Indicații direcționale: Sfaturi de proiectare care îi determină pe vizitatori să convertească
Publicat: 2017-02-17Tocmai ați terminat de proiectat următoarea pagină de destinație post-clic. Ai creat un titlu și un subtitlu ucigaș, ai scris o copie ultra persuasivă, ți-ai perfecționat formularul, ai creat cel mai bun CTA vreodată și ierarhia paginii tale este perfectă. Fiecare element este în cel mai bun loc pentru a convinge vizitatorii să convertească.
Deci pagina ta de destinație post-clic este gata de publicare, nu? Nu chiar.
Cum te vei asigura că vizitatorii tăi urmăresc acel videoclip pe care echipa ta a petrecut ore întregi să creeze? Sau că vizitatorii dau clic pe butonul CTA perfect?
Nu lăsa toate acestea la voia întâmplării; direcționați vizitatorii exact unde doriți să meargă. Fă-i să se uite unde vrei să se concentreze (și să ia măsuri asupra) elementelor tale cele mai importante ale paginii de destinație post-clic.
Similar cu aspectul F-Pattern și Z-Pattern, utilizarea indicațiilor direcționale (alias indicii vizuale) vă poate influența vizitatorii să navigheze în pagina dvs. cu intenție. Toate aceste trei componente de proiectare a paginii de destinație post-clic folosesc psihologia pentru a influența acțiunile utilizatorilor și pentru a-i obliga să ia măsuri.
Să aruncăm o privire mai atentă la modul în care funcționează.
Ce sunt indiciile direcționale?
Indicațiile direcționale sunt ajutoare vizuale, cum ar fi săgețile sau privirea unui model, care indică cele mai importante elemente ale paginii de destinație post-clic, de exemplu formularul de captare a clienților potențiali, CTA, videoclipul, mărturiile sau informațiile de sub pliul.
Există două tipuri de bază de indicații direcționale: indicii direcțional implicit și explicit.
Înainte de a examina modul în care ambele pot concentra în mod intenționat atenția vizitatorilor, să ne uităm la psihologia din spatele acestor ajutoare vizuale.
Psihologia din spatele indiciilor vizuale
Indiciile vizuale pot fi considerate ca semnale sau vibrații, iar subconștient creierul tău poate identifica astfel de semnale. La o primă întâlnire, de exemplu, puteți afla multe despre întâlnirea dvs. prin vibrația pe care o trimite - limbajul corpului, contactul vizual, expresiile faciale - care vă arată dacă persoana respectivă este interesată sau nu. Fără să-ți dai seama, captezi aceste vibrații de la toată lumea.
Faceți clic pentru a trimite pe Tweet
Puteți transmite și primi aceleași vibrații în contextul marketingului digital și cu paginile de destinație post-clic. Indiciile vizuale de pe pagina de destinație post-clic oferă vizitatorilor un mesaj subtil, o atmosferă, un sentiment.
Cu paginile de destinație post-clic, ce determină modul în care traducem aceste vibrații sau indicii? De obicei, experiențele noastre trecute și cunoștințele stocate tind să ne influențeze percepțiile. Și, după cum veți vedea mai jos, o varietate de semnale care pot ajuta vizitatorii să interacționeze cu pagina dvs. și să ia măsuri.
Indicații direcționale implicite pe paginile de destinație post-clic
Indiciile direcționale implicite sunt subtile, trecând adesea neobservate de vizitatori. Cele mai comune tipuri includ spațiul alb, contrastul de culoare și încapsularea. Iată o privire asupra fiecăruia:
spatiu alb
Spațiul alb este spațiul negativ sau zona goală a paginii de destinație post-clic care ajută la atragerea atenției asupra anumitor elemente. Adăugarea de spațiu alb poate ajuta la simplificarea paginii, la îmbunătățirea experienței utilizatorului și la creșterea înțelegerii generale a ofertei dvs. Asta pentru că, având mai puține elemente pe care să se concentreze, vizitatorii sunt forțați să se uite la ceea ce vrei tu.
