În spatele paginii de destinație: principii UX care stimulează conversiile
Publicat: 2017-06-01Ieri, o campanie de marketing aproape mi-a spart mouse-ul.
Cum?
Frustrându-mă până la punctul în care aproape că l-am aruncat prin cameră.
După ce m-am liniștit în sfârșit, mi-am dat seama că din furia mea trebuie să învețe o lecție valoroasă de marketing. Și iată ce este...
Utilizabilitatea ar trebui să fie o prioritate de top pe pagina de destinație post-clic
Iată ce s-a întâmplat: aveam nevoie de un hotel de ultimă oră, așa că am tastat „hotel tonight Boston” în bara de căutare a Google.
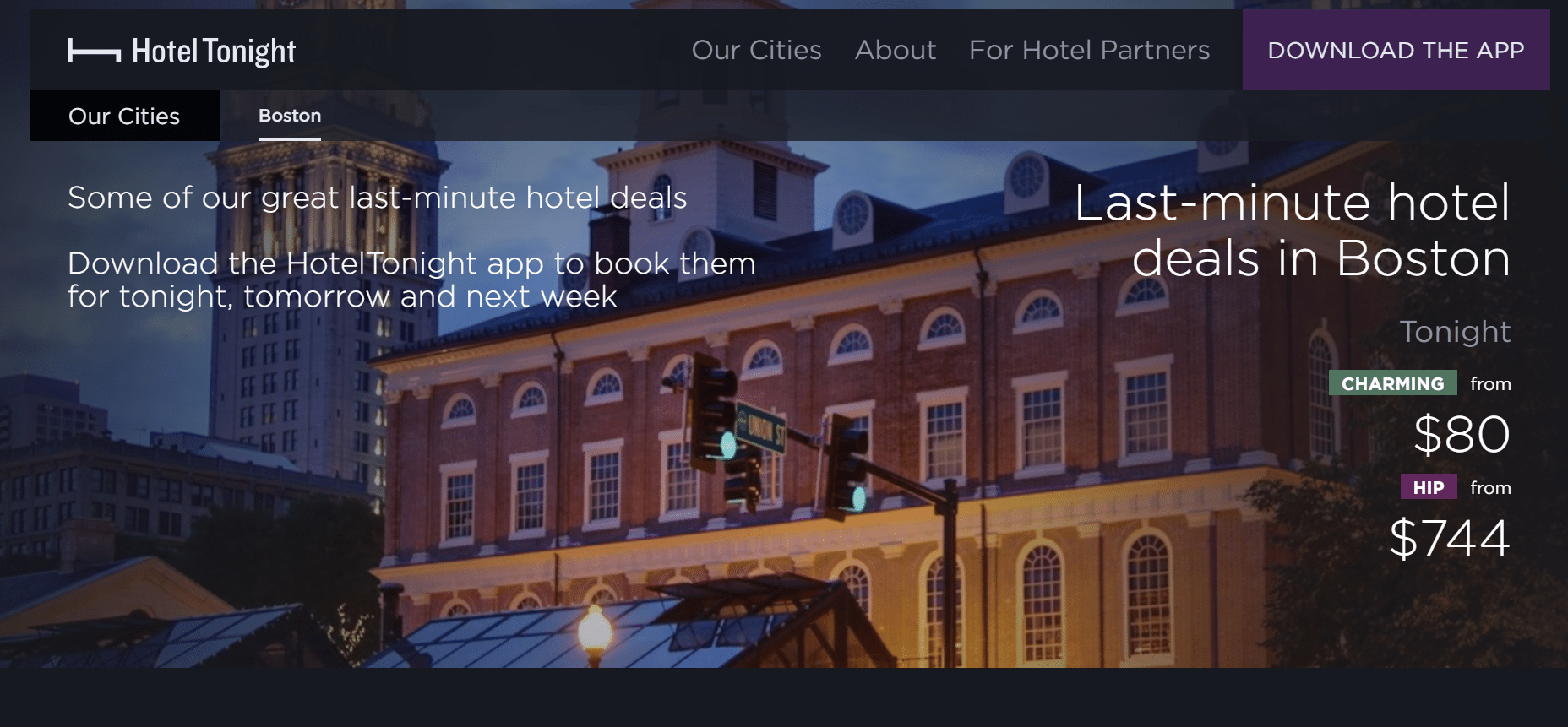
În cele din urmă, după ce am dat clic pe un anunț de căutare plătit, am ajuns la o pagină de destinație post-clic specifică locației de la HotelTonight. Arăta așa deasupra pliului:

Pe el, ochii mi-au fost imediat atrași de elementul care atrage cel mai mult atenția din ierarhia vizuală: cel mai mare text de pe pagină, care scria „Oferte de hotel de ultim moment în Boston”.
