Cum să construiți ferestre pop-up Vue Modal
Publicat: 2022-06-29Ai nevoie de anumite elemente pe site-ul tău pentru a te remarca printre rivalii tăi. Indiferent dacă doriți să anunțați ceva, să vă promovați produsele sau să colectați formulare, ferestrele pop- up vue modal sunt acolo pentru dvs. Puteți utiliza ferestrele pop-up modale pentru a atrage atenția și pentru a vă atinge obiectivele.
Modalurile Vue.js sunt create pentru a atrage atenția datorită titlurilor și textelor lor atractive. Componentele modale Vue sunt de obicei preferate, deoarece sunt ușor de creat și de integrat în mod corespunzător cu alte platforme.
Pentru a ajunge la publicul țintă, ar trebui să beneficiați de ferestre pop-up. Vă vom explica cum să creați cu ușurință ferestre pop-up vue modale, astfel încât să le puteți utiliza pentru a vă crește conversiile de vânzări.
Sa incepem!

Ce este un modal în Vue.js?
Vue.js este un cadru JavaScript care vă permite să construiți interfețe cu utilizatorul. Deoarece este un cadru open-source, îl puteți utiliza cu ușurință pentru a crea unele componente ale site-ului dvs. web. Pe lângă construirea de interfețe cu utilizatorul, puteți crea și aplicații cu o singură pagină folosind vue.js.
Modalurile sunt una dintre cele mai utilizate componente în site-uri web. Vue modal vă ajută să construiți piese atrăgătoare pe site-ul dvs. De exemplu, puteți crea ferestre pop-up și dialoguri cu modale pentru a sublinia anumite lucruri despre produsele și serviciile dvs.
Popup Vue Modal
Ferestrele pop-up modale Vue sunt foarte ușor de creat și utilizat. Pe lângă crearea lor practică, aceste ferestre pop-up sunt, de asemenea, utile pentru a atrage atenția publicului. Acest tip de ferestre pop-up pot fi folosite pentru a crea înscrieri la buletine informative, formulare de conectare și formulare de feedback. De asemenea, puteți utiliza pop-up-urile vue modale pentru a afișa anunțuri și notificări.
Ferestrele pop-up modale Vue sunt personalizabile, astfel încât să le puteți schimba stilul, culorile și fonturile în funcție de site-ul dvs. În plus, aceste ferestre pop-up vue modale sunt silențioase și au nevoie de declanșatoare pentru a fi activate. Prin urmare, puteți seta declanșatoare pentru acțiuni predefinite și puteți activa ferestrele pop-up modale în consecință.
De asemenea, ferestrele pop-up modale pot afișa ultima pagină actualizată, așa că nu va fi necesară încărcarea acesteia din nou. În cele din urmă, înseamnă că nu trebuie să scrieți aceleași informații în mod repetat. Deci, se petrece mai puțin timp la completarea formularelor!
Puteți crea ferestre pop-up modale în vue Javascript, atât pentru desktop, cât și pentru dispozitive mobile. Dar cum faci o vue modal? Puteți folosi vue.js după ce ați învățat componentele și sintaxa acestuia. Există atât de multe șabloane și exemple de coduri pe care le puteți personaliza pentru site-ul dvs. web.
Multe instrumente online, cum ar fi Vue CLI, vă ajută să vă creați proiectele vue modale. În plus, puteți începe să învățați cum să vă creați propriile coduri cu șabloane de cod.
De asemenea, puteți construi componente vue modale utilizând cu ușurință BootstrapVue.
Există multe componente vue modale specifice pe care le puteți crea. Consultați aceste exemple vue modale și modal vue personalizabile pentru a afla mai multe despre componentele vue modale.
De exemplu, puteți adăuga codul modal Vue dat la părțile relevante ale site-ului dvs.:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Sursă)

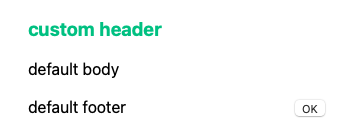
După adăugarea acestui cod, pop-up-ul modal Vue final va arăta astfel:

Puteți schimba poziția, fonturile, culorile ferestrelor pop-up vue modal și să vă jucați cu el!
Creați cu ușurință un popup Vue Modal cu Popupsmart
Popupsmart vă ajută să creați ferestre pop-up bazate pe campanii, astfel încât clienții să poată fi informați despre serviciile dvs. Datorită acestor ferestre pop-up bine concepute, vă puteți crește numărul de conversii din vânzări.