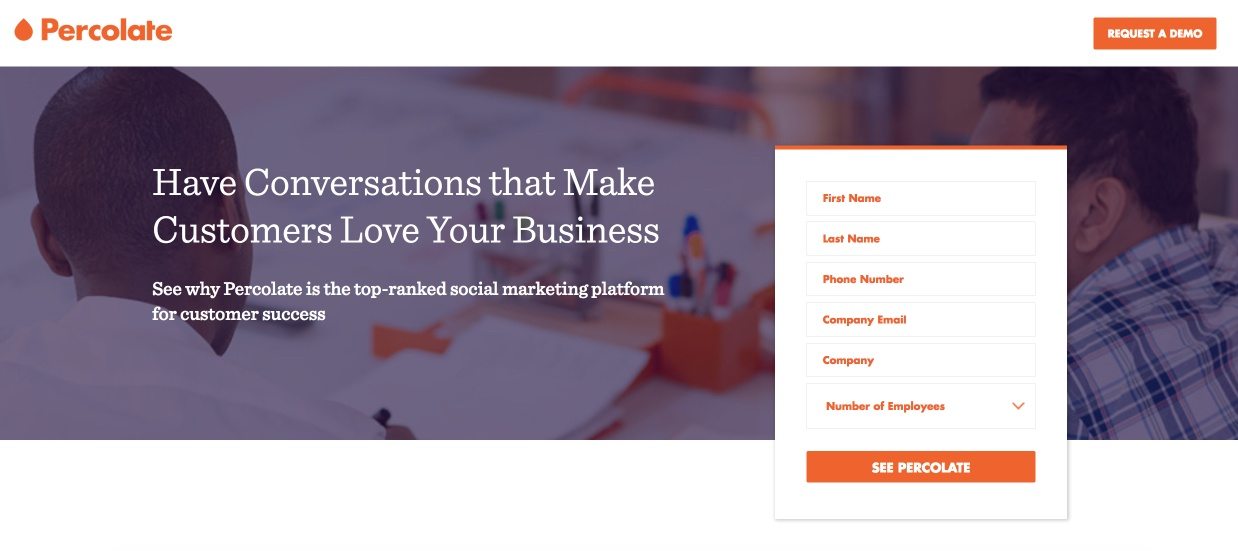
Iată o pagină de destinație post-clic de la Percolate, care utilizează un spațiu alb substanțial care înconjoară titlul, subtitlul și formularul de captare a clienților potențiali:

Contrastul culorilor
Culorile contrastante servesc drept indiciu direcțional, deoarece diferențele mari de culoare îi fac pe vizitatori să acorde atenție zonei respective.
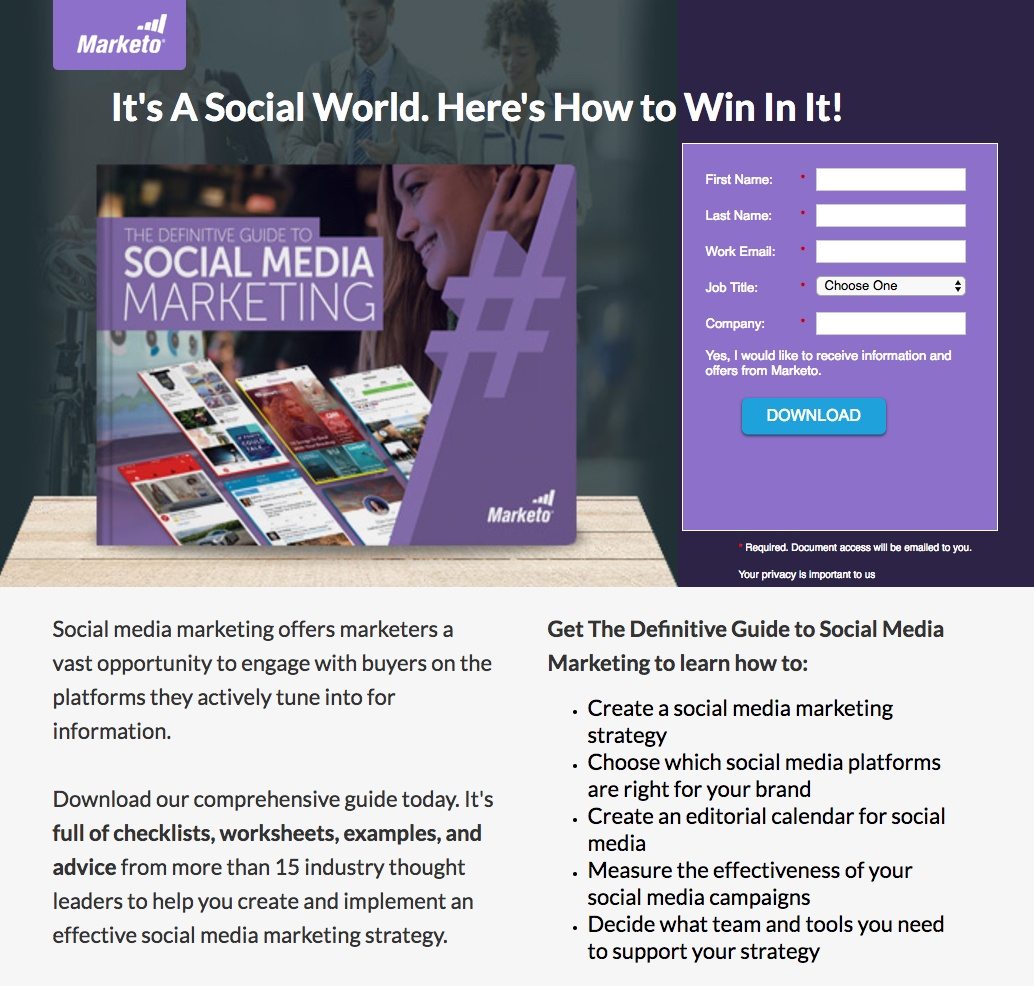
Pentru a demonstra, Marketo oferă un ghid de marketing pe rețelele sociale pe această pagină de destinație post-clic, dar CTA se pierde deoarece contrastul de culoare este inexistent:

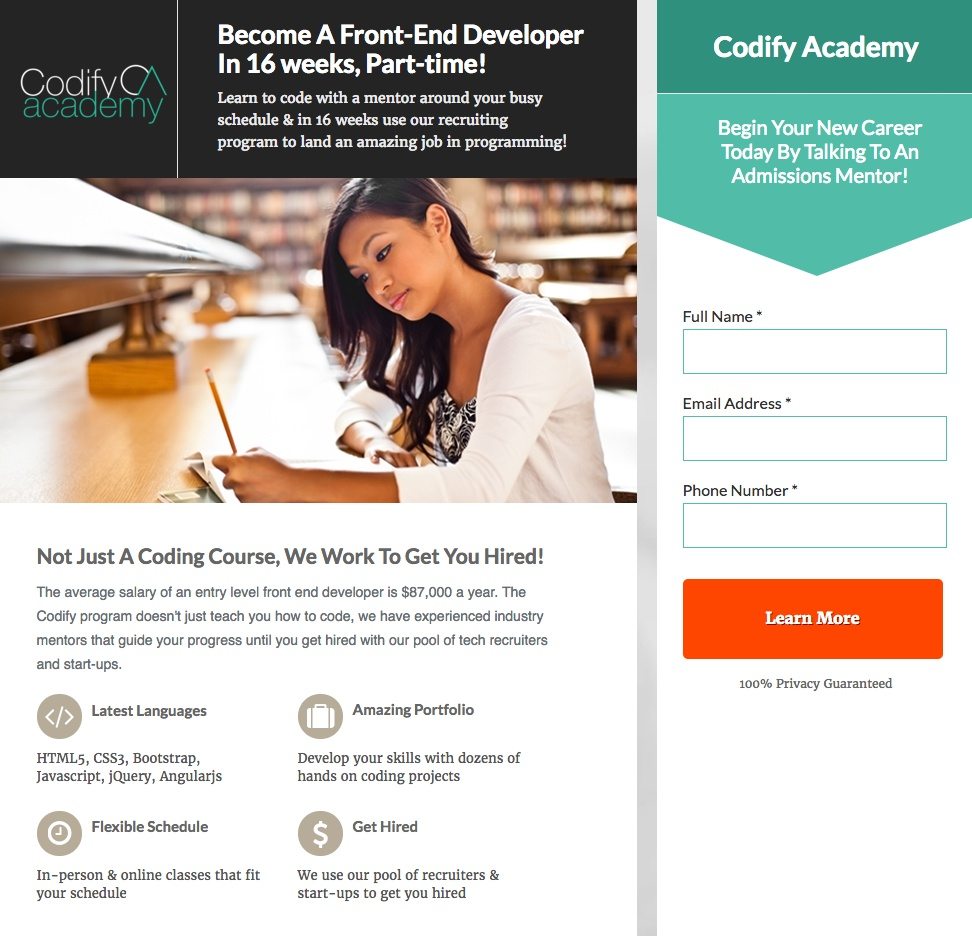
Dar pe această pagină de destinație post-clic Codify Academy, butonul CTA sare de pe pagină, deoarece roșul contrastează cu orice altă culoare:

Încapsulare
