Cum să utilizați imaginile WebP în WordPress
Publicat: 2020-07-21WebP este un nou format de imagine care poate face fișierele dvs. de imagine mai mici și încărcate mai rapid și vă poate ajuta site-ul dvs. WordPress să se încarce mai rapid . Știm cu toții că site-urile web mai rapide sunt bune pentru SEO și UX și ne ajută să menținem fericiți vizitatorii și motoarele de căutare.
Acest ghid vă va ajuta să aflați despre WebP și cum să îl utilizați corect pe site-ul dvs. WordPress.
Voi acoperi modalități de a utiliza WebP atât cu pluginuri, cât și fără , astfel încât să puteți alege soluția preferată.
Să intrăm în asta.
Cuprins
Ce este WebP?

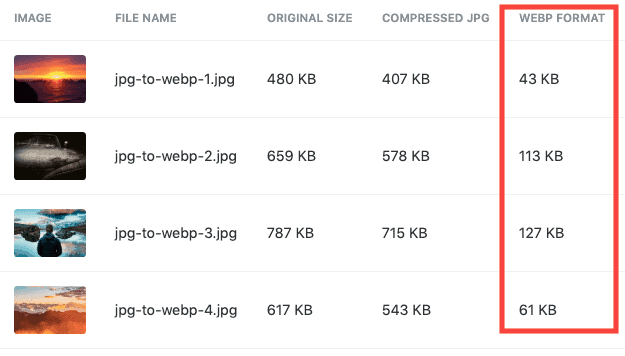
WebP este un format de imagine open source de nouă generație, cu o compresie mai bună și dimensiuni mai mici ale fișierelor decât tipurile de imagini mai vechi, cum ar fi JPEG și PNG.
WebP a fost creat de Google în 2010, după ce compania a achiziționat On2 Technologies. WebP acceptă animația, făcându-l o alternativă GIF viabilă, transparență, profiluri de culoare și metadate.
Pentru mai multe informații, consultați întrebările frecvente WebP.
De ce să folosiți WebP?

Imaginile WebP ajută la menținerea dimensiunii mici a paginilor site-ului. Fișierele mai mici se încarcă mai repede, prin urmare, utilizarea imaginilor WebP poate ajuta site-ul dvs. să se încarce mai rapid .
Accelerarea WordPress este foarte importantă pentru a ajuta la îmbunătățirea SEO, UX și utilizarea WebP este un pas mic și ușor pentru a vă face site-ul WordPress mai rapid.
Cum să convertiți imaginile WordPress în format WebP
Dacă aveți un site web WordPress existent și doriți să utilizați WebP, va trebui să convertiți toată biblioteca media existentă în WebP.
Din fericire, există pluginuri gratuite și premium care facilitează procesul de conversie WebP.
1. Verificați ce tipuri de fișiere imagine utilizați în prezent
Puteți face acest lucru în 2 moduri:
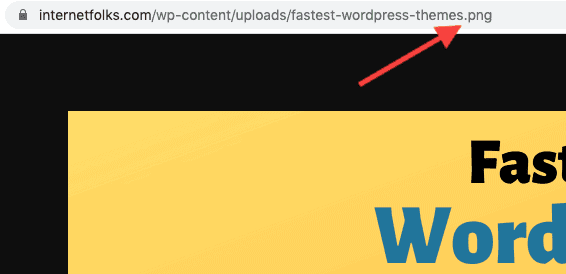
- Vizitați site-ul dvs. dintr-un browser precum Chrome și faceți clic dreapta cu mouse-ul peste orice imagine. Faceți clic pe „Deschide imaginea într-o filă nouă” și uită-te la numele fișierului imagine în bara de adrese. Tipul de fișier de la sfârșit vă va spune dacă este un JPEG, PNG, WEBP sau altul.

