9 exemple frumoase de design de aplicații web moderne pentru a vă inspira
Publicat: 2022-02-24Designul aplicației web este modul dificil al UI.
O aplicație web bună trebuie să aibă funcția unei aplicații și claritatea unei pagini web. Oamenii apelează la aplicații web pentru costul redus, comoditatea și funcțiile lor precum colaborarea și stocarea în cloud.
Datorită clienților instabili, veți dori să vă asigurați că confortul și caracteristicile dvs. sunt în centrul atenției. Acesta este motivul pentru care un design bun este atât de esențial. Iată câteva exemple emblematice de design de aplicații web pentru a vă inspira.
De ce aplicații web?

Odată cu apariția cloud computingului, aplicațiile web au devenit o opțiune populară atât pentru companii, cât și pentru consumatori. Companiile SaaS sunt deosebit de importante în spațiul aplicațiilor web. Modelele de prețuri Freemium și bazate pe abonament sunt atractive pentru companii, iar software-ul de găzduire online permite accesarea serviciului de oriunde. Pandemia a făcut ca companiile să poată lucra împreună de la distanță importantă, iar aplicațiile web facilitează accesul tuturor.
Importanța designului de aplicații web
UI/UX este crucial pentru dezvoltarea oricărui site web sau software. Cu excepția cazului în care baza dvs. de utilizatori se află într-o industrie de nișă, aceștia au o mulțime de opțiuni pentru nevoile lor de software și vor apela la oricare este cel mai ușor de utilizat pentru ei.
Acest lucru este valabil mai ales pentru aplicațiile web, deoarece confortul este un punct de vânzare atât de important. Utilizatorii pot merge puțin mai departe pentru a-și accesa toate lucrurile online, dar accesarea unui site web în loc să deschidă o aplicație este deja un fel de „pas suplimentar”, așa că, dacă se pierd când se conectează, vor căuta în altă parte. .
Aici intervine designul. Adoptarea unui limbaj vizual simplu și punerea pe primul loc a nevoilor clienților poate transforma chiar și cel mai complex software într-o aplicație web pe care utilizatorii iubesc. Aceste exemple populare de design de aplicații web vă vor oferi o idee despre ceea ce este necesar pentru ca SaaS sau alt serviciu online să apară.
9 exemple emblematice de design de aplicații web
Ai putea crede că scopul tău în proiectarea unei aplicații web este să ieși în evidență din mulțime. De ce acest lucru este adevărat, nu îl considerați ca însemnând că ar trebui să evitați toate convențiile. Există un anumit limbaj vizual pe care oamenii îl așteaptă de la software-ul lor, iar abaterea prea mult de acel limbaj nu este o strategie eficientă.
Personalitatea mărcii dvs. ar trebui să strălucească în designul dvs. Aceste aplicații web bine-cunoscute vă vor oferi o idee solidă despre ceea ce funcționează și despre cum să vă aplicați propriul stil.
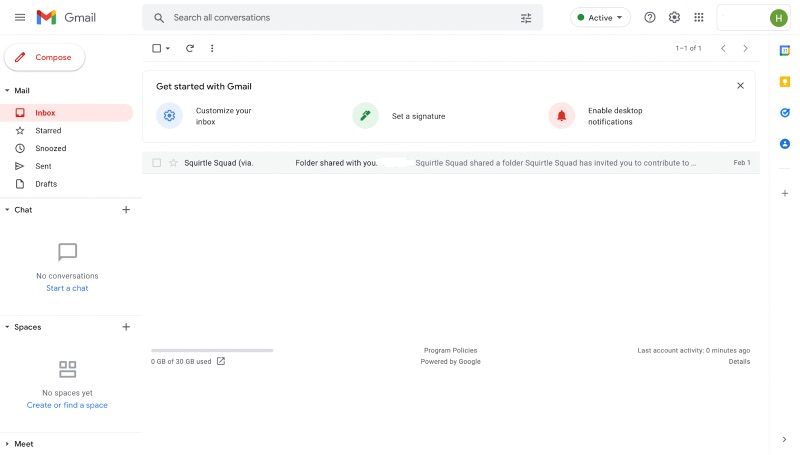
1) Google Workspace