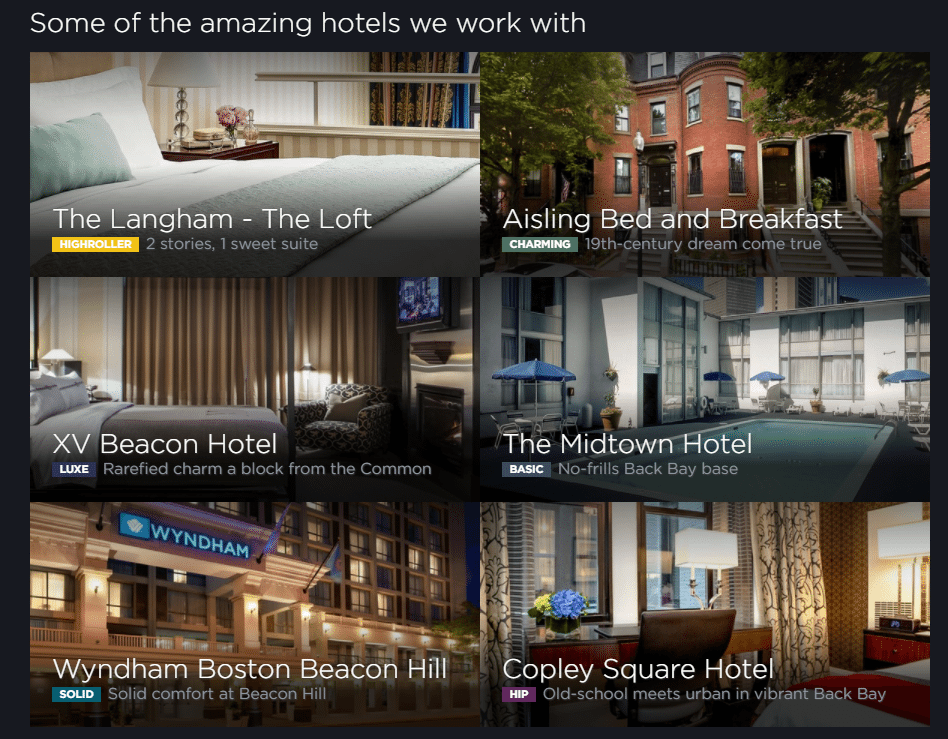
M-am uitat mai jos și am văzut câteva prețuri. Apoi, am derulat în jos pentru a căuta mai multe înregistrări. Iată ce am văzut:

Au existat hoteluri, dar nu există indicatori de preț sau disponibilitate. Deci, am presupus că trebuie să selectez unul pentru a obține mai multe detalii. Neavând nevoie de nimic extravagant, am dat clic pe titlul listei „Midtown Hotel” pentru a afla mai multe.
…dar nimic nu s-a intamplat.
„Hai să încercăm asta din nou”, m-am gândit, înainte de a da clic pe subtitrarea de sub ea, citind „Baza din Back Bay fără flori.
…încă nimic.
„Ce se întâmplă dacă dau clic pe eticheta „de bază”?”
Nimic.
„Poate că această listă este spartă. Ce se întâmplă dacă dau clic pe Wyndham Boston Beacon Hill?
Din nou, nimic.
În acel moment am fost frustrat, făcând clic frenetic pe toată pagina. Următorul meu gând, am izbucnit cu voce tare: „Pot să văd doar o listă nenorocita?!”
De ce a fost această pagină atât de greu de folosit?
Faceți clic pentru a trimite pe Tweet
Importanța proiectării pentru experiența utilizatorului
Din punct de vedere estetic, nu a fost nimic flagrant în neregulă cu această pagină. Părea suficient de credibil încât să mă ajungă sub listele de navigare a paginii.
Dar, designul web înseamnă mai mult decât a face lucrurile să arate frumos. „Utilitatea” unei pagini descrie cât de eficientă este în îndeplinirea funcției sale din punctul de vedere al utilizatorului. Potrivit lui Steve Krug, autorul cărții Don’t Make Me Think:
[Utilitatea] înseamnă într-adevăr să vă asigurați că ceva funcționează bine: că o persoană cu abilități și experiență medii poate folosi lucrul - fie că este un site web, un prăjitor de pâine sau o ușă rotativă - în scopul propus, fără a fi frustrat fără speranță.
Din păcate, multe modele, atât online (acea pagină de destinație post-clic HotelTonight), cât și offline, nu sunt optimizate pentru utilizator. Dacă ați tras vreodată o ușă „împingă”, ați experimentat un design UX prost.
În loc să te crezi un idiot, ar trebui să te întrebi de ce designerul a ales să instaleze un mâner „de tragere” pe ușa „împingere”.
Nu esti tu; este designul.
Există o mulțime de alte exemple de utilizare slabă. În loc să intrăm în fiecare dintre ele, putem spune cu siguranță că atunci când o interfață de utilizator nu este creată având în vedere publicul său, poate duce la o experiență de utilizator slabă.
Online, această experiență slabă poate avea consecințe dezastruoase pentru site-ul dvs. De la părintele utilizabilității web, Jakob Nielsen:
Dacă un site web este dificil de utilizat, oamenii pleacă. Dacă pagina de pornire nu reușește să precizeze clar ce oferă o companie și ce pot face utilizatorii pe site, oamenii pleacă. Dacă utilizatorii se pierd pe un site web, pleacă. Dacă informațiile unui site web sunt greu de citit sau nu răspund la întrebările cheie ale utilizatorilor, aceștia pleacă. Observați un model aici? Nu există un utilizator care să citească manualul unui site web sau să petreacă mult timp încercând să descopere o interfață. Există o mulțime de alte site-uri web disponibile; plecarea este prima linie de apărare atunci când utilizatorii întâmpină o dificultate.
În timpul procesului de proiectare, creatorii paginii de destinație post-clic uită adesea că obiectivul lor nu este de a-și prezenta abilitățile. În schimb, este pentru a ajuta un alt om să atingă un obiectiv.
