Verificator de accesibilitate a site-ului web: 5 sfaturi pentru a vă ajuta să rămâneți conform
Publicat: 2022-04-27Tot ce dorea Guillermo Robles era o pizza.
Nu e mult de cerut, nu-i așa? La urma urmei, pizza este alimentul numărul 1 pe care majoritatea americanilor și-ar dori să o mănânce pentru tot restul vieții (învingând hamburgeri, friptură, tacos, paste și orice altceva), conform unui sondaj realizat de The Harris Poll în 2020 .
Totuși, domnul Robles, un orb, a constatat că nu poate comanda pizza folosind site-ul web sau aplicația mobilă Domino's Pizza, chiar și cu tehnologia sa de citire a ecranului. Un site web inaccesibil , a argumentat Robles, este o încălcare a Americans with Disabilities Act , care interzice discriminarea bazată pe dizabilități.
Procesul a mers până la Curtea Supremă , iar hotărârea sa din octombrie 2019 a susținut că site-ul web și aplicația mobilă Domino trebuie să fie accesibile conform ADA. Astăzi, deși de fapt nu există o lege pentru entitățile private din America care să impună accesibilitatea web, acest proces de mare profil are efectul practic de a inspira mai multe companii să își facă experiențele digitale accesibile celor 61 de milioane de americani care au dizabilități.
Totuși, scopul de a fi conform nu este o problemă simplă. Pe măsură ce tehnologiile se schimbă – recunoașterea vocală și facială, de exemplu – și accesibilitatea unui site web trebuie să evolueze. Conformitatea este o problemă complicată .
RELATE: 10 ELEMENTE CHEIE ALE UNUI SITE WEB B2B INBOUND
Soluția simplă: conformitatea cu WCAG
Cândva, nu exista internet. E adevarat! Cu toate acestea, Legea americanilor cu dizabilități ( ADA ) a fost scrisă și adoptată în 1990, înainte ca internetul să devină forța care este astăzi. Nu menționează site-uri web și nici nu oferă standarde pentru a face un site web accesibil.
Provocarea este aplicarea Legii într-o lume digitală . După cum am menționat mai devreme, nu există în continuare standarde legale ADA aplicabile când vine vorba de accesibilitatea site-urilor web, dar site-urile web și aplicațiile mobile sunt considerate „locuri de cazare publică”. Dacă sunt oferite bunuri sau servicii , chiar dacă are loc doar un mic schimb monetar, o firmă de avocatură ar putea veni la ciocăni dacă site-ul nu oferă acces semnificativ și comunicare eficientă persoanelor cu dizabilități.
Aș putea să mă strec cu ușurință în buruieni și să intru în implicațiile Legii, acțiunile în instanță și alte zeci de procese. Pentru acest articol, totuși, să ne concentrăm pe imaginea de ansamblu: conformitatea site-ului ADA (partea legală) se reduce la a face un site web conform cu standardele Web Content Accessibility Guidelines (WCAG) 2.0 AA și 2.1 AA (standardele tehnice).
5 sfaturi pentru respectarea regulilor de conformitate
Pentru a fi practic în conformitate cu ADA, site-ul dvs., aplicația mobilă etc. trebuie să îndeplinească o listă de verificare cu aproximativ 50 de criterii de accesibilitate (38 de criterii de la 2.0 AA și 12 de la 2.1 AA). Din nou, aș putea să aprofundez cu adevărat fiecare element din lista de verificare, dar voi acoperi cinci sfaturi specifice - o listă de verificare rapidă pentru accesibilitatea site-ului web - pentru a vă ajuta să ajungeți în mare parte acolo.
Îți amintești că am spus că schimbarea tehnologiei împiedică aceasta să fie o problemă simplă? Ei bine, această „țintă în mișcare” poate deveni și mai dificilă atunci când 2.2 este lansat, posibil încă de la jumătatea anului 2021. Până atunci, să facem treaba acum!
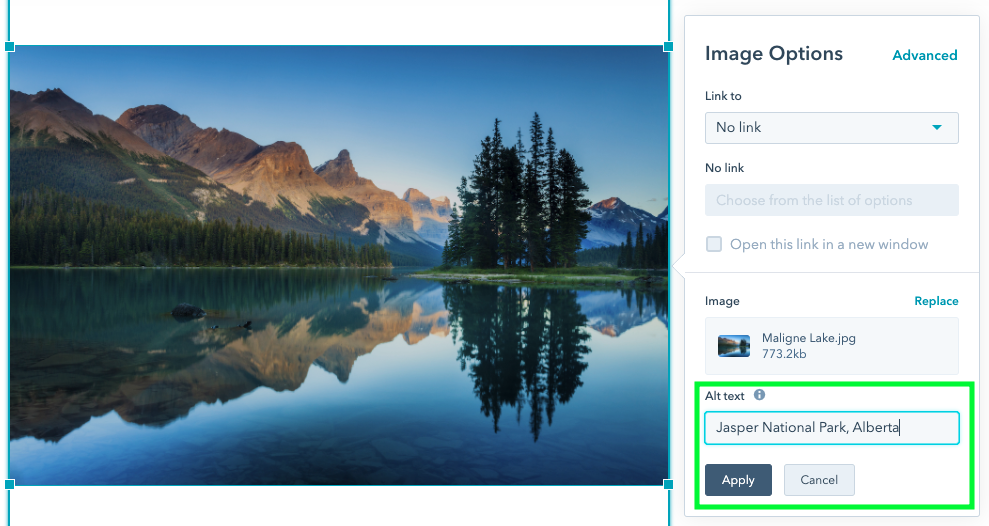
1. Scrieți text alternativ
Unul dintre cele mai frecvente elemente de accesibilitate care apar în procese este lipsa textului alternativ . Cu câteva excepții, fiecare imagine și tot conținutul non-text are nevoie de text alternativ în marcaj/cod.
