Cum să utilizați ilustrația în design web și peste 20 de exemple grozave de stiluri de ilustrare
Publicat: 2022-03-28Branding-ul nu este doar ceva care se bazează pe gusturile sau preferințele individuale de design ale unei persoane. Există o mulțime de cercetări și gânduri care merg în dezvoltarea branding-ului vizual.
Când dezvoltăm stilul vizual al unei mărci, există o serie de componente de sortat - cum ar fi logo-uri, scheme de culori și tipografie. Imaginile sunt, de asemenea, o chestiune importantă, deoarece vor afecta totul, de la tipurile de imagini utilizate pe site-ul web până la elementele grafice care apar în buletinul informativ, blogul și postările pe rețelele sociale ale companiei.
Dar cum decideți ce tip de imagini se potrivește cel mai bine mărcii – fotografii și videoclipuri vs. ilustrații?
Astăzi, ne vom concentra asupra componentei de imagine a brandingului și, în special, de ce și când ați putea alege să utilizați ilustrații. Vom examina beneficiile utilizării ilustrației în design web, precum și diferitele tipuri de stiluri de ilustrare pe care le puteți utiliza.
Cuprins
- De ce ar trebui să folosiți ilustrații în design web?
- Cum să utilizați ilustrațiile în design web: Ghid pas cu pas
- 16 exemple grozave de ilustrații de design web
De ce ar trebui să folosiți ilustrații în design web?
Deși ar putea fi tentant să relegem ilustrațiile pe fundalul unui spațiu altfel neinteresant din punct de vedere vizual, ele pot servi unui scop mai mare și mai versatil în design web. Să ne uităm la câteva dintre motivele și motivațiile pentru alegerea ilustrațiilor față de alte tipuri de imagini:
Transmite ton și stil
Elementele vizuale, în general, pot comunica mult utilizatorilor despre stilul unei mărci. Există totuși câteva limitări la cât de mult poate fi comunicat printr-o fotografie statică sau un scurt videoclip.
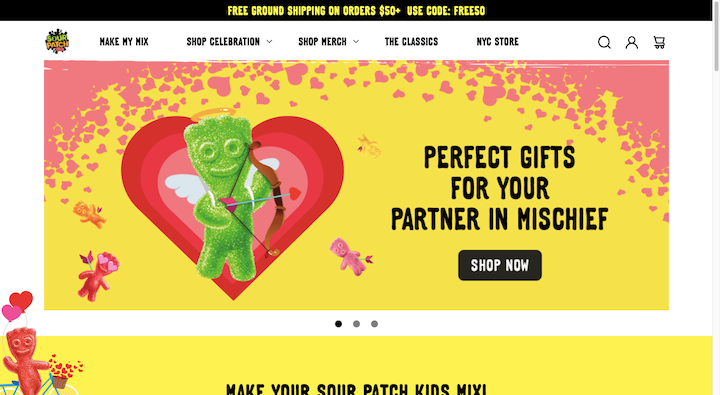
Cu ilustrații, poți fi mai deschis cu stilul și tonul tău – uneori într-un mod exagerat – decât poți fi cu imaginile din lumea reală. Luați pagina de pornire pentru Sour Patch Kids, de exemplu:

„Copiii” bomboane singuri par drăguți și distractive. Cu toate acestea, o fotografie cu cum arată gummiele reale nu va transmite tonul și mesajul pe care marca încearcă să le transmită. Ilustrațiile de pe acest site (și în campaniile lor de marketing obraznice) o fac.
Ilustrațiile din acest design plasează copiii în diferite scenarii - mersul pe bicicletă, să fie lovit de săgeata lui Cupidon și să apară în fiecare colț. Acest lucru demonstrează latura jucăușă și adesea răutăcioasă a mărcii.
În funcție de tipul de ilustrații pe care îl utilizați, acestea pot adăuga context suplimentar despre marca dvs. sau pot încadra componentele individuale de pe site-ul dvs. într-o lumină mai precisă. Totuși, nu trebuie să fie întotdeauna folosite într-o manieră lejeră. Ilustrațiile pot adăuga, de asemenea, mister și profunzime unui design.
Ieși în evidență prin creații unice
Chiar dacă nu vă faceți propriile ilustrații de la zero, există ceva despre ele care poate fi mai creativ decât fotografiile sau videoclipurile cu oameni, peisaje și produse. Există diferite tipuri de creativitate care pot fi transmise și prin ilustrație.
De exemplu, un design care folosește forme și linii plate, geometrice, ar putea funcționa bine pentru companiile din domeniile științei, matematicii și tehnologiei. Acest tip de design logic și structurat este un tip de creativitate la fel de mult ca o operă de artă.
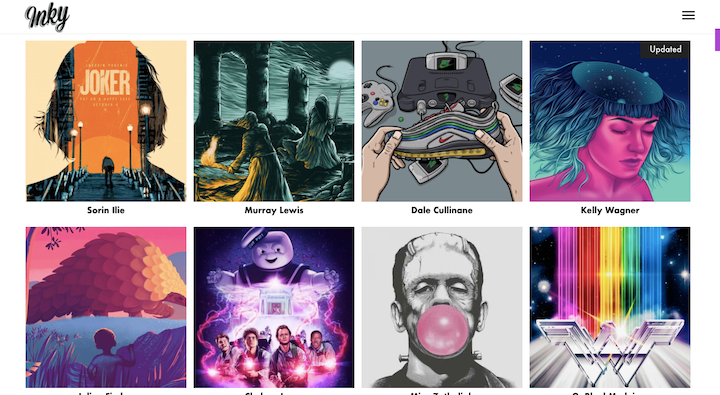
Uită-te la un site web al unei agenții de ilustrație precum Inky și vei vedea tipurile de creații diverse pe care le poți realiza folosind ilustrații:

Ilustrațiile – indiferent de stilul lor sau de cât de intens sunt utilizate într-un design – pot îmbunătăți aspectul produsului dvs. digital. De asemenea, le permit designerilor să experimenteze cu personaje, obiecte și peisaje care nu există în această lume.
Adăugați o mascotă de marcă recunoscută în interfața de utilizare
Mărcile digitale, precum și cele cu unități fizice ar putea dori să folosească o mascota în loc de doar un logo pentru a le reprezenta pe toate canalele lor de marketing și vânzări. Acesta este doar ceva ce poți face cu ilustrații.
Există câteva moduri de a folosi o mascota pe un site web. O modalitate este de a crea o caricatură (cum ar fi Sour Patch Kids) care urmărește vizitatorul în călătoria lor prin site. O altă modalitate este să luați semnul pictural de pe siglă - sau o ramură a acestuia - și să-l utilizați în desenele, fotografiile și paginile dvs. ca un filigran.
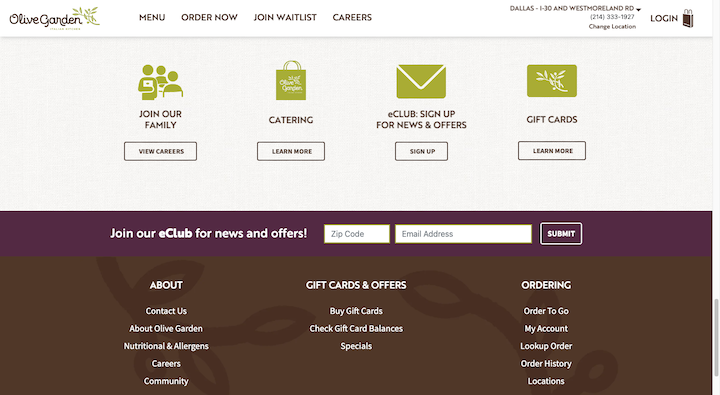
Vedem acest ultim tip pe site-ul Olive Garden:

Semnul pictural de ramură de măslin apare foarte subtil pe tot parcursul designului. Vedem trei exemple ale acesteia în captură de ecran:
- Pe geanta Olive Garden de deasupra „Catering”
- Pe cardul de deasupra „Carduri cadou”
- Ca fundal texturat din subsol
De asemenea, este folosit ca substituent atunci când imaginile nu s-au încărcat complet în meniul site-ului web:
Acesta este un exemplu grozav al modului în care să vă faceți „mascota” ilustrată să urmărească vizitatorii – fie ghidându-i către zonele cheie ale paginii, fie pur și simplu fiind acolo pentru a consolida brandingul.
Creați lumi digitale pe care vizitatorii dvs. nu le-au văzut niciodată
Nu există multe lucruri pe care le puteți face atunci când proiectați numai cu fotografii. Nu este nimic în neregulă în asta dacă imaginile site-ului dvs. sunt menite să vă completeze conținutul.
Acestea fiind spuse, dacă vrei să spui o poveste și să creezi o lume a ta prin imagini, ilustrațiile sunt calea de urmat. Lumea ta digitală nici măcar nu trebuie să fie complet captivantă sau de altă lume. Ilustrațiile pot înfățișa o lume similară cu a noastră, doar digitalizată.
Pagina de pornire a lui Yoast face o treabă bună de a găsi un echilibru între cele două:
Optimizarea pentru motoarele de căutare nu este un subiect ușor de vizualizat. Yoast și-ar fi putut proiecta site-ul cu o grămadă de capturi de ecran ale pluginului său WordPress. În schimb, este folosit ilustrații pentru a picta un portret abstract al cum este să câștigi la jocul SEO.
Dă viață conceptelor complexe sau poveștilor lungi
Ilustrațiile sunt, de asemenea, valoroase atunci când vine timpul să explicăm ceva complex vizitatorilor site-ului web - cum ar fi conceptul general de marcă, istoria acestuia, pașii implicați într-un proces, datele relevante și așa mai departe. Toate acestea pot fi defalcate prin text, dar va fi mult mai ușor pentru vizitatori să digere informațiile prin imagini.
O modalitate prin care vedem ilustrațiile folosite pentru aceasta este în animațiile explicative sau videoclipuri. Apreciați acesta pe pagina principală a Relish:
În timp ce conceptul de coaching relațional nu este prea greu de înțeles, videoclipul scurt și ușor de urmărit rezumă rapid durerea utilizatorilor și soluția aplicației.
Ilustrațiile pot fi, de asemenea, folosite pentru a crea vizualizări de date, grafice pas cu pas, cronologie și multe altele. Dacă dvs. sau clienții dvs. vă străduiți să comunicați o idee sau să spuneți o poveste doar prin text sau fotografii, ilustrațiile pot fi exact ceea ce aveți nevoie pentru a salva ziua.
Cum să utilizați ilustrațiile în design web: Ghid pas cu pas
Există anumite lucruri de făcut înainte de a începe să utilizați ilustrații în design-ul dvs.
Pasul 1: Aflați de ce
Aveți o înțelegere clară a motivului pentru care ați ales să utilizați ilustrații în locul fotografiilor sau un design bazat pe tipografie? Dacă nu sunteți sigur sau dacă încercați doar să adoptați o nouă tendință, revizuiți secțiunea de mai sus încă o dată și asigurați-vă că ilustrațiile au un scop.
Pasul 2: Găsește-ți stilul
Există diferite tipuri de ilustrații pe care le puteți folosi pe web. Am văzut deja câteva exemple mai sus, dar acesta este doar vârful aisbergului.
Înainte de a trece la următoarea secțiune și de a explora diferite tipuri de ilustrații, precum și modalități de a le folosi, asigurați-vă că ați rezolvat mai întâi stilul și personalitatea mărcii dvs. Odată ce știi ce fel de aspect și ton vrei, va fi mai ușor să-l asociezi cu un stil de ilustrare.
Pasul 3: Decideți cât de mult din site va fi ilustrat
Un site web nu trebuie să fie acoperit de imagini - asta este valabil pentru un design care utilizează fotografii la fel de mult ca și pentru ilustrații. Acestea fiind spuse, ar trebui să vă dați seama de câte ilustrații aveți nevoie de fapt.
De exemplu, doriți să creați o lume digitală complet captivantă? Dacă da, majoritatea imaginilor dvs. vor fi ilustrate. Pe de altă parte, s-ar putea să doriți să utilizați ilustrațiile cu moderație dacă le folosiți pentru a ghida vizual oamenii prin site, nu ca element de povestire sau de construire a lumii.
Pasul 4: Construiește-ți setul de instrumente pentru ilustrații
Dacă intenționați să proiectați ceva cu adevărat personalizat, poate fi necesar să angajați un ilustrator care să vă ajute cu acea piesă. Cu toate acestea, există o mulțime de instrumente disponibile care vă pot ajuta să creați și să adăugați ilustrații pe site-ul dvs. pe cont propriu.
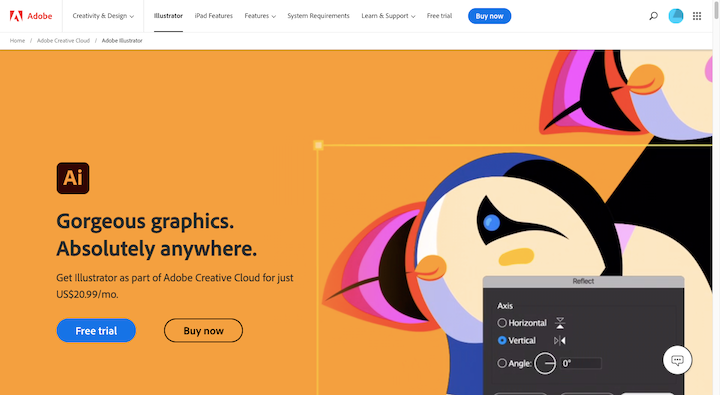
Pentru a începe, puteți crea ilustrații cu software precum Adobe Illustrator:

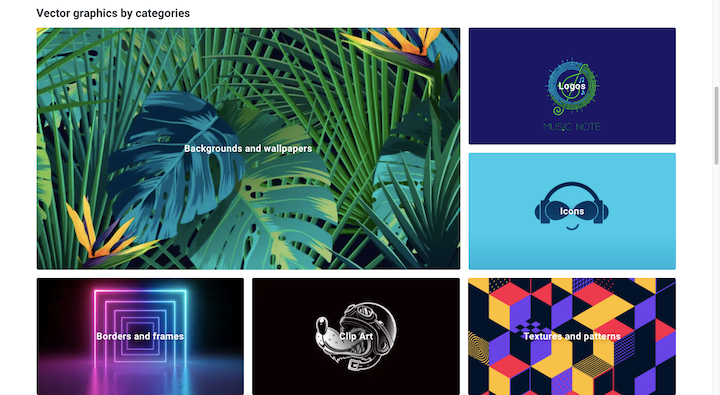
Aveți, de asemenea, opțiunea de a acorda licență imagini vectoriale stoc de pe un site precum Shutterstock:

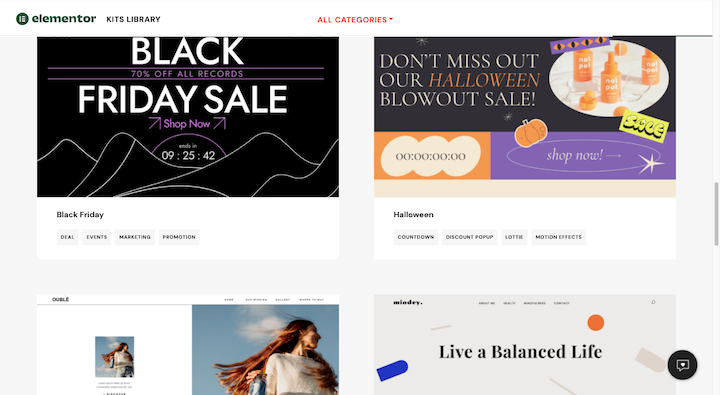
O altă opțiune este să începeți cu un șablon ilustrat. Biblioteca Elementor Kits are o varietate de ele:

Apropo, Elementor facilitează și integrarea ilustrațiilor în designul dvs. web. Când editați un site web cu Elementor, veți avea acces la instrumente care vă permit să:
- Încărcați instantaneu un șablon ilustrat
- Încorporați un videoclip sau o grafică ilustrată
- Schimbați fundalul unei secțiuni într-o ilustrație
- Adăugați un element Lottie
- Și altele
Concluzie: dacă credeți că vă veți înclina mai mult spre proiectarea de site-uri WordPress ilustrate în viitor, există o mulțime de instrumente pe care le puteți folosi pentru a vă ajuta să creați ilustrații frumoase, inclusiv Elementor.
16 exemple grozave de ilustrații de design web
În continuare, vom analiza 16 exemple de ilustrații de design web (în plus față de cele cinci pe care le-am examinat anterior). Le-am împărțit în patru tipuri diferite pentru a vă ajuta să găsiți inspirație pentru stilul specific pe care îl căutați:
Ilustrații plate
Designul plat se referă la interfețele site-urilor web care sunt complet bidimensionale.
Ilustrațiile plate, în special, tind să fie atrăgătoare, dar minime și modeste în același timp. Aceasta înseamnă că puteți folosi ilustrații plate ca o completare a conținutului dvs., dar să nu copleșiți vizitatorii cu imagini prea puternice. În plus, ilustrațiile vectoriale arată întotdeauna clare și sunt scalabile, ceea ce este fantastic pentru design responsive.