În linii mari, acest obiectiv este de a evalua și, eventual, de a revendica o ofertă pe pagina de destinație post-clic. Mai exact, va trebui să vă puneți aceste întrebări înainte de a începe proiectarea:
- Care este obiectivul meu pentru această pagină de destinație post-clic (înregistrări, descărcări, achiziții etc.)?
- Care este obiectivul specific al publicului meu odată ce ajunge la el?
- De ce au nevoie pentru a-mi evalua oferta cât mai ușor posibil?
- Cum le permit să revendice cu ușurință oferta mea?
Pentru a le răspunde, veți avea nevoie de trei lucruri: cunoștințe cuprinzătoare despre publicul țintă, o idee despre cele mai bune practici de utilizare a paginii de destinație după clic și o perspectivă asupra a ceea ce face o pagină de destinație post-clic convingătoare.
Primul, puteți învăța cum să vă dezvoltați aici; al doilea, îl veți găsi în această postare pe blog; iar al treilea, îl puteți descoperi în noua resursă Instapage: Ghidul final pentru construirea unei pagini de destinație post-clic persuasive:

principiile de utilizare a paginii de destinație post-clic
Fiecare afacere este unică și fiecare ofertă este diferită, dar elementele de bază ale furnizării unei experiențe bune de utilizator rămân aceleași. Țineți cont de aceste 5 C atunci când proiectați o pagină de destinație post-clic pentru o experiență optimă a utilizatorului:
Consecvență
În timp ce vă construiți pagina de destinație post-clic, va fi tentant să vă îndepărtați de convențiile de design cu scopul de a vă remarca concurența. Iată de ce nu ar trebui să...
Nu încerca să reinventezi web-ul
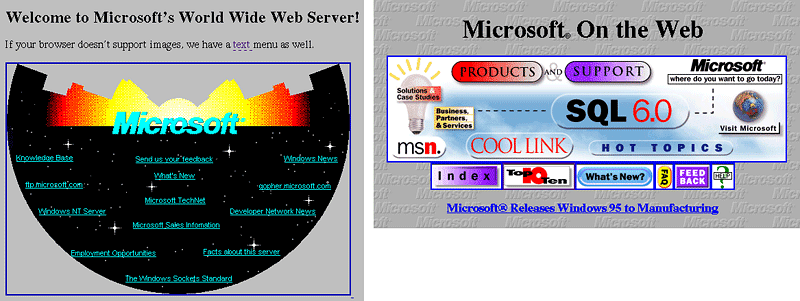
În timpul copilăriei internetului, nu era neobișnuit să-i vezi pe designeri experimentând aspecte și elemente ciudate. Aruncă o privire la aceste bijuterii:

La acea vreme, nu era complet clar cum va fi folosit web-ul. Așadar, butoanele laterale „FAQ” și fundalurile spațiale păreau idei creative.
Astăzi, însă, nu veți mai vedea pagini web ca aceasta. Și asta pentru că încalcă convențiile de design despre care am aflat că pot degrada experiența utilizatorului. Fundalul spațial distrag atenția, iar textul lateral este inutil de greu de citit.
De aceea, ar trebui să vă concentrați pe a ieși în evidență cu un USP clar, și nu pe încercarea de a reinventa aspectul web. Butoanele dvs. ar trebui să arate ca niște butoane, nu ca stele sau semne de stop. Logo-ul dvs. ar trebui să fie situat în colțul din stânga sus al paginii, nu în dreapta jos.
Consecvența este unul dintre cei mai mari contributori la utilizare. Pentru a ajuta vizitatorii să recunoască și să înțeleagă elementele de pe pagina dvs., ar trebui să le utilizați pe cele care le sunt familiare, adică cele pe care le văd peste tot pe web.
Să revenim la experiența mea frustrantă pe pagina de destinație post-clic a HotelTonight: m-am gândit că aș putea obține mai multe informații despre o anumită înregistrare făcând clic pe ea, deoarece așa funcționează aproape fiecare pagină de destinație post-clic de hotel. Faceți clic pe o listă pentru a afla mai multe despre aceasta.
Dar, acesta nu a funcționat așa. Nu a îndeplinit așteptările mele cu privire la modul în care funcționează paginile de destinație post-clic ale hotelului, iar rezultatul a fost o experiență frustrantă pentru utilizator.
Lecția de aici?
Plasați elementele unde vizitatorii se așteaptă să le vadă. Proiectați-le așa cum se așteaptă potențialii dvs. să arate. Nu fi drăguț. Fii consistent.
Potrivirea mesajelor trebuie să fie absolut prezentă
Un alt lucru pe care designerii paginii de destinație post-clic tind să-l uite este următorul: pagina de destinație post-clic nu este prima impresie a vizitatorului dvs. despre marca dvs. - persoana care face referire este. De aceea, pagina de destinație post-clic trebuie să respecte promisiunea făcută de anunțul, e-mailul sau rezultatul căutării plătite. Iată ce se întâmplă dacă nu se întâmplă, potrivit cofondatorului Smashing Magazine, Vitaly Friedman:
Majoritatea utilizatorilor caută ceva interesant (sau util) și pe care se poate face clic; de îndată ce sunt găsiți niște candidați promițători, utilizatorii dau clic. Dacă noua pagină nu corespunde așteptărilor utilizatorilor, se face clic pe butonul Înapoi și procesul de căutare este continuat.