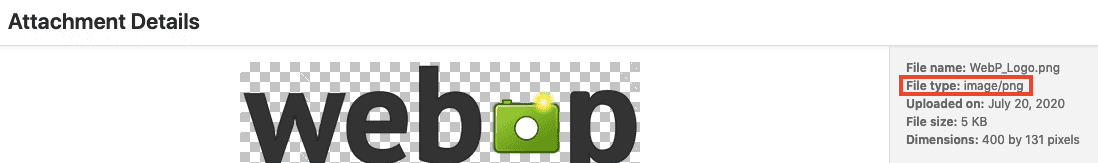
- Sau, accesați Dashboard > Media > Library și faceți clic pe orice imagine. Veți vedea tipul de fișier listat în partea dreaptă.

2. [CU plugin] Instalați un plugin WebP
Vă recomand să utilizați ShortPixel pentru a vă converti imaginile WordPress în WebP din câteva motive:
- Poate păstra o copie de rezervă a fișierelor originale, astfel încât să puteți comuta înapoi dacă este necesar
- Funcționează în fundal pentru a converti automat imaginile nou încărcate în WebP
- Va converti imaginile vechi în WebP automat
- De asemenea, comprimă imaginile pentru a reduce dimensiunea și îmbunătățește timpii de încărcare
- Conversia WebP este gratuită și nu utilizează credite de imagine
ShortPixel este gratuit pentru 100 de imagini pe lună. Dacă aveți o bibliotecă media mare sau încărcați mult conținut, puteți cumpăra credite de imagine suplimentare ieftin (acestea nu expiră și le puteți folosi pe câte domenii doriți).
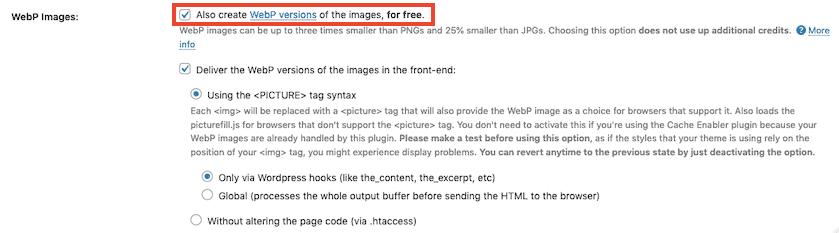
După ce ați instalat ShortPixel, creați un cont și adăugați cheia API pentru a o sincroniza. Accesați Tabloul de bord > Setări > ShortPixel > Avansat și bifați opțiunea „Creați și versiuni WebP ale imaginilor, gratuit” .

Apoi, bifați opțiunea „Livrați versiunea WebP a imaginilor în front-end” .
Aveți 2 moduri de a difuza imagini WebP în ShortPixel:
- Folosind sintaxa etichetei <PICTURE>
- Prin .htaccess
Folosesc opțiunea <PICTURE>, prin ieșire globală.
Deoarece nu toate browserele acceptă WebP, ShortPixel este un instrument util, deoarece comprimă imaginile JPEG și PNG originale și le va servi pe cele din browserele care nu folosesc WebP.
Dacă nu doriți să utilizați ShortPixel, puteți, de asemenea, să vă convertiți biblioteca media WordPress existentă în WebP utilizând pluginul WebP Express (gratuit) sau pluginul WebP Converter for Media (gratuit).

