7 примеров A/B-тестирования, которые действительно сработали (это стало возможным благодаря интеграции Convert)
Опубликовано: 2020-05-29
Знаете ли вы, что 56% маркетологов считают отсутствие интеграции с Martech препятствием для успеха в маркетинге?
Благодаря интеграции Martech и, как следствие, маркетинговые операции работают как хорошо смазанный механизм. Маркетологи используют множество приложений, которые должны соединяться друг с другом. Данные из одного приложения могут информировать процессы в другом, когда они подключены. Одним из неотъемлемых элементов Martech, который необходимо интегрировать с другими в вашем стеке для принятия решений, является инструмент A/B-тестирования .
Надлежащий инструмент тестирования должен интегрироваться с выбранным вами аналитическим программным обеспечением, другими инструментами CRO (такими как HotJar, CrazyEgg и т. д.), платформой электронной коммерции, если у вас есть магазин, и многим другим! Этот уровень интеграции позволяет вам добиваться и достигать KPI, таких как повышение коэффициента конверсии, снижение оттока клиентов, увеличение дохода на пользователя и т. д.
Зная, насколько важны интеграции для успеха маркетинга, Convert Experiences предлагает более 80 интеграций для полной интеграции с вашими текущими стеками Martech. И мы продолжаем добавлять больше!
Вот видео с нашим генеральным директором, показывающее, как легко добавить интеграцию в ваш A/B-тест в Convert Experiences:
Все еще задаетесь вопросом, что вы можете сделать с Convert Integrations?
Вот 7 примеров A/B-тестирования, которые вдохновят вас на следующие тесты!
1. Предотвращение отказа от корзины
Институт Беймарда сообщает, что процент отказа от корзины составляет почти 70%. И это обходится магазинам электронной коммерции в колоссальные 18 миллиардов долларов в год ! Посетители могут отказаться от своих корзин из-за сложных процессов оформления заказа, высокой стоимости доставки, отсутствия различных способов оплаты, неудовлетворительной политики возврата, среди прочего.
Эти причины можно легко устранить. И их решение может помешать посетителям бросать корзину в вашем интернет-магазине, что может повысить коэффициент конверсии почти на 33%.
Как предотвратить отказ от корзины в вашем интернет-магазине
Начните с интеграции Convert Experiences с вашим веб-сайтом Shopify . И настроить отслеживание целей либо через Google Analytics , либо вручную . Затем узнайте, с какими областями вашего магазина у клиентов возникают проблемы, с помощью HotJar или Crazy Egg . Создайте своих претендентов и запустите A/B-тест.
Пример A/B-тестирования предотвращения отказа от корзины
Swanky, CRO-агентство, помогло своему клиенту решить проблему падения доходов в этом кейсе . Swanky интегрировала Convert Experiences, Google Analytics, HotJar с веб-сайтом Shopify Plus своего клиента.
Swanky нашел проблемные места с помощью HotJar. Используя Convert Compass, они выдвинули гипотезу, которая увеличит конверсию, сообщая о скидках и ценности напрямую клиентам. Они разработали два варианта: вариант 1 с баннером со скидкой во всю ширину и вариант 2 с угловым баннером со скидкой. Затем они провели свои эксперименты в Convert Experiences.
Оба варианта побеждают контроль. В одном из лучших примеров A/B-тестирования с несколькими интеграциями вариант Swanky 1 стал явным победителем с увеличением дохода на пользователя на 26% .
Конвертировать + Платформа электронной коммерции
Convert Experiences не просто интегрируется с Shopify. Вы можете предотвратить отказ от корзины и увеличить доход независимо от вашей платформы электронной коммерции. У нас есть интеграция с Magento , WooCommerce , BigCommerce , NopCommerce , PrestaShop и Volusion .
Не можете найти платформу электронной коммерции, которую вы используете, в этом списке? Нет проблем, дайте нам знать, и мы добавим его!
2. Оптимизируйте целевые страницы
Оптимизация целевой страницы — неотъемлемая часть любой программы оптимизации. HubSpot сообщает, что только 17% маркетологов A/B тестируют свои целевые страницы , чтобы повысить конверсию. Многие компании упускают важную возможность увеличить доход, не оптимизируя свои целевые страницы.