Popupsmart vă ajută să ajungeți la publicul țintă cu opțiuni detaliate de direcționare. În plus, Popupsmart este în întregime compatibil cu pop-up-urile Vue.js!
În afară de acestea, nu trebuie să cunoașteți codificarea pentru a utiliza Popupsmart. Deoarece este un instrument fără cod, puteți să vă proiectați ferestrele pop-up în mai puțin de 5 minute și să începeți să le utilizați pe site-ul dvs. web! Puteți afișa ferestrele pop-up după ce adăugați un cod JavaScript dintr-o linie la părțile antetului site-ului.
Să aruncăm o privire la crearea unui pop-up împreună cu generatorul de pop-up inteligent Popupsmart.
În primul rând, înregistrează-te dacă nu ai făcut-o deja și conectează-te la contul tău Popupsmart. Apoi deschideți generatorul pop-up.
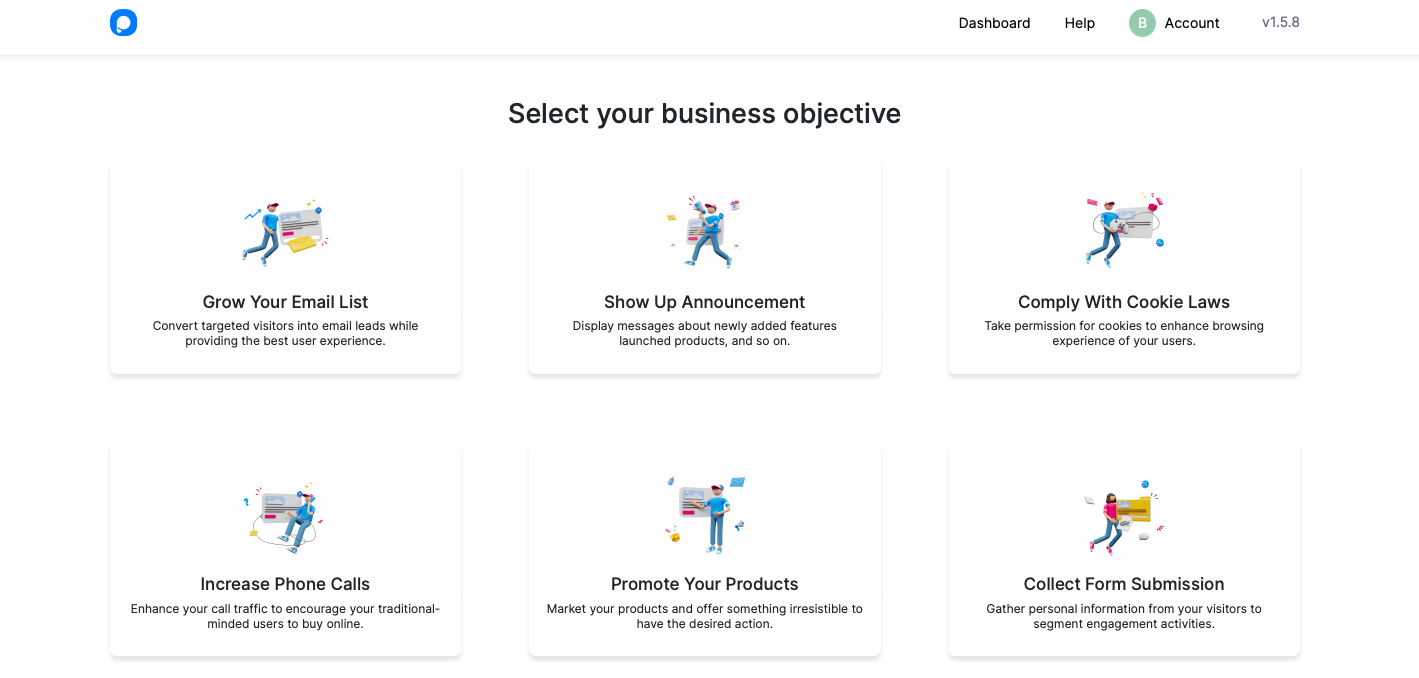
După ce faceți clic pe partea „Creați o nouă fereastră pop-up”, se va deschide un ecran care spune „Selectați obiectivul dvs. de afaceri”.

