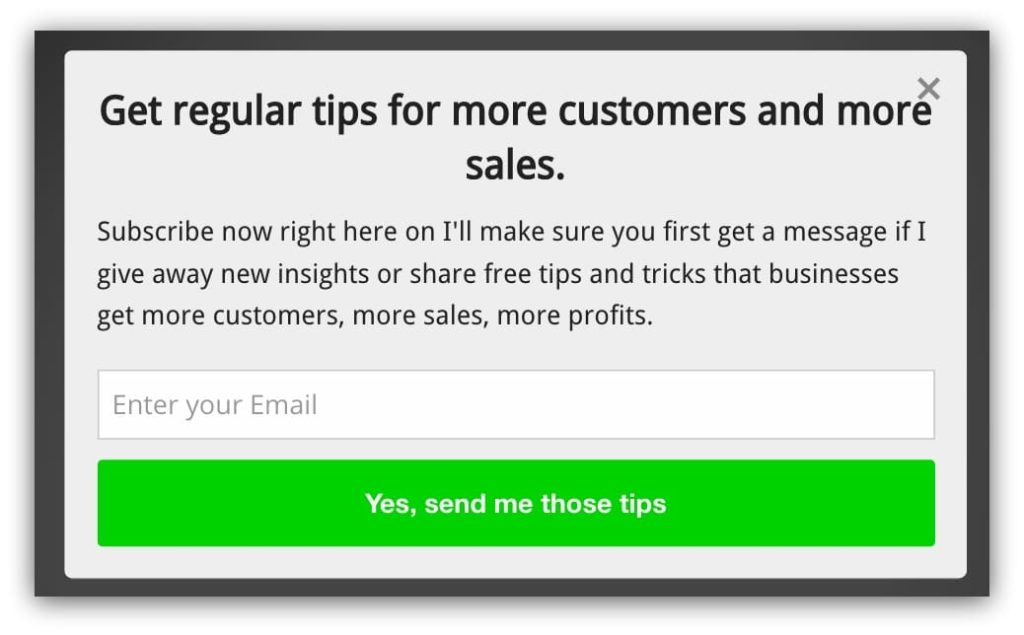
Всплывающие окна показываются посетителям сайта почти сразу после того, как они попадают на страницу. Некоторые блокируют всю страницу от просмотра (также известные как всплывающие окна приветствия), в то время как другие появляются в середине экрана (лайтбокс). Например, Wishpond использует оба этих типа один за другим:


Хотя они могут быть эффективными для побуждения пользователей к немедленным действиям, установка этого всплывающего окна в качестве первого также может привести к мгновенному отказу пользователей.
Хитрость здесь заключается в использовании микрообязательств.
Микрообязательства могут оказать огромное влияние на уровень вовлеченности вашей электронной почты. Попросите пользователя просто нажать «Да», чтобы получить скидку. После этого небольшого «да» они подсознательно считают, что им должно быть интересно, и они захотят оставаться последовательными, продолжая взаимодействовать с всплывающим окном. Это создает меньше трений для них при заполнении формы, что требует большей заинтересованности и умственных способностей для принятия решений. Это принцип приверженности и последовательности .
Энтони Морган, генеральный директор и основатель Enavi
Активируемые кликом всплывающие окна
Эти всплывающие окна появляются, когда пользователи нажимают на ссылку. Они гораздо менее навязчивы и часто полезны.
Возьмем, к примеру, страницу продукта Amazon для Alexa. Когда вы нажимаете «посмотреть, что умеет Alexa», появляется всплывающее окно с дополнительной информацией.
Источник
Читать дальше: 8 советов по странице продукта для увеличения трафика и конверсии
Всплывающие окна, активируемые кликом, довольно распространены в магазинах электронной коммерции, поскольку они позволяют покупателям исследовать по желанию и предлагать дополнительную информацию, когда они в ней нуждаются.
Всплывающие окна с намерением выйти
Эти всплывающие окна срабатывают, когда посетители пытаются покинуть ваш сайт — «Радуйся, Мария», чтобы заставить их совершить конверсию, прежде чем они бросят свою корзину.
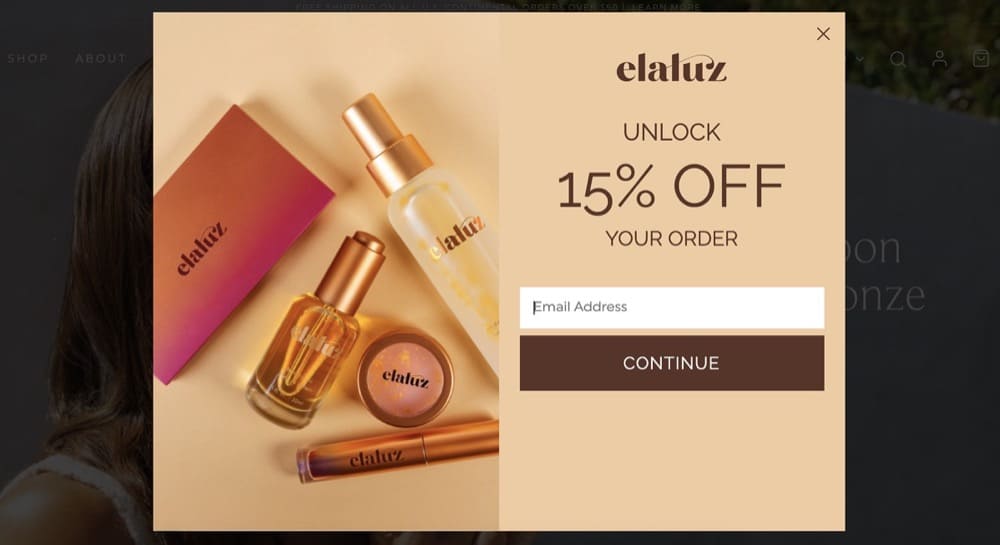
На мобильных устройствах они срабатывают, когда кто-то быстро прокручивает назад или нажимает кнопку «Назад». Elauz предлагает скидку 15 % тем, кто совершает покупку впервые, но попытается покинуть целевую страницу.

Всплывающие окна
Всплывающее окно появляется для посетителей только по истечении заданного периода времени. Как скоро после этого вы должны показать это сообщение? Опять же, это то, что вам нужно провести A/B-тестирование.
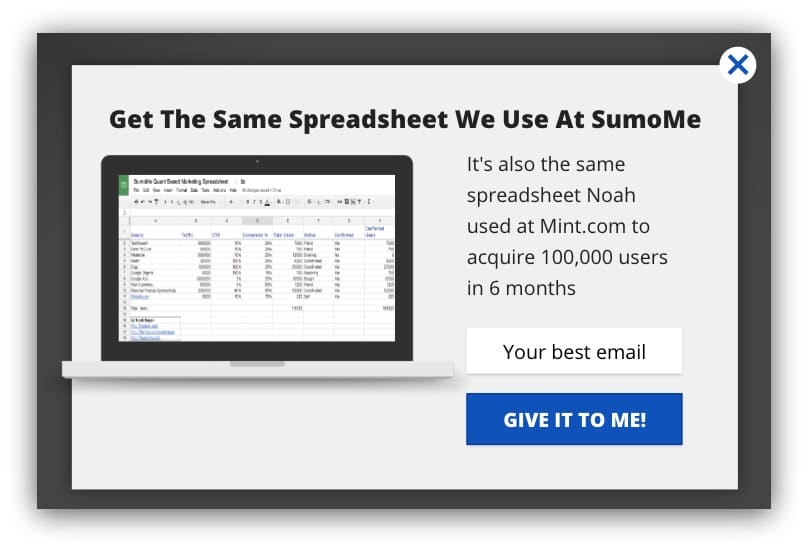
Это всплывающее окно от Sumo — хороший пример. Он появляется после того, как вы потратили немного времени на чтение поста.

