4 совета по веб-дизайну для создания эффективного веб-сайта
Опубликовано: 2022-10-17Дизайн веб-сайтов бывает разных стилей и направлений. Они варьируются от минималистичных до классических, от игривой цветовой гаммы до современного дизайна. В конечном счете, их окончательный внешний вид и интерактивные элементы должны отражать индивидуальность бренда.
Но это не все.
Ваш веб-дизайн также должен иметь отличный пользовательский опыт. Это должно быть легко понять с первого взгляда. Конечно, это также должно быть эффективно. Это означает, что он должен иметь возможность делать то, для чего изначально предназначался, будь то обеспечение продаж, захват электронных писем, получение подписок на вебинары и многое другое.
Как создать эффективный веб-сайт? Вот четыре совета:
Оглавление
1. Добавьте релевантные и качественные изображения
Изображения имеют решающее значение для эффективного веб-сайта. При правильном использовании они помогают гарантировать, что ваш веб-сайт дает результаты, которые вы искали.
Вы можете использовать изображения на своем веб-сайте по-разному. Вы можете использовать их для демонстрации своих товаров или услуг. Вы также можете показать реальных людей, стоящих за вашей компанией. Вы даже можете использовать изображения, чтобы изобразить лица людей, которые доверяют вашему бренду. Это может помочь вызвать доверие и побудить посетителей веб-сайта совершить желаемое действие.
Вы также можете использовать изображения только в эстетических целях. Если у вас нет времени делать эти фотографии, вам могут помочь стоковые фотографии. Просто убедитесь, что они высокого качества, чтобы вы могли обеспечить доверие к вашей компании. Jumpstory — отличный источник таких фотографий.
Вот несколько советов по веб-дизайну, которые помогут вам получить правильные высококачественные изображения:
- Используйте изображения людей в реальных сценариях
- Используйте визуальную иерархию в процессе проектирования, чтобы направить внимание аудитории в правильном направлении.
- Прогоните фотографии через такие приложения, как TinEye, чтобы показать, сколько людей ими воспользовалось. Если это тысячи, это не лучший вариант для использования.

Фотография помогает лучше представить дифференциацию бренда вашей компании и то, как ее воспринимают другие.
Кроме того, вы должны убедиться, что цвета в дизайне, цвет фона и основной цвет сочетаются друг с другом. Теория цвета жизненно важна для создания красивого и удобного веб-сайта. Кроме того, избегайте визуальной сложности.
2. Будьте мобильны
Чтобы повысить удобство использования, убедитесь, что ваши мобильные пользователи по-прежнему могут пользоваться веб-сайтом так же, как и в настольной версии. Около 75% пользователей предпочитают мобильный сайт. К сожалению, 96% потребителей говорят, что сталкивались с сайтами, не предназначенными для мобильных устройств.
Поэтому всегда помните, что оптимизация вашего сайта для мобильных устройств является хорошей практикой веб-дизайна B2C и B2B.
Вот несколько веб-советов, которые помогут обеспечить хорошее взаимодействие с мобильными устройствами:
- Используйте удобочитаемые шрифты и добавьте четкие призывы к действию.
- Минимизируйте время загрузки, сжимая изображения. Высокая скорость загрузки имеет решающее значение, поскольку, по данным Google, почти половина всех посетителей сайта уйдет, если мобильная страница не загрузится в течение трех секунд.
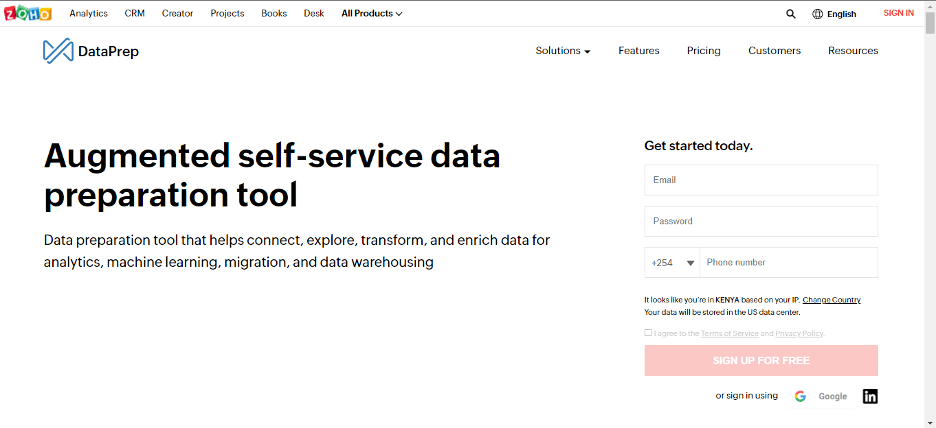
Вот хороший пример сайта, оптимизированного для мобильных устройств. На снимке экрана ниже показана домашняя страница Zoho для настольных ПК.

