10 практических идей для повышения вовлеченности пользователей веб-сайта
Опубликовано: 2020-05-22
Примечание редактора . Лучшие практики меняются, как и этот блог. Эта статья была первоначально опубликована 10 мая 2016 г. В 2021 г. она была обновлена для обеспечения точности и полезности.
Вовлеченность пользователей веб-сайта является важным показателем, определяющим успех и рейтинг вашего сайта. Каждый веб-сайт конкурирует с конкурирующими брендами, чтобы повысить уровень вовлеченности. Даже если вы привлечете огромное количество трафика, это не будет иметь большого значения, если вы не сможете привлечь посетителей и заставить их выполнить желаемое действие.
Вовлечение пользователей — первый важный шаг в процессе конверсии. Вы должны привлечь свою аудиторию, прежде чем вы сможете убедить их купить или подписаться. Кроме того, если пользователи покидают ваш сайт в течение нескольких секунд, это отрицательно скажется на вашем показателе отказов. Итак, если вовлеченность пользователей веб-сайта так важна, как именно вы можете ее увеличить? В этой статье я приведу 10 проверенных советов, которые помогут вам эффективно взаимодействовать с посетителями.
Вовлечение пользователей — это первый важный шаг в процессе #конверсии. Нажмите, чтобы твитнуть1. Сократите время загрузки страницы
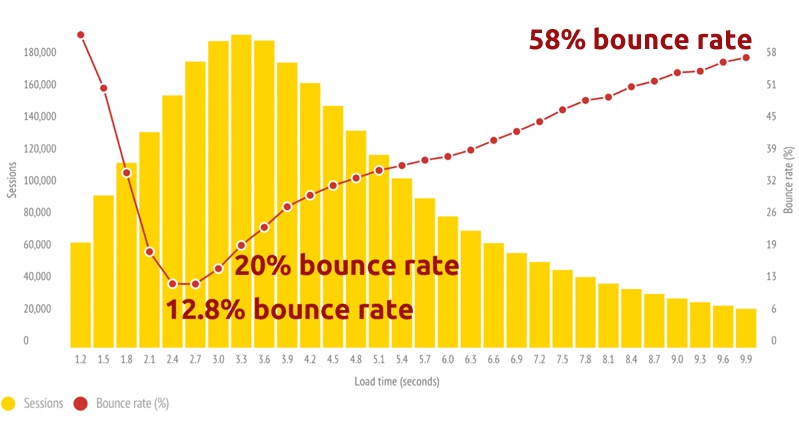
Вы, вероятно, сами сталкивались с медленной загрузкой страниц. Вы находите веб-сайт, который выглядит интересно, затем вы нажимаете на ссылку только для того, чтобы ждать, пока она загрузится. Скорее всего, вы покинете веб-сайт, потому что ждать и ждать неприятно. Исследование, проведенное Soasta, показало, что страницы, загружающиеся всего на одну секунду медленнее, могут увеличить показатель отказов на 56%. Это создает проблемы для вовлечения пользователей веб-сайта.