Pentru o potrivire perfectă a mesajelor, cuvintele de pe o pagină de destinație post-clic, siglele și chiar culorile trebuie să fie în concordanță cu persoana care face trimitere. Ignorarea acestei bune practici de design va duce la abandonarea paginii dvs. într-o clipă.
Claritate
Claritatea și consistența sunt legate. Când oamenii recunosc un element de design, au o idee despre cum funcționează. Când și acel element de design este clar , nu se pune problema scopului său. Iată cum puteți face totul de pe pagina dvs. ușor de înțeles și utilizat de către vizitatori:
O copie trebuie scrisă pentru înțelegere
Cuvintele sunt grele - pentru cei care le scriu și pentru cei care le citesc. Un copywriter se confruntă cu provocarea de a încerca să explice clar o ofertă atunci când știe deja totul despre ea. Și cititorii sunt puși într-o poziție la fel de dificilă de a încerca să înțeleagă o ofertă atunci când în prezent nu știu nimic despre ea. Câteva sfaturi despre scrierea unei copii cuprinzătoare:
- Cu excepția cazului în care scrieți pentru un public cu un nivel înalt de cunoștințe tehnice, eliminați tot jargonul și presupuneți că clienții dvs. au citit la un nivel de clasa a 6-a.
- Subliniați beneficiile ofertei dvs. Caracteristicile produsului precum „doodads” și „thingamawhats” nu au putere de convingere. În schimb, spuneți oamenilor ce le permit aceste funcții să facă.
- Înlocuiește cuvintele ambigue. Cuvântul „calitate” pentru unii oameni înseamnă „de înaltă calitate”. Pentru alții, înseamnă „satisfăcător”. Utilizați descriptori mai buni pentru a exprima valoarea ofertei dvs.
Dacă nu pot înțelege de ce ar trebui să se convertească, nu există nicio șansă ca potențialii dvs. să o facă.
Butoanele CTA ar trebui să informeze vizitatorii ce vor face clicurile
Dacă ai creat un buton care poate fi recunoscut, ai câștigat deja jumătate din bătălie. Cealaltă jumătate este despre a le informa vizitatorilor ce se va întâmpla după ce fac clic pe butonul dvs. Pentru aceasta, luați în considerare oferta dvs.
Dacă nu necesită plată de la vizitator, alegeți un CTA convingător, întrebându-vă următoarele: „Ce le va permite vizitatorilor să facă sau să devină revendicarea acestuia?”
Pentru o carte electronică despre designul paginii de destinație post-clic, luați în considerare utilizarea „Trimite cartea mea electronică” ca îndemn sau chiar ceva mai specific, cum ar fi „Fă-mă un profesionist în design”. Iată un exemplu de la Amy Porterfield:

Dacă necesită numărul cardului de credit, pe de altă parte, cel mai bine este să renunțați la titluri descriptive precum cel de mai sus și să folosiți în schimb titlurile de bază, cum ar fi „Cumpărați” sau „Donați”. Ultimul lucru pe care ți-l dorești este o mulțime de clienți cu furci care nu știau că li se va debita cardul atunci când apăsează butonul „Fă-mă un profesionist de design”.
Etichetele formularelor și feedback-ul trebuie să fie descriptive
Pentru a vă completa formularul, vizitatorii vor trebui să știe exact ce doriți de la ei. Deși aceste sfaturi ar putea părea de bun simț, există încă o mulțime de forme care nu le respectă.
- Nu utilizați textul substituent care dispare ca etichetă. S-a demonstrat că încurcă potențialii și le provoacă memoria. În schimb, etichetele ar trebui să fie deasupra câmpului căruia îi corespund.
- Etichetele ar trebui să fie poziționate cel mai aproape de câmpul de formular căruia îi corespund. Spațierea albă ambiguă sau spațierea echidistantă față de un alt câmp poate face un prospect să se întrebe ce informații ar trebui să trimită.
- Intrarea ar trebui să aibă 8 litere cu un caracter special? Formularul nu poate procesa un asterisc? Dacă un câmp necesită o introducere specifică, eticheta ar trebui să informeze vizitatorii.
- Mesajele de eroare ar trebui să atragă atenția și să fie descriptive. Nu utilizați doar culoarea roșie, ci o serie de semnale pentru a indica o problemă de intrare, cum ar fi textul aldine și un contur în jurul câmpului incorect. Asigurați-vă că știu ce greșeală au făcut, astfel încât să o poată corecta a doua oară.
- Faceți distincția clară între câmpurile opționale și obligatorii.
Oferta ta ar trebui să fie ușor de înțeles
De ce cheltuiesc oamenii mai mult cu cardurile de credit? Pentru că cheltuirea banilor se simte mai reală.

Când glisați un card, banii nu fac schimb de mâini; taxa nu apare pe extrasul dvs. bancar decât mai târziu; iar dacă nu vă verificați soldul contului, este aproape ca și cum achiziția nu s-a întâmplat niciodată.
Luați în considerare un experiment de cercetare efectuat în timpul unei sesiuni de educație financiară pentru angajații ING. Două grupuri de participanți au fost întrebați:
- dacă s-ar înscrie într-un plan de 401k.
- cât de mult erau dispuși să economisească în mod regulat.
Primului grup i-au fost prezentate doar aceste întrebări. Al doilea grup, însă, a primit o directivă suplimentară: Imaginează-ți toate lucrurile pozitive din viața ta care s-ar întâmpla dacă ai economisi mai mult.
