10 tendințe de design web pentru 2019
Publicat: 2019-02-05Designul web s-a schimbat mult de la începuturile sale și a trecut prin mai multe faze. În 2019, web-ul va continua să se îndrepte către noi direcții odată cu apariția noilor tehnologii. În timp ce designerii de site-uri web nu se vor confrunta cu nicio schimbare radicală în ceea ce privește tehnicile de design, unele tendințe noi vor continua să câștige popularitate în acest an.
În acest articol, am identificat acele tendințe care cu siguranță vor face diferența în 2019. Rămâneți și aruncați o privire.
1. Elemente tridimensionale
După o creștere rapidă la popularitate, stilul de design plat folosit pe web va încorpora unele efecte 3D în acest an. Puteți observa deja această tendință în înlocuirea colțurilor ascuțite ale casetei cu altele mai rotunde și revenirea umbrelor subtile.
Oamenii vor folosi efecte tridimensionale pentru a adăuga mai multă profunzime site-urilor lor web, pentru a le face să pară mai realiste. Pentru a rămâne în fruntea concurenței, oamenii pot alege pur și simplu un șablon care încorporează deja diferite stiluri și forme. De exemplu, tema Ziarului are o mulțime de demonstrații de la care să înceapă, cu imagini atractive.
Ideea este de a reduce distincția dintre lumea fizică și cea digitală. Efectele tridimensionale ajută un utilizator să se simtă confortabil cu elementele digitale și să facă interacțiunile de pe un site web să se simtă mai naturale.
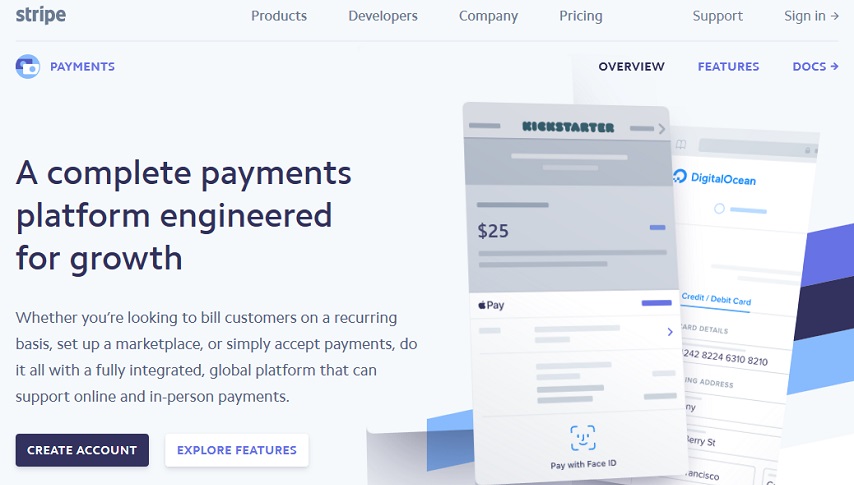
Observați cum pagina de plată a lui Stripe folosește subtil butoane tridimensionale, elemente vizuale și meniuri. Butoanele lor par mai proeminente folosind aceste efecte, iar stilul vizual creează un sentiment de profunzime.
2. Palete alb-negru
Când scopul tău este să captezi vizitatorii și să le controlezi starea de spirit, trebuie să te concentrezi pe culoarea site-ului tău. Culorile vă pot face interfața mai ușor de utilizat, în timp ce marca dvs. este unificată și puternică. Mulți cred că paletele alb-negru vor câștiga mai multă popularitate în 2019.
S-ar putea să vă întrebați ce este atât de special la alb-negru. Alb și negru sunt opus unul celuilalt. Pe de o parte, albul oferă o atmosferă curată și simplă. În timp ce negrul sugerează un aspect puternic și asertiv. Combinația dintre acestea scoate în evidență un aspect unic.
