Crește-ți paginile de produse WooCommerce folosind câmpuri personalizate
Publicat: 2021-08-09Dacă doriți să vă îmbunătățiți magazinul WooCommerce, a învăța cum să utilizați câmpurile personalizate WooCommerce este un instrument grozav pe care trebuie să-l aveți în centura de instrumente.
Câmpurile personalizate vă permit să colectați și să afișați informații suplimentare despre produsele dvs. WooCommerce, ceea ce este cu adevărat util pentru personalizarea magazinului dvs.
Cu instrumentele potrivite, câmpurile personalizate WooCommerce nu trebuie să fie nici complicate. Deși cu siguranță puteți folosi cod pentru a insera câmpuri personalizate, Elementor oferă o modalitate mai ușoară de a lucra cu câmpuri personalizate care vă permite să faceți totul din interfața vizuală a Elementor.
În această postare, vom acoperi tot ce trebuie să știți despre câmpurile personalizate WooCommerce, inclusiv următoarele:
- O privire mai detaliată asupra câmpurilor personalizate WooCommerce și a modului în care acestea vă ajută să vă îmbunătățiți magazinul.
- Diferitele tipuri de câmpuri personalizate pe care le puteți adăuga la WooCommerce.
- Când să folosiți câmpurile personalizate WooCommerce vs atributele/taxonomiile produsului.
- Cum să creați câmpuri personalizate WooCommerce pe backend.
- Cum să afișați câmpuri personalizate pe front-end-ul magazinului dvs., folosind Elementor Pro sau cod personalizat.
Să începem!
Cuprins
- Ce sunt câmpurile personalizate WooCommerce?
- Backend
- În față
- Diferite tipuri de câmpuri personalizate WooCommerce
- Câmpuri suplimentare de date despre produs
- Câmpuri de introducere personalizate
- Câmpuri personalizate WooCommerce vs Atribute (Taxonomii)
- Cum se creează câmpuri personalizate WooCommerce
- Cum să creați câmpuri personalizate de date pentru produse WooCommerce
- Cum să creați câmpuri personalizate de introducere a produsului WooCommerce
- Cum să afișați câmpurile personalizate WooCommerce
- Elementor
- Fișierul Functions.php
Ce sunt câmpurile personalizate WooCommerce?
Câmpurile personalizate WooCommerce vă permit să stocați și să afișați informații suplimentare despre produsele de pe site-ul dvs. Sunt la fel ca câmpurile personalizate WordPress obișnuite, dar colectează în mod specific informații despre produsele dvs. WooCommerce.
În mod implicit, WooCommerce oferă câmpuri de nivel înalt care se aplică majorității produselor, cum ar fi prețurile și descrierile produselor. Dar nu vă oferă o modalitate de a crea câmpuri unice pentru magazinul dvs.
Acolo pot fi utile câmpurile personalizate.
Backend
Pe backend, câmpurile personalizate facilitează stocarea detaliilor și informațiilor unice despre produsele dvs. În loc să încercați să introduceți informații personalizate în caseta nestructurată de descriere a produsului, puteți crea câmpuri dedicate pentru toate detaliile importante, ceea ce ușurează gestionarea și actualizarea produselor.
În față
Pe front-end, câmpurile personalizate vă ajută să afișați toate aceste informații într-o manieră structurată. Dacă este necesar, vă oferă, de asemenea, șansa de a colecta informații suplimentare de la cumpărători, cum ar fi să le permiteți să introducă un mesaj de gravare personalizat pe care să îl includă pe o bijuterie pe care o cumpără din magazinul dvs.
Dacă încă nu sunteți sigur cum se împletesc toate acestea - nu vă faceți griji! În secțiunea următoare, vă vom oferi câteva exemple reale despre cum puteți utiliza câmpuri personalizate pentru a vă îmbunătăți magazinul.
Diferite tipuri de câmpuri personalizate WooCommerce
Există două tipuri comune de câmpuri personalizate pe care le veți vedea pentru magazinele WooCommerce:
- Câmpuri de date despre produs – acestea vă permit să stocați informații suplimentare despre un produs. În calitate de administrator al magazinului, veți introduce aceste date din tabloul de bord WordPress backend. Apoi, veți afișa datele pe paginile produselor dvs.
- Câmpuri de introducere personalizate – acestea vă permit să colectați informații suplimentare despre un produs de la cumpărători. De obicei, aceasta este pentru a vă ajuta să creați un tip de produs personalizabil. Diferența esențială aici este că cumpărătorii dvs. introduc datele din interfața site-ului dvs.
În funcție de situația magazinului dvs., puteți utiliza doar un singur tip de câmpuri personalizate WooCommerce. Sau, puteți utiliza ambele tipuri, astfel încât să puteți afișa informații suplimentare și să colectați informații suplimentare de la cumpărători.
Să le privim mai detaliat.