Rezultatul a fost o creștere a numărului de înscrieri cu 20% în grupa 2 și o creștere a sumei pe care oamenii ar economisi cu 4%.
Ce înseamnă acest lucru pentru oferta dvs. pentru pagina de destinație după clic?
Dacă vrei ca oamenii să-i înțeleagă valoarea, trebuie să-l prezinți într-un mod care să explice clar beneficiile sale. Și de multe ori, asta înseamnă folosirea ajutoarelor vizuale în loc de text.
Pentru unele oferte, infografica funcționează cel mai bine. Pentru alții, videoclipurile explicative sau fotografiile cu eroi vor face treaba mai bine.
Ceea ce alegeți depinde de publicul și oferta dvs. Arătați în loc să spuneți și testați până când descoperiți ce vă vinde cel mai bine produsul sau serviciul.
Concizie
Care ar putea fi cel mai important lucru de reținut atunci când vă proiectați pagina ar putea fi, de asemenea, cel mai des ignorat: proiectați pentru oameni cu puțin timp și atenție.
Nimeni nu vă răsfoiește pagina de destinație după clic pentru distracție. Au dat clic pe un anunț sau pe un link dintr-un e-mail și vor să știe, cât mai repede posibil, dacă merită revendicată oferta dvs. Asta inseamna…
Textul trebuie optimizat pentru skimming
„Scăpați de jumătate din cuvintele de pe fiecare pagină, apoi scăpați de jumătate din ceea ce a mai rămas”, spune Krug în cartea sa. Odată ce ați tăiat 50% din copierea paginii de destinație post-clic, este important să faceți ceea ce rămâne să poată fi ignorat, deoarece oamenilor nu le place să citească.
Minimizați verbozitatea eliminând adverbele pufoase și frazele stoc. Folosiți marcatori și subtitluri pentru a despărți blocuri de text intimidant. Adăugați efecte precum caracterele aldine și cursive pentru a face vizibile cuvintele importante.
Ierarhia vizuală ar trebui să comunice importanța
Modul în care este aranjat și manipulat conținutul paginii dvs. are foarte mult de-a face cu ceea ce văd vizitatorii dvs. și cu ceea ce le dor. Pe pagina de destinație post-clic HotelTonight, am ratat îndemnul, dar am observat titlul „Oferte de hotel de ultimă oră în Boston”.
De ce?
Pentru că dimensiunea sa îl face cel mai atrage atenția elementului deasupra pliului. Când utilizatorii au puțin timp (ceea ce este întotdeauna), aceștia folosesc indicii vizuale precum plasarea, culoarea, dimensiunea etc. pentru a determina ce este important pe pagină. Câteva exemple despre cum:
- Mai mare = mai important
- Plasare mai înaltă = mai important
- Contrast mai mare = mai important
Aflați mai multe despre utilizarea ierarhiei vizuale pentru a ghida vizitatorii către butonul CTA aici.
Formularul dvs. ar trebui să fie cât mai scurt posibil și ușor de completat
Va fi tentant să captezi tot felul de informații despre prospect în formularul paginii de destinație post-clic - de la nume și e-mail la rol și buget. Dar, dacă nu aveți absolut nevoie de toate aceste informații, nu ar trebui să le cereți.
Cea mai bună generare de clienți potențiali este realizată de echipele de marketing care cunosc strictul minim de care au nevoie pentru a califica un prospect. Pentru unii, aceasta va fi în valoare de trei câmpuri de informații. Pentru alții, vor fi zece.
Indiferent de cât de lung este formularul dvs., ar trebui să îl completați fără durere. Permiteți vizitatorilor să-și trimită informațiile cu completarea automată a rețelelor sociale cu un singur clic și pre-completarea câmpurilor la care se răspunde de obicei cu aceeași intrare (de exemplu, dacă captați „țara” și știți că majoritatea clienților potențiali sunt din SUA, pre-populați „Statele Unite” este o practică bună).
În plus, prezentați câmpurile într-un aspect cu o singură coloană pentru a evita perturbarea impulsului descendent al vizitatorului, cu excepția cazului în care sunt câmpuri înrudite (cum ar fi orașul, statul și codul poștal). Apoi, plasarea lor una lângă alta poate ajuta un vizitator din punct de vedere conceptual, precum și poate scurta lungimea percepută a formularului dvs.
Ar trebui eliminate distragerile
O parte din prezentarea concisă a ofertei este eliminarea tuturor celorlalte lucruri din jurul ei care au potențialul de a diminua rata de conversie. Asta înseamnă să scapi de...
