5 примеров писем, оптимизированных для мобильных устройств
Опубликовано: 2016-11-03Мы, маркетологи, привыкли к мысли, что, оптимизируя наши электронные письма для мобильных пользователей, мы можем дать нашим кампаниям преимущество над конкурентами. Увы, времена прошли, и дело в том, что теперь мы должны создавать оптимизированные для мобильных устройств варианты электронной почты как само собой разумеющееся.
Несколько лет назад мы достигли переломного момента, когда смартфоны обогнали настольные компьютеры как тип устройства, наиболее часто используемый для чтения электронной почты. Совсем недавно в отчете Movable о предпочтениях устройств (2015 г.) было обнаружено, что феноменальные 52% электронных писем в настоящее время открываются на смартфонах, а на настольные компьютеры приходится всего 32%.
Слишком легко попасть в ловушку создания электронных писем в первую очередь для пользователей настольных компьютеров — по всей вероятности, вы используете рабочий стол, чтобы собрать их самостоятельно. Теперь пришло время избавиться от этого устаревшего мышления и поставить мобильные устройства на первое место, а настольные компьютеры — на второе.
В этой статье мы обсудим 5 вдохновляющих примеров электронных писем, оптимизированных для мобильных устройств, каждый из которых был тщательно разработан для повышения конверсии. Мы включили несколько практических советов, чтобы вы могли воспроизвести идеи, представленные в ваших собственных кампаниях.
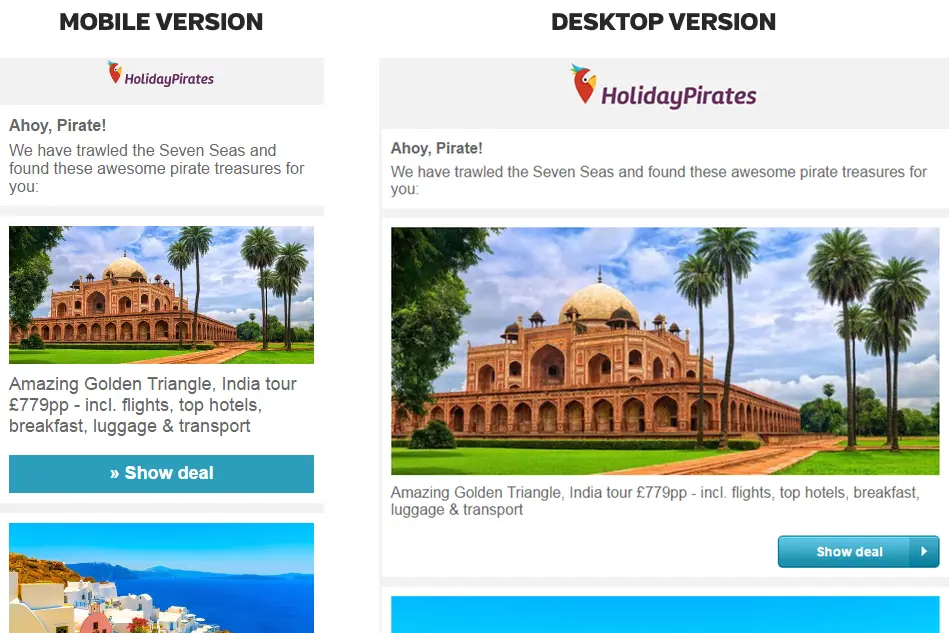
HolidayPirates – первые принципы

Мы решили начать с этого письма по одной причине: оно, несомненно, предназначено в первую очередь для мобильных устройств.
Это единственный пункт, который мы абсолютно настаиваем на том, чтобы вы убрали его и поместили в основу своей маркетинговой стратегии по электронной почте. Почему? Во-первых, потому что мобильные устройства являются наиболее широко используемым типом устройств для открытия электронной почты, и их доля продолжает расти из года в год; и, во-вторых, потому что гораздо проще использовать дизайн, оптимизированный для мобильных устройств, в качестве основы, а затем встраивать дополнительные элементы для более крупных устройств, чем делать наоборот.
[mailchimpsf_form access=»web» title=»Чтобы узнать больше, подпишитесь на нашу рассылку новостей»]Соотношение визуальных элементов к тексту
Мы можем сказать, что это электронное письмо было разработано в первую очередь для мобильных устройств, просто взглянув на то, сколько слов на странице — то есть не очень много.
