9 tendințe de design web pe care trebuie să le cunoașteți în 2023
Publicat: 2022-10-15Un site web de ultimă oră este o modalitate sigură de a vă pune ochii pe afacerea dvs.
Asta nu înseamnă că orice firmă de avocatură are nevoie de un design de ultimă generație. Dar dacă doriți să atrageți o clientelă modernă sau dacă estetica face parte din MO, trebuie să țineți pasul cu cele mai recente tendințe de design web.
Nu vă faceți griji, vă avem acoperit. Iată 9 dintre cele mai populare tendințe în design web la care ar trebui să le acordați atenție în 2023.
1) Design cu o singură pagină

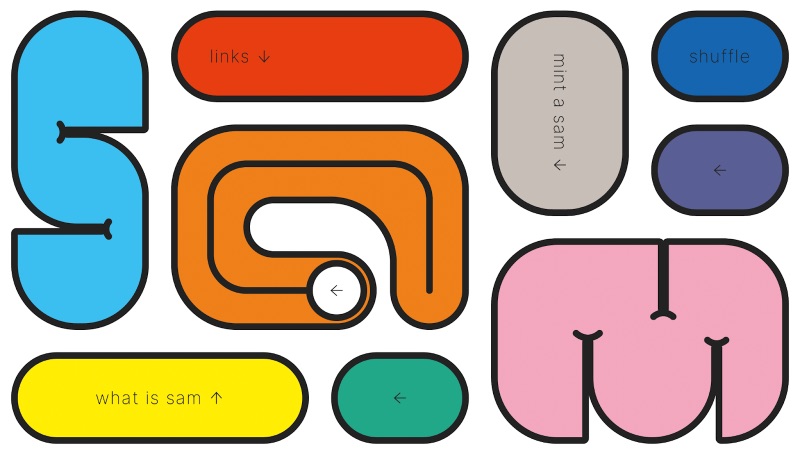
Un site web de o pagină nu va fi potrivit pentru orice afacere. Cu cât trebuie să cunoască mai multe informații de către clienții tăi, cu atât acest tip de web design este mai puțin fezabil.
Totuși, pentru un portofoliu sau un simplu site de afaceri, un design cu o singură pagină încurajează utilizatorii să acorde atenție. Exemplul de mai sus este un portofoliu umplut cu elemente interactive și ouă de Paște. Ați putea petrece ore întregi jucându-vă cu site-ul și înainte să vă dați seama, vă veți întreba ce altceva poate face acest designer.
Ai nevoie de ajutor pentru design grafic?
Încercați Designul grafic nelimitat de la Penji și obțineți toate designurile dvs. de branding, digitale, tipărite și UXUI într-un singur loc.
 Aflați mai multe
Aflați mai multe 











2) Brutalism

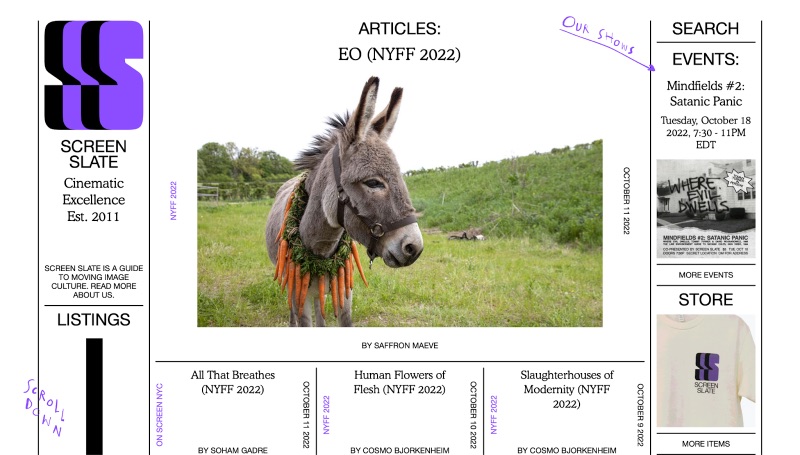
Majoritatea companiilor nu doresc să fie asociate cu un cuvânt precum „brutal”. Nu vă faceți griji; brutalismul este doar o mișcare de design bazată pe un utilitarism puternic. Subliniază marginile ascuțite, materiile prime și culorile singulare.
Brutalismul este grozav pentru afacerile la modă, deoarece este atât la modă, cât și economic. Lipsa înfloririi înseamnă că site-urile web rulează mai repede și necesită mai puțină întreținere, atrăgând totuși noi ochi către afacerea dvs. În exemplul de mai sus, Screen Slate vizează hipsterul modern, care este perfect pentru filmul nonprofit din New York.
3) Realitatea virtuală și augmentată

Dacă sunteți web designer, este posibil să vă hiperventilați deja în legătură cu această secțiune. Proiectarea de lumi imersive și experiențe AR nu este de competența majorității designerilor web, dar asta s-ar putea schimba.
Companii precum Meta promovează imersiunea ca următoarea frontieră a internetului. Deși s-ar putea să nu fie niciodată o soluție unică, are o mulțime de utilități pentru afaceri. În acest exemplu, Universitatea din Sydney oferă un tur virtual captivant de 360º al campusului lor, complet cu audio.
4) Kitsch-ul s-a întors