Как оптимизировать целевую страницу
Во-первых, вам нужно определить целевые страницы с низким коэффициентом конверсии. Если вы используете Google Analytics , перейдите в раздел «Поведение» > «Контент сайта» > «Целевые страницы». Этот отчет покажет вам целевые страницы с низким коэффициентом конверсии, которые являются основными целями для оптимизации. Вы также можете искать отчеты о целевых страницах в любом другом используемом вами аналитическом программном обеспечении. Convert также интегрируется с:
- Adobe Analytics
- Информация о децибелах
- Анализ кучи
- Байду Аналитика
- Kissmetrics
- Яндекс Метрика и др.

Как только вы определили целевые страницы с низкой конверсией, вы можете развернуть мощные интеграции, такие как Convert + HotJar , для оптимизации этих страниц. Используя HotJar, вы можете определить проблемные области с помощью нажатий, щелчков и поведения прокрутки, которые представлены визуально. Имея эти данные, вы можете сформулировать убедительную гипотезу в Convert Compass и превратить ее в эксперимент в Convert Experiences. Когда эксперимент завершится, проанализируйте результаты и внесите изменения.
Пример оптимизации целевой страницы
Один из лучших примеров A/B-тестирования оптимизации целевых страниц взят из тематического исследования BestSelf Co. Компания заметила огромный показатель отказов на своей целевой странице Self Journal. Они наняли SplitBase , специализированное CRO-агентство, чтобы решить эту проблему.
SplitBase провел обширную поведенческую аналитику с помощью HotJar. Они предположили, что добавление заголовка, разъясняющего преимущества журнала, в область сгибов решит проблемы доверия посетителей и удержит больше из них, а также повысит конверсию. Они разработали два варианта, которые протестировали в Convert Experiences.
Заголовок варианта 1 гласил: «Присоединяйтесь к более чем 172 783 профессионалам, достигшим своих целей с помощью Self Journal». Заголовок варианта 2 гласил: «Присоединяйтесь к более чем 172 783 профессионалам, которые полагаются на Self Journal, чтобы оставаться сосредоточенными ежедневно, еженедельно и ежемесячно для достижения своих целей».
Оба варианта показали себя лучше, чем контроль. Вариант 1 стал явным победителем с увеличением числа конверсий на 27% и скоростью добавления в корзину на 13%.
Преобразование + конструкторы целевых страниц
Convert Experiences интегрируется с несколькими конструкторами целевых страниц, что позволяет проводить как A/B, так и многовариантное тестирование. Текущие интеграции целевых страниц включают LanderApp , InstaPage , Unbounce Landing Page и HubSpot CMS .
Не можете найти подходящий конструктор целевых страниц в этом списке? Нет проблем, дайте нам знать, и мы добавим его!
3. Проведите ценовые эксперименты
Независимо от того, управляете ли вы магазином электронной коммерции или имеете обычный веб-сайт с самообслуживанием, ценовые эксперименты важны, поскольку они могут служить способом увеличения конверсии.
Исследование Корнелльского университета показало, что клиенты тратят больше, если отсутствует знак доллара «$». Знак валюты вызывает реакцию «боль оплаты». А тот вездесущий .99, который вы видите почти в каждом магазине? Например, когда предмет указан как 4,99 доллара, все склонны думать, что 4,99 ближе к 4, чем к 5.
Эксперименты с ценообразованием помогут определить способы увеличения числа конверсий на неэффективных страницах товаров.