Din această secțiune, puteți alege „Măriți lista de e-mailuri” și „Măriți apelurile telefonice” pentru a colecta e-mailuri și numere de telefon de la publicul dvs. Părțile „Anunțul de prezentare” și „Promovați-vă produsele” sunt pentru afișarea clienților dvs. de mesaje și actualizări despre produsul și serviciul dvs.
Secțiunea „Respectați legile privind cookie -urile” este pentru a obține permisiunea publicului dvs. cu privire la stocarea cookie-urilor. „Trimiterea formularului de colectare” este pentru a colecta informații de la publicul dvs.
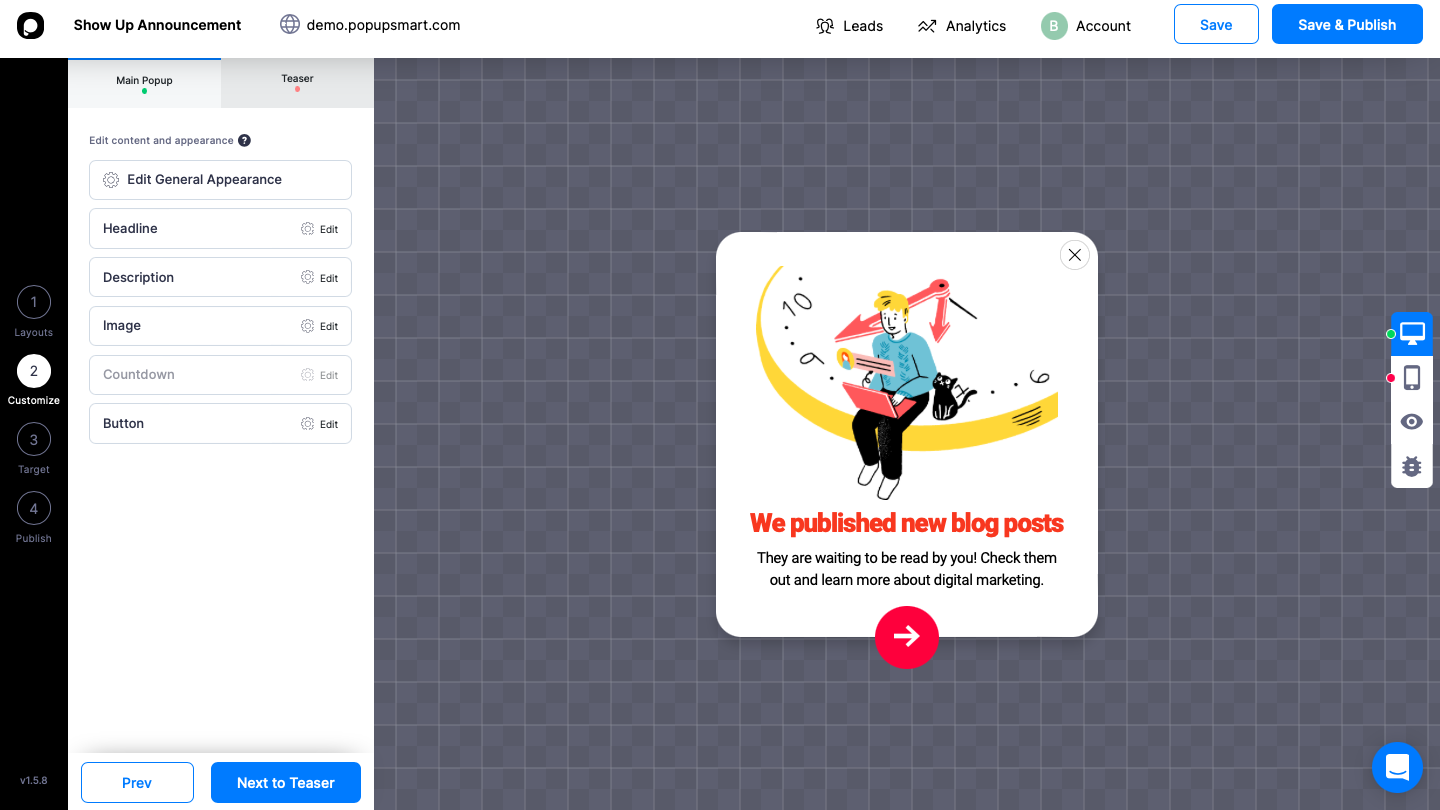
Pentru acest ghid, am ales obiectivul „Show Up Announcement” .