Какой тип всплывающих окон лучше конвертирует?
Последние конверсионные исследования завершены!
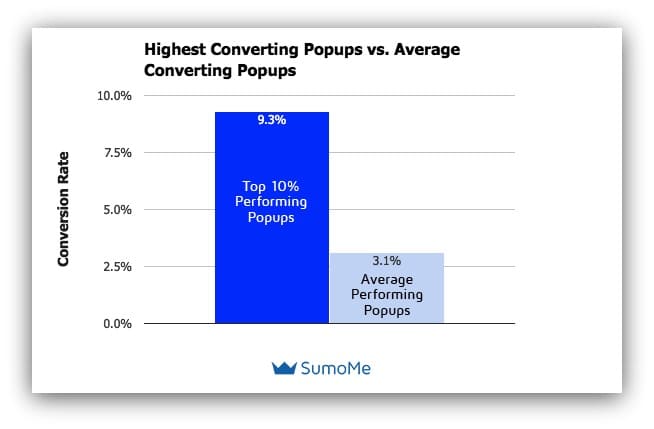
Sumo проанализировала 2 миллиарда примеров всплывающих окон в 2019 году и вот что они обнаружили:
- У 10 % наиболее эффективных всплывающих окон конверсия в среднем составила 9,28 %.
- У 3 из 100 брендов были всплывающие окна с коэффициентом конверсии выше 11%.
- Коэффициент конверсии для всех всплывающих окон в среднем составил 3,09%.
Примечание. Коэффициент конверсии падает для сайтов с большим трафиком. Таким образом, хотя 3,09% могут показаться небольшим числом, 100 000 посетителей могут принести вам 3 000 конверсий (что совсем неплохо).
Вот пример из реальной жизни от Дейва Евангелисти, основателя и генерального директора TestGuide:
На одной веб-странице мы смогли увеличить наш «Расчетный коэффициент конверсии» (это была цель, основанная на перенаправлении людей на определенную страницу) на 1,38%. Хотя это может показаться незначительным, с тысячами людей 1,38% действительно могут сдвинуться с мертвой точки .

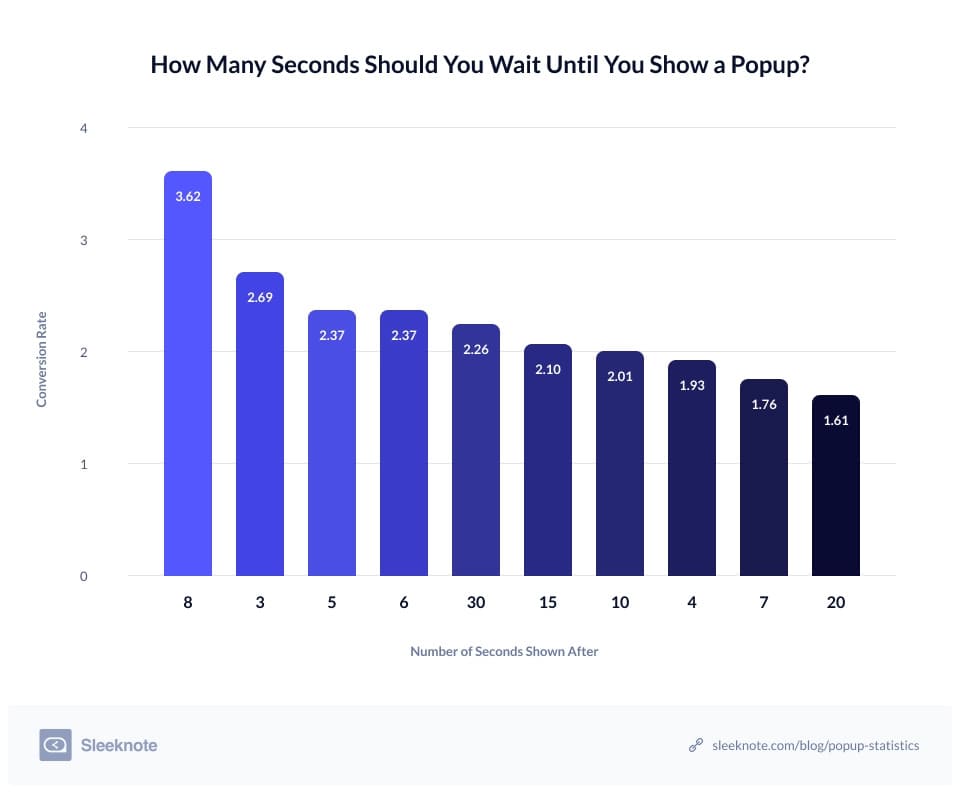
Sleeknote тщательно изучил более миллиарда всплывающих окон в 2020 году и вот что они обнаружили:
- Всплывающие окна с изображениями имели коэффициент конверсии 3,80%, а всплывающие окна без изображений — 2,07%.
- Всплывающие окна, отображаемые после 8-секундной задержки, имели коэффициент конверсии 3,62% и конвертировались лучше, чем всплывающие окна, показанные до или после.
- Всплывающие окна с двумя полями ввода показали более высокий коэффициент конверсии на уровне 3,31%, что лучше по сравнению с всплывающими окнами с тремя полями, у которых коэффициент конверсии составил 1,08%.
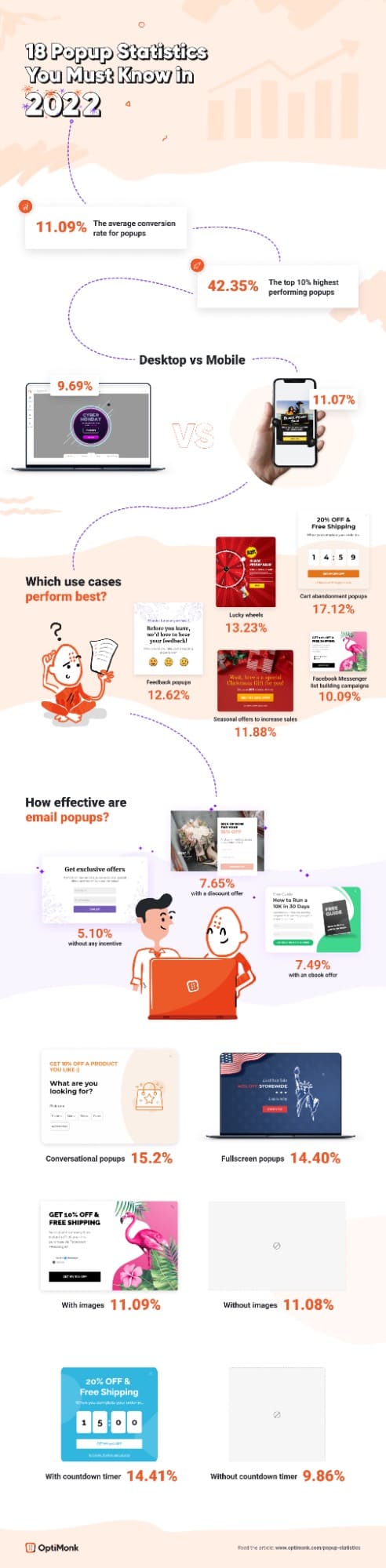
Как и Sleeknote, OptiMonk проанализировала всплывающие окна своих пользователей в 2021 году, чтобы опубликовать свои выводы:
- Средняя конверсия составила 11,09%.
- 10 % самых популярных всплывающих окон имели средний коэффициент конверсии 42,35 %.
- Средний коэффициент конверсии для настольных компьютеров составил 9,69%, а для мобильных устройств — 11,07%.
- Всплывающие окна отказа от корзины имели коэффициент конверсии 17,12%.

Примечание. Эти контрольные показатели взяты из оригинальных исследований и формируют гипотезы, которые были проверены и не должны использоваться для прямого сравнения. Но эти результаты могут дать вам лучшее представление о том, какие элементы вы должны тестировать (более подробно мы рассмотрим ниже).
Всплывающие окна для A/B-тестирования: нужно ли это делать и как?
Мы просим вас отбросить два предположения:
- Тот факт, что всплывающие окна работают в вашей отрасли или у конкурентов, не означает автоматически, что они будут работать и у вас.
- Если что-то работает, это не значит, что это нельзя улучшить.
Чтобы знать наверняка, вам нужно провести A/B-тестирование всплывающих окон.
Вот пример из сумо, чтобы показать, насколько это может изменить ситуацию.


