10 Top 2020 tendințe de design web pentru Inbound Marketing
Publicat: 2022-04-27
Vrei ca cumpărătorii să fie uimiți de site-ul companiei tale – adică dacă pot găsi cu adevărat site-ul tău.
Un lucru este să ai o prezență online uimitoare, dar asta nu înseamnă că site-ul tău se va converti sau va funcționa așa cum vrei tu. De asemenea, puteți avea un site web care funcționează corect din punct de vedere tehnic, cu toate caracteristicile potrivite și conținut ucigaș, dar dacă designul sau experiența utilizatorului (UX) este dezamăgitoare (sau, mai rău, de-a dreptul urâtă), vă poate păta marca și va duce în cele din urmă la mai puțin trafic și conversii.
În mod ideal, veți obține combinația potrivită de formă și funcție . Am intervievat trei dintre dezvoltatorii noștri web pentru a obține perspectivele lor despre tendințele de design de site-uri web pentru 2020: Justin Harrison, vrăjitorul nostru de design web creativ, abordează cele mai noi tendințe de design vizual, în timp ce Jon Stanis și Bryan Schneidewind, autoproclamații noștri snobi UX, cercetează cele mai recente strategii de conversie pentru 2020.
Tendințe în design web vizual:
- Design pe primul loc pentru mobil
- Forme organice naturale și modele minimale
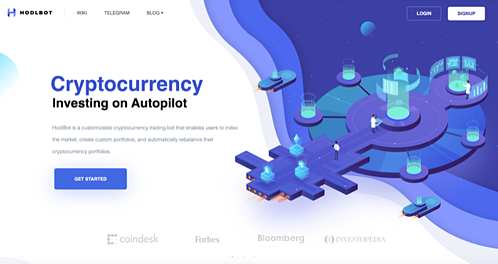
- Design izometric
- GIF-uri și animații subtile
- Video
Tendințe în design web UX:
- Accesibilitate
- Optimizarea ratei de conversie și GDD
- Formulare cu mai multe pagini
- Boți și formulare pop-up ca metode de conversie
- Interacțiuni vocale
Lista lui Justin cu tendințele de design web 2020
1. Mobile-First Design
Cu siguranță, există o schimbare în modul în care abordăm designul web, deoarece aproximativ jumătate din tot traficul web din întreaga lume provine acum de pe dispozitive mobile. Nu este exagerat să te gândești că va fi în curând metoda principală pentru activitățile online ale oamenilor. În loc să înceapă cu o versiune desktop cu un design receptiv care se adaptează pentru a se asigura că funcționează pe mobil, mulți adoptă o abordare inversă.
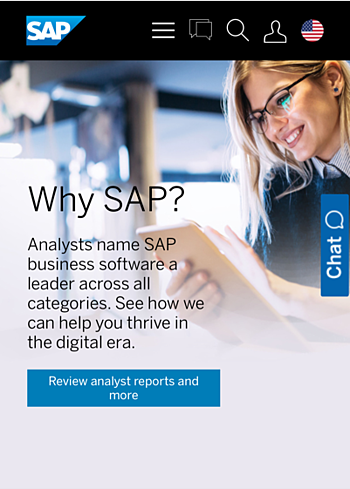
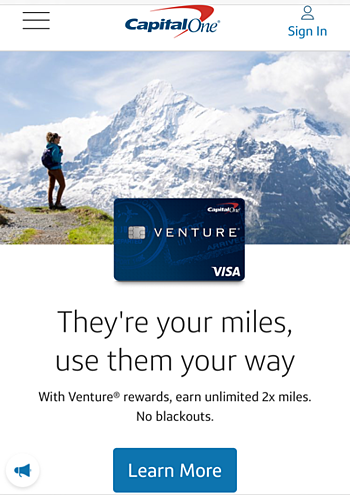
Industriile care văd trafic intens pe mobil, cum ar fi soluțiile bancare, asigurări și tehnologice, ar trebui să ia în considerare cu adevărat să se miște în această direcție. Site-urile web cu o abordare bazată pe mobil se încarcă mai repede pentru a oferi o experiență mai bună pentru utilizator. Și Google analizează performanța din punct de vedere mobil, nu desktop , așa că o experiență teribilă pe mobil va afecta negativ clasamentul unui site web. Văd adoptarea din ce în ce mai mare a design-ului pe mobil în primul rând în următorii câțiva ani, deoarece mai mulți oameni se bazează pe dispozitivele lor portabile pentru a se conecta online.


