Инклюзивный веб-дизайн 101: основные принципы и лучшие практики инклюзивного веб-дизайна
Опубликовано: 2019-05-28
Инклюзивность становится все более популярной концепцией в 2019 году, охватывая все, начиная от деловой практики, политической политики и цифрового дизайна. И поскольку мир продолжает неуклонно продвигаться к цифровизации, инклюзивный веб-дизайн также становится важной деловой практикой.
Например, в Великобритании насчитывается около 12,9 миллиона человек с различными нарушениями. Между тем, недавнее исследование показало, что 70% веб-сайтов в Великобритании недоступны для пользователей с ограниченными возможностями. Это означает, что почти три четверти веб-сайтов в Великобритании упускают из виду 12,9 миллиона человек и их предполагаемую покупательную способность в 212 миллиардов фунтов стерлингов. Это означает, что ваши приоритеты веб-дизайна должны занимать видное место в инклюзивном веб-дизайне.
В этой статье обсуждается концепция инклюзивного веб-дизайна, его принципы и некоторые советы о том, как UX-дизайнеры могут применять эти принципы, чтобы сделать свои продукты и услуги более доступными.
Инклюзивный дизайн
В своем самом базовом смысле инклюзивный дизайн означает разработку основных продуктов и услуг, которые доступны и могут использоваться как можно большим количеством людей. Это включает в себя рассмотрение людей с разными способностями, независимо от нарушений — ситуационных или иных — от концептуализации и планирования до построения и завершения.
Персоны инклюзивного дизайна
При рассмотрении доступности и удобства использования — двух основных компонентов инклюзивного дизайна — было бы разумно учитывать следующие три момента:
- Возможности . Ограничен ли пользователь в своих возможностях выполнять рутинные задачи? При этом учитываются когнитивные и физические нарушения. Например, слабовидящие или слабослышащие.
- Отношение — как пользователь воспринимает Интернет? Примером этого могут быть пожилые пользователи в странах третьего мира, которые склонны скептически относиться к обмену конфиденциальной информацией в Интернете из-за отсутствия доступа к сети.
- Способности — насколько опытен пользователь в доступе в Интернет? Хорошо ли они разбираются в базовой веб-навигации?
Принятие во внимание этих трех вещей позволяет вам придумывать разные типы пользователей и их черты, которые помогут вам придумать дизайн, который будет максимально доступным и удобным для использования как можно большим количеством людей. При определении персонажей пользователей также принимайте во внимание такие вещи, как их возраст, пол, болевые точки, цели и мотивы.
Другие вещи, которые следует учитывать, включают:
- Доступ и качество оборудования, программного обеспечения и подключения к Интернету
- Компьютерная грамотность и навыки
- Экономическая ситуация
- Культура
- Язык
Например, для слабослышащего человека просмотр видео может стать проблемой. Таким образом, одним из дизайнерских решений было бы предоставление субтитров для видеоконтента. Это не только позволяет людям с постоянными нарушениями слуха наслаждаться вашими видео, но также позволяет пользователям в шумных общественных местах делать то же самое.
Другим примером может быть приложение для потоковой передачи музыки, в котором пользователь определен как молодой и постоянно ищет музыку. Проектирование для этого пользователя означает максимальное упрощение поиска музыки, влекущее за собой беспрепятственный процесс проектирования. Дизайн с четким выбором также будет инклюзивным для людей с СДВГ, уменьшая вероятность того, что они будут отвлекаться на ненужные элементы дизайна.
10 принципов инклюзивного веб-дизайна
1. Справедливый
Важно отметить, что этот принцип заключается не в том, чтобы ваш веб-сайт выглядел одинаково и работал на всех устройствах, а в том, чтобы обеспечить различный пользовательский опыт с одинаково ценными результатами. Вы можете сделать это, привлекая реальных пользователей на ранней стадии исследования и тестирования.
Если у вас ограниченные ресурсы, вы можете попросить родственников и друзей вашей команды присоединиться к вам. Вы также можете связаться с благотворительными организациями для людей с ограниченными возможностями, чтобы помочь вам связаться с реальными пользователями.
2. Гибкость
Поскольку в инклюзивном веб-дизайне не существует универсального решения, убедитесь, что вы предоставляете варианты, создавая различные результаты. В этом отношении поможет размышление о том, кто, как, почему, что, где и когда люди будут использовать ваш веб-сайт.
3. Простой и интуитивно понятный
Здесь нужно сделать важное различие. Это не просто реализация концепции «меньше значит больше», но и «меньше значит больше, когда больше не подходит». Это влечет за собой то, что каждая функция добавляет ценность, а не сложность. Ваш веб-сайт существует для того, чтобы давать ответы, а не служить чем-то, что пользователям нужно выяснить.
4. Ощутимый
Поскольку то, что может быть заметно для одного пользователя, может быть неприемлемо для другого, было бы лучше ничего не предполагать. Некоторые люди читают, чтобы понять, другие больше учатся визуально, другим нужно контекстуализировать, в то время как другим нужна комбинация всех трех факторов.
Рассмотрим различные способы передачи информации. Это поможет вам разработать свой веб-сайт или соответственно разработать веб-сайт или приложение.
5. Информативный
Под информативностью понимается предоставление автономии навигации по сайту вашим пользователям, что позволяет им взаимодействовать и достигать своих целей на вашем сайте так, как они хотят. Это означает, что люди всегда знают, где они находятся на вашем сайте, и предоставляют им различные способы найти то, что они ищут.
6. Профилактика
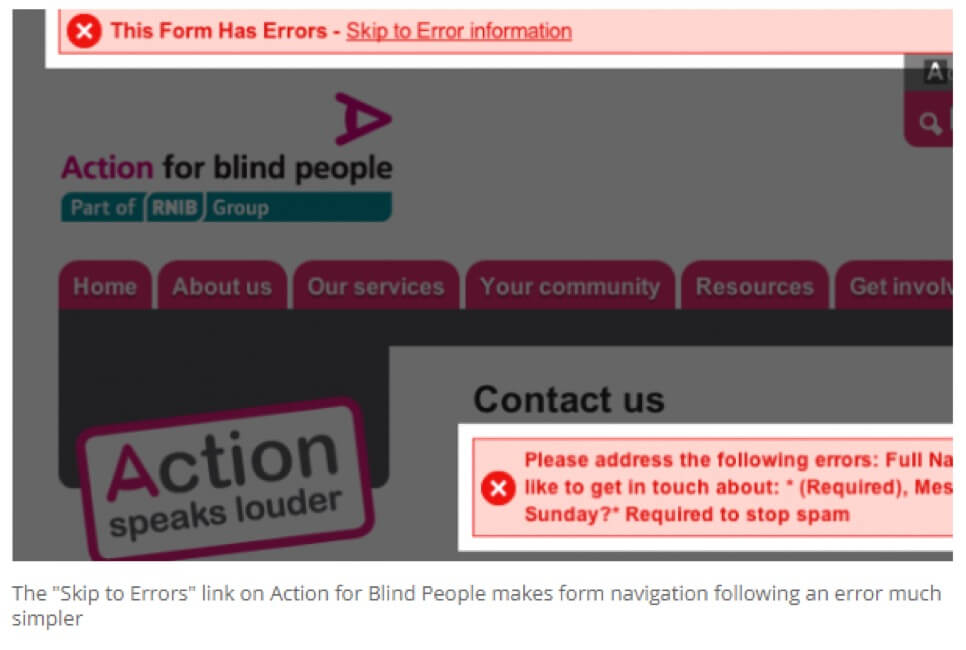
Решающее значение для превентивного подхода имеет проектирование, направленное на минимизацию ошибок, что в конечном итоге способствует укреплению доверия. И поскольку почти все веб-сайты предполагают необходимость взаимодействия в той или иной форме, дизайнеры должны предоставлять легко усваиваемую информацию, которая может предотвратить такие ошибки.
Например, заполнение форм должно сопровождаться четкими сообщениями об ошибках, которые помогут пользователям (в отличие от красных шрифтов, которые могут быть незаметны для некоторых пользователей). То же самое касается покупки продуктов или регистрации на веб-сайте. Когда пользователи чувствуют поддержку во время таких взаимодействий, это отражается на доброй воле и доверии к бренду.
7. Толерантный
Говоря об ошибках, пользователи неизбежно будут совершать их, и именно здесь вступает в действие толерантность. Если цель превентивных действий — укрепить доверие, то цель толерантности — укрепить доверие пользователей. Сочетание уверенности пользователей и доверия к бренду во многом влияет на вероятность того, что люди снова посетят ваш сайт.