Вы можете предположить, что версия B работала лучше, потому что она следует всем «лучшим практикам», но на самом деле первое всплывающее окно было на 30% лучше.
Что такое A/B-тестирование и сплит-тестирование всплывающих окон?
A/B-тестирование позволяет тестировать изменения одного или нескольких элементов. Вы можете добавлять, удалять или изменять элементы и отслеживать изменения, чтобы увидеть, как они повышают конверсию.
Когда всплывающие окна проходят A/B-тестирование, вы создаете две почти идентичные версии и сравниваете вариант (или претендент) с оригиналом (контрольным).
Хотя большинство людей путают сплит-тестирование и A/B-тестирование, это два совершенно разных метода оптимизации коэффициента конверсии.
В сплит-тестах или тестах с разделенными URL-адресами вы равномерно распределяете трафик, чтобы отправлять посетителей на две совершенно разные версии, размещенные на разных URL-адресах. Это поможет вам определить, какая версия работает лучше всего.
Если вы хотите понять, являются ли всплывающие окна хорошей идеей, сплит-тест будет лучшим способом. Одна страница с всплывающим окном, расположенным рядом с другой, с сочетанием таких элементов, как текст и подсказки, чтобы обеспечить те же преимущества и ценность.
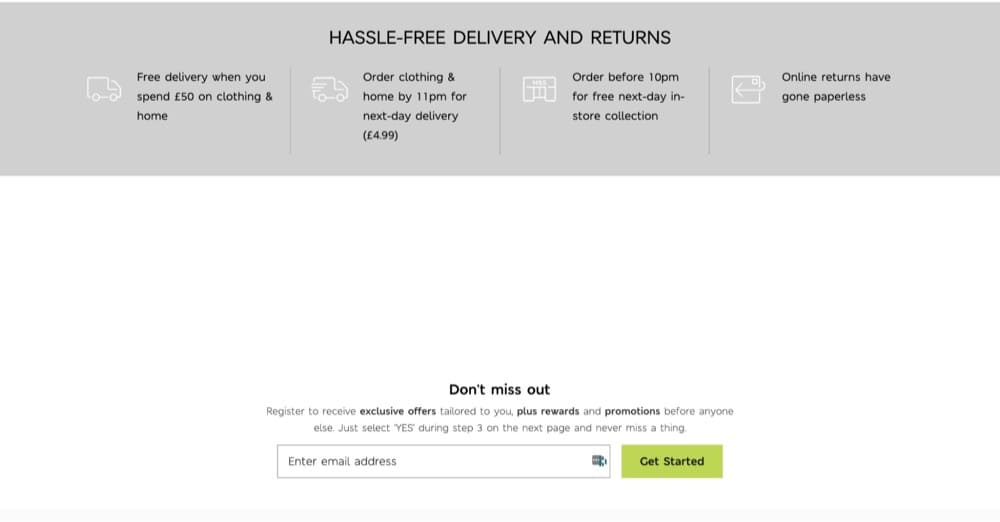
Возьмем, к примеру, Маркс и Спенсер. Вместо того, чтобы использовать всплывающее окно для создания своего списка адресов электронной почты, у них есть раздел внизу страницы, где посетители могут подписаться.

Читать далее: 4 вещи, которые мы узнали, анализируя статистику всплывающих окон электронной почты 50 интернет-магазинов
Если вы обнаружите, что всплывающие окна не отпугивают посетителей, вносите одно изменение за раз, чтобы изолировать эффекты A/B-тестирования с помощью серии экспериментов, чтобы узнать, что работает для вашего бизнеса.
Файзан Фахим, хакер роста в Breeze, рекомендует избегать некоторых распространенных ошибок при A/B-тестировании всплывающих окон:
- Не показывать одно и то же всплывающее окно дважды. Это оскорбительно для пользователей, поскольку они один раз проигнорировали и закрыли всплывающее окно, но веб-сайт по-прежнему показывает им одно и то же всплывающее окно.
- Сделайте всплывающее окно связанным со страницей, на которой находится посетитель.
- Если посетитель находится на странице корзины, покажите ему скидку.
- Если посетитель находится на странице сравнения, покажите ему всплывающее окно «Начать пробную версию».
- Если посетитель долго читает статью, покажите ему всплывающее окно подписки.
Арек Новаковски, дизайнер продукции Spacelift, предостерегает от еще одной распространенной ошибки:
Избегайте проведения A/B-тестов во время фестивалей и мероприятий. Поведение клиентов меняется во время фестивалей и праздников. Запускайте все A/B-тесты всплывающих окон в обычное время.
Всплывающие A/B-тесты: различные элементы для изменения
Вы можете протестировать практически каждый элемент своего всплывающего окна, если не проводите исследования конверсий.
Изучайте поведение пользователей, изучайте отзывы, тикеты в службу поддержки, смотрите повторы посетителей и анализируйте текущие показатели, прежде чем приступать к планированию тестирования. Это станет основой вашей гипотезы, поэтому вы не будете произвольно вносить изменения, которые могут навредить вашему бизнесу.
Тем не менее, наиболее распространенными элементами, которые проходят A/B-тестирование, являются текст, триггер, место размещения, текст призыва к действию и различные типы всплывающих окон .
Время срабатывания
Исследование Sleeknote показывает, что 8 секунд — это оптимальное время, к которому вы должны стремиться, но опять же, вы не можете знать наверняка, пока не протестируете его.

Но большинство экспертов сходятся в одном: показывать посетителям всплывающее окно, как только они переходят на страницу, — не лучшая идея.
Триггеры на основе времени — это первоклассные способы убедиться, что вы ориентируетесь на нужных пользователей, не раздражая остальных.
Шива Манджунатх, Спиро
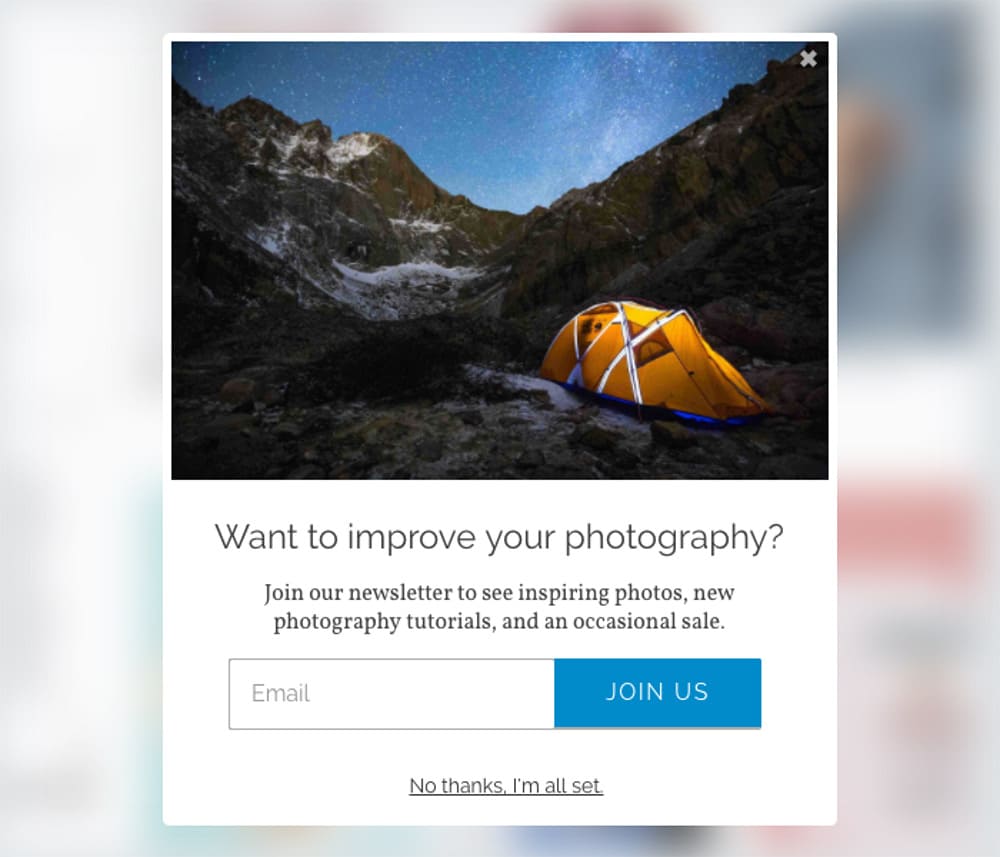
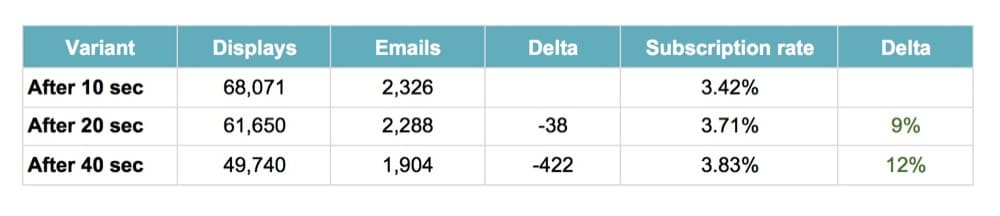
Один из клиентов Wise Pop протестировал 3 разные задержки — 10, 20 и 40 секунд — с помощью этого всплывающего окна:

Их тестирование показало, что лучшее время для отображения их предложения — через 10 секунд.