2. Forme organice naturale și modele minimale
În multe privințe, aceste elemente de design sunt separate, dar funcționează împreună în ceea ce privește direcția generală pentru designul dvs. web. Imaginile mai abstracte, asimetrice, care imită curbele naturale și forme organice fluide, domină tendințele în acest moment. Cei care preferă să rămână cu caracteristici mai liniare încalcă grilele simetrice tradiționale.
„Regulile” de design acceptate pe scară largă, cum ar fi utilizarea numerelor impare sau menținerea în limite, sunt zdruncinate. Există o mulțime de spațiu alb care este dezechilibrat, o copie care se extinde dincolo de caseta de text sau nu are deloc o casetă și imagini care se suprapun. Aceste forme fluide și suprapuse ajută la spargerea structurii rigide și oferă un nivel de adâncime de formă liberă care se simte primitor pentru vizitatori. Vrei să-ți faci designul să iasă și mai mult în evidență? Mulți designeri creează ilustrații personalizate personalizate pentru a prezenta modele cu adevărat unice.


3. Proiectare izometrică
De ceva timp, grafica, pictogramele și butoanele de îndemn (CTA) au fost destul de simple: o imagine plată pe ecran. Designerii de produse, realizatorii de film și imprimanții explorează cum să-și realizeze creațiile în 3D, iar designerii web găsesc, de asemenea, modalități de a adăuga dimensiune site-urilor lor.
Încorporarea unui design web izometric poate fi la fel de simplă ca adăugarea unei umbre la o ilustrație sau ca un buton din bara de navigare să apară ridicat. Folosirea graficelor care sunt înclinate pentru a afișa umbre și evidențieri îi ajută să pară să sară de pe pagină și să iasă în evidență. Acest lucru este deosebit de important pentru CTA, pentru a ajuta vizitatorii site-ului să știe unde să facă clic. Odată ce începeți să lucrați cu design izometric, este tentant să treceți peste bord, cam ca atunci când ați descoperit prima dată fonturile vintage. Îți amintești când toată lumea de pe planetă mergea retro? Știam că a mers prea departe când Kmart a început să-l folosească. Păstrați-o simplă și rezistați tentației de a adăuga dezordine inutilă.

4. GIF-uri și animații subtile
Când vine vorba de tendințele de design web, 2020 demonstrează că ceea ce este vechi este din nou nou. GIF-urile erau mari la sfârșitul anilor 90 și începutul anilor 2000, dar cu siguranță au avut o actualizare de atunci. GIF-urile folosite astăzi nu sunt neapărat amuzante; mai degrabă, folosesc animații subtile și prezintă imagini și conținut care se estompează în mod natural sau se mișcă pe ecran.
Cred că aceasta este o tendință care are o oarecare putere de rezistență, deoarece marketerii caută încă o modalitate de a ne capta atenția. La fel ca designul izometric, nu doriți să exagerați, totuși. Îți amintești când ai descoperit toate funcțiile disponibile pe PowerPoint și ai inclus animație nebună pe fiecare diapozitiv? Da, nu fi tipul acela. Fii subtil.
5. Video
Fundalurile video de pe site-uri web vor rămâne, deoarece pot comunica instantaneu despre ce este vorba despre compania ta. Este popular acum să prezinți filmări „B-roll” pe pagina de pornire și apoi să ai un buton pentru a reda videoclipul corporativ complet într-o casetă luminoasă pop-over. Constatăm că această abordare este bine primită atunci când materialul prezentat este bine realizat și este intrigant, atrăgând utilizatorii să facă clic și să vizioneze videoclipul complet.
Desigur, există o mulțime de alte modalități de a prezenta videoclipuri, așa că fiți strategic în ceea ce privește plasarea și fiți creativ. Oamenii iubesc videoclipurile, iar Google pune mai mult accent pe rezultatele mixte ale paginilor de căutare, ceea ce înseamnă că o pagină web cu videoclipuri este mai probabil să se claseze mai sus decât textul standard.