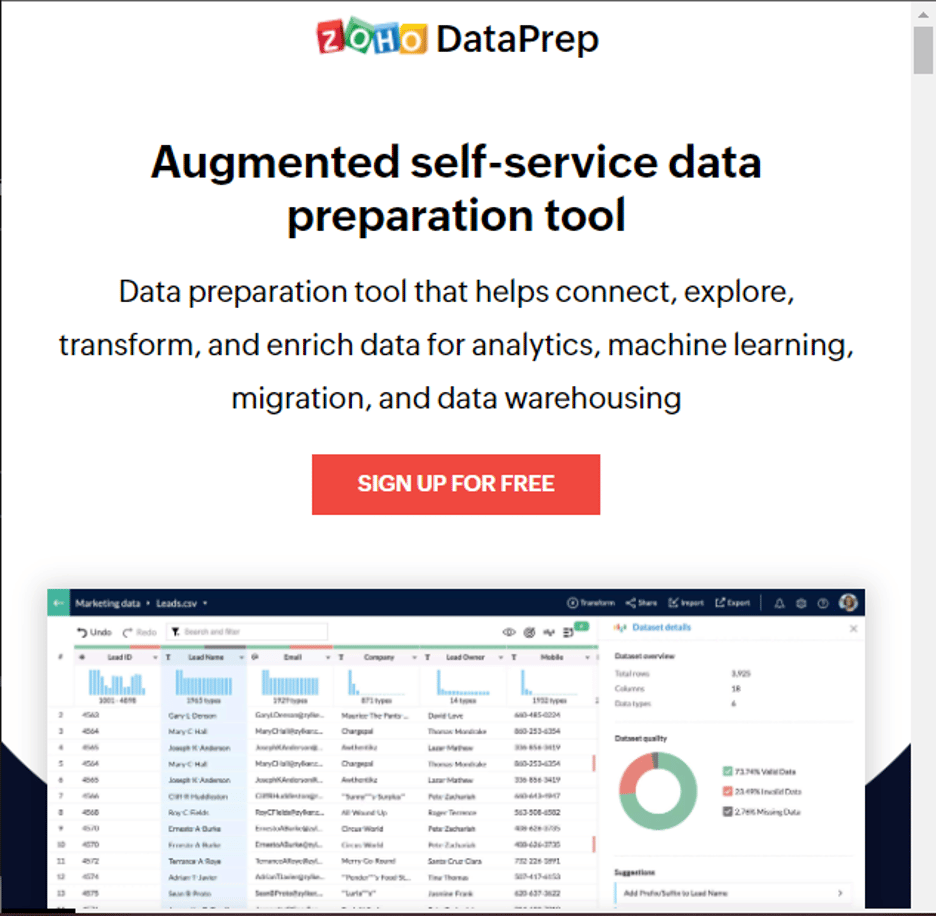
Это мобильный:

Источник: Зохо
Обратите внимание, что все хорошо выложено, даже когда сайт просматривается с маленького экрана (второй скриншот). Расстояние между элементами должно быть правильным. Обе версии имеют визуальные элементы для красивого дизайна, который облегчает понимание предлагаемых услуг.

3. Обеспечьте плавную навигацию
Когда вы разрабатываете свой веб-сайт, подход к дизайну навигации имеет решающее значение. В вашей стратегии дизайна важно наметить основные места, которые могут посетить пользователи.