Более длительные задержки привели к тому, что меньше людей увидели всплывающее окно, поэтому, хотя уровень подписки был высоким, количество собранных электронных писем не было.
Убедитесь, что вы не стали жертвой ложных срабатываний. Прочтите наше руководство, которое поможет вам правильно интерпретировать результаты A/B-тестирования и улучшить их.
Должность
Следует ли разместить всплывающее окно в начале страницы, использовать приветственную подложку на весь экран или лайтбокс?
Источник
Или, что еще лучше, попробуйте всплывающее окно сбоку страницы или всплывающее окно с прокруткой, которое менее навязчиво?
Использование всплывающего окна, активируемого прокруткой, в статье блога — хороший способ убедить пользователей прочитать больше вашего контента. Это убедит людей подписаться на ваш информационный бюллетень, который будет содержать полезные советы и ссылки на свежий контент блога.
Джош Пеллетье, директор по маркетингу (CMO) в BarBend

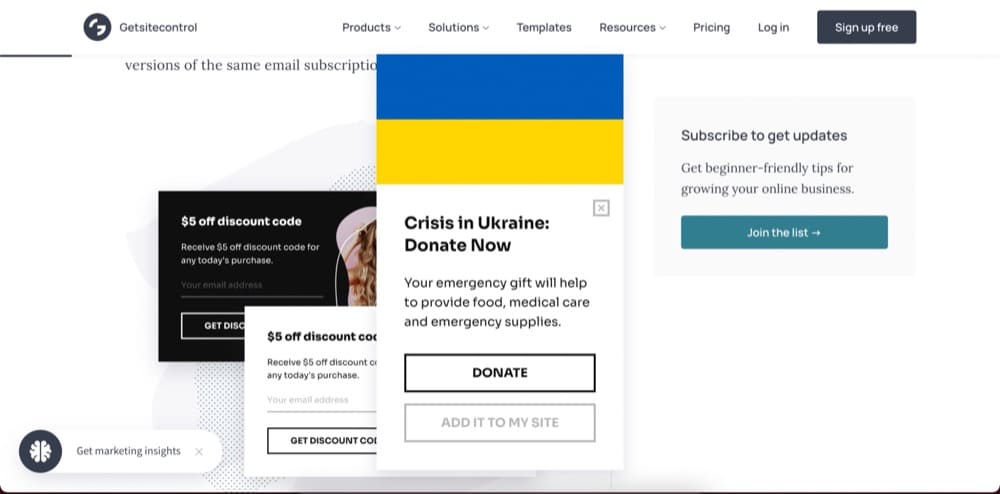
Getsitecontrol имеет два менее навязчивых всплывающих окна на своей странице, которые не блокируют просмотр страницы.
PS Вы также захотите учитывать мобильное и настольное взаимодействие, когда думаете о расположении всплывающих окон. Обратите особое внимание на мобильные устройства, так как Sleeknote обнаружил, что мобильные всплывающие окна увеличивают конверсию (5,8%) по сравнению с настольными компьютерами (3,11%).

Всплывающие окна для мобильных телефонов должны быть разработаны с учетом доступной области экрана, а также других аспектов взаимодействия с мобильным пользователем.
Вероника Миллер, менеджер по цифровому маркетингу, обзор VPN
Копировать
Правильный текст может заставить ваших клиентов действовать или полностью игнорировать ваши попытки.
Копирование очень важно и может сдвинуть иглу на несколько процентных пунктов. Мы постоянно пробуем разные копии. Мы изменили заголовки и текст наших блокировщиков всплывающих окон и добились улучшения на 30%. Мы перешли от более агрессивного всплывающего окна остановки, которое сводит на нет бронирование, которое может потребоваться для регистрации, к всплывающему окну, которое подчеркивает социальное доказательство и ценность, которую может принести вам наше приложение для поиска соседей по комнате .
Рэни Бурштейн, генеральный директор и основатель Diggz.co
Вы можете проводить микроэксперименты, меняя заголовок вашего текста, изменяя его длину или используя сильные слова.
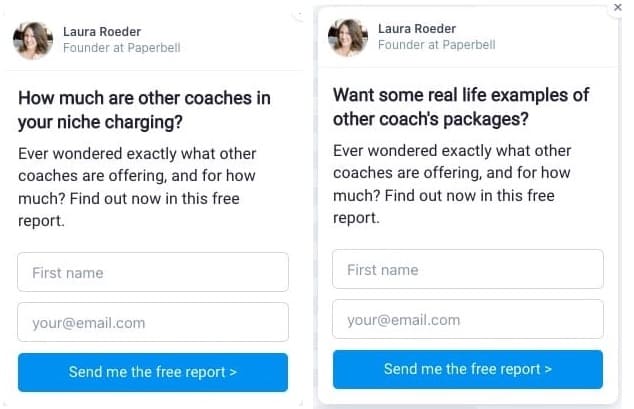
В Paperbell Лаура Родер (основатель) считает, что заголовок — это то, в чем заключается самый большой подъем.

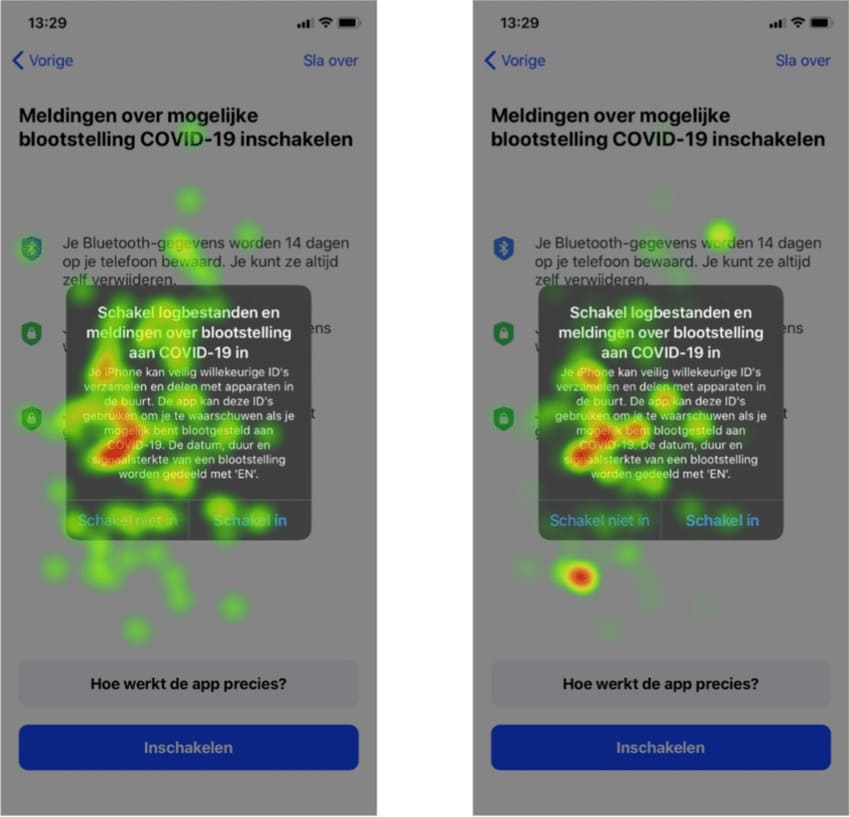
Вы можете использовать тепловые карты и карты кликов, чтобы узнать, как посетители взаимодействуют с текстом и что привлекает их внимание.

