7 верных способов ускорить вашу веб-страницу для лучшего UX и пользовательского интерфейса
Опубликовано: 2023-02-06Пользовательский опыт (UX) и пользовательский интерфейс (UI) веб-сайта могут создать или разрушить его успех.
Каждая миллисекунда имеет значение для скорости страницы, напрямую влияя на путешествие пользователя и вовлеченность на веб-сайте. Эта статья научит вас семи верным способам ускорить вашу веб-страницу для улучшения UX и UI.
Почему скорость загрузки страницы является важным фактором?
Фактор № 1 — Влияние на SEO
Спросите себя, будете ли вы ждать, если увидите веб-страницу, которая загружается целую вечность? Или вы закроете страницу и пойдете дальше?
Ответ очевиден. Пользователю требуется около 1-3 секунд, чтобы решить, нравится ли ему сайт! Нравится вам это или нет, но скорость загрузки страниц имеет решающее значение для любого веб-сайта.
Низкая скорость загрузки страниц может привести к увеличению показателя отказов, что, в свою очередь, повредит SEO-рейтингу. Поисковые системы, такие как Google, отдают предпочтение сайтам с более быстрой загрузкой, поэтому очень важно убедиться, что ваш сайт соответствует требуемым стандартам.
Низкая скорость загрузки страниц приведет к тому, что посетители быстро покинут ваш сайт и не вернутся; это заставляет потенциальных клиентов уходить в другие места (вероятно, к вашим конкурентам!).
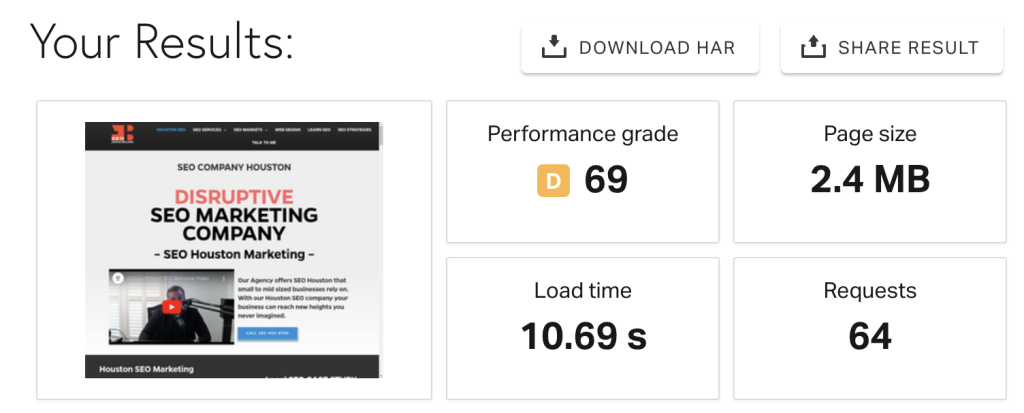
Взгляните на этот медленно загружающийся веб-сайт, который загружается более 10 секунд.

