10 tendințe de design web la care să ne așteptăm în 2022
Publicat: 2021-12-21Comunitatea noastră de creatori web își ridică nivelul de la an la an. Privind înapoi la un deceniu și jumătate în urmă, misiunea noastră s-a schimbat atât de mult de la simpla eliminare a dezordinei elementelor neesențiale de site-uri web supraaglomerate.
Pe măsură ce timpul a trecut, am început să vizualizăm și să proiectăm site-uri web cu un accent mai mult centrat pe utilizator. Utilizatorii au fost clienții noștri. Ne-am bazat înțelegerea UX în conformitate cu nevoile lor. Site-urile web trebuiau acum să fie mai accesibile, ușor de navigat și să curgă fără probleme.
Având în vedere acest lucru, designerii de astăzi se simt mai în zona lor și mai în siguranță cu design-urile lor chiar și în mijlocul unui peisaj extrem de competitiv. Acest lucru creează o atmosferă de libertate permițându-le să testeze limitele convențiilor.
Pe măsură ce societatea își petrece mai mult timp online, munca noastră de creatori web este să implicăm utilizatorii la nivel emoțional, purtând sentimentul uman într-o realitate artificială. Avem povești de spus și conversații de stârnit în timp ce aducem bucurie fiecărei interacțiuni.
Prin urmare, este imperativ pentru noi să ne dezvoltăm în mod constant tehnicile în lumea noastră în continuă schimbare. Alăturați-vă nouă în timp ce studiem tendințele de top în design web care vor domina lumea creației web în 2022.
Cuprins
- 10 tendințe în design web la care să ne așteptăm în 2022
- 1. Mania de design inclusiv
- 2. Scrollytelling
- 3. Defilare orizontală
- 4. Tipografie brutalistă
- 5. Tipografie Animație / Tipografie Kinetică
- 6. Nostalgie
- 7. Contrast Culori
- 8. În afara rețelei
- 9. Imagini Multistraturi
- 10. Încântare
- Viitorul este în mâinile noastre
10 tendințe în design web la care să ne așteptăm în 2022
1. Mania de design inclusiv

„Inclusivitatea” este, din nefericire, privită ca un cuvânt la modă politic care se aruncă cu ușurință, totuși, în esență, este o ideologie care se adresează fiecărui designer - făcând toate eforturile să fie incluzive acolo unde incluziunea nu exista anterior. Pe piața globală personalizată de astăzi, este o idee care este de fapt departe de a fi străină.
Designul incluziv afectează fiecare pas al procesului de proiectare a unui site web, de la luarea deciziilor strategice cu privire la publicul țintă al site-ului, la tonul vocii și personalizarea acestuia, precum și definirea limbajului grafic al mărcii dvs. pentru a se adapta tuturor genurilor, punctelor de vedere, experiențelor și situatii.
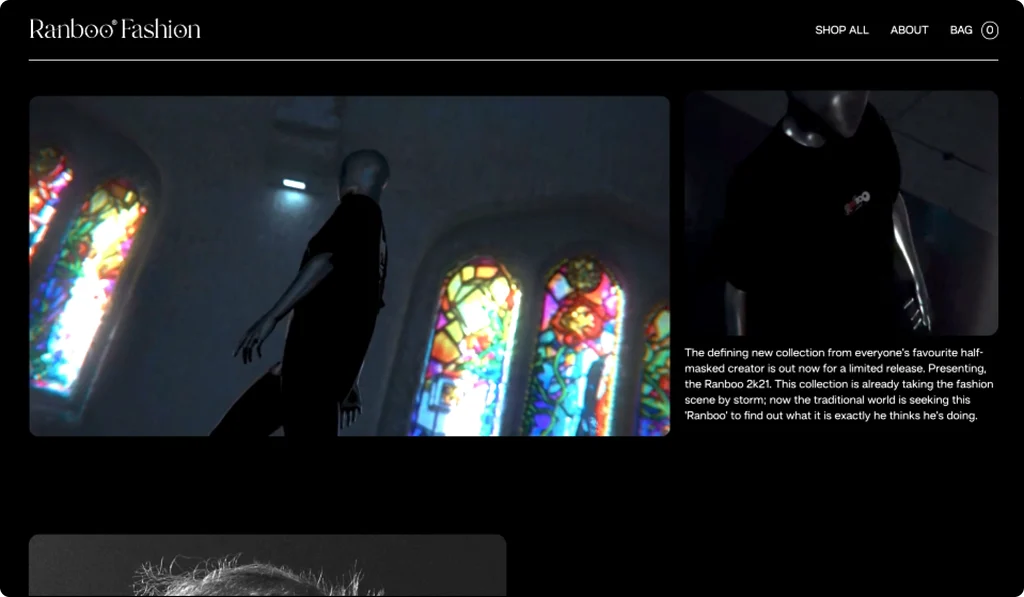
De exemplu, imaginile și ilustrațiile cu scopuri funcționale au început să apară mai frecvent pe un front non-gen, oferind diversitate ludică.
În plus, sub influența lumii jocurilor de noroc, anul viitor este obligat să vadă internetul inundat cu un număr tot mai mare de avatare, ilustrații și personaje, de identități non-umane, deoarece internetul oferă realități alternative - punând la îndoială însăși nucleul a ceea ce e real.
Modelul pe care Ranboo Fashion îl afișează în videoclipul lor este oarecum fluid de gen, ascunzând fața, astfel încât privitorul să nu fie sigur de identitatea modelului.
2. Scrollytelling