Другой пример, который вы можете изучить, взят из Contrast, маркетингового агентства электронной коммерции:
Мы запустили всплывающее окно электронной почты для целевой страницы для клиента Contrast, основанное на гипотезе микро-да.
В большинстве магазинов есть всплывающее окно типа «если вы дадите нам свой адрес электронной почты, вы можете получить скидку x%». Мы хотели запустить другой вариант, чтобы проверить эту идею. Мы изменили формулировку, чтобы задействовать человеческую психологию.
Мы запустили следующее сообщение: «Хотите сегодня сэкономить 20% на вашем заказе?». Потому что кто откажется от этого?
Для этого у нас есть 2 кнопки: Да/Нет
– Да, перейдите к следующему шагу, чтобы ввести данные электронной почты.
– Нет, закрывает всплывающее окно
Посредством этого A/B-тестирования мы смогли поднять уровень сбора электронной почты с 3,3% до 9,1%. ”
Эллиот Дэвидсон, основатель и директор Contrast
Предложение
Сравните различные скидки, лид-магниты и информацию о доставке в вашем предложении.
Мы протестировали предложение бесплатной доставки через всплывающее окно для постоянных пользователей при входе на веб-сайт и обнаружили повышение коэффициента конверсии электронной коммерции на 73% для этой целевой аудитории. Сочетание правильного предложения с правильной аудиторией имеет решающее значение не только для того, чтобы всплывающее окно нашло отклик, но и для того, чтобы всплывающее окно внесло положительный вклад в итоговую прибыль. Стратегия предложения не всегда должна основываться на цене. На нашей странице FSA/HSA у нас есть 6% регистраций, чтобы клиенты могли запросить дополнительную информацию о том, как приобрести наши продукты с помощью своих карт FSA или HSA.
Джонатан Файнголд, CRO в Medcline.com
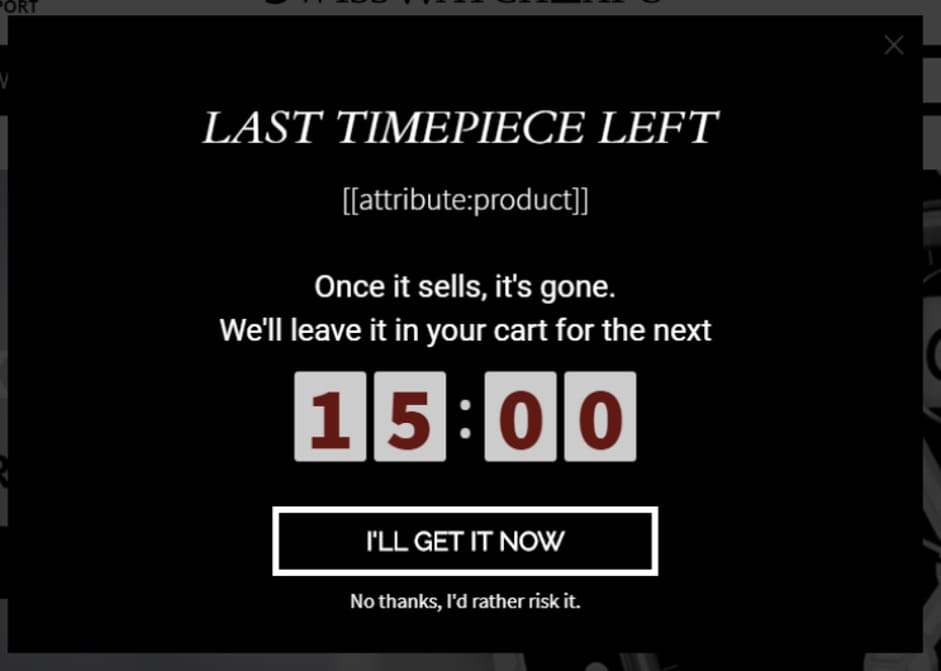
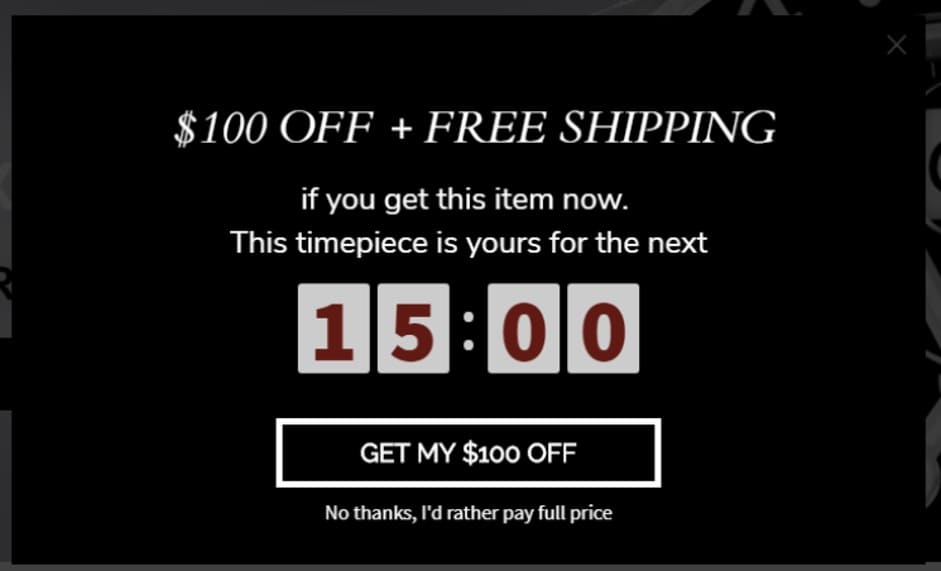
SwissWatchExpo, клиент OptiMonk, создал две версии копии отказа от корзины, чтобы увидеть, какие сообщения принесут желаемые результаты.
Версия A вызвала FOMO, сообщив пользователям, что у них есть последний доступный товар, и увидела увеличение коэффициента конверсии на 17%.

Версия B предлагала скидку и немного другой обмен сообщениями, обеспечивающий коэффициент конверсии более 30%.

Призыв к действию (CTA)
Вы можете протестировать цвет, текст, размер и выравнивание кнопки призыва к действию.
Может быть особенно важно проверить копию CTA. Если есть разрыв между тем, что вы предлагаете, и призывом к действию, пользователи с меньшей вероятностью совершат конверсию.
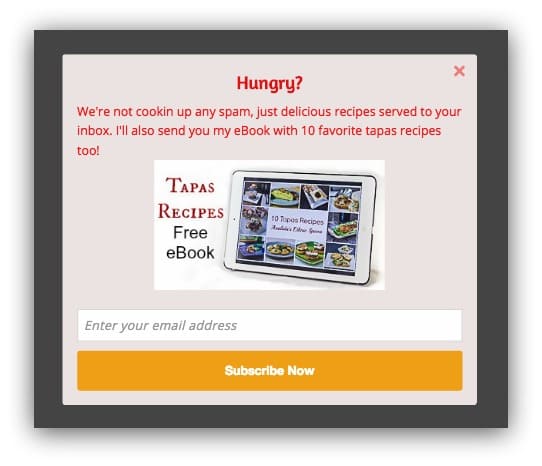
Во всплывающем окне ниже вы бы нажали, если бы там было написано «Подписаться» вместо «Да, пришлите мне эти советы»?

Возможно нет. Убедитесь, что призыв к действию соответствует обещанию, которое вы даете. И вы можете использовать это как возможность шокировать и трепетать.
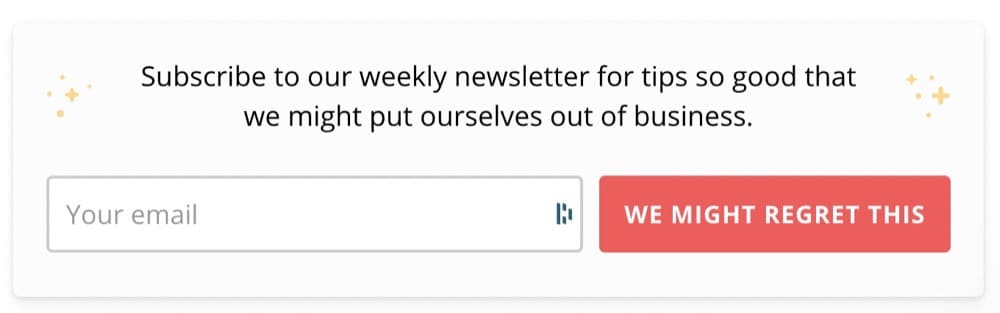
Взгляните на форму подписки на информационный бюллетень Klientboost:

Вместо обычного «Подпишитесь» привлекает внимание «Мы можем пожалеть об этом».
Вы также можете добавить или протестировать текст, который пользователи используют для закрытия всплывающего окна.
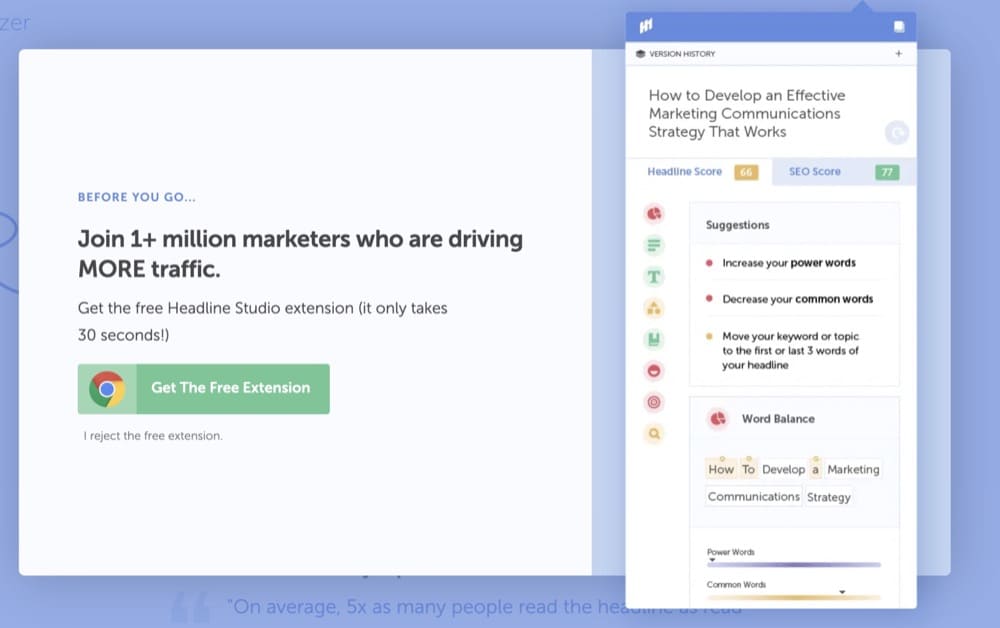
Всплывающее окно намерения выхода CoSchedule, которое предлагает пользователям попробовать бесплатное расширение, может быть закрыто, если вы нажмете «Я отклоняю бесплатное расширение».

