6 дизайнерских приемов, которые повысят конверсию вашего сайта
Опубликовано: 2021-08-19Как владелец бизнеса, вы хотите убедиться, что ваш веб-сайт усердно работает, чтобы помочь вам получить конверсии. Хороший дизайн побудит людей остаться, проверить ваши продукты и узнать больше о вашем бизнесе, что повысит их шансы на совершение покупки.
В этой статье мы расскажем о некоторых дизайнерских хитростях, которые помогут вам повысить коэффициент конверсии вашего веб-сайта.
Давайте начнем.
Сделайте так, чтобы людям было невероятно легко сделать следующий шаг
Чем проще кому-то сделать следующий шаг в вашем бизнесе, тем больше вероятность того, что он совершит покупку. Правильный веб-дизайн играет в этом огромную роль.
Есть много различных элементов, которые вы можете включить на свой веб-сайт, чтобы гарантировать, что люди сделают следующий шаг, увеличивая ваши конверсии. Здесь только несколько:
- Используйте кнопки призыва к действию, чтобы стимулировать клики
- Упростите связь со службой поддержки клиентов
- Предоставьте лид-магнит для сбора адресов электронной почты людей и оставайтесь на связи
- Создайте сложные функции поиска, которые приведут людей именно к тому, что им нужно
- Разместите онлайн-формы спереди и по центру, чтобы ваши посетители знали, что делать дальше
Убедитесь, что ваши целевые страницы хорошо оптимизированы для конкретных ключевых слов. Bouqs — это один из брендов электронной коммерции, который создает множество целевых страниц, которые хорошо ранжируются по целевым ключевым словам, таким как доставка цветов онлайн. Эти страницы идеально оптимизированы для захвата важных ключевых слов, и они создали десятки отдельных страниц для захвата различных типов поисковых запросов Google.
Правильный дизайн вашего веб-сайта жизненно важен для того, чтобы заставить людей сделать следующий шаг в вашем бизнесе. Давайте взглянем на несколько примеров компаний, которые разработали свои веб-сайты таким образом, чтобы стимулировать конверсию для вдохновения.

Университет Виктории, онлайн-университет, предлагающий курсы последипломного образования, имеет форму на своей онлайн-странице MBA Finance, где посетитель может загрузить брошюру программы. Людям, которые заходят на эту веб-страницу для получения дополнительной информации о программе, не нужно далеко ходить, чтобы сделать следующий шаг — они могут просто прокрутить вниз, ввести свою информацию и получить подробную брошюру.
Это отличный способ создать веб-страницу, подобную этой. Люди, посещающие веб-сайт, скорее всего, уже в той или иной форме проявляют интерес к программе, и предоставление им таким образом дополнительной информации поможет им почувствовать более тесную связь с университетом. Когда они будут готовы начать обучение, это повысит шансы того, что кто-то выберет Университет Виктории.
Когда дело доходит до вашего собственного веб-сайта или приложения, подумайте о том, чтобы запросить информацию о ваших клиентах, как у Университета Виктории, и предоставить что-то взамен. Вы также должны размещать такие формы на видном месте на странице, чтобы обеспечить больше конверсий!

Insurance Navy, поставщик нестандартного автострахования, также облегчает посетителям веб-сайта следующий шаг на странице страхования SR22. Как вы можете видеть на изображении выше, у них есть короткая форма, которая направляет пользователя на страницу, где он может получить расчет стоимости страховки. Обратите внимание, что эта первая форма состоит всего из двух шагов — пользователь выбирает тип страховки, которую он ищет, вставляет свой почтовый индекс, а затем он перенаправляется к полной форме.
Это не только облегчает пользователям переход к следующему шагу, но и приводит к полной странице, которая собирает больше информации. Поскольку страховые расценки требуют от пользователя большого количества информации, быстрое и простое заполнение форм может помочь обеспечить конверсию.
На своем веб-сайте убедитесь, что вашим клиентам не нужно делать много шагов, чтобы инвестировать в ваши продукты или услуги. Используйте стратегию, аналогичную страховому флоту, которая поможет им начать процесс, не отнимая массу времени и энергии.

Наконец, iCASH, поставщик финансовых услуг в Канаде, позволяет посетителям своего веб-сайта сделать следующий шаг на странице кредитных услуг для Британской Колумбии. Как вы можете видеть на изображении выше, есть инструмент, который позволяет пользователю вводить, сколько он хочет занять, сколько выплат он хочет сделать и где он живет. Оттуда пользователь просто нажимает «Получить кредит», чтобы сделать следующий шаг. Инструмент имеет гладкий и простой дизайн, который легко понять зрителю, что делает его отличным средством для обеспечения конверсий.
На своем веб-сайте подумайте, как вы могли бы внедрить интерактивные инструменты, которые помогут посетителям веб-сайта начать знакомство с вашим бизнесом. Это не только поможет привлечь клиентов, но и даст им достаточно информации о том, что они получат от вашего бизнеса, чтобы они чувствовали себя комфортно, делая следующий шаг вместе с вами.
Убедитесь, что ваши призывы к действию привлекательны и убедительны
Призыв к действию или CTA — это слово или фраза, часто на цветной кнопке, которая сообщает посетителю веб-сайта, что делать дальше. Призывы к действию должны быть важной частью вашего веб-дизайна, так как они могут напрямую привести к большему количеству конверсий. «Купить сейчас» или «Зарегистрироваться сегодня» — это всего лишь два примера простых призывов к действию. При этом существует множество различных способов, с помощью которых вы можете разработать свои призывы к действию, чтобы они привлекали внимание и убеждали людей совершить конверсию.
Вот несколько советов, о которых следует помнить:
- Разместите свои призывы к действию так, чтобы люди могли их сразу увидеть
- Используйте сильный командный глагол
- Используйте яркие цвета, чтобы привлечь внимание к кнопке
- Воспользуйтесь страхом читателя упустить что-то, или FOMO
- Включите срочность в свою формулировку
Давайте взглянем на несколько примеров компаний, у которых есть привлекательные и эффективные призывы к действию для вдохновения.

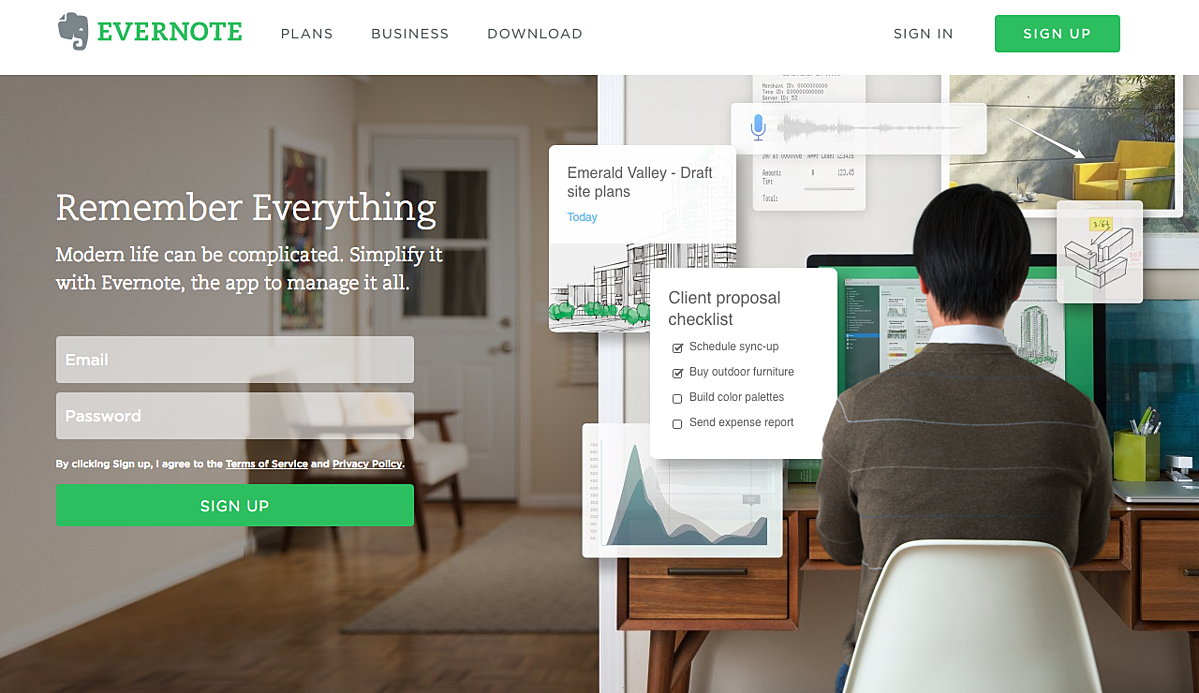
Evernote, приложение для создания заметок и организации, имеет отличный CTA прямо на своей домашней странице. Обратите внимание, как зеленый цвет основного и второстепенного CTA выделяется на странице — они того же цвета, что и их логотип, благодаря чему все три элемента очень четко выделяются. Примечательна и вспомогательная копия. «Помнить все» помогает клиентам понять, что они получат, подписавшись на Evernote. Эти элементы дизайна работают вместе и помогают повысить коэффициент конверсии Evernote.
На своем веб-сайте обязательно используйте смелые, выделяющиеся цвета (возможно, соответствующие вашему логотипу) и дополнительный текст, который поможет донести ваше сообщение. Эти стратегии дизайна могут помочь улучшить коэффициент конверсии вашего сайта.

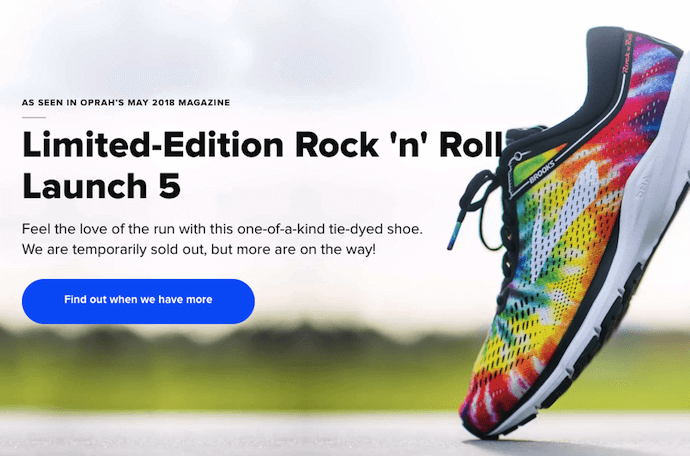
Brooks, компания по производству спортивных товаров, использует силу FOMO с их CTA, чтобы стимулировать больше конверсий. На изображении выше вы можете видеть, что одни из их кроссовок ограниченной серии временно распроданы, но они скоро вернутся!
На своем ярко-синем CTA у Brooks есть умный CTA: «Узнайте, когда у нас будет больше». Когда посетитель нажимает кнопку CTA, Brooks может собрать информацию о покупателе и отправить ему сообщение, когда эта обувь снова будет доступна. Предоставление людям еще одного шанса получить эксклюзивную обувь — отличный способ повысить конверсию и получить информацию о клиентах!
На своем веб-сайте задействуйте чувство FOMO у клиента с помощью CTA. Это побудит людей кликать, тем самым повышая коэффициент конверсии.
Если у вас возникли проблемы с выбором между несколькими разными дизайнами CTA, не беспокойтесь. Вы можете попробовать несколько различных вариантов с помощью A/B-тестирования или сплит-тестирования. Это поможет вам определить, какой из ваших CTA-дизайнов приводит к наибольшему количеству конверсий! Ознакомьтесь с руководством по A/B-тестированию от AppInstitute, чтобы узнать больше.
Всегда оставляйте место для положительных отзывов клиентов
Обзоры и отзывы являются формой социального доказательства, и посетители веб-сайта обычно доверяют им больше, чем другим формам маркетинга. Это означает, что они могут быть очень эффективными для повышения конверсии.
Способ сбора отзывов клиентов зависит от типа вашего бизнеса. Если вы ведете бизнес, основанный на продуктах, обзоры со звездами, вероятно, будут работать лучше всего — это поможет вашим потенциальным клиентам быстро и легко сравнивать различные продукты. Если у вас есть бизнес, основанный на услугах, уместны развернутые отзывы, поскольку они позволяют бывшим клиентам рассказать о своем опыте работы с вашим бизнесом.
Чтобы собрать эти отзывы, все, что вам нужно сделать, это спросить. Отправьте своим клиентам электронные письма после покупки и узнайте, захотят ли они оставить отзыв о вашем продукте, возможно, в обмен на небольшую скидку. Или обратитесь к бывшим клиентам и узнайте, не захотят ли они обсудить свой опыт работы с вашим бизнесом в коротком письменном отзыве или видео.
При разработке своего веб-сайта выделяйте эти отзывы повсюду! Все страницы ваших продуктов и услуг можно хорошо обслуживать, отображая релевантные обзоры и отзывы — посетители увидят, что другие люди доверяют вашему бизнесу, и с большей вероятностью обратятся. Вы также можете отображать эти обзоры и отзывы на своей домашней странице, чтобы посетители вашего сайта сразу же увидели их, чтобы они зацепились и с большей вероятностью совершили конверсию.
Давайте взглянем на несколько примеров компаний, которые хорошо поработали над созданием своего
веб-сайт, чтобы включить обзоры и отзывы для вдохновения.

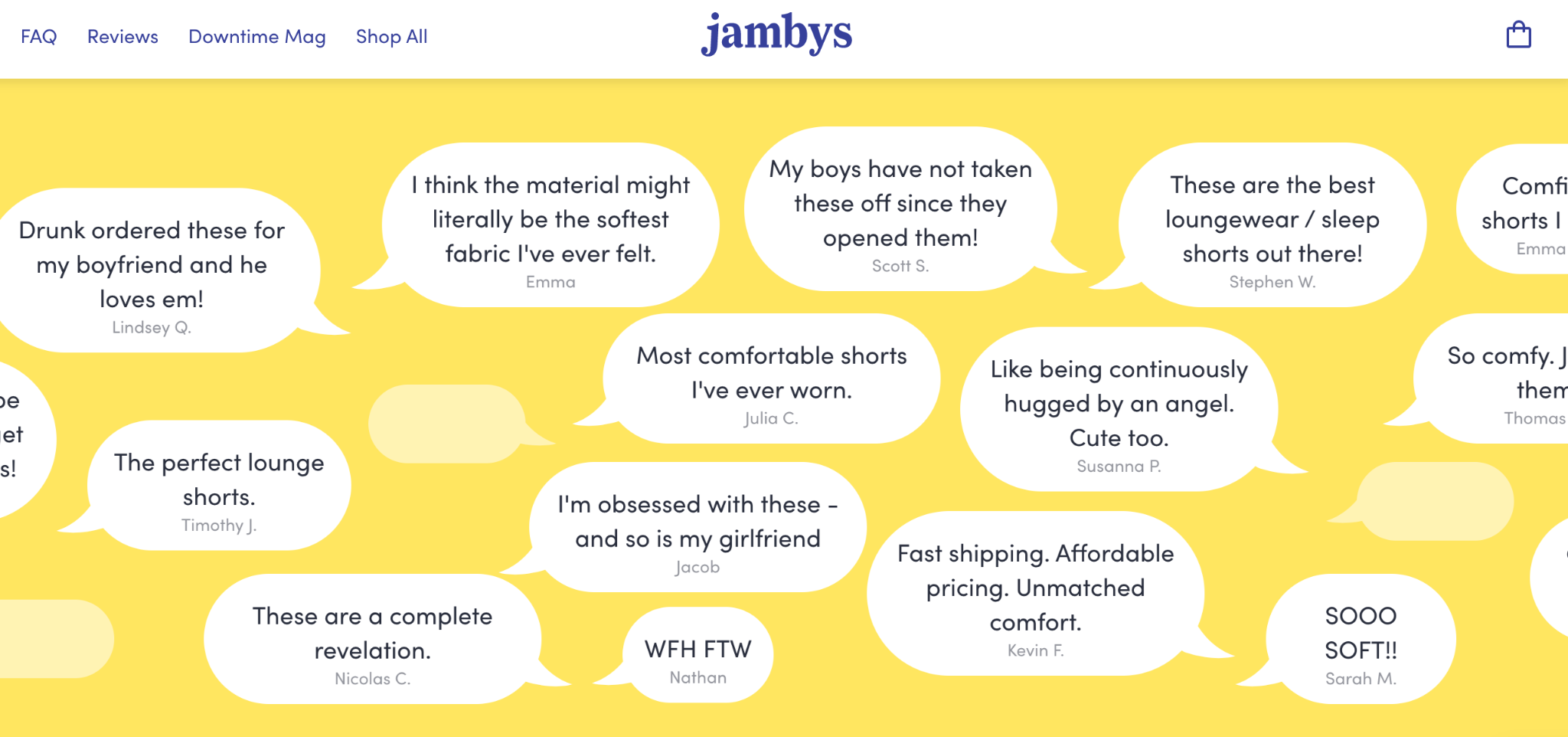
Jambys, ритейлер домашней одежды, демонстрирует обзоры довольно необычным способом. Как вы можете видеть на изображении выше, у них есть прокручивающееся изображение, которое выделяет отзывы от разных клиентов в речевых пузырях. Это действительно забавный и увлекательный способ добавления отзывов на домашнюю страницу, и посетители веб-сайта получают сообщение о том, что все говорят о Jambys.

На своем веб-сайте подумайте, как вы можете разместить отзывы уникальным образом. Поэкспериментируйте с элементами дизайна, такими как макеты социальных сетей, речевые облачка или звездные рейтинги, например, чтобы побудить людей взаимодействовать с вашими продуктами и конвертировать!

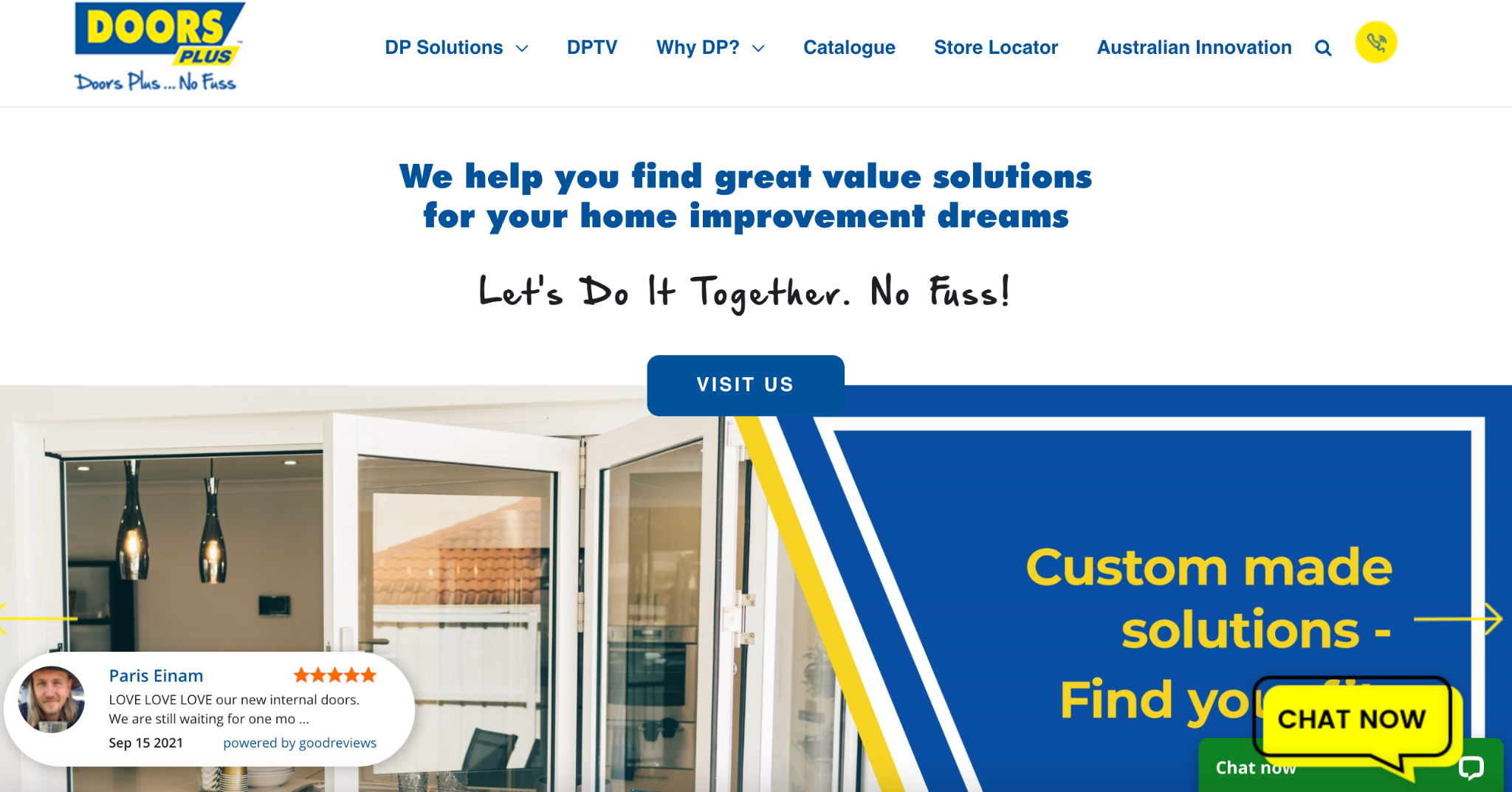
Doors Plus, австралийский ритейлер дверей на заказ, также довольно уникальным образом использует силу отзывов. Как вы можете видеть на изображении выше, слева есть пузырь обзора, который вращается по некоторым из лучших обзоров Doors Plus. Пузырь следует за вами по всей домашней странице, поэтому, где бы вы ни прокручивали, вы можете их видеть. Этот уникальный дизайн напоминает посетителю веб-сайта о том, что Doors Plus создает качественную работу, тем самым помогая обеспечить конверсию.
На своем веб-сайте не забудьте разместить свои отзывы в месте, которое посетители веб-сайта легко заметят — даже если они не следуют за вашими пользователями на странице, сделайте их как можно более заметными, чтобы помочь вам обеспечить конверсии.
Создайте пространство для вдохновляющего видеоконтента
Видеомаркетинг — отличный способ привлечь посетителей вашего сайта, а также отличный инструмент для продажи ваших товаров или услуг. Есть много способов, которыми вы можете создавать вдохновляющие видео, которые убедят вашу аудиторию совершить конверсию.
Например, вы можете показать, как ваши идеальные клиенты добиваются больших успехов с помощью вашего приложения или решают проблему с помощью одного из ваших решений. Если вы занимаетесь оказанием услуг, у вас могут быть видеоотзывы от прошлых клиентов или клиентов, в которых рассказывается, как ваши услуги помогли им решить проблему, с которой они столкнулись.
Добавляя видеоконтент на свой веб-сайт, обязательно размещайте его на наиболее релевантных страницах продуктов или услуг. И убедитесь, что они привлекают зрителя и рассказывают ему все, что ему нужно знать.
Давайте взглянем на несколько примеров компаний, которые проделали большую работу по включению видеоконтента на свои веб-сайты для вдохновения.

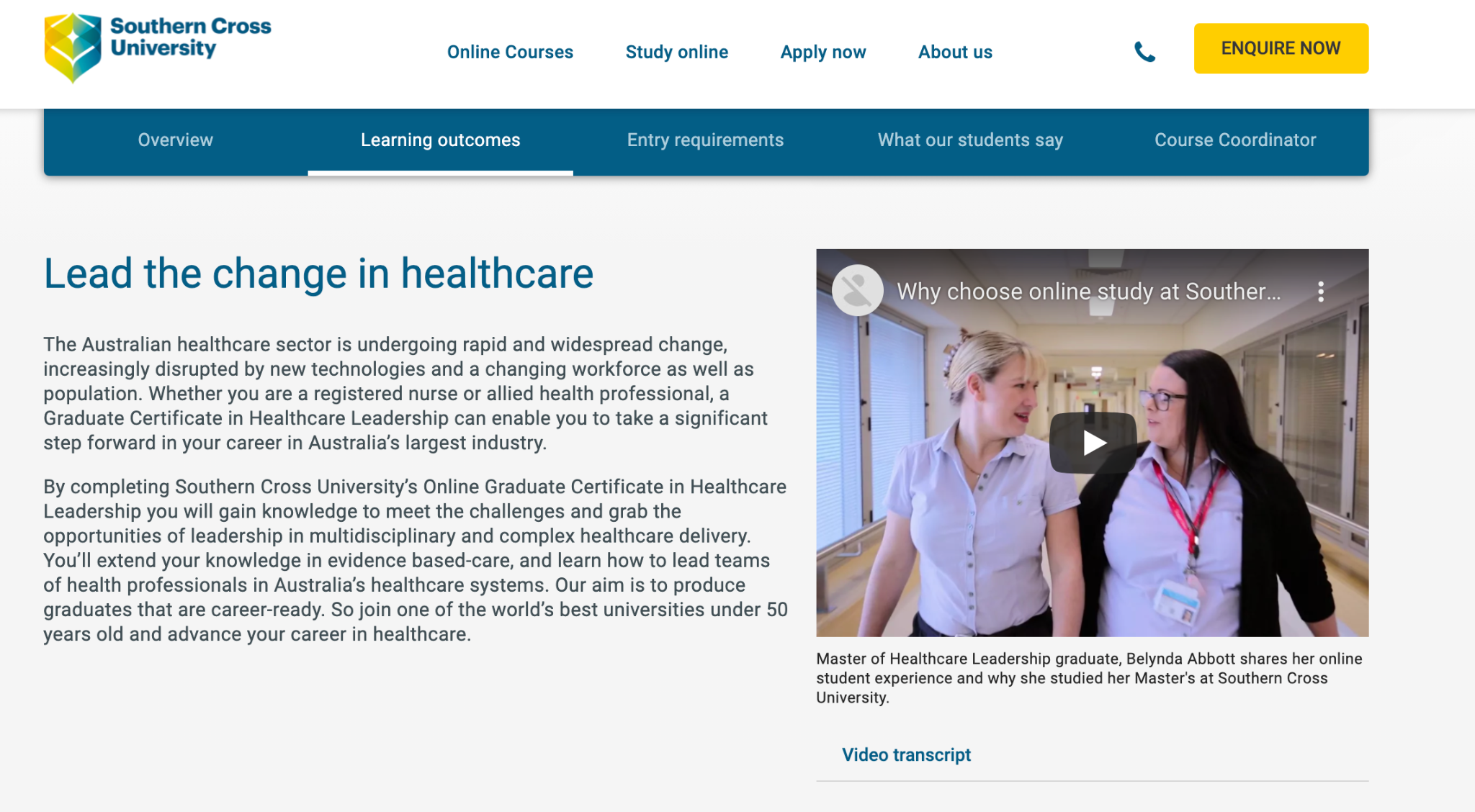
Университет Южного Креста, поставщик онлайн-образования в Австралии, хорошо использует видеоконтент на своей веб-странице для своего онлайн-сертификата выпускника SCU в области лидерства в здравоохранении. Ближе к середине страницы у SCU есть видео с участием выпускницы программы, которая делится своим опытом онлайн-студентки и объясняет, почему она выбрала школу для продолжения учебы. Видео вдохновляет и показывает, что каждый может вернуться в школу SCU и получит поддержку, что делает его увлекательным и убедительным.
Для вашего собственного веб-сайта убедитесь, что вы создаете видеоролики, которые заставят посетителей чувствовать себя невероятно взволнованными вашими продуктами или услугами. Покажите, как они собираются изменить жизнь ваших клиентов. Это обязательно поможет увеличить конверсию.

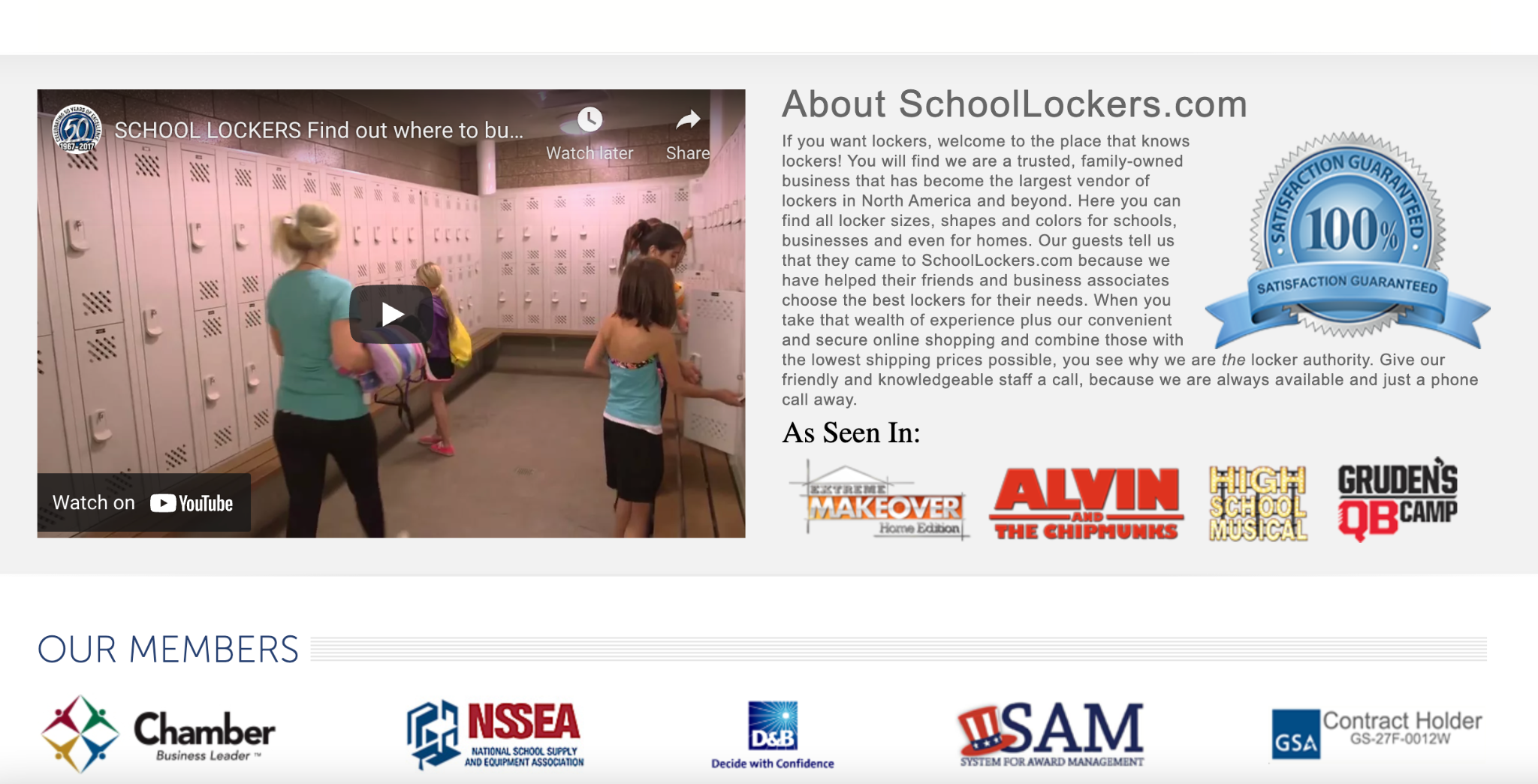
SchoolLockers.com, продавец школьных шкафчиков и шкафов для хранения вещей, также хорошо использует видеоконтент на своей домашней странице. В этом конкретном видео показано интервью с сотрудником SchoolLockers.com, который демонстрирует свои продукты, описывает их преимущества и обсуждает их услуги по установке, варианты обслуживания клиентов и многое другое. Это видео очень увлекательно и показывает, что SchoolLockers.com готова сделать все возможное, чтобы гарантировать, что они производят качественную продукцию.
На своем веб-сайте подумайте, как вы можете использовать привлекательные видеоролики, чтобы продемонстрировать лучшие стороны своих продуктов, услуг или бизнеса в целом. Создание для них места при разработке веб-сайта поможет вам увеличить продажи.
Убедитесь, что людям очень легко связаться с вами с любой веб-страницы.
Если у потенциальных клиентов возникнут вопросы или опасения, они захотят связаться с вашим бизнесом. Если это сложно сделать, они, скорее всего, уйдут, не совершив покупку. Таким образом, вам необходимо убедиться, что ваш веб-сайт спроектирован таким образом, чтобы потенциальные клиенты могли быстро и легко связаться с вашей службой поддержки, если им это необходимо.
Важно предоставить посетителям вашего сайта несколько вариантов контакта, поскольку разные люди любят общаться по-разному. Вы можете обнаружить, что некоторые из посетителей вашего веб-сайта старшего возраста предпочитают обслуживание клиентов по электронной почте или телефону, в то время как молодые посетители предпочитают, например, живые сообщения или социальные сети. Итак, используйте несколько каналов для обслуживания клиентов, но убедитесь, что ваши сотрудники не слишком рассредоточены.
Вы также должны убедиться, что ваш веб-дизайн дает понять, куда людям нужно обратиться, чтобы связаться с вашей командой, если у них возникнут вопросы. Давайте взглянем на несколько примеров компаний, которые делают это правильно для вдохновения.

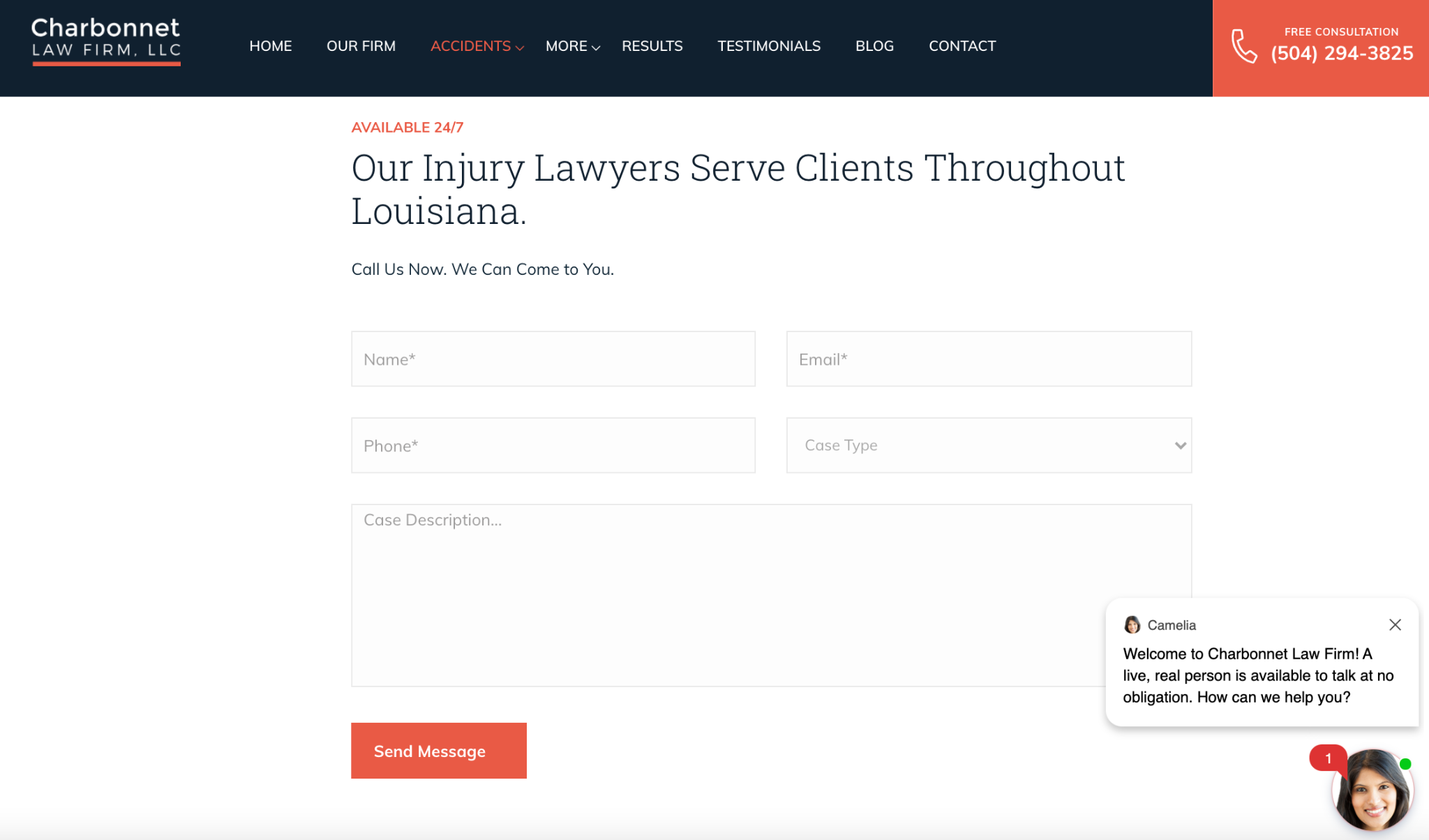
Charbonnet Law Firm, юридическая фирма адвоката по травмам из Луизианы, позволяет посетителям веб-сайта, например, легко связаться со своей страницей адвоката по автомобильным авариям. Если вы прокрутите страницу вниз, вы увидите, что есть три различных способа, с помощью которых клиент может быстро и легко связаться: через контактную форму, через чат и по номеру телефона. Независимо от того, какой тип контакта предпочитает пользователь, веб-сайт разработан таким образом, чтобы люди могли легко связаться с ним.
На страницах обслуживания вашего веб-сайта обязательно предлагайте несколько вариантов контакта. Это уменьшит риск того, что люди будут пытаться связаться с вами, и повысит ваши шансы на увеличение продаж.

Spectrum, поставщик интернет-, телевизионных и телефонных услуг, также позволяет потенциальным клиентам легко связаться со своей домашней страницы. Как вы можете видеть на изображении выше, есть служба живого чата, которая появляется сразу после того, как пользователь попадает на веб-сайт Spectrum. Вместо того, чтобы пользователю приходилось щелкать по странице, чтобы найти то, что он ищет, его может просто направить чат-бот или агент.
Это отличный способ создать домашнюю страницу, особенно для такого поставщика услуг, как Spectrum — люди, которые заходят на сайт, скорее всего, знают, что ищут, но могут не знать, куда конкретно идти. Предложение живого чата на главной странице — отличный элемент дизайна, который упрощает работу с клиентом и увеличивает конверсию.
Не забудьте спроектировать свою домашнюю страницу таким образом, чтобы у пользователей был легкий доступ к вашей команде обслуживания клиентов, если им это нужно. Если они знают, куда обращаться с вопросами и опасениями, они с большей вероятностью обратятся.
Используйте изображения веб-сайтов, которые очеловечивают ваш бизнес
Если люди смогут представить ваш бизнес лицом, они почувствуют себя гораздо более связанными с ним и в результате с большей вероятностью сделают покупку. Изображения вашего веб-сайта могут очень помочь в этом!
Чтобы очеловечить свой бизнес, разместите изображения себя, членов вашей команды, ваших клиентов или даже просто изображения людей, которые представляют вашу идеальную клиентскую базу. Это отличный дизайнерский трюк, который поможет побудить посетителей сайта взаимодействовать с вашим сайтом и завоевать их доверие.
Давайте рассмотрим несколько примеров компаний, которые хорошо используют изображения веб-сайтов для вдохновения.

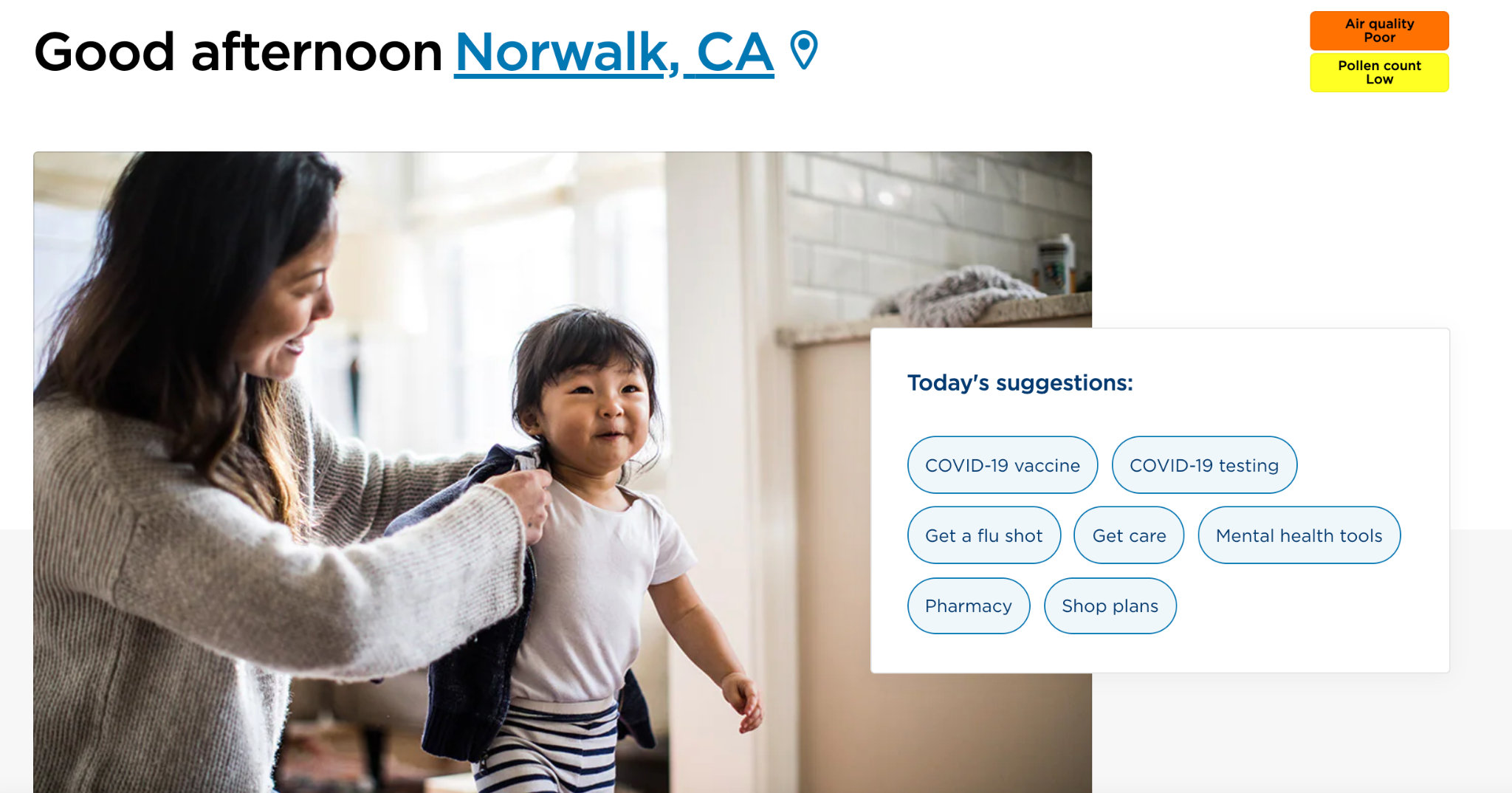
Kaiser Permanente, страховая компания, использует изображения на своем веб-сайте, которые демонстрируют их идеальную аудиторию, чтобы очеловечить свой бизнес. Как вы можете видеть на изображении выше, есть изображение матери и ее ребенка — это показывает, что Kaiser Permanente обслуживает людей и семьи, что обязательно понравится посетителям сайта. Это изображение — отличный способ для поставщика медицинских услуг очеловечить себя с помощью дизайна, поскольку он показывает, что их клиенты — такие же семьи, как и ваша.
На своем веб-сайте используйте изображения, чтобы показать своих идеальных клиентов. Это поможет посетителям вашего сайта поставить себя на место этих людей и представить, что они пользуются вашими услугами. Это дизайнерская тактика, которая улучшит ваш коэффициент конверсии!

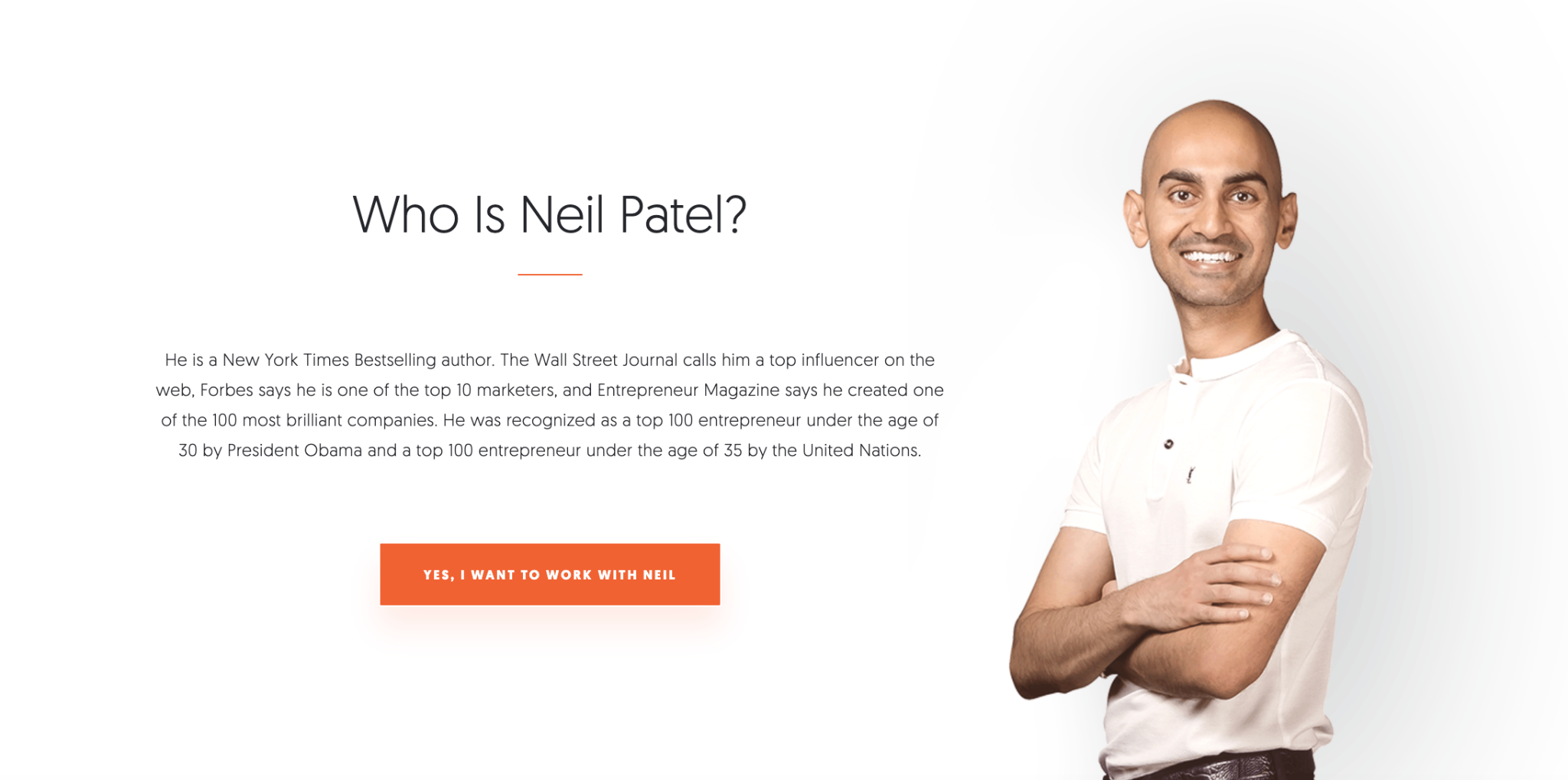
Нил Патель, эксперт по цифровому маркетингу, постоянно представляет свой бизнес, используя образы своего веб-сайта. Веб-сайт Нила Пателя в значительной степени построен вокруг Пателя как бренда — на изображении выше вы можете немного узнать о Пателе и увидеть, как он выглядит. Это помогает сделать лицо бренда и гуманизирует бизнес — это означает, что его статьи и экспертные советы по SEO выглядят так, как будто они исходят от реального человека, а не от безликой корпорации, что увеличивает вероятность конверсий.
На своем веб-сайте не бойтесь размещать изображения своих основателей или сотрудников. Показывая посетителям вашего веб-сайта, с кем они будут работать, вы можете повысить доверие и повысить конверсию.
Нужна помощь в оптимизации и персонализации вашего веб-сайта? Взгляните на набор инструментов для персонализации веб-сайтов Hyperise.
Резюме
Ваш веб-сайт — это ваша виртуальная витрина — если вы хотите, чтобы люди конвертировались, вам нужно убедиться, что у вас безупречный дизайн. В этой статье мы описали различные приемы веб-дизайна, которые помогут вам повысить коэффициент конверсии вашего веб-сайта, включая использование правильных изображений, демонстрацию привлекательных видео, создание привлекательных CTA и многое другое.
—
Биография автора и выстрел в голову:
Аарон Хейнс — генеральный директор и соучредитель Loganix. Компания является партнером по SEO для агентств цифрового маркетинга и профессионалов, который предоставляет услуги, необходимые предприятиям для улучшения их видимости в Интернете и роста. Если вам понравилась эта статья, загляните в блог Loganix, где вы найдете больше руководств по SEO, полных советов экспертов.