- meniul dvs. de navigare
- linkul către pagina dvs. de pornire din logo-ul dvs
- îndemnuri concurente care promovează alte oferte
- link-uri de ieșire în subsolul dvs
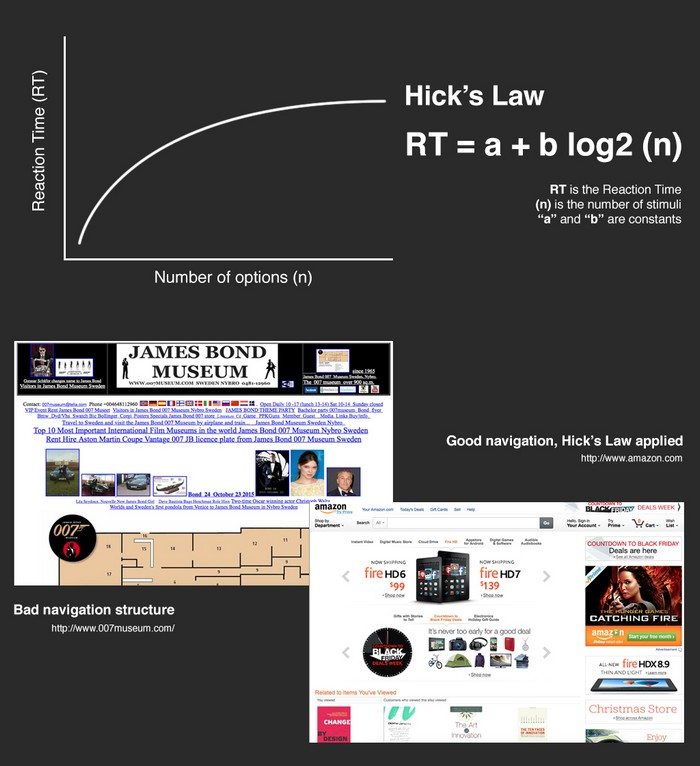
Când ni se oferă prea multe opțiuni pentru a face clic pe o pagină web, intră în joc un principiu cunoscut sub numele de Legea lui Hick. Miles Soegaard o explică clar pe blogul Fundației Interaction Design:
Legea lui Hick este o idee simplă care spune că, cu cât le oferiți utilizatorilor mai multe opțiuni, cu atât le va dura mai mult să ajungă la o decizie.

Dar cercetătoarea Sheena Iyengar a descoperit că supraîncărcarea de alegeri poate face mai mult decât să mărească timpul necesar pentru a lua decizii.
În special, într-un experiment, ea și colegul Mark Lepper au amenajat o masă de expoziție la un magazin alimentar, oferind 1 dolar la orice borcan de dulceață celor care au probat-o. În prima zi, le-au oferit cumpărătorilor 24 de varietăți diferite de produse tartinabile. În a doua zi, au oferit doar 6.
La încheierea experimentului, ei au descoperit că marele display a atras mai multă atenție, dar a generat vânzări de 10 ori mai puține.
În plus, atunci când oamenilor li se oferă mai multe opțiuni, ea a descoperit că au mai multe șanse să:
- întârzie alegerea chiar și atunci când este împotriva propriului interes propriu
- face alegeri mai rele
- alege lucruri care îi fac mai puțin mulțumiți, chiar și atunci când au rezultate obiectiv mai bune
Într-o discuție TED, ea spune asta în mod specific:
De fapt, ceea ce vedem din ce în ce mai mult este că dacă sunteți dispus să reduceți - scăpați de acele opțiuni străine, redundante - ei bine, există o creștere a vânzărilor; există o scădere a costurilor; există o îmbunătățire a experienței de alegere.
Urmărește întregul lucru de mai jos pentru alte informații revelatoare care implică optimizarea alegerilor:
Credibilitate
Credibilitatea joacă un rol și mai mare pe o pagină de destinație post-clic decât pe pagina web medie. Paginile de destinație post-clic sunt concepute special pentru a-i determina pe vizitatori să se despartă de informațiile personale și, în unele cazuri, de bani. Asta înseamnă că trebuie să-i faci să aibă încredere în tine. Iată cum:
Autoritatea dumneavoastră ar trebui să fie comunicată prin proiectare
Când evaluăm autoritatea cuiva, psihologul Robert Cialdini ne propune să căutăm trei lucruri în mod specific:
- Titluri – Dr., Prof., Ph.D., Președinte, Fondator, CEO, Experți în industrie
- Haine: Uniforme, costume, ținute (oboseli militare, costume scumpe, halate de laborator)
- Capcane: accesorii care vin cu anumite roluri (de exemplu, insigne de poliție, religioase, mătănii, mașini frumoase etc.)
Totuși, online, fără fotografii sau cunoștințe despre oamenii care conduc o afacere, clienții potențiali nu pot căuta acele lucruri. În schimb, ei vă vor evalua designul.
