De ce trebuie să prioritizați experiența paginii pe site-ul dvs. web
Publicat: 2020-06-06
Un lucru este clar din pandemia de coronavirus - internetul și accesul la el sunt esențiale. Pe măsură ce comenzile de adăpostire în loc țin oamenii acasă, internetul a devenit un instrument important pentru a lucra, a învăța, a socializa și a cumpăra de acasă cele necesare. Într-un studiu Pew Research , 53% dintre americani spun că internetul a fost esențial în timpul pandemiei de coronavirus.
Pe măsură ce traficul a crescut, problemele de conectivitate au devenit rampante în rândul utilizatorilor. Cu mulți oameni care își folosesc conexiunea la internet de acasă pentru conferințe video , serviciu, cumpărături online, participarea la cursuri, jocuri online și multe altele, cererea în rețea a crescut. Această cerere mare provoacă congestionarea rețelei și o latență ridicată. Și aceste probleme se manifestă ca videoclipuri nesincronizate în jocurile online, sunet înghețat sau întârziat la apelurile video, viteză lentă de încărcare a site-ului și multe altele. În general, problemele de conectare au agravat experiența proastă a utilizatorilor site-ului web pentru mulți vizitatori online.
În urma crizei actuale, Google a anunțat că va folosi experiența paginii ca factor de clasare în 2021. Motorul de căutare spune că va avertiza site-urile web cu 6 luni înainte de lansarea noului algoritm. Semnalul experienței paginii va măsura modul în care utilizatorii percep interacțiunea și experiența utilizării unei pagini web.
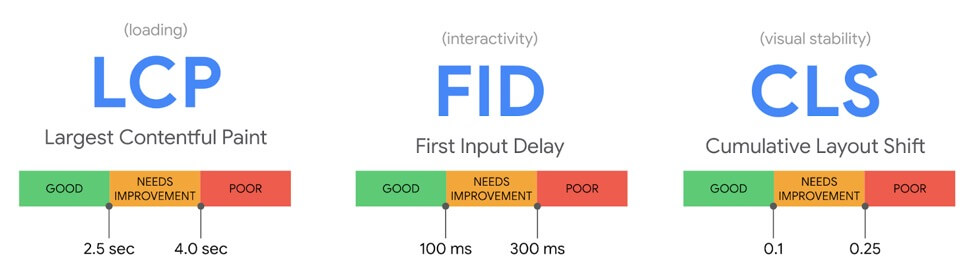
Elementele vitale web de bază vor fi baza de măsurare a experienței paginii. Este alcătuit din 3 valori de bază pentru utilizator:

- Cea mai mare vopsea de conținut măsoară viteza de încărcare percepută și marchează momentul în care a fost încărcat conținutul paginii principale.
- First Input Delay măsoară capacitatea de răspuns și ceea ce experimentează utilizatorii atunci când încearcă să interacționeze cu pagina web (cum ar fi făcând clic pe linkuri).
- Layout Shift cumulativ măsoară stabilitatea vizuală și cât de multă schimbare neașteptată a aspectului are loc pe conținutul unei pagini.
Ar trebui să vă afecteze acest lucru eforturile de optimizare a site-ului dvs.?
Răspunsul scurt este da !
Deși Google nu a implementat încă acest nou semnal, este important ca specialiștii în optimizare să folosească aceste instrucțiuni pentru îmbunătățirea experienței utilizatorului înainte de implementarea modificării.
Îmbunătățirea experienței utilizatorilor site-ului web duce la satisfacția clienților și la creșterea vânzărilor. De asemenea, este important să oferiți cea mai bună experiență de utilizare chiar acum, dacă aveți mult trafic. Un client fericit revine mereu!
Cel mai bun lucru despre experiența paginii este că nu vă cere să efectuați operațiuni extraordinare de optimizare. Îmbunătățirea timpului de încărcare a site-ului web, a modului în care funcționează elementele vizuale și aspectul este tot ce este nevoie.
Google a oferit chiar instrumente pe care le puteți folosi pentru a urmări și îmbunătăți experiența paginii site-ului dvs.:
- PageSpeed Insights
- Raport despre experiența utilizatorului Chrome
- Search Console (raportul Core Web Vitals)
Pași pentru îmbunătățirea experienței paginii chiar acum
Iată câțiva pași simpli pentru a începe cu îmbunătățirea experienței utilizatorului pe site-ul dvs.:
1. Utilizați un CDN
Rețelele de livrare de conținut utilizează servere apropiate utilizatorilor pentru a le oferi conținut, ceea ce reduce timpul de călătorie dus-întors și face ca site-ul dvs. să se încarce mai rapid. Dacă deserviți un public internațional mare, utilizarea unui CDN va aduce conținutul site-ului dvs. mai aproape de publicul dvs. și va reduce distanța de călătorie a conținutului dvs. Scurtarea distanței dintre server și utilizatori va ajuta la reducerea timpului de încărcare a paginii și la sporirea experienței acestora pe site-ul dvs.