Scrollytelling este o modalitate din ce în ce mai populară de a folosi o interfață digitală și de a transmite o poveste complicată.
Aceste efecte vizuale se străduiesc să captiveze publicul, oferindu-le conținut captivant pe un platou de argint. Scrollytelling este denumit și „vizualizare narativă” - o serie de elemente vizuale secvențiate împreună, organizate cronologic pentru a transmite un mesaj specific vizitatorilor.
La fel ca și posibilitatea de a citi o carte în propriul ritm, site-urile web vă permit acum să navigați și să controlați fluxul lor într-un mod personalizat, înțelegând că fiecare utilizator este diferit și prezentând mesajele în moduri interesante.
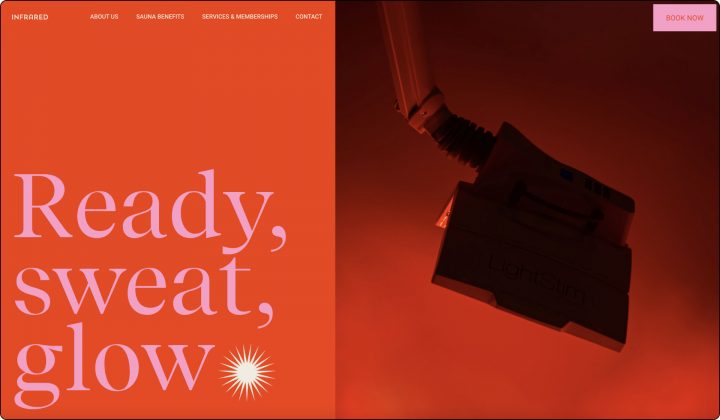
Infrared Mind Body din Texas, SUA, afișează imagini și texte mari care apar prin diverse animații care le accentuează propunerea de valoare. Prim-planuri mari, imagini cu lumină slabă, tipografie la scară mare, precum și tranziții moi și netede, creează o atmosferă de saună într-un mod curat și sofisticat.
3. Defilare orizontală

Spre deosebire de navigarea verticală familiară și intuitivă, un aspect de defilare laterală poate duce la interacțiuni surprinzătoare între texte și imagini.
Acest lucru este valabil mai ales pentru site-urile web de portofoliu, cataloage, hărți și altele asemenea. Descoperirea proiectelor, explorarea orașelor și vizitarea galeriilor online este mult mai captivantă cu navigarea laterală. Când este făcută corect, derularea orizontală poate face un site web mai atrăgător, distractiv și memorabil, așa cum ilustrează frumos site-urile de pe lista noastră.
SIRUP este un site web creat cu unicul scop de a asculta o listă de redare. Dându-și seama de acest lucru, designerul a creat o experiență de defilare orizontală încorporând lista de redare și imaginile ca parte a mișcării de defilare. Mișcarea fluidă a diferitelor elemente de design creează un sentiment de progresie chiar și atunci când sunt statice, determinând utilizatorul să continue derularea.
4. Tipografie brutalistă

