Ce este schimbarea cumulată a aspectului?
Publicat: 2020-09-24Ce este schimbarea cumulată a aspectului?
Cumulative Layout Shift (CLS) este unul dintre cele trei elemente vitale principale ale Web care vor fi introduse de Căutarea Google în ianuarie 2021 ca noi factori cheie de clasare. Fiecare este conceput pentru a evalua o valoare separată a experienței utilizatorului a unui site web: și anume încărcarea, interactivitatea și stabilitatea vizuală. Scopul este de a oferi o modalitate mai simplificată de cuantificare a ceea ce Google consideră a fi cele mai importante aspecte ale experienței utilizatorului. În esență, Core Web Vitals sunt menite să ajute dezvoltatorii, designerii și SEO-ii să se concentreze asupra fundamentelor unei bune UX.
Schimbare cumulativă a aspectului
CLS măsoară stabilitatea aspectului unei pagini web, pentru a se asigura că experiența utilizatorului funcționează fără probleme și interacțiunile se desfășoară cât mai natural posibil, fără întreruperi sau salturi neașteptate. Aceasta este introdusă ca o măsură cheie, deoarece aspectele instabile pot duce la experiențe negative ale utilizatorilor atât pe dispozitive mobile, cât și pe desktop, rezultând rate de respingere ridicate. Aspectele instabile pot fi cauzate de noi elemente de design care se încarcă mai târziu pe o pagină, forțând o schimbare neașteptată a aspectului vizual și utilizatorii făcând clic din greșeală acolo unde nu au intenționat să facă.
În timp ce schimbările neașteptate pot fi cauzate de noi elemente de design, schimbările așteptate includ animații și tranziții, precum și „schimbări de aspect inițiate de utilizator”, cum ar fi introducerea într-o casetă de căutare sau selectarea unei opțiuni dintr-un meniu. Pentru a ne asigura că acestea nu sunt considerate parte a CLS, calculele Google exclud schimbările de aspect care au avut loc în 500 ms de la intrarea utilizatorului.
Ce cauzează schimbarea cumulativă a aspectului?
Potrivit Google, există 5 motive pentru care are loc schimbarea cumulată a aspectului:
- Imagini fara dimensiuni
Când a apărut designul web receptiv, dezvoltatorii au încetat să mai folosească dimensiunile „lățime” și „înălțime” și au început să folosească CSS pentru a redimensiona imaginile. Problema cu aceasta este că spațiul paginii ar putea fi alocat numai odată ce imaginea a fost descărcată, ceea ce înseamnă că ar putea exista o schimbare semnificativă a aspectului, pe măsură ce imaginea se redimensionează pentru a se potrivi cu fereastra.
- Încorporare de anunțuri și cadre iframe fără dimensiuni
Containerele de anunțuri pot cauza mai multe probleme pentru CLS. Mărimea containerelor publicitare influențează cât de mult veniturile generate de clicuri sunt generate (în funcție de dispozitivul și platforma utilizată), dar poate fi suboptimă pentru experiența utilizatorului; acest lucru se datorează faptului că pot împinge conținutul paginii mai jos. Acest lucru se poate întâmpla atunci când un container de anunțuri este inserat pentru prima dată într-o pagină, când este redimensionat, când biblioteca de etichete publicitare se încarcă și apoi anunțul umple efectiv containerul.
- Conținut injectat dinamic (DIC)
Videoclipurile YouTube, Google Maps și postările portabile pe rețelele sociale sunt toate clasificate ca conținut injectat dinamic. Aceste widget-uri încorporate pot fi imprevizibile, deoarece nu sunt conștienți de cât de mare va fi modificarea. O postare pe rețelele sociale, de exemplu, ar putea consta din imagini, videoclipuri și mai multe rânduri de text - și toate aceste aspecte se pot schimba în timp. În consecință, platformele care oferă încorporare nu rezervă întotdeauna suficient spațiu pe pagină, ceea ce poate cauza schimbări de aspect.
[Studiu de caz] Povestiri SEO pentru a vă vinde proiectele SEO
- Fonturi web care provoacă FOUT sau FOIT
Descărcarea fonturilor poate provoca schimbări de aspect fie atunci când un font alternativ este schimbat cu un font nou (FOUT – Flash Of Unstyled Text), fie când textul „invizibil” este afișat până când este afișat un nou font (FOIT – Flash Of Invisible Text).
Cum putem măsura deplasarea cumulativă a aspectului?
Scorul CLS este calculat prin înmulțirea cotei de ecran care s-a deplasat în mod neașteptat cu distanța pe care a parcurs-o. (CLS = Fracția de impact x Fracția de distanță) – în ceea ce privește fracția de distanță, aceasta poate fi fie lățime, fie înălțime, oricare dintre acestea este mai mare.