Проведите тест скорости страницы с помощью бесплатных инструментов, таких как Pingdom, и посмотрите, загружается ли ваш сайт в течение двух секунд. Если нет, примите меры для повышения скорости загрузки, удалив ненужные элементы со своих страниц. Изображения могут быть привлекательными, но постарайтесь ограничить количество изображений в сообщении, чтобы страница загружалась быстрее. Вы также можете загрузить плагины, которые обеспечат отсрочку загрузки изображения до тех пор, пока читатели не прокрутят страницу до определенной области.
(Пст… если вы используете инструменты A/B-тестирования, вам может быть интересно узнать, как они повлияют на время загрузки. Мы писали об этом здесь).
2. Улучшите внутреннюю структуру ссылок
В дополнение к повышению вашего SEO-рейтинга, хорошая внутренняя структура ссылок позволит пользователям легко перемещаться по вашему сайту. Тогда вы сможете генерировать больше просмотров страниц с каждым посетителем и снизить показатель отказов. Оба необходимы для вовлечения пользователей веб-сайта. Попробуйте использовать соответствующие якорные тексты, чтобы связать другой связанный контент на вашем веб-сайте.
На Kissmetrics есть отличная статья с изложением некоторых общих рекомендаций по этому поводу. Но основы таковы:
- Ссылки должны иметь описательный анкорный текст,
- Они должны быть конкретными и гиперрелевантными.
- Они должны идти куда-то в новое место (иначе: не туда, куда так легко получить доступ из вашей основной навигации.)
Например, я сделал ссылку на инфографику о показателе отказов, используя анкорный текст «показатель отказов» в абзаце выше. Это хороший пример того, как работает внутренняя перелинковка. Вы также можете реализовать это для вовлечения пользователей веб-сайта. Но не переусердствуйте с тактикой внутренних ссылок, потому что это может раздражать пользователей (и поисковые системы), если вы делаете это чрезмерно в посте.
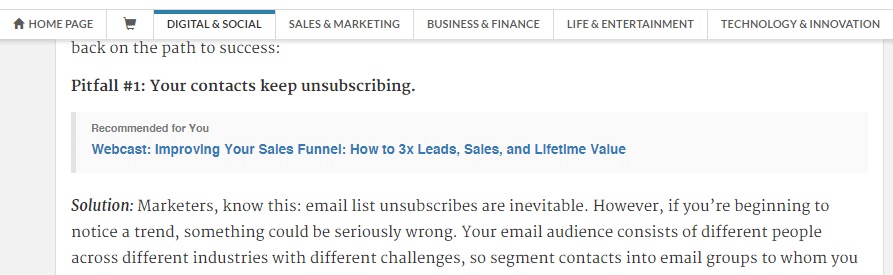
Если у вас есть особенно релевантная часть контента, которую стоит выделить, вы также можете упомянуть ссылки «Читать также/рекомендуется для вас» в середине сообщения.

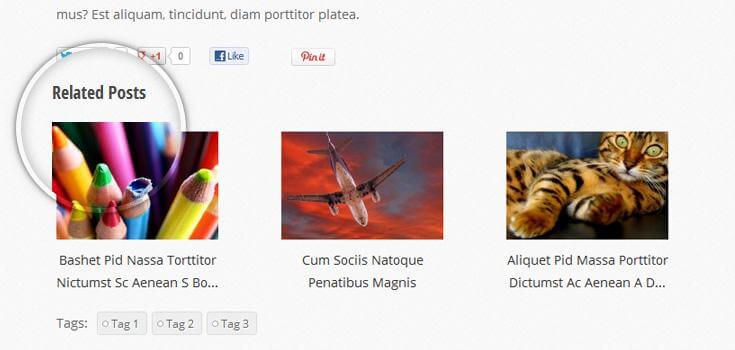
3. Отображение связанного контента
Этот совет по привлечению пользователей веб-сайта чем-то похож на внутренние ссылки. Просто покажите соответствующие сообщения в конце каждой страницы. Это помогает посетителям легко находить похожие сообщения, если им требуется дополнительная информация по теме, которую они изначально читали.