Включение большого количества копий в электронное письмо, как правило, негативно влияет на мобильную конверсию. В электронной почте HolidayPirates текст ограничен тремя строками на элемент контента в мобильной версии (текст плюс кнопка CTA примерно равны с точки зрения использования места сопровождающему их изображению); в то время как в настольной версии та же копия может занимать чуть больше одной строки, действуя более или менее как подпись к изображению. Если бы это электронное письмо было разработано в первую очередь для настольных компьютеров, мы могли бы увидеть дополнительные копии в вариантах с большим экраном и сокращенные версии (или, что еще хуже, слишком много копий и горизонтальная прокрутка) для небольших устройств.
Много привлекающих внимание кнопок CTA
Если вы когда-либо читали об оптимизации коэффициента конверсии, вы знаете, сколько можно получить, стратегически размещая кнопки CTA на своих веб-страницах.
CTA, или кнопки призыва к действию, представляют собой ссылки графического типа, использующие дизайн кнопки с текстовым императивом (например, «Купить сейчас», «Зарегистрируйтесь бесплатно», «Посмотреть больше»). HolidayPirates использовали здесь кнопки CTA для перехода к контенту на своем веб-сайте.
На снимке экрана с мобильной версии выше вы можете увидеть только один из элементов контента, представленных в электронном письме HolidayPirates. Это связано исключительно с объемом места, которое мы имеем в нашем распоряжении здесь, в этой статье, и на самом деле в электронное письмо включены десять пунктов назначения, каждый со своим собственным изображением, копией и кнопкой CTA «Показать сделку».
Использование CTA в ваших электронных письмах широко признано лучшим способом заставить мобильных пользователей переходить туда, куда вы хотите. Вот несколько советов, как сделать CTA суперэффективными:
- Сделайте их большими и относительно яркими — если вы когда-нибудь пытались поразить маленькую непонятную цель большим пальцем во время просмотра на телефоне (или в каком-то другом, странном контексте), вы поймете, почему так важно выделять ваши призывы к действию. Это также сделает ваши призывы к действию более привлекательными.
- Окружите их пробелами — по тем же причинам.
- Сделайте текст призыва к действию четким и лаконичным — скажите его в двух-трех словах.
- Ссылка на контент, удобный для мобильных устройств — нет смысла направлять мобильных пользователей на сайт, враждебный мобильным устройствам.
Что мы узнали до сих пор
Из этого единственного маркетингового электронного письма мы установили три ключевых момента — назовем их первыми принципами — в маркетинге по электронной почте:
- Дизайн для мобильных устройств
- Полегче с копией
- Используйте призывы к действию для ссылок
Для нас это самые важные факторы, которые необходимо учитывать при создании маркетинговых электронных писем. Теперь мы рассмотрим еще четыре электронных письма, которые интересны и наводят на размышления для мобильных пользователей:
PayasUgym – встраивание в мобильную активность
Зачем останавливаться на том, чтобы сделать вашу электронную почту совместимой со смартфонами, если вы можете использовать ее как средство для внедрения вашего бренда в повседневную мобильную деятельность получателя?

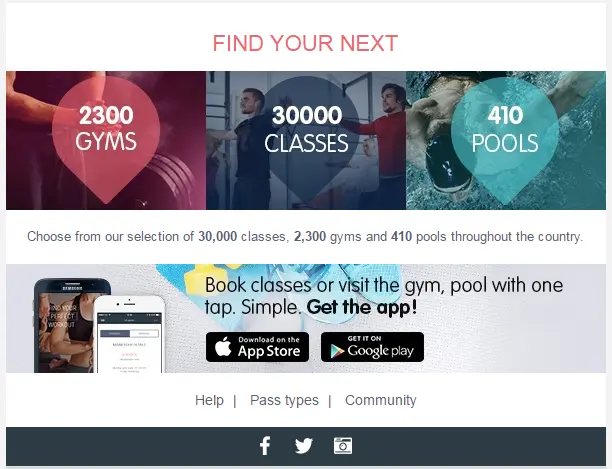
Вот часть одного электронного письма от платного тренажерного зала и службы поиска фитнес-классов, которая делает именно это и дает большой эффект.