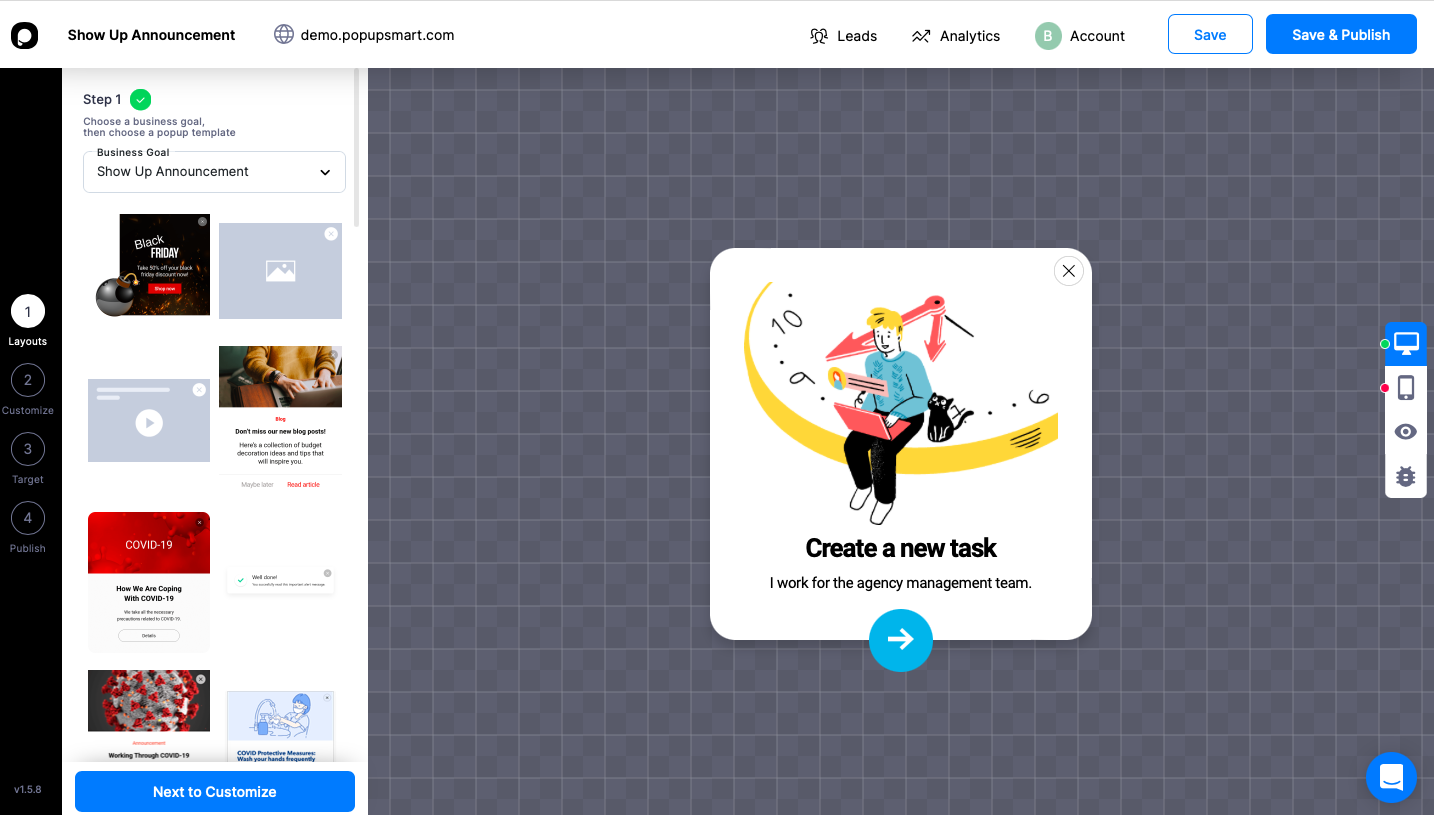
Ecranul Editorului pop-up se deschide după ce alegeți obiectivul dvs. de afaceri. Există atât de multe șabloane pop-up personalizabile. În funcție de compania dvs., puteți edita și personaliza pop-up-ul în secțiunea „Personalizare”.