Dacă sunteți genul (punctul de cuvinte pe deplin intenționat) care este dezamăgit cu ceva mai îndrăzneț, ar trebui să luați în considerare această tendință, cu robustețea și dominația sa care fac un site web să iasă chiar și atunci când utilizați un sortiment limitat de elemente.
Tipografia brutalistă poate fi privită ca o reacție la ușurința, optimismul și minimalismul designului web de astăzi. Un stil robust, fără scuze, care contrastează cu convenția modernă mai rafinată.
Folosind tipografia pentru a construi o grilă dinamică, literele ca blocuri pentru segmente, secțiuni, anteturi și paragrafe sau doar o modalitate de a dezvălui pe un întreg site web — Brutalist Typography oferă unui site web o atmosferă metropolitană.
Zona de Propulsao este o pagină pentru un centru de inovare tehnologică. Tipul gigantic este cu siguranță punctul de plecare al acestei identități, creând o atmosferă de festival urbană. Designerul a dorit să creeze informații care să fie disponibile pentru toată lumea și să prezinte cunoștințele tehnice într-un mod mai accesibil.
5. Tipografie Animație / Tipografie Kinetică

O completare frumoasă la tendința anterioară este Tipografia Kinetică, care evoluează rapid cu noi tehnici în mână. În zilele noastre, această practică este utilizată pe scară largă de către designerii web într-o varietate de forme. Odată, primul folosit pentru a spune o poveste era animarea personajelor, dar acum tipografia este un joc cu minge complet nou.
Textul în mișcare poate capta atenția, poate stabili un ton, poate evidenția segmente importante și poate ghida privirea utilizatorului printr-o pagină. Aceasta este o tendință care există în realitate încă din anii 1960, când lungmetrajele au început să folosească titluri de deschidere animate în loc de text static.
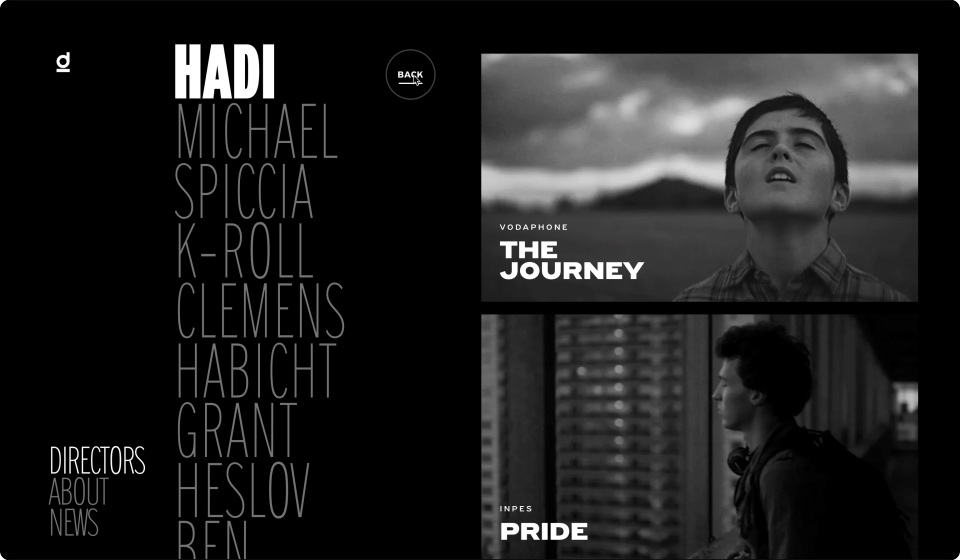
Pe site-ul Dilinger , o companie de producție de film cu sediul în Paris, întregul site este el însuși un meniu, cu ajutorul fonturilor dinamice care se modifică în consecință atunci când este selectată o opțiune din meniu. Tranziția tipografiei ajută la navigarea pe site și creează o grilă diferită de fiecare dată.