Câmpuri suplimentare de date despre produs
Cea mai obișnuită utilizare a câmpurilor personalizate WooCommerce este de a afișa informații suplimentare despre un produs. Câmpurile de intrare WooCommerce backend sunt „o mărime potrivită pentru toate”, dar este posibil să aveți situații în care doriți să afișați informații unice despre produsele dvs. într-o manieră structurată.
De exemplu, poate aveți o librărie online și doriți să includeți fragmente de recenzii pozitive din partea criticilor despre cărțile pe care le vindeți. Sigur, le-ați putea include direct în descrierea produsului, dar folosirea câmpurilor personalizate vă va permite să oferiți acestor cotații câmpuri de introducere dedicate și veți avea mai mult control asupra locului în care le plasați.
Sau, poate vindeți tricouri grafice și doriți să colectați și să afișați informații despre designerul fiecărui tricou.
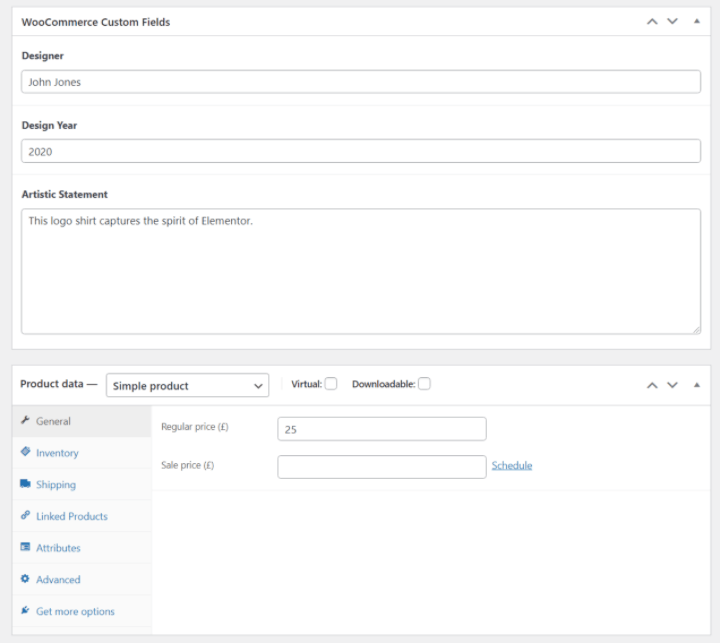
Iată un exemplu de adăugare a unor câmpuri personalizate pe backend:

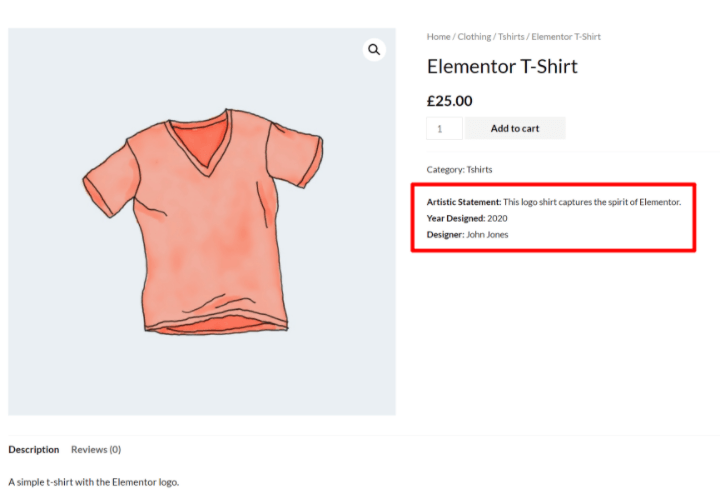
Și apoi puteți afișa acele informații oriunde doriți pe paginile produselor dvs., astfel:

Practic, dacă vreți vreodată să afișați orice tip de informații suplimentare despre un produs, introducerea acestor informații în câmpuri personalizate poate fi cu adevărat utilă din următoarele motive. Poti…
- Creați câmpuri de introducere dedicate, ceea ce facilitează adăugarea de informații și actualizarea informațiilor în viitor.
- Afișați informațiile exact acolo unde doriți să le puneți. Îl puteți plasa oriunde pe paginile dvs. de produse. Și cu Elementor, nici măcar nu trebuie să cunoașteți niciun cod pentru a face acest lucru.
- Formatați informațiile așa cum doriți. De exemplu, puteți adăuga culori pentru a atrage atenția, chenare etc.
Câmpuri de introducere personalizate
O altă opțiune pentru utilizarea câmpurilor personalizate WooCommerce este să creați câmpuri personalizate de introducere pe paginile dvs. unice de produse, astfel încât cumpărătorii să poată personaliza produsul sau să ofere informații suplimentare.
De exemplu, poate vindeți un anumit tip de bijuterii și doriți să oferiți cumpărătorilor posibilitatea de a crea o gravură personalizată pe articolul pe care îl achiziționează. Sau poate doriți să permiteți cumpărătorilor să introducă un mesaj personalizat pentru a imprima serigrafie pe o cămașă.
Pentru a realiza aceste cazuri de utilizare, puteți adăuga un câmp de introducere a textului pe pagina produsului frontend.