Paleta alb-negru ne face să privim lucrurile altfel. Face formele și texturile unui site web mai proeminente. Adăugarea unei a treia culori la această paletă va ajuta la ghidarea atenției vizitatorului către zonele importante ale unei pagini.
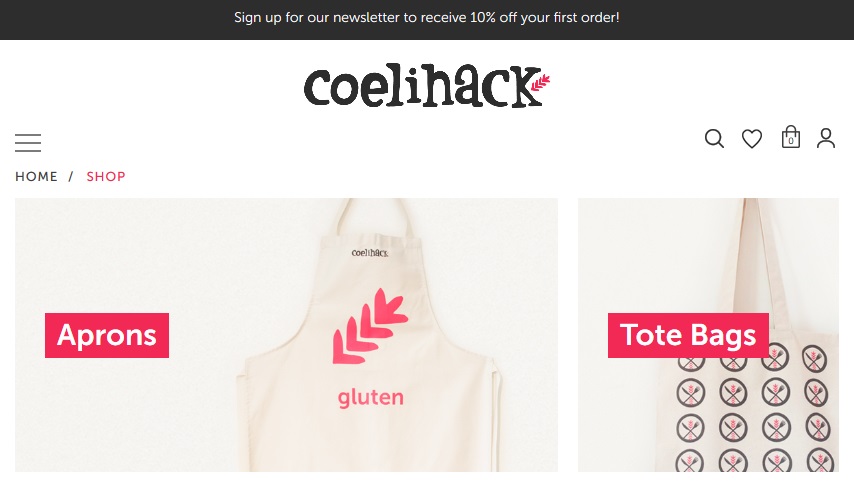
Site-ul Coelihack vă poate oferi o idee despre ce vorbim. Site-ul folosește roz pentru a evidenția elementele importante pe care se poate face clic, pesmeturile și formularul de buletin informativ.
3. Micro-interacțiuni
Dacă ați folosit Facebook, atunci sunteți familiarizat cu pictogramele de notificare și mesaj din partea de sus, care afișează alerte când se întâmplă ceva nou. Această notificare este ceea ce numim micro-interacțiune.
Importanța și utilitatea micro-interacțiunilor sunt în creștere pe măsură ce site-urile devin mai mari și mai complexe. În 2019, site-urile web vor fi pline mai mult cu diferite micro-interacțiuni, cum ar fi efecte de hover, clopoțeii, animație de defilare și multe altele. Cu cât vă faceți site-ul mai interactiv, cu atât este mai inteligent și vă implică publicul.
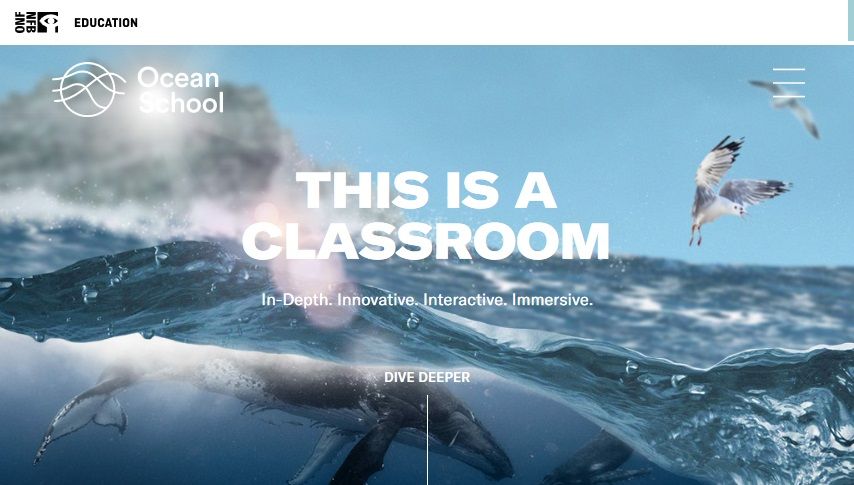
Cu toate acestea, asta nu înseamnă niciodată că ar trebui să exagerați. Folosește doar cantitatea potrivită de interactivitate și asta va fi suficient pentru a te face să te evidențiezi de restul. Școala Oceanului a integrat micro-interacțiune și animații pentru a construi site-ul perfect care va atrage atenția oricui.