Как проводить ценовые эксперименты
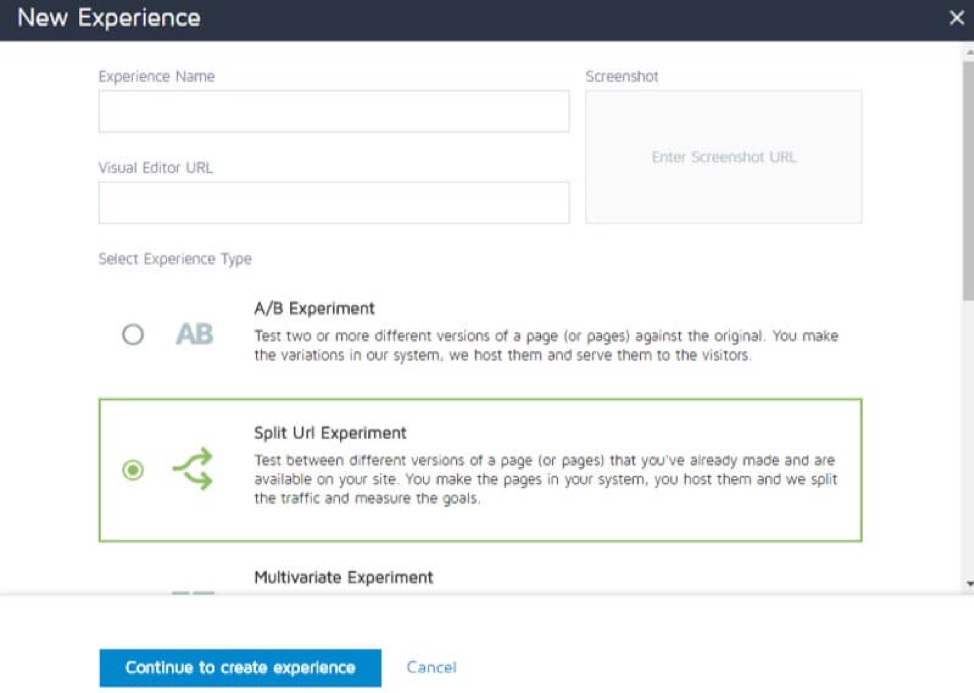
Определите страницы продуктов или цен, на которых вы будете проводить эксперименты с ценами, используя отслеживание доходов и поведенческую аналитику. В магазине электронной коммерции, скажем, магазине Shopify, клонируйте страницу продукта и измените ее цену. Не забудьте скрыть его, чтобы он не отображался в вашем списке продуктов. Создайте эксперимент с разделенным URL-адресом в Convert Experiences с исходным URL-адресом и URL-адресом вашего варианта. Добавьте цели дохода и начните эксперимент.
На обычном веб-сайте со страницей цен выполните ту же процедуру, чтобы создать страницу цен с изменениями цен. Создайте эксперимент с разделенным URL-адресом как для контрольного, так и для претендента. Проведите свой эксперимент. Проанализируйте результаты и представьте победителя посетителям веб-сайта, пока вы не сможете внести изменения в жизнь!
Пример ценового эксперимента
iProspect — отмеченное наградами CRO-агентство, клиент которого хотел увеличить количество форм для потенциальных клиентов. Используя качественное исследование, iProspect определил «отсутствующую страницу с ценами» как основное препятствие для конверсий.
В этом тематическом исследовании iProspect продемонстрировал один из лучших примеров A/B-тестирования сочетания разных цен в эксперименте. Как вы тестируете продукт, устройство для фильтрации воды, которое продается через разные франшизы по разным ценам?

iProspect использовал лучшие отраслевые практики и исследования пользователей, чтобы с помощью Convert Compass сформулировать гипотезу о том, что посетители, которые видели начальную цену в месяц, будут конвертироваться лучше. Используя Convert Experiences, они разработали два варианта: вариант 1 с низкой начальной ценой в месяц и вариант 2 с высокой начальной ценой в месяц. Оба варианта превзошли контроль в конце эксперимента.
Вариант 1 с низкой начальной ценой в месяц стал явным победителем, увеличив коэффициент конверсии на 15 % .
4. Отслеживание отправленных форм
Возможно, вы слышали об этой передовой практике оптимизации формы, заключающейся в сокращении полей формы для повышения конверсии. И популярная рекомендация о 4 полях формы дает астрономические коэффициенты конверсии. Теперь вам не терпится внедрить 4 поля формы и получить все лучшие конверсии, которые это принесет.
Но как узнать, сработает ли эта передовая практика для вашей компании?