Diferitele funcții ale Google Workspace sunt toate populare în sine, ceea ce face parte din motivul pentru care este una dintre cele mai utilizate aplicații web. Gmail, de exemplu, este cel mai popular serviciu de e-mail la nivel mondial, în parte datorită designului său simplu și primitor. Există o mulțime de funcții de explorat, dar caracteristica cheie - e-mailul dvs. - este în centrul atenției.
Lecția: Integrare
Google Docs, Calendar, Gmail, Drive etc. sunt toate extrem de bine integrate unele în altele. Este posibil să nu oferiți o gamă completă de servicii precum Google Workspace, dar dacă aveți mai multe servicii sau funcții, vă puteți inspira din ele. Dacă vă puneți laolaltă toate serviciile, riscați să le udați. Lasă-le să stea singure, dar fă-i convenabil să le folosești împreună.
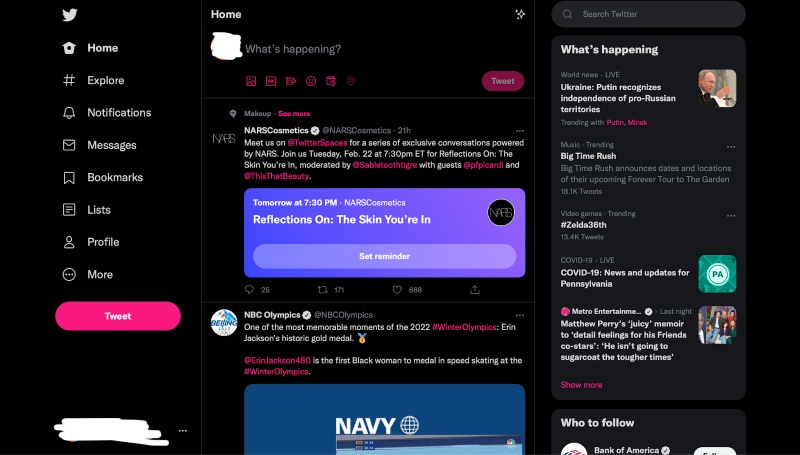
2) Twitter

La fel ca multe aplicații web de rețele sociale, Twitter ia forma unui flux de conținut nesfârșit. Pe ce ar trebui să se concentreze un designer este ceea ce este în jurul feedului. Interfața de utilizare a Facebook este printre cele mai maxime, cea a Tumblr este minimă, dar Twitter se află chiar între ele. Bara de căutare (de obicei în mijloc), fluxul de știri și sugestiile sunt plasate în partea stângă, în timp ce notificările, setările și alte utilitare sunt în partea dreaptă.
Lecția: Conținut și utilități
Conținutul pe care doriți să-l livrați utilizatorului ar trebui să fie întotdeauna în față și în centru, dar dincolo de asta, ceea ce puneți în barele dvs. laterale ar trebui să fie organizat în funcție de utilizare. De ce este cel mai probabil un utilizator să aibă nevoie sau să dorească? Unde merg sugestiile față de funcțiile necesare? Un potențial defect în designul Twitter este lipsa unei setări vizibile sau a unei funcții de ajutor, dar există o diferență clară între ceea ce este așezat pe fiecare parte.
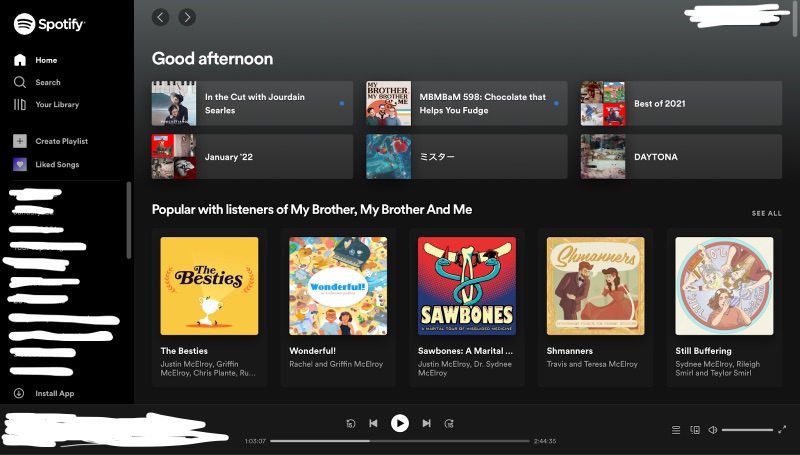
3) Spotify