4. Forme organice naturale, fluide
Structurile geometrice simetrice precum pătratul, triunghiurile și dreptunghiurile au fost utilizate pe scară largă până în prezent. Cu toate acestea, alegerea oamenilor se schimbă. Vizitatorii încep să fie mai atrași de formele asimetrice și organice.
Formele naturale s-au dovedit a oferi mai multă profunzime site-ului dvs. și îl vor face mai viu. Aceștia lucrează pentru a crea o iluzie de mișcare și pot ajuta la ca site-ul să prindă viață.
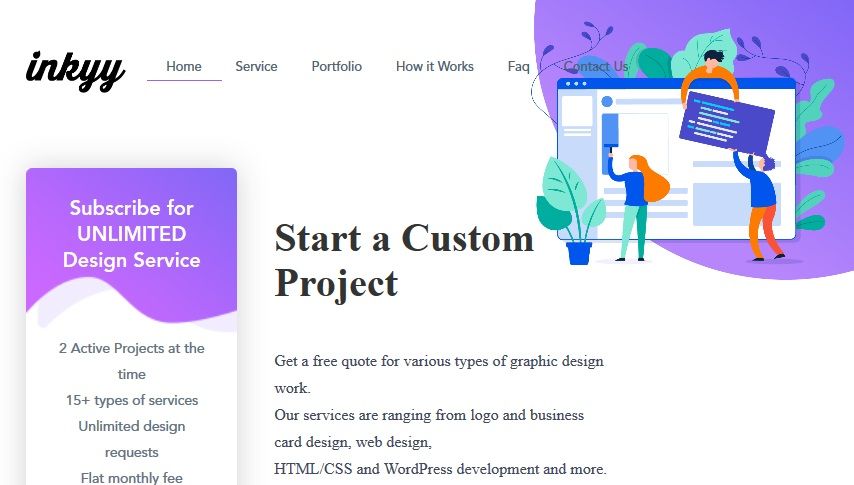
Să luăm ca exemplu site-ul lui inkyy. Nu crezi că atingerea naturală și organică te atrage mai mult decât formele geometrice simple?
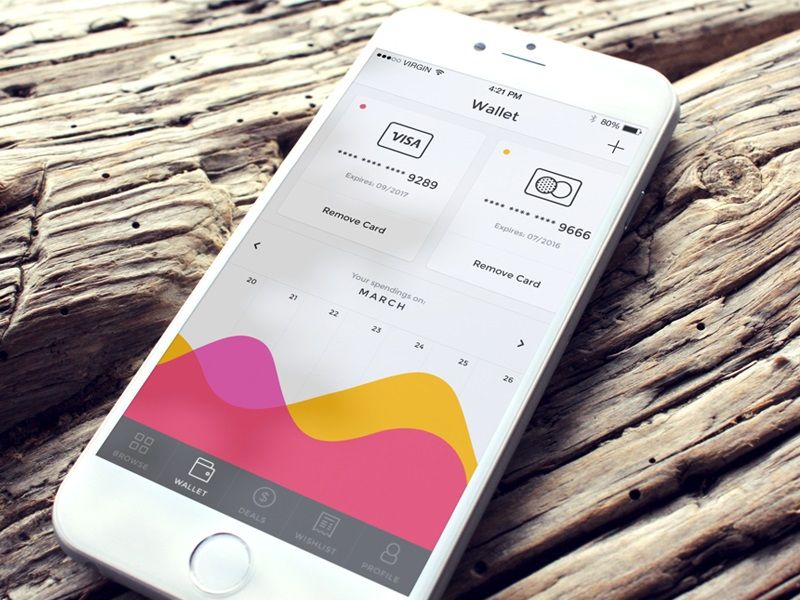
5. Navigare prietenoasă cu degetul mare
Dezvoltarea tehnologiei a schimbat modul în care folosim telefoanele mobile. Răsfoim mai multe site-uri web și facem multe cumpărături online prin intermediul dispozitivelor mobile. Așadar, tendințele de web design din 2019 se vor îndrepta spre a face site-urile și mai prietenoase pentru dispozitive mobile, dincolo de designul responsive.