Fără text alternativ pentru imagini, informațiile despre imagine/grafică/gif sunt inaccesibile pentru o persoană nevăzătoare care folosește un cititor de ecran, de exemplu, și pentru persoanele care dezactivează imaginile. Acest lucru este obișnuit în zonele cu lățime de bandă scumpă sau mică. În plus, textul alternativ echivalent este disponibil pentru motoarele de căutare care nu pot vedea imagini, sporind performanța SEO.

2. Structurați corect paginile
Când vine vorba de structura site-ului web, ar trebui să utilizați tehnici de marcare adecvate , cum ar fi etichetele de titlu și HTML pentru liste ordonate și neordonate. Conținutul ar trebui să fie prezentat într-o ordine semnificativă care să se citească cu ușurință. Vizitatorii ar trebui să poată naviga pe un site web într-o ordine logică, secvenţială.

Trebuie prezentate instrucțiuni detaliate pentru a nu se baza pe o singură capacitate senzorială pentru a le accesa. Aspectul de navigare a unui site ar trebui să fie consecvent pe tot parcursul, cum ar fi prezentarea acelorași link-uri în aceeași ordine.
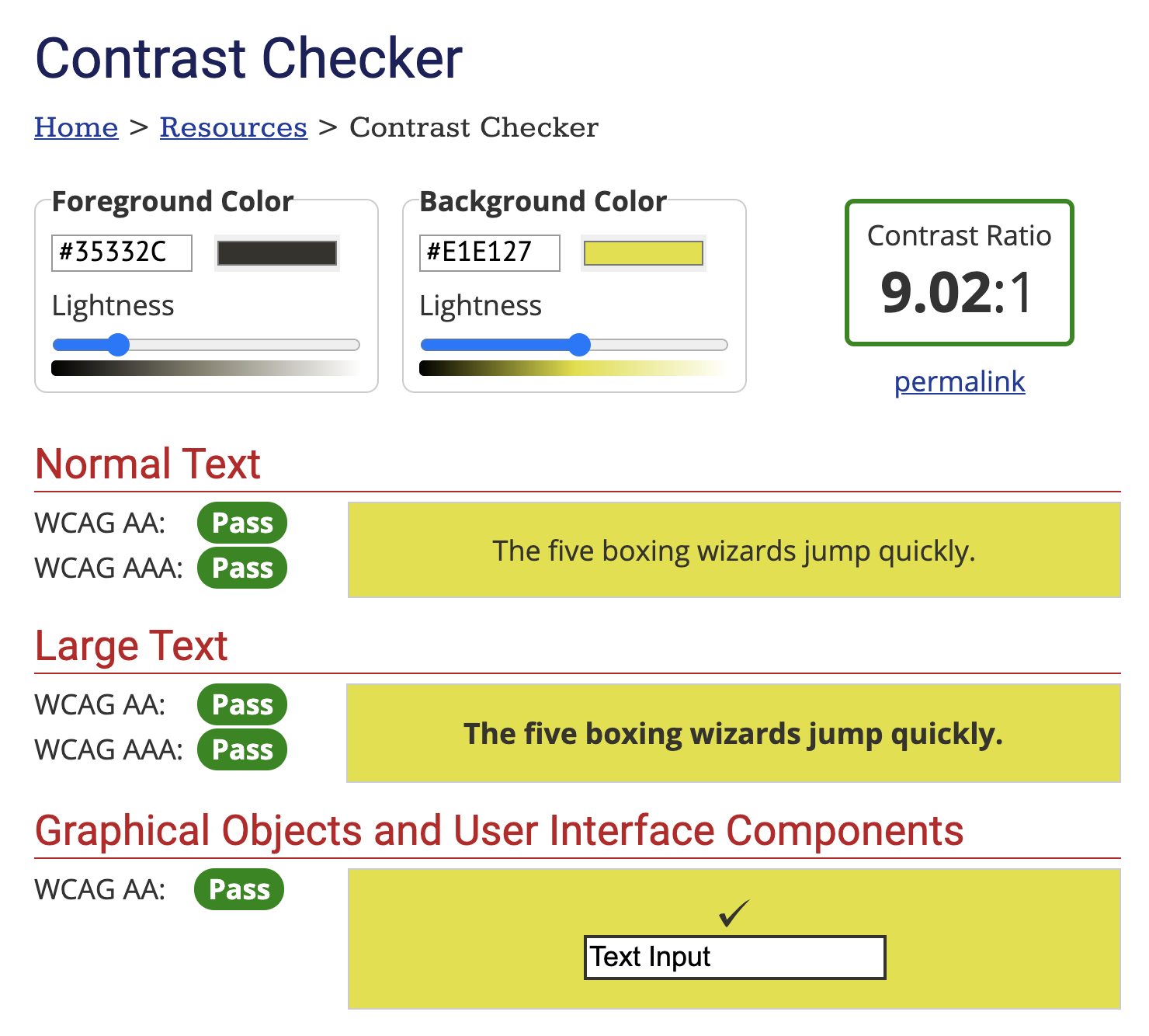
3. Analizați raportul de contrast al culorii textului
Ghidul stabilit în WCAG este de a utiliza un raport de contrast de culoare de cel puțin 4,5:1 între textul normal și fundalul; textul mare (14 puncte; de obicei 18,66 px), elementele grafice și componentele interfeței cu utilizatorul (chenarurile de intrare ale formularului, de exemplu) sunt 3:1.
În formatul hexazecimal RGB, introduceți o culoare de prim plan și de fundal (de exemplu, #FD3 sau #F7DA39) sau utilizați selectorul de culori. Utilizați glisorul „luminozitate” pentru a regla culoarea selectată. Apropo de culoare, nu ar trebui să te bazezi doar pe culoare pentru a transmite informații.

4. Includeți subtitrări pentru conținutul video
Imaginile nu sunt disponibile orbilor. În mod similar, audio nu este disponibil pentru persoanele surde. O transcriere text (necostisitoare de furnizat) permite informațiilor audio să fie accesibile persoanelor cu dificultăți de auz. Din nou, acest lucru face ca informațiile să fie disponibile pentru motoarele de căutare care nu aud sunetul, ceea ce vă ajută SEO .