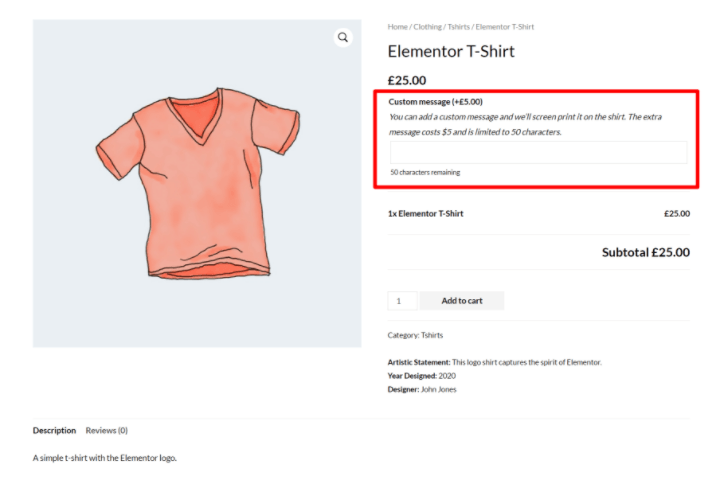
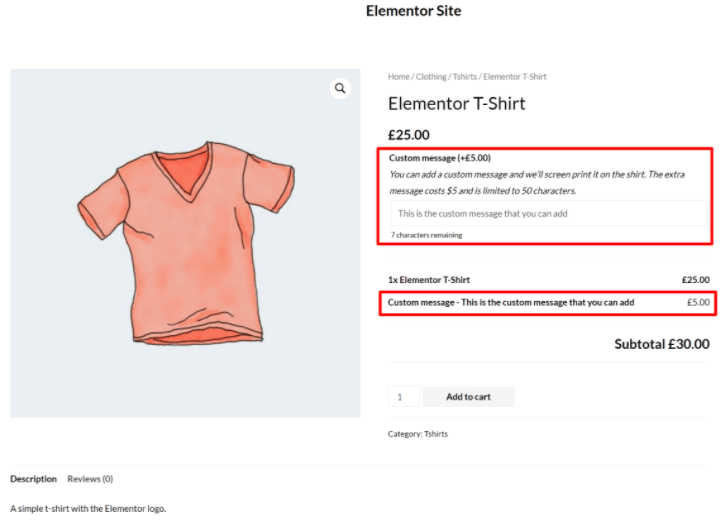
Iată un exemplu care adaugă un astfel de câmp de intrare în plus față de câmpurile de date personalizate din secțiunea anterioară:

Câmpuri personalizate WooCommerce vs Atribute (Taxonomii)
Dacă doriți să colectați date suplimentare despre produse, o altă opțiune populară este atributele și taxonomiile WooCommerce. Veți vedea doar aceste numite „atribute” atunci când personalizați un produs, dar ceea ce face WooCommerce pe backend este să creeze o nouă taxonomie personalizată pentru fiecare atribut pe care îl creați.
Atributele și taxonomiile sunt, de asemenea, o modalitate foarte utilă de a stoca informații despre un produs, dar au o funcție diferită, așa că este important să înțelegem diferența:
- Atribute/taxonomii – le folosești pentru a grupa produse împreună, ca o categorie. Cumpărătorii dvs. ar putea folosi aceste informații pentru a filtra toate produsele cu un anumit atribut. WooCommerce include deja două taxonomii în mod implicit – categorii de produse și etichete – dar puteți folosi atribute pentru a adăuga taxonomii personalizate nelimitate.
- Câmpuri personalizate – le utilizați pentru a stoca informații unice pentru fiecare produs în parte. Produsele nu sunt grupate în funcție de informațiile din câmpul personalizat.
Să ne uităm la câteva exemple de când să folosim fiecare...
În primul rând, să presupunem că vindeți o gamă de modele diferite de tricouri în culori diferite. Doriți o modalitate de a stoca informații despre culoarea fiecărui tricou, astfel încât cumpărătorii dvs. să poată filtra toate cămășile în culoarea (culorile) de care sunt interesați.
Pentru acest caz de utilizare, ați dori să utilizați un atribut de produs (taxonomie). Aceasta va grupa diferite articole după culoarea lor atribuită și va permite cumpărătorilor să le filtreze. De exemplu, răsfoind toate cămășile verzi.
Dar apoi să presupunem că doriți să adăugați și o notă despre cum se potrivește produsul. De exemplu, dacă se potrivește exact mărimii sau dacă este puțin mai strâns sau mai lax decât în mod normal. Aceste informații sunt unice pentru fiecare tricou și nu sunt ceva după care majoritatea cumpărătorilor vor dori să filtreze, așa că ar fi mai bine să puneți aceste detalii într-un câmp personalizat.
Există unele situații în care atât un atribut, cât și un câmp personalizat s-ar putea potrivi și ați putea alege o abordare diferită, în funcție de nevoile dvs. specifice.