Încapsularea sau încadrarea elementelor este o altă modalitate de a evidenția ceea ce este important pe pagină prin crearea unei ferestre închise de focalizare. Designerii fac adesea acest lucru cu casete, contururi și/sau culori contrastante pentru a reduce dezordinea paginilor și a atrage atenția asupra anumitor elemente.
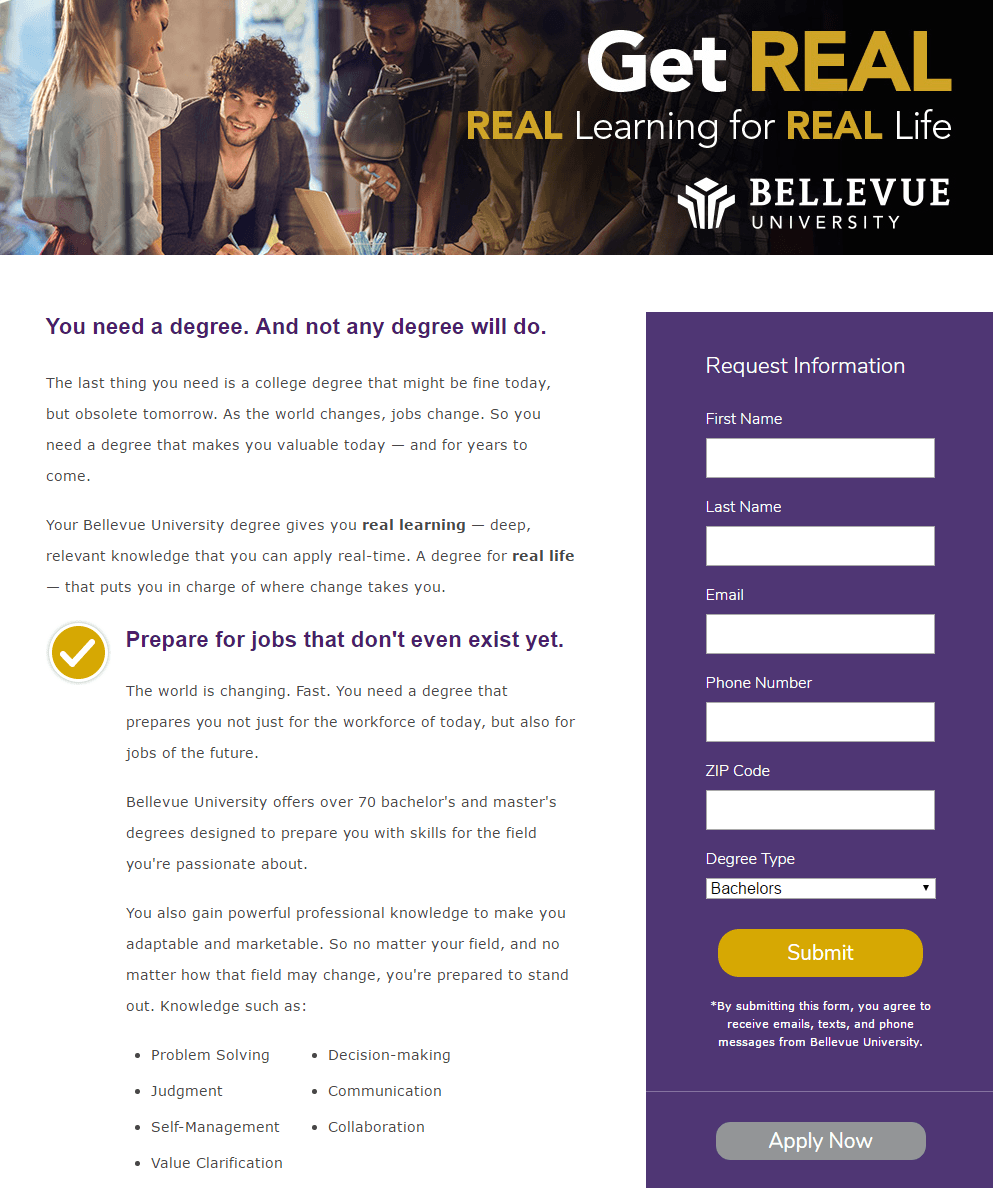
Universitatea Bellevue folosește această tehnică de două ori pe pagina de mai jos - în imaginea antet și în formular. Formularul, totuși, este și mai încapsulat, deoarece este conceput într-o casetă violet contrastantă pentru a-i determina pe vizitatorii paginii de destinație după clic să-și trimită informațiile:

Indicații direcționale explicite pe paginile de destinație post-clic