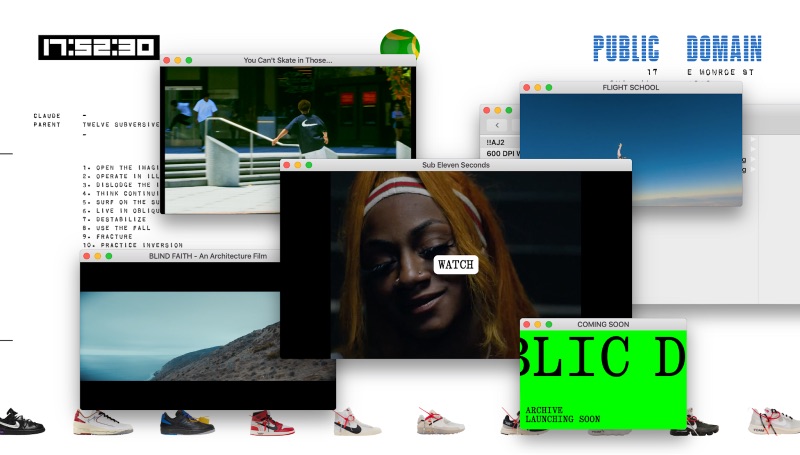
Pentru o vreme acolo, a părut că fiecare site web se îndreaptă spre un ecran gol. Toate noile tendințe de design au implicat să devină mai elegant, mai plat, mai minimal. Acum, cu generația TikTok în ascensiune, pendulul se balansează în sfârșit în altă direcție.
Un web design kitsch este o mișcare îndrăzneață, mai ales pentru o afacere. Dar nu fi surprins dacă în 2023 mai multe site-uri importante folosesc culori neon, ferestre pop-up, fonturi neplăcute și alte semne de „prost gust”. Luați acest exemplu, unde site-ul de arhivă al lui Off White folosește cu îndrăzneală ferestrele pop-up care se confruntă pentru a semnifica simțul de ultimă oră a etichetei.
5) Elemente 3D interactive

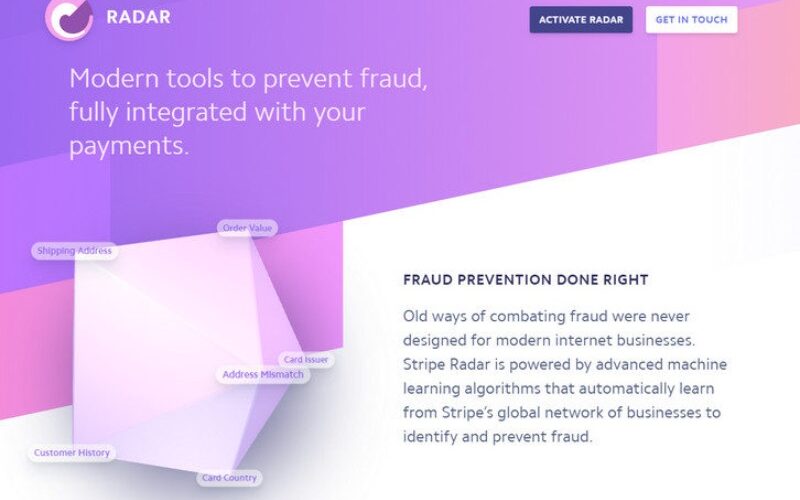
Încă o dată, noile tendințe în design web necesită noi abilități. În acest caz, crearea și implementarea elementelor 3D. Primul film complet CGI ( Toy Story ) a apărut în urmă cu aproape 30 de ani, dar la acea vreme, acele instrumente erau disponibile doar pentru titanii din industrie. Astăzi, 3D este pentru toată lumea.
Stripe oferă un exemplu grozav al modului în care elementele interactive 3D pot fi mai mult decât o garnitură strălucitoare. Instrumentul lor radar 3D oferă o vizualizare a datelor captivantă pentru clienții preocupați de prevenirea fraudei. Pentru companiile de securitate, elementele 3D pot crea impresia că instrumentele dvs. sunt avansate, oferindu-vă un avantaj față de concurenți.
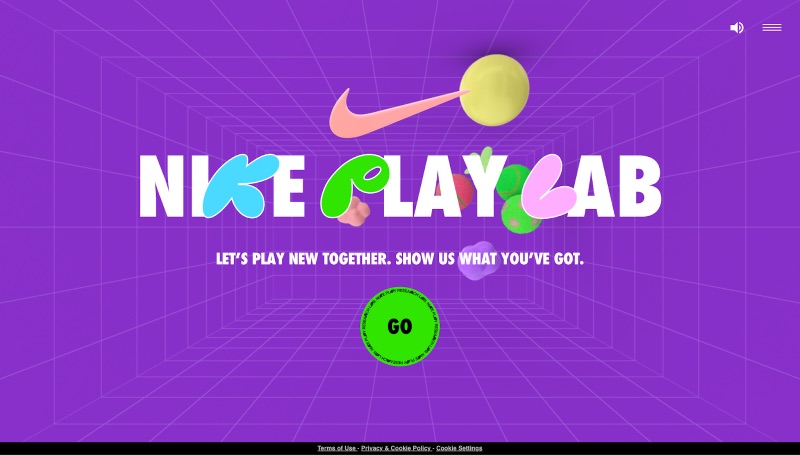
6) „Culorile de dopamină”