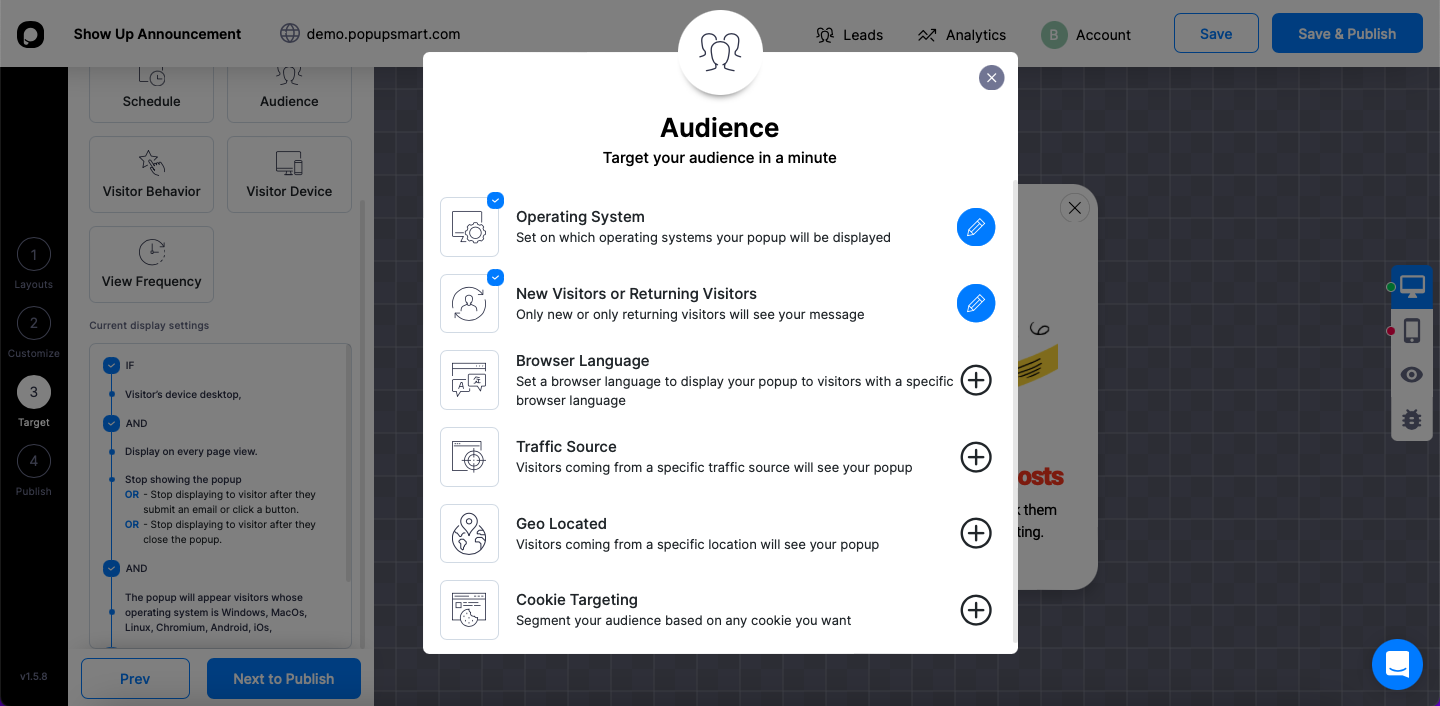
Puteți personaliza titlul și părțile de descriere cu expresii CTA. De asemenea, puteți schimba imaginea șablonului și puteți adăuga aici imaginea produsului dvs. După aceea, treceți la partea „Țintă” și decideți-vă publicul țintă.