Indiciile explicite sunt evidente pentru ochiul uman în comparație cu indiciile implicite, astfel încât acestea pot fi de obicei identificate imediat. Privirea ochilor, îndreptarea sau gesturile, poziționarea strategică a obiectelor, săgețile și liniile cuprind toate acest grup. Să ne uităm mai atent la fiecare tip:

Privirea ochilor
Utilizarea privirii ochiului uman ca indicație direcțională este deosebit de eficientă pe paginile de destinație post-clic. Oamenii tind să se uite la ceea ce se uită alții, așa că, dacă cineva de pe ecran se uită la un formular, este mai probabil ca vizitatorul să observe și formularul. Această tehnică îi influențează subconștient pe vizitatori să caute unde doriți și adaugă și un atractiv personal. Donald Trump și Hillary Clinton au înțeles ambii valoarea acestei tehnici - folosind-o pe paginile lor de donații în timpul sezonului de campanie.
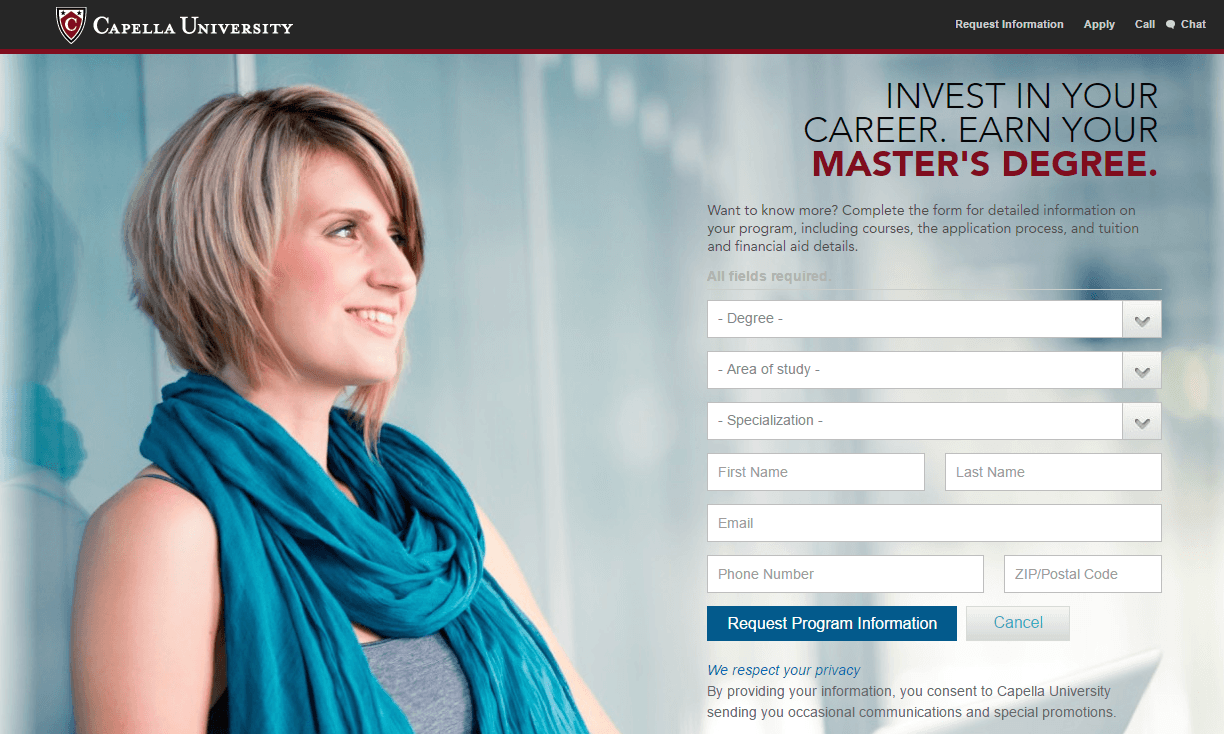