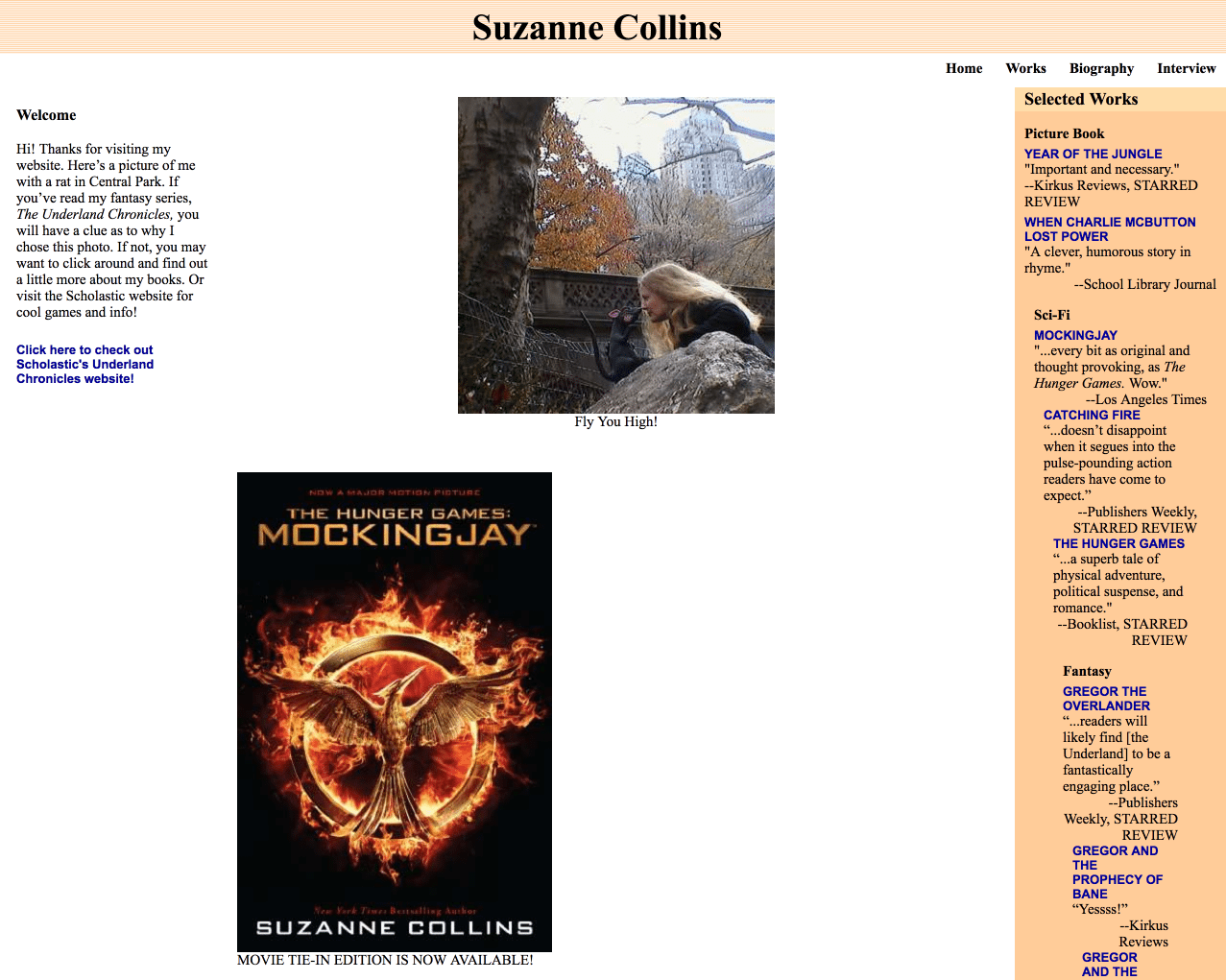
Dacă pagina dvs. pare că a fost construită în 2002 de un stagiar care face design web, nu veți părea autoritar. De exemplu, seamănă acesta cu site-ul web al Suzannei Collins, autoarea de bestseller-uri a Jocurilor Foamei?

Nu se poate, nu?
Se poate și chiar este.
Cercetările arată că online, 94% din primele impresii sunt legate în primul rând de design și doar 4% sunt legate de conținutul real al unui site web. Asigurați-vă că paginile dvs. web arată și se simt așa cum se așteaptă utilizatorii.
Insignele de credibilitate ar trebui să fie afișate vizibil
Autoritatea înseamnă să arăți rolul, dar credibilitatea dovedește că ești capabil. Dacă este posibil, prezentați cât mai multe dintre următoarele:
- Orice premii pe care le-ai câștigat
- Publicații proeminente sau programe în care ați apărut/în care ați apărut
- Experiența pe care o ai
- Parteneriate cu companii de încredere
- Recenzii de la clienți mulțumiți
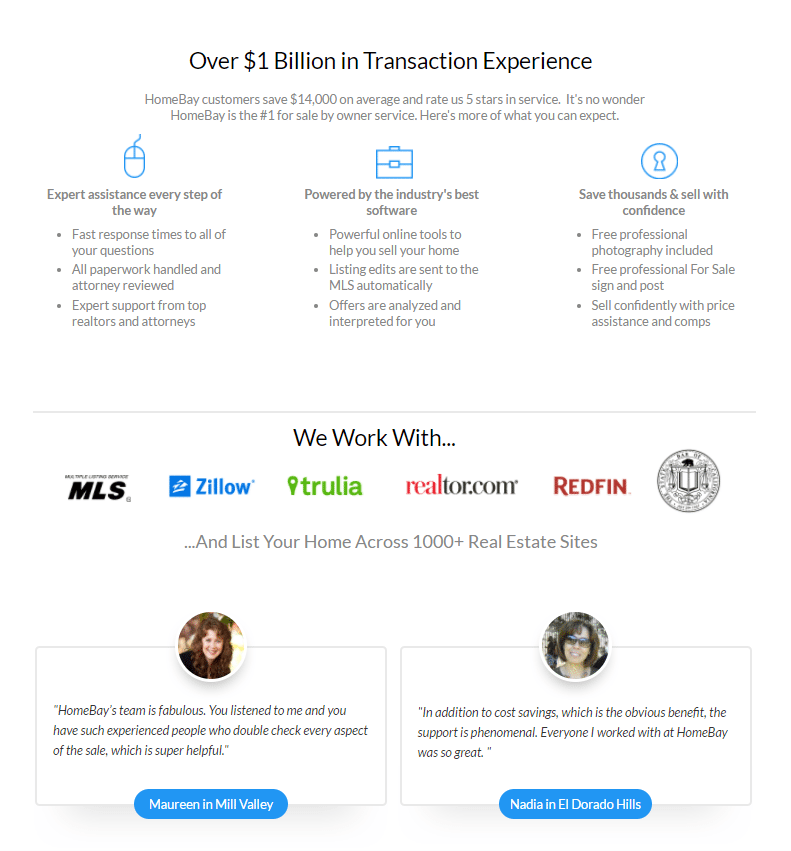
Iată un exemplu grozav de la HomeBay:

Folosirea indicatorilor de credibilitate este o modalitate simplă de a demonstra că ești la fel de calificat pe cât spui că ești; pentru că să le spui oamenilor că ești cel mai bun fără să le arăți nu îi va convinge de nimic.