3. [FĂRĂ plugin] Utilizați CloudFlare pentru a difuza imagini WebP

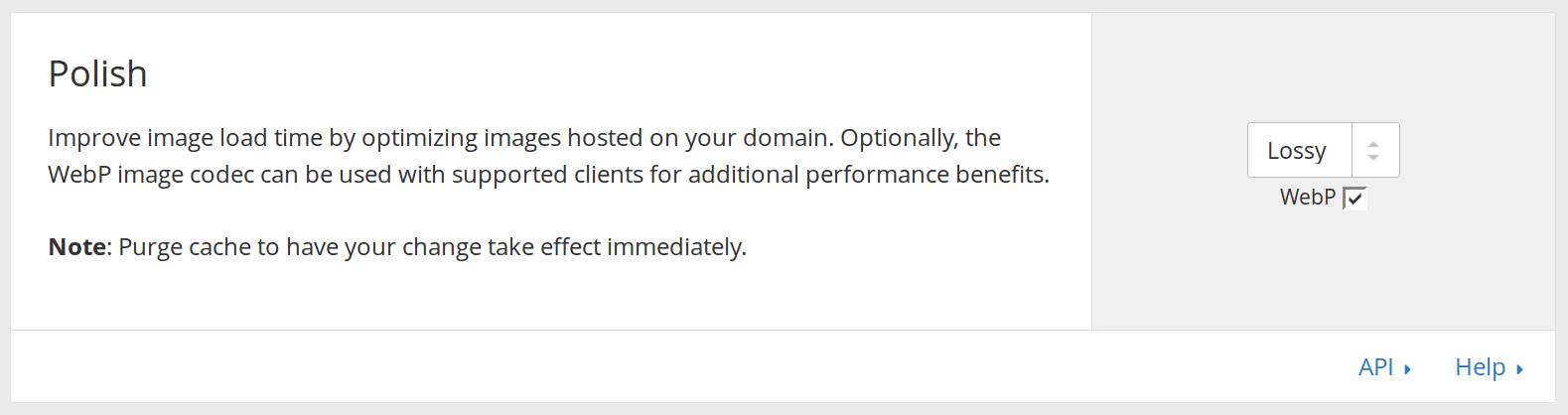
Dacă utilizați CloudFlare, un CDN global (rețea de livrare de conținut), puteți bifa o opțiune simplă de a difuza imagini în format WebP dacă sunteți în contul Pro sau superior (plătit). Veți găsi setarea WebP în Viteză > Optimizare > Poloneză .
Dacă nu utilizați în prezent CloudFlare, vă recomand să luați în considerare acest lucru. Este gratuit pentru funcțiile de bază și poate ajuta la accelerarea site-ului dvs. web, servindu-l din diferite locații globale, reducând în același timp cât de multă muncă trebuie să facă serverul dvs. de găzduire.
4. [FĂRĂ plugin] Utilizați un CDN pentru a difuza imagini WebP
Majoritatea CDN-urilor vă vor permite să serviți imagini în format WebP. Următoarele servicii CDN au suport pentru livrarea de imagini WebP:
- KeyCDN
- StackPath (fost Max CDN)
- Rapid
- Amazon CloudFront
5. Verificați dacă imaginile se încarcă în WebP
După ce ați terminat de convertit imaginile bibliotecii media în format WebP, ștergeți orice memorie cache și utilizați o fereastră de browser incognito pentru a testa dacă imaginile WebP se încarcă corect.
Pe Chrome, faceți clic dreapta peste orice imagine și faceți clic pe „Deschide imaginea într-o filă nouă”. Uitați-vă la numele fișierului imagine în bara de adrese și verificați dacă se termină cu „.webp” .

Cum să încărcați imagini WebP în WordPress
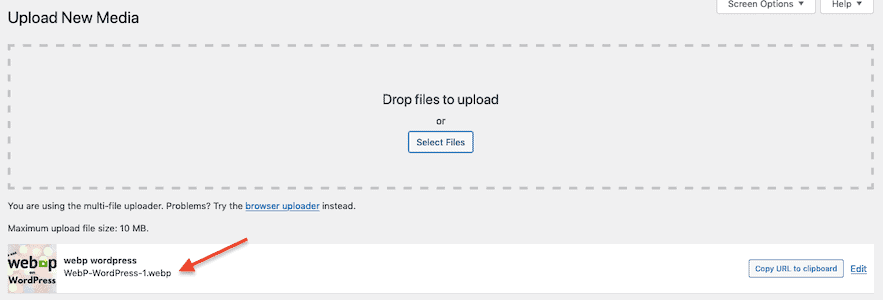
Dacă site-ul dvs. utilizează WordPress versiunea 5.8 sau o versiune ulterioară, acum puteți încărca imagini WebP direct în biblioteca dvs. media.