Вы тестируете, конечно!
Хотя всегда есть место для улучшения, нельзя починить то, что не сломано. Здесь вы используете Convert + HotJar (или Convert + Crazy Egg или Convert + Clicktale ). С помощью этих мощных интеграций вы можете узнать, какие поля формы вызывают разочарование у посетителей, а какие требуют повторного ввода информации. По сути, сузьте поля формы, которые вызывают низкую конверсию.
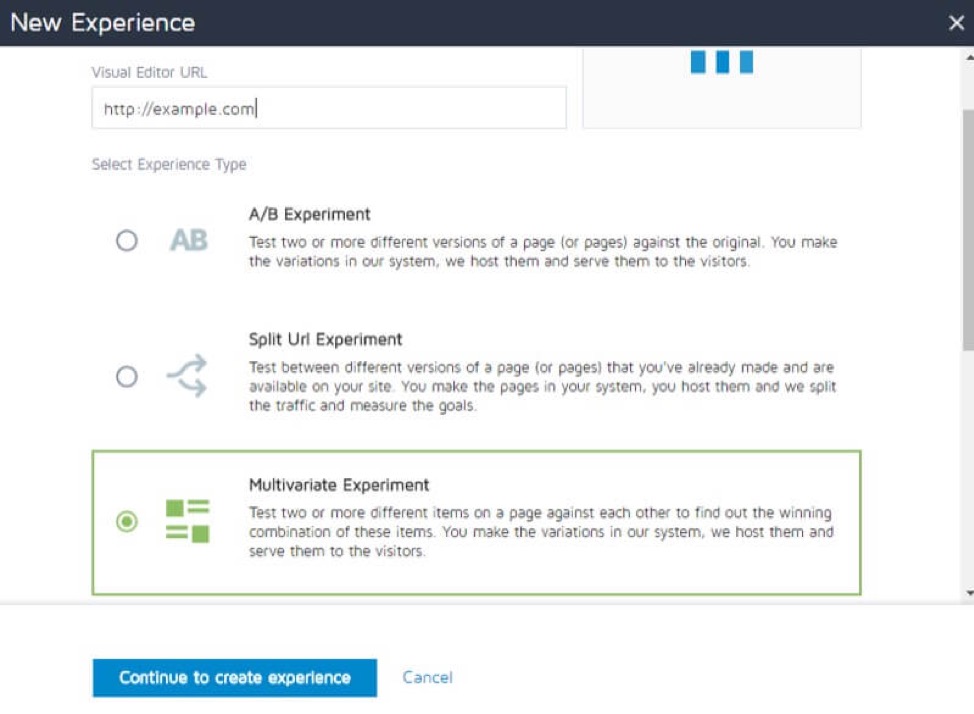
Используйте Convert Multivariate Experience для разработки форм с несколькими изменениями элементов. Кроме того, вы можете использовать Convert + Formstack или Convert + WuFoo для создания форм и просмотра данных Convert Experiences Project в выбранном вами конструкторе форм.

Используя запись посетителей HotJar, вы можете удалить поля формы, которые вызывают ненужные трения у ваших посетителей. Когда вы закончите, вы можете A/B протестировать свои формы, чтобы найти версию, которую предпочитают посетители.
Пример отправки формы отслеживания
Туристическая компания с сайтом с высокой посещаемостью обнаружила, что посетители не заполняют форму на странице предложения. Они наняли InsightWhale, агентство, которое предлагает комплексные услуги по оптимизации коэффициента конверсии, чтобы решить эту проблему.
InsightWhale погрузился в исследования, анализ и экспериментирование с помощью Convert + Google Analytics . Они обнаружили, что форма на странице сделки имеет 8 обязательных полей и макет из нескольких столбцов. Используя данные Google Analytics, они обнаружили, что большой процент посетителей приходит с мобильных устройств. Таким образом, они предположили, что сокращение количества полей формы и оптимизация ее дизайна под мобильные экраны повысят конверсию.