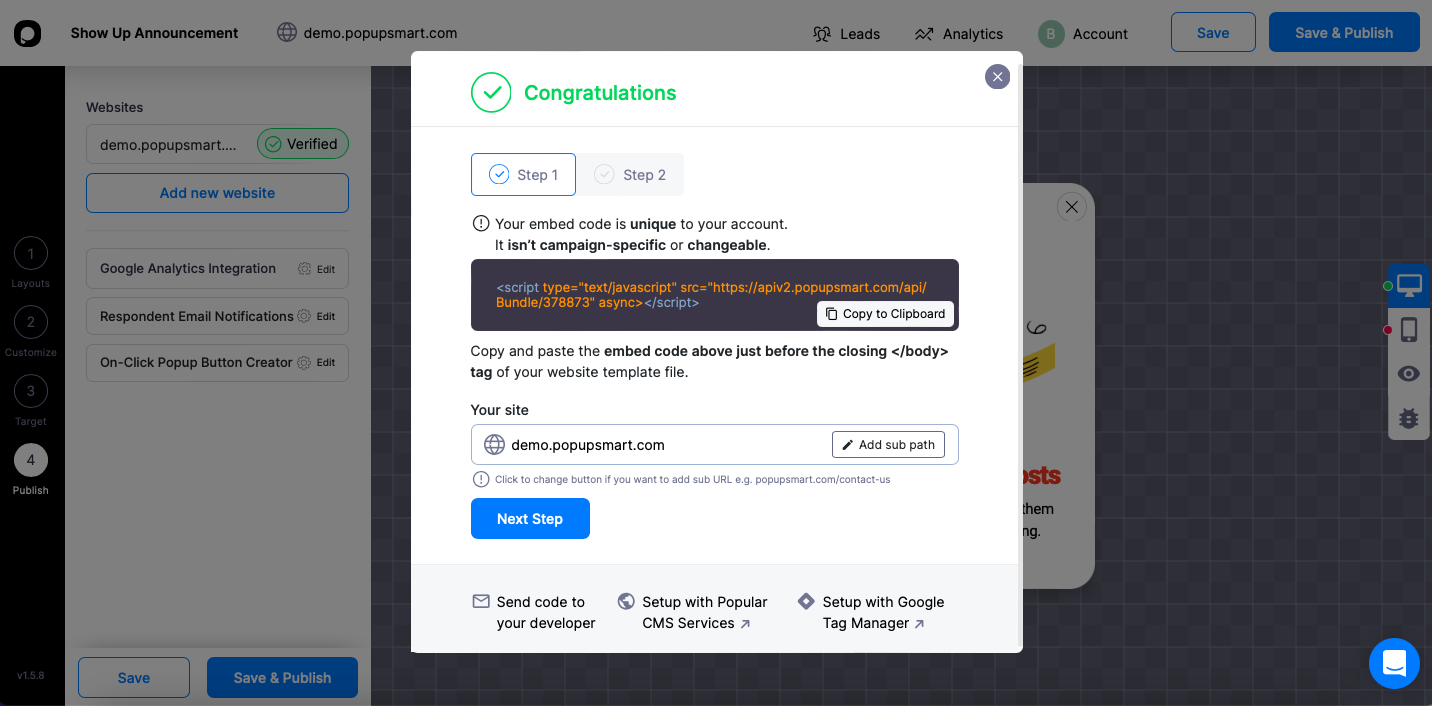
După aceea, puteți trece la secțiunea „Publicare” și puteți copia codul dat al ferestrei pop-up din această parte: 
Copiați și inserați acest cod pe site-ul dvs. web și faceți clic pe butonul Salvați și publicați! 
Stors ușor de lămâie! Acum puteți folosi pop-up-ul și anunța actualizările și știrile companiei dvs. Popupsmart este compatibil cu vue.js și nu aveți nevoie de niciun plugin sau extensie pentru a vă afișa popup-ul.
Cuvinte finale
Ferestrele pop-up sunt o modalitate excelentă de a vă crește conversiile în vânzări și de a ajunge la clienții dvs. Puteți colecta feedback de la clienții dvs. și vă puteți îmbunătăți site-ul în consecință. Promovarea produselor și oferirea de oferte speciale sunt posibile și cu ajutorul ferestrelor pop-up.
Crearea pop-up-urilor vue modale este ușoară și, deoarece acestea sunt personalizabile, puteți crea liber unul pentru stilul mărcii dvs.
Popupsmart se integrează cu vue.js fără nicio problemă. Vă puteți crea ferestre pop-up cu Popupsmart chiar dacă nu aveți cunoștințe de codare.
Am explicat în detaliu cum ați putea crea ferestre pop- up vue modale pentru site-ul dvs. web. Vă rugăm să împărtășiți cu noi de ce utilizați pop-up-urile vue modale și sugestiile dvs. în comentarii! :-)
Consultați și aceste postări de blog:
- Cum să creați pop-up CSS Modal Tailwind pentru site-ul dvs. web
- Cum să creați formulare pop-up pentru site-ul dvs. (2022 și gratuit)