Notă: Până când toate browserele afișează imagini WebP, este o idee bună să continuați să utilizați alte formate de imagine, cum ar fi JPEG și PNG, dar servind fișiere WebP mai mici acolo unde este posibil. Dacă încărcați imagini WebP direct pe WordPress, este posibil ca acestea să nu se afișeze corect pe toate dispozitivele și browserele.
Întrebări frecvente WordPress WebP
Cum funcționează WebP?
WebP funcționează diferit, în funcție de dacă utilizați compresie cu pierderi sau fără pierderi.
Compresia Lossy WebP folosește codarea predictivă , folosind valorile din blocurile de pixeli vecine pentru a prezice valori și a codifica diferența.
Potrivit Google:
Compresia WebP fără pierderi folosește fragmente de imagine deja văzute pentru a reconstrui exact noii pixeli. De asemenea, poate folosi o paletă locală dacă nu se găsește o potrivire interesantă.
Care este cel mai bun plugin WebP pentru WordPress?
Cele mai populare două plugin-uri dedicate de conversie WebP pentru WordPress sunt WebP Express și WebP Converter for Media.
Cele mai bune pluginuri de compresie a imaginii cu suport WebP pe care le-am testat sunt ShortPixel și Smush.
WebP reduce calitatea imaginii?
Imaginile WebP fără pierderi păstrează calitatea originală a imaginii. Imaginile WebP cu pierderi vor duce la o calitate redusă a imaginii, deși este puțin probabil să fie vizibilă în majoritatea cazurilor.
Dacă imaginile site-ului dvs. trebuie să fie de înaltă rezoluție sau să fie vizualizate mari pe un ecran retină, trebuie să verificați dacă compresia WebP nu vă afectează negativ calitatea imaginii.
Puteți vizualiza o mostră de imagini WebP-lossless și WebP-lossy în galeria WebP a Google.
Ce browsere acceptă WebP?
WebP este acceptat nativ de majoritatea browserelor populare, inclusiv Chrome, Firefox, Microsoft Edge și Opera , pe desktop și Android. Iată lista completă a tuturor browserelor acceptate WebP.
WebP nu este acceptat universal de toate browserele. Din acest motiv, este recomandat să utilizați imagini WebP cu un JPEG/PNG ca alternativă .
Când va funcționa WebP pe Safari?
Apple a adăugat acum suport WebP la Safari și iOS odată cu lansarea iOS 14 și macOS Big Sur. Este posibil ca utilizatorii cu versiuni vechi de Safari să nu poată reda imagini WebP.
Pot comuta înapoi de la WebP la JPEG?
Dacă utilizați un plugin WordPress cum ar fi ShortPixel pentru a difuza imagini WebP și a păstra originalele, puteți reveni oricând la JPEG sau la formatul original de imagine.
De asemenea, este o idee bună să găzduiți atât imagini WebP, cât și JPEG, deoarece nu toate browserele de site-uri web (precum multe versiuni mai vechi) acceptă formatul WebP.
Utilizarea WebP este bună pentru SEO?
Google nu a declarat oficial că utilizarea imaginilor WebP va îmbunătăți SEO și clasamentul. Cu toate acestea, Google a dezvoltat tehnologia WebP și, de asemenea, recomandă difuzarea WebP și alte imagini comprimate pentru a permite accesul mai rapid la site-ul web.
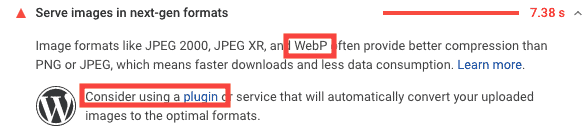
Dacă utilizați PageSpeed Insights pentru a verifica performanța paginilor dvs. web, veți vedea că Google vă recomandă să utilizați WebP și un plugin WordPress pentru a vă converti imaginile în WebP:

WebP poate ajuta site-ul dvs. să se încarce mai repede și, prin urmare, este bun pentru SEO . Google a confirmat că va lansa un factor oficial de clasare a vitezei site-ului numit Core Web Vitals în viitorul apropiat.
Imaginile WebP permit metadate?
Da, imaginile WebP pot avea metadate stocate în formate EXIF sau XMP.
Ce software convertește JPEG și PNG în WebP?
Google a creat un instrument de conversie WebP care poate fi descărcat pentru Linux, Windows și macOS. De asemenea, puteți converti imaginile în WebP folosind linia de comandă.
Pot încărca imagini WebP pe WordPress?
Da, dacă utilizați WordPress 5.8 sau o versiune ulterioară, puteți încărca imagini WebP direct în WordPress.