- «Найди свой следующий» — подзаголовок знакомит с проблемой получателя, прокладывая путь бренду, чтобы предложить свое решение.
- Графика в стиле маркера карты — обратите внимание на графику в верхней части снимка экрана, показывающую количество спортивных залов, классов и бассейнов. Здесь разумно использовать графику в стиле картографических маркеров, поскольку она напоминает значки, используемые в чрезвычайно популярных приложениях, таких как Google Maps и Uber, что красиво ведет к…
- Баннер приложения — этот баннер с призывом к действию поддерживает функцию «Получить приложение!». сообщение с информативными, повышающими доверие кнопками Apple App Store и Google Play. Баннер большой, привлекающий внимание и окруженный пробелами.
Это электронное письмо является образцовым примером того, как позиционировать свой бренд как поставщика совместимых с мобильными устройствами решений для проблемы потребителя. Структура его сообщения неотразима: «Мы понимаем, что вам нужно; мы действительно хорошо расположены, чтобы дать его вам; щелкните эту четкую, простую и надежную ссылку для скачивания, и мы решим вашу проблему сейчас и в любое время в будущем». Бренд очень эффективно зарекомендовал себя, чтобы выполнять определенную роль в мобильной активности пользователя.

Независимо от того, выполняет ли ваш бренд свою роль в Интернете через приложение или веб-сайт, оптимизированный для мобильных устройств, вы можете воспроизвести подход PayasUgym в своих маркетинговых электронных письмах. Попробуйте включить CTA в аналогичную структуру:
- Используйте подзаголовок, чтобы рассказать о проблеме, например, «Хотите найти новый стиль?», «Нужна новая книга?»
- Установите свой авторитет/ассортимент/качество/ценностное предложение. Ненавязчиво включайте графические элементы, имитирующие элементы приложения или электронной коммерции (например, маркеры карты PayasUgym).
- Добавьте баннер с призывом к действию, используя методы, описанные ранее. Это может быть ссылка на загрузку приложения или другой цифровой аспект вашего бизнеса, который может сыграть полезную роль для клиента.
American Apparel – подготовка к жизни в папке «Хлам»
Каждому маркетологу по электронной почте, безусловно, нравится представлять, как его письма попадают в почтовые ящики получателей и прямо в начало списка, но дело в том, что многие почтовые клиенты ваших получателей будут рассматривать ваши сообщения как ненадежные или нежелательная почта.
Получатели по-прежнему смогут просматривать эти сообщения, но в некоторых случаях содержимое — особенно изображения и другие мультимедийные материалы — отображаться не будет. Принимая во внимание высокое соотношение изображений к тексту, используемому в большинстве мобильных маркетинговых рассылок, это может означать, что получатель пропускает ключевые зацепки в вашем письме, когда просматривает свою папку с нежелательной почтой.

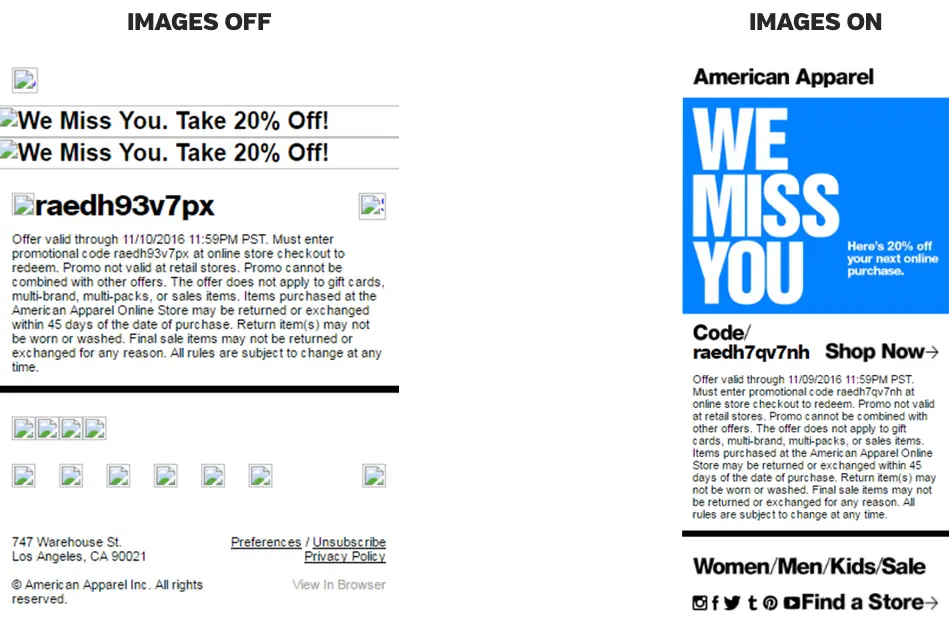
У этой проблемы нет полностью удовлетворительного решения, но вы можете повлиять на некоторое ограничение ущерба, используя атрибут изображений, используемых в ваших электронных письмах: их теги alt.