În următorii ani, vom vedea mai multă explorare a tipografiei cinetice, care servește mai degrabă ca o funcție decât doar ca decor.
6. Nostalgie

Unele tendințe din ultimii ani au înconjurat ideea de nostalgie - oameni care doresc să-și amintească și să-și amintească despre trecut. La doi ani după ce pandemia de COVID-19 a lovit pentru prima dată și pe fondul incertitudinii tot mai mari, oamenii (printre ei creatori de web) caută experiențe mai reconfortante și forme de evadare.
Această abordare necesită încetinirea lucrurilor, oferind o senzație mai analogică prin tipografie și imagini, folosind filtre de imagine clasice, fonturi retro, neclaritate, granulație, texturi, iluminare slabă și palete de culori pastelate. Toate acestea sunt doar câteva exemple de practici pe care designerii le folosesc pentru a crea experiențe care se pot relata.
Bravenewlit este un loc de joacă literar. Tipul de caractere romantic și curbat, precum și tonurile pastelate plate, pământești, cu imagini granulare moi, creează un sentiment de familiaritate și apropiere. Pentru ca această revistă interactivă să fie identificabilă, designerul a ales să-i dea un aspect tangibil, cum ar fi imagini scanate ale textelor cu note de subsol și un aspect post-it ca și cum utilizatorul ar face parte din procesul de scriere.
7. Contrast Culori

al lui este pentru milenii din casă, copiii anilor '80 și '90. Este greu să rămâi indiferent la un site web cu guler neon. Culoarea este un instrument de bază care vă ajută să obțineți concentrarea utilizatorului și, de asemenea, ajută la stimularea emoțiilor.
De obicei, direcționat către un anumit public, acest stil s-a dezvoltat într-o estetică vibrantă de web design, plină de forme acide subterane, neon pe negru, contrast luminos și degrade.
Superglow este un studio de design de muzică și stil de viață. A doua secțiune a site-ului lor combină titluri mari negre pe un fundal galben solid. Această listă de meniu la trecerea cursorului se schimbă în fucsia. Aspectul general include fotografii saturate cu o animație a mouse-ului care se estompează, care apar la trecerea cursorului și dezvăluie un indiciu al proiectului în linkul intern.
8. În afara rețelei