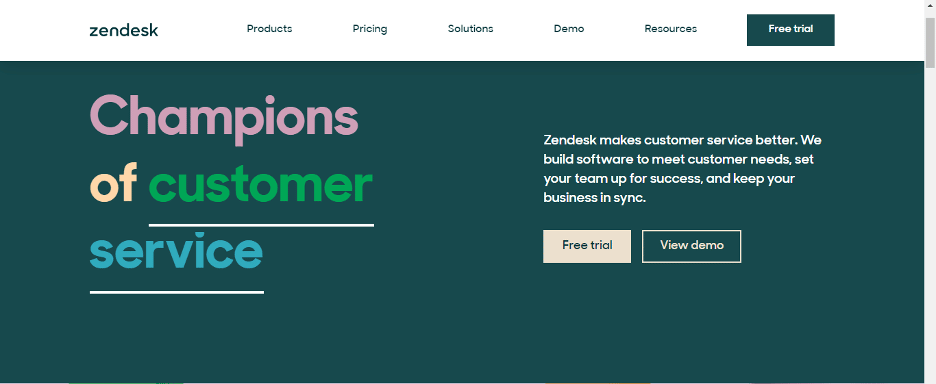
Возьмем, к примеру, Zendesk. Он включает в себя важные вещи, которые любой посетитель хотел бы знать, когда они посещают веб-сайт.

Источник: Зендеск
В дополнение к надежной системе навигации, вот несколько советов по веб-дизайну, которые помогут поисковым системам индексировать ваш контент для удобства пользователей:
- Избегайте занятого фона
- Интегрируйте веб-доступность, чтобы гарантировать, что любой может использовать ваш веб-сайт, включая людей с ограниченными возможностями.
- Свяжите логотип с главной страницей
- Меню вашего сайта должно быть легко найти, быть заметным и иметь иерархическую структуру.
- Иметь вертикальную навигацию. Если у вас есть сайт с длинной прокруткой, например, одностраничный, вы можете включить якорное меню или рассмотреть возможность использования кнопки «Вернуться к началу».
- Используйте нижний колонтитул сайта. Это отличное место для размещения всех необходимых ссылок, включая вашу контактную информацию, сокращенную версию меню или значки социальных сетей.
Улучшение навигации веб-сайта гарантирует, что внимание посетителей может быть легко направлено на то, что им нужно. Это будет включать использование раскрывающегося меню, выпадающих меню, оптимизированного контента, навигационной иерархии и адаптивного дизайна.
4. Включите сильный призыв к действию
Как только посетители попадают на ваш веб-сайт, вам необходимо направить их внимание на часть контента или места, которые ваш веб-сайт поможет повысить конверсию, с помощью кнопки призыва к действию. Люди хотят, чтобы все было легко, поэтому используйте приемы дизайна, чтобы оптимизировать работу в Интернете.
Вот несколько советов по веб-дизайну:
- Стратегически размещайте кнопки призыва к действию, чтобы улучшить свой веб-дизайн
- Выберите «цвет действия» для всех ссылок, эффектов прокрутки и кнопок. Не используйте этот цвет действия где-либо еще, кроме кликабельных частей.
- Используйте кнопки CTA в таких областях, как правый верхний угол навигации, под разделами, требующими действий, и внизу страниц веб-сайта.
- Не упускайте из виду путь покупателя, поэтому постарайтесь завалить посетителей самым нижним призывом к действию (BOFU).
