10 передовых способов использования 3D в веб-дизайне
Опубликовано: 2021-08-24В 3D или не в 3D? Это вопрос, который мы должны задать себе.
3D-технологии и дизайн прочно вошли в нашу жизнь. Это в фильмах, играх, телешоу, смартфонах, принтерах, AR и VR.
Но есть ли этому место в веб-дизайне? И если да, то в какой степени? Можем ли мы создать веб-сайт полностью в 3D? Возможно нет.
Во-первых, большинство веб-сайтов не должны ощущаться как захватывающий мир, в котором можно заблудиться. Если цель состоит в том, чтобы побудить посетителей к действию, вам нужно разработать для них простые пути.
Есть еще вопрос производительности. Ваш телевизор может не быть перегружен 3D, но это может сказаться на веб-хостинге, особенно если 3D-рендеринг создается с помощью внешнего плагина или API. Согласно последним данным, каждая доля секунды имеет значение, когда речь идет о ваших посетителях.
Но это не значит, что 3D нет места в веб-дизайне. На самом деле, с 3D можно сделать очень многое, и с ним можно работать в самых разных направлениях.
Давайте посмотрим, какие виды 3D лучше всего подходят для Интернета, как с ними работать, а затем посмотрим на 10 замечательных примеров веб-сайтов, использующих 3D сегодня.
Оглавление
- Что такое 3D в веб-дизайне?
- История 3D-веб-дизайна
- Преимущества 3D в веб-дизайне
- 10 потрясающих примеров использования 3D в веб-дизайне
Что такое 3D в веб-дизайне?
Все средства трехмерного веб-дизайна заключаются в том, что мы размещаем объекты вдоль осей x, y и z.
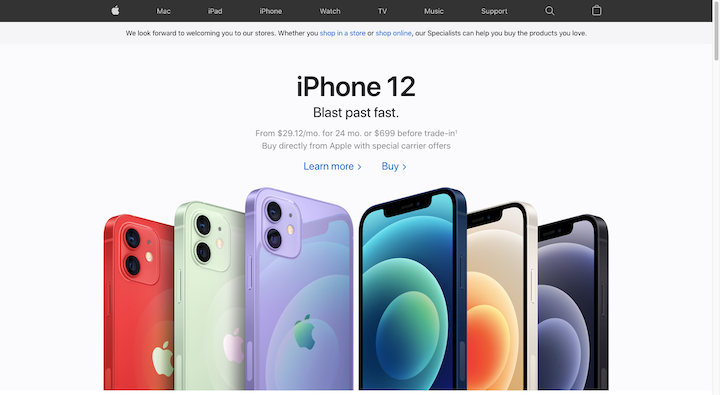
Самая распространенная интерпретация 3D-дизайна — это то, что мы видим на сайте Apple:

Стили iPhone 12 на этом главном изображении существуют в трех измерениях. В графике нет движения, и тем не менее мы все еще видим, что в ней есть глубина.
Тем не менее, главный образ на веб-сайте Ричарда Санчо также похож на трехмерный веб-дизайн:

Нет видимых 3D-объектов. Однако ясно, что плавающие (и интерактивные) цветные шары за текстом перемещаются в другой плоскости (или плоскостях).
Таким образом, в отличие от 2D-веб-дизайна, где вы делаете свои проекты и объекты шире или выше, 3D-веб-дизайн позволяет вам добавлять им глубину, а также перемещать их вперед и назад.
История 3D-веб-дизайна
В 1950-х и 60-х годах был разработан ряд компьютерных программ, позволяющих выполнять трехмерное компьютерное моделирование. Программное обеспечение Robot Draftsman Ивана Сазерленда, также известное как Sketchpad, было первым, когда-либо использовавшим графический интерфейс пользователя (GUI), и оно проложило путь для автоматизированного проектирования (CAD).
Хотя сегодня САПР в основном используется для создания 3D-визуализации таких вещей, как здания, продукты и другие физические объекты, легко увидеть, как эти более ранние технологии проложили путь для современного 3D-веб-дизайна.
Теперь одна из причин, по которой мы не видим, чтобы 3D доминировало в списках тенденций веб-дизайна, заключается в том, что его не всегда было так просто создать.
1994 — Представлен язык разметки виртуальной реальности (VRML).
VRML появился на заре Интернета. Это формат файла, также называемый «миром» (.wrl), который позволяет дизайнерам создавать трехмерные объекты и сцены.
1997 — В кадре появляется Флэш
Чтобы включить трехмерную графику и анимацию Flash на веб-сайте, разработчик должен был получить лицензию на программное обеспечение Flash, закодировать его с помощью ActionScript, а затем встроить на веб-сайт. Это потребовало много работы, а также серьезно сказалось на времени загрузки веб-сайта, особенно в дни коммутируемого доступа.