Și aici intervine navigarea ușor cu degetul mare. Deoarece utilizatorii de telefonie mobilă operează adesea telefonul folosind o singură mână, navigarea ușor cu degetul mare a devenit o caracteristică esențială a UI. Să aruncăm o privire la acest „Portofel” conceput de Ionut Zamfir. Interfața de utilizare a păstrat toate opțiunile de navigare în partea de jos a ecranului, ceea ce îl face perfect pentru utilizatorii de telefonie mobilă să navigheze folosind degetele mari.
6. Arte glitch
În această zonă competitivă, trebuie să aveți un subiect atrăgător pentru site-ul dvs. Arta glitch-ului poate fi un astfel de concept în 2019. Amintiți-vă de filmele șifonate sau de imaginile distorsionate; le putem folosi în avantajul nostru de proiectare.
După cum a făcut Active Theory, mediul glitch a fost creat pentru a oferi site-ului lor un aspect unic. Făcând clic pe site-ul lor web arată magia efectului glitch.
7. Design axat pe securitate
Siguranța datelor utilizatorilor este de mare importanță în 2019. Evenimente multiple legate de încălcarea datelor clienților au ajuns să provoace o lipsă de încredere în rândul vizitatorilor site-ului. Pentru designerii web, principala provocare ar fi crearea unui sentiment de securitate pentru utilizatori. Diferitele elemente de design pot juca un rol vital în acest sens.
De exemplu, 2019 va vedea o schimbare în modul în care este conceput procesul de check out. Scopul va fi acela de a face procesul nu numai simplu, ci și vizual sigur. Noile modalități de a asigura clienților potențiali cu privire la securitatea informațiilor contului sau a tranzacțiilor lor vor fi o sarcină esențială pentru designeri.
8. Introducerea chatbot-urilor
Chatboții au câștigat deja multă popularitate în 2018, iar în 2019 vor deveni probabil o parte esențială a multor site-uri web. O astfel de avansare a fost posibilă datorită evoluției și progresului în inteligența artificială și învățarea automată.
Comparativ cu 2018, noii roboti vor avea un nivel mai ridicat de personalizare. Vor fi mai primitoare și pot avea o integrare a feței care reprezintă brandul. Vor exista chatboți care se vor putea integra cu Facebook, Skype, Slack și multe altele.
Duolingo a folosit chatbot-uri pentru a crea o platformă de instruire pentru diferite limbi. Ideea de a conversa cu roboții îi interesează pe mulți, deoarece nu este teamă de jenă. Deși este posibil să nu fie direct legat de elementele de design ale unui site, designerii vor trebui să fie conștienți de modul în care utilizatorii vor interacționa cu chatboții și vor proiecta site-ul ținând cont de acest lucru.
