5 основных способов использования CSS для улучшения SEO
Опубликовано: 2018-11-22Общие преимущества использования CSS хорошо известны. Наиболее очевидными из них являются легкие и быстро загружаемые веб-страницы. Что может быть не так знакомо людям, так это то, что CSS также имеет много преимуществ для SEO.
Из-за своей нисходящей логики поисковые системы смотрят на фактический код на странице, а не на то, что отображается для пользователя. Самый важный контент обычно располагается в верхней части страницы, но в стандартном HTML-коде это не так. Поэтому решение состоит в том, чтобы использовать CSS для лучшего SEO.
Здесь мы представим 5 простых способов использования CSS, которые улучшат ваше SEO.

1. Организуйте свой контент
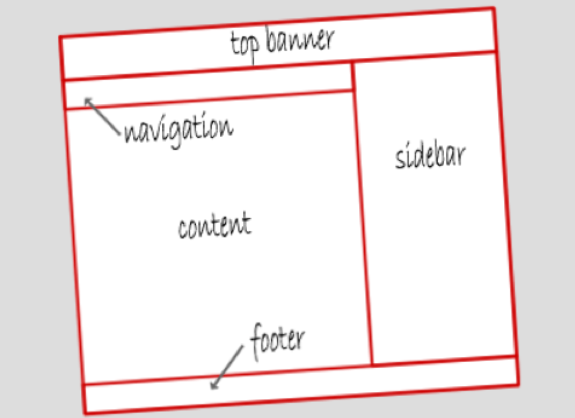
Как уже было сказано, поисковые системы сканируют вашу страницу не визуально, а на основе кода. В результате ваша страница может читаться не так, как вы ожидаете. Поисковая система читает все на странице, начиная с левого верхнего угла и заканчивая правым нижним.
Если, например, у вас есть навигация или боковая панель перед фактическим содержанием, поисковая система сначала прочитает эти разделы. Это снизит ваш рейтинг на странице результатов поиска, потому что у вас есть дублированный контент в верхней части страницы.
Используя CSS, вы можете организовать свой код так, как хотите. Вы можете разместить самый ценный и богатый ключевыми словами контент вверху, а менее важные разделы переместить ниже основного контента.

2. Подчеркните ключевые слова
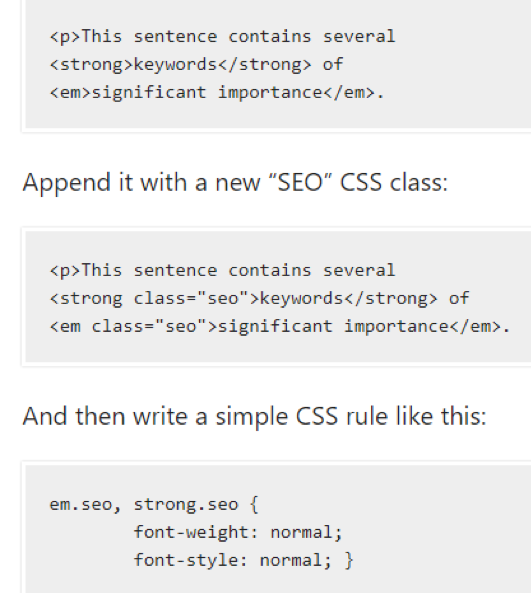
При определении того, что важно на вашей веб-странице, поисковые системы также обращают внимание на другие теги, такие как и . Эти теги используются для выделения, и поисковые системы считают текст внутри них более ценным, чем текст вокруг них.
Возможно, вы сталкивались с веб-страницами с кажущимися случайными словами, выделенными жирным шрифтом. Эти страницы пытаются улучшить свой поисковый рейтинг, помогая поисковым системам находить свои ключевые слова.
CSS позволяет скрыть эти теги от ваших читателей. Таким образом, вы можете сделать свой контент удобным для чтения и убедиться, что поисковые системы находят самые важные слова одновременно.

