Pagina de destinație vs. Pagina de pornire: Care este diferența?
Publicat: 2017-02-20Designul paginii de pornire a site-ului de la mijlocul anilor ’90 a fost un coșmar total pentru standardele de design actuale, dar în perioada incipientă a web-ului, era tot ce știam. Hyperlinkurile turcoaz strălucitoare care pluteau în spațiul cosmic păreau o idee bună la acea vreme.

Două decenii mai târziu, lucrurile s-au schimbat. Paginile de start din ziua de azi se concentrează mai mult pe atragerea vizitatorilor în pâlnia de marketing decât pe a-i uimi cu grafică și culori de altă lume care acoperă spectrul vizibil. Crearea de experiențe cu conversie ridicată în câteva minute este acum posibilă datorită constructorilor de pagini de destinație.
În acest sens, paginile de pornire devin foarte asemănătoare paginilor de destinație post-clic. Dar există încă unele diferențe majore între ele. Țineți cont de aceste diferențe de design pentru a crea pagini extrem de eficiente.
Designul paginii de pornire a site-ului web vs. designul paginii de destinație post-clic: Ce trebuie să știți
1. Paginile de destinație post-clic și paginile de pornire ale site-ului ar trebui să fie create pentru diferiți utilizatori
Bine, deci șansele să dai peste o pagină de pornire care arată ca mizeria Microsoft din 1995 sunt mici. Dar de ce?
Kara Jensen, Creative Principle la BOP Design, explică:
„Poate fi ușor să fii prins în conceptul unui site web și să uiți de utilizatorul final. Un site web de succes nu este doar o piesă vizuală minunată; este un portal pentru a atrage publicul țintă și a le oferi informațiile de care au nevoie. să decidă dacă vor să devină un nou client.”
În profesiile creative, cum ar fi designul web, nu este neobișnuit ca designerii (și chiar clienții) să devină atât de atașați de produsul final încât uită de cine îl fac: vizitatorul.
În urmă cu douăzeci de ani, acel peisaj spațial plin de hyperlink-uri ar fi putut părea grozav pentru designerul Microsoft, dar era ceva la care utilizatorului îi pasă? Probabil ca nu.
Ce zici de butonul „FAQ” lateral de pe a doua pagină de pornire? A fost ceva conceput cu utilizatorul în minte? Nu.
Înainte de a proiecta orice pagină, este esențial să vă întrebați „Care este scopul acestei pagini?” — sau, și mai bine, „Care este scopul unui utilizator care ajunge pe această pagină?”
Care este scopul paginii
Pe pagina ta de pornire, acest obiectiv este imposibil de prezis pentru fiecare vizitator. Noile perspective sau clienții potențiali care revin ar putea dori să cunoască povestea din spatele afacerii tale, în timp ce alții se vor îndrepta direct către planuri și informații despre prețuri. De aceea, paginile de pornire includ bare de navigare și mai multe link-uri de ieșire care oferă vizitatorilor acces ușor la orice conținut pe care l-ar putea dori.
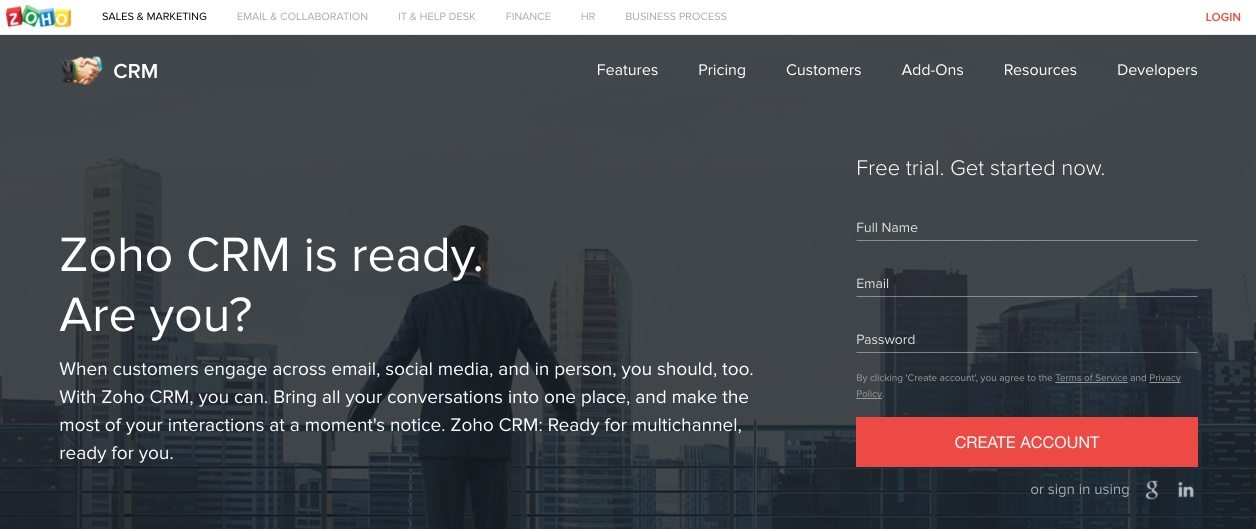
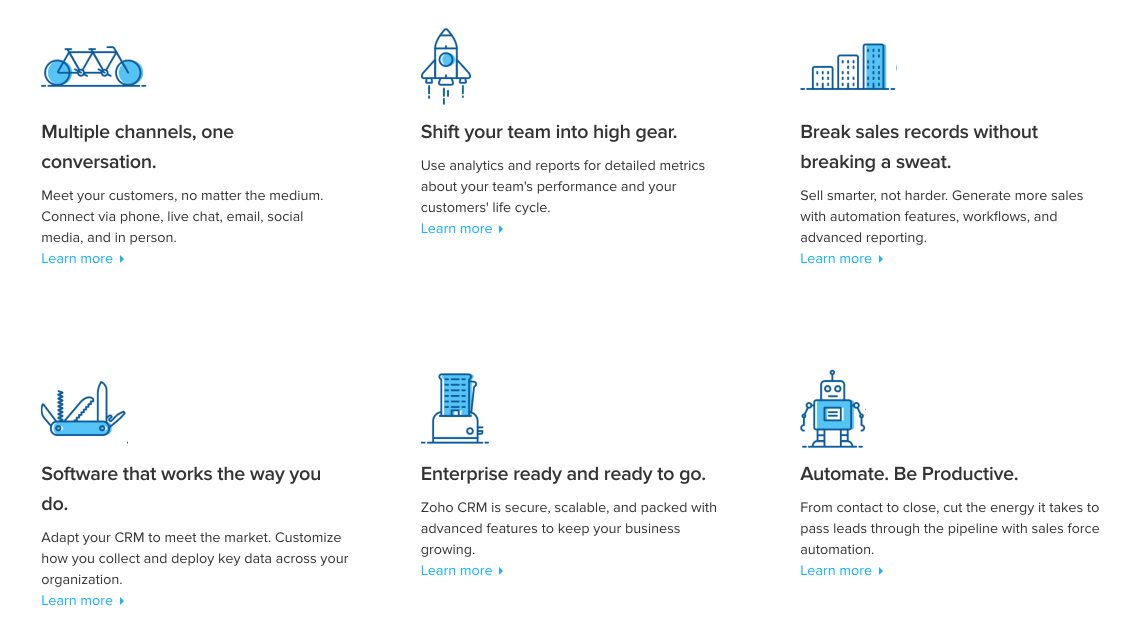
Luați, de exemplu, pagina de pornire a produsului Zoho CRM, în care navigarea permite clienților, dezvoltatorilor și potențialilor potențiali să învețe fiecare mic detaliu despre instrument:

Paginile de destinație post-clic, totuși, au un singur obiectiv: convertirea unui vizitator la o ofertă. Când utilizatorii navighează la pagina de destinație post-clic dintr-un link promoțional, se întâmplă pentru că se gândesc să revendice oferta pe care ați promovat-o. De aceea, pe pagina de destinație post-clic, este treaba ta să includă doar informațiile de care va avea nevoie vizitatorul pentru a determina dacă acea ofertă merită revendicată.
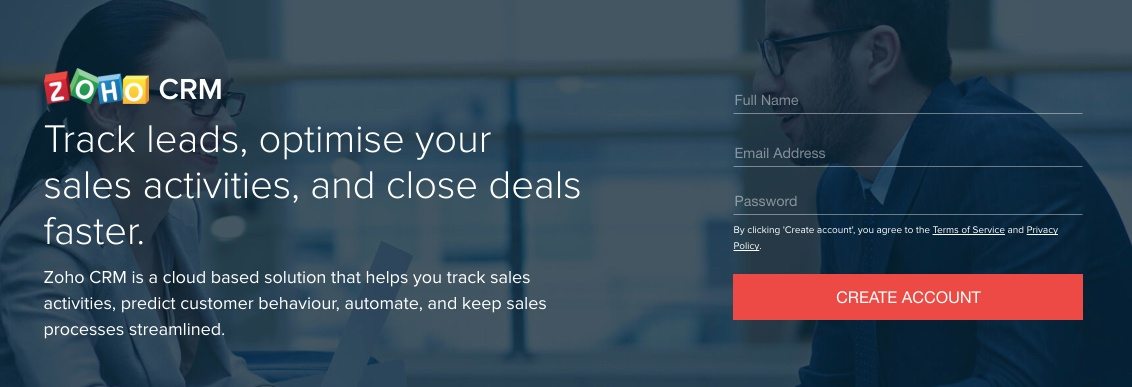
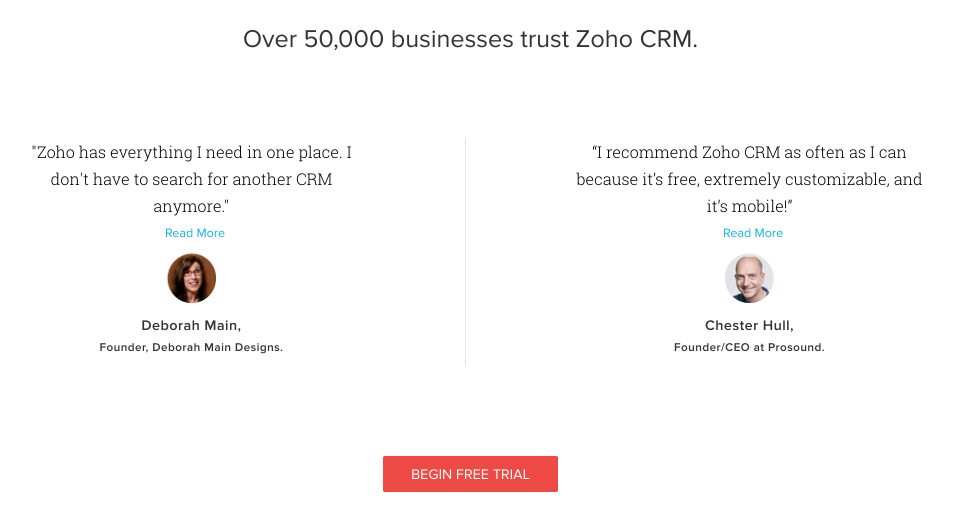
Iată o pagină de destinație post-clic construită de aceeași companie:

Diferențele majore de design pot fi văzute deasupra pliului, chiar și dintr-o privire. Lipsa de navigare pe această pagină îi menține pe vizitatori concentrați asupra ofertei pe care au făcut clic pentru a o evalua. Titlul de pe pagina de destinație post-clic este mult mai orientat spre beneficii decât cel de pe pagina de pornire.
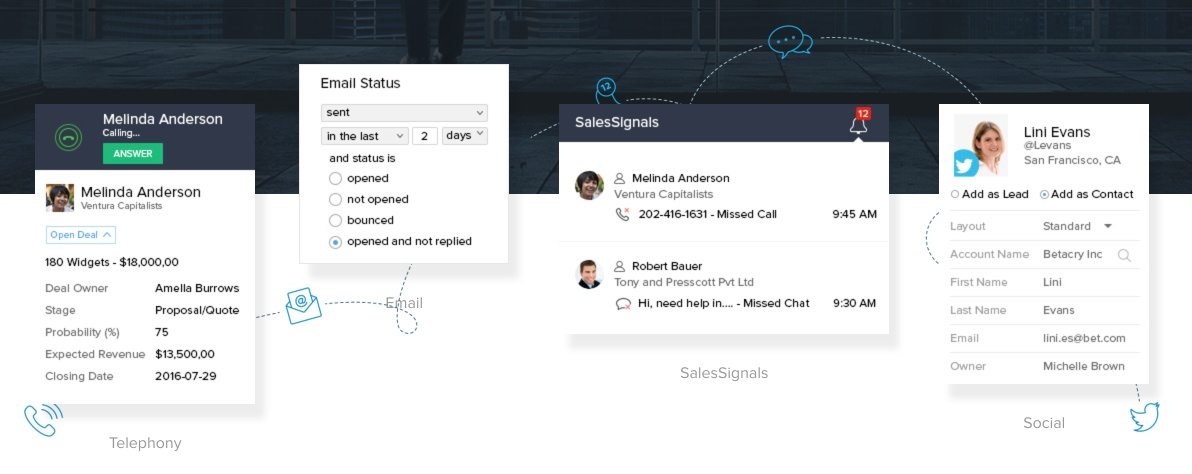
Sub fold, pagina de pornire conține capturi de ecran din aplicație pline cu link-uri către alte pagini, în timp ce pagina de destinație post-clic conține numere specifice pentru a dovedi eficiența instrumentului.
Pagina principala:

pagina de destinație post-clic:

Derulați și mai jos și veți vedea că pagina de pornire Zoho folosește mici paragrafe de text care conduc vizitatorii către paginile caracteristice ale site-ului, în timp ce pagina de destinație post-clic o înlocuiește cu dovada socială:
Pagina principala:

pagina de destinație post-clic:

Pe pagina de pornire, am numărat peste 80 de link-uri către alte pagini care nu erau CTA. Pe pagina de destinație post-clic, erau două. Totuși, doi sunt prea mulți. Raportul dintre linkurile către butoanele CTA (denumit și „raportul de conversie”) de pe pagina de destinație post-clic ar trebui să fie întotdeauna 1:1.
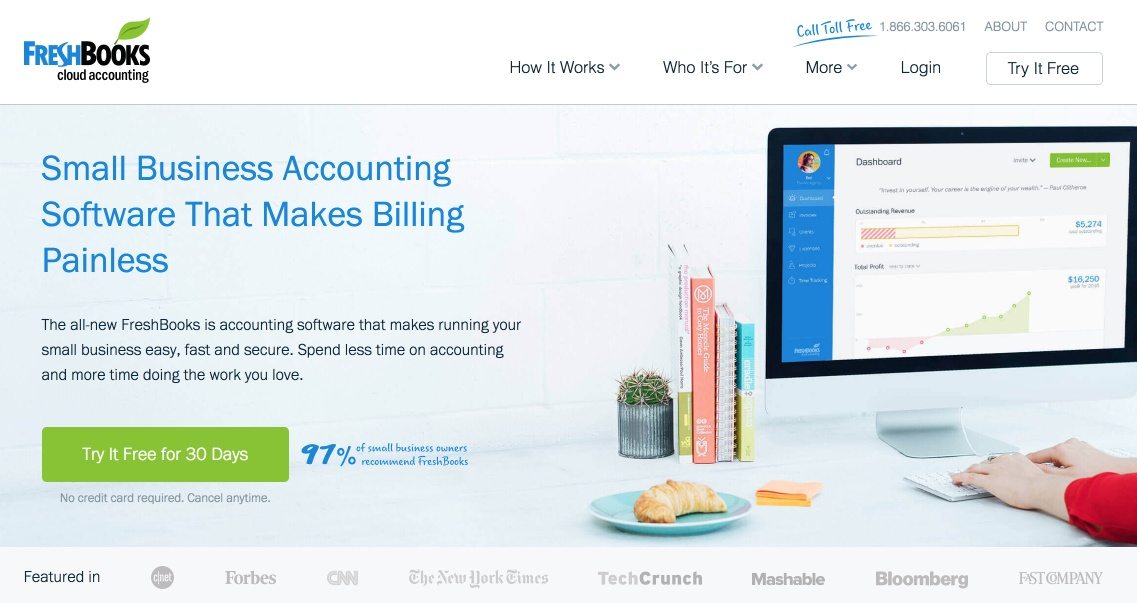
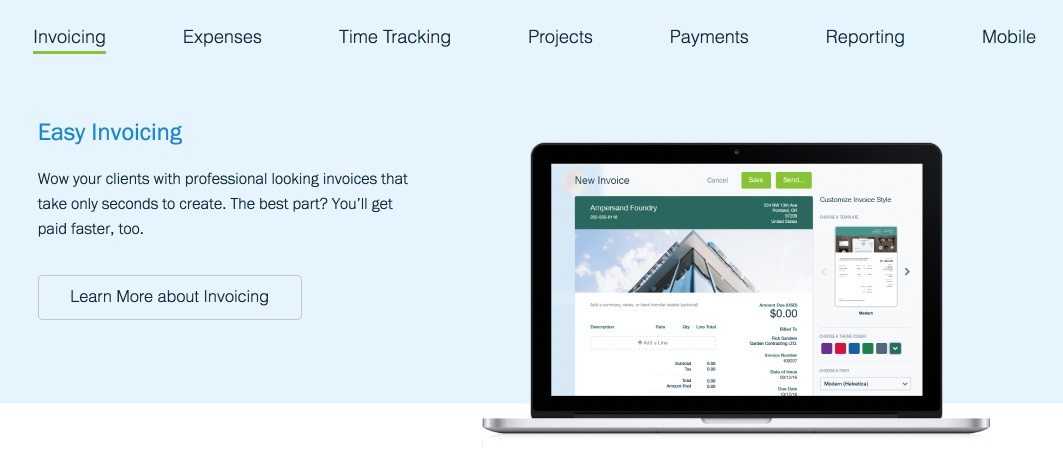
Să aruncăm o privire la un alt exemplu, de data aceasta de la FreshBooks. În primul rând, pagina lor de pornire, deasupra pliului:

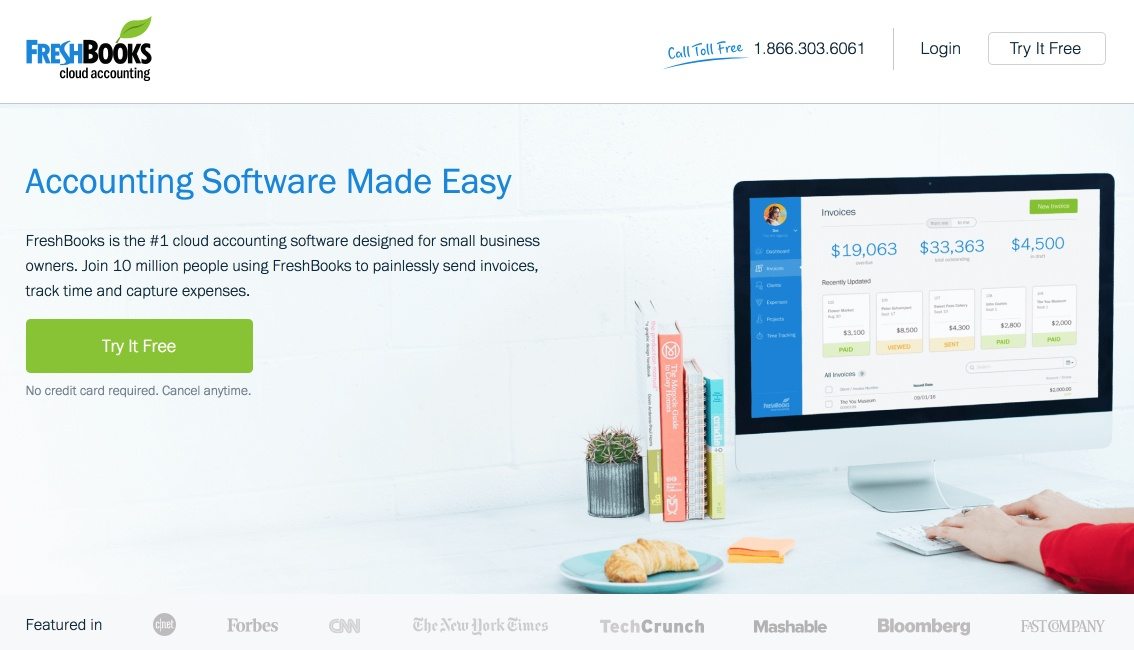
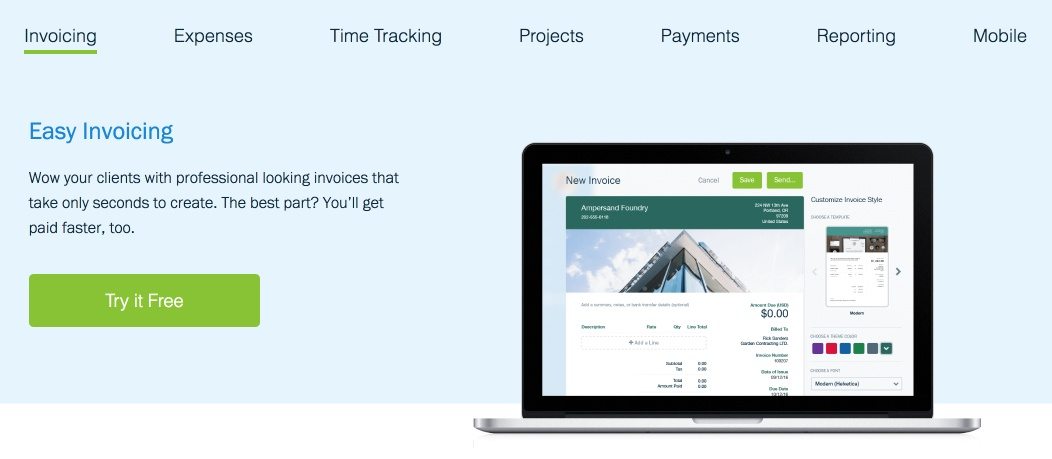
Acum, una dintre paginile de destinație post-clic ale companiei, deasupra pliului:

Arata aproape identic, nu? Aproape, dar observați pe pagina de destinație post-clic că titlul și CTA au fost schimbate. Cel mai important, meniul de navigare a fost eliminat pentru a menține vizitatorii concentrați pe evaluarea ofertei.
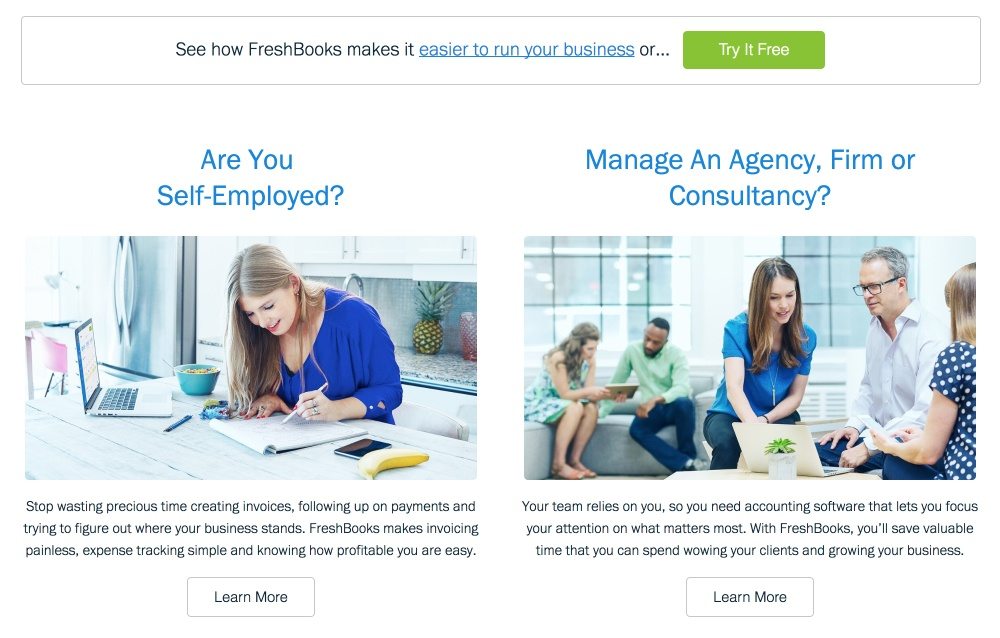
Mai multe părți ale paginii de pornire de sub pliul sunt aceleași. Ambele prezintă dovezi sociale, aceleași paragrafe de text orientate spre beneficii și multe din aceeași grafică. Dar priviți cu atenție și veți observa că, pe pagina de destinație post-clic, toate CTA secundare au fost înlocuite de butonul „Încercați-l gratuit”.
Iată o captură de ecran de pe pagina de pornire:

Și iată unul din pagina de destinație post-clic:

Nu lăsați paradoxul alegerii să intervină
Amintiți-vă de paradoxul alegerii: cu cât aveți mai multe opțiuni, cu atât devine mai greu să luați o decizie. De aceea, este întotdeauna nevoie de mai mult timp pentru a comanda în restaurantele cu meniuri mai extinse.
În restaurantul care este pagina de destinație post-clic, CTA sunt elementele din meniu. Oferiți vizitatorilor dvs. doar unul dintre care să aleagă. FreshBooks face asta cu îndemnul „Încercați-l gratuit” de-a lungul paginii.
Pe pagina lor de pornire, FreshBooks oferă vizitatorilor mai multe CTA, ceea ce este în regulă. Aceste „CTA secundare” precum „Aflați mai multe” îi ajută pe clienții potențiali să găsească răspunsurile la întrebările lor și, dacă sunt concepute corect, nici nu vor distrage prea multă atenția de la CTA principal.
Puteți identifica îndemnul principal și îndemnul secundar pe această pagină?

Vedeți cum apare „Încercați-l gratuit” mai mult decât butoanele incolore „Aflați mai multe” de mai jos? Designerul acestei pagini dorește să atragă vizitatorul la butonul „Încercați-l gratuit”, dar le oferă totuși clienților potențiali oportunitatea de a învăța dacă nu sunt pregătiți să încerce. Și aceasta este cea mai semnificativă diferență dintre o pagină de pornire a unui site web și o pagină de destinație post-clic.

Pagina de pornire se concentrează mai mult pe informarea și împuternicirea vizitatorului, în timp ce pagina de destinație post-clic se concentrează pe convingerea vizitatorului.
Scopul fiecărui vizitator al paginii de pornire nu îl putem ști cu siguranță. Totuși, obiectivul vizitatorului paginii de destinație după clic? Este pentru a lua o decizie. Creați o pagină de destinație post-clic corectă din punct de vedere anatomic pentru a-i ajuta să o facă.
2. Paginile de pornire urmează exemplul minimalist al paginilor de destinație post-clic
Deși obiectivele lor specifice ar putea fi diferite, într-un mod de bază, vizitatorii paginii de destinație post-clic și vizitatorii paginii de pornire doresc același lucru. Sergie Magdalin, Chief Web Design Officer la Webflow, explică:
„Designerii din întreaga lume și-au dat seama că oamenii vizitează site-uri web pentru conținutul lor – fie că este vorba de furtuni de tweet, citiri lungi atent sau de cea mai recentă meme „generată de utilizatori” – și că rolul suprem al designului este de a prezenta conținutul într-un mod intuitiv, eficient și” mod încântător”.
Acesta este unul dintre motivele trecerii de la designul skeuomorf către abordări de design „mai plate,” mai minimaliste…”
În 1995, cele mai bune practici de proiectare și euristica web standardizată nu erau încă dezvoltate. Creatorii de site-uri web au avut puține cercetări pe care să-și bazeze design-urile. Așa a ajuns internetul cu hyperlink-uri care plutesc în spațiul cosmic.
Faceți clic pentru a trimite pe Tweet
Designul paginii a început să se schimbe
Pe măsură ce tot mai multe companii și consumatori s-au orientat către web, accentul s-a pus pe ușurarea tranziției de la lumea reală la spațiul cibernetic. Modelele skeuomorfe, cum ar fi pictograma coș de gunoi, de exemplu, au făcut ușoară recunoașterea elementelor și funcția lor pe web.
Totuși, a fost o mare problemă cu ei. Au avut tendința de a aglomera paginile web. Și asta interfera cu ceea ce doreau vizitatorii lor: conținut. Astăzi, elementele de design minimaliste „mai plate” – umbrele, tipul de bază și culorile strălucitoare, de exemplu – îl prezintă vizitatorilor într-un mod simplu și direct.
Aceste elemente sunt, de asemenea, o bază pentru un anumit tip de pagină: pagina de destinație post-clic. În calitate de prezentare generală a unei companii pe web, o pagină de destinație post-clic conține tot ce are nevoie un vizitator pentru a evalua rapid o ofertă și nimic mai mult.
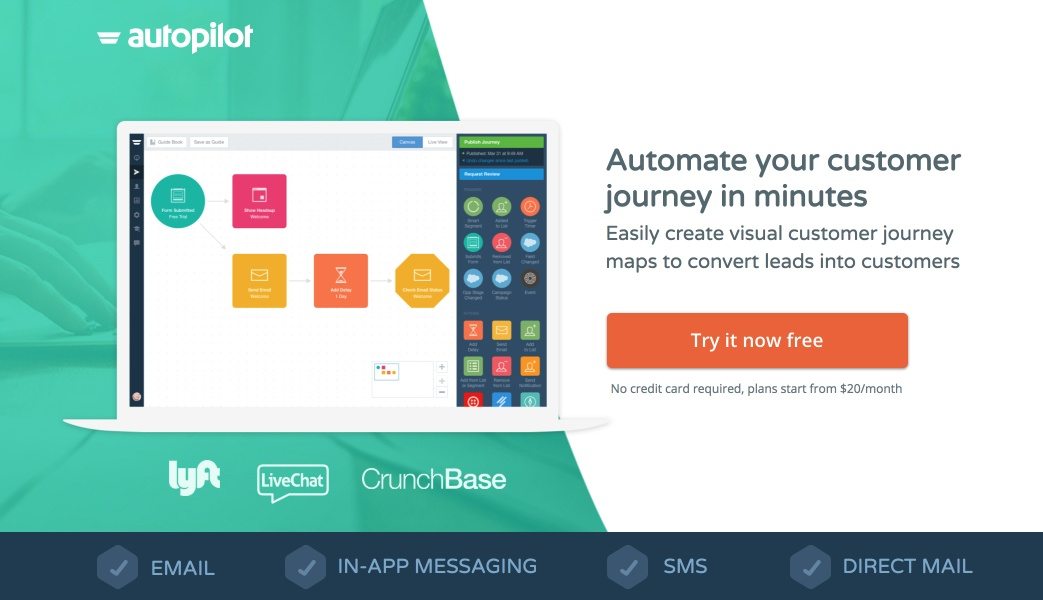
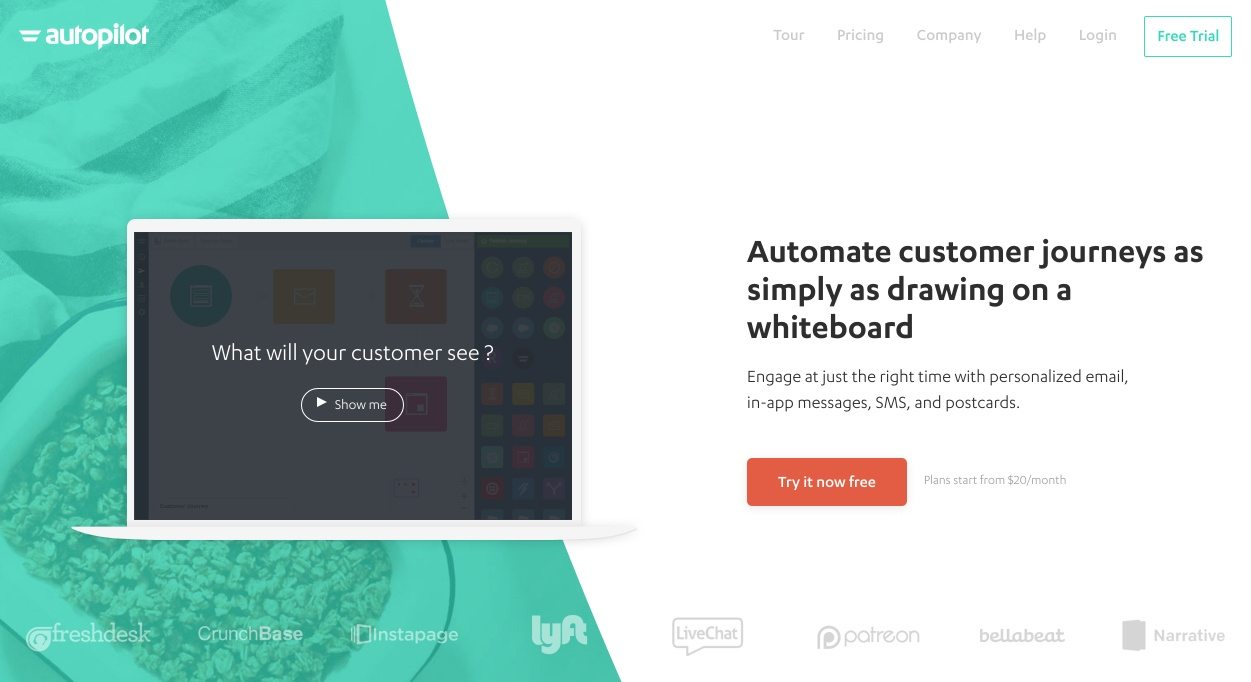
Acesta este ceea ce îi face atât de eficienți la conversie. Ele subliniază conținutul printr-un aspect simplu. Și acum paginile de start încep să facă același lucru. Aruncă o privire la această pagină de destinație Autopilot post-clic:

Acum uită-te la pagina lor de pornire:

Destul de asemănător, nu? Faceți clic și derulați în jos pentru a vedea că desenele lor sunt similare chiar și sub pliul.
Dacă aveți nevoie de un alt exemplu, căutați înapoi la pagina de pornire FreshBooks și faceți clic pe pagina de destinație de mai sus. Astăzi, indiferent de pagina web, se concentrează pe furnizarea de conținut în loc să distrage atenția de la acesta.
3. Atât paginile de destinație post-clic, cât și paginile de pornire ale site-ului trebuie să ghideze vizitatorii cu o ierarhie vizuală
Chiar și de înainte de internet, oamenii au văzut pagini în același mod. Studiile timpurii de urmărire a ochilor au arătat că cititorii intră mai întâi într-o pagină printr-o imagine sau titlu pe o pagină scrisă, apoi aruncă o privire în partea stângă pentru a căuta text cu marcatori sau italic. Copia corpului a fost citită ultima dată.
Pe web, acesta a devenit cunoscut sub numele de modelul în formă de F:

Pentru a-i determina pe cititori să vă vadă cel mai important conținut, va trebui să creați ceea ce se numește „ierarhie vizuală” bazată pe modul în care le place oamenilor să citească. Ar trebui să arate cam așa:
- Folosiți imagini care captează atenția și un titlu mare pentru a-ți atrage cititorii.
- Împărțiți conținutul paginii dvs. cu subtitluri.
- Folosiți marcatori pentru a atrage atenția asupra elementelor dintr-o listă, cum ar fi caracteristici și beneficii.
- Folosiți corpul textului în acele subtitluri și marcatoare pentru a detalia pe scurt.
Ierarhia ar trebui, de asemenea, să se bazeze pe principii familiare de design web. De exemplu, siglele sunt întotdeauna în partea stângă sus a unei pagini web. Legăturile sunt fie subliniate, fie o culoare diferită de restul textului. Nu încercați să reinventați modul în care oamenii citesc pe web. Un studiu MIT a arătat odată că oamenii preferă aspectele de pagină care sunt familiare celor care încearcă să se abată de la cele mai bune practici de lungă durată.
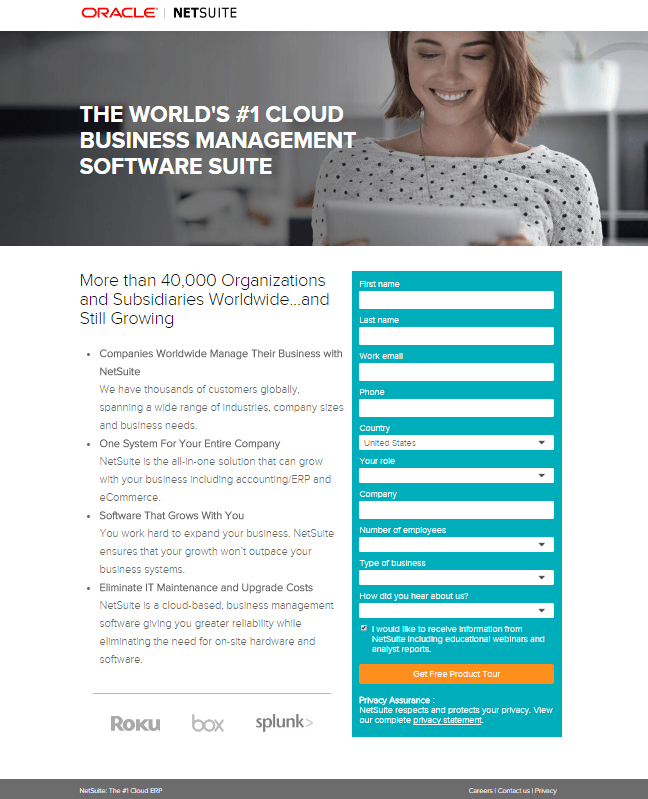
Exemplu
Iată un exemplu de ierarhie vizuală bună:

Imaginea și titlul atrag atenția cititorului. Ei trec la subtitlul, „Peste 40.000 de organizații și filiale în întreaga lume... și încă în creștere.” Mai jos, punctele marcatoare transmit informații importante despre software. În dreapta, un formular colectează informații despre prospect, iar un buton viu colorat finalizează conversia.
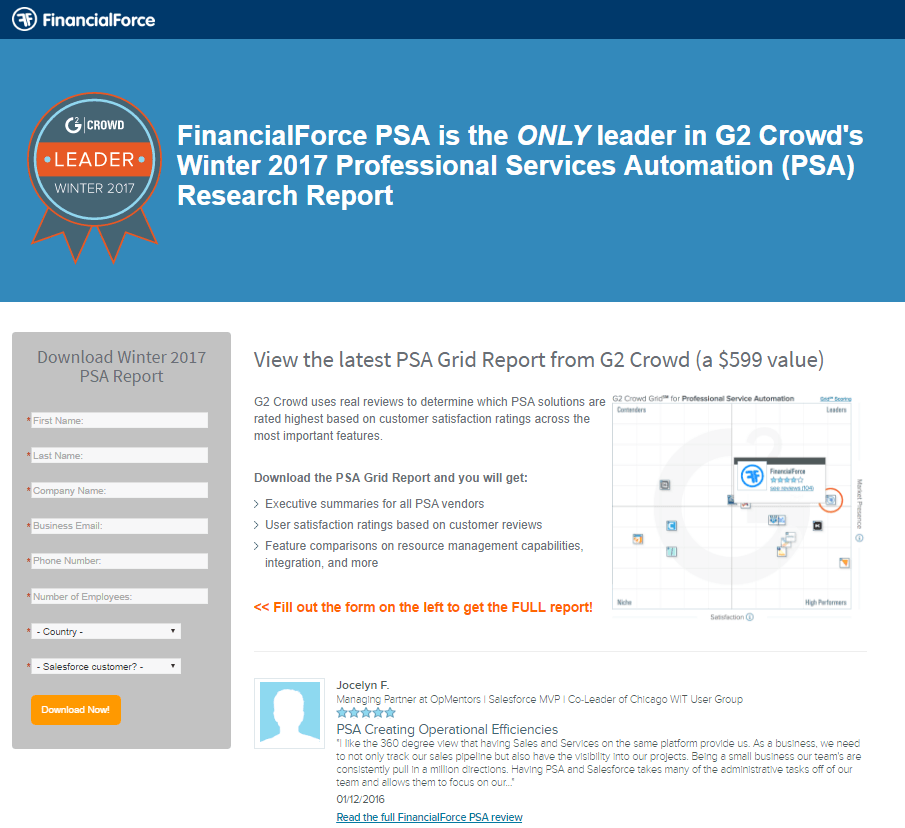
Exemplu de ierarhie vizuală proastă
Iată un exemplu de ierarhie vizuală proastă:

Pagina are un titlu, un subtitlu, marcatori și chiar un infografic - deci ce este în neregulă?
Ei bine, oamenii citesc de la stânga la dreapta și, pentru că forma rupe marginea din stânga, textul începe la formular. Asta înseamnă, în ceea ce îi privește pe cititori, această pagină începe cu marginea dreaptă a acelui formular. Și asta înseamnă că partea cea mai critică a acestei pagini – forma și îndemnul – se pierde complet.
Vizitatorii vor citi subtitlul, punctele marcatoare și vor arunca o privire spre infograficul din dreapta, deoarece se află în raza lor vizuală. Cu toate acestea, chiar și cu ajutorul acelui ajutor vizual, este nefiresc ca cititorii să se uite în stânga la formular când restul conținutului este în dreapta.
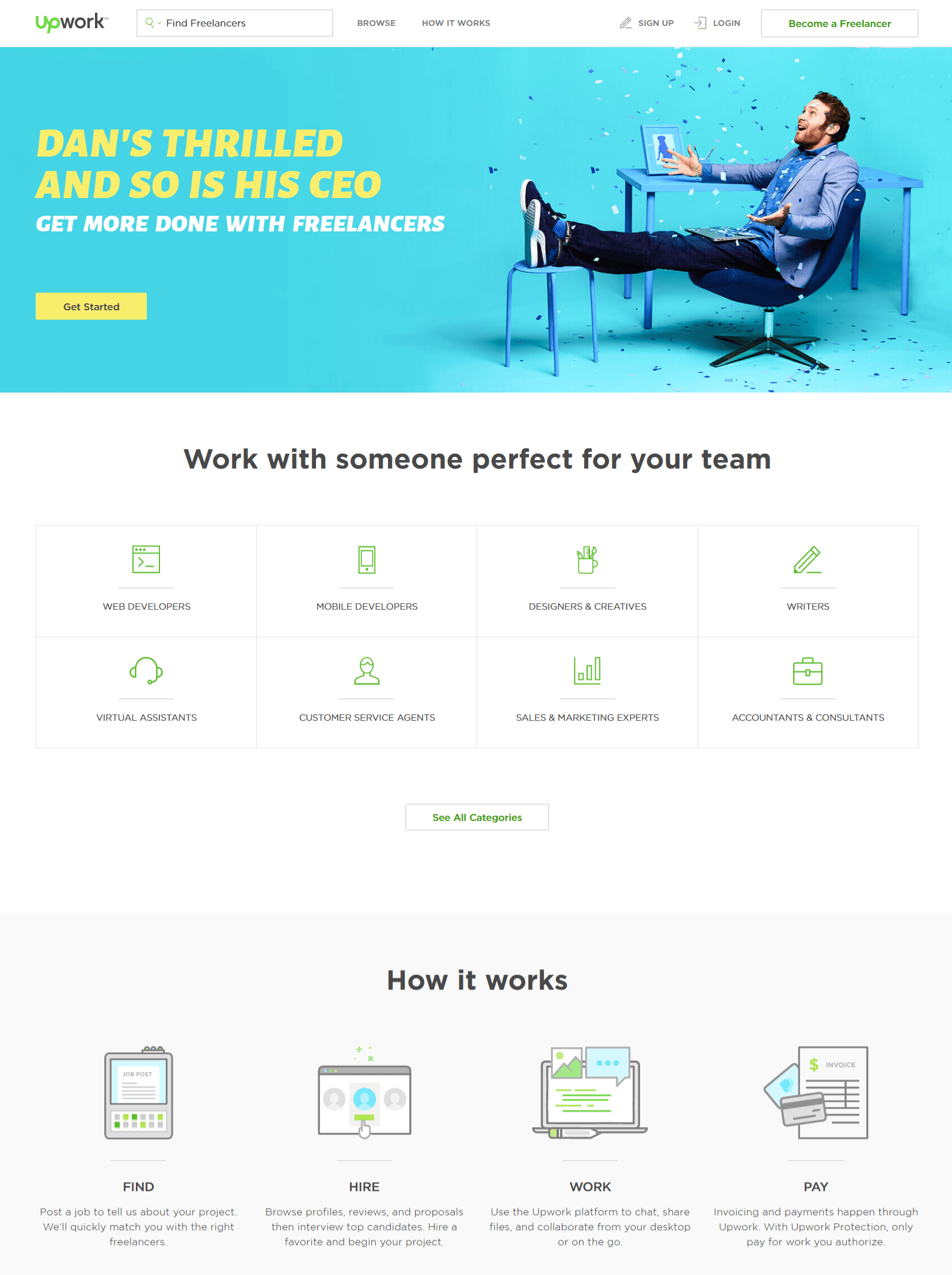
Iată o pagină de pornire care creează o ierarhie vizuală bună (faceți clic aici pentru a vedea pagina de pornire completă):

O imagine și un titlu atrag atenția cititorului, apoi câteva subtitluri cu conținut marcat descriu pe scurt beneficiile serviciului. Apoi, o mărturie video vorbește despre puterea Upwork. Și mai jos, un îndemn la acțiune invită vizitatorul să se alăture platformei.
Iată un exemplu de ierarhie vizuală proastă a paginii de pornire (faceți clic aici pentru a vedea pagina de pornire completă):

La prima vedere, această pagină de pornire pare că urmează regulile unei ierarhii bune. O imagine cu un titlu suprapus atrage atenția vizitatorilor; apoi, un subtitlu introduce câteva pictograme cu marcatori. Mai jos, compania prezintă premii și clienți importanți. Dar atunci, mai jos?
Nimic. Utilizatorul trebuie să deruleze înapoi în sus sau să vâneze subsolul site-ului web pentru a face pasul următor. Fiecare element de pe pagina dvs. ar trebui să vă ghideze vizitatorul către intrarea în pâlnia dvs. de marketing. Ar trebui să existe un CTA la sfârșitul acestei pagini.
Paginile de pornire ale site-ului web și paginile de destinație au mai multe în comun decât credeți
Toată această discuție despre paginile de pornire a site-ului web versus paginile de destinație post-clic te-ar putea face să crezi că sunt două animale complet diferite. În anumite privințe, cu siguranță sunt. Dar, în esență, sunt la fel.
Crearea paginilor de destinație post-clic nu a fost niciodată atât de ușoară – până acum. Așadar, înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