2. Imagini de încărcare lenenă
Optimizarea imaginilor și a altor conținuturi vizuale de pe site-ul dvs. web este o necesitate, deoarece reduce dimensiunile fișierelor. Pe lângă utilizarea formatelor PNG/JPEG și comprimarea imaginilor, adăugați întotdeauna dimensiuni, astfel încât atunci când imaginea se încarcă, să nu vă distrugă aspectul paginii. Următorul pas este să încărcați leneș imaginile pentru a crește viteza site-ului dvs.
Încărcarea leneșă a imaginilor pe un site web înseamnă că imaginile care nu sunt în fereastra de vizualizare nu sunt încărcate până când utilizatorul derulează spre ele. Aceasta înseamnă că site-ul dvs. web se încarcă numai deasupra conținutului de fold până când un utilizator derulează în jos.
De exemplu, un site de comerț electronic cu trafic mare poate folosi această metodă pentru a reduce greutatea proprietăților imaginii de pe site-ul său. Odată implementat, utilizatorilor care nu derulează în partea de jos a paginii când vizualizează un produs nu li se vor afișa imagini cu produse similare. Acest lucru va accelera timpul de încărcare a site-ului.
3. Optimizați-vă codul
O altă îmbunătățire a experienței utilizatorului pe care o puteți face este să eliminați comentariile de cod, virgulele, spațiile, formatarea etc. pentru a reduce timpii de încărcare a paginii.
De asemenea, puteți merge mai departe utilizând acest instrument PageSpeed pentru a găsi scripturi care încetinesc site-ul dvs. Browserele construiesc un arbore DOM (Document Object Model) pentru a procesa HTML și a reda o pagină web. Dacă în acest proces browserul întâlnește un script, întrerupe randarea pentru a rula acest script. Și acest lucru poate încetini dramatic viteza paginii web.
Dacă scriptul este unul important, puteți adăuga script-ul direct în codul HTML al paginii unde vor fi încărcate odată ce este necesar. Dacă nu, amânați scriptul până când toate celelalte elemente au fost randate. Cel mai bun mod de a face acest lucru este să vă încărcați pagina în mod asincron.
De asemenea, puteți concatena fișiere .js și .css pentru a reduce scripturile care blochează randarea.
4. Activați memoria cache
Preluarea și descărcarea de resurse printr-o rețea de fiecare dată când un utilizator vă vizitează site-ul web este costisitoare și pierde timp. Deci, browserele memorează informațiile în cache pentru a accelera acest proces.
Browserele stochează imagini, fișiere JavaScript, foi de stil și alte proprietăți, astfel încât să nu fie nevoit să încarce un site de la zero atunci când un utilizator vă vizitează din nou site-ul. Acest lucru crește viteza site-ului dvs. atunci când un utilizator care revine vizitează. Majoritatea instrumentelor de testare a vitezei site-ului oferă modalități de a verifica și optimiza stocarea în cache a browserului pentru site-ul dvs.
De asemenea, puteți activa stocarea în cache la nivel de server folosind CDN-ul dvs. pentru a scurta și timpul de încărcare a site-ului web.
5. Fiți atenți la plasarea anunțurilor și a conținutului
Pentru a evita modificarea aspectului paginii dvs. web, fiți atent la locul în care plasați conținut și spații publicitare pe site-ul dvs. Conținut dinamic care apare ca formularele de înscriere, notificările GDPR distorsionează aspectul paginii atunci când apar în partea de sus sau de jos a ferestrei de vizualizare. Cel mai bine este să rezervați suficient spațiu pentru fereastră pop-up, astfel încât să nu distorsioneze alt conținut de pe pagina dvs.
Evitați plasarea anunțurilor chiar în partea de sus a ferestrei de vizualizare, deoarece acestea pot schimba dramatic conținutul și aspectul vizual al paginii. Acest lucru se datorează faptului că anunțurile plasate în partea de sus conțin de obicei mai multe elemente care vor determina modificarea conținutului paginii. De asemenea, este posibil ca utilizatorii să nu le facă plăcere să vadă un anunț înainte de conținutul pentru care au venit.
Concluzie
Luarea de măsuri pentru a îmbunătăți experiența utilizatorului site-ului web nu dă roade acum doar pentru clienții fericiți. De asemenea, va ajuta să vă ajute conținutul să se clasifice atunci când Google Page Experience Algorithm este lansat. Și să începi devreme înseamnă că nu vei fi lăsat să te lupți atunci când va veni schimbarea.