Comoditate
Într-o lume în care utilizatorii se așteaptă la pagini extrem de accesibile, iar sursa principală de trafic de căutare le penalizează pe cele care nu sunt, aveți o singură opțiune: adaptați sau eșua.
Dacă pagina ta nu respectă aceste reguli pentru comoditate, rata de respingere a acesteia va crește.
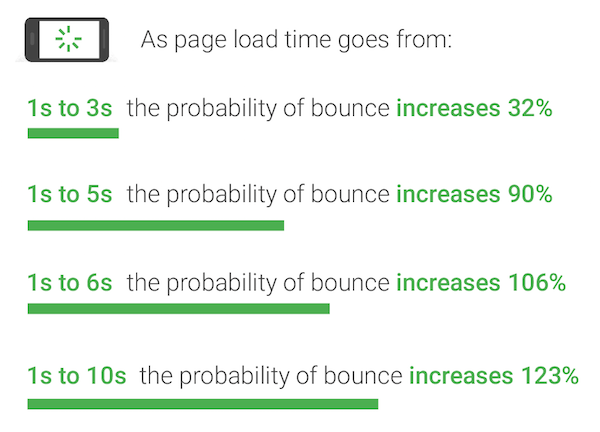
Pagina ta ar trebui să se încarce rapid
Datele de la Google indică faptul că 53% dintre oameni vor abandona o pagină dacă durează mai mult de trei secunde pentru a se încărca. Și de acolo, probabilitatea săriturii devine și mai mare:

Având în vedere încarcarea medie a paginii de destinație post-clic pe mobil în 22 de secunde, datele lor sunt problematice. Evitați să pierdeți majoritatea vizitatorilor urmând următoarele sfaturi:
- Minimizați elementele paginii. Potrivit Google, 70% dintre paginile testate aveau peste 1MB, 36% aveau 2MB și 12% aveau peste 4MB. Printr-o conexiune 3G rapidă, încărcarea a 1,49 MB durează aproximativ 7 secunde. Cauza sunt prea multe elemente de pagină (imagini, titluri, butoane etc.).
- Creați bugete de performanță. Stabiliți cât de repede doriți să se încarce pagina dvs. - numit „bugetul”. Din acel buget, determină elementele pe care le poți include pe pagina ta pentru a-l îndeplini.
- Reduceți imaginile. Favicon-urile, siglele și imaginile produselor pot contribui cu ușurință la ⅔ din dimensiunea unei pagini. Paginile cu conversie ridicată conțin cu 38% mai puține imagini.
- Utilizați mai puțin JavaScript. JS oprește analizarea codului HTML, ceea ce încetinește viteza cu care o pagină de destinație post-clic poate fi afișată vizitatorilor. Programe precum AMP și AMP pentru reclame oferă dezvoltatorilor un cadru pentru a crea pagini fără JavaScript, făcându-le să se încarce aproape instantaneu.
Pentru câteva sfaturi suplimentare despre cum să vă accelerați pagina de destinație post-clic, citiți această postare.
Intervalul de accesibilitate ar trebui să fie o prioritate
Este de la sine înțeles, dar vă reamintesc oricum: dacă oamenii nu vă pot accesa pagina pe dispozitivul ales, nu o vor folosi deloc. Nu se vor ciupi pentru a mări și nu vor găsi butonul de îndemn la acțiune.
Pagina ta ar trebui să fie proiectată în mod receptiv, ceea ce înseamnă că ar trebui să se adapteze la ecranul oricărui dispozitiv. Și toate elementele sale ar trebui să fie ușor de utilizat.
Completarea unui formular cu degetele mari este o durere dacă câmpurile sunt prea mici. Atingerea unui buton CTA este dificilă dacă zona sa nu este la fel de mare ca și degetul tău. Desktop-ul nu mai este sursa numărul unu de trafic pe internet, așa că dacă încă nu îți optimizezi paginile pentru mobil, momentul să o faci este ieri.
Experiența utilizatorului este diferită pentru fiecare pagină
Nenumărate elemente de design ale paginii de destinație post-clic - de la culori și forme la cuvinte și machete - afectează modul în care oamenii experimentează pagina ta de destinație post-clic.
Cel mai bun mod de a determina impactul acestora asupra ratei de conversie este prin testarea pentru a vedea cum se comportă oamenii în mod specific pe pagina ta. Și rețineți: modul în care vizitatorii vă folosesc pagina astăzi poate să nu fie modul în care o folosesc mâine. Așa că nu încetați niciodată să testați.
Pentru a începe cu ușurință testarea și optimizarea experienței utilizatorului paginii de destinație post-clic, înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