Nu uitați să includeți subtitrări exacte în toate videoclipurile care conțin sunet, chiar și prezentări live, dacă este posibil. Pentru videoclipurile care conțin informații relevante care nu sunt transmise prin audio, adăugați o descriere audio a acestor informații vizuale. Serviciile de găzduire video web precum Wistia fac acest lucru foarte ușor de realizat.
5. Luați în considerare introducerea de la tastatură
Utilizarea unui mouse poate părea o a doua natură pentru unii, dar mulți oameni nu pot folosi unul. Oricine are un control motor limitat, inclusiv unii vizitatori mai în vârstă, are nevoie de o altă modalitate de a naviga. Un site web este accesibil atunci când nu se bazează pe un mouse; toate funcționalitățile sunt disponibile folosind o tastatură . Tehnologiile de asistență care imită o tastatură, cum ar fi intrarea vorbirii, pot fi apoi utilizate.
De ce o faci? Este aceasta o remediere rapidă?
Dezvoltatorii web doresc să creeze site-uri web și instrumente web de înaltă calitate. Accesibilitatea este cheia, astfel încât vizitatorii cu dizabilități vizuale, de vorbire, auditive, cognitive, neurologice și fizice nu sunt excluși de la utilizarea acestor produse și servicii.
A face un site web în conformitate cu standardele WCAG este lucrul corect de făcut. Prezintă produse/servicii milioanelor de americani care s-au luptat cu conținutul digital, oferindu-vă mai mulți clienți posibili. În plus, acum ești accesibil investitorilor și posibilelor perspective de angajare.
De ce să faci este ușor de decis. CUM să o faci poate să nu fie la fel de clar. Web-ul este încărcat cu furnizori care pretind că au „remedieri rapide” pentru a obține accesibilitatea instantanee și conformitatea cu ADA. Simpla injectare a codului JavaScript într-un site web folosind un widget de suprapunere nu este calea de urmat.
Accesibilitatea adevărată necesită timp și efort manual și începe cu un audit manual care testează un site web cu WCAG 2.0 AA sau 2.1 AA. Raportul rezultat oferă o privire de ansamblu asupra tuturor problemelor de accesibilitate.
Această problemă nu se duce nicăieri, așa că a începe acum este o mișcare inteligentă. Dacă așteptați până când veți primi o scrisoare de cerere (și decontare), tot trebuie să faceți modificările. În plus, riscați mai multe procese.
Sunteți gata să vă îmbunătățiți în continuare site-ul și performanța companiei? Am găsit 10 moduri cheie de a face acest lucru și acum vi le oferim: Lista de verificare a elementelor site-ului web de intrare .