2001 — X3D становится преемником VRML
Сегодня X3D — это бесплатный открытый стандарт, поддерживаемый консорциумом Web3D. Его можно использовать для различных 3D-приложений: САПР, геопространственной визуализации, анимации человека, дополненной и виртуальной реальности, 3D-печати, медицинского обучения и, конечно же, веб-дизайна. Более того, он не зависит от плагина для запуска в браузере.
2010 — Скевоморфизм набирает популярность
Скевоморфизм был тенденцией дизайна, используемой для того, чтобы интерфейсы и/или их элементы выглядели как реальные объекты, на которых они основаны. Эта тенденция продлилась недолго, поскольку не давала много дополнительных преимуществ, кроме крутого вида. В результате плоский дизайн доминировал в тенденциях веб-дизайна в течение следующих нескольких лет.
2011 — Представлен WebGL
WebGL — это бесплатный API, который позволяет дизайнерам и разработчикам создавать трехмерную графику, которая работает в большинстве современных веб-браузеров. Единственная проблема с WebGL заключается в том, что его сложно использовать. Вы должны использовать JavaScript, Java или Objective C вместе с GLSL для программирования 3D-графики.
2012 — опубликована статья NYT Snow Fall.
Параллаксный веб-дизайн уже давно используется в дизайне видеоигр. Однако только в 2012 году, когда New York Times опубликовала свою мультимедийную статью о снегопаде, мы действительно начали видеть, как эффект искусственной 3D-прокрутки закрепился в Интернете.
2014 — Google разрабатывает свою систему Material Design.
Материальный дизайн был создан по ряду причин. Однако одним из его самых больших вкладов в веб-дизайн было то, что он придал странице глубину и тактильность, что помогло улучшить удобство использования. Хотя у системы дизайна были свои проблемы, она оставила неизгладимое впечатление на мир веб-дизайна, и ее частички все еще можно увидеть сегодня в многоуровневом дизайне 2.0 и затенении.
2021 — Выбери свой яд
Сегодня доступно несколько приложений, которые позволяют веб-дизайнерам создавать индивидуальные и сложные 3D-проекты:
- Автокад
- блендер
- SketchUp
- Вектарий
Существует также множество технологий AR и VR, которые вы можете использовать для создания 3D-рендеринга для этих конкретных случаев использования.
Если вы не пытаетесь создавать целые трехмерные миры, рассмотрите возможность использования инструментов стиля Elementor, чтобы добавить глубины компонентам вашего веб-сайта, и эффектов движения, чтобы оживить ваши проекты.
Преимущества 3D в веб-дизайне
Тренды в дизайне приходят и уходят. Итак, вы должны спросить себя: является ли 3D дизайнерской техникой или тенденцией, в которую стоит инвестировать?
Вот несколько причин, по которым вы можете начать использовать его в своей работе:
Он отличается от плоского дизайна
Когда большинство веб-сайтов плоские, веб-сайт с 3D-функциями мгновенно выделяется.
Просто убедитесь, что это сделано со вкусом и в соответствии с принципами веб-дизайна. Если 3D-сцены или объекты не имеют смысла и используются только как уловка для привлечения внимания, они сделают ваш сайт выделяющимся — только по неверным причинам.
Вы можете создавать более привлекательные интерфейсы
Существуют разные способы использования 3D в веб-дизайне. Например:
- Чтобы создать захватывающий мир для посетителей, когда они впервые заходят на сайт
- Чтобы воплотить в жизнь вашу самую важную графику
- Чтобы предоставить посетителям более подробные обзоры или 360-градусные обзоры продуктов.
Переместив правильные элементы веб-дизайна на третью плоскость, вы сделаете сайт более привлекательным для своих посетителей.
Воздействуя на чувства посетителей, вы затрагиваете их эмоции
Наши чувства тесно связаны с нашими эмоциями, и осязание ничем не отличается. Хотя посетители, очевидно, не могут физически прикоснуться к 3D-сайту, он, тем не менее, дает ощущение тактильности, чего не может плоский дизайн.
Поскольку прикосновения часто помогают людям чувствовать себя более связанными с другими и углубляют их опыт взаимодействия с миром, мы можем предположить, что взаимодействие с 3D-элементами на веб-сайте также может приблизить посетителей к бренду. Даже если это не так, тактильный характер дизайна произведет на них неизгладимое впечатление.
Это может улучшить вашу оптимизацию коэффициента конверсии
3D-веб-дизайн имеет массу практических применений. Например, вы можете добавить на веб-сайт 3D-визуализацию продуктов, свойств и событий.