8. Легкий
Отсутствие усилий — ключевой принцип юзабилити. Излишние требования и ограничения для ваших пользователей делают веб-сайты громоздкими в использовании, создают нагрузку на пользователей и заставляют их искать то, что им нужно, в другом месте.
Наличие довольных пользователей, которые могут взаимодействовать с вашим сайтом как можно проще, эффективнее и результативнее, — это цель легкого веб-дизайна.
9. Уступчивость
Наличие удобного сайта означает разумное использование пробелов на веб-страницах таким образом, чтобы люди захотели взаимодействовать с вашим сайтом. Например, наполнение страницы контентом и функциями делает сайт перегруженным и, в конечном счете, неудобным для использования. Слишком много места и недостаточно контента могут привести к тому, что пользователи зададутся вопросом, правильно ли загрузился сайт.
Быть любезным означает облегчить пользователям навигацию и взаимодействие с вашим сайтом. Это включает в себя доступность с устройств всех форм и размеров.
10. Последовательный
Согласованность предполагает предоставление знакомой среды, соответствующей отраслевым стандартам, руководствам и передовым практикам. Однако это не означает, что нет места для творчества и инноваций. Это просто означает понимание, когда придерживаться общепринятых правил, а когда их нарушать.
Инклюзивные советы по веб-дизайну
Планируйте четкую визуальную иерархию
Планирование того, как ваш контент будет представлен и организован, важно для того, чтобы сделать дизайн доступным для всех. Это влечет за собой согласование информации с визуальной иерархией, которая позволяет пользователю совершить естественное путешествие по содержимому. В качестве руководства вы можете использовать принципы гештальта (принципы группировки) для организации связанных элементов.

