Crearea unei ierarhii vizuale: Arta de a capta atenția
Publicat: 2017-03-15„Ar trebui să arunc asta la gunoi sau să o citesc?” subiecții de cercetare se întreabă în timp ce examinează o bucată de corespondență directă. De sus în jos evaluează scrisoarea, iar după doar 11 secunde iau o decizie.
În acel timp, experimentatorii de la Asociația de Marketing Direct din München observă ceva ciudat la ochii subiecților. Ei nu urmează o cale liniară, citind fiecare cuvânt în succesiune, ci în schimb sar în diferite puncte din corpul literei. Deci la ce se uitau?
Răspunsul este cheia pentru crearea unei pagini de destinație post-clic care să facă conversie, cu ajutorul a ceea ce se numește „ierarhie vizuală”. Pentru a înțelege pe deplin, va trebui să călătorim înapoi în Germania din 1912, unde trei psihologi au început să formeze bazele Psihologiei Gestalt.
Psihologia Gestalt și fundamentul ierarhiei vizuale
În urmă cu mai bine de un secol, gânditorii germani Wolfgang Kohler, Max Wertheimer și Kurt Koffka au început să studieze modul în care oamenii percep lumea. Numele lor și teoria „Psihologiei Gestalt” poate să nu pară familiare, dar mesajul care cuprinde cercetările lor va:
„Întregul este altul decât suma părților sale” , adică întregul are „o existență independentă în sistemul perceptiv”, spune dr. Russ Dewey.
Cu alte cuvinte, cei trei bărbați au propus ca oamenii să nu-și perceapă mediul înconjurător individual și în mod egal. În schimb, le organizăm în moduri specifice pentru a le înțelege ca întreg.
Faceți clic pentru a trimite pe Tweet
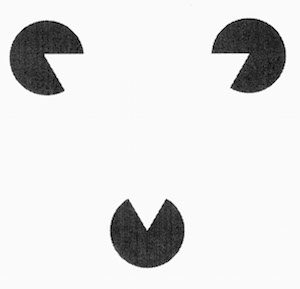
Luați următoarea imagine de exemplu. Ce vezi?

Probabil că observați trei cercuri parțial desenate, dar și un triunghi inversat în centru unde nu există. Cercurile incomplete formează colțurile triunghiului, iar mintea ta umple marginile. Acesta se numește „contur iluzoriu” și exemplifica exact ceea ce a vrut să spună Koffka când a spus „întregul este altul decât suma părților sale”. Există mai mult decât trei cercuri parțial desenate în această imagine. Împreună, poziționate așa cum sunt, acele cercuri formează un triunghi alb.
Din cercetările lor, cei trei bărbați au creat opt legi ale organizării perceptive - moduri în care oamenii văd componentele unui grup ca întreg. Unul mai mult decât oricare altul are de-a face cu modul în care oamenii găsesc informații cruciale pe pagina ta de destinație post-clic.
Legile asemănării
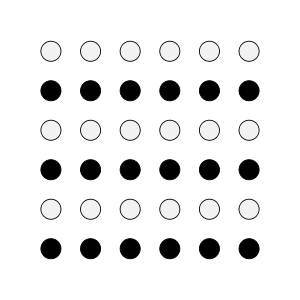
Legea asemănării spune că lucrurile similare par ca și cum ar fi grupate. În imaginea de mai jos, ce vezi?

Dacă ați spus „36 de cercuri” sau „6 rânduri de cercuri” sau „6 coloane de cercuri”, sunteți în minoritate. Majoritatea oamenilor văd trei rânduri de cercuri negre și trei rânduri de cercuri albe. Deoarece fiecare alt rând este colorat și modelat în mod similar, este văzut ca parte a propriului său grup în cadrul întregului.
În același timp, din cauza acestei tendințe de a grupa lucruri similare, observăm și lucruri care sunt diferite de grup. Psihologii Gestalt au numit aceste diferențe „anomalii”.