Pentru designerii și dezvoltatorii de site-uri web, CLS poate fi măsurat fie cu date simulate („în laborator”), fie cu date reale ale utilizatorilor („În teren”) – pe care le utilizați depinde dacă site-ul dvs. este încă în faza de pregătire sau este trăiesc deja.
Instrumentele de laborator includ:
- Chrome DevTools
- Far
- Testul paginii web
Instrumentele de pe teren includ:
- Raport despre experiența utilizatorului Chrome
- PageSpeed Insights
- Google Search Console (prin raportul Core Web Vitals)
Schimbare cumulativă a aspectului și SEO
De ce ar trebui SEO-urilor să le pese de CLS?
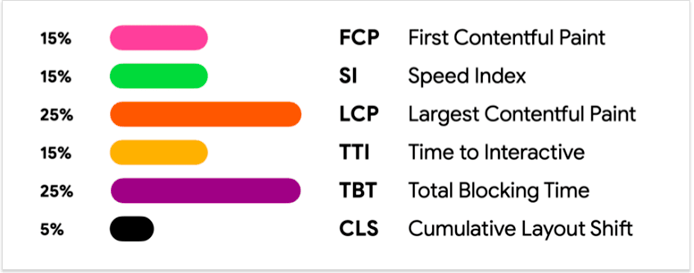
Experiența utilizatorului a fost mult timp un factor cheie de clasare pentru căutare, dar va deveni și mai mult odată cu introducerea de către Google a Core Web Vitals. Acestea fiind spuse, CLS nu ar trebui să fie considerată cea mai importantă dintre noile valori. Toate cele trei elemente vitale sunt utilizate în prezent în Lighthouse, ceea ce oferă un indiciu despre importanța lor relativă unul pentru celălalt:

Având o importanță ponderată de numai 5% în Lighthouse, este foarte puțin probabil ca CLS să fie pe picior de egalitate cu cea mai mare vopsea de conținut (LCP) și cu întârzierea primei intrări (FID), care măsoară, respectiv, performanța de încărcare și interactivitatea.
Aceasta nu este o scuză pentru a ignora CLS. Este încă considerat „de bază” și va influența clasarea cuvintelor cheie odată ce va intra în vigoare în ianuarie 2021. SEO ar trebui să se pregătească executând diagnostice pe instrumentele menționate mai sus, identificând problemele și implementând soluții recomandate pentru a obține scoruri CLS bune pentru site-urile lor.
Cel mai bun loc pentru a începe este în Chrome DevTools – accesați panoul de performanță, apoi deschideți rândul Experiență. Odată ajuns aici, veți găsi schimbări de aspect clasificate în funcție de scorul de schimb și de zonele afectate.
[Studiu de caz] Povestiri SEO pentru a vă vinde proiectele SEO
Cum să remediați problemele CLS
Depinde în întregime de problemele cu care te confrunți, dar iată câteva dintre cele mai comune remedieri la un scor CLS slab:
- Când utilizați fonturi personalizate, asigurați-vă că includeți valorile de afișare a fonturilor (auto, swap, block, fallback și opțional). Alternativ, rel=“preload” poate fi folosit pentru a încărca un font înainte ca un arbore DOM să fie construit și randat.
- Elementele de imagine și video ar trebui să aibă atribute de lățime și înălțime definite folosind un raport de aspect proporțional. Elementele responsive trebuie să aibă același raport de aspect pentru fiecare fereastră de vizualizare - utilizați aspectratiocalculator.com pentru a le rezolva.
- Alocați imagini cu substituenți spațiilor publicitare pliabile de pe paginile dvs. web. Acest lucru rezervă spațiu pentru momentul în care se încarcă anunțul și evită schimbarea aspectului pentru acel element.
- Utilizați un substituent sau o interfață schelet pentru a rezerva spațiu pentru un DIC, astfel încât să nu declanșeze schimbarea conținutului paginii odată ce este încărcat. Pentru a evita complet acest lucru, încercați să evitați injectarea de conținut dinamic deasupra conținutului existent, altfel decât atunci când este necesar pentru interacțiunea utilizatorului.
Considerent CLS
Deși CLS nu este cea mai importantă dintre principalele elemente vitale web ale Google, va fi totuși o funcție cheie de clasare de la începutul anului viitor. Cum va schimba asta lucrurile? Ei bine, SEO și designerii sunt probabil să lucreze mai strâns împreună de la început, asigurându-se că elementele paginii nu provoacă salturi bruște pe măsură ce se încarcă. Cu un accent reînnoit pe CLS, aceștia pot îmbunătăți atât UX-ul site-urilor lor, cât și șansa de a se clasa pentru cuvintele cheie.