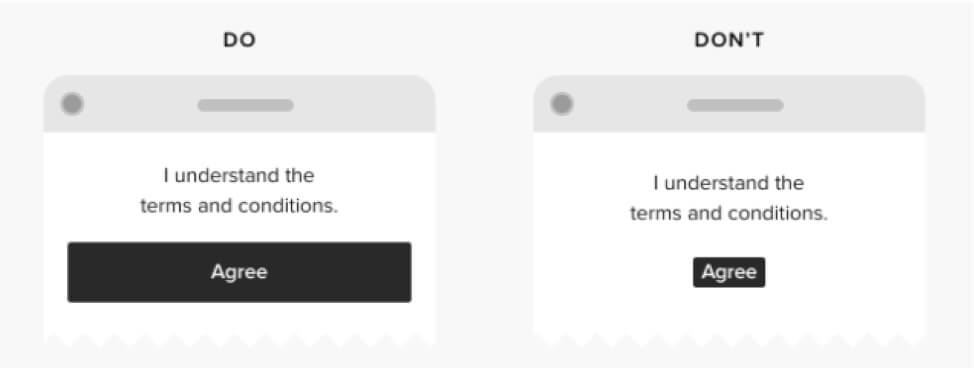
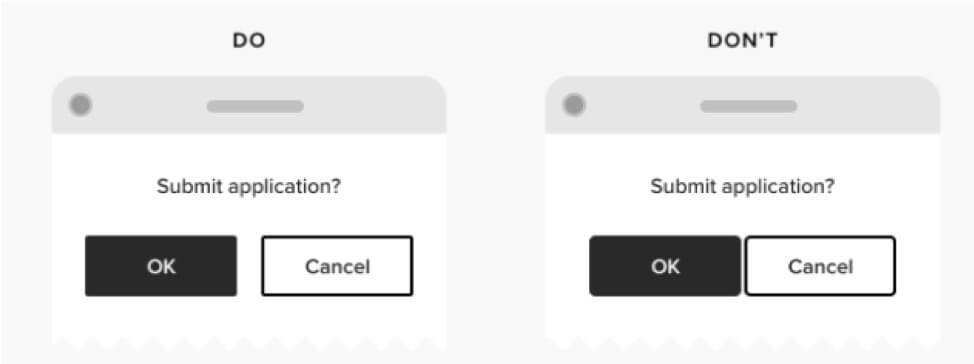
Сделайте кнопки и другие интерактивные элементы достаточно большими, чтобы их можно было нажимать
По данным Google, сенсорные цели должны быть не менее 48 * 48 пикселей. Это гарантирует, что люди с ослабленным зрением или двигательной функцией смогут взаимодействовать с веб-сайтом.