Посмотрите на два скриншота выше. Оба показывают одно и то же электронное письмо от ритейлера модной одежды American Apparel. В версии слева изображения включены, а изображение справа показывает, как то же электронное письмо выглядит с отключенными изображениями. Изображение справа может выглядеть не так хорошо, но ему удается передать основную цель письма: «Мы скучаем по вам. Скидка 20%!» Эти слова не взяты из раздела текста, заключенного в теги <p>; они исходят из атрибутов тега alt изображений, которые были скрыты.
Повторяя маркетинговые приемы электронной почты в атрибутах тега alt ваших изображений, вы можете повысить вероятность того, что ваш получатель получит ваше основное сообщение в текстовой форме, даже если изображения отключены.
Как правило, мы всегда рекомендуем потратить время на создание эффективного тега alt для любого изображения, которое вы планируете опубликовать в Интернете. Теги alt не только помогают донести ваши маркетинговые сообщения по электронной почте до большего числа получателей, они также имеют основополагающее значение для работы в Интернете людей с нарушениями зрения и могут помочь вашим изображениям занять высокие позиции в результатах поиска изображений.
Trainline – быстрый путь к рейтингам

Отзывы клиентов — ценный ресурс для маркетологов, которые хотят определить наилучший способ продвижения своих кампаний по электронной почте. Это особенно эффективно при использовании в контексте сплит-тестирования, как мы ожидаем в случае с показанным выше разделом звездного рейтинга, найденным в электронном письме от TheTrainline.com.
В этом разделе обзоров нет ничего особенного, и именно поэтому он нам нравится. Пользователь нажимает одну из звездочек, чтобы оценить электронное письмо по пятибалльной шкале. Благодаря простоте дизайна оставить отзыв будет намного проще для мобильных пользователей, которых могут оттолкнуть более сложные задачи, такие как написание комментариев.
Но как насчет отсутствия подробной обратной связи? Что ж, мы предположили бы, что два или более варианта этого электронного письма, вероятно, были отправлены разным аудиториям, и создатели электронного письма использовали общие оценки, предоставленные получателями, чтобы определить, какой из вариантов был наиболее эффективным.
Многовариантное тестирование можно использовать для определения того, какой тип строки темы работает лучше всего, какие предложения или продукты следует продвигать по электронной почте, как различные типы контента могут повлиять на взаимодействие с пользователем и так далее. Собранная информация может использоваться сама по себе или для подтверждения выводов, сделанных путем анализа данных об открытии электронной почты и вовлеченности.