Lista lui Jon și Bryan cu tendințele 2020 în domeniul designului web și al experienței utilizatorului (UX).
1. Accesibilitate
Crearea unei experiențe de utilizator online grozave pentru cei cu deficiențe de vedere nu este întotdeauna pe radarul unui designer, dar există o nevoie tot mai mare de accesibilitate. A avea text alternativ pentru imagini este un început, dar dincolo de asta, trebuie să ne asigurăm că conținutul este structurat, astfel încât cei cu cititoare de ecran să poată descifra cu ușurință informațiile. Pentru unii, nu este un lucru plăcut, ci un must-have, cel puțin în ceea ce privește instanțele. Luați în considerare cazul recent care a fost în fața Curții Supreme, care a menținut decizia unei instanțe inferioare de a cere acel gigant de pizza, Dominos, să-și facă site-ul accesibil persoanelor cu dizabilități. Acest lucru s-a întâmplat după ce un orb nu a putut să comande mâncare pe site-ul web sau aplicația mobilă a companiei, în ciuda faptului că folosea un software de citire a ecranului.
Alte considerații sunt raporturile de contrast . În timp ce un fundal gri deschis cu text puțin mai întunecat ar putea fi aspectul pe care îl alegeți, există cei care nu îl vor putea citi foarte bine. Consultați regulile oferite de W3C, o inițiativă de accesibilitate web. Considerațiile privind accesibilitatea nu sunt doar pentru cei cu deficiențe fizice. De asemenea, trebuie să luăm în considerare accesibilitatea pentru cei fără internet de mare viteză sau pentru cei care folosesc dispozitive mobile cu recepție slabă a celulelor. Încărcarea site-urilor web cu exces de script, imagini mari sau cod care rulează în fundal poate dura o veșnicie. Structurați-vă site-ul pentru „încărcare leneră”, care încarcă mai întâi doar textul necesar sau nu încarcă imagini până când derulați în jos până unde sunt acestea. Acest lucru mărește viteza paginii, dar poate provoca și probleme cu deplasarea conținutului web după ce un vizitator îl citește deja.
2. Optimizarea ratei de conversie și GDD
Nu mai puteți reproiecta sau revizui un site web la fiecare doi sau trei ani și să vă așteptați să funcționeze bine. Fiecare site web trebuie actualizat în mod constant, altfel va deveni rapid depășit. Această abordare de proiectare bazată pe creștere utilizează cicluri de îmbunătățire continuă conduse de analize pentru a determina ce necesită actualizare. O tendință continuă în arhitectura site-ului web și SEO sunt pilonii de conținut. Vedem mult succes cu piloni și alte site-uri, încurajate de HubSpot, prind.
LEGATE: 10 instrumente de optimizare a conversiilor obligatorii pentru a capta mai multe clienți potențiali
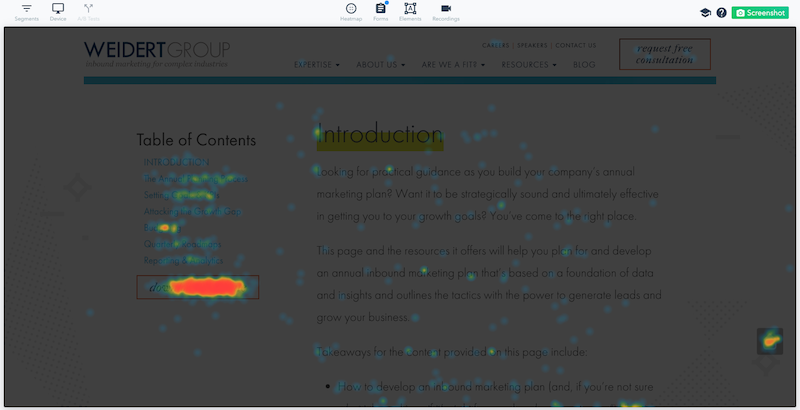
Este bine să ai o opinie despre ceea ce ar putea arăta bine, dar cea mai bună modalitate de a îmbunătăți funcționalitatea și implicarea unui site este să te uiți la date pentru a vedea cum interacționează de fapt oamenii cu site-ul tău. Instrumente precum hărțile termice pot arăta locurile în care oamenii se deblochează sau ies din pagini și pot indica unde ar putea fi necesar să rearanjați conținutul sau să inserați ceva atrăgător pentru a le menține pe pagină. Site-ul web set-it-and-forget-it este de domeniul trecutului.