O grilă este unul dintre cele mai importante instrumente pe care le are un designer. Dă formă și structură muncii noastre. Deplasarea din centru pentru a evidenția un segment poate face site-ul dvs. să iasă în evidență și să fie memorabil printre o mulțime de rivali care consumă mult timp.
Ieșirea din rețea cu siguranță nu este o idee nouă, dar nu a fost explorată pe scară largă. Astăzi, designerii web nu mai au nevoie de intermediari sau dezvoltatori pentru a-și actualiza viziunea. Devine din ce în ce mai ușor să traduci chiar și cel mai nebunesc aspect pe care l-ai visat în miezul nopții, pur și simplu să-l construiești folosind un constructor web. Cel mai bine, este deja codificat, ceea ce simplifică întregul proces.
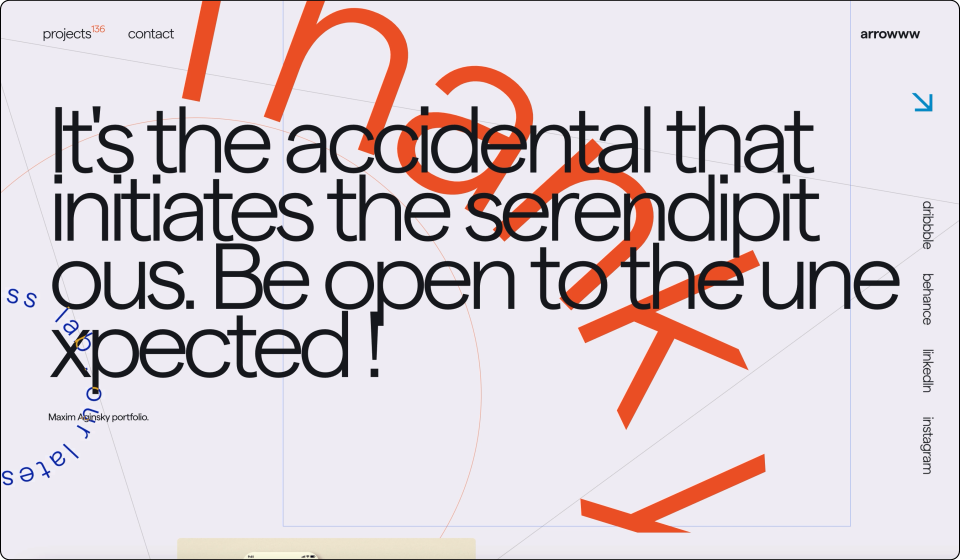
Arrowww Space , portofoliul lui Maxim Aginsky, folosește un citat din mantra sa de design în eroul paginii, demonstrându-și viziunea de a îmbrățișa accidentele cu text suprapus și fundal cu structură liniară.
Infrared Mind Body din Texas, SUA, afișează imagini și texte mari care apar prin diverse animații care le accentuează propunerea de valoare. Prim-planuri mari, imagini cu lumină slabă, tipografie la scară mare, precum și tranziții blânde și netede creează o atmosferă de saună într-un mod curat și sofisticat.
Aceste forme de bază pot avea, de asemenea, text scris pe ele și amintesc adesea de designul autocolantelor din anii 80 sau 90. Aceste forme pot fi folosite și ca butoane (fie statice, fie animate) sau ca un autocolant care ne informează despre o promoție în timp limitat. Indiferent de cum arată sau implică aceste autocolante, scopul lor comun este să atragă atenția vizitatorului site-ului.
9. Imagini Multistraturi

În ultimii ani, în timpul procesului de proiectare, s-a pus accentul pe designuri curate, perfecte pentru pixeli și minimaliste. Atât de mult, încât mulți designeri sunt descurajați să abordeze proiecte mai complexe din punct de vedere vizual.
Multistraturile de conținut sunt o modalitate de a provoca componentele convenționale cu care ochii noștri sunt obișnuiți - cum ar fi galeriile foto și elementele tipografice care creează o experiență captivantă pentru a spune povestea site-ului. Acest lucru face ca utilizatorii să petreacă mai mult timp explorând un site web.
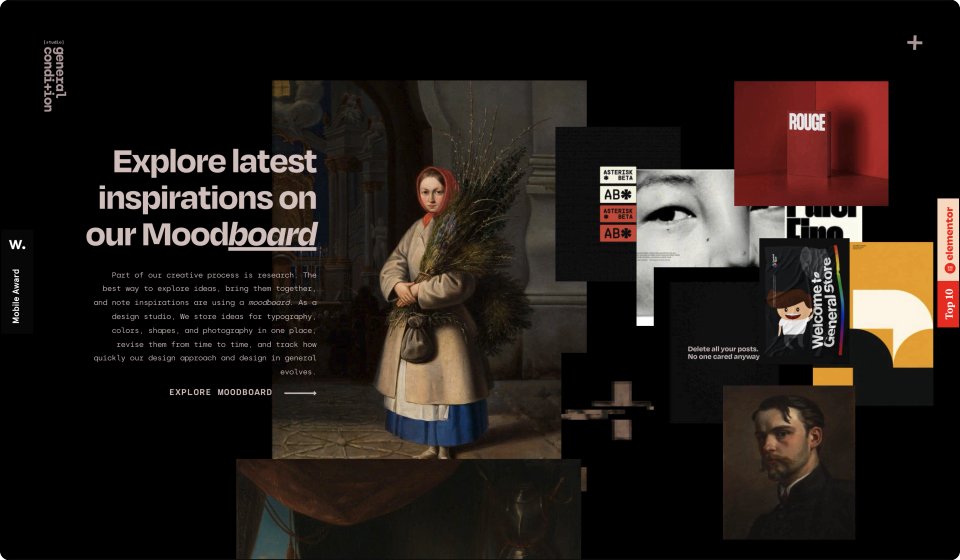
Folosind exemplul Condiției generale , tema comună a fotografiilor, animația elegantă și fundalul negru ajută la legarea totul împreună, oferind o experiență vizuală coerentă.
Un alt avantaj al acestei tehnici este că face mai ușor să plasați mult conținut într-o singură secțiune sau spațiu limitat, cum ar fi pe ecranele mobile.
10. Încântare