Мы протестировали всплывающее окно с намерением выйти на страницах наших продуктов, предлагая дополнительную скидку с уникальным кодом купона, и обнаружили, что уровень регистрации составляет 7%. В этом случае стратегия предложения оказала большое влияние: купон на скидку 10% оказался более чем в два раза лучше, чем предложение купона на бесплатную доставку (мы также обнаружили 18-процентное увеличение скорости открытия писем с предложением).
Джонатан Файнголд, CRO в Medcline.com
Читать дальше: Используйте всплывающие окна с намерением выйти, чтобы увеличить количество регистраций на 150% (всего за 15 минут)
Геймификация
Игровые всплывающие окна мотивируют пользователей к действию в обмен на вознаграждение.
Исследование Optimonk показало, что «колеса удачи» или «колеса фортуны» имеют коэффициент конверсии 13,23%.
Но вы не должны останавливаться на достигнутом. Вы также можете попробовать всплывающие окна «выбрать подарок» или «поцарапать» карту.
Источник
Источник
Компания Medcline смогла увеличить количество привлеченных клиентов на 12%, запустив лотереи по сравнению с традиционным предложением «подписаться на нашу рассылку».
Еще один отличный пример исходит от Росса Кернеза, который использует геймифицированные всплывающие окна для своего клиента только после таких результатов:
Мы протестировали 2 разных типа игровых всплывающих окон. Одним из них было вращение колеса, чтобы выиграть всплывающее окно с призом, а другим было выбрать поле, чтобы узнать, выиграли ли вы ваучер на 10 евро.
Наш предыдущий лучший коэффициент конверсии составлял 8%. Когда мы протестировали любое из всплывающих окон с игрофикацией, наш коэффициент конверсии подскочил до минимума 14% .
Росс Кернез, главный консультант по онлайн-стратегиям, Ross Kernez Consulting
Лучшие метрики для отслеживания всплывающих окон A/B-тестирования
Вы не можете принимать победителя или проигравшего в тесте за чистую монету, когда тестируете идеи A/B, поскольку вы должны понимать , как и почему вы достигли этих результатов.
Вот тут-то и пригодятся ваши показатели.
Метрика — это особый тип данных, который помогает вам измерить влияние A/B-тестирования на ваши бизнес-цели.
Но как решить, какие из них отслеживать?
Есть некоторые, которые вы должны отслеживать, в то время как другие зависят от типа всплывающего окна.
В зависимости от типа всплывающего окна (купон для электронной коммерции, электронная книга и т. д.) я стараюсь использовать как можно больше исходных показателей. Вы всегда должны отслеживать уровень «триггеров» (потому что это будет вашим знаменателем для показателей вовлеченности). Тем не менее, такие вещи, как «закрытие всплывающих окон» и «коэффициент отправки», чрезвычайно важно отслеживать. Сочетание этого с творческим подходом к запуску тепловых карт / записей сеансов даст вам БОЛЬШЕ информации! Бонусные баллы за такие вещи, как скорость выхода, хотя они становятся сложными с шумом (например, скорость выхода может быть определена неправильно, ЕСЛИ вы не включаете тех, кто видел всплывающее окно ).
Шива Манджунатх, Спиро
Карим Науфаль, наш штатный эксперт по A/B-тестированию, согласен с тем, что общие показатели по-прежнему применимы.
Да, коэффициент конверсии необходимо измерять, например, для самих кнопок всплывающих окон и закрытия X. Но измерение показателя отказов или процента выпадения — это хорошо (вызывает ли это разочарование?). Также, вероятно, имеет значение измерение времени закрытия всплывающего окна (сколько интереса оно привлекло?).
Другие показатели кликов, такие как «Добавить в корзину», остаются полезными. Тем не менее, лучше всего отслеживать бесспорный показатель «Доход на посетителя», который измеряет доход, который сам по себе содержит информацию о коэффициенте конверсии и средней стоимости заказа.
Еще одна довольно полезная метрика, измеряющая вовлеченность пользователей, — Sessions per User .
Но Джонатан Финеголд, CRO в Medcline.com, не считает, что вы должны отслеживать доход, и вот почему:
Для наших блогов основным KPI является не доход, а скорость регистрации, потому что наша цель — максимизировать захват электронной почты из органического трафика. Точно так же даже в условиях электронной коммерции доход не всегда может быть лучшим показателем, потому что при марже предложение может быть убыточным, и поэтому правильный KPI, в данном случае, может быть скорость изменения маржинальных долларов .
Вкратце, это показатели, на которые следует обращать внимание при проведении A/B-тестирования или сплит-тестировании всплывающих окон:
- Коэффициент конверсии
- Рейтинг кликов
- показатель отказов
- Скорость отсева
- Сеанс на пользователя
- Добавить в корзину
- Доход на посетителя
- Всплывающее окно закрыто
- Скорость отправки
Подключите Google Analytics и Shopify к платформе A/B-тестирования, такой как Convert, чтобы точно измерить все эти показатели.
Вот пример того, как может выглядеть этот процесс:
Например, при тестировании количества времени до того, как всплывающее окно заинтересует пользователя, мы смотрим на тепловую карту и данные Google Analytics, чтобы определить скорость, с которой люди закрывают всплывающее окно.
Мы обнаружили, что любые 15 секунд или меньше приводят к закрытию около 86%, а также способствуют увеличению показателя отказов. Если время появления всплывающего окна составляло 15-45 секунд с момента, когда пользователь был на сайте, мы видели, что показатель закрытия снижался до 61%, а показатель отказов уменьшался на 14%.
Когда мы установили время на 1 минуту, мы увидели, что показатель закрытия упал еще на 5%, а показатель отказов уменьшился на 6%. Кроме того, взаимодействие с кнопкой CTA увеличилось на 40%, когда было задано время 1 минута. В двух других интервалах количество кликов по призыву к действию практически не изменилось.
Если мы тестируем текст внутри кнопки CTA, то мы смотрим на CTR% CTA. Когда мы используем более прямой и конкретный язык с модификатором времени (например, сейчас, сегодня), мы наблюдаем увеличение CTR на 14%.
Джо Карасин, руководитель отдела маркетинга роста, CircleIt Inc.
Еще одна метрика, о которой вы, возможно, не думали и которая может оказать существенное влияние на ваш бизнес, — это скорость страницы.
Лучшей метрикой для отслеживания всплывающих окон A/B-тестирования является скорость страницы.
Не стоит удивляться, если всплывающее окно со встроенными гифками и видео замедляет работу страницы. Всплывающие окна загружаются из того же HTTP-запроса, что и страница, что влияет на скорость страницы.
Вы можете рассчитать влияние всплывающего окна на страницу, проанализировав каскадную диаграмму. Пропустите вариант своей страницы через Pingdom Test и сравните скорость страницы. Если есть значительная разница в скорости загрузки, ваш тест уже провален. Скорость загрузки веб-сайта предшествует всплывающим окнам, так как опыт просмотра сильно влияет на коэффициент конверсии .
Арек Новаковски, дизайнер продуктов @ Spacelift
Примечание. Ранее мы вкратце упоминали метрики ограждений, но важно помнить о них при тестировании всплывающих окон. Это основные показатели, которые вы не хотите снижать при тестировании, потому что падение производительности может оказать огромное влияние на ваш бизнес.
Рекомендации, о которых следует помнить при проведении A/B-тестирования всплывающих окон
Когда вы будете готовы запустить всплывающие окна A/B-тестирования, следуйте этим рекомендациям, чтобы повысить их эффективность:
- Выполните предварительные расчеты, чтобы убедиться, что у вас правильный размер выборки.
Если вы не проводите тест на достаточно большой группе людей, вы рискуете совершить ошибку, например, поверив, что ложноположительный результат реален. Проведите предварительные расчеты, чтобы проверить, достаточно ли у вас шагов, чтобы пройти цикл корректировок, которые вы имеете в виду.
Совет. Используйте наш калькулятор A/B-тестирования для расчета значимости, p-значения, мощности, размера выборки и MDE. - Планируйте множество мелких изменений с помощью небольших MDE для сайтов с высокой посещаемостью.
Если у вас высокий трафик, вы можете отобразить полную частоту минутных изменений с небольшими MDE (минимальный обнаруживаемый эффект). Большинство экспериментов с всплывающими окнами приводят к однозначному росту. Таким образом, этот подход может помочь вам понять, как небольшие изменения могут быть связаны с соответствующими корректировками в KPI. Чем выше ваш трафик, тем меньшие подъемы вы можете обнаружить и быть уверенными в результатах.
Примечание: MDE — это просто минимальный размер эффекта, который нам стоило бы наблюдать, при котором затраты или усилия на реализацию нового варианта не стоили бы того. - Объедините изменения, если ваши всплывающие окна не работают должным образом.
Если ваши всплывающие окна не справляются со своей задачей, объедините несколько изменений и разверните их сразу с помощью более крупного MDE. Кроме того, это хорошая идея, если у вас недостаточно трафика, поскольку для достижения значимости потребуется меньше трафика. Предполагается, что любая попытка улучшения должна привести к ощутимым улучшениям, возможно, выражающимся двузначными числами. - Остерегайтесь ложных срабатываний, чем больше вы оптимизируете.
Ложное срабатывание или ошибка типа I указывает на то, что между контролем и вариантом есть разница, хотя на самом деле ее нет. Один из способов действительно уменьшить шансы на их наличие — сначала использовать калькулятор размера выборки, как упоминалось выше.
Совет. Для критически важных экспериментов установите уровень достоверности на 99 %, чтобы снизить вероятность совершения такой ошибки до 1 %.
Чем более оптимизированы ваши всплывающие окна, тем более внимательными вы должны быть, чтобы игнорировать ложные срабатывания.
A/B-тестирование всплывающего окна в приложении Convert Experiences
Используя Convert, вы можете провести A/B-тестирование всплывающих окон вашего магазина и изменить любой из вышеупомянутых всплывающих элементов, чтобы увидеть, какой из них повысит коэффициент конверсии сайта.
Лучшая часть? Вы можете добавлять собственные всплывающие окна без помощи вашей команды UX!
A/B-тестирование существующих всплывающих окон с помощью визуального редактора
Ваш веб-сайт запущен и работает, и посетители вашего интернет-магазина Shopify попадают на вашу домашнюю страницу. Так куда мы идем отсюда?
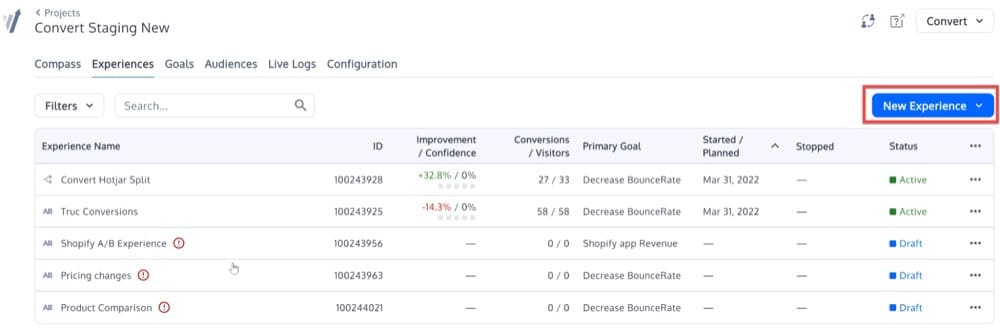
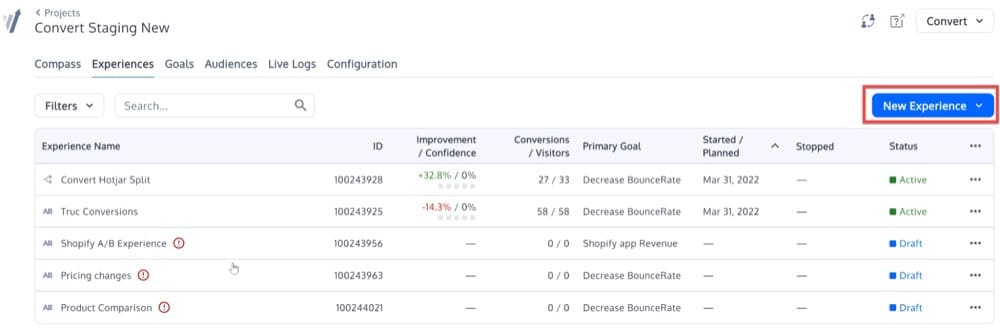
Шаг 1. Создайте новый интерфейс Convert:

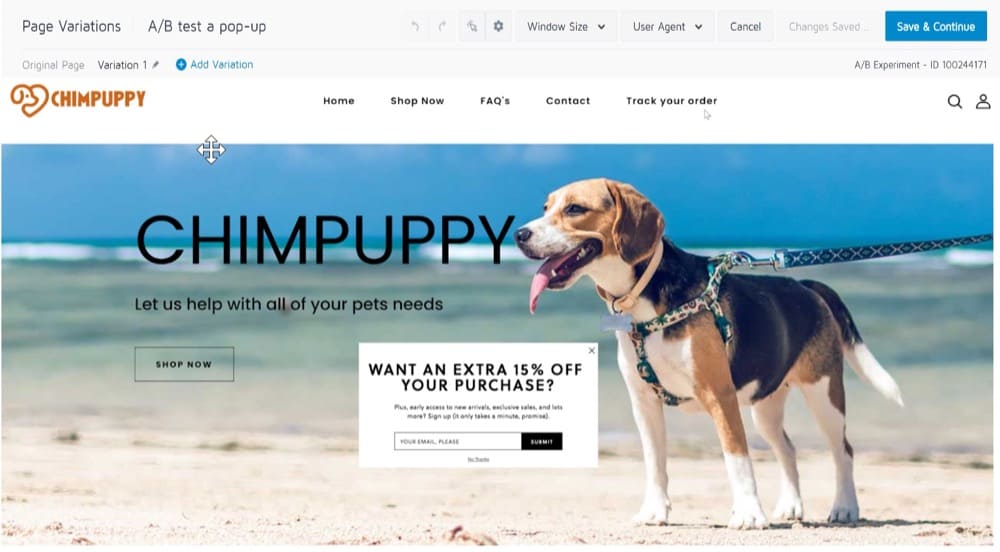
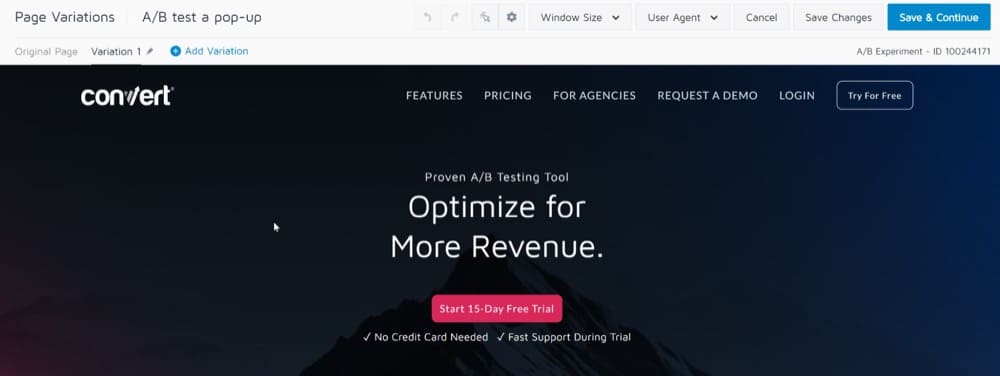
Шаг 2: Загрузите URL-адрес вашего магазина Shopify, который включает всплывающее окно:

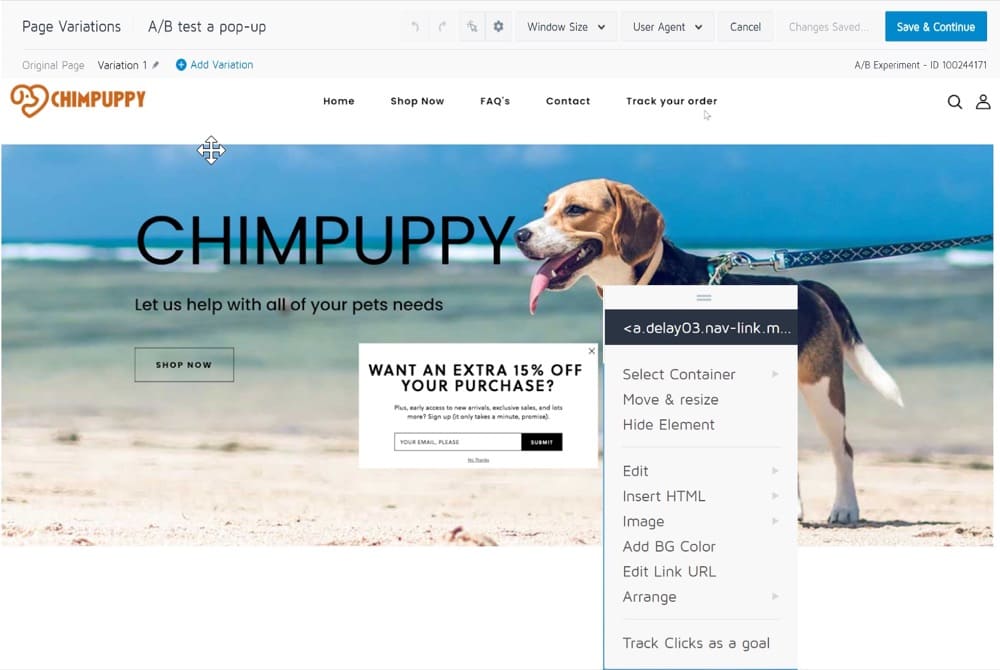
Шаг 3: Щелкните всплывающее окно мышью, и вы увидите меню визуального редактора, чтобы принять меры и изменить его формат:

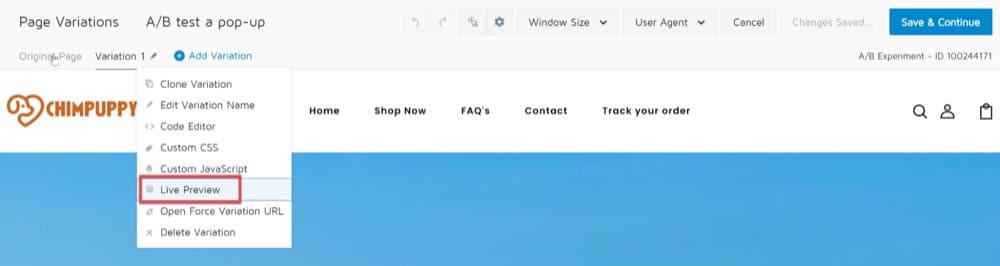
После того, как вы закончите с изменениями, просмотрите, как выглядит новое всплывающее окно, используя опцию Live Preview внутри визуального редактора:

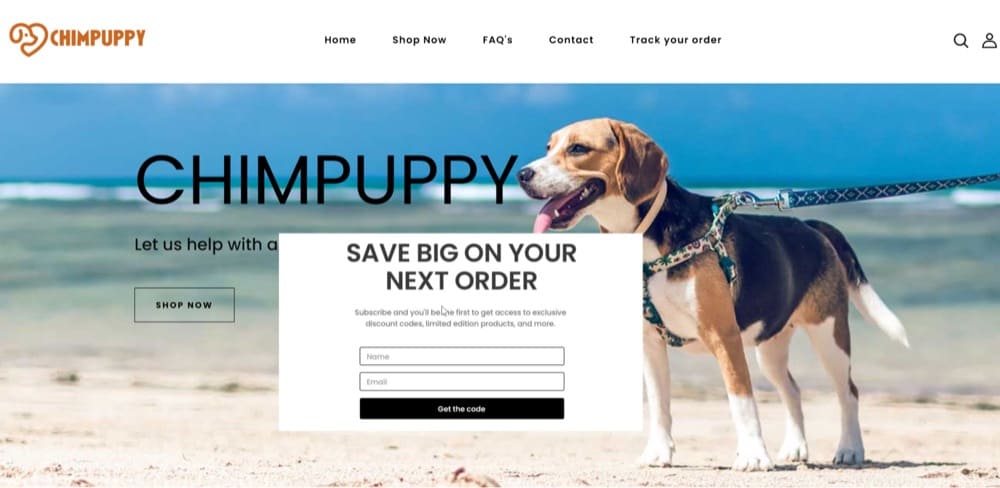
Это новый внешний вид:

Как только вы почувствуете себя комфортно в новом формате, активируйте его для своих посетителей Shopify, чтобы увидеть, какой из двух работает лучше.
Добавьте всплывающие окна в свои варианты с помощью пользовательских редакторов Convert
Если теперь вы хотите добавить всплывающее предложение на свою домашнюю страницу, которое не является частью вашего шаблона Shopify, не беспокойтесь!
Вы можете использовать редакторы Convert custom CSS + HTML+ JS, чтобы добавить его и протестировать A/B.
Шаг 1. Снова создайте новый интерфейс Convert:

Шаг 2: Загрузите URL-адрес магазина Shopify, который вы хотите включить во всплывающее окно:

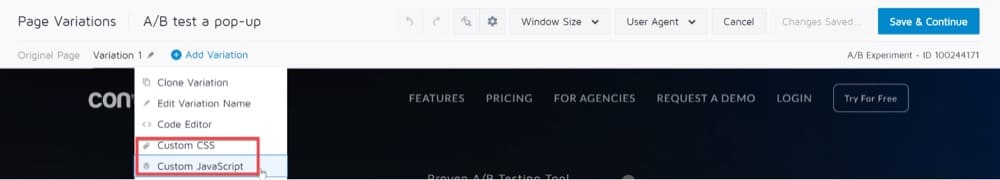
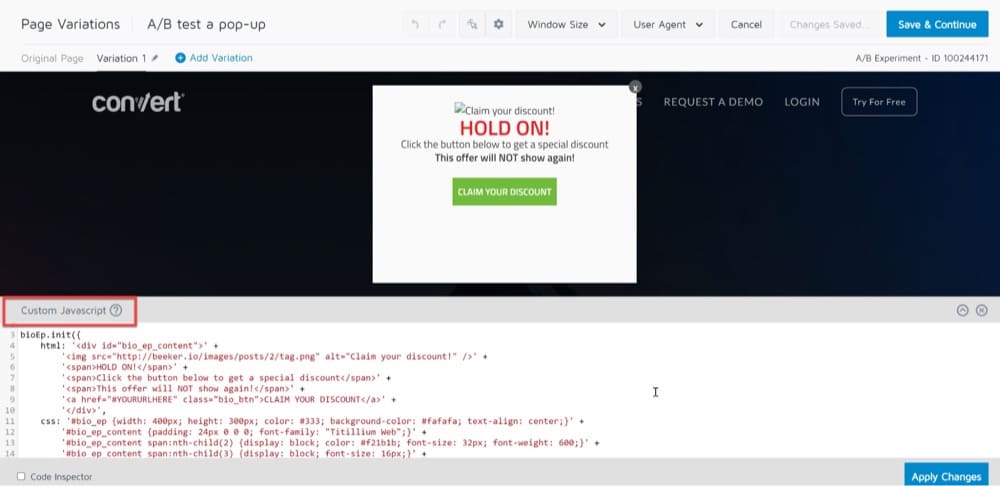
Шаг 3. Используйте настраиваемые параметры CSS и настраиваемые параметры Javascript, чтобы добавить всплывающий код JavaScript (вы можете найти множество шаблонов, доступных в Интернете, или написать свой собственный код):

В этом примере мы использовали всплывающее окно, которое доступно здесь: https://github.com/beeker1121/exit-intent-popup.

Шаг 4: Затем примените изменения и сохраните их.
Когда вы закончите с изменениями, просмотрите, как выглядит новое всплывающее окно, используя опцию Live Preview внутри визуального редактора:

Как только вы почувствуете себя комфортно с новым всплывающим окном, активируйте опыт для своих посетителей Shopify, чтобы увидеть, будет ли предложение иметь какое-либо значение.
Всплывающие окна раздражают, навязчивы и неэффективны, только если вы не проводите их A/B-тестирование
Данные показывают нам, что правильное использование, размещение, время и копия могут сделать всплывающее окно эффективным способом стимулировать значимые действия. На самом деле, один интересный вывод: когда мы используем предложение во всплывающем окне, мы видим, что получаем больше взаимодействия, чем другие CTA на веб-сайте, который в остальном одинаков.
Джо Карасин, руководитель отдела маркетинга роста, CircleIt Inc.
Отойдите от стратегии «установил и забыл» и займитесь A/B-тестированием.
Эксперименты могут помочь вам определить, как пользователи реагируют на вашу стратегию, внести коррективы и добиться желаемых результатов.
Пока вы избегаете ошибок, которые люди совершают при A/B-тестировании, и выбираете правильную платформу для тестирования, такую как Convert, вы можете создать беспроигрышную ситуацию для клиентов и вашего бренда.