De exemplu, să presupunem că doriți să adăugați informații despre designerul grafic care a creat fiecare tricou pe care îl vindeți. Iată diferitele scenarii în care ați putea dori să utilizați fiecare opțiune:
- Atribut – ați folosi acest lucru dacă vindeți mai multe cămăși de la fiecare artist și doriți să oferiți cumpărătorilor opțiunea de a filtra toate cămășile de la un anumit artist.
- Câmp personalizat – l-ați folosi dacă doriți să stocați și să afișați artistul, dar nu trebuie să îl faceți filtrabil. De exemplu, poate că artistul nu este cu adevărat ceea ce îi interesează cumpărătorii sau poate că vinzi doar o singură cămașă de la fiecare artist.
Cum se creează câmpuri personalizate WooCommerce
Există două părți în lucrul cu câmpurile personalizate WooCommerce:
- Trebuie să creați câmpuri personalizate pe backend, astfel încât să puteți adăuga mai multe informații la produsele dvs.
- Trebuie să afișați informațiile din acele câmpuri personalizate pe front-end-ul magazinului dvs.
În această primă secțiune, vă vom arăta cum să creați câmpurile personalizate WooCommerce în backend. Apoi, în secțiunea următoare, vom vedea cum să le afișam.
Modul în care creați câmpurile personalizate depinde de dacă doriți să afișați câmpuri suplimentare de date despre produse sau dacă doriți să afișați câmpuri de introducere personalizate. Să trecem prin ambele…
Cum să creați câmpuri personalizate de date pentru produse WooCommerce
Pentru a colecta și stoca date suplimentare despre produsele WooCommerce, puteți utiliza orice plugin de câmpuri personalizate. Opțiunile populare care se integrează cu Elementor includ:
- Câmpuri personalizate avansate (ACF)
- Set de scule
- Păstăi
- Meta Box
Avem o comparație detaliată a ACF vs Toolset vs Pods dacă doriți să aflați mai multe despre aceste oferte, dar vom folosi ACF pentru acest exemplu, deoarece este popular, gratuit și flexibil. Totuși, aceeași idee de bază va fi valabilă pentru toate pluginurile.
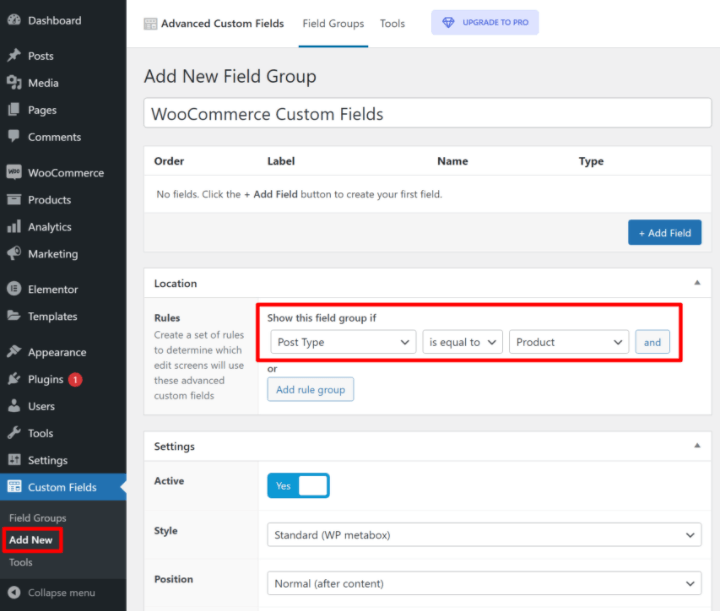
Pentru a începe, instalați și activați pluginul gratuit Advanced Custom Fields de pe WordPress.org. Apoi, accesați Câmpuri personalizate → Adăugați nou pentru a crea un nou „Grup de câmpuri”.
Un grup de câmpuri este exact ceea ce spune numele – un grup de unul sau mai multe câmpuri personalizate pe care doriți să le adăugați la unele sau la toate produsele dvs. WooCommerce.
Pentru a începe, utilizați regulile de locație pentru a controla produsele la care doriți să adăugați câmpurile personalizate.