Хотя вы можете сделать это вручную, вы также можете сократить процесс с помощью плагинов, которые автоматически размещают фрагменты для большего количества сообщений или страниц в конце вашего контента. Это позволяет отображать эти сообщения с помощью эскиза или текстовой ссылки.
Несколько примеров для WordPress:
- ЯРПП
- Реактивный ранец
- Контекстные похожие сообщения
- Похожие сообщения Pro для WordPress (премиум — $$$)
- Юдзо
4. Упростите навигацию
Что делать, если многие посетители вашего сайта уходят, потому что не могут что-то найти?
Многие веб-сайты слишком сложны для навигации, что приводит к высокому показателю отказов и низкой вовлеченности пользователей веб-сайта. Упростите и реорганизуйте структуру навигации, чтобы пользователи могли без особых усилий находить нужную им страницу.
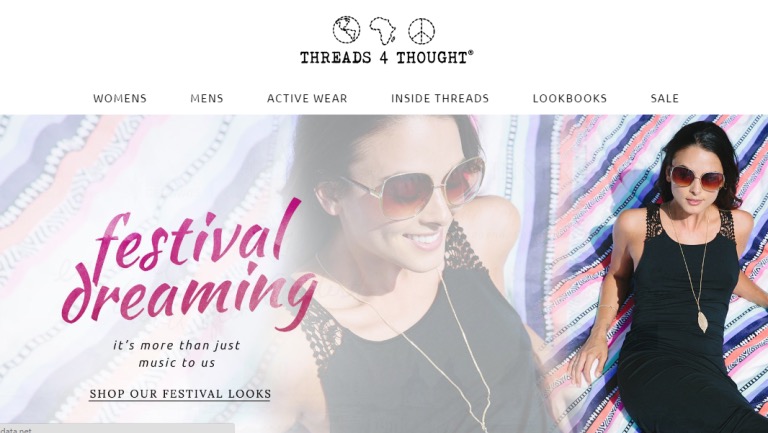
Взгляните на приведенный ниже пример с сайта Threadsforthought.com. Здесь меню навигации организовано аккуратно. Посетители не будут путаться в том, где найти последние лукбуки или проверить распродажи.

Несколько вещей, которые делают не очень хорошую навигацию:
- Недоступная панель навигации. В зависимости от стиля вашего сайта вы можете воспользоваться «липкой навигацией» — или навигацией, которая остается с вами при прокрутке.
- Плохая категоризация . Вы хотите убедиться, что все ваши самые важные ссылки доступны из вашей основной навигации. Но гигантский беспорядок ссылок никому не идет на пользу. Сгруппируйте понравившиеся ссылки.
Медленные загрузки. Будьте осторожны — надежная навигация иногда может снизить скорость загрузки верхней части страницы. Убедитесь, что ваша навигация разработана таким образом, чтобы не замедлять работу домашней страницы.
5. Выберите свой стиль письма
Ваш стиль письма может повлиять на вовлеченность пользователей вашего веб-сайта, определяя, как читатели реагируют на ваш контент. То, что работает для одной аудитории, может не сработать для другой. В Интернете преобладают два стиля письма: дружелюбный, непринужденный разговорный тон и более официальный профессиональный тон.
Большинство веб-сайтов предпочитают использовать прежний стиль — от причудливых и забавных информационных веб-сайтов, таких как Buzzfeed, до популярных сайтов интернет-маркетинга. Однако формальный тон может быть лучше для бизнес-сайтов, предоставляющих более серьезный контент.