Мы уже знаем, как сложно потребителям покупать определенные дорогостоящие товары в Интернете, не увидев их лично. Добавив их реалистичные изображения на веб-сайт, вы поможете им принять решение быстрее и проще. А с более уверенными и довольными покупателями вы, вероятно, получите больше конверсий.
10 потрясающих примеров использования 3D в веб-дизайне
Даже если 3D-дизайн сейчас не везде в Интернете, это определенно стоящая тенденция, если вы найдете правильный способ реализовать ее для веб-сайта вашего клиента.
Если вы ищете вдохновение, ознакомьтесь со следующими творческими примерами 3D в веб-дизайне. Когда вы закончите, зайдите на наш анимированный веб-сайт. Не во всех примерах используется 3D, но те, которые используются, нельзя пропустить!
1. Роберт Бергель
Агентство графического дизайна Роберта Бургеля упоминается в этом блоге уже во второй раз. Впервые он появился в нашем списке лучших сайтов-портфолио. На этот раз это из-за исходного изображения героя на главной странице.
На черном баннере есть вырезы, на которых написано имя Роберта. Эти буквы видны только тогда, когда за ними на заднем плане проплывают неоновые рыбы. Это дает главному изображению ощущение, что вы смотрите на аквариум, и это дизайн, который вы не скоро забудете.
2. Академия Флюс
Flux Academy — это место, где веб-дизайнеры учатся проектировать и совершенствуют свои навыки с помощью курсовой работы. Хотя на домашней странице есть много 3D-графики, первая из них самая интересная.
Когда посетитель прокручивает страницу вниз, все плавающие значки, связанные с дизайном, падают вниз в голову статуи. Это действительно изящная метафора того, чем занимается компания.
Что также примечательно в этом примере, так это то, что 3D-графика относительно проста. Плоские иконки. Статуя. Иллюстрированные сферы и лица. Это просто показывает вам, что с правильными эффектами затенения и движения вы можете получить очень интересный 3D-опыт.

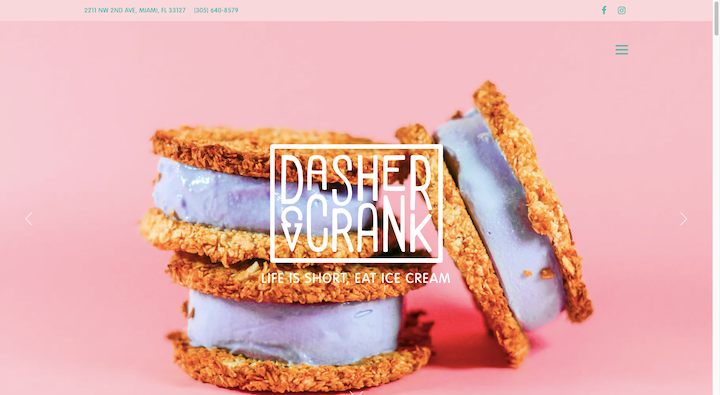
3. Дашер и Крэнк

Не только креативные агентства могут использовать 3D. Просто взгляните на это изображение героя на сайте Dasher & Crank.
Много раз на веб-сайтах ресторанов вы видите их блюда и предметы, сфотографированные сверху, что придает им плоский вид. Даже те, что видны со стороны, часто не имеют ощутимого реализма, потому что они сфотографированы в контексте чьих-то рук, тарелки или ресторанного фона.
Но с однотонным розовым фоном сэндвичи с печеньем-мороженым красиво выделяются как 3D-объекты, благодаря чему они выглядят достаточно хорошо, чтобы их можно было протянуть и откусить.
4. Контра «Государство Независимости 2021»
Подумайте о том, когда вы в последний раз садились читать отчет или электронную книгу в Интернете. Это может быть мучительно, пытаясь продираться через абзац за абзацем, пытаясь найти данные, которые наиболее важны для вас. Кроме того, многие из них сохраняются в формате PDF, что может быть случайным.
Но отчет Contra «Состояние независимости 2021» — отличный пример того, как 3D может изменить процесс чтения и обучения, если вы используете его в достаточном количестве.
Повсюду есть небольшие дозы 3D-объектов, таких как капли и монеты. Однако большая часть 3D-рендеринга используется для визуализации данных и цитат фрилансеров в отчете.
5. Самсунг
Apple — не единственная компания, выпускающая смартфоны, использующая 3D для привлечения внимания к своим продуктам. Целевая страница Samsung для Galaxy Z Fold оживляет продукт с самой секунды, когда кто-то заходит на сайт.
Обратите внимание, что изображение на начальной странице загрузки представляет собой вращающуюся трехмерную иллюстрацию телефона. Когда они попадут на сайт, посетители увидят реальный телефон со всех сторон, а также то, как он выглядит, когда открывается и закрывается.