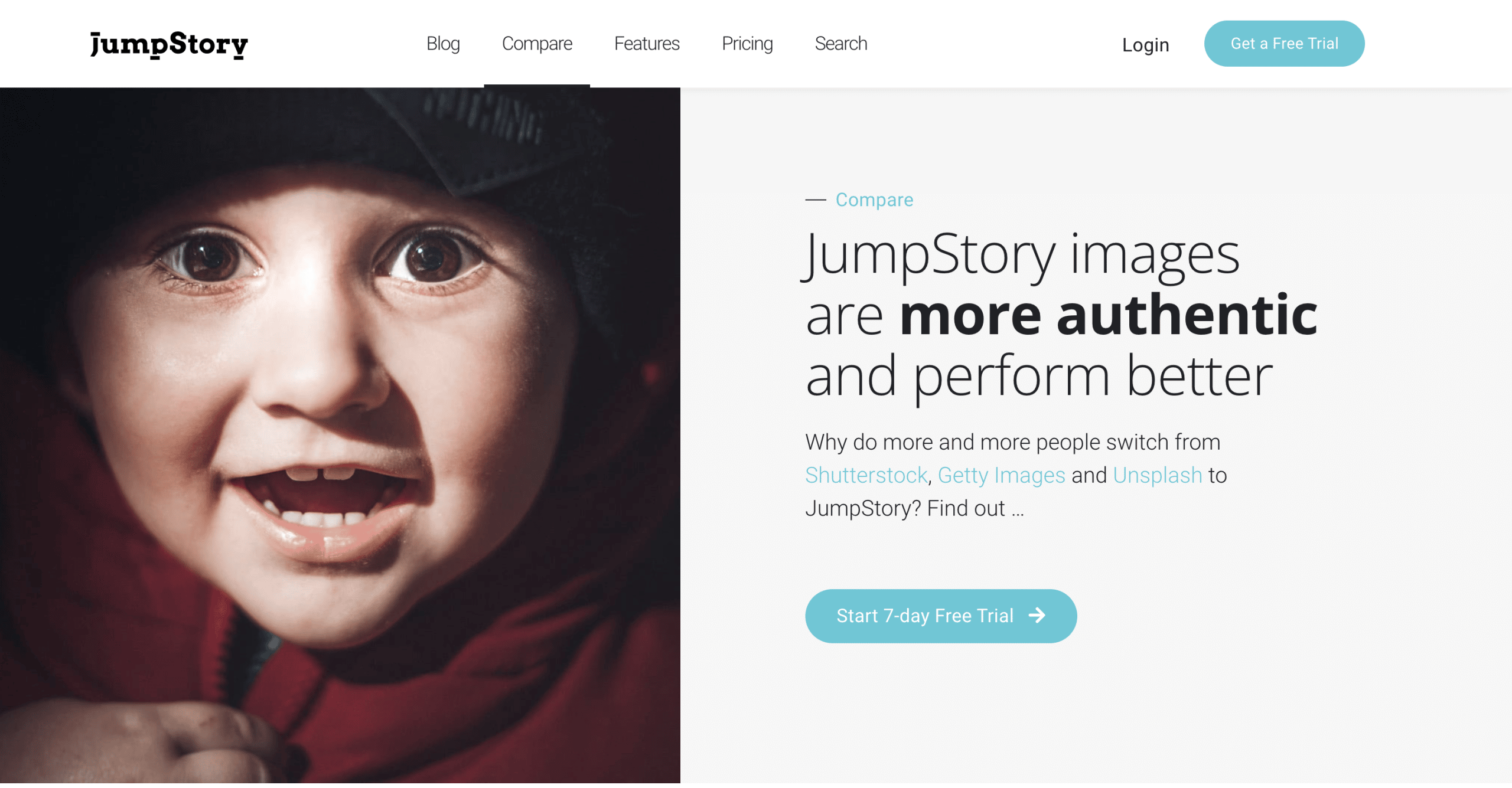
Вот реальный пример на веб-сайте JumpStory: читатели, которые заходят на него, получают призыв к действию, который направляет их туда, где они могут узнать об этом больше.

Предложения по ресурсам также помогают укрепить доверие среди ваших пользователей. Если вы поможете им в обучении, они начнут рассматривать вашу компанию как лидера рынка мнений.
В заключение
Веб-дизайн влияет на то, как зрители, попавшие на вашу страницу, воспринимают ваш бренд. Впечатление, которое производит на них ваш веб-дизайн, может заставить их либо продолжить узнавать больше о вашем бизнесе, либо немедленно покинуть ваш сайт и обратиться к вашему конкуренту.
Эти советы по веб-дизайну могут показаться обычными рекомендациями, но, потратив время на их реализацию на своем веб-сайте, вы сможете значительно улучшить свой сайт.
После использования этих советов следующей частью проекта будет обновление вашего сайта с помощью редизайна. Это, конечно, пугает, но есть шаблоны и агентства цифрового дизайна, которые могут помочь. Благодаря этим компонентам ваш веб-сайт продвигается намного дальше в игре.