Выбор голоса бренда может не только помочь вам привлечь пользователей, но и выделить вас среди конкурентов и укрепить доверие среди вашей аудитории. Если вы надеетесь узнать больше, у Distilled есть отличное глубокое погружение.
6. Используйте адаптивный дизайн
По данным Statista, в 2015 году 52,7% населения мира использовали свои мобильные телефоны для выхода в Интернет. В 2020 году число мобильных пользователей во всем мире составило почти 7 миллиардов (!). Для интернет-маркетологов это означает, что создание адаптивных веб-сайтов имеет решающее значение для привлечения как настольных, так и мобильных пользователей. Навигация по настольному веб-сайту на мобильном телефоне может быть неприятной, что препятствует хорошему взаимодействию пользователей с веб-сайтом.
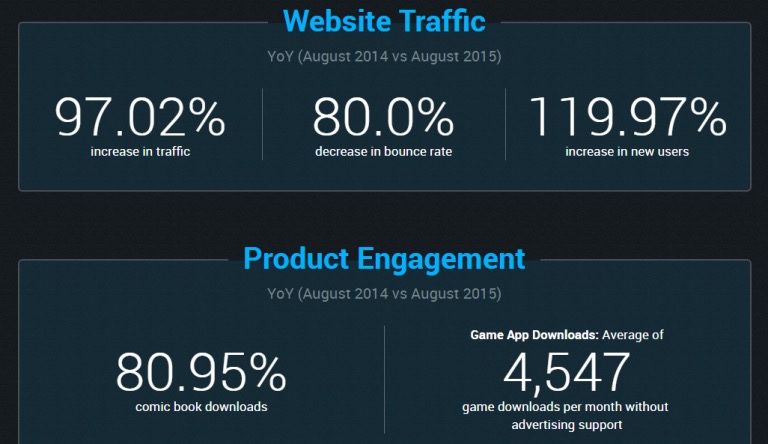
Для Biowars полностью адаптивный веб-сайт помог полностью заинтересовать пользователей. После обновления показатель отказов снизился на 80%, а количество новых пользователей увеличилось на 119,97%. Biowars также улучшила взаимодействие с продуктом: в среднем более 4500 загрузок игр в месяц без рекламной поддержки.

Несколько «быстрых» «нет», если вы пытаетесь быть мобильным.
- Очевидное: люди слишком щипают и масштабируют. Приложите усилия для разработки мобильной версии вашего сайта (в частности, для страницы оформления заказа и страницы продукта).
- Курсоры меньше по сравнению с размером экрана, чем кончики пальцев. Соответственно отрегулируйте размеры кнопок.
- Будь проще. Некоторые элементы отлично смотрятся на десктопе, но на мобильных устройствах с ними сложно ориентироваться. Избавьтесь от них и сосредоточьтесь на важном контенте.
7. Изучите свою аудиторию
Узнайте о предпочтениях и ценностях вашей аудитории, проведя опрос. Это поможет вам создать контент, с которым ваша целевая группа сможет по-настоящему заинтересоваться. Задавайте им вопросы о том, что им нравится и чего они ожидают от вас. Узнайте, считают ли они, что вам не хватает определенных функций дизайна или охвата контента.
Ваш отзыв покажет, что вам нужно улучшить для повышения вовлеченности пользователей веб-сайта. Я предлагаю использовать такие инструменты, как Survey Monkey, для добавления опросов и опросов на ваш сайт. О чем бы ни был ваш опрос, следите за тем, чтобы вопросы были короткими и простыми. Не отнимайте у посетителей слишком много времени длительными опросами.
Еще несколько способов лучше узнать свою аудиторию:
- IDI (глубинные интервью). С точки зрения качественного исследования — это один из лучших вариантов. Это буквально общение с вашей аудиторией, разработка отчетов и получение множества надежных, детализированных данных о том, как они взаимодействуют с вашим брендом.
- Пользовательское тестирование. Узнайте, как посетители взаимодействуют с вашим сайтом: где их препятствия, что сбивает с толку и как вы можете лучше сотрудничать со своими пользователями.
- Стенограммы живого чата. Чтение ваших запросов в чате — отличный способ обнаружить проблемные области. Посетители сообщат вам, когда не смогут найти то, что ищут. Это простой способ слушать.
8. Добавьте заметное окно поиска
Слишком много веб-сайтов ошибаются. Не слишком ли иронично, что приходится искать окно поиска?
Некоторые люди посещают ваш сайт, чтобы найти что-то конкретное. Если они не понимают, как это найти, они уйдут. Привлекайте своих посетителей, позволяя им легко находить то, что они ищут. Добавьте заметное окно поиска, которое пользователи могут легко найти для поиска определенного контента.
Вы, наверное, заметили, что на большинстве веб-сайтов окно поиска находится в левом верхнем углу. Таким образом, пользователи обычно ожидают, что окно поиска будет расположено там. Лучше всего упростить дизайн окна поиска, но добавление таких функций, как раскрывающееся меню или функция автоматического предложения, может повысить заинтересованность пользователей веб-сайта. Вот хороший пример хорошо заметного окна поиска от ShaneBarker.com. Обратите внимание, что увеличительное стекло красного цвета, что делает коробку более заметной.