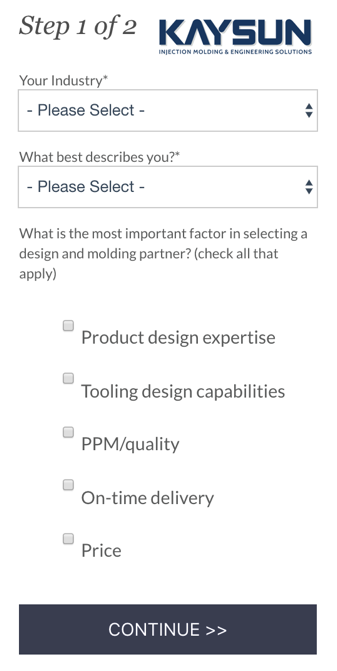
3. Formulare cu mai multe pagini
Formularele cu mai multe pagini (sau cu mai mulți pași) iau o formă mai lungă pe o pagină de destinație și o împart astfel încât să trimiteți un pic de informații pe fiecare pagină. Face ca un formular să pară mai puțin intimidant și, odată ce cineva a început să completeze formularul, este mai probabil să finalizeze procesul. Oamenii vor în mod natural să termine ceea ce au început.
De exemplu, să presupunem că aveți un formular cu opt câmpuri de informații de care ați stabilit că aveți nevoie pentru a califica un client potențial. Această lungime poate alunga unii utilizatori. În schimb, puteți împărți acel formular în două formulare cu patru câmpuri pe două pagini. Când primul formular este completat, utilizatorului i se prezintă a doua jumătate de completat. Cu siguranță nu doriți să păcăliți utilizatorul, totuși. Adăugați o formulare în formular, indicând că urmează mai multe, astfel încât utilizatorii să înțeleagă că este un proces în mai mulți pași.

4. Boți și formulare pop-up ca metode de conversie
În timp ce conținutul închis și formularele de contact își mai au cu siguranță locul în designul web de inbound marketing, adoptarea formularelor pop-up și a chatbot-urilor care folosesc inteligența artificială poate fi văzută aproape peste tot și pe fiecare pagină. Pentru mine, este aproape o tendință negativă și una în care designerii web ar trebui să calce ușor. De ce?
Când un site web îți cere în mod constant să faci conversii – uneori înainte de a avea ocazia să știi despre ce este vorba – poate deveni enervant. Foarte enervant. Nu numai că, dacă botul sau formularul scurt pune doar o singură întrebare, există puține modalități de a filtra calitatea acelor clienți potențiali.
Boții și formularele pop-up pot fi instrumente excelente atunci când sunt utilizate strategic, dar, încă o dată, analiza va spune cel mai bine povestea. Fiecare dezvoltator web va trebui să determine cât de bine sau cât de prost funcționează aceste diferite metode pentru a converti MQL și SQL-uri de bună calitate.
5. Interacțiuni vocale
Este doar o chestiune de timp până când tehnologia vocală și designul site-ului web se încrucișează. În unele cazuri, s-a întâmplat deja. Luați, de exemplu, căutarea Google prin voce. Deocamdată, este o caracteristică de nișă care este folosită doar în mod limitat pe paginile web de afaceri. În general, tehnologia de comandă vocală simplifică lucrurile din viața noastră, dar va afecta și modul în care interacționăm cu site-urile web B2B? Numai timpul va spune.
Iată-l! Probabil îți poți da seama că ai avea pe Justin, Jon și Bryan în echipa noastră creează o forță de care trebuie să ții cont! Luați sfatul lor atunci când abordați designul web, echilibrând forma și funcția. Mai bine, faceți pasul următor și rugați-i să vă ajute să vă optimizați site-ul web pentru a-l face cel mai bun posibil, atât vizual, cât și funcțional.
Contactați-ne astăzi pentru a discuta despre nevoile site-ului dvs. În plus, descărcați Lista noastră de verificare a designului bazat pe creștere pentru sfaturi despre cum să adoptați o abordare de îmbunătățire continuă bazată pe date a designului web.