Они разработали два варианта, каждый из которых имел отдельные столбцы для мобильных устройств. В варианте 1 было 3 обязательных поля, а остальные 5 необязательных полей были видны. В варианте 2 было 3 обязательных поля, а остальные 5 необязательных полей были скрыты.
В конце эксперимента вариант 2 превзошел как контрольный, так и вариант 1. Эксперимент InsightWhale — один из лучших примеров A/B-тестирования оптимизации отправки форм, и он увеличил конверсию на 26%.
5. Тестируйте разные темы
Если у вас есть веб-сайт Shopify, вы можете протестировать разные темы, чтобы определить, какая из них больше нравится вашим посетителям. Выберите новую тему, удалите текст предварительного просмотра внизу, добавив этот код:
.shopify-preview-bar { display: none }Найдите идентификатор темы Shopify Preview для вашей новой темы. Сначала просмотрите новую тему в панели администратора Shopify, а затем просмотрите исходный код, чтобы получить идентификатор темы. Идентификатор представляет собой строку чисел, которую вы будете использовать в следующем формате:
?preview_theme_id= string of numbersВы будете использовать вышеизложенное, чтобы создать вариант теста разделенного URL-адреса, который покажет вариант половине посетителей вашего сайта Shopify. Установите Convert Tracking Code в обеих темах, как описано здесь . Чтобы создать тест разделения URL-адресов в Convert Experiences, следуйте инструкциям здесь .
Не забудьте включить все страницы вашего веб-сайта в раздел области сайта. Исключите все страницы со строковым запросом «preview_theme_id= строка чисел», чтобы предотвратить зацикливание при активации эксперимента.
6. Исправьте точки путаницы пользовательского интерфейса
Запутанный пользовательский интерфейс может вызвать разочарование у посетителей вашего сайта. А расстроенные посетители долго не задерживаются. Масса посетителей, покидающих ваш сайт, увеличивает показатель отказов для этой страницы и посылает сигналы поисковым системам о том, что веб-страница может быть нерелевантной. И это также может снизить ваши конверсии.
Как исправить точки путаницы в пользовательском интерфейсе
Чтобы исправить путаницу с пользовательским интерфейсом на вашем веб-сайте, вам нужна интеграция стека Convert + Google Analytics + HotJar .
- В Google Analytics перейдите в раздел «Поведение» > «Контент сайта» > «Все страницы» и отсортируйте по показателю отказов для внутреннего и внешнего трафика.
- Определите страницы с высоким показателем отказов.
- Затем разверните на этих страницах HotJar или выбранное вами программное обеспечение для поведенческой аналитики. Записи сессий, опросы и тепловые карты покажут вам элементы веб-сайта, которые смущают и расстраивают посетителей.
- В Convert Experiences сформулируйте свою гипотезу, спроектируйте варианты и запустите эксперимент.
Один из лучших примеров A/B-тестирования по устранению путаницы в пользовательском интерфейсе
Smith Optics, интернет-магазин высококачественных очков, головных уборов и аксессуаров, хотел оптимизировать взаимодействие с пользователем и повысить конверсию. Они наняли SureFoot, CRO-агентство, которое работает с малым и средним бизнесом, чтобы повысить конверсию и доход.
В своих экспериментах SureFoot использовала стек, состоящий из Google Analytics + HotJar + Convert . Во-первых, они углубились в Google Analytics и обнаружили высокие показатели отказов на странице оформления заказа от мобильных пользователей. Используя HotJar, они поняли, почему мобильные пользователи покидали сайт Smith Optics на странице оформления заказа. Посетители были разочарованы, пытаясь понять, что делать дальше. И большинство сдалось.
SureFoot выдвинул гипотезу о том, что если сделать страницу более удобной для пользователя, это устранит путаницу и разочарование посетителей и повысит конверсию. Они разработали вариант, более удобный для мобильных устройств, и запустили эксперимент с помощью Convert Experiences.
В конце эксперимента вариант превзошел контроль. Это увеличило количество посещений страницы оформления заказа на 8% и транзакций на 3,4%.