Mai întâi, setați tipul de postare egal cu Product . Dacă doriți să afișați aceste câmpuri personalizate pe toate produsele dvs., asta este tot ce trebuie să faceți:

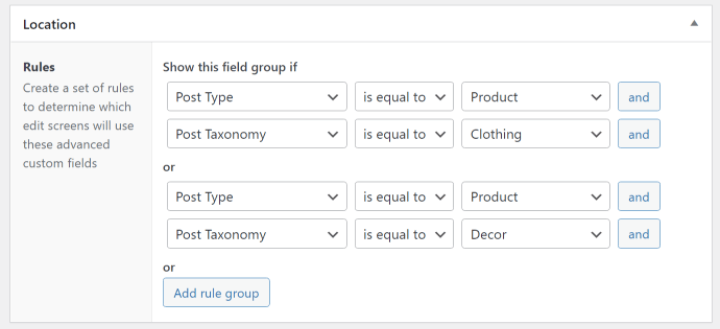
Dacă doriți să afișați aceste câmpuri personalizate doar pe anumite produse (de exemplu, produse dintr-o anumită categorie), puteți adăuga mai multe reguli după cum este necesar. De exemplu, iată cum arată să vizați produse din categoriile „Îmbrăcăminte” sau „Decor”:


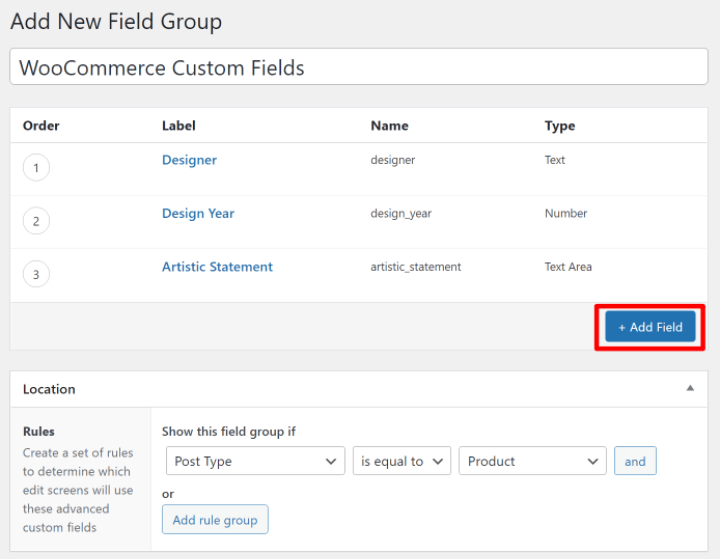
Apoi, puteți adăuga câmpurile dvs. personalizate folosind butonul + Adăugați câmp din partea de sus a interfeței. Pentru fiecare câmp, puteți alege dintre diferite tipuri de câmp (de exemplu, număr vs text scurt vs text lung etc.) și puteți configura alte detalii despre acel câmp.
De exemplu, iată trei câmpuri personalizate de colectat...
- Numele designerului.
- Anul în care designerul a creat designul.
- O declarație despre design din partea designerului.

Odată ce sunteți mulțumit de cum arată totul, mergeți mai departe și publicați grupul dvs. de câmpuri.
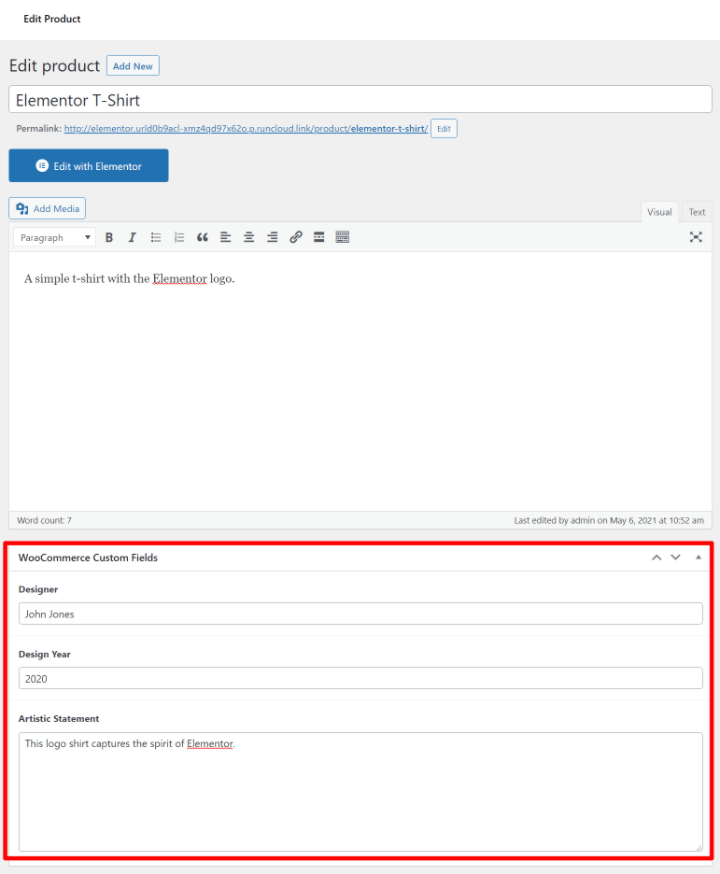
Acum, când editați un produs, veți vedea acele noi câmpuri personalizate în interfața de editare a produsului:

În secțiunea următoare, vă vom arăta cum să preluați informațiile din aceste câmpuri personalizate și să le afișați pe front-end-ul magazinului dvs. WooCommerce.
Dar mai întâi – să vorbim despre celălalt tip de câmpuri personalizate WooCommerce – câmpuri personalizate de introducere a produsului.