Iată o pagină de destinație post-clic de la Universitatea Capella, care prezintă un student zâmbitor privind în direcția titlului, subtitlului și formularului. Fără să-și dea seama, este posibil ca vizitatorii să își concentreze atenția și aici:

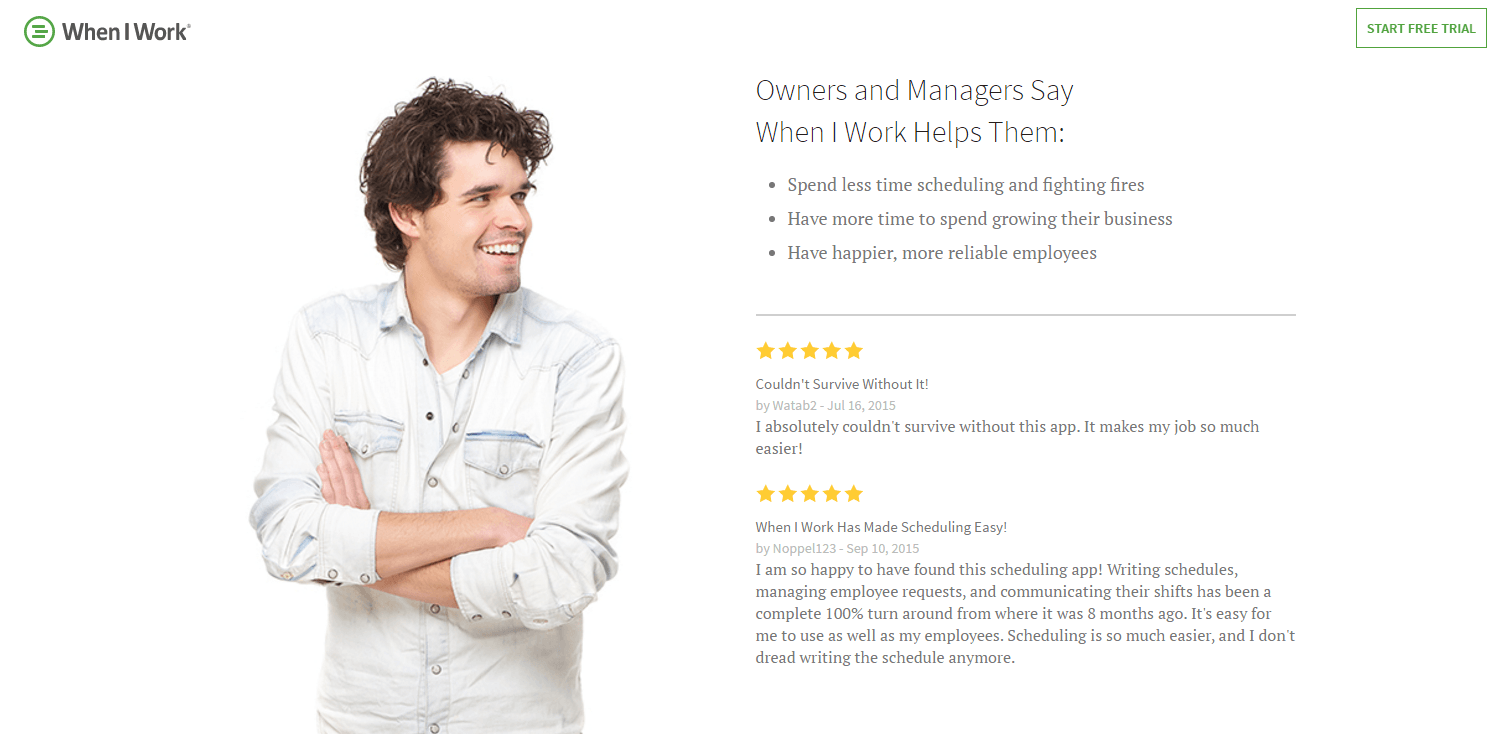
Dovada socială (de exemplu, mărturiile) poate profita și de privirea ochilor, așa cum se vede aici pe pagina When I Work:

Arătând sau gesticulând
Similar cu privirea ochilor, având un punct model sau un gest către un element important îi determină pe vizitatori să se concentreze asupra zonei respective. Deoarece această tehnică nu este la fel de subtilă ca privirea; există o șansă ca gestul să pară banal și nenatural. Prin urmare, asigurați-vă că vă testați A/B paginile cu diferite gesturi pentru a vedea ce produce cele mai bune rezultate.