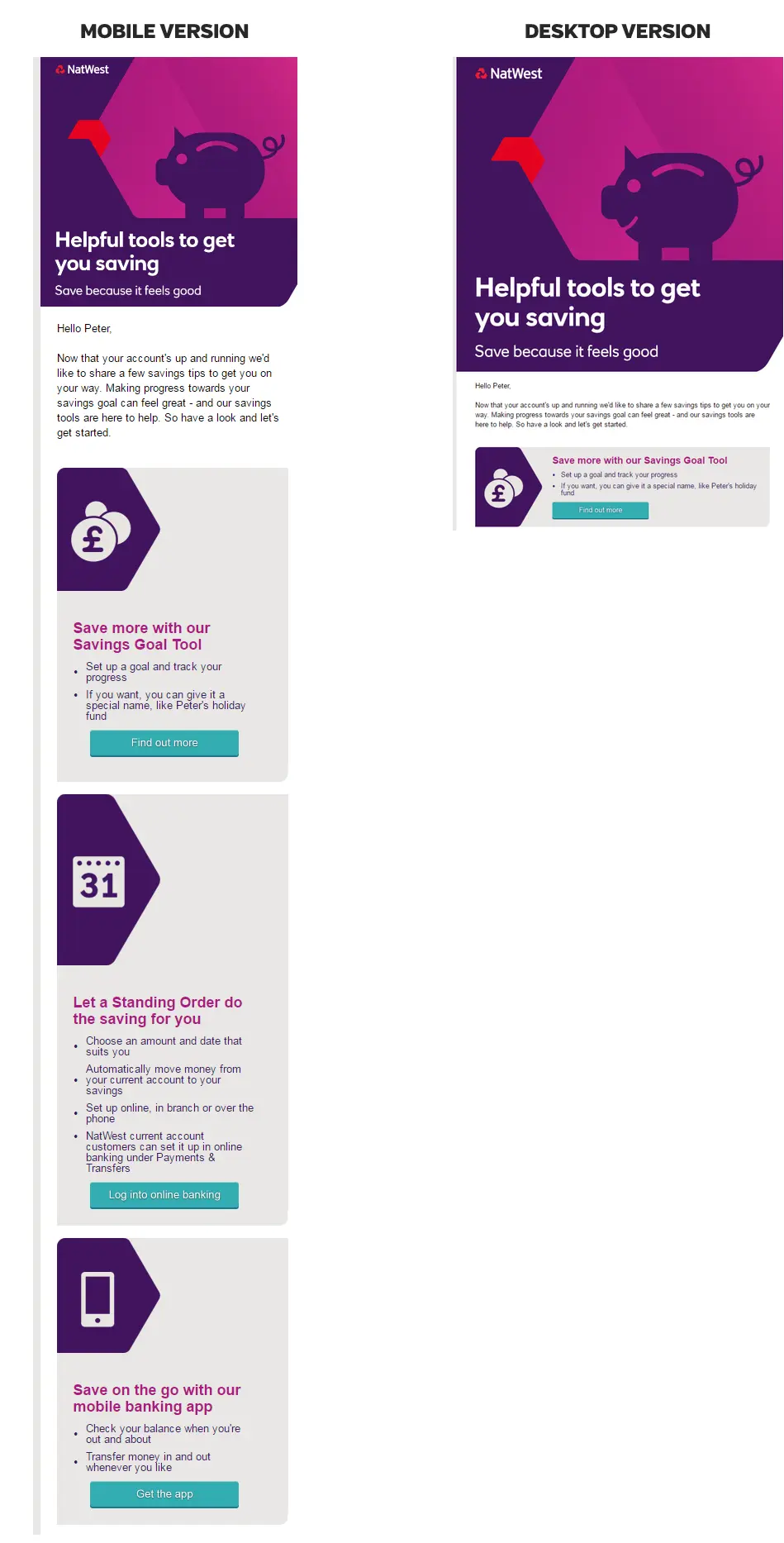
NatWest

Ключом к эффекту этого письма — с точки зрения дизайна — является привлекательная GIF-копилка вверху. Важно отметить, что он выглядит красиво и четко независимо от того, просматривается ли он на мобильном телефоне, планшете или компьютере.
Разработчики электронной почты добились этого, настроив алгоритм бикубической интерполяции для масштабирования изображения, что было достигнуто путем установки части атрибута стиля изображения в «-ms-interpolation-mode: бикубический». Это делает изображение «жидким».
Существуют различные способы достижения этого эффекта, большинство из которых менее техничны, чем описанные выше. Попросите своих разработчиков проверить, включает ли ваш шаблон электронной почты бикубическую интерполяцию или другой механизм масштабирования изображения, прежде чем вы начнете отправлять электронные письма. Просто сделать ваши изображения достаточно большими, чтобы они выглядели четкими на всех устройствах, проблематично, так как это может потребовать горизонтальной прокрутки для мобильных пользователей — именно этого мы стараемся избегать.
получите бесплатное членство прямо сейчас - кредитная карта не требуется
БЕСПЛАТНОЕ ЧЛЕНСТВО