Кроме того, используйте отступы и интервалы, чтобы упростить взаимодействие. Сенсорные элементы должны быть разделены пространством не менее 8 пикселей. Это снижает вероятность того, что пользователи нажмут на неправильный вариант.

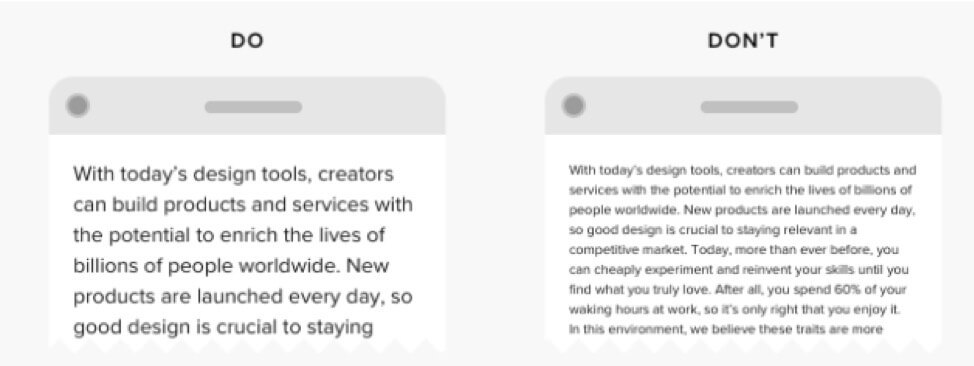
Используйте больший размер шрифта во всех областях дизайна
Точно так же, как и для соблюдения стандартов размера изображений в социальных сетях, установите размер шрифта не менее 16 пикселей, а в идеале — 20 пикселей для основного текста. Это не только улучшит работу пользователей с нарушениями зрения, но и не повлияет на другие группы пользователей.

Там, где необходимо использовать мелкий текст, используйте верхний регистр. Но если в игру вступают эстетические соображения (как вы можете видеть в нижних колонтитулах навигации Spotify и Netflix), используйте межбуквенный интервал и увеличьте вес шрифта.
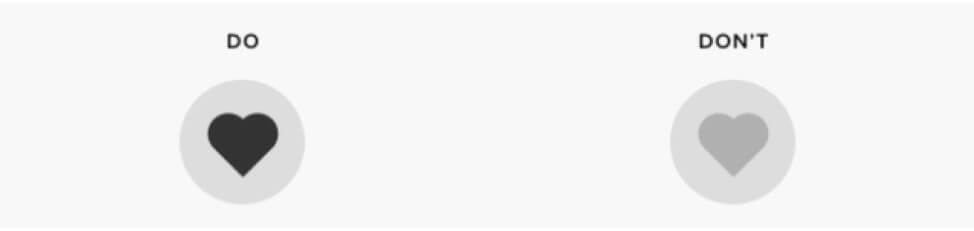
Используйте высококонтрастные сочетания цветов
Это относится к контрастным значениям — относительному светлому и темному двух цветов, в отличие от контрастных оттенков. Чтобы придерживаться общих стандартов, вы можете обратиться к рекомендациям по доступности W3, которые требуют коэффициента контрастности не менее 4:5:1 для больших элементов и 7:1 для обычных. Кроме того, есть онлайн-инструменты, которые помогают проверить коэффициент контрастности.

А когда дело доходит до оттенков, избегайте проблемных цветовых комбинаций для дизайнов функциональных элементов, таких как карты с цветовой кодировкой или кнопки, функции которых обозначены цветами. Это обслуживает пользователей, которые страдают от той или иной формы дальтонизма.

Это лишь основные советы по инклюзивному веб-дизайну. Вы можете найти более полный список здесь.
Еда на вынос
Инклюзивный веб-дизайн заключается в рассмотрении различных возможностей и различных ситуаций, в которых могут оказаться разные пользователи. Реализация вышеуказанных принципов и лучших практик соответствует тому, чтобы сделать полный доступ к сети основным правом. Кроме того, предоставление как можно большему количеству людей доступа к вашему сайту имеет смысл только для бизнеса.