Poziţionarea obiectelor
Poziționarea imaginilor astfel încât să fie îndreptate către o anumită zonă de focalizare atrage atenția clienților potențiali și face ca acel element să fie mai vizibil.
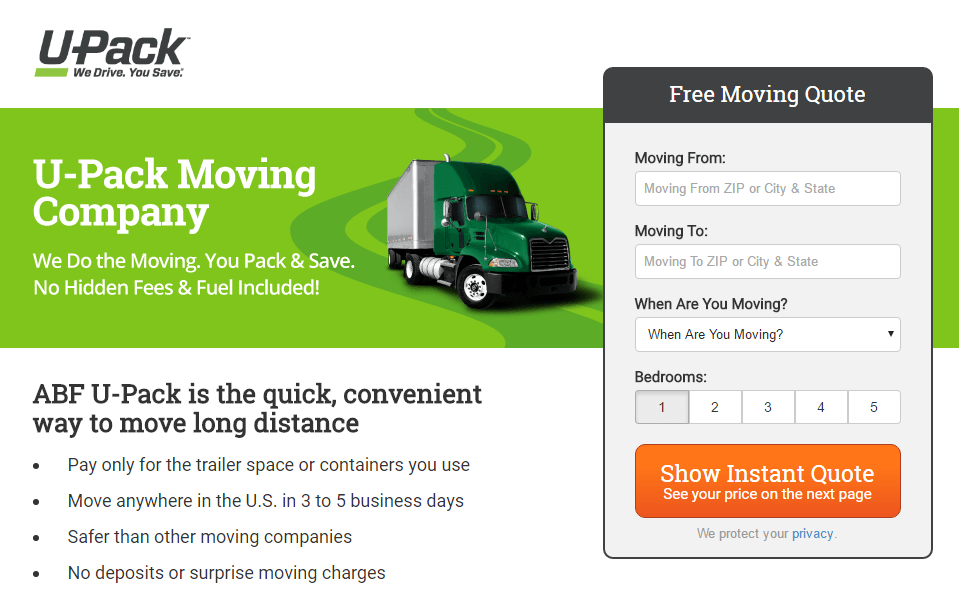
U-Pack s-a asigurat că formularul paginii de destinație post-clic era vizibil pentru fiecare vizitator. Nu numai că l-au încapsulat cu o margine neagră, dar au poziționat un camion de mișcare în fața formularului, astfel încât vizitatorii să nu poată să nu ia atenție:

Săgeți
Indiferent dacă este în mișcare sau staționară, săgețile sunt unul dintre cele mai frecvent utilizate indicații direcționale explicite, deoarece sunt simple și ușor de înțeles.
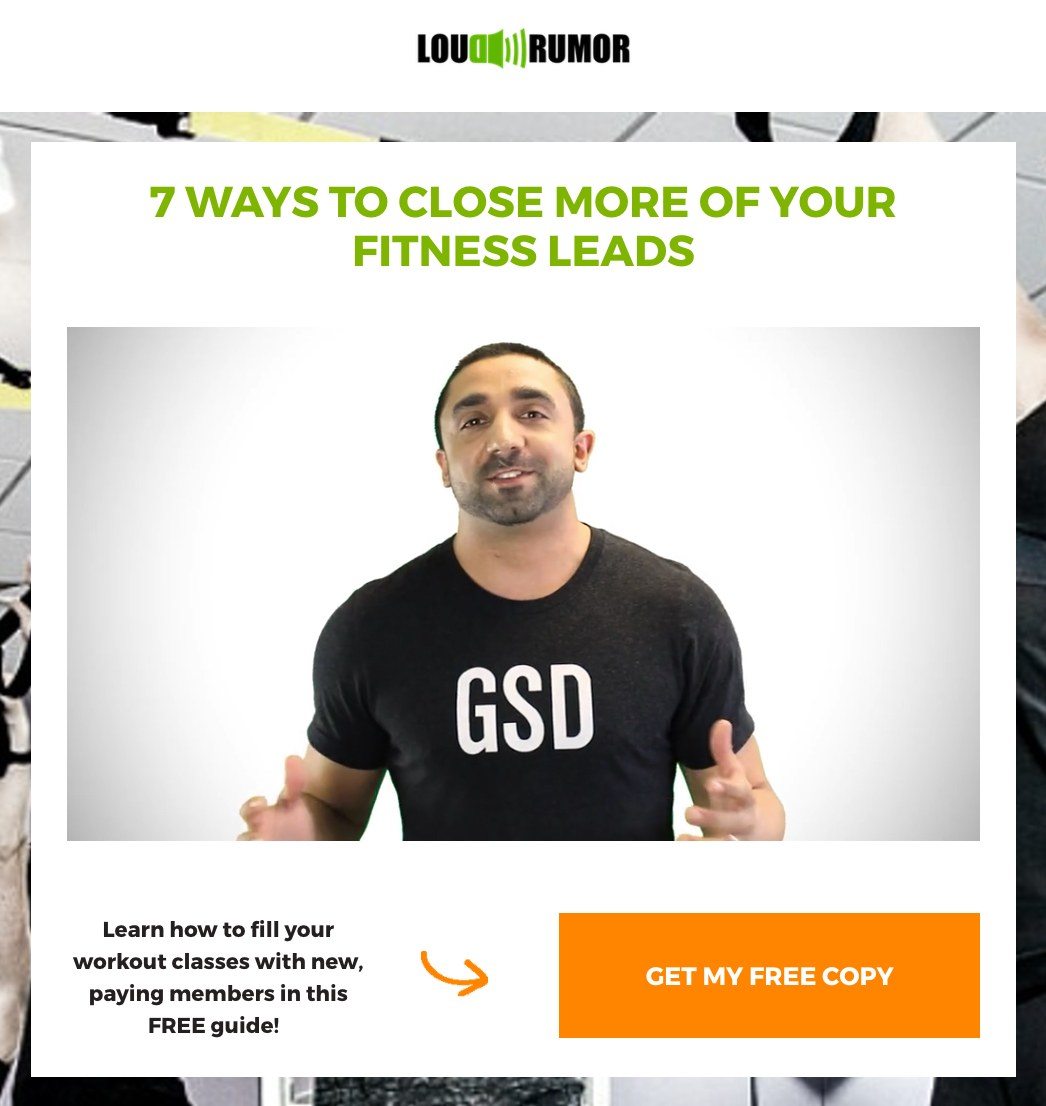
Loud Rumor folosește o săgeată staționară, desenată manual, pe formularul de înscriere în doi pași pentru a influența clicurile pe butoanele CTA:

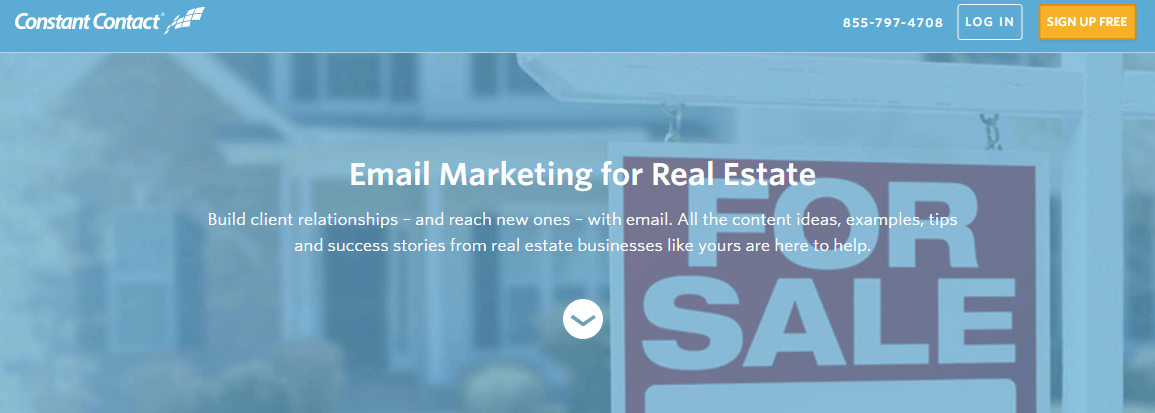
Chiar dacă utilizatorii de web sunt obișnuiți să deruleze, săgețile sunt, de asemenea, plasate în mod obișnuit pentru a ajuta vizitatorii să navigheze sub fold. Vezi cum face Constant Contact acest lucru cu o simplă săgeată inclusă:

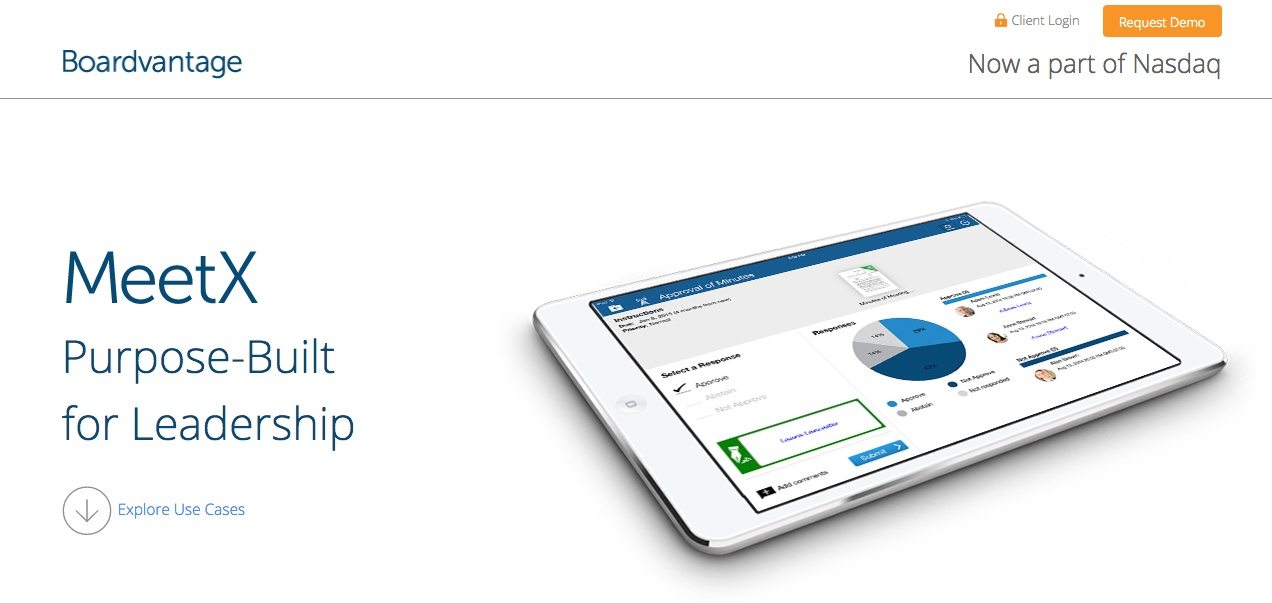
Iată un altul de la Boardvantage — în care săgeata este hyperlink. Odată dat clic, pagina derulează sub pliul și afișează trei cazuri de utilizare diferite:

Linii
Liniile sunt unul dintre indicii mai puțin evidente, dar deoarece oamenii tind să urmeze în mod natural căile, ele pot fi destul de utile pe paginile de destinație post-clic. Acest lucru se datorează faptului că indicațiile direcționale liniare pot ghida vizitatorii prin diferite părți ale paginii dvs. sau pot ajuta clienții potențiali să rămână concentrați pe anumite secțiuni ale paginii.