Kitsch-ul nu este singurul motiv pentru a vă condimenta site-ul cu culori strălucitoare. Urmând tendința de modă plină de culoare cunoscută sub numele de „dopamină dressing”, această nouă tendință de web design implementează culori care stârnesc bucurie.
Mai sus, movurile, verzile și galbenele sunt folosite la modă de Nike PLAYlab, o provocare online pentru copii. În timp ce culorile strălucitoare atrag întotdeauna atenția copiilor, acest design funcționează pentru că îi atrage pe copii, păstrând în același timp factorul cool al lui Nike. Acesta nu este Barney & Friends ; este un design elegant, îndrăzneț, care se potrivește perfect cu marca Nike.
7) Tipografie integrată

Pentru unii designeri, tipografia poate fi o corvoadă. Găsirea fontului sans serif alb-negru potrivit pentru a se potrivi cu designul dvs. vizual expansiv este plictisitoare și ingrată. Dar pentru site-urile web moderne, tipografia și designul nu trebuie să fie separate.
Fiecare site are nevoie de text și imagini, așa că această tendință este valoroasă pentru aproape orice afacere. Faceți textul parte din designul dvs. prin stratificarea acestuia peste imagini, folosind forme și modele geometrice unice sau făcându-l în alt mod o piesă integrată a designului dvs. general.
8) Scrollytelling

După cum am menționat mai sus, unele site-uri profită la maximum de design-urile web de o singură pagină. Cu toate acestea, alții se mișcă în direcția opusă, ridicând derularea verticală (sau orizontală) la o formă de artă. Scrollytelling implică utilizarea animațiilor și a afișărilor pe ecran complet pentru a face derularea un element experiențial.
Tehnica a fost lansată de New York Times și este încă folosită mai ales pentru articole narative și de știri mai lungi. Cu toate acestea, scrolltelling se extinde pe minut. La urma urmei, fiecare companie are o poveste de spus. Exemplul de mai sus prezintă o narațiune a istoriei artei în legătură cu designul web, dar atrage, de asemenea, atenția asupra Webflow și își arată caracteristicile interesante.
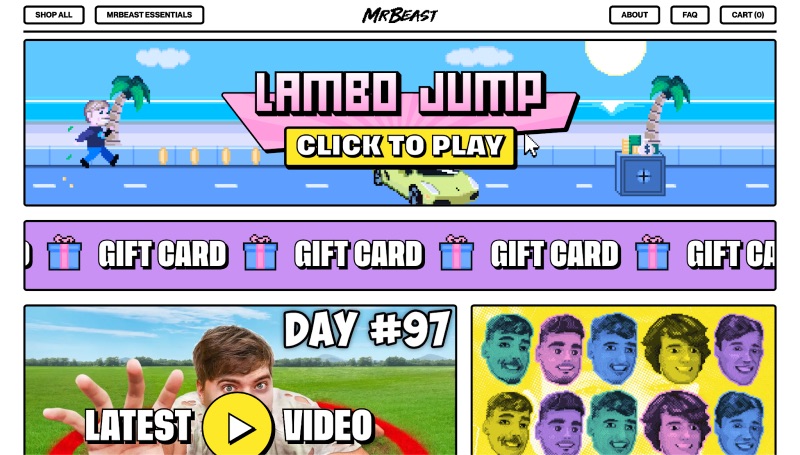
9) Reînvierea web retro

Cuvântul (?) în mintea tuturor este Y2K. Mașina de nostalgie non-stop și-a făcut drum la începutul anilor ’00 și, odată cu ea, vine și pasiunea pentru internetul vechi. Îți amintești când ai putut găsi răspunsuri pe Google? Skeuomorfismul, modelele pixelate și chiar cursoarele strălucitoare au revenit la stil.
Basement.studio, cu sediul în San Francisco, folosește estetica de școală veche cu mare efect pentru magazinul lui MrBeast. Aceste modele retro au o aromă ironică, care este perfectă pentru un creator de conținut, dar vă pot ajuta și afacerea, mai ales dacă vă adresați unui grup demografic Millennial/Gen Z.
Rămâneți înaintea tendințelor de design web

Dacă îți dorești un site web șic, să-ți pornești propriile tendințe este la fel de important ca să ții pasul cu cele mai recente. Orice, de la istoria artei la TikTok, ar putea oferi inspirație pentru site-ul tău cu adevărat de ultimă generație.
Dacă aveți nevoie de un designer care să vă aducă viziunea la viață, Penji vă acoperă. Înscrieți-vă astăzi și obțineți design grafic nelimitat de top — inclusiv design web, ilustrații, printuri și multe altele — la un preț lunar simplu.