S-ar putea să nu știți că Spotify avea un player web (care, pentru a fi corect, nu este o modalitate grozavă de a începe un blog despre asta). În timp ce aplicația pentru desktop și mobilă Spotify are un succes uriaș, playerul lor web oferă toate aceleași funcții pe orice dispozitiv. La fel ca aplicația desktop, pagina sa de pornire este un flux de sugestii, cu liste de redare și alte funcții în partea stângă și un player în partea de jos.
Lecția: Păstrează marca
Dacă aveți deja o aplicație mobilă (sau mai bine zis, o aplicație desktop) și doriți să creați o contraparte bazată pe web, nu reparați ceea ce nu este stricat. În afară de feedul social și butonul „Instalare aplicație”, designul aplicației web Spotify arată aproape identic cu aplicația lor desktop. Dacă aveți deja o interfață de utilizare excelentă, încercați să integrați funcțiile aplicației dvs. web fără a pierde ceea ce aveți.
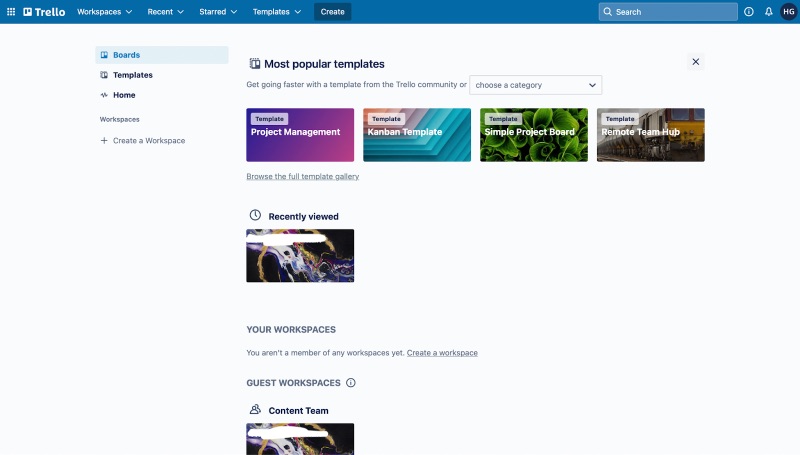
4) Trello

„Plăcile” în stil Kanban de la Trello facilitează urmărirea volumului de lucru. Pagina de pornire spațioasă vă permite să vizualizați panourile anterioare, să creați unul nou sau să răsfoiți câteva șabloane populare. Între timp, meniul de sus vă permite să comutați cu ușurință între panouri și spații de lucru.

Lecția: Treci la lucrurile bune
În comparație cu alte aplicații web, nu se întâmplă multe cu pagina de pornire a lui Trello. Este conceput pentru a ghida utilizatorul către plăcile lor, unde se întâmplă adevărata magie. Dar, în timp ce panourile au teme, culori și design diferite, acea bară de meniu superioară simplă este consecventă oriunde te-ai afla. Dacă sunteți un utilizator obișnuit de Trello, s-ar putea să nu vizitați niciodată pagina de pornire și nu ar trebui să o faceți.
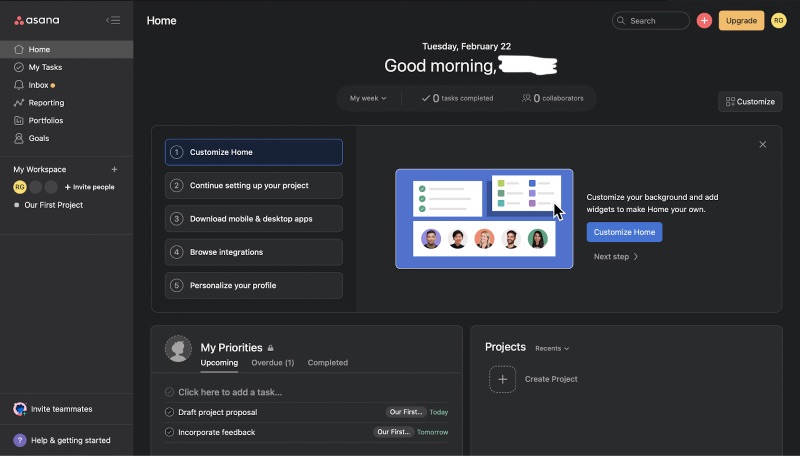
5) Asana