Cum să creați câmpuri personalizate de introducere a produsului WooCommerce
Pluginurile de mai sus sunt grozave dacă doriți să colectați informații suplimentare despre un produs și să le afișați pe front-end-ul site-ului dvs. Cu toate acestea, nu sunt grozave pentru a colecta informații personalizate de la cumpărătorii dvs. de pe front-end. De exemplu, permiteți cumpărătorilor să introducă un mesaj cu gravură personalizată care va fi adăugat la produs.
Pentru acest caz de utilizare, de obicei veți dori un plugin pentru suplimente pentru produse WooCommerce. Aceste plugin-uri sunt concepute special pentru a accepta informații despre produse de la cumpărători de pe front-end-ul magazinului dvs.
Puteți găsi o mulțime de pluginuri pentru a satisface această nevoie, dar două locuri bune pentru a începe sunt:
- Pluginul oficial WooCommerce Product Add-Ons – 49 USD
- Domenii avansate de produse – freemium
Vă vom arăta cum funcționează folosind pluginul oficial Product Add-Ons de la echipa WooCommerce, dar ideea de bază va fi aceeași cu toate pluginurile de suplimente pentru produse.
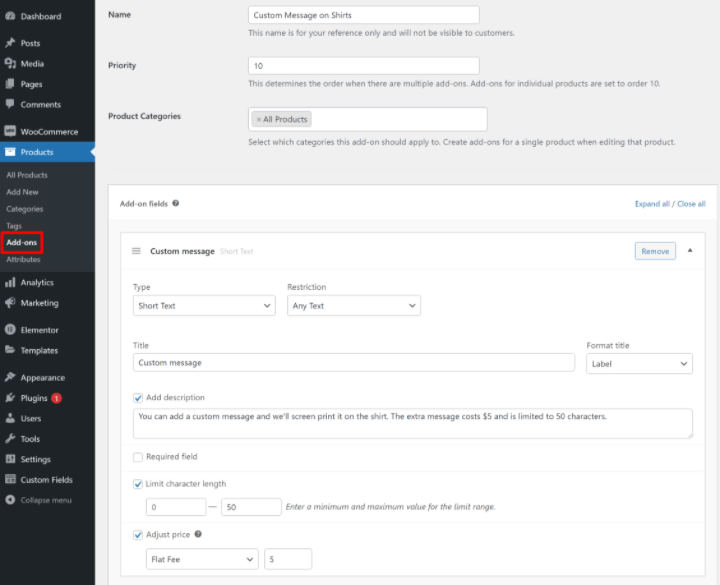
Cu pluginul instalat, puteți merge la Produse → Suplimente pentru a crea câmpurile de introducere personalizate pe care doriți să le afișați pe unele/toate produsele dvs.
La fel ca la configurarea ACF, puteți direcționa câmpurile către toate produsele sau numai anumite categorii de produse.
De asemenea, puteți adăuga câte câmpuri este necesar și puteți alege dintre diferite tipuri de câmpuri.
Singura diferență cheie este că aveți și opțiunea de a ajusta prețul unui produs în funcție de alegerile pe care le face un cumpărător.
De exemplu, ați putea percepe 5 USD în plus dacă cumpărătorul dorește să adauge o gravură/mesaj personalizat:

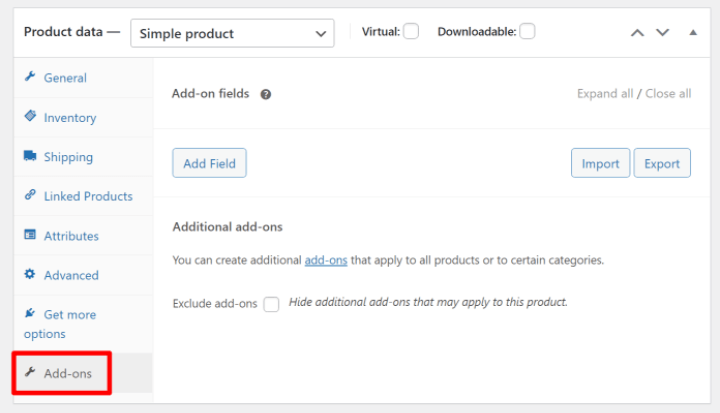
De asemenea, aveți opțiunea de a adăuga câmpuri personalizate de introducere direct la produse atunci când lucrați în editorul de produse. Puteți face acest lucru dintr-o nouă filă Suplimente din caseta Date produs :

Pluginul Product Add-Ons va afișa automat aceste câmpuri personalizate pe front-end-ul magazinului dvs. Dar în secțiunea următoare, vă vom arăta cum puteți controla manual plasarea acestora folosind Elementor.

Cum să afișați câmpurile personalizate WooCommerce
Acum că ați creat câmpurile personalizate și le-ați adăugat informații, sunteți gata să afișați acele informații pe front-end-ul site-ului dvs.