Să ne uităm la câteva exemple:
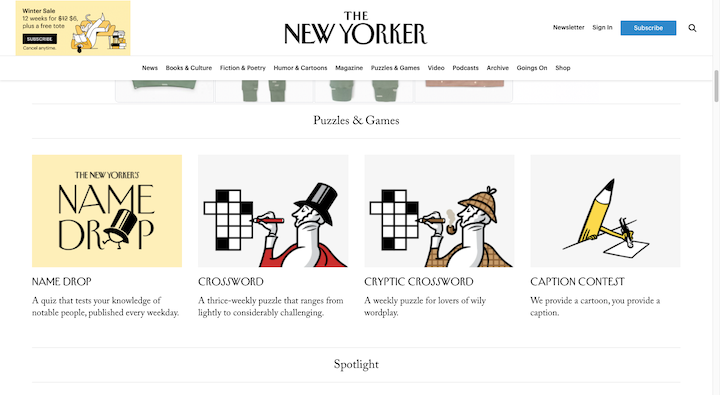
1. New Yorkerul
Prima este de la The New Yorker:

Această revistă este cunoscută de multă vreme pentru desenele animate, precum și pentru ilustrațiile care însoțesc articolele sale. Așa că nu este surprinzător faptul că brandul are și o mascota cu aspect distins, numită „Eustace”, care apare ocazional în versiunile digitale și tipărite ale revistei.
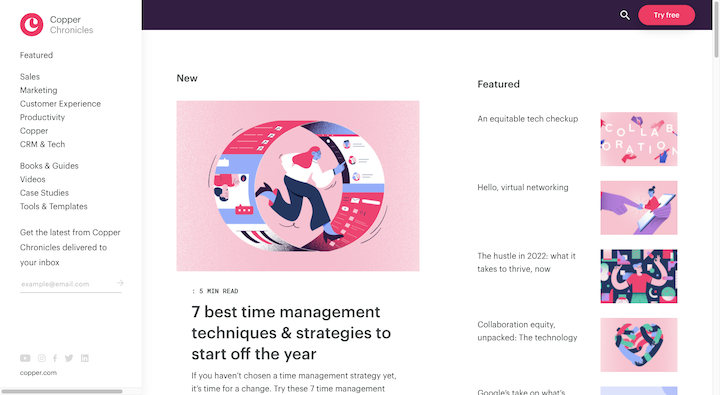
2. Cupru
Un alt exemplu minunat de brand care îmbrățișează ilustrațiile este Copper. Blogul CRM combină ilustrații personalizate cu fiecare postare:

Este clar că ilustrațiile prezentate sunt concepute folosind un ghid de stil pentru blog. Rozul este culoarea dominantă în (majoritatea) graficelor și toate folosesc același tip de figuri de desene animate.
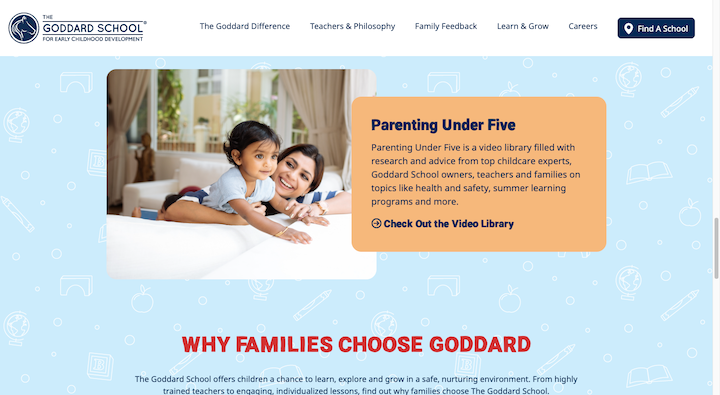
3. Şcoala Goddard
Dacă sunteți interesat să utilizați o ilustrație ca fundal, site-ul web The Goddard Family of Schools are un exemplu bun despre cum să faceți acest lucru corect:

Culorile sunt suficient de deschise acolo unde, la prima vedere, pare că acesta este doar un fundal texturat. La o inspecție mai atentă, devine evident că acest design plat conține icoane legate de educația copilăriei, care se încadrează chiar în conformitate cu scopul site-ului.
4. CrowdHealth
CrowdHealth este un alt brand care a primit un design ilustrativ plat corect:
Acest videoclip ilustrat face o treabă bună de a aborda durerea comună a utilizatorilor înainte de a explica beneficiile alternativei asigurării de sănătate.
Ilustrații semi-plate și 3D
Una dintre problemele legate de proiectarea unei interfețe pentru a fi complet plată este că poate cauza probleme de utilizare pentru unii utilizatori. Fără trei dimensiuni, poate fi greu de spus cu ce părți ale site-ului web pot interacționa.
În ultimii ani, designul plat 2.0 a fost introdus pentru a rezolva această problemă. Această tendință de design nu este tridimensională așa cum este designul web 3D real. Este mai mult ca un design semi-plat. Deci, cea mai mare parte a interfeței de utilizare este plată. Cu toate acestea, elementele cheie par să existe pe diferite planuri prin utilizarea umbrelor, a luminii, a degradeurilor și a altor texturi.
Ambele tehnici de proiectare non-plate pot fi utilizate în ilustrații. Aici sunt cateva exemple:
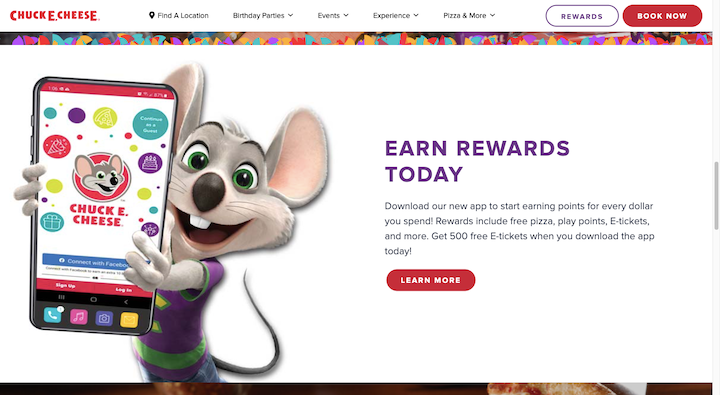
5. Chuck E. Brânză
Site-ul web Chuck E. Cheese folosește o combinație de ilustrații plate și 3D. Fundalul și elementele decorative sunt plate, în timp ce mascota șoarecelui este tridimensională:

Având în vedere că mascota are o contraparte din viața reală, asemănarea 3D de pe site funcționează bine. În plus, face ca marca să se simtă mai animată și mai interactivă decât ar fi o redare plată a mouse-ului.
6. 23 și Eu
23 and Me folosește ilustrații pentru a evidenția caracteristicile software-ului său:
Conținutul de pe ecranul telefonului este ceea ce utilizatorii 23 și Me vor vedea când vor folosi aplicația. Cu toate acestea, designerul a adăugat ilustrații plate care par să iasă de pe ecran pentru a sublinia valoarea serviciului de testare genetică.
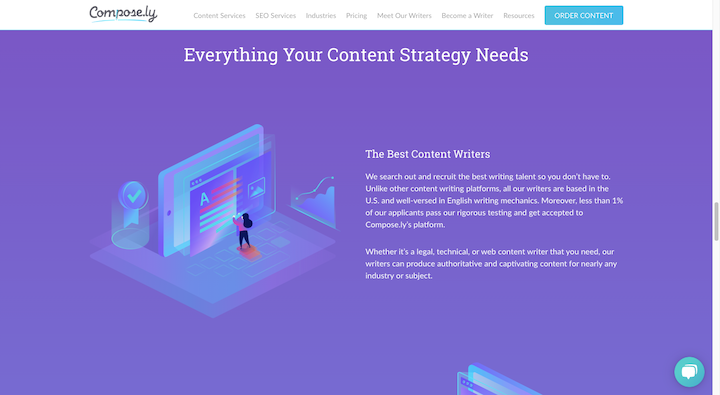
7. Compune.ly
Compose.ly este o altă companie care folosește ilustrații pentru a explica vizual beneficiile unui produs digital:

Acest design, totuși, nu se bazează pe mișcare pentru a transmite spațiu. În schimb, designul plasează avioanele la unghiuri de 90 de grade unul față de celălalt. Umbrirea este, de asemenea, folosită pentru a da iluzia că există o sursă de lumină deasupra lor oamenilor din grafică.
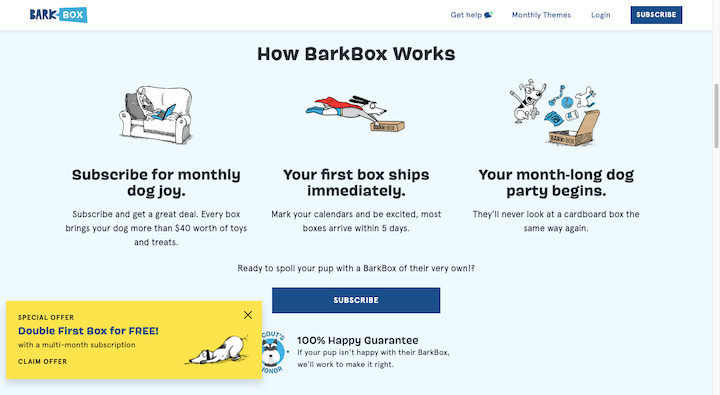
8. Barkbox
Barkbox are un bun exemplu de design subtil semi-plat:

Mascotele câini care urmăresc clienții de pe site până la cutia fizică pe care o primesc în fiecare lună sunt ilustrații plate. Cu toate acestea, există o suprafață texturată zgâriată sub ele pentru a le da sentimentul că nu sunt tridimensionale.
Ilustrații interactive
Dacă doriți să faceți un site web să se simtă mai viu, ilustrația 3D este cu siguranță o modalitate de a face acest lucru. În funcție de nivelul dvs. de abilități în ilustrație sau de bugetul de design cu care lucrați, este posibil să doriți să faceți un pas mai departe și să vă animați ilustrațiile.
Dacă parcurgeți acest traseu, puteți crea o serie de lucruri:
- Secțiuni interactive de eroi
- Animații individuale Lottie
- Videoclipuri explicative complete
Am văzut deja câteva exemple de ilustrații interactive. Să aruncăm o privire la câteva altele:
9. Updata One
Updata One este o comunitate de business intelligence. După cum spune pagina de pornire „Noi înțelegem informațiile”. Aceasta nu este neapărat cea mai ușoară idee de capturat cu fotografii sau videoclipuri - cel puțin nu într-un mod interesant din punct de vedere vizual.
De aceea, aceste animații ilustrate abstracte funcționează atât de bine:
În timp ce conținutul se învârte în jurul ilustrațiilor, acestea servesc mai mult ca un element de navigare, convingând vizitatorii să continue derularea pentru a descoperi mai multe.
10. BetterUp
Din ce în ce mai mult, vedem companii care ignoră formatele de rapoarte PDF descărcabile pentru cele digitale. Sau fac așa cum a făcut BetterUp aici și oferă o pagină digitală de rezumat care prezintă raportul complet:
Unul dintre avantajele creării unei pagini de destinație ca aceasta este că puteți folosi ilustrații animate pentru a crea vizualizări unice de date.
11. Recurrency
Reevaluarea este un bun exemplu despre cum să săriți peste videoclipul explicativ și, în schimb, să creați o descriere mai succintă a ceea ce faceți:
În această imagine de erou, vedem o prezentare generală a modului în care funcționează procesul de distribuție alimentat de AI cu un singur clic. Scoate tehnologia din ecuație și o simplifică în termeni vizuali pe care vizitatorii îi vor înțelege.
12. Agenția Digitală MeanPug
Un ultim exemplu de ilustrare interactivă pe care ar trebui să ne uităm este pe site-ul web al agenției digitale MeanPug:
Imaginea eroului are un design foarte simplu. În loc să-l împotmolească cu fotografie, designerul a ales să mențină atmosfera simplă. O serie de Loturi apar pe ecran înainte de a dispărea, ceea ce adaugă o notă distractivă, creativă, fără a fi exagerat.
Apropo, nu este nimic complex în a adăuga animații Lottie pe un site web. Elementor are un widget Lottie dedicat pentru a vă ajuta.
Ilustrații desenate manual
Dacă sunteți ilustrator sau doriți să încercați să vă creați propriul site pentru un viitor site web, există atât de multe căi pe care le puteți folosi. Desene în linie. Schițe. Caricaturi. Exemplele de mai jos vă vor arăta care sunt unele dintre posibilități:
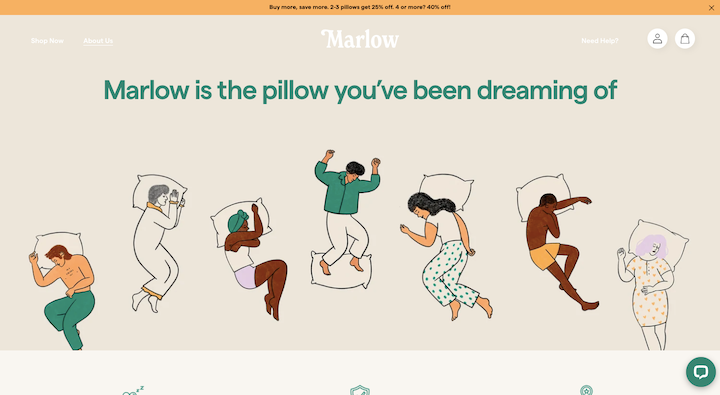
13. Marlow
Marlow este o companie care produce perne. În timp ce vizitatorii vor găsi fotografii reale ale pernelor lor pe site, ocazional vor întâlni și aceste ilustrații somnorose:

Grafica ar putea să nu pară deosebit de semnificativă la prima vedere. Cu toate acestea, aceste schițe îmi amintesc de acea meme pe care o vezi pe rețelele de socializare care își bat joc de pozițiile de somn ale oamenilor. În esență, aceste ilustrații sugerează vizitatorilor că oricine - cei care dorm pe lateral, pe spate, cei anormali - vor iubi aceste perne.
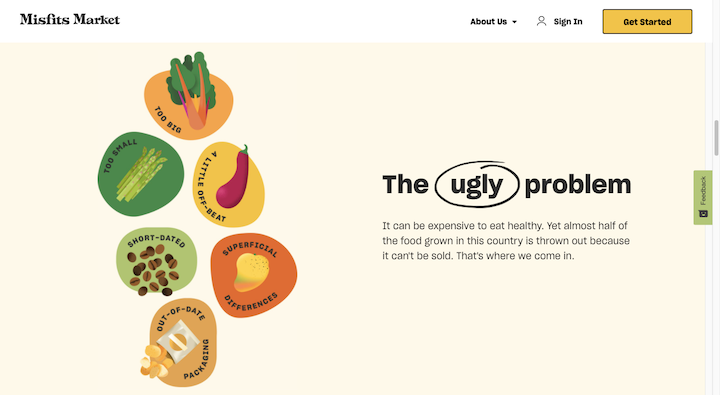
14. Piața Misfits
Misfits Market este un altul care folosește o ilustrație care ar putea să nu arate că înseamnă mult la început, dar de fapt le spune vizitatorilor multe despre marcă:

Misfits Market este o companie care vinde cutii cu produse. Pentru a le vinde la preț atât de ieftin, vând produse deformate sau urâte, care altfel ar fi neculese și aruncate în el. Dacă te uiți cu atenție la detaliile brute și imperfecte ale ilustrațiilor din stânga și a cercului neglijent din dreapta, ilustrațiile sunt simbolice pentru oferta brandului.
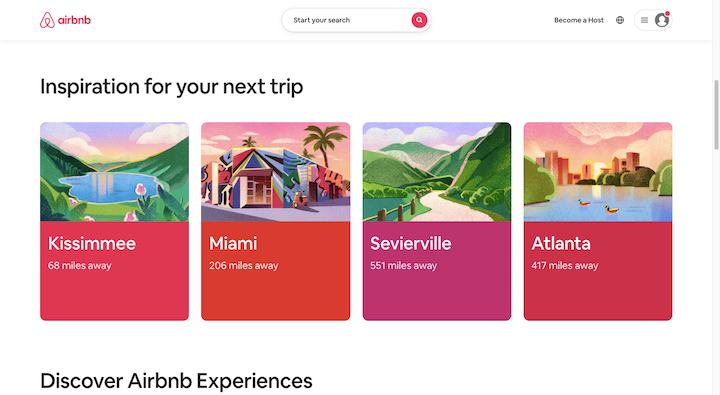
15. Airbnb
Majoritatea oamenilor din ziua de azi cunosc Airbnb. Ei știu, de asemenea, că compania vinde închirieri și experiențe din lumea reală, motiv pentru care site-ul web este în general plin de fotografii. Cu toate acestea, există o secțiune „Inspirație pentru următoarea călătorie” pe pagina de pornire care se rupe de tipar:

Poate pentru că oferă inspirație pentru călătorii, designerul a considerat că o versiune ilustrată a acestor locații de top a funcționat bine. Are sens. Arata ca cea mai idilica versiune a fiecaruia dintre destinatii.
16. Cleo
Aplicația site-ul pentru bani Cleo are impresia că te plimbi printr-un desen animat trippy din anii 90:
Totul pare atât de ciudat, dar asta face parte din farmecul mărcii. Interfața de utilizare conversațională a aplicației înjură utilizatorii și îi prăjește la fel de mult pe cât îi încurajează. Nu există nicio posibilitate ca un site web cu fotografii sau videoclipuri să transmită cu exactitate ce vor întâlni utilizatorii atunci când intră în aplicație.
Faceți site-ul dvs. în evidență cu ilustrații
Când creați branding și un site web pentru un client nou, unul dintre primele lucruri pe care trebuie să le luați în considerare este ce stil de grafică veți folosi. Fotografii și alte imagini realiste? Sau ilustrații?
Fotografiile și videoclipurile sunt obișnuite în zilele noastre, acesta fiind unul dintre motivele pentru care ilustrațiile din designul web ies adesea în evidență. Dar asta nu este tot. Ilustrațiile pot fi, de asemenea, instrumente foarte eficiente de povestire și de construire a lumii.
Fie că sunteți pe cale să începeți cu un site web nou pentru un client sau că doriți să reproiectați un site web care are nevoie de o schimbare, poate fi timpul să experimentați cu ilustrații.