La fel ca Trello, puteți folosi Asana fără a avea nevoie de pagina de pornire, dar este personalizabilă. Puteți să vă schimbați culoarea de fundal și să includeți widgeturile care vă sunt cele mai utile. Asana știe probabil că majoritatea utilizatorilor nu vor profita de aceste funcții, dar vor avea totuși sentimentul că au control asupra platformei lor de gestionare a muncii.
Lecția: Libertatea
Chiar dacă majoritatea oamenilor nu le vor folosi, este o idee grozavă să faceți publicitate funcțiilor care le permit oamenilor să-și facă aplicația proprie. Considerați aplicația dvs. web un spațiu nou în care utilizatorul dvs. va lucra. Având capacitatea de a o face proprie, îi va face să se simtă mai bine acasă și să aibă control, chiar înainte de a face altceva.
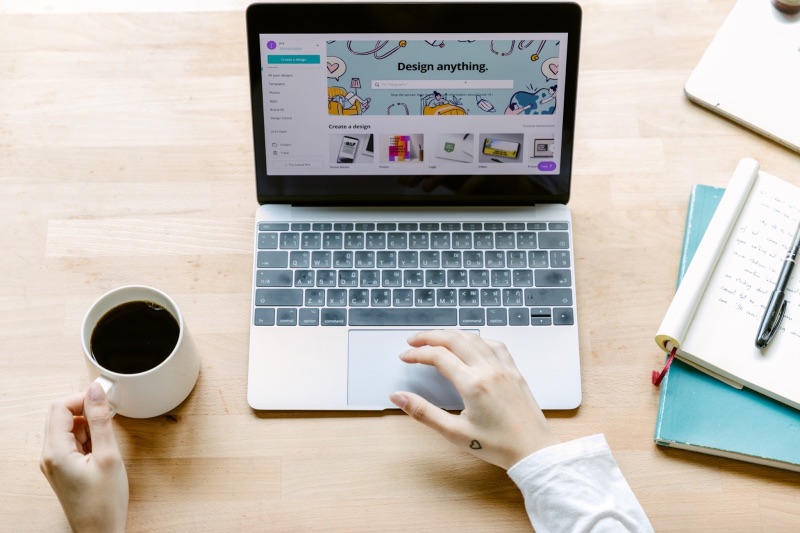
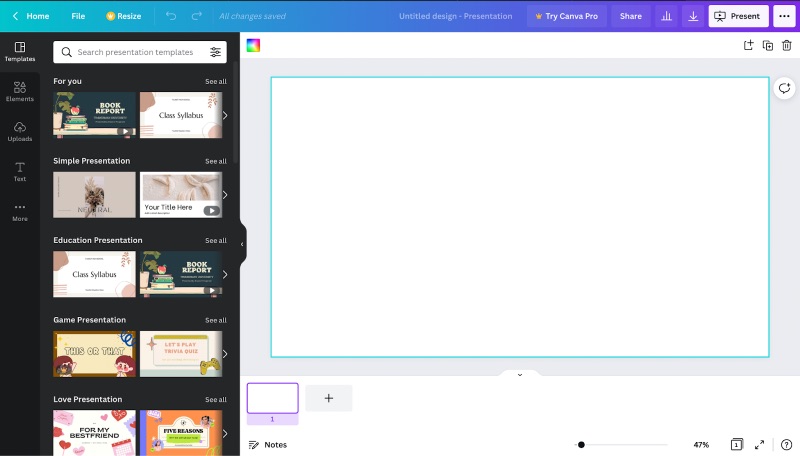
6) Canva