Покупателям, интересующимся, как будет выглядеть складной смартфон, не нужно будет идти в магазин, чтобы выяснить это, так как 3D-рендеринг отлично справляется с их представлением.
6. Музей мира
Британский музей в партнерстве с Google Cultural Institute создал этот микросайт для Музея мира. Он был разработан с использованием WebGL компанией WEIR+WONG и представляет собой действительно уникальный способ визуального проектирования временной шкалы и размещения в ней большого количества данных.
У музея по-прежнему есть свой постоянный сайт, где посетители могут узнать больше о своих коллекциях и экспонатах. Однако вместо того, чтобы демонстрировать предметы из своих коллекций на веб-сайте, эта трехмерная временная шкала помещает их в категорию и временные рамки, из которых они происходят.
Вместо того, чтобы оставлять посетителей пассивно следить за временной шкалой или просматривать ваш инвентарь, такое 3D-представление превращает его в более активный опыт.
7. Шоколадница КИТКАТ
KITKAT Chocolatory — это веселый и захватывающий 3D-сайт. И это совершенно не похоже на другие сайты KITKAT. Почему это? Ну, это не сайт для людей, которые хотят узнать больше о бренде KITKAT и его продуктах.
Бразильским покупателям, которые любят продукцию KITKAT, предлагается изучить и заказать новейшие шоколадные конфеты от кондитерской компании. Они также могут украсить упаковку своей продукции своими личными фотографиями.
Такой бренд и опыт заслуживают уникального 3D-мира.
8. Капсулин Zero Impact
С самого начала очевидно, что мы должны следовать иллюстрации и нарисованному от руки эскизу кофейной капсулы, когда она падает на веб-сайт Capsul'in Zero Impact. Это блестящее 3D-изображение, созданное дизайнерами Index.
Сначала мы видим его как иллюстрированную кофейную капсулу. Вскоре после этого дизайнер лишает его маркировки и, в конце концов, анализирует каждую из его отдельных частей. Вместо того, чтобы использовать 3D-капсулу в качестве бесполезного дизайнерского решения, ее внешний вид меняется по мере того, как история продукта и его характеристики раскрываются на странице.
9. ТАГ Хойер
TAG Heuer – это бренд, известный своими стильными часами. Хотя существует множество способов сделать веб-сайт классным и элегантным, ничто не сравнится с демонстрацией ваших продуктов во всем их великолепии в 3D. Именно этим занимается TAG Heuer.
На этих фотографиях мы видим красивые часы в рамке на абсолютно белом и черном фоне. В некоторых случаях это просто фото часов. В других присутствует небольшой эффект параллакса. Есть также случаи, когда мы видим часы в движении, например, когда застежка открывается и закрывается.
Это не 3D-техника, которую могут использовать только люксовые бренды. Небольшие бренды также могут использовать 3D-визуализацию продуктов для более эффективной продажи своей продукции в Интернете.
10. Мазда
То, что сделала Mazda, во многом похоже на то, что делают компании электронной коммерции, меняя цвета фотографий продуктов в зависимости от выбора клиентов. Тем не менее, Mazda не просто позволяет клиентам увидеть свои настройки на 2D-модели.
Этот 3D-рендеринг позволяет клиентам перемещаться снаружи автомобиля, а также поворачиваться внутри, чтобы поближе рассмотреть модель, а также то, как их выбор цвета влияет на нее.
В любое время, когда у вас есть сайт, на котором продается дорогой продукт, или даже сайт, на котором покупателю действительно нужно попробовать его перед покупкой, такой инструмент для 3D-покупок будет огромным преимуществом.
Используйте 3D-веб-дизайн с умом, чтобы поразить своих посетителей
Неважно, насколько велики или малы ваши 3D-проекты. Самое важное, что нужно помнить при использовании 3D в веб-дизайне, это то, что оно улучшает опыт. Вы хотите, чтобы посетители были поражены тем, что они увидели, и не задавались вопросом, почему они потратили несколько минут на просмотр 3D-анимации только для того, чтобы понять, что важные вещи находятся внутри веб-сайта.
Кроме того, помните о том, как 3D влияет на производительность ваших веб-сайтов. Если посетителям придется ждать более нескольких секунд только для того, чтобы веб-сайт загрузил всю вашу 3D-работу, они могут никогда ее не увидеть.
Тем не менее, сегодня мы видели здесь несколько удивительных примеров 3D-веб-дизайна. Черпайте вдохновение из того, что они сделали, и вы сможете придумать что-то действительно замечательное для ваших клиентов, а также полезное и интересное для их посетителей.
веб-сайт ВП
Немедленно