Deliciile au devenit un element de bază al experienței bune pentru utilizator, utilizatorii de astăzi ajungând să se aștepte la ele în una dintre cele două forme ale sale — delicii de suprafață și delicii profunde .
Deliciile de suprafață includ animații, tranziții sau gesturi tactile, microcopie, imagini și sunete. Între timp, Deep Delights caută să se asigure că toate nevoile utilizatorilor sunt îndeplinite, inclusiv funcționalitatea, fiabilitatea, capacitatea de utilizare și plăcerea. Probabilitatea ca utilizatorii mulțumiți să recomande produsul sau serviciul crește dacă utilizatorii experimentează o încântare profundă.
În timp ce deliciile de suprafață sunt grozave și eficiente, designul web a ajuns într-un punct în care nu este suficient de unul singur. Cu înțelegerea noastră actuală a nevoilor și obiceiurilor utilizatorilor, o adevărată încântare profundă este una sănătoasă pe întregul site web. Nu numai că provoacă o plăcere momentană, ci se adaugă la utilitatea, fiabilitatea și funcționarea site-ului.
Airbnb este un exemplu grozav de site web care oferă experiențe încântătoare pe toată durata călătoriei utilizatorului. Caracteristici precum marcarea etichetelor de hartă prin care utilizatorul le-a examinat deja sunt nu numai plăcute, ci și funcționale și îl ajută pe utilizator să se deplaseze mai rapid prin numărul mare de opțiuni care apar simultan pe ecran.
Dar acesta este doar un exemplu. Regulile stricte de proprietate pe care Airbnb le solicită gazdelor lor (cum ar fi imaginile pe care le postează, standardele de curățare și plățile și taxele) promit un standard înalt pentru utilizator și un sentiment de securitate și încredere încântător și liniștitor de-a lungul fiecărui pas.
Viitorul este în mâinile noastre
Am dat peste o mare combinație de site-uri web și am atins o varietate de tendințe — de la tipografie brutală la palete de culori delicate și dezactivate, creând nostalgie și utilizând teme de culoare cu contrast ridicat.
Cu inevitabilul Metaverse care va domina titlurile în 2022, designul web se află în pragul unei noi ere.
Implementarea tehnologiilor Realității Virtuale, Realității Augmentate și Inteligenței Artificiale va deveni în curând considerații esențiale pentru designerii web.
Deocamdată, aceste tehnologii fac progrese constante în aplicațiile mobile, dar incursiunea lor în lumea site-urilor web este doar o chestiune de „când” nu „dacă”.
Se pare că industria trece printr-un proces haotic asemănător cu versiunea de pe internet a big bang-ului - un cosmos creativ de energii pixelate. Uneori se ciocnesc stiluri și filozofii de design polarizante.
Deși este important să ne amintim să fii la curent cu lumea noastră în evoluție, este la fel de important să acordăm atenție. La urma urmei, tendințele pot fi alegeri evazive de urmat.
În cele din urmă, dacă dorim ca design-urile noastre să se potrivească scopului lor, trebuie să ne criticăm cu sinceritate munca, bazându-ne alegerile pe ceea ce rezonează cu personajele utilizatorilor noștri și tipul de site-uri web pe care le proiectăm.