Aspectele de acasă și ale aplicațiilor Canva folosesc ambele bare de sus și din partea stângă. Bara de sus conține în mare parte utilități, în timp ce bara laterală conține categorii de conținut. După ce ați selectat formatul dorit, sunteți întâmpinat cu un flux extins de șabloane, precum și cu o pânză goală pentru a crea orice îți dorește inima.
Lecție: Asigură-te de bază
Canva știe că designerii calificați au mai multe șanse să-și proiecteze propriile materiale cu o aplicație de design grafic în stil Photoshop. Comoditatea aplicației o face utilă pentru oricine, dar majoritatea utilizatorilor săi vor fi oameni fără abilități bogate de design. Din acest motiv, se concentrează mai degrabă pe șabloane decât pe caracteristicile de design personalizate. Pentru a crea o rețea largă, promovați funcții pe care cea mai mare sau cea mai mare bază de utilizatori de nivel de bază le va considera utile.
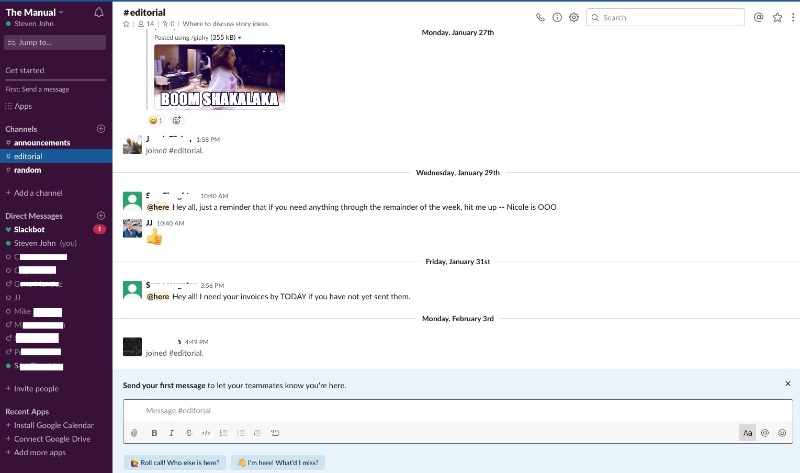
7) slăbiciune

De ce este aplicația web Slack mai populară în comparație cu aplicația descărcabilă decât, să zicem, Discord? O parte din acesta este sistemul său unic de conectare la server, care face ca fiecare spațiu de lucru să fie separat. Aplicația web are, de asemenea, aceleași caracteristici ca și descărcarea, iar conectarea la un spațiu de lucru Slack dintr-un link vă solicită fie să descărcați aplicația, fie să utilizați Slack în browser.
Lecția: Web-ul este prietenul tău
Multe companii de software care au deja o aplicație văd dezvoltarea unei aplicații web ca pe o corvoadă. În timp ce Slack a început ca o aplicație pentru Mac, ei promovează confortul și funcționalitatea pe care le oferă toate aplicațiile lor. Descărcările de aplicații au avantajele lor formale, dar un design de aplicație web complet funcțional, în special pentru un instrument la locul de muncă precum Slack, vă poate construi reputația ca instrument convenabil.
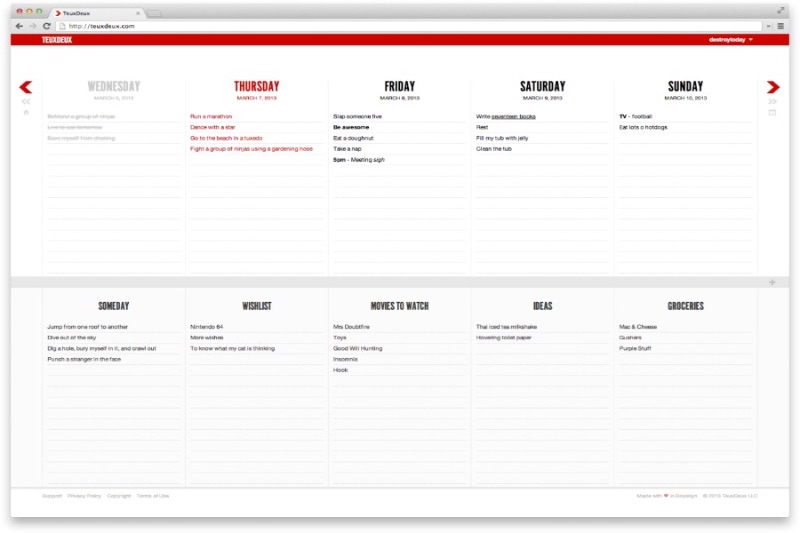
8) TeuxDeux