Маркетинг 101 заключается в том, что чем дольше кто-то остается на вашем сайте, тем больше вероятность того, что он совершит покупку или выполнит какое-либо другое действие (например, подписка на ваши услуги), которое вы от него хотите.
Фактор № 2. Влияние на пользовательский опыт
Вы можете предлагать лучший продукт в мире, но если вашему сайту не хватает функциональности, которая нужна потенциальным клиентам, они, скорее всего, пойдут в другое место. И мы уже обсуждали, как медленная загрузка сайта может повлиять на ваш рейтинг в результатах поиска.
Многие люди привыкли к быстрой загрузке сайтов благодаря более высокой скорости интернета и сайтам, оптимизированным для маленьких экранов.
Посетители не будут долго думать о том, чтобы пойти в другое место, если ваше не соответствует их требованиям. Медленные сайты также могут раздражать пользователей и оставлять плохие комментарии/отзывы в Интернете.
Например, предположим, что в вашем интернет-магазине низкая скорость загрузки страниц.
В этом случае потенциальные клиенты, скорее всего, бросят свои корзины и купят у конкурента (хотя продукт немного дороже или дрянной), который вместо этого обеспечивает более быстрое время загрузки страницы.
Они также могут выражать свое недовольство в социальных сетях, таких как Twitter, оставляя «плохие» отзывы.
В современном цифровом мире скорость имеет значение. Конец дискуссии.
Фактор № 3. Влияние на стоимость бренда
Давайте продолжим и представим это. Ваш друг рекомендует вам использовать определенный бренд, потому что у него есть положительный опыт его использования. Вы посещаете веб-сайт этой компании и видите, что он выглядит непрофессионально, загроможденным и очень медленным.
Каким будет ваше первое впечатление о компании?
Доверились бы вы тогда рекомендациям своего друга? Вы можете доверять своему другу, но будете сомневаться в бренде. Вы дважды подумаете, прежде чем использовать его или рекомендовать другим, и предположите, что продукты и услуги, предлагаемые компанией, также могут быть некачественными.
С ростом мобильных технологий и ожиданий потребителей в отношении быстрых решений низкая скорость загрузки страниц может иметь катастрофические последствия для любого бренда. Кроме того, низкая скорость загрузки страниц также создает впечатление, что сайт не заслуживает доверия и не является безопасным.
Клиенты с меньшей вероятностью будут доверять этим сайтам свои данные или деньги, что приведет к упущенным возможностям получения дохода.
Вот список из 7 лучших советов по увеличению скорости загрузки страниц.
Совет № 1 — выберите облегченную тему
Некоторые темы выглядят сногсшибательно великолепными, но они ложатся тяжелым бременем на сервер и приводят к снижению скорости загрузки страниц. Пожалуйста, подумайте о выборе темы и выберите легкие темы, которые работают быстро и хорошо работают во всех основных браузерах, таких как Chrome, Firefox, Opera и т. д.
Темы, нагруженные мертвым грузом, такие как дополнительные функции или плагины, которые не используются, занимают слишком много места и могут значительно замедлить скорость вашей страницы. Вместо этого выберите легкие темы.
Эти темы умело созданы с использованием легкого кода и бесчисленных функций оптимизации, которые делают их идеальными для повышения скорости загрузки страниц.
Они не только предлагают простые, но мощные элементы дизайна, которые можно адаптировать к потребностям любого проекта, но и их высокая скорость загрузки также гарантирует, что ваши посетители будут без проблем посещать ваш сайт.
Кроме того, оба имеют широкие возможности настройки, которые позволяют быстро создавать уникальные дизайны без написания кода.
Совет № 2 — Используйте плагины с умом
Это происходит так. Несколько МБ, которые каждый плагин добавляет к размеру файла вашего сайта, могут быстро увеличиться, особенно если у вас установлено несколько плагинов.
Лучше всего использовать плагин только тогда, когда он нужен, и удалять его, как только он больше не нужен. Однако факт в том, что некоторые плагины необходимы для любого веб-сайта — плагины кэширования, плагины сжатия изображений и т. д.

Один простой совет — используйте плагины с умом, помня о принципе KISS — Keep It Simple, Stupid!
Используя меньшее количество плагинов и следя за тем, чтобы те, которые вы используете, были обновлены и оптимизированы для вашей платформы, вы можете значительно увеличить скорость загрузки страниц без ущерба для функциональности или функций вашего сайта.

Например, вместо установки плагина, предназначенного для оптимизации определенного формата изображения (например, jpg), вам может быть лучше использовать более качественный плагин, который поддерживает самые популярные форматы изображений.
Точно так же, если плагин предлагает несколько функций, но вам нужна только одна или две из них, не загромождайте свою систему и используйте пони с одним приемом.
Совет № 3. Используйте инструменты для проверки скорости
Прежде чем ускорить свой сайт, вы должны точно знать, что его тормозит. Нельзя блуждать в темноте и надеяться на лучшее.
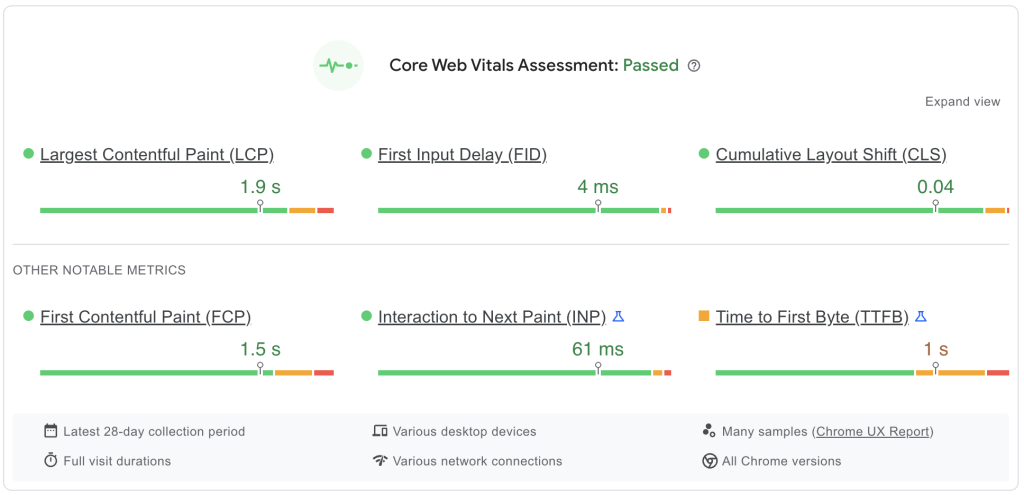
Вот почему так полезны такие инструменты, как Google PageSpeed Insights.

Они позволяют вам точно знать, как быстро ваш сайт загружается в разных частях мира, что поможет вам принять обоснованное решение о том, как ускорить его.
С помощью инструмента проверки скорости можно выявить и устранить причины низкой производительности; это поможет вам точно знать, на чем сосредоточить свои усилия.
Эти инструменты предоставят вам необходимую информацию, такую как оценка (т. е. скорость вашего веб-сайта), разрешение и другие детали. Некоторые из популярных инструментов для проверки скорости включают в себя:
- Пингдом
- Тест скорости Google
- GT Метрика
Совет № 4 — Оптимизируйте изображения
Изображения сродни плагинам. Они могут показаться мелочью. Но со временем они могут потреблять вашу пропускную способность и замедлять работу вашего сайта. Решение здесь — оптимизация изображений.
Процесс включает в себя сжатие изображений без потери качества и уменьшение размера файла изображения, что сокращает время загрузки.
Вы можете использовать инструменты оптимизации изображений, такие как TinyPNG и Compressor.io, чтобы уменьшить размер ваших изображений.

Правильные типы файлов важны при оптимизации изображений; JPEG отлично подходит для фотографий, а PNG лучше всего подходит для логотипов и значков с прозрачным фоном. Вы также можете использовать спрайты CSS для объединения нескольких изображений в одно большое изображение, уменьшая количество HTTP-запросов.
Для непосвященных HTTP-запросы — это сообщения, отправляемые между веб-браузером и сервером, которые сообщают серверу, какие данные необходимо получить для отображения данной веб-страницы.
Каждый элемент на странице, такой как изображения, видео, текстовые файлы и скрипты, генерирует отдельный запрос. Сокращение этих запросов уменьшит время, необходимое серверу для ответа, и позволит быстрее загружать страницы.
Другие методы включают реализацию отложенной загрузки изображений и сжатие содержимого HTTP с помощью кодирования Gzip.
Совет № 5 — Используйте CDN
Предположим, вы сидите в дальнем конце ресторана. У вас есть заказ на блюдо, приготовленное на кухне, а затем поданное к вашему столу. Официанту потребуется больше времени, чтобы принести вам ваш заказ, чем тому, кто сидит ближе к кухне.
Причина в том, что чем дальше вы находитесь от кухни, тем больше времени занимает доставка еды.
То же самое касается контента на вашем сайте. Чем ближе сервер к посетителю, тем быстрее он будет загружаться. Следовательно, если вы хотите, чтобы ваш сайт загружался быстрее, используйте сеть доставки контента (CDN).
CDN действует как посредник между вашим сервером и посетителем, имеет серверы по всему миру и обслуживает контент из ближайшего места. Итак, если у вас много посетителей из Европы, например, рекомендуется использовать CDN с серверами в Европе, чтобы контент загружался быстрее.
Совет № 6 — Минимизируйте HTML, CSS и Javascript
Минимизируя три элемента, упомянутых выше, вы можете создать более быстрый сайт, который с меньшей вероятностью будет страдать от медленной загрузки.

Минификация кода приведет к улучшению UX, так как пользователи получат более быстрый опыт при изучении вашего веб-сайта.
Минимизация этих файлов включает удаление ненужного кода, такого как пробелы и комментарии, что может значительно увеличить размер файлов. В результате уменьшается объем кода, который необходимо загрузить браузеру, когда пользователь запрашивает страницу.
Совет № 7. Используйте кеширование браузера
Кэширование браузера работает путем сохранения файлов на компьютере пользователя, чтобы уменьшить количество запросов к серверу и время загрузки для будущих посещений.
Этот метод позволяет пользователям быстрее получать доступ к веб-страницам, поскольку им больше не нужно загружать все необходимые файлы каждый раз, когда они посещают страницу. Вместо этого необходимо загружать только новые элементы.
Кэширование браузера также снижает нагрузку на ваши серверы (это особенно полезно, если вы используете виртуальный хостинг), когда несколько человек одновременно посещают страницу; это означает, что страницы могут оставаться активными даже в моменты высокой посещаемости.
Ключевые выводы
- Поймите, что медленный веб-сайт влияет на UX, рейтинг SE и ценность бренда.
- Когда дело доходит до темы, обратите внимание на функциональность.
- Используйте плагины по мере необходимости.
- Периодически используйте инструменты проверки скорости.
- Оптимизируйте мультимедиа.
- Используйте CDN для быстрой доставки страниц.
- Сократите код для более быстрого просмотра.
- Включите кеширование браузера, чтобы уменьшить количество запросов к серверу.
Автор БИО:
Кристиан Уорд является генеральным директором San Diego SEO Inc. Обладая более чем 10-летним опытом работы в области цифрового маркетинга, он обладает знаниями в области маркетинга в социальных сетях, контекстной рекламы, управления репутацией в Интернете и многого другого.