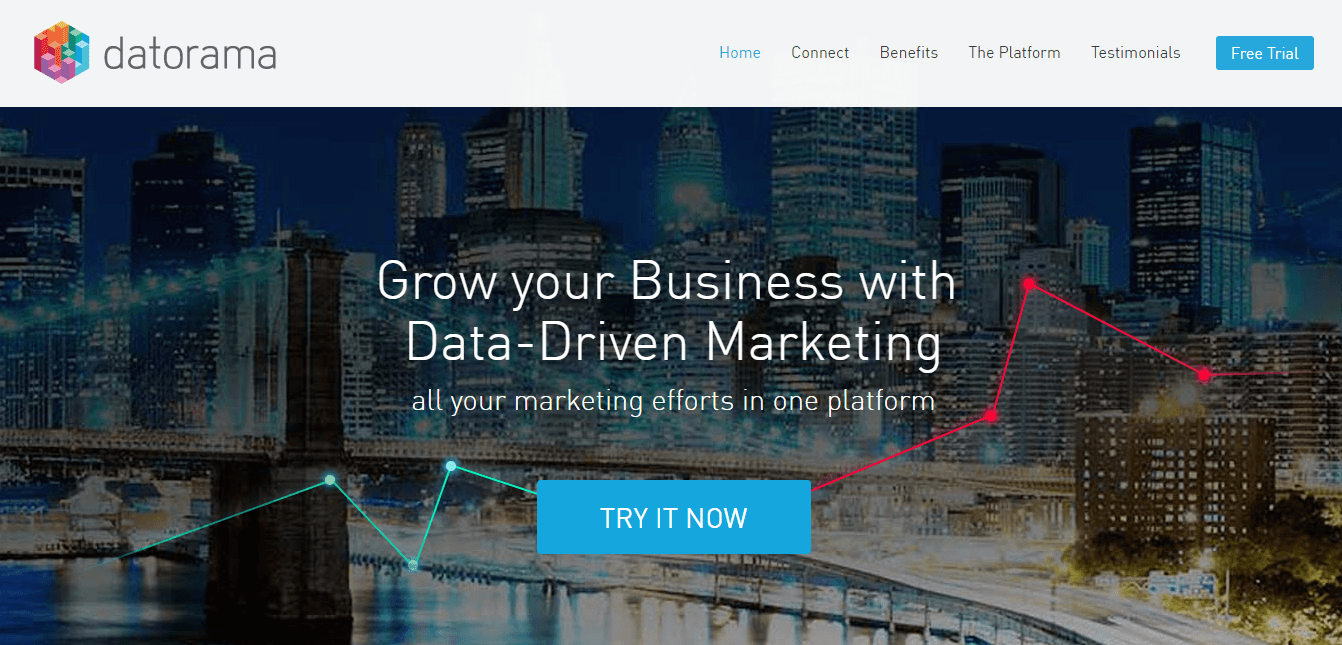
De exemplu, Datorama folosește o linie grafică cu tendință ascendentă pentru a evidenția butonul CTA „Încercați-l acum”. Când vizitatorii dau clic pe butonul, sunt trimiși la formularul de captare a clienților potențiali din partea de jos a paginii, unde se pot înscrie pentru o perioadă de încercare gratuită a Datorama:

Influențați vizitatorii să convertească cu indicații direcționale
Să reluăm acea pagină de destinație post-clic aproape perfectă pe care am rezumat-o la început.
În timp ce titlul, copia, formularul și CTA sunt esențiale pentru a genera conversii; aceste elemente sunt doar o parte din experiența vizitatorului pe pagina de destinație după clic. Adăugați câteva indicii direcționale – atât implicite, cât și explicite – pentru a vă asigura că clienții potențiali își vor concentra atenția asupra a ceea ce contează cel mai mult pentru obiectivul dvs. de conversie.
Ce indicii veți adăuga la următoarea pagină de destinație post-clic? Indiferent de ceea ce decideți, creați pagini de destinație post-clic complet optimizate cu Instapage în câteva minute. Înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