Vă vom arăta două opțiuni aici:
- Elementor
- Cod personalizat prin fișierul functions.php
Elementor
Cel mai simplu mod de a vă afișa câmpurile personalizate WooCommerce este cu Elementor Pro și Elementor WooCommerce Builder. Folosind interfața vizuală, drag-and-drop a Elementor, puteți crea unul sau mai multe șabloane de produs care includ date din câmpurile dvs. personalizate.
Pentru a începe, accesați Templates → Theme Builder și creați un nou șablon de produs unic.
Apoi puteți alege dintr-unul dintre șabloanele prefabricate sau puteți crea propriul design de produs de la zero. Dacă aveți nevoie de ajutor aici, puteți consulta ghidul nostru complet despre cum să personalizați designul paginii de produs WooCommerce.
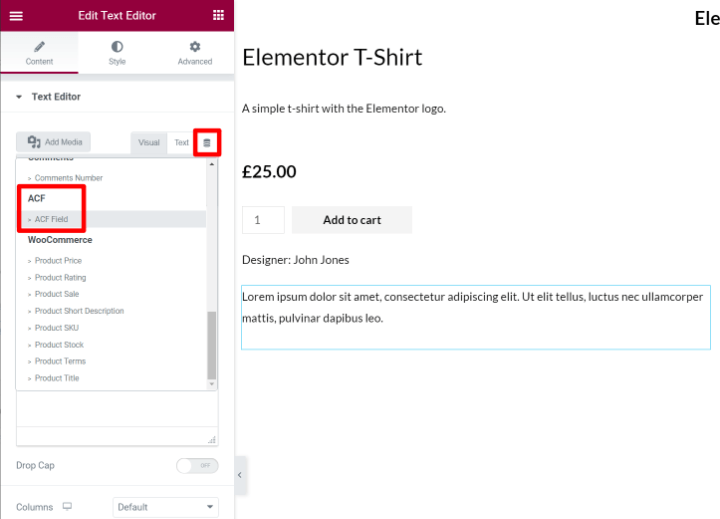
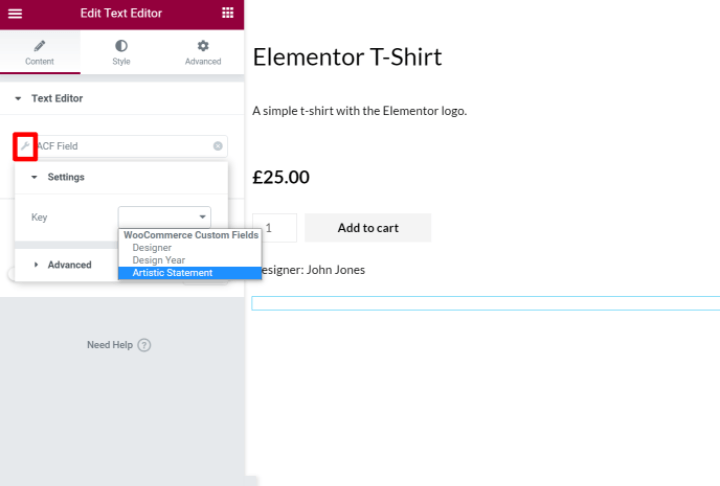
Când sunteți gata să introduceți câmpurile personalizate WooCommerce, adăugați un widget obișnuit Editor de text și apoi alegeți opțiunea de a-l completa cu etichete dinamice. În meniul drop-down etichete dinamice, alegeți ACF Field :

Pe următorul ecran, faceți clic pe pictograma cheie și utilizați meniul drop-down Cheie pentru a alege câmpul personalizat exact pe care doriți să îl afișați:

De asemenea, puteți utiliza opțiunile avansate pentru a adăuga text static înainte/după informațiile din câmpul personalizat.
Si asta e! Elementor va extrage acum dinamic datele câmpului personalizat pentru produsul pe care îl previzualizați.
De asemenea, puteți utiliza câmpurile personalizate pentru a completa mai mult decât text. De exemplu, dacă ați adăugat un câmp personalizat de număr, puteți utiliza acel număr pentru a completa evaluări cu stele, contoare și multe altele.
Sau, puteți, de asemenea, popula dinamic link-urile. De exemplu, puteți crea un câmp personalizat care include un link către documentația produsului și puteți utiliza acel link pentru a completa un buton pe pagina unică a produsului.
Pentru a afla mai multe despre această funcție, puteți citi ghidul nostru complet pentru conținut dinamic în Elementor Pro.
Sau, pentru o altă modalitate de a afișa aceste informații în Elementor, puteți crea și un tabel de produse care să includă datele câmpului dvs. personalizat.
Dar câmpurile de introducere a produsului din Elementor?
Dacă ați creat câmpuri personalizate de introducere a produsului cu unul dintre pluginurile de mai sus (cum ar fi pluginul oficial Suplimente pentru produse pe care l-am menționat), aceste plugin-uri vor afișa, de obicei, automat acele câmpuri pe front-end-ul magazinului dvs., deci nu veți trebuie să le includeți manual în șabloanele dvs. Elementor.