3. Уменьшите соотношение кода и контента
Поскольку использование CSS делает вашу веб-страницу легче, это также снижает соотношение кода и контента. Это обеспечивает лучшую организацию ваших страниц, что упрощает написание семантически богатого контента.
Лучшая индексация упрощает ваш контент не только для пользователей, но и для роботов поисковых систем, известных как поисковые роботы. Когда ваша страница хорошо организована и не содержит большого количества лишнего HTML-кода, поисковые роботы могут быстро определить, о чем ваша страница. Это может улучшить ваш рейтинг в поисковых системах.
Вы должны убедиться, что весь ваш код читабелен. Если ваш HTML-код содержит слишком много лишнего текста, поисковым роботам будет сложно определить, соответствует ли ваша страница определенному поисковому запросу.
4. Упростите свои обновления
С помощью CSS к вашему контенту будет проще получить доступ. Таким образом, он поддается частым обновлениям. Когда ваш контент часто обновляется, ваши страницы остаются свежими. А свежесть ценится поисковиками.
Вы также сэкономите время, когда вам нужно внести небольшие изменения, такие как изменение шрифта. В CSS достаточно внести изменения один раз, тогда как в HTML вам придется пересматривать каждую страницу. Это оставляет вам больше времени для обновления более важных частей, таких как содержание и заголовки.

SEO-краулер OnCrawl
5. Лучше используйте кеш браузера
Вы можете создавать элементы страницы, такие как изображения, шрифты и цвета, с помощью CSS. После того, как вы создали внешнюю таблицу стилей и пользователь загружает ее в первый раз, она сохраняется в кэше браузера пользователя. Последующие страницы загружаются быстрее, если браузеру не нужно каждый раз отображать связанную таблицу стилей.
В стандартном коде HTML браузер должен извлекать, анализировать и отображать каждую страницу отдельно. Если поисковым роботам нужно проанализировать больше кода, пока они не найдут ваш реальный контент, это увеличит нагрузку на сервер и снизит производительность. Поисковые роботы анализируют несколько страниц веб-сайта одновременно, и замедление работы поискового робота из-за низкой производительности может повлиять на количество проиндексированных страниц.
После того, как вы научились использовать CSS для улучшения SEO, важно обратить внимание на ваш фактический контент. Точно так же, как ваш код должен быть чистым, ваш контент также должен быть отшлифован. Выдающийся контент полезен как посетителям, так и поисковым роботам и помогает улучшить ваш поисковый рейтинг. Если ваш контент нуждается в некотором улучшении, существует множество доступных инструментов и сервисов. Например, вы можете проверить следующее:
- Grammarly — инструмент для корректуры, который выявляет ошибки в орфографии, грамматике, выборе слов, стиле и пунктуации. Он предоставляет подробное объяснение для каждого предложения по редактированию.
- Handmade Writing — веб-сайт, предлагающий индивидуальные услуги по написанию и редактированию. После заполнения деталей вашего задания на написание или редактирование они назначат писателя, который создаст для вас готовый продукт.
- Приложение Hemingway — онлайн-редактор, который сканирует ваш контент и предлагает предложения по улучшению его читабельности. Приложение обнаруживает пассивный залог и другие сложные структуры предложений, которые могут мешать удобочитаемости.
- Readable — программное обеспечение для обеспечения удобочитаемости, которое обеспечивает анализ текста, анализ плотности ключевых слов, анализ URL-адресов, сканирование веб-сайтов и службы оценки электронной почты. Вы получите оценку удобочитаемости и другую полезную статистику.
Если вы хотите узнать больше об успешных стратегиях SEO, вы можете прочитать наш предыдущий пост о тенденциях SEO в 2018 году.
Использование CSS в вашем веб-дизайне имеет много преимуществ. Помимо простоты использования, это лучше для SEO, чем использование только HTML. С помощью CSS вы можете повысить свой рейтинг на странице результатов поиска и привлечь поисковые роботы на свой веб-сайт.
SEO-краулер OnCrawl
Разделение содержимого и стиля позволяет писать семантически богатый, легкий и чистый HTML-код, оптимизированный для сканирования и индексирования поисковыми системами. В то же время вам не нужно жертвовать стилем и визуальным оформлением.