9. Собирайте адреса электронной почты
Вовлечение пользователей веб-сайта — это не просто однократное взаимодействие с новым посетителем. Это также касается вашей способности возвращать посетителей на ваш сайт. Вы можете сделать это, собрав их адрес электронной почты, который вы можете использовать для отправки новых обновлений контента. Плагины, такие как Bloom, предоставляют отличные инструменты для создания формы подписки и создания списка подписчиков электронной почты.
Наличие всплывающей формы подписки, когда посетители попадают на вашу страницу, является наиболее популярным выбором. Однако вы можете разместить форму подписки на боковой панели вашего сайта. Добавление окна подписки в конце сообщений также может привлечь посетителей после того, как они полностью насладятся вашим контентом. Блог Crazy Egg имеет форму подписки в нижней части своих сообщений в блоге.

Предупреждение: если вы находитесь в Европе, собираете адреса электронной почты от европейцев или просто не хотите отставать от конфиденциальности данных — GDPR повлияет на то, как вы собираете адреса электронной почты (и все другие личные данные). Больше информации здесь .
10. Проводите конкурсы или розыгрыши
Конкурсы и розыгрыши — лучший способ улучшить каждый аспект вашей работы. Они полезны для посещений страниц, подписок, конверсий и вовлеченности пользователей веб-сайта. Создавайте раздачи таким образом, чтобы пользователи получали вознаграждение за определенные действия. Например, вы можете получать вознаграждение за рефералов, обмен контентом, лайки в социальных сетях или обзоры/отзывы о продуктах.
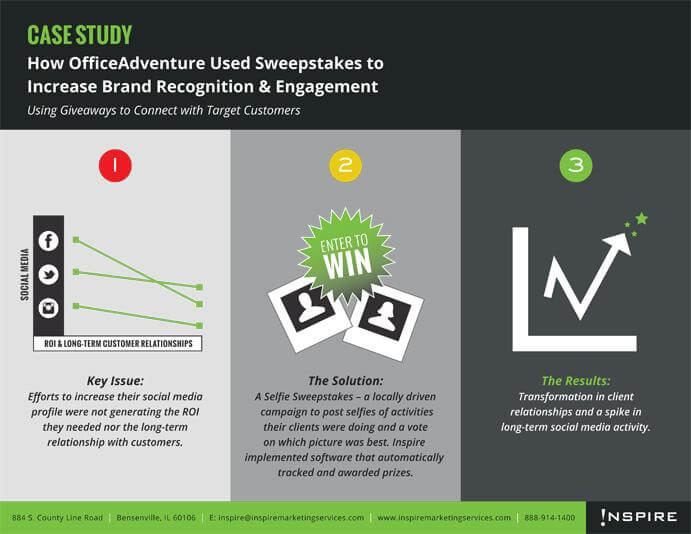
Преимущества можно ясно увидеть в случае с OfficeAdventure, приложением, которое объединяет различные офисы для ведения здорового образа жизни. Они использовали лотереи, чтобы не только повысить узнаваемость бренда, но и повысить вовлеченность пользователей веб-сайта.

Вывод
Поскольку участие пользователей веб-сайта является важным аспектом, определяющим эффективность бизнеса, вам необходимо максимально использовать приведенные выше советы. Проведите тесты, чтобы увидеть, какой из них лучше всего подходит для дизайна вашего веб-сайта, вместо того, чтобы просто остановиться на одном. Как видите, ваше внимание должно быть сосредоточено на том, чтобы сделать ваш сайт привлекательным, интерактивным и удобным для пользователя.