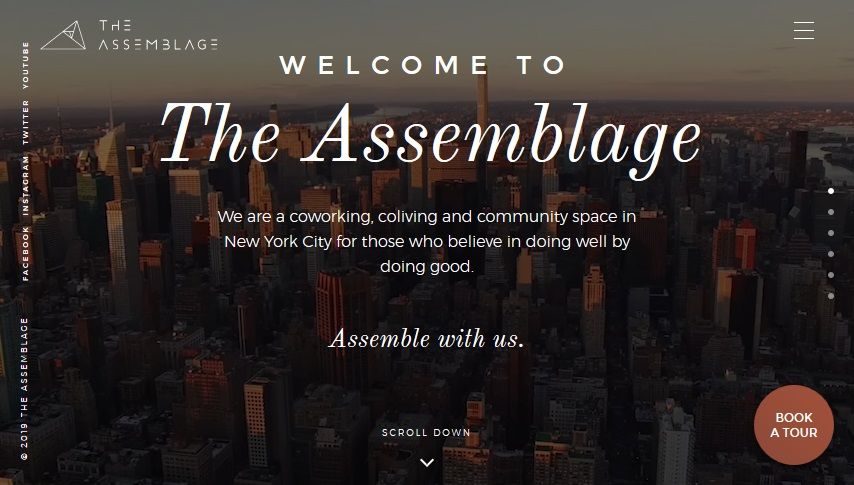
9. Creșterea elementelor vizuale
Elementele vizuale din site-uri web au crescut din ce în ce mai mult, iar această tendință va avea în continuare impact în 2019. Este larg acceptat că oamenii sunt mai atrași de conținutul vizual decât de textul simplu. Modelele care au conținut video de la margine la margine în fundal, elemente interactive sau pictograme vizuale pentru a prezenta posibile acțiuni ale utilizatorului devin din ce în ce mai populare decât site-urile cu design obișnuit.
Aruncă o privire pe site-ul web The Assemblage ca exemplu despre cum poți folosi elementele vizuale pentru a proiecta un site web dinamic și captivant.
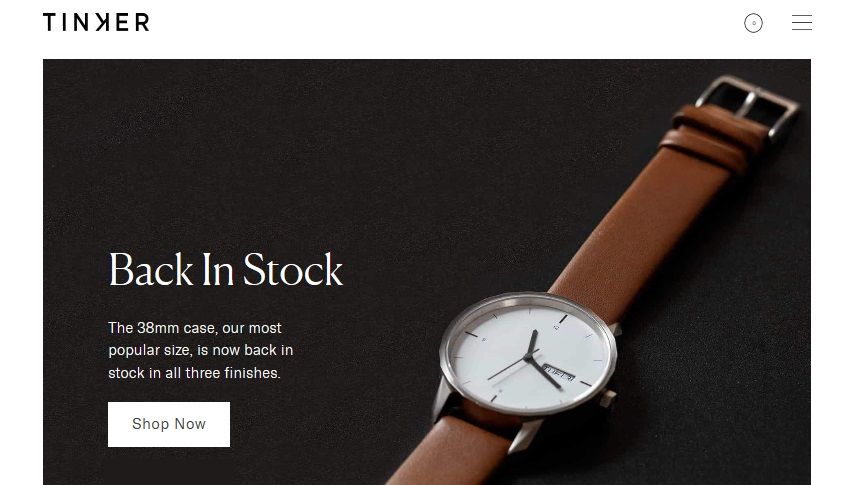
10. Ascensiunea minimalismului
Minimalismul este una dintre tendințele clasice și atemporale de design de site-uri web care va continua să rămână populară în 2019. Minimalismul va depăși spațiul alb și elementele plate în acest an. Culorile monocromatice, designul bazat pe text și machetele sunt câteva dintre tendințele minimaliste în creștere care vor domina industria.
Iată un exemplu în care minimalismul este aplicat frumos pe un site de comerț electronic.

Cu excepția cazului în care AR/VR devine mare și se mută pe web, nu va exista nicio schimbare radicală în tendințele de design web din 2019. Vom vedea în mare parte continuarea stilurilor de design de anul trecut și, probabil, un impuls către mai curat, mai simplu. interfețe cu utilizatorul.
Pot exista încă multe surprize, deoarece designul web este un domeniu în evoluție rapidă. Așadar, ar trebui să ții mereu ochii deschiși pentru a rămâne competitiv în industrie.