În Elementor, aceste câmpuri suplimentare se vor afișa de obicei oriunde adăugați widget-ul Adăugați în coș în desenele dvs. Deci, dacă doriți să le mutați, puteți ajusta plasarea widget-ului Adăugați în coș .
Fișierul Functions.php
Dacă vă cunoașteți codul, puteți adăuga, de asemenea, câmpuri personalizate WooCommerce pe pagina produsului folosind fișierul functions.php al temei copilului sau un plugin precum Fragmente de cod. Cu toate acestea, nu recomandăm această metodă pentru majoritatea oamenilor, deoarece este complexă.
Nu numai că va trebui să înțelegeți codul pentru a-l configura, dar nici nu veți obține o previzualizare vizuală în timp real și va fi greu să vă plasați câmpurile. Acesta este motivul pentru care Elementor este o opțiune mai bună pentru majoritatea proprietarilor de magazine.
Dacă doriți să utilizați metoda manuală a codului, vă veți baza pe cârligele WooCommerce pentru a vă plasa informațiile personalizate. Dacă nu sunteți familiarizat cu „cârlige”, ele vă permit practic să injectați cod sau conținut în anumite părți ale magazinului dvs. WooCommerce.
De exemplu, puteți găsi diferite cârlige pentru a injecta conținut deasupra titlului produsului, sub titlul produsului, sub butonul de adăugare în coș etc.
Pentru a începe, veți dori să alegeți cârligul pentru locația în care doriți să injectați conținut din câmpurile dvs. personalizate. Pentru a facilita vizualizarea acestor locații, puteți folosi ghidul vizual excelent de cârlige WooCommerce de la Business Bloomer.
Pe lângă găsirea cârligului pe care doriți să-l utilizați, veți avea nevoie și de PHP pentru a vă afișa câmpul din ACF. Dacă nu sunteți sigur cum să obțineți acest lucru, ACF are o documentație foarte detaliată.
Apoi, puteți utiliza un fragment de cod ca mai jos pentru a afișa câmpul, unde insert_hook_location este locația cârligului pe care doriți să o utilizați și field_name este numele câmpului slug de la ACF:
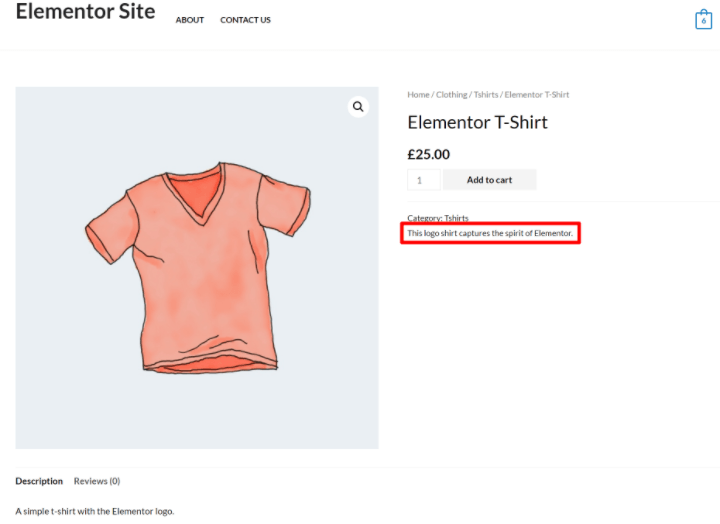
De exemplu, fragmentul de mai jos ar afișa câmpul personalizat al declarației artistice sub metadetaliile produsului WooCommerce:
Iată cum ar putea arăta pe front-end-ul magazinului dvs.:

Puteți repeta procesul pentru a afișa câmpuri personalizate suplimentare.
Începeți cu câmpurile personalizate WooCommerce
Înțelegerea modului de utilizare a câmpurilor personalizate WooCommerce este cu adevărat utilă pentru a crea magazine WooCommerce personalizate și optimizate.
Le puteți folosi pentru a oferi o modalitate structurată de a introduce date suplimentare despre produse în tabloul de bord backend și de a afișa aceste informații pe site-ul dvs. de front. Sau, de asemenea, puteți crea câmpuri de introducere personalizate pentru a le permite cumpărătorilor să vă personalizeze produsele.
Pentru a crea câmpuri personalizate pentru date suplimentare despre produse, puteți utiliza un plugin cum ar fi Câmpuri personalizate avansate (ACF), în timp ce câmpurile personalizate de introducere necesită un plugin dedicat pentru suplimente de produs.
Apoi, pentru cel mai simplu mod de a afișa acele câmpuri personalizate pe front-end-ul magazinului dvs., puteți utiliza Elementor și Elementor WooCommerce Builder. Cu Elementor, puteți crea propriile șabloane de produse personalizate care includ informații dinamice nelimitate din câmpurile dvs. personalizate – nu este necesar niciun cod.
Mai aveți întrebări despre cum să utilizați câmpurile personalizate WooCommerce în magazinul dvs.? Lasă un comentariu și anunță-ne!
Site-ul WP
Imediat