Cum să colectați fotografiile trimise de utilizatori în WordPress
Publicat: 2023-04-18Doriți să colectați fotografii trimise de utilizatori pe site-ul dvs. WordPress?
Fotografiile trimise de utilizator sunt fișiere imagine pe care le permiteți vizitatorilor site-ului web să le încarce pentru a le utiliza în recenzii despre produse, postări ale invitaților și alt conținut. Cu toate acestea, pentru a evita accesul utilizatorilor la administratorul WordPress, veți avea nevoie de o modalitate diferită de a colecta fotografii trimise.
În acest articol, vom împărtăși mai multe moduri de a accepta imaginile trimise de utilizatori fără a oferi acces administratorului WordPress.
De ce permiteți utilizatorilor să încarce imagini în WordPress?
Permiteți utilizatorilor să încarce imagini pe site-ul dvs. este o modalitate excelentă de a-l actualiza cu conținut proaspăt și captivant. Conținutul generat de utilizatori (UGC), cum ar fi fotografiile produselor și capturile de ecran, oferă elemente vizuale interesante care ajută la atragerea de noi vizitatori și la menținerea angajării utilizatorilor existenți.
În mod similar, permiterea utilizatorilor să încarce imagini îi face mai probabil să le partajeze prietenilor și familiei. Acest lucru poate duce la mai mult trafic și la o audiență mai mare pentru site-ul dvs.
Adăugarea de imagini pe site-ul dvs. poate îmbunătăți, de asemenea, clasamentul în motoarele de căutare. Acest lucru se datorează faptului că motoarele de căutare preferă site-urile web cu un amestec de conținut diferit, inclusiv imagini și UGC.
Cu toate acestea, oferirea accesului utilizatorilor la zona dvs. de administrare WordPress nu este ideală pentru scenarii unice, cum ar fi trimiterea postărilor pentru invitați, recenzii de produse și concursuri foto. Din fericire, mai multe plugin-uri WordPress permit utilizatorilor să încarce fotografii fără a compromite securitatea site-ului dvs. web sau a oferi utilizatorilor neconectați acces la zona dvs. de administrare WordPress.
Având în vedere acest lucru, să ne uităm la 3 moduri de a colecta fotografii trimise de utilizatori în WordPress.
- Metoda 1. Colectați fotografiile trimise de utilizator pentru concursuri
- Metoda 2. Permiteți utilizatorilor să trimită fotografii cu formulare de încărcare a fișierelor
- Metoda 3. Permiteți utilizatorilor să trimită fotografii ca autori invitați
Metoda 1. Colectați fotografiile trimise de utilizator pentru concursuri
Dacă desfășurați un concurs de fotografii în WordPress, veți avea nevoie de o modalitate de a accepta trimiterile de fotografii în partea din față a site-ului dvs. Astfel, concurenții se pot înscrie la concursul dvs. cu o imagine încărcată.
Modul nostru preferat de a face acest lucru este cu RafflePress, cel mai bun plugin WordPress pentru giveaway. Vă permite să desfășurați concursuri virale pe site-ul dvs. WordPress pentru a vă crește traficul, adepții rețelelor sociale și abonații.

Cu RafflePress, puteți crea și crea un widget de concurs care le permite utilizatorilor să își încarce propriile imagini pentru a avea șansa de a câștiga un premiu. De asemenea, încurajează partajarea și alte acțiuni pentru a stimula urmărirea mărcii dvs., inclusiv:
- Alăturați-vă unui buletin informativ prin e-mail
- Viral trimite un prieten
- Abonați-vă la un podcast
- Scrieți o postare pe blog
- Vizitați o pagină
- Și altele.
Pe lângă faptul că vă ajută să desfășurați concursuri virale, RafflePress vine cu funcționalitate ușoară de glisare și plasare, integrări de marketing prin e-mail, un selector aleatoriu de câștigători și un generator de reguli pentru donații și funcționează cu plugin-uri populare WordPress și WooCommerce.
Am scris un ghid pas cu pas despre cum să desfășoare un concurs de fotografii în WordPress. Cu toate acestea, vom explica mai jos pașii pentru acceptarea fotografiilor trimise de utilizatori cu RafflePress.
Instalați pluginul RafflePress
În primul rând, va trebui să instalați și să activați RafflePress pe site-ul dvs. WordPress. Pentru a accepta trimiterile de fotografii, veți avea nevoie de cel puțin planul RafflePress Pro.
Pentru mai multe detalii, puteți vedea acest ghid despre instalarea și activarea RafflePress.
Creați un nou Giveaway
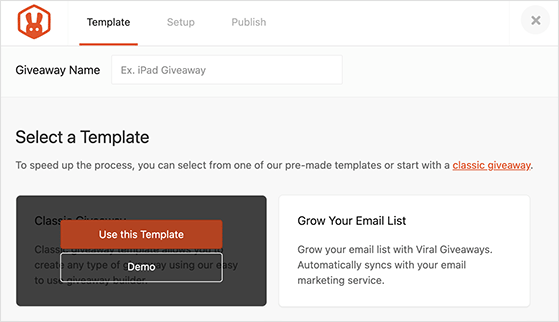
După instalarea pluginului și activarea cheii de licență, accesați RafflePress » Adaugă nou și alegeți un șablon. Pentru acest ghid, vom folosi șablonul Classic giveaway, așa că plasați cursorul peste el și faceți clic pe butonul Utilizați acest șablon .

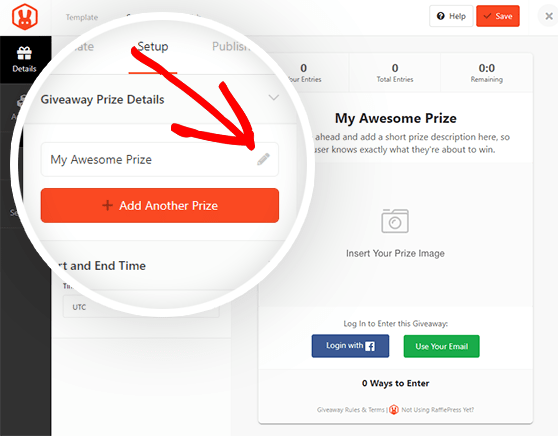
Pe următorul ecran, veți vedea generatorul de giveaway, unde puteți adăuga imaginea premiului, descrierea și setați durata giveaway-ului.

Adăugați acțiunea de trimitere a imaginii
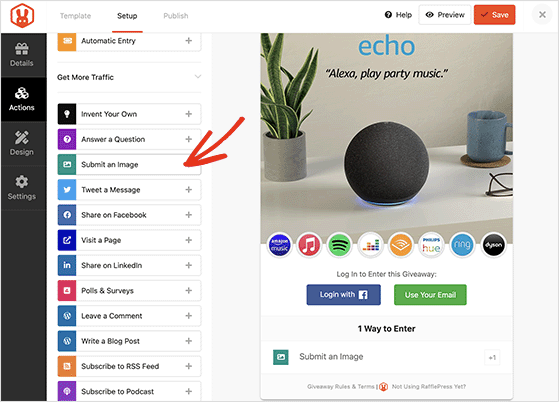
Apoi, faceți clic pe fila Acțiuni pentru a vedea diferitele sarcini pe care utilizatorii le pot îndeplini pentru a vă înscrie cadou.
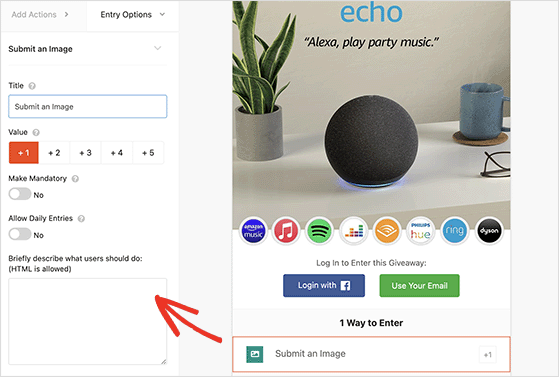
Pe acest ecran, va trebui să alegeți acțiunea Trimiteți o imagine , care oferă utilizatorilor un formular de încărcare a imaginii.

În setările acțiunii, puteți descrie ce ar trebui să facă utilizatorii, puteți schimba titlul acțiunii și puteți stabili câte intrări vor fi acordate pentru finalizarea sarcinii.

De acolo, continuați să vă personalizați widgetul cadou până când sunteți mulțumit de cum arată totul.
Publicați-vă concursul de fotografii
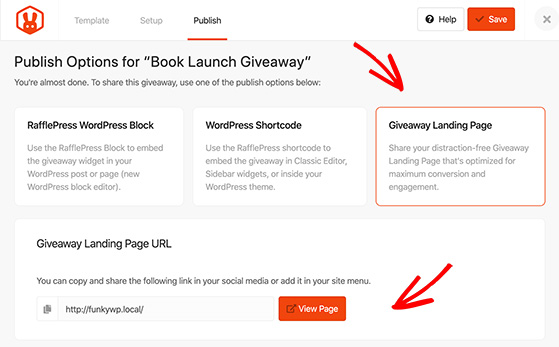
Când sunteți gata să vă publicați giveaway-ul, puteți utiliza blocul WordPress RafflePress, un shortcode sau puteți crea o pagină de destinație pentru giveaway.
Pur și simplu faceți clic pe fila Publicare din partea de sus a ecranului, apoi alegeți o opțiune din listă și urmați instrucțiunile de pe ecran.

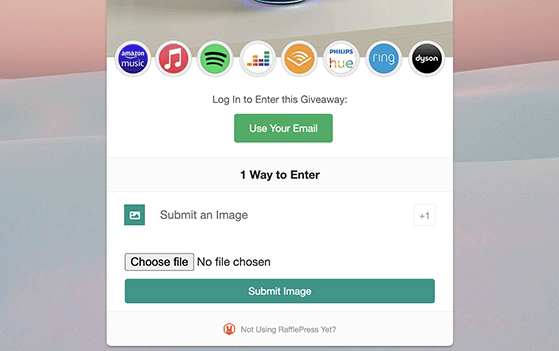
Când giveaway-ul dvs. este live, utilizatorii pot finaliza acțiunea „trimite o imagine” alegând un fișier de pe computerul lor și încărcându-l prin formularul de trimitere.

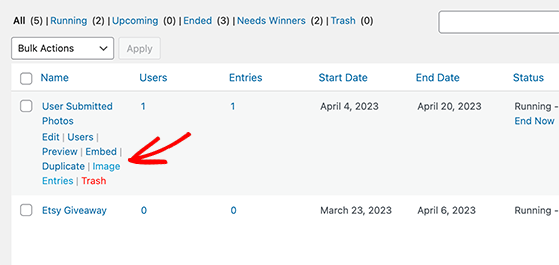
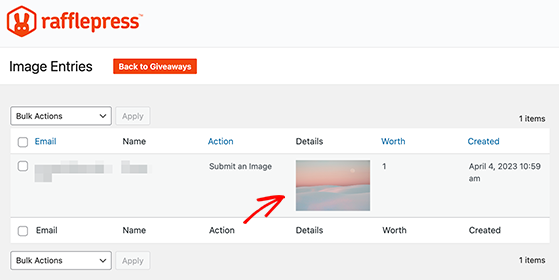
Dacă doriți să vedeți imaginile pe care utilizatorii le-au încărcat, accesați RafflePress » Giveaways din tabloul de bord WordPress și faceți clic pe linkul „Imagine Entries” din giveaway-ul ales.

De acolo, puteți vedea detaliile utilizatorului și o miniatură a imaginii pe care a trimis-o.

Sfat profesionist: nu veți vedea trimiteri de imagini oferite în biblioteca dvs. media WordPress. RafflePress le stochează separat pentru a vă menține organizat conținutul oferit.
Dar ce se întâmplă dacă nu intenționați să organizați un giveaway? Avem o altă soluție pe care o puteți încerca.
Metoda 2. Permiteți utilizatorilor să trimită fotografii cu formulare de încărcare a fișierelor
Această metodă următoare este utilă dacă doriți ca utilizatorii WordPress să încarce un fișier imagine sau alte fișiere, cum ar fi o scrisoare de intenție, un CV sau un GIF. Vă permite să creați un formular de încărcare a fișierelor pentru a colecta numele unui utilizator, adresa de e-mail, mesajul și un fișier sau o fotografie pe care doresc să îl includă.
Pentru această metodă, vom folosi WPForms, cel mai bun plugin de generare de formulare pentru WordPress. Acest plugin puternic este prietenos pentru începători și are un câmp de formular de încărcare a fișierelor pentru a colecta diferite formate de fișiere.

Instalați pluginul WPForms
În primul rând, va trebui să instalați și să activați pluginul WPForms. Dacă aveți nevoie de ajutor, puteți vedea acest ghid despre instalarea unui plugin WordPress.

După ce ați activat pluginul, accesați pagina WPForms » Setări și introduceți cheia de licență.

Creați un formular de încărcare a fișierelor
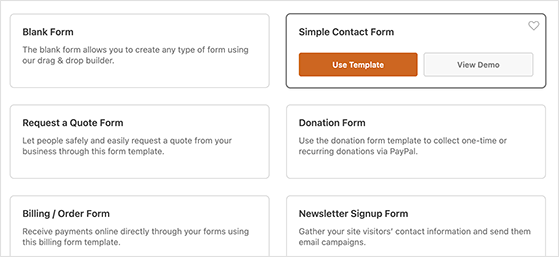
Apoi, navigați la WPForms » Adăugați nou pentru a crea un formular nou. Vom folosi „Formularul simplu de contact” pentru acest ghid, așa că faceți clic pe el și va apărea.

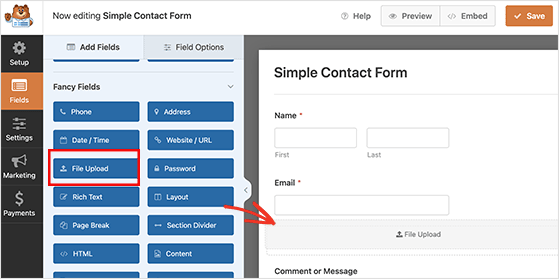
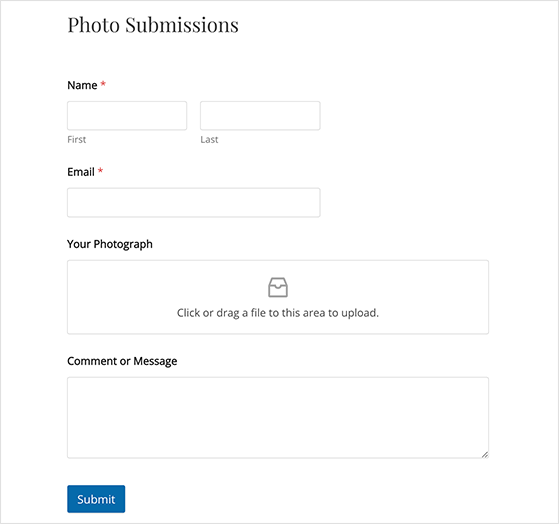
Pe următorul ecran, trageți și plasați câmpul Încărcare fișier în formular. Puteți găsi acest câmp în secțiunea „Câmpuri de lux” din panoul din stânga.

După ce adăugați câmpul de formular, faceți clic pe acesta pe formular pentru a-l edita.
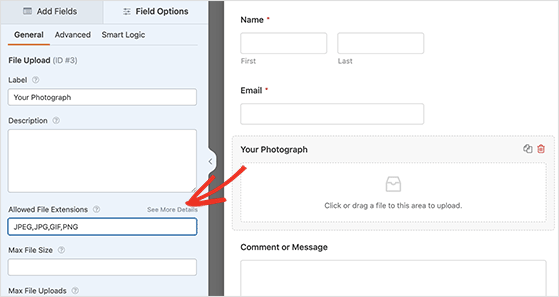
Aici puteți schimba numele câmpului de încărcare și puteți spune utilizatorilor ce formate de fișiere pot încărca. Deoarece vrem doar fișiere imagine, acceptăm numai fișiere JPG/JPEG, GIF și PNG.

Pentru moment, continuați editarea setărilor de câmp. Puteți specifica o dimensiune maximă a fișierului, cum ar fi 5 MB, și puteți solicita utilizatorilor să includă un fișier încărcat.
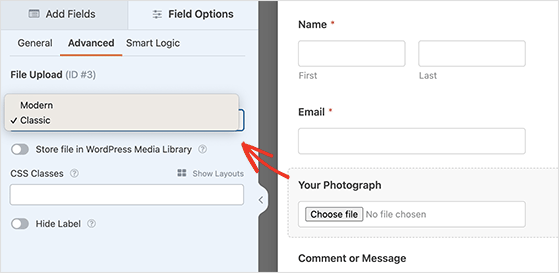
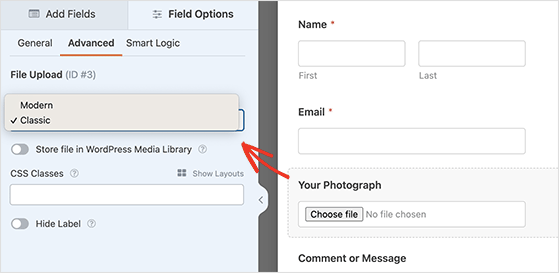
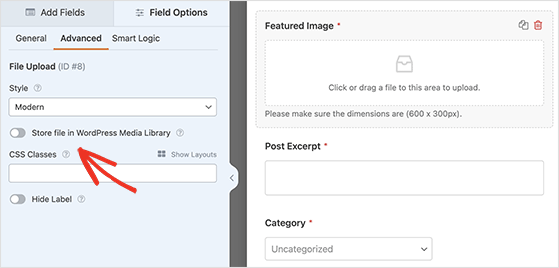
Puteți seta mai multe opțiuni pentru acest câmp făcând clic pe săgeata în jos de lângă „Opțiuni avansate”.

Aici, puteți alege stilul câmpului de încărcare a fișierului, care este implicit un câmp „Modern” de glisare și plasare. În schimb, îl puteți înlocui cu un câmp „Clasic” care arată astfel:

Există, de asemenea, o opțiune de stocare a imaginii în biblioteca dvs. media WordPress. Acest lucru este util dacă intenționați să adăugați imagini trimise la o postare de blog sau conținut similar.

Când sunteți mulțumit de formularul de încărcare a fișierelor, îl puteți salva și ieși din generatorul de formulare.
Publicați formularul de trimitere a fotografiilor
Următorul pas este să adăugați formularul la o postare sau o pagină WordPress. WPForms facilitează adăugarea de formulare oriunde pe site-ul dvs. fără a scrie CSS sau HTML.
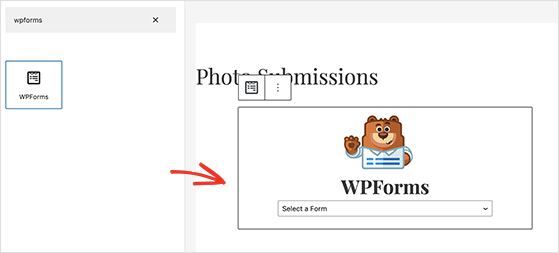
Tot ce trebuie să faci este să editezi o postare sau o pagină, apoi, în editorul de conținut WordPress, să adaugi blocul WPForms.

După ce ați făcut asta, alegeți formularul pe care l-ați creat mai devreme din meniul drop-down. WPForms va afișa o previzualizare a formularului în interiorul zonei de conținut postare.
Acum puteți să vă salvați postarea sau pagina și să o vizualizați pentru a vedea formularul de încărcare a imaginii în acțiune.

Metoda 3. Permiteți utilizatorilor să trimită fotografii ca autori invitați
Un alt motiv pentru a permite utilizatorilor să încarce imagini este acela de a colecta postări trimise de utilizatori, cum ar fi postările de invitați sau tipuri de postări personalizate, cum ar fi mărturiile. Și vestea bună este că puteți crea un formular post-depunere cu WPForms.
Pentru această metodă, veți avea nevoie de versiunea Pro a WPForms sau o versiune superioară, deoarece include addonul la îndemână Post Submissions.
Instalați programul de completare WPForms Post Submission
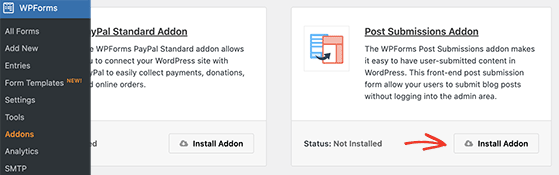
După ce ați instalat și activat pluginul WPForms Pro, navigați la WPForms » Addons și instalați addon-ul Post Submission .

Creați un formular de trimitere a postării pe blog
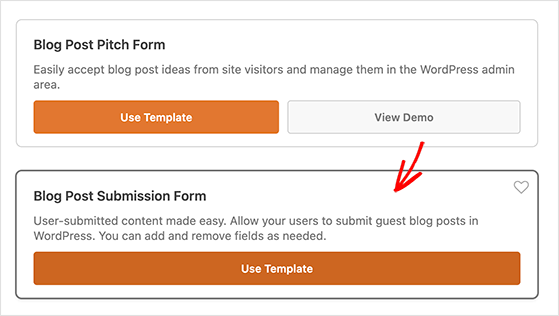
Apoi, mergeți la WPForms » Adăugați nou și găsiți Formularul de trimitere a postării pe blog .

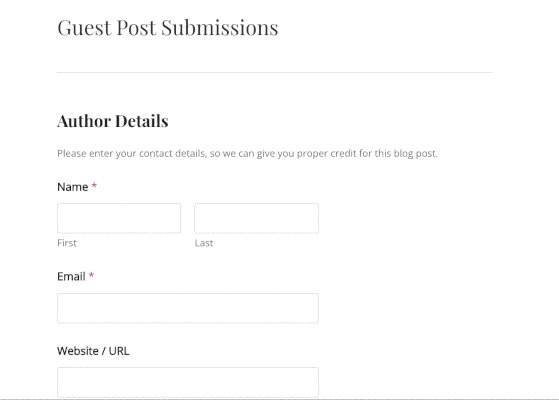
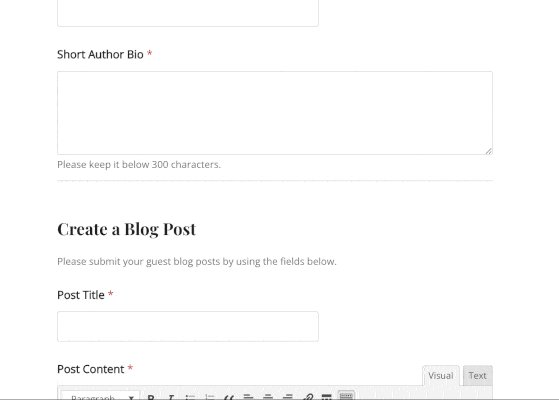
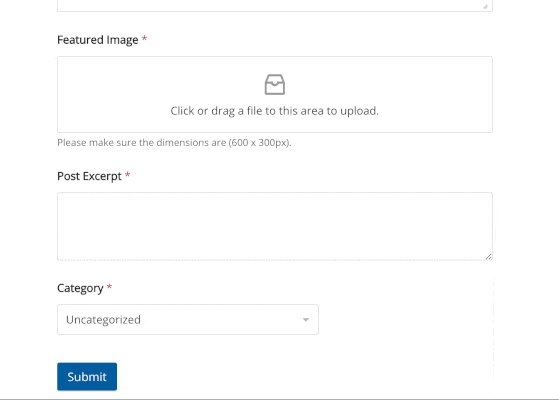
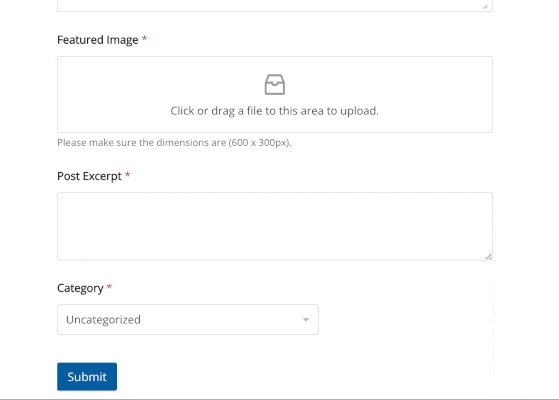
După ce faceți clic pe șablon, WPForms va crea formularul pentru dvs. automat. Va avea câmpuri implicite pentru detaliile autorului invitat, titlul postării, conținutul, imaginea prezentată, fragmentul postării și categoria.
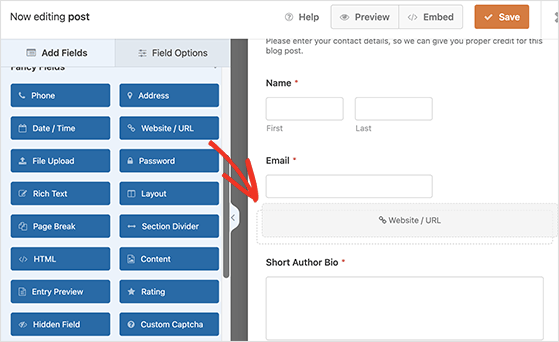
Dacă doriți, puteți adăuga mai multe câmpuri de formular, cum ar fi adresa URL a site-ului web al autorului.

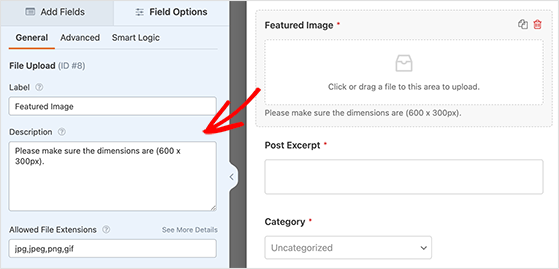
De asemenea, puteți personaliza etichetele și descrierile formularelor făcând clic pe ele în generator. De exemplu, puteți face clic pe caseta „Imagine recomandată” și puteți modifica descrierea acesteia” pentru a spune utilizatorilor dimensiunea preferată a imaginii prezentate.

Orice fișier încărcat prin formularul dvs. WordPress este stocat în biblioteca dvs. media WordPress. Cu toate acestea, puteți activa sau dezactiva această opțiune făcând clic pe Opțiuni avansate pentru acel câmp personalizat.
Configurați și publicați formularul de trimitere a postării
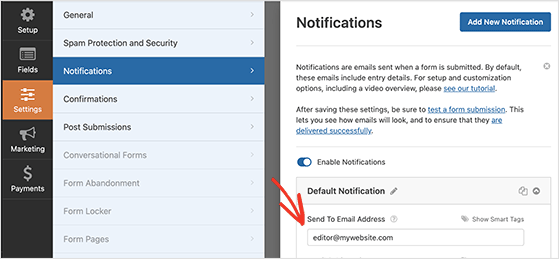
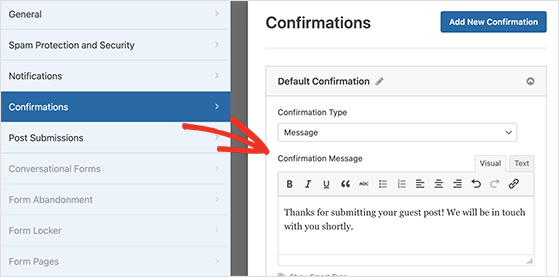
După ce ați creat formularul, faceți clic pe fila „Setări”, unde puteți edita notificările prin e-mail din formular. Acest lucru este util dacă postările dvs. de invitați ajung la un editor, deoarece puteți adăuga adresa lor la caseta „Trimite la adresa de e-mail”.

De asemenea, puteți modifica mesajul de confirmare pe care îl văd utilizatorii după trimiterea formularului. Pur și simplu navigați la Setări » Confirmare și adăugați mesajul personalizat.

Când sunteți mulțumit de formularul dvs., salvați-l și urmați instrucțiunile din Metoda 2 pentru a-l adăuga pe site-ul dvs. WordPress.

Iată-l!
În acest articol, am împărtășit 3 moduri simple de a colecta fotografii trimise de utilizatori în WordPress. Acum puteți permite utilizatorilor să încarce imagini pe site-ul dvs. WordPress fără a accesa zona de administrare a site-ului dvs.
De asemenea, puteți vedea ghidul nostru despre cum să configurați o pagină de mulțumire pe WordPress după ce utilizatorii vă trimit formularul.
Dacă ți-a plăcut acest articol, abonează-te la canalul nostru YouTube pentru tutoriale video RafflePress. Ne puteți găsi și pe Twitter și Facebook.