Designul lui TeuxDeux este la fel de simplu ca și premisa sa: o listă de activități online fără fiori. Vă puteți programa săptămâna înainte cu culori și categorii personalizate. Multe dintre aplicațiile web pe care le-am analizat au o serie întreagă de funcții, dar TeuxDeux servește o singură funcție și o pune în prim-plan.
Lecția: Păstrați-o simplă
Există avantaje clare de a vă reduce software-ul la elementele esențiale. Chiar dacă aveți multe de oferit, TeuxDeux demonstrează că modelele simple pot fi iconice și memorabile. O aplicație web de unică folosință este cel mai bun loc pentru a experimenta stilul, iar un program cu mai multe utilizări poate beneficia de un design de bază și elegant.
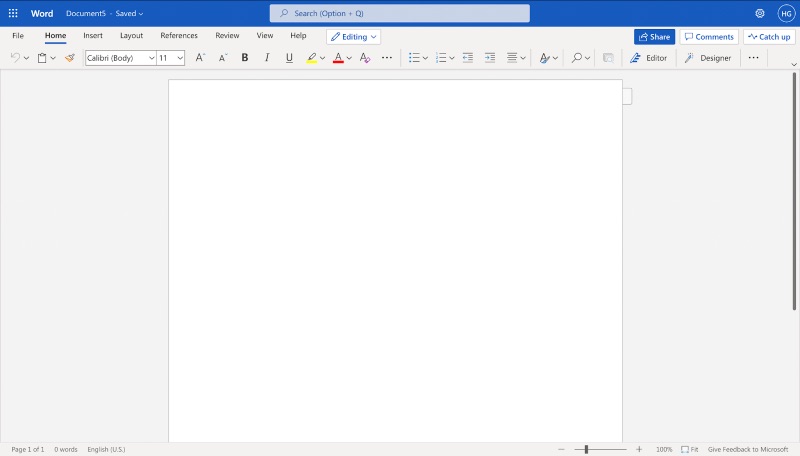
9) Office 365

Microsoft Office a intrat în jocul cloud cu ceva timp în urmă, dar mulți s-ar putea să nu fie încă în întuneric despre versiunile online, bazate pe cloud, ale produselor MS Office. Aplicațiile web Office 365 imită aspectul familiar al Microsoft Word, PowerPoint și al altor programe. Diferențele esențiale sunt bara de sus, care vă permite să comutați rapid între aplicații și butoanele suplimentare pentru a încuraja colaborarea, cum ar fi „Distribuie”, „Comentarii” și „Prin din urmă”.
Lecția: Capul în nori
Inutil să spun că MS Office este mai bine cunoscut ca un software cu licență decât o aplicație web. Oferta lor în cloud atinge un echilibru excelent, păstrând interfața de utilizare familiară și promovând beneficiile versiunii online. Capacitatea de a comuta între programe și de a colabora în timp real îl face o opțiune unică care nu pierde niciuna dintre funcțiile originale ale Office.
Concluzie
Ce au în comun toate aceste modele de aplicații web? Destul de multe, de fapt. Toate plasează conținutul principal în mijloc cu diverse funcții organizate în bare în dreapta, stânga și sus. Majoritatea aplicațiilor web pun meniuri derulante, bare de căutare, setări, ajutor și informații despre cont în rândul de sus.
După cum am menționat mai sus, doriți ca utilizatorii noi să aibă o idee despre cum să navigheze în aplicația dvs. web chiar înainte de a începe. Dacă aplici aceste reguli comune, precum și celelalte lecții de mai sus, restul depinde de tine. Puteți include elemente unice, cum ar fi ilustrații, pentru a face ca personalitatea mărcii dvs. să strălucească. Și dacă întâmpinați dificultăți în a înțelege totul, puteți oricând să angajați un designer de site-uri web.