În imaginea de mai sus, grupăm toate merele verzi similare împreună, iar cel roșu iese în evidență ca o anomalie. Indiferent dacă această anomalie este diferită ca mărime, culoare sau formă, ne atrage atenția pentru că este diferită de restul grupului.
Acest proces de grupare perceptivă a elementelor poate explica ceea ce experimentatorii de la Asociația de Marketing Direct din München au observat în ochii subiecților de cercetare.
Ce este o ierarhie vizuală?
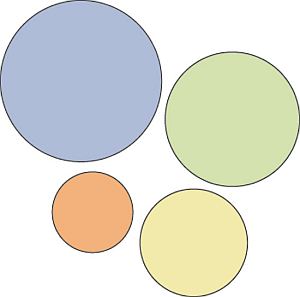
Brandon Jones de la Tuts+ spune că oamenii nu sunt „văzători de șanse egale”. Nu numai că avem tendința de a observa diferențe între grupuri, ci și de a face inferențe despre importanță din aceste diferențe. De exemplu, clasați cercurile din această imagine:

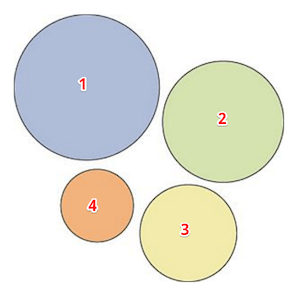
Fără să știi nimic despre ele, probabil că le-ai clasat după cum urmează:

Și asta pentru că cel mai mare cerc atrage cea mai mare atenție, apoi al doilea ca mărime și așa mai departe. Acum să aplicăm un principiu similar cuvintelor de pe pagină.
Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție.
În acel fragment, probabil că ochii tăi au fost atrași de anomalie. Ați grupat propozițiile neformatate împreună, iar cuvintele îngroșate s-au evidențiat. Când introduci diferențe de mărime, atenția este atrasă în altă parte.
Aceasta este cea mai importantă propoziție.
Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție. Aceasta este cea mai importantă propoziție.
De data aceasta, înainte de a observa cuvintele îngroșate din paragraf, probabil că ați văzut cuvintele și mai mari, îngroșate deasupra acestuia. Am putea continua să modificăm cuvintele cu culoare și poziționare pentru a le face să iasă și mai mult în evidență, dar înțelegeți ideea. „Diferit” atrage atenția, iar atenția este ceea ce doriți să se acorde celor mai importante informații de pe pagina de destinație post-clic.
Cu diferențele de design, puteți atrage strategic privirea vizitatorilor către mesajele de marketing care sunt esențiale pentru generarea de conversii - propunerea dvs. de valoare, beneficiile produsului și îndemnul, de exemplu. Aceste strategii de captare a atenției formează „ierarhia vizuală”.
În cadrul acelei ierarhii, cea mai importantă informație este locul în care ochii vizitatorilor tăi ajung mai întâi pe pagină, iar apoi a doua informație importantă este locul în care aterizează ochii lor și așa mai departe. Fără să-și dea seama, ei clasifică mental aceste elemente de la cruciale la cele inutile, pe baza diferențelor.
Stiluri de citire pe web și în afara acesteia
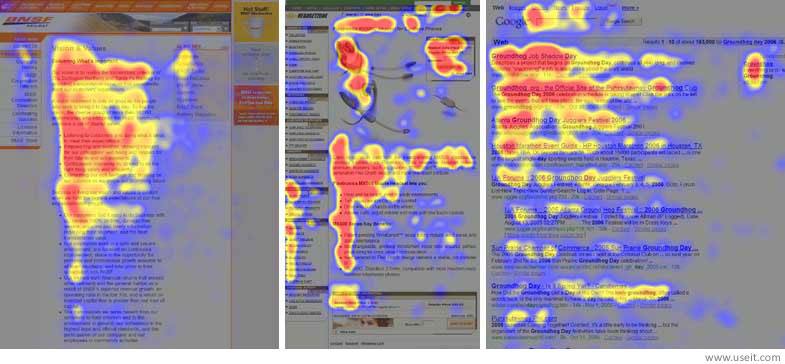
Acum haideți să revizuim experimentul Asociației de Marketing Direct din München, în care subiecții au ales să arunce la gunoi sau să citească o scrisoare de vânzare în doar 11 secunde. Au fost capabili să ia o decizie atât de repede din cauza diferențelor de design.
În primul rând, ochii lor au sărit la ceea ce ei au perceput a fi cea mai importantă informație de pe pagină: titluri și fotografii. În continuare, legendele, listele cu marcatori și paragrafele scurte au atras atenția. O copie lungă, neformatată, a fost digerată ultima, dacă este deloc.
De atunci, numeroase studii au consolidat concluziile, în special cercetarea Nielsen Norman Group care a dat naștere „Modelului în formă de F”. După ce a urmărit privirea a 232 de subiecți pe mii de pagini web, grupul a găsit:
- Primii utilizatori citesc în partea de sus a paginii, creând bara orizontală superioară a formei „F”.
- Apoi, oamenii progresează mai jos pe pagină, citind subtitlurile pentru a forma bara orizontală inferioară a „F”.
- În cele din urmă, utilizatorii scanează în jos partea stângă, formând tulpina verticală a „F”.
Arăta cam așa:

Cu toate acestea, numele „în formă de F” este puțin înșelător. După cum explică cercetătorii, tiparele de citire ale utilizatorilor de internet nu sunt întotdeauna atât de îngrijite:

Evident, modelele de scanare ale utilizatorilor nu sunt întotdeauna compuse din exact trei părți. Uneori, utilizatorii vor citi pe o a treia parte a conținutului, făcând modelul să semene mai mult cu un E decât cu un F. Alteori vor citi o singură dată, făcând ca modelul să arate ca un L inversat (cu bara transversală în partea de sus) . În general, totuși, modelele de citire seamănă aproximativ cu un F, deși distanța dintre bara de sus și de jos variază.
Indiferent dacă este un „F”, un „L”, un „E” sau chiar un model în formă de „Z” pentru pagini mai puțin grele de text, implicațiile sunt aceleași: oamenii vorbitori de limba engleză citesc de la stânga la dreapta și de sus în jos în timp ce scanați pentru diferențe de conținut. Titluri, subtitluri, imagini, cuvinte îngroșate, subtitluri, liste - acestea sunt elemente diferite de textul standard neformatat.
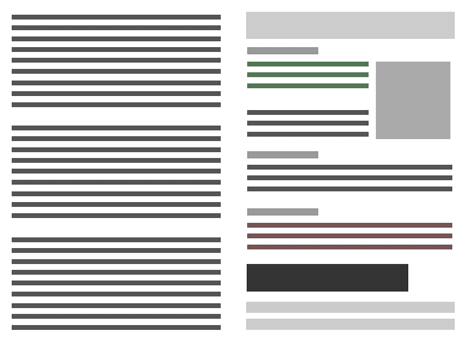
Uită-te la paginile simulate de mai jos:

Ele nu conțin cuvinte reale, dar probabil că ești capabil să-l organizezi mental pe cel drept mai bine decât pe cel stâng. Cel din dreapta se potrivește stilului de citire cu model F, în timp ce cel din stânga nu își organizează conținutul într-o ierarhie vizuală.
Știm deja din cercetări că blocurile de text precum cele de pe pagina din stânga sunt rareori citite. Deci, cum te asiguri că al tău o face?
Design cu diferențele în minte
Înainte de a începe să creați o ierarhie vizuală, aveți nevoie de un obiectiv, spune Peep Laja de la CXL:
Ar trebui să clasați elementele de pe site-ul dvs. în funcție de obiectivul dvs. de afaceri. Dacă nu aveți un obiectiv anume, nu puteți ști ce să acordați prioritate.
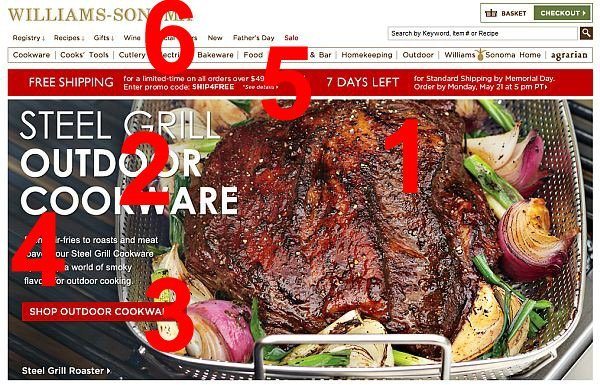
El folosește o captură de ecran a unei pagini de pornire a Williams Sonoma pentru a demonstra:

Cea mai mare atracție a ochilor este bucata uriașă de carne (fă-mă să-mi doresc), urmată de titlu (spune ce este) și butonul de îndemn (obțineți!). Locul al patrulea se află la un paragraf de text sub titlu, al cincilea este bannerul de livrare gratuită, iar navigarea de sus este ultima. Aceasta este ierarhia vizuală bine făcută.
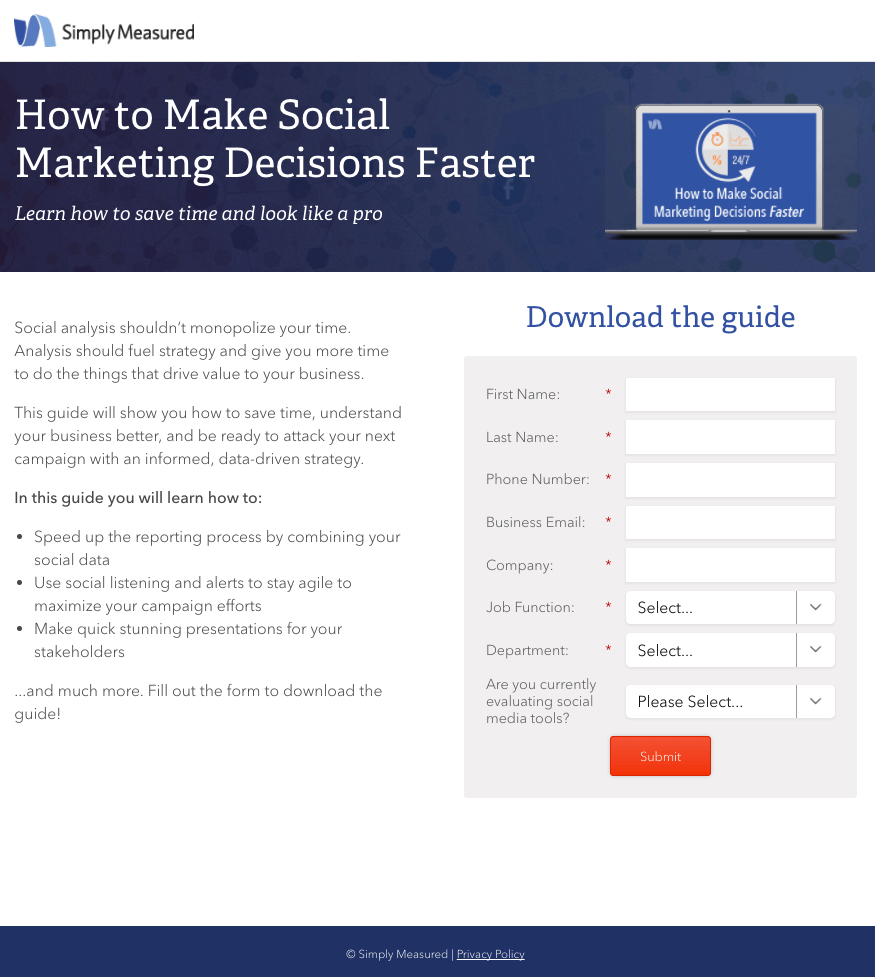
Pe pagina de destinație post-clic, totuși, nu ar trebui să existe un meniu de navigare. Deci, atenția va fi atrasă puțin diferit. Să aruncăm o privire la o pagină de destinație post-clic din Simply Measured:

Unde ți-au aterizat ochii mai întâi? Următorul? Ultimul? Dacă ar fi să ghicim, am spune...
- Titlul: „Cum să luați decizii de marketing social mai rapid.”
- Subtitlul: „Aflați cum să economisiți timp și să arătați ca un profesionist.”
- Textul îngroșat: „În acest ghid veți învăța cum să...”
- Copia cu marcatori sub textul îngroșat.
- Îndemnul: „Trimiteți”.
Acesta este un exemplu de ierarhie vizuală excelentă, deoarece transmite informații în ordinea cea mai relevantă pentru vizitatori. În primul rând, titlul și subtitlul comunică USP-ul ofertei într-un mod orientat spre beneficii. Perspectivii înțeleg imediat că vor învăța cum să ia decizii sociale mai rapid cu oferta de pe această pagină.
După aceea, scanând în partea stângă a paginii în modelul tipic F, vizitatorii observă textul îngroșat care îi conduce către lista cu marcatori, care detaliază exact ce se câștigă prin revendicarea ofertei.
În cele din urmă, clienții potențiali scanează puțin mai jos, apoi peste pagină, unde văd butonul de îndemn care a fost colorat diferit față de restul elementelor de pe pagină pentru a atrage atenția. Le permite să știe cum să-și revendice oferta.
Copia corpului poate fi citită în întregime după ce aceste trei elemente sunt fixate, dar s-ar putea să nu - de aceea este important să scoți în evidență cele mai importante informații. În această ordine, ierarhia dvs. vizuală ar trebui cel puțin:
- Atrageți atenția cu un titlu și spuneți vizitatorilor de ce ar trebui să citească restul paginii dvs.
- Detaliați pe scurt beneficiile ofertei dvs. cu cuvinte aldine, text cu marcatori și paragrafe mici.
- Arată-le cum să revendice oferta printr-un îndemn.
Deci, cum faci asta exact cu elementele de design? Știți că „diferit” atrage atenția, ceea ce la rândul său transmite importanță – dar ce elemente de design ar trebui să utilizați atunci când creați o ierarhie vizuală?
Caracteristicile care influențează ierarhia vizuală
Potrivit designerului și autorului independent Steven Bradley, cinci caracteristici pot fi manipulate pentru a forma o ierarhie vizuală pe pagina ta:
- Dimensiune — După cum v-ați aștepta, elementele mai mari au mai multă greutate
- Culoare — Nu se înțelege pe deplin de ce, dar unele culori sunt percepute ca cântărind mai mult decât altele. Roșu pare să fie cel mai greu, în timp ce galbenul pare să fie cel mai deschis.
- Densitate — Împachetarea mai multor elemente într-un spațiu dat conferă mai multă greutate acelui spațiu
- Valoare — Un obiect mai întunecat va avea mai multă greutate decât un obiect mai deschis
- Spațiu alb — spațiul pozitiv cântărește mai mult decât spațiul negativ sau spațiul alb
Gradul în care utilizați aceste elemente pe pagina de destinație post-clic va afecta locul în care aterizează ochii vizitatorilor. Iată cum să le folosiți pentru a vă crea ierarhia vizuală:
- Dimensiune: titlul dvs. ar trebui să fie cel mai mare text de pe pagina dvs. Dacă aveți unul, subtitlul ar trebui să fie al doilea ca mărime. Mai mici decât atât ar trebui să fie subtitlurile pe care le utilizați pentru a separa conținutul dacă pagina dvs. este lungă, iar cea mai mică ar trebui să fie corpul neformatat.
- Culoare: acest element este cel mai important pentru îndemnul tău. Schema de culori joacă un rol important în ghidarea vizitatorului către butonul dvs. Cheia aici este contrastul. Observați că pe pagina de destinație Post-clic Simply Measured, culoarea portocalie apare o singură dată pe o pagină în principal albastră și albă. Acest lucru face ca butonul CTA să fie extrem de vizibil pentru vizitator.
- Densitate: Privește din nou pagina Williams-Sonoma. Titlul și îndemnul sunt ambele suprapuse pe imaginea prezentată. Împachetând toate aceste elemente într-un spațiu atât de mic, designerii au atras mai multă atenție asupra acestuia decât meniul sau bannerul de mai sus.
- Valoare: cuvintele îngroșate atrag mai multă atenție decât cele neformatate. Titlul, subtitlul și textul dvs. care prezintă beneficiile ofertei dvs. ar trebui să aibă mai multă valoare decât restul textului de pe pagina dvs.
- Spațiu alb: Amintiți-vă la rezultatele studiului realizat de Asociația de Marketing Direct din München – unul dintre cele mai mari atrageri de atenție sunt paragrafele mici. „În bucățirea” textului în secțiuni formate din maximum trei propoziții îl poate face nu numai mai atrage atenția, ci și mai ușor de citit și reținut.
Citiți cele mai importante informații
Ierarhia vizuală îi ajută pe vizitatori să prioritizeze informațiile de pe pagina de destinație post-clic. Faceți-vă vizitatorii să convertească creând unul care:
- Subliniază USP-ul dvs. în titlu
- Transmite beneficiile ofertei dvs. în textul corpului
- Permite-le clienților potențiali să știe cum să-ți revendice oferta cu butonul CTA
Începeți să vă proiectați ierarhia vizuală rapid și ușor, înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