7. Отправка данных преобразования в сторонние источники
По мере роста вашего стека Martech становится жизненно важным импортировать данные из одного инструмента в другие. Когда вы проводите эксперименты в Convert Experiences и достигаете невероятных результатов, как во всех приведенных выше примерах A/B-тестирования, отправка результатов, знаний и других данных в различные другие инструменты в вашем стеке важна для продолжения успеха экспериментов, информирования персонализации, снижения оттока, увеличение дохода и т.д.
Отправка данных Convert каждому отдельному инструменту в вашем стеке — это долго и утомительно. Средняя организация имеет в своем маркетинговом стеке колоссальный 91 инструмент . Представьте, сколько времени потребуется, чтобы интегрировать Convert с 90 различными инструментами и отправлять данные по отдельности. Этот метод не только вызывает гнев разработчиков вашей команды, но и является пустой тратой времени и ресурсов. Вот почему у нас есть лучший способ отправки данных из Convert в любое количество инструментов.
Как отправить данные конвертации третьим лицам
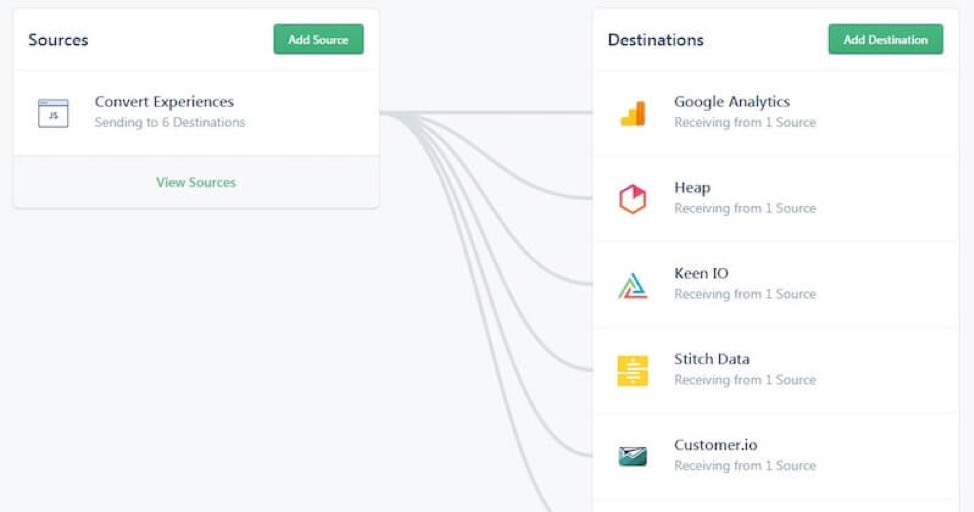
Что вам нужно, так это невероятная интеграция Convert + Segment .
- Чтобы настроить его, сначала добавьте код отслеживания Convert Experiences на свой веб-сайт.
- Затем код отслеживания сегмента.
- Добавьте Convert Experience в качестве источника в сегменте.
- Перейдите в «Настройки» в разделе «Преобразование опыта» и включите «Интеграция сегментов» на экране «Сводка».
- Используйте Convert Chrome Debugger для проверки настройки.
Теперь вы можете отправлять данные преобразования, например:
- Количество посетителей сайта
- Время, проведенное на странице
- Местоположение (страна, штат и город)
- Устройство и ОС (ПК, Mac, iPad, Android, Windows phone и т. д.)
- Атрибуты UTM (utm_source, utm_campaign name, utm_term и т. д.)
Куда вы можете отправить данные конвертации?
После интеграции Convert и Segment вы можете отправлять данные из Convert в любое другое стороннее приложение.

Вы можете отправлять данные Convert в свою аналитику, автоматизацию, склад, CRM, тепловую карту и поведение пользователей, атрибуцию, персонализацию, программное обеспечение для живого чата и т. д.
С Convert Experiences весь мир в ваших руках!
Эти примеры A/B-тестирования — лишь верхушка айсберга возможностей Convert Experiences. Как и наши различные тематические исследования, вы тоже можете увеличить доход и конверсию, удерживать посетителей на своем веб-сайте дольше и дольше!
Начните с бесплатной попытки Convert Experiences уже сегодня!