Пошаговое руководство по A/B-тестированию тем Shopify (с использованием Convert Experience)
Опубликовано: 2021-09-28
Как владельцу бизнеса Shopify найти подходящую тему сложно. Много времени и энергии уходит на создание успешного интернет-магазина. И все начинается с того, что вы часами выбираете идеальную тему, чтобы придать вашему интернет-магазину правильный вид, что еще больше разочаровывает, когда он неэффективен.
Так много разных тем на выбор, но как их все сравнить? Какой из них вы должны использовать для своего бизнеса, чтобы радовать посетителей и максимизировать продажи?
А что, если бы можно было выбрать более одной темы ? Чтобы убедиться, что дизайн действительно работает и приносит вам продажи, прежде чем остановиться на одном?
A/B-тестирование — отличный способ измерить эффективность выбранной вами темы (тем) Shopify. Один из способов сделать это — выбрать две (или более) темы с разным дизайном (например, тема А и тема Б), а затем проверить их эффективность друг против друга!
В этом руководстве вы узнаете все, что вам нужно знать об A/B-тестировании тем Shopify. В целях иллюстрации я подробно опишу этот процесс с помощью параметра Convert Split URL.
1. Выберите темы Shopify, которые вы хотите протестировать
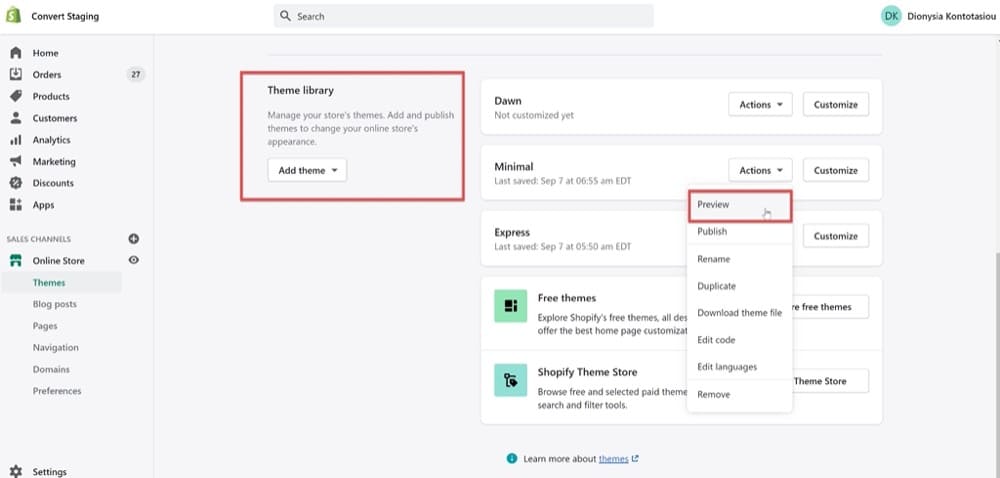
Прежде всего, вам нужно выбрать две темы Shopify для тестирования. (Вам нужно будет ограничиться только двумя темами для первого теста. Если вы рассматриваете более двух тем, вам нужно будет запустить последующие тесты.)
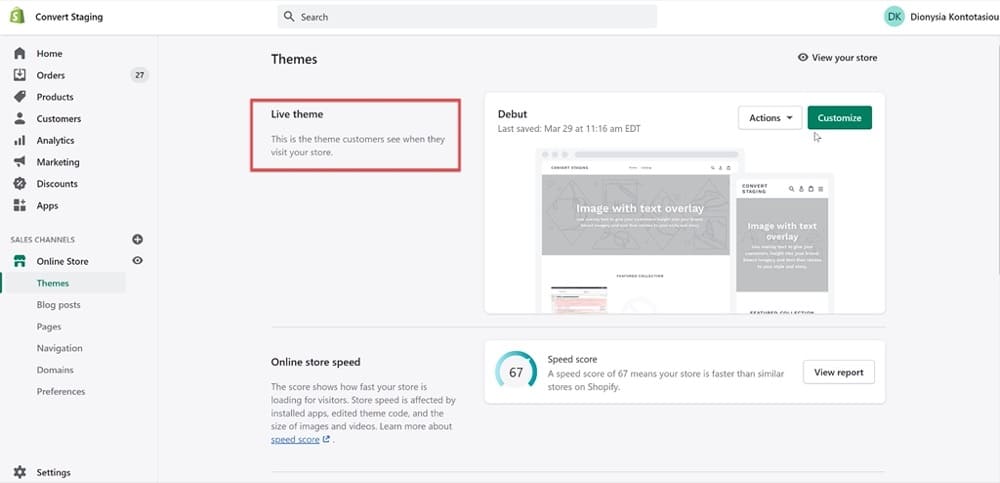
Основной темой будет та, которую вы показываете вживую посетителям магазина Shopify, а другая, которую вы хотите протестировать, будет в режиме предварительного просмотра (не опубликована).
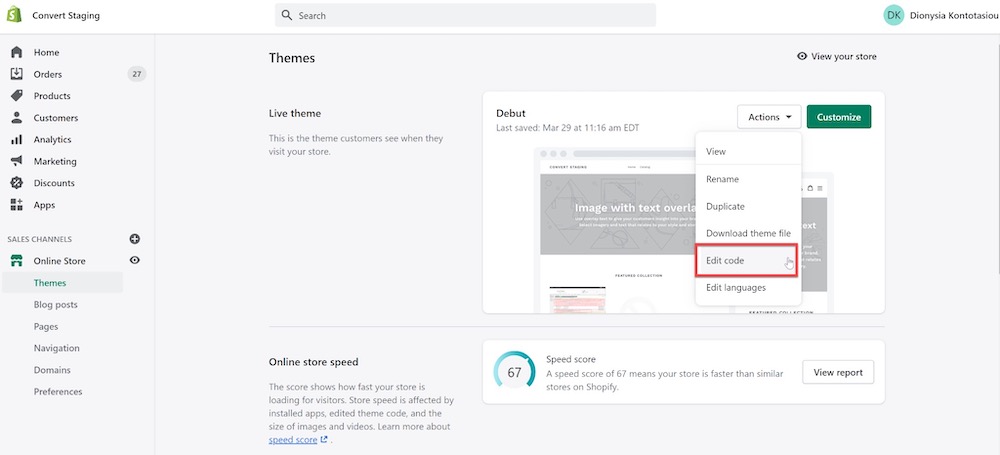
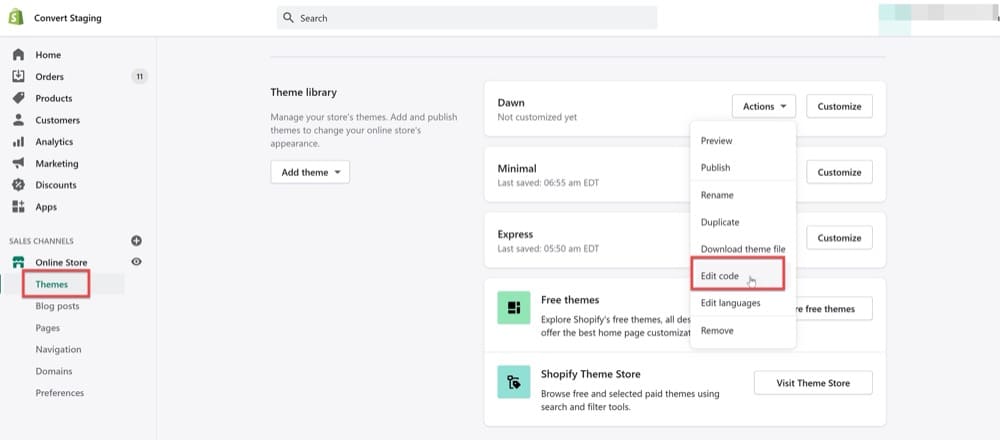
В приложении Shopify найдите свою живую тему в Каналы продаж > Интернет-магазин , затем Темы :

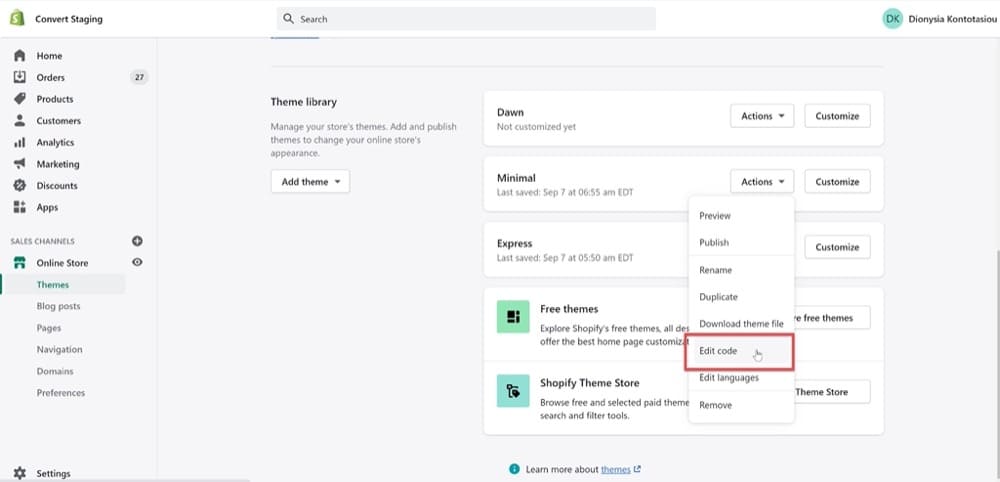
Затем выберите вторую тему, которую хотите протестировать, из библиотеки тем:

2. Установите код отслеживания конвертации в обе темы.
Теперь, когда вы выбрали темы на платформе Shopify, вам необходимо установить код отслеживания. Это важная часть, которая обеспечит правильное отслеживание поведения посетителей, и тест даст вам законного победителя!
Просто следуйте приведенным ниже инструкциям, чтобы установить код отслеживания Convert Experiences в ОБЕ темы Shopify, которые вы хотите разделить на тесты.
Перейдите в Каналы продаж > Интернет-магазин > Темы > Дополнительные действия > Изменить код.

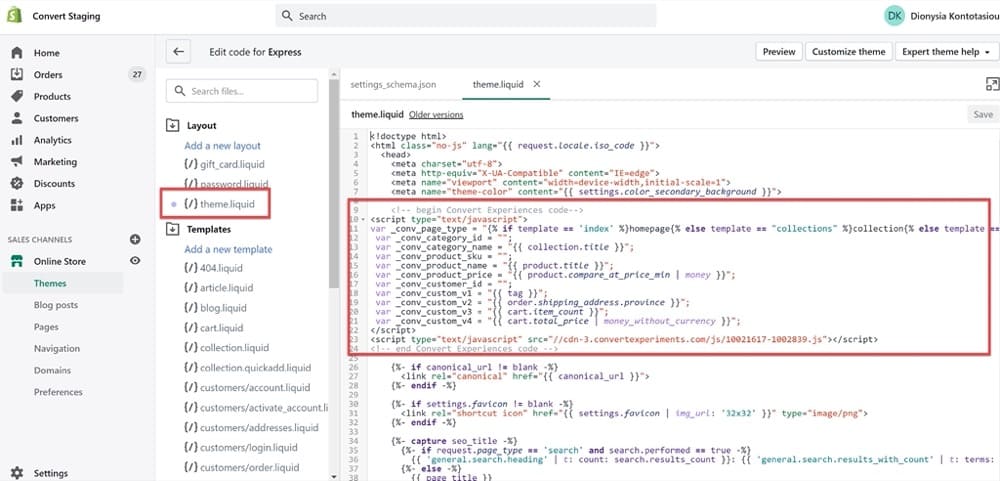
Затем выберите файл theme.liquid и вставьте приведенный ниже код отслеживания Convert непосредственно перед первым разделом «{% if %}», как показано на снимке экрана. Убедитесь, что вы заменили идентификационный номер проекта своим собственным идентификатором проекта учетной записи Convert.
<!-- начать код Convert Experiences-->
<тип сценария="текст/javascript">
var _conv_page_type = "{% if template == 'index' %}домашняя страница{% else template == "коллекции" %}коллекция{% else template == "статья" %}статья{% else template == "продукт" % }product{% else template == "cart" %}cart{% else %}other{% endif %}";
вар _conv_category_;
var _conv_category_name = "{{ collection.title }}";
вар _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | деньги }}";
вар _conv_customer_;
var _conv_custom_v1 = "{{ тег }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</скрипт>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<ЗАМЕНИТЕ ЭТО ИДЕНТИФИКАЦИОННЫМ НОМЕРОМ ПРОЕКТА>.js"></script>
<!-- конец кода Convert Experience --> 
Наконец, не забудьте сохранить изменения!
Как я упоминал выше, вам нужно будет применить те же шаги ко второй теме, которую вы хотите протестировать. Помните, что это тема, которую вы сохраните в режиме предварительного просмотра.
Начните с перехода в Каналы продаж > Интернет-магазин > Темы > Библиотека тем > (выберите нужную тему) > Редактировать код.

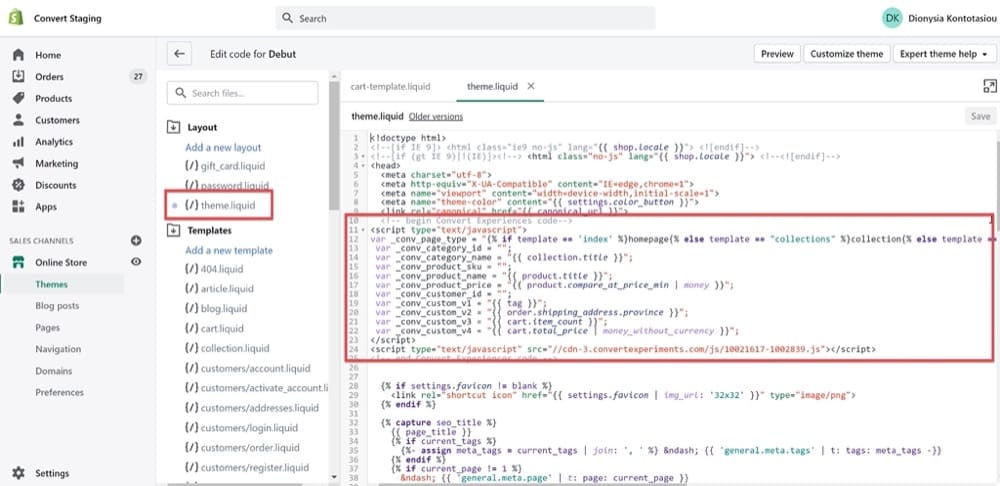
Затем просто повторите процесс для второй темы: выберите файл theme.liquid, отредактируйте код, используя приведенный выше скрипт, и сохраните изменения.
Это должно выглядеть так, в зависимости от того, какую тему вы выбрали:

Чтобы получить более подробные инструкции по установке кода отслеживания Convert, выполните действия, описанные здесь.
3. Разрешить отслеживание доходов
Теперь о важной части: отслеживание доходов. Как еще вы узнаете, какая тема Shopify лучше подходит для вашего бизнеса?
Есть три основных способа отслеживания доходов, о которых я расскажу более подробно в этом посте.
Короче говоря, вы можете решить либо
- Установите код отслеживания Convert на странице статуса заказа Shopify, чтобы иметь возможность отслеживать доходы/покупки через Google Analytics,
- Настройте код отслеживания дохода вручную или
- Используйте вебхуки.
Вы можете использовать отслеживание доходов, чтобы узнать, когда ваши клиенты посещают вашу кассу и как часто они совершают покупки. Это также отличный способ узнать больше о покупательских тенденциях в вашем магазине, таких как средняя стоимость заказа и общий объем продаж по продукту.
Чтобы настроить его, перейдите в « Настройки»> «Оформить заказ» и прокрутите вниз до раздела « Дополнительные сценарии ». В поле формы Дополнительные скрипты вставьте следующий код:
<тип сценария="текст/javascript">
если (typeof _conv_host == "не определено") {
окно["_conv_prevent_bodyhide"] = правда;
(функция() {
var _conv_track = document.createElement("сценарий");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</скрипт>Замените текст «XXXXX-XXXXX» на идентификатор проекта вашей учетной записи Convert, указанный в настройках вашего проекта.
4. Найдите идентификатор темы Shopify Preview
Затем вам нужно будет отредактировать код неопубликованной темы на веб-сайте Shopify. Помните, что вы можете сделать это, выбрав Каналы продаж > Интернет-магазин > Темы > Дополнительные действия > Изменить код.

Затем вы можете скопировать идентификатор темы из URL-адреса администратора, /admin/themes/xxxxxxxx.

Этот идентификатор понадобится вам, чтобы добавить ?preview_theme_id=xxxxxxxx в качестве альтернативного URL-адреса для теста разделенного URL-адреса (подробнее об этом в следующем разделе).
5. Создайте тест преобразования разделенного URL-адреса
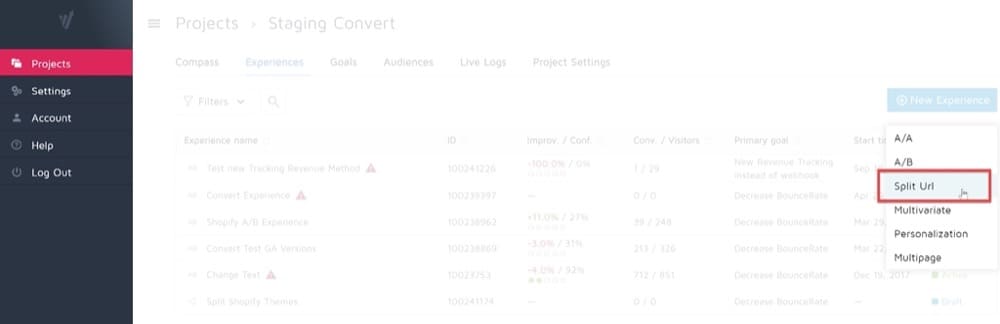
Теперь давайте перейдем к инструменту A/B-тестирования, в данном случае Convert Experiences, чтобы настроить тест разделения URL.

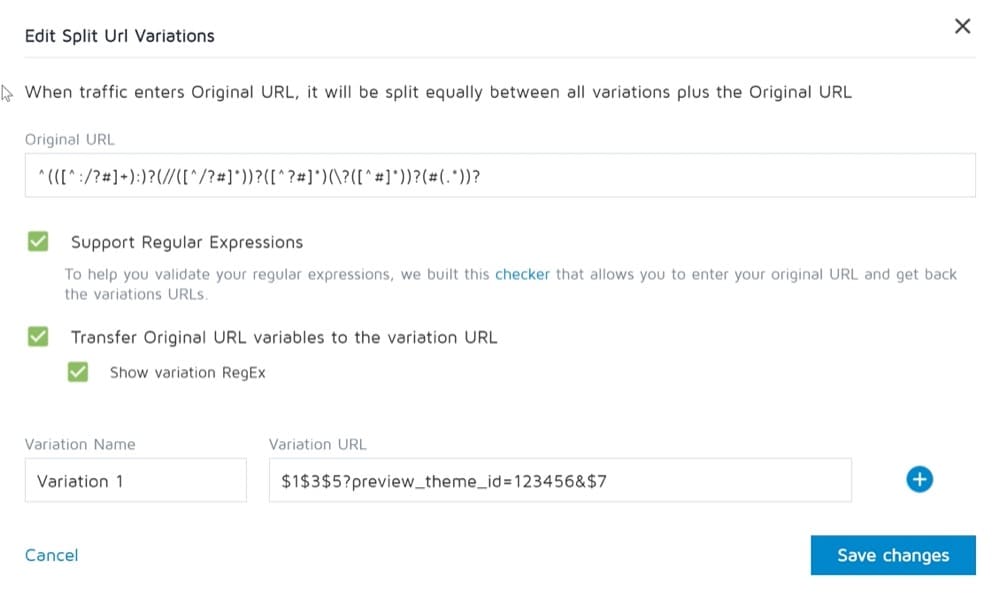
В разделе « Редактировать варианты разделенного URL » вставьте этот код в поле « Исходный URL »:
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Используйте следующий URL -адрес варианта, где переменная preview_theme_id — это то, что вы обнаружили на предыдущем шаге (и не забудьте заменить «123456» вашим собственным идентификатором темы предварительного просмотра Shopify):
$1 $3 $5?preview_theme_id=123456&$7
Результирующий URL будет примерно таким:
https://www.store.com?preview_theme_id=123456&.
Затем включите « Поддержка регулярных выражений » и «Перенос переменных исходного URL-адреса в альтернативный URL-адрес ». Ваши тестовые варианты должны выглядеть так (за исключением того, что идентификатор темы будет другим):

6. Укажите, какие страницы Shopify для таргетинга
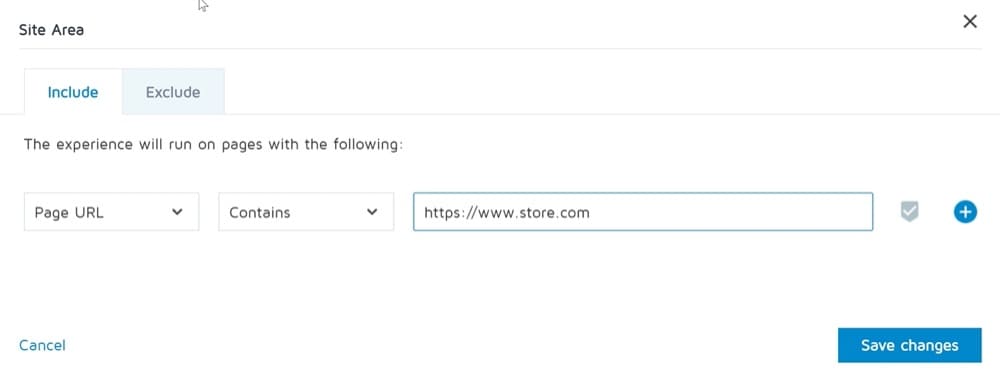
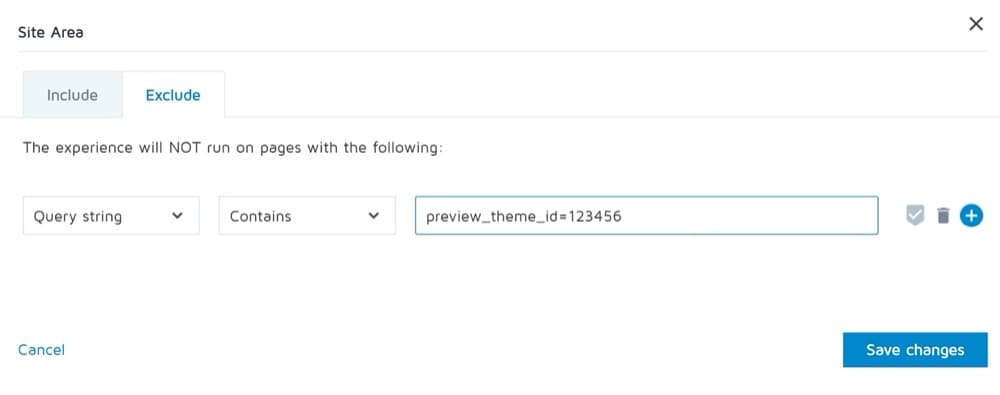
Еще раз перейдите в приложение Convert Experiences. Убедитесь, что раздел « Область сайта » включает все страницы в вашем магазине Shopify (включая все эти ценные страницы продуктов!).
Это может выглядеть примерно так:

Убедитесь, что вы исключаете страницы, если строка запроса содержит: preview_theme_id=123456.
Это очень важно , чтобы при активации эксперимента не возникло зацикливания. Если вы увидите петлю, значит, вы пропустили этот шаг.

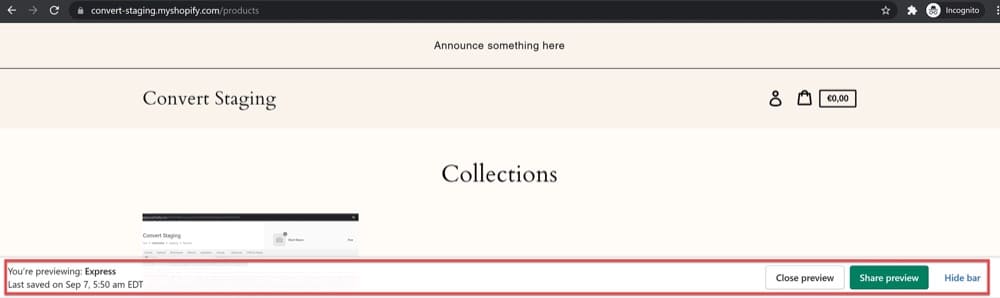
7. Скрыть панель предварительного просмотра Shopify
Если мы остановимся здесь и просто активируем эксперимент с разделенным URL-адресом, когда шаблон темы предварительного просмотра отображается случайным образом посетителям веб-сайта, появляется раздражающее всплывающее окно с указанием, что это шаблон предварительного просмотра. Это может не понравиться вашим посетителям и может вызвать опасения по поводу того, какие другие тесты проводятся в вашем магазине.

Чтобы избежать ненужных трений, добавьте приведенный ниже код CSS в Shopify, чтобы скрыть баннер предварительного просмотра. Обратите внимание, что если вы хотите скрыть этот баннер и на страницах оформления заказа, вам потребуется учетная запись Shopify Plus, так как код применяется только к клиентам Shopify Plus.
В Shopify перейдите в « Интернет-магазин» > «Настройки» > «Google Analytics» и добавьте следующий код в поле « Дополнительный JavaScript Google Analytics »:
функция () {
var css_override = document.createElement("стиль");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: none !important; }',
голова = документ.голова || document.getElementsByTagName('head')[0],
стиль = документ.createElement('стиль');
style.type = 'текст/css';
если (style.styleSheet) {
style.styleSheet.cssText = css;
} еще {
style.appendChild (document.createTextNode (css));
}
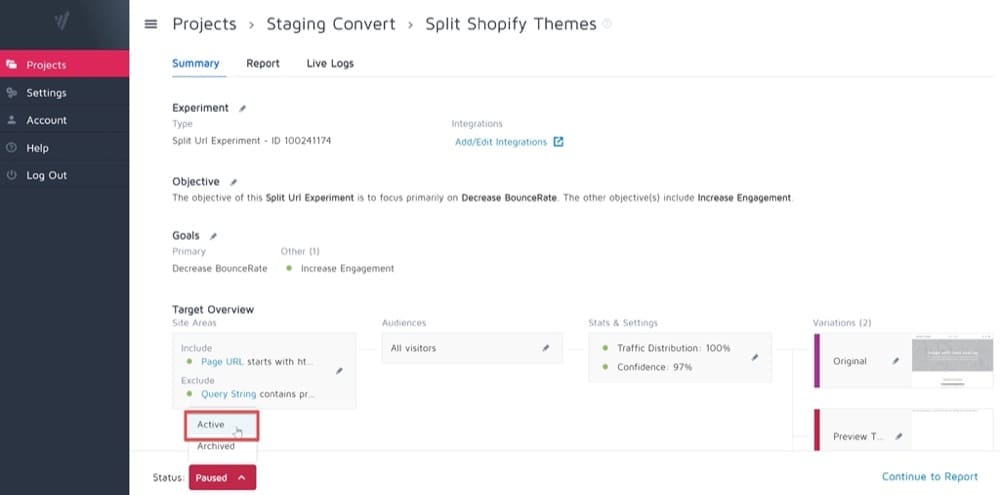
head.appendChild (стиль);8. Запустите эксперимент с разделенным URL
Теперь вы готовы активировать эксперимент с разделенным URL. Для этого вам нужно перейти на страницу эксперимента в Convert Experiences и установить для нее значение Active.

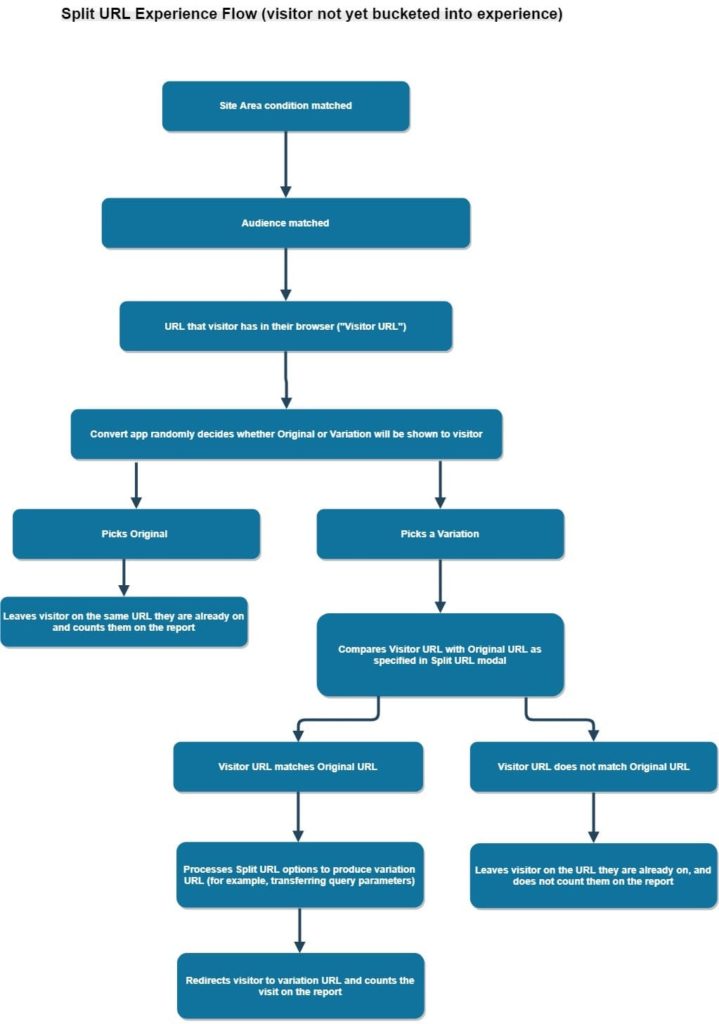
Когда эксперимент запущен, вот что происходит, когда посетитель попадает на одну из страниц вашего магазина Shopify:

8. Проанализируйте свои результаты и выберите победителя!
Convert использует Frequentist Inference, чтобы определить, когда и насколько ваши темы Shopify лучше друг друга. Как правило, мы рекомендуем подождать две недели, прежде чем выбирать тему-победительницу, и сам инструмент, как правило, не сообщает вам победителя раньше этого времени (если только у вас нет большого трафика на вашем сайте).
Это также основная причина того, что наша бесплатная пробная версия работает в течение 2 недель.
В мире электронной коммерции две недели — это даже не так много. Так что придерживаться хотя бы двух недель — неплохая идея. В конце концов, мы тестируем целые темы, поэтому не помешает быть полностью уверенным в том, какое влияние окажет ваш тест.
Вывод
Итак, у вас есть это.
Независимо от того, являетесь ли вы новым владельцем магазина Shopify, который ищет идеальную тему для своего бизнеса, или опытным владельцем бизнеса электронной коммерции, который ищет более эффективную тему, Shopify A/B-тестирование — это то, что может помочь вам улучшить взаимодействие с пользователем, оптимизировать коэффициенты конверсии и продажи, а также принимать более эффективные бизнес-решения.
Мы описали все шаги выше, поэтому не беспокойтесь, если процесс тестирования для вас незнаком! И если вам понравилась простота использования Convert Experiences, нажмите на баннер ниже, чтобы получить бесплатную пробную версию, чтобы вы могли сразу начать работать над поиском подходящей